Вертикальный текст на CSS
Очень часто при разработке дизайна сайта необходимо использовать вертикальный текст. Первое что приходит в голову это сделать текст в графическом редакторе, а затем изображения вставить на сайт. Но является ли данный способ самым оптимальным? В связи с этим я решил рассмотреть другие способы создания вертикального текста на CSS без использования изображений.
Рассмотрим как способами можно создать вертикальный текст ниже…
1 Метод: Тег <br>
Один из самых простых способ создать вертикальный текст на странице это использовать тег <br>.
1 2 3 | <h2>
s <br> i <br> t <br> e <br> h <br> e <br> r <br> e <br> . <br> r <br> u
</h2> |
Посмотреть пример
2 Метод: Статический блок
Всё что нам необходимо сделать это заключить каждую букву в тег <span> и прописать в CSS свойству display значение block.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Статический блок</title>
<style>
h2 span { display: block; }
</style>
</head>
<body>
<h2>
<span> s </span>
<span> i </span>
<span> t </span>
<span> e </span>
<span> h </span>
<span> e </span>
<span> r </span>
<span> e </span>
<span> . </span>
<span> r </span>
<span> u </span>
</h2>
</body>
</html> |
Посмотреть пример
3 Метод: Использование JavaScript
Отличие от предыдущего в том, что не надо прописать тег <span> каждой букве, а будем добавлять динамически с помощью JavaScript:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Статический блок Javascript</title>
<style>
h2 span { display: block; }
</style>
</head>
<body>
<h2>
sitehere. |
Посмотреть пример
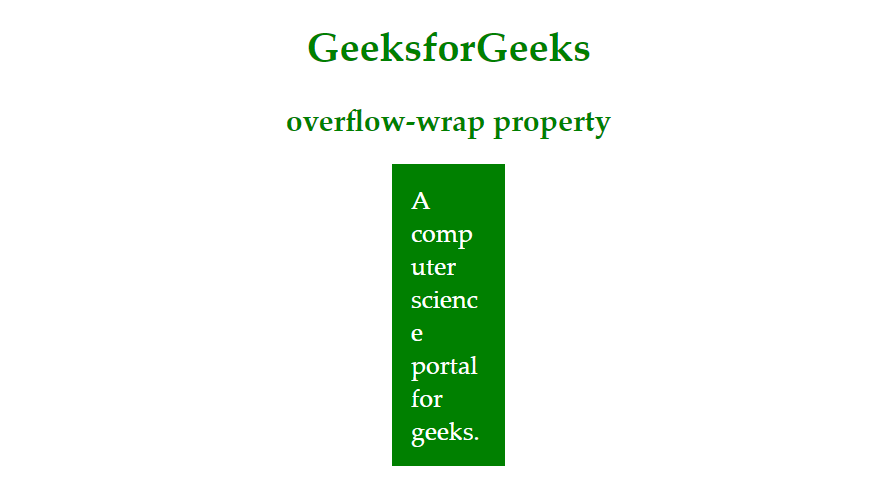
4 Метод: Ширина контейнера
Также вертикальный текст можно сделать задав свойству width контейнера, в котором находится текст, маленькую ширину:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ширина контейнера</title>
<style>
h2 {
width: 25px;
font-size: 50px;
word-wrap: break-word;
}
</style>
</head>
<body>
<h2>
sitehere. |
Посмотреть пример
5 Метод: CSS свойство whitespace
И последний способ, который мы сегодня рассмотрим, это использование свойства whitespace в CSS. Данное свойство делает почти то же что и тег <pre> за исключением того что не меняет шрифт текста на моноширинный. Вот как выглядит страница в этом случае:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Whitespace</title>
<style>
h2 { white-space: pre; }
</style>
</head>
<body>
<h2>
s
i
t
e
h
e
r
e
.
r
u
</h2>
</body>
</html> |
Посмотреть пример
Также можно использовать тег <pre> и делать аналогично с последним методом.
Успехов!
Вертикальное письмо в современном IT / Хабр
Привет, Хабр! Двунаправленным письмом в наше время никого не удивить. Оно поддерживается управляющими символами Уникода, для него создан HTML-тег <bdo>. Но горизонтальные письменности – не единственные существующие и применяемые для записи человеческой речи. Кроме обычного слева-направо и справа-налево есть ещё два варианта вертикального письма. Первый – восточно-азиатский, использующийся в языках, основанных на китайском. В них иероглифы идут сверху-вниз, а строки — справа-налево. Этот стиль письма называется «татегаки» по-японски, «шупай» по-китайски и «чонсо» по-корейски. Отмечу, что европейский привычный нам стиль слева-направо в этих трёх языках так же применяется и называется соответственно «йокогаки» по-японски, «хенпай» по-китайски и «хинсо» по-корейски. Именно так, слева-направо, азиатские народы пишут и читают с использованием компьютеров на сегодняшний день. Второй вариант – монгольский, символы идут тоже сверху-вниз, но строки – слева-направо. В современной Монголии этот стиль письма давно заменён европейским, но в некоторых областях Китая до сих пор служит для записи монгольского языка. Так насколько же компьютеры поддерживают такое письмо? Давайте искать вертикальные артефакты в разных приложениях информационных технологий.
Второй вариант – монгольский, символы идут тоже сверху-вниз, но строки – слева-направо. В современной Монголии этот стиль письма давно заменён европейским, но в некоторых областях Китая до сих пор служит для записи монгольского языка. Так насколько же компьютеры поддерживают такое письмо? Давайте искать вертикальные артефакты в разных приложениях информационных технологий.
Кодовые страницы
Первое, что приходит на ум – кодировки. В Уникоде есть управляющие символы для смены, вставки и замены направления письма в двух направлениях, но вот ничего из перечисленного для вертикального письма нет. Единственное, есть блоки «вертикальные формы» с позиции U+FE10 по позицию U+FE1F, и «формы совместимости ККЯ» с U+FE30 по U+FE4F, содержащие некоторые употребляющиеся в азиатских письменностях знаки пунктуации. Есть ли поддержка вертикального письма в других кодировках? Ответ – нет. Я проверил много разных семейств кодовых страниц: BIG, BS, CP, CZA, EBCDIC, EUC, GB, HP, IBM, INIS, ISO, JIS, MAC, TRON, и НИГДЕ не нашёл даже намёка на возможность писать вертикально.
Настольные издательские системы
Рассмотрим две системы: Microsoft Office Word 2007 и LibreOffice Writer 6. Я хотел добавить сюда OpenOffice Writer 4, но они с LibreWriter одного поля ягоды. Сперва разберёмся, позволяет ли интерфейс этих программ вообще повернуть текст вертикально, а затем сохраним и откроем документ последовательно в форматах docx, odt, xml DocBook, rtf и pdf.
* Повернуть текст – значит, именно повернуть, задать направление. Способ с одним символом в строчке и уменьшенным интерлиньяжем рассматривать не будем.
Итак, единственный способ написать вертикально в упомянутых текстовых процессорах – создать объект «надпись» и с помощью инструментов надписи на панели изменить направление текста. Давайте попробуем. Возьмём любой азиатский текст, например, «こんにちは世界!» и проделаем указанные действия.
Microsoft Office Word:
Да, Word меня разочаровал. Вместе с направлением текста он повернул и все символы, как будто это обычный европейский текст. Сохранять такой результат нет смысла. Посмотрим, что получится в других редакторах.
Вместе с направлением текста он повернул и все символы, как будто это обычный европейский текст. Сохранять такой результат нет смысла. Посмотрим, что получится в других редакторах.
LibreOffice Writer:
Другое дело. Притом, LibreOffice знает разницу между европейскими и азиатскими символами, и обычный «Hello world» поворачивает вместе с буквами:
Из всех форматов передать вертикальный текст в надписи смогли только .odt и .pdf. К тому же, мне не удалось с помощью LibreOffice Writer поменять порядок строк. Строки шли только сверху вниз либо справа налево и никак иначе.
HTML
А точнее, его подпространство CSS. Существует универсальное свойство writing-mode

Mozilla Firefox:
Google Chrome:
Оба браузера справились и показали то, что ожидалось. Чтобы сменить направление строк (слева-направо), нужно указать writing-mode: vertical-lt;.
Но подождите. В азиатских языках при вертикальном письме некоторые знаки пунктуации поворачиваются на 90 градусов. Так ли это для браузеров?
Mozilla Firefox:
Google Chrome:
К сожалению, второй браузер почему-то не справился, вместо знаков японской пунктуации показав три иероглифа.
И раз браузер Mozilla Firefox у нас вышел победителем, опробуем на нём ещё такую штуку, как вертикальная фуригана. Это что то вроде аннотаций над иероглифами, подсказывающие, как их правильно произносить. В тексте слева-направо они пишутся над иероглифами, а в тексте сверху-вниз справа от иероглифов. Попробуем добавить в абзац фуригану с помощью тегов <ruby> и <rt>:
Mozilla справился.
А теперь я оставлю несколько ссылок.
Библиотека для WPF, добавляющая вертикальный текст в Windows-приложения
Вертикальная читалки для iOS
Её git
Ещё одна читалка.
Можете дополнить этот список в комментариях.
Таким образом, мы выяснили, что полноценный вертикальный текст можно получить только с помощью CSS в браузере Mozilla Firefox. Печальный вывод. Чтобы наладить работу татегаки и монгольского письма хотя бы для себя, я создал кодовую систему DKOTI (Двоичный Код Обмена Текстовой Информацией). О её содержании и о том, как добавить соответствующую локаль в Linux, я напишу отдельную статью, если вы изъявите такое желание.
Свойство CSS text-orientation
❮ Пред. Следующий ❯
Свойство text-orientation определяет ориентацию символов в строке.
Имеет пять значений: смешанное, вертикальное, сбоку, сбоку-справа, использование-глиф-ориентация. Все они работают в вертикальных типографских режимах.
Это свойство имело значения «вбок-влево» и «вбок-вправо», теперь они переопределены как одно значение «вбок-вправо». Вместо этого в режим письма добавляются значения «боковой-lr» и «боковой-rl».
свойство для использования его с невертикальными системами письма.
Вместо этого в режим письма добавляются значения «боковой-lr» и «боковой-rl».
свойство для использования его с невертикальными системами письма.
Свойство text-orientation действует только тогда, когда режим письма «вертикальный».
ориентация текста: смешанная | вертикальный | боком | сбоку-справа | использовать глиф-ориентацию | начальная | наследовать;
Пример свойства text-orientation со значением «mixed»:
<голова>
Название документа
<стиль>
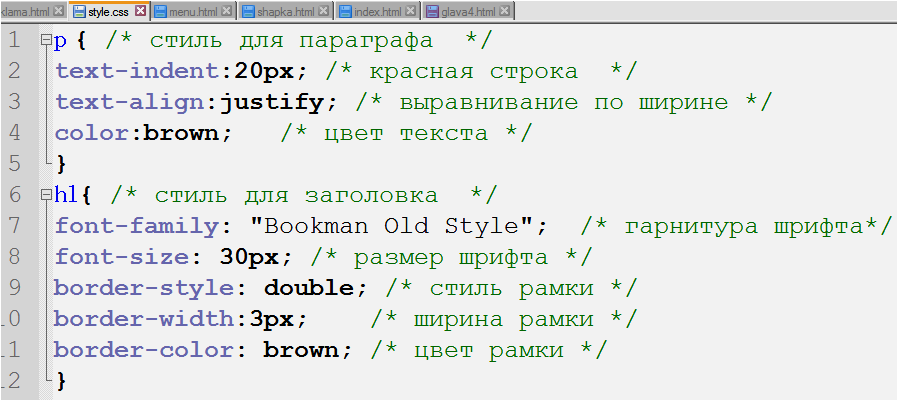
п {
режим письма: вертикальный-rl;
ориентация текста: смешанная;
}
<тело>
Пример свойства ориентации текста
Lorem ipsum — это просто фиктивный текст.
Попробуй сам »
Результат
Пример свойства text-orientation со значением «вертикальное»:
<голова>
Название документа
<стиль>
п {
режим письма: вертикальный-lr;
ориентация текста: вертикальная;
}
<тело>
Пример свойства ориентации текста
Lorem ipsum — это просто фиктивный текст.
Попробуй сам »
Пример свойства text-orientation:
<голова> Название документа <стиль> тело { цвет фона: #ffffff; цвет: #000000; размер шрифта: 1.1em; } .пример { фон: #cccccc; цвет: #fff; набивка: 3ЭМ; поле: 40px авто 0; ширина: 400 пикселей; максимальная ширина: 400 пикселей; дисплей: гибкий; } ч2 { цвет: #8ebf42; поле: 0,15em 0,75em 0 0; семейство шрифтов: «Bungee Shade», курсив; -webkit-writing-mode: вертикальный-lr; -ms-режим записи: tb-lr; режим письма: вертикальный-lr; ориентация текста: вертикальная; -webkit-font-feature-settings: "vkrn", "vpal"; настройки функции шрифта: "vkrn", "vpal"; } п { маржа: 0; высота строки: 1,5; размер шрифта: 1.15em; } <тело>Пример свойства ориентации текста
<дел>Лорем Ипсум
Lorem Ipsum — это фиктивный текст полиграфической и наборной промышленности.
Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным.
Попробуй сам »
Практикуйте свои знания
Свойство text-orientation CSS имеет пять значений:
смешанный, перевернутый, боком, боком-справа, использование-глиф-ориентация. смешанный, вертикальный, боком, боком-справа, использование-глиф-ориентация. смешанный, вертикальный, боком, боком-влево, использование-глиф-ориентация.
Успех!
Неверно! Ты не правильно понял!
Режимы письма и разметка CSS — журнал Smashing Magazine
- 12 мин чтения
- CSS, Браузеры
- Поделиться в Twitter, LinkedIn
Об авторе
Рэйчел Эндрю — веб-разработчик, писатель и спикер. Она является автором ряда книг, в том числе The New CSS Layout. Она одна из тех, кто стоит за…
Больше о
Рэйчел ↬
Она является автором ряда книг, в том числе The New CSS Layout. Она одна из тех, кто стоит за…
Больше о
Рэйчел ↬
Это не статья о практическом или творческом применении этого свойства. Вместо этого я хочу продемонстрировать, почему понимание режимов письма так важно — даже для тех из нас, кому редко нужно менять режим написания страницы или компонента. Поддержка нескольких режимов письма является ключом к тому, как были разработаны наши новые методы макета Flexbox и Grid Layout. Понимание этого может помочь лучше понять, как работают эти методы компоновки.
Что такое режимы записи?
Режим записи документа или компонента относится к направлению, в котором течет текст. В CSS для работы с режимами письма мы используем свойство
В CSS для работы с режимами письма мы используем свойство writing-mode . Это свойство может принимать следующие значения. 4 сбоку-lr
Если вы Если вы читаете эту статью в журнале Smashing Magazine на английском языке, то способ написания этого документа — 9.0064 horizontal-tb или Horizontal Top To Bottom . В английском предложения пишутся горизонтально — первая буква каждой строки начинается слева.
Такой язык, как арабский, также имеет режим письма по горизонтали-tb . Он пишется горизонтально сверху вниз, однако арабский шрифт пишется справа налево, поэтому предложения на арабском языке начинаются справа.
Китайский, японский и корейский языки пишутся вертикально, при этом первый символ первого предложения находится вверху справа. Следующие предложения добавляются слева. Поэтому используется режим записи вертикаль-рл . Вертикальный режим письма, работающий справа налево.
Монгольский тоже пишется вертикально, но слева направо. Поэтому, если вы хотите набрать монгольский шрифт, вы должны использовать режим письма
Поэтому, если вы хотите набрать монгольский шрифт, вы должны использовать режим письма vertical-lr .
Больше после прыжка! Продолжить чтение ниже ↓
Два других значения write-mode предназначены больше для творческих целей, чем для набора вертикального шрифта. Использование сбоку-lr и sideways-rl переворачивает текст — даже символы, обычно написанные вертикально и вертикально. К сожалению, на данный момент значения поддерживаются только в Firefox. Следующий CodePen показывает все различные значения write-mode , вам нужно будет использовать Firefox, если вы хотите увидеть сбоку-* в действии.
См. Pen [демонстрация режима письма] (https://codepen.io/rachelandrew/pen/dxVVRj) Рэйчел Эндрю.
См. демонстрацию режима письма пером от Рэйчел Эндрю.
Режимы письма можно использовать при создании документа, использующего язык, написанный с использованием этого режима письма. Их также можно использовать творчески, например, чтобы установить заголовок вертикально вниз сбоку от некоторого контента. Однако в этой статье я хочу взглянуть на влияние поддержки вертикальных языков и возможности вертикального текста на макет CSS и на CSS в целом.
Прежде чем я это сделаю — если вас интересует использование режимов письма для вертикального текста — вот несколько полезных ресурсов:
- Сайт интернационализации W3C содержит множество полезной информации. Прочтите о RTL-скриптах и вертикальном тексте.
- Джен Симмонс написала прекрасную статью о режимах написания CSS, которая также включает несколько примеров использования этих режимов.
- Мысли о мире и наших системах письма — Чен Хуэй Цзин
- Вертикальный набор текста с новым режимом письма — Чен Хуэй Цзин
- Свойство режима письма на MDN
Блочные и встроенные измерения
Когда мы меняем режим записи документа, мы меняем направление потока блоков . Поэтому нам быстро становится очень полезно понять, что подразумевается под блочным и встроенным.
Поэтому нам быстро становится очень полезно понять, что подразумевается под блочным и встроенным.
Первое, что мы узнаем о CSS, это то, что некоторые элементы являются блочными, например, абзац. Эти элементы отображаются один за другим в направлении блока. Строковые элементы, такие как слово в предложении, отображаются один за другим в линейном направлении. Работая в режиме горизонтального письма, мы привыкаем к тому, что блочный размер идет сверху вниз по вертикали, а встроенный размер — слева направо по горизонтали.
Поскольку блочные и встроенные элементы связаны с режимом письма нашего документа, встроенный размер является горизонтальным, только если мы находимся в горизонтальном режиме письма. Это относится не к ширине, а к встроенному размеру. Размер блока вертикальный только в режиме горизонтального письма. Поэтому это относится не к высоте, а к размеру блока.
Логические свойства, относящиеся к потоку
Эти термины, встроенный размер и размер блока также используются в качестве названий новых свойств CSS, разработанных для отражения нашего нового мира, основанного на режиме письма. Если в режиме горизонтального письма использовать свойство
Если в режиме горизонтального письма использовать свойство inline-size вместо width , он будет действовать точно так же, как width — до тех пор, пока вы не переключите режим записи вашего компонента. Если вы используете ширину , которая всегда будет физическим размером, это всегда будет размер компонента по горизонтали. Если вы используете встроенный размер , это будет размер встроенного размера, как показано в приведенном ниже примере.
См. Pen [ширина против встроенного размера] (https://codepen.io/rachelandrew/pen/RXLLyd) Рэйчел Эндрю.
См. «Ширина пера против встроенного размера» Рэйчел Эндрю. То же самое верно для высоты . Свойство height всегда будет размером по вертикали. Это связано с высотой предмета. Однако свойство block-size дает размер в измерении блока по вертикали, если мы находимся в горизонтальном режиме письма, и по горизонтали — в вертикальном.
Как я описал в своей статье «Понимание логических свойств и значений», существуют сопоставления для всех физических свойств, связанных с размерами экрана. Как только вы начинаете думать об этом, очень много CSS определяется в отношении физического макета экрана. Мы устанавливаем позиционирование, поля, отступы и границы, используя верхнюю, правую, нижнюю и левую части. Мы плаваем вещи влево и вправо. Иногда привязка вещей к физическому измерению будет тем, что нам нужно, однако все чаще мы думаем о наших макетах без привязки к физическому местоположению. Спецификация логических свойств и значений реализует этот независимый от режима записи способ работы прямо через CSS.
Режимы записи, сетка и флексбокс
Когда наши новые методы компоновки появились на сцене, они принесли с собой независимый взгляд на режим записи компонента, размещаемого как флекс или сетка. Впервые людей попросили думать о начале и конце, а не о левом и правом, верхнем и нижнем.
Когда я впервые начал рассказывать о CSS Grid, мои первые презентации представляли собой краткое изложение всех свойств спецификации. Я упомянул, что 9Свойство 0064 grid-area можно использовать для установки всех четырех линий для размещения элемента сетки. Однако порядок этих строк не был привычным сверху, справа, снизу и слева, который мы используем для установки всех четырех полей. Вместо этого нам нужно использовать верхний, левый, нижний, правый — в обратном порядке! Пока я не понял связь между сеткой и режимами письма, это казалось очень странным решением. Я пришел к выводу, что мы устанавливаем обе стартовые линии, а затем обе конечные линии. Использование верхнего, правого, нижнего и левого будет работать нормально, если бы мы были в режиме горизонтального письма, однако поверните сетку на бок, и это не имеет смысла. Если мы используем
Я упомянул, что 9Свойство 0064 grid-area можно использовать для установки всех четырех линий для размещения элемента сетки. Однако порядок этих строк не был привычным сверху, справа, снизу и слева, который мы используем для установки всех четырех полей. Вместо этого нам нужно использовать верхний, левый, нижний, правый — в обратном порядке! Пока я не понял связь между сеткой и режимами письма, это казалось очень странным решением. Я пришел к выводу, что мы устанавливаем обе стартовые линии, а затем обе конечные линии. Использование верхнего, правого, нижнего и левого будет работать нормально, если бы мы были в режиме горизонтального письма, однако поверните сетку на бок, и это не имеет смысла. Если мы используем площадь сетки: 1/2/3/5; как и в ручке ниже линии устанавливаются следующим образом:
-
сетка-строка-начало: 1;— начало блока -
начало сетки-столбца: 2— начало строки -
конец строки сетки: 3— конец блока -
конец колонки-сетки: 5— конец строки См. - Как выровнять элементы в CSS
- Все, что вам нужно знать о выравнивании во Flexbox
 Перо [область сетки] (https://codepen.io/rachelandrew/pen/zgEEQW) Рэйчел Эндрю. См. область сетки пера Рэйчел Эндрю.
Перо [область сетки] (https://codepen.io/rachelandrew/pen/zgEEQW) Рэйчел Эндрю. См. область сетки пера Рэйчел Эндрю.Строки и столбцы Flexbox
Если вы используете Flexbox и добавляете display: flex в контейнер, ваши элементы будут отображаться в виде строки, поскольку начальное значение свойства flex-direction равно row . Строка будет следовать встроенному размеру используемого режима записи. Поэтому, если ваш режим записи по горизонтали-tb , строка идет горизонтально. Если направление текста текущего скрипта слева направо, то элементы будут выстраиваться в линию, начиная слева, если справа налево, они выстраиваются в линию, начиная справа.
Однако используйте режим вертикального письма, такой как vertical-rl и flex-direction: row заставит элементы располагаться вертикально, так как направление строки является вертикальным. В следующем CodePen все примеры имеют flex-direction: row , изменился только режим или направление записи.
См. Pen [flex-direction: row](https://codepen.io/rachelandrew/pen/XvezrE) Рэйчел Эндрю.
См. Pen flex-direction: row Рэйчел Эндрю. Добавить flex-direction: столбец и расположение элементов в блочном измерении вашего режима письма. В горизонтальном режиме письма размер блока сверху вниз, поэтому столбец вертикальный. При режиме записи по вертикали-rl столбец горизонтальный. Как и в предыдущем примере, единственная разница между приведенными ниже гибкими макетами заключается в используемом режиме записи.
См. Pen [flex-direction: column] (https://codepen.io/rachelandrew/pen/RXLjbX) Рэйчел Эндрю.
См. колонку «Направление гибкости пера: Рэйчел Эндрю».Автоматическое размещение в сетке
При использовании автоматического размещения в сетке вы увидите поведение, аналогичное гибкому макету. Элементы сетки автоматически размещаются в соответствии с режимом записи документа. По умолчанию элементы располагаются рядами, что будет линейным направлением — горизонтально в горизонтальном режиме письма и вертикально в вертикальном.
Элементы сетки автоматически размещаются в соответствии с режимом записи документа. По умолчанию элементы располагаются рядами, что будет линейным направлением — горизонтально в горизонтальном режиме письма и вертикально в вертикальном.
См. Pen [строка автоматического размещения сетки] (https://codepen.io/rachelandrew/pen/eqGeYV) Рэйчел Эндрю.
См. строку автоматического размещения Pen Grid от Рэйчел Эндрю. Попробуйте изменить поток элементов на столбец , как в примере ниже. Элементы теперь будут перемещаться в блочном измерении — вертикально в горизонтальном режиме записи и горизонтально в вертикальном.
См. Pen [Столбец автоматического размещения сетки] (https://codepen.io/rachelandrew/pen/xvXPby) Рэйчел Эндрю.
См. колонку Рейчел Эндрю об автоматическом размещении в сетке перьев.
колонку Рейчел Эндрю об автоматическом размещении в сетке перьев.Размещение на основе линий сетки
Размещение на основе линий также учитывает режим письма. Строки нашей сетки начинаются с 1, как для строк, так и для столбцов. Если мы поместим элемент из строки столбца 1 в строку столбца 3 и находимся в режиме горизонтального письма с направлением слева направо, этот элемент будет растягиваться от крайней левой строки столбца по двум дорожкам сетки по горизонтали. Таким образом, охватывая две колонки.
Измените режим записи на vertical-rl , и строка столбца 1 будет в верхней части сетки, элемент будет занимать две дорожки по вертикали. По-прежнему охватывает две колонки, но теперь колонки располагаются горизонтально.
См. Pen [Поля: смежные элементы] (https://codepen.io/rachelandrew/pen/mNBqEy) Рэйчел Эндрю.
См. Поля пера: соседние братья и сестры Рэйчел Эндрю.
Выравнивание в сетке и Flexbox
Одним из первых случаев, когда многие люди столкнутся с тем, как Flexbox работает с режимами письма, будет выравнивание элементов в гибком макете. Если взять flex-direction: пример строки выше, и используйте свойство justify-content для выравнивания всех элементов по flex-end элементы перемещаются в конец своей строки. Это означает, что в режиме горизонтального письма с направлением слева направо все элементы перемещаются вправо, так как конец этого ряда находится справа. Если направление справа налево, то все они движутся влево.
В режиме вертикального письма они перемещаются вниз, если для этого есть место. я поставил встроенный размер для компонентов в этом примере, чтобы убедиться, что у нас есть свободное место в наших гибких контейнерах, чтобы увидеть выравнивание в действии.
Выравнивание немного легче понять в макете сетки, так как у нас всегда есть две оси для игры. Сетка двумерная, эти два измерения блочные и встроенные. Поэтому вы можете запомнить одно правило, если хотите знать, использовать ли свойства, которые начинаются с
Сетка двумерная, эти два измерения блочные и встроенные. Поэтому вы можете запомнить одно правило, если хотите знать, использовать ли свойства, которые начинаются с align- или те, которые начинаются с justify-. В сетке align- properties:- align-content , align-items , align-self используются для выравнивания оси блока. В горизонтальном режиме письма это означает вертикально, а в вертикальном режиме письма горизонтально.
Еще раз, мы не используем левое и правое или верхнее и нижнее, так как мы хотим, чтобы наша сетка работала точно так же, независимо от режима письма. Итак, мы выравниваем, используя start и end . Если мы выровняемся до , начнем с в блочном измерении, это будет top , когда в horizontal-tb , но будет right , когда в vertical-rl . Взгляните на приведенный ниже пример, значения выравнивания идентичны в обеих сетках, единственная разница заключается в используемом режиме записи.
См. Pen [Поля: смежные элементы] (https://codepen.io/rachelandrew/pen/jgGaML) Рэйчел Эндрю.
См. Поля пера: соседние братья и сестры Рэйчел Эндрю. Свойства justify-content , justify-items , justify-self всегда используются для встроенного выравнивания в макете сетки. Это будет горизонтально в режиме горизонтального письма и вертикально в режиме вертикального письма.
См. Pen [Поля: смежные элементы] (https://codepen.io/rachelandrew/pen/RXLjpP) Рэйчел Эндрю.
См. Поля пера: соседние братья и сестры Рэйчел Эндрю. Выравнивание Flexbox несколько усложняется тем, что главную ось можно переключать со строки на столбец. Поэтому во Flexbox нам нужно думать о методе выравнивания как о главной оси по сравнению с поперечной осью.
свойства align- используются на поперечной оси. На главной оси все, что у вас есть, это justify-content , потому что мы работаем с элементами как с группой во Flexbox. На поперечной оси вы можете использовать align-content в тех случаях, когда у вас есть несколько гибких строк и в контейнере flex для их разделения. Вы также можете использовать align-items и align-self для перемещения flex-элементов по поперечной оси относительно друг друга и их flex-линии.
См. Pen [Выравнивание Flexbox] (https://codepen.io/rachelandrew/pen/YmrExP) Рэйчел Эндрю.
См. выравнивание Pen Flexbox от Рэйчел Эндрю.Дополнительные сведения о выравнивании в макете CSS см. в моих предыдущих статьях Smashing Magazine:
Знакомство с режимом письма и старые версии CSS
Не весь CSS полностью адаптировался к этому относительному потоку, независимому от режима записи способу работы. Места, где он не начинался, выделяются как необычные, чем больше вы думаете о вещах с точки зрения блока и строки, начала и конца. Например, в макете с несколькими столбцами мы указываем
Места, где он не начинался, выделяются как необычные, чем больше вы думаете о вещах с точки зрения блока и строки, начала и конца. Например, в макете с несколькими столбцами мы указываем ширина столбца , что на самом деле означает встроенный размер столбца, поскольку он не сопоставляется с физической шириной при работе в режиме вертикальной записи.
См. Pen [Multicol и режим письма] (https://codepen.io/rachelandrew/pen/pMWdLL) Рэйчел Эндрю.
См. Многоцветную ручку и режим письма Рэйчел Эндрю. Как видите, режимы записи лежат в основе большей части того, что мы делаем в CSS, даже если мы никогда не используем другой режим записи, кроме horizontal-tb .
Я нахожу невероятно полезным думать о макете CSS в таком независимом от режима написания виде. Хотя, возможно, еще немного рано переключать все наши свойства и значения на логические, мы уже находимся в мире потоков, когда имеем дело с новыми методами компоновки.

 ru
</h2>
<script>
var h2 = document.getElementsByTagName('h2')[0];
h2.innerHTML = '<span>' + h2.innerHTML.split('').join('</span><span>') + '</span>';
</script>
</body>
</html>
ru
</h2>
<script>
var h2 = document.getElementsByTagName('h2')[0];
h2.innerHTML = '<span>' + h2.innerHTML.split('').join('</span><span>') + '</span>';
</script>
</body>
</html>

 Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным.
Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным.