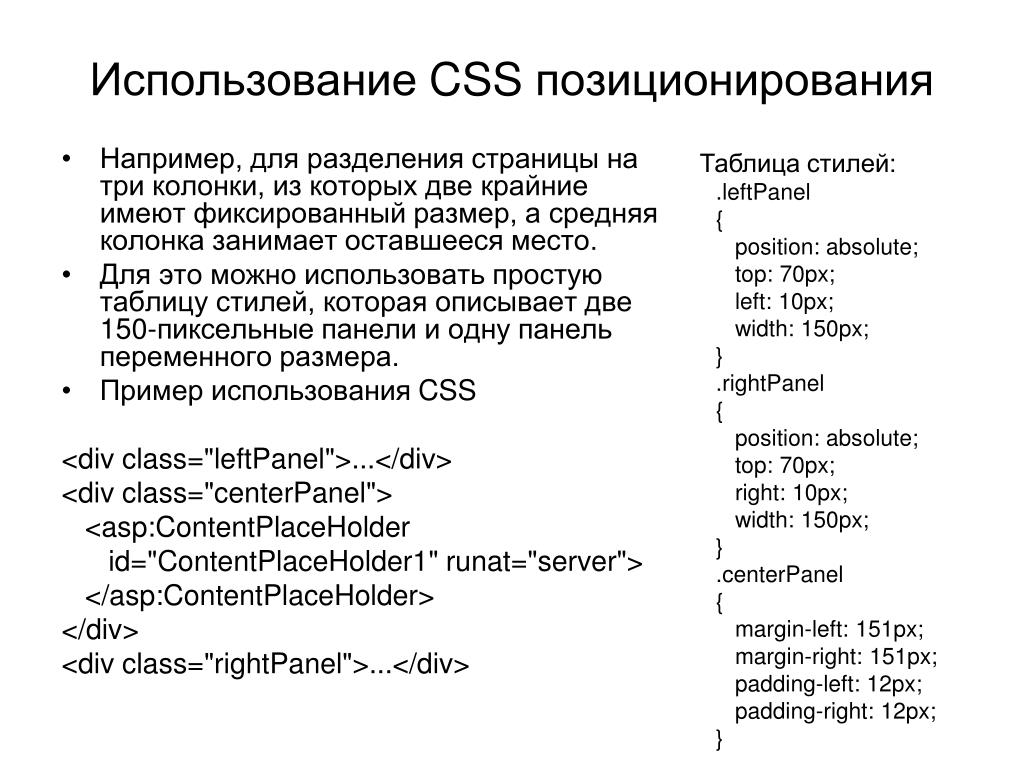
CSS вертикальное позиционирование, высота неизвестна
У меня есть следующая структура меню:
<div>
<nav>
<div>
<ul>
<li>menu item 1</li>
<li>menu item 2</li>
</ul>
</div>
<div></div>
</nav>
</div>
Контейнер #main-nav в этом случае имеет реальный height: 20px; (так что у .menu-main-menu-container он тоже есть). Но когда я пытаюсь вертикально расположить все меню в .header , используя это:
#main-nav {
bottom: 0;
margin: auto;
position: absolute;
right: 0;
top: 0;
}
#main-nav мгновенно получает высоту .header ! Итак, это height: 150px; (согласно Firebug), и я не могу расположить его вертикально.
Как мне это расположить вертикально? На эту ошибку я натыкаюсь довольно часто. Когда я добавляю top: 0; и bottom: 0; он получает высоту родительского контейнера. Я не знаю высоты этого меню.
html css vertical-alignmentПоделиться Источник Atadj 28 мая 2012 в 12:35
2 ответа
4
Ситуация, когда высота родителя неизвестна, а высота ребенка известна:
Установите top: 50% и margin-top: -10px (10px = половина высоты навигатора).
Демо http://dabblet.com/gist/2819055
Ситуация, когда и высота родителя, и высота ребенка неизвестны:
Используйте псевдоэлемент height: 100% ; display: inline & vertical-align: middle как на псевдоэлементе, так и на дочернем (в данном случае nav) — demo http://dabblet.com/gist/2819071
Поделиться Ana 28 мая 2012 в 13:00
-1
Я думаю, что вы имеете в виду горизонтальный центр. В этом случае вы не можете этого сделать, если ваш рост неизвестен только на CSS. Однако для этого вы можете использовать jQuery. Взгляните на это fiddle.
В этом случае вы не можете этого сделать, если ваш рост неизвестен только на CSS. Однако для этого вы можете использовать jQuery. Взгляните на это fiddle.
Он вычисляет высоту вашего меню, а затем вычисляет, где оно должно быть расположено.
Поделиться Bram Vanroy 28 мая 2012 в 12:57
Похожие вопросы:
Вертикальное позиционирование псевдо-элемента изображения (CSS)
Я использую псевдоэлемент :before , чтобы добавить небольшое изображение к ссылке для загрузки на моем сайте. Высота изображения больше высоты строки, и нижняя часть изображения выравнивается с…
Позиционирование объекта над изображением в HTML + CSS
Я делаю игру spot-the-difference в HTML, CSS + Javascript, но одна из проблем, с которой я сталкиваюсь, заключается в том, что при другом разрешении маркерные круги & хитбоксов (в основном…
Вертикальное выравнивание в CSS?
Итак, я знаю все о проблемах с vertical-align: middle; и различных методах, которые люди использовали для вертикального выравнивания элементов в CSS. Но я не нашел ни одного, который работал бы на…
Но я не нашел ни одного, который работал бы на…
Как сделать так, чтобы div выровнялся по правой стороне родителя, сохраняя при этом его вертикальное положение?
Пожалуйста, обратитесь к этой удобной диаграмме, которую я нарисовал: Высота div1 ‘ неизвестна. Ширина div3 ‘ является текучей; она никогда не должна перекрывать div2 . И div1 , и div2 имеют…
Вертикальное выравнивание в CSS, высота неизвестна Вот мой markup: <div id=container> <img id=image src=image.jpg /> <div id=contents>Contents</div> </div> Высота #container равна высоте #image . Все высоты являются…
UINavigationController + UITabBar. Неправильное вертикальное позиционирование в viewDidLoad
Использование XCode 4.5 & iOS6 Я создал UINavigationController с UITabBar (NIBs), и вертикальное расположение вкладки для первого запуска неверно. Когда вы нажимаете вторую вкладку и снова…
вертикальное центрирование относительное положение + неизвестная высота
У меня есть две колонки на моем сайте WP. Один из них содержит текст/контент, а другой-фоновое изображение. Оба они расположены относительно друг друга, и высота их неизвестна. HTML (используя…
Один из них содержит текст/контент, а другой-фоновое изображение. Оба они расположены относительно друг друга, и высота их неизвестна. HTML (используя…
CSS-вычислить процент минус динамическая высота изображения
Центр по вертикали, когда высота элемента неизвестна
Я хочу центрировать текст по вертикали, когда высота элементов неизвестна? html <div class=table> <div class=table-resp> <div class=second-row> <div class=col-md-5> <div…
Заставьте элемент flexbox не занимать все вертикальное пространство
TL;DR: flex элемент с flex-direction: row занимает все вертикальное пространство и предотвращает полосу прокрутки в своем дочернем элементе. Первый fiddle показывает, какого типа пользовательского. ..
..
Работающие методы центрирования CSS | {dev-tricks}
# Горизонтальное центрированиеТема центрирования довольно популярная, существует уже множество разных способов. В этой статье вы найдете работающие способы как горизонтального, так вертикального центрирования, которые реализуются достаточно просто.
1. Центрируемый элемент строчный (inline):
Можно назначить родительскому контейнеру свойство text-align:center. Ниже пример:
See the Pen wzjPWN by Ruslan (@rkaliev) on CodePen.0
В этом случае задаем ему ширину (иначе он займёт всю ширину родительского контейнера и не будет нуждаться в центрированиии) и автоматическую установку левого и правого полей: margin-left: auto и margin-right: auto. Часто используют такую сокращённую запись: margin: 0 auto
Часто используют такую сокращённую запись: margin: 0 auto
See the Pen BLxmLr by Ruslan (@rkaliev) on CodePen.0
Можно указать для них тип отображения inline-block или же применить flexbox. Ниже пример:
See the Pen YGLEpa by Ruslan (@rkaliev) on CodePen.0
Что же касается текста, то многие для центрирования по вертикали начинают использовать свойство vertical-align, что вполне логично. Но, к сожалению, оно не действует в блочных элементах (например,в параграфах (p) внутри элемента (div)).
1. CSS метод со свойствами таблиц
Свойство vertical-align отлично действует для ячеек таблиц. Представим родительский элемент как таблицу, а дочерний как ячейку и применим свойство vertical-align: middle для вертикального центрирования содержания. В итоге контент в элементе-потомке отцентрируется по вертикали. Рассмотрим наш пример:
HTML:
<div class=“parent”> <div class=“child”>Какой-то Текст…</div> </div> |
CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | . display: table; // Представили родительский элемент как таблицу width: 200px; height: 200px; background: #f06d06; text-align: center; color: #fff; font-size: 22px; }
.child { display: table-cell; // дочерний – как ячейку vertical-align: middle; // отцентрировали содержимое вертикально } |
2. Центрирование с помощью внутренних отступов (если элемент строчный )
Если элемент помещается в одну строку, то его можно отцентрировать с помощью одинаковых верхних и нижних внутренних отступов (padding).
CSS:
.link { padding-top: 30px; padding-bottom: 30px; } |
Пример:
See the Pen JRvOEJ by Ruslan (@rkaliev) on CodePen. 0
0
Если предыдущий способ вам не подходит, а вы хотите отцентрировать текст, чтоб он не переносился на следующую строку, можно использовать line-height равный высоте элемента:
CSS:
.center-text-trick { height: 100px; line-height: 100px; white-space: nowrap; } |
Пример:
See the Pen ALabqL by Ruslan (@rkaliev) on CodePen.04. Абсолютное позиционирование (если элемент блочный)Если вам известна высота центрируемого элемента, то вот еще один способ вертикального центрирования.
CSS:
. .child { position: absolute; top: 50%; height: 100px; margin-top: -50px; /* учитывайте поля и границы, если не используете box-sizing: border-box; */ } |
Пример:
See the Pen jrxamO by Ruslan (@rkaliev) on CodePen.0
Если вам не известна высота центрируемого элемента, то решение тоже есть. Поднять вверх на половину его высоты после того, как сдвинули его наполовину вниз:
CSS:
.parent { position: relative; } .child { position: absolute; top: 50%; transform: translateY(-50%); } |
А вот и пример:
See the Pen LRmOyO by Ruslan (@rkaliev) on CodePen. 0
0
Используя flexbox, можно всё сделать проще с меньшим количеством кода.
CSS:
.parent { display: flex; flex-direction: column; justify-content: center; } |
А вот и пример:
See the Pen mALqmG by Ruslan (@rkaliev) on CodePen.0
# Горизонтальное и вертикальное центрирование
1. Фиксированная высота и ширина элемента
Если у элемента фиксированная высота и ширина, то используем отступы с отрицательными значениями, равными половине высоты и ширины элемента после того, как для него было прописано абсолютное позиционирование в точке 50%/50%, это и отцентрирует элемент внутри родителя. Способ хорошо поддерживается браузерами.
Способ хорошо поддерживается браузерами.
CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 | .parent { position: relative;} .child { width: 300px; height: 100px; padding: 20px; position: absolute; top: 50%; left: 50%; margin: -70px 0 0 -170px; } |
Пример:
See the Pen yajPXY by Ruslan (@rkaliev) on CodePen.0
2. Высота и ширина элемента неизвестны
Если вам неизвестны ширина или высота центрируемого элемента, то можно воспользоваться свойством transform и отрицательным значением translate по 50% в обеих направлениях (вычисляется от текущей ширины/высоты элемента):
CSS:
. position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } |
3. Flexbox снова приходит на помощь
Для центрирования горизонтально и вертикально подойдет также flexbox:
CSS:
.parent { display: flex; justify-content: center; align-items: center; } |
See the Pen vXjWkA by Ruslan (@rkaliev) on CodePen.0
Источник: css-tricks.com
CSS: элемент в центре — dr.Brain
Эта статья будет полезна для тех, кто только начинает свой путь в веб-разработке. Выравнивание элемента по центру — достаточно распространенная задача, но каждый из нас все равно когда-то испытывал связанные с этим затруднения и искал оптимальные способы выравнивания по центру одного блока относительно другого c помощью Google или Stackoverflow. Несомненно, это простая задача. Однако, наличие большого количества элементов и стилей зачастую приводит к обидным ошибкам.
Несомненно, это простая задача. Однако, наличие большого количества элементов и стилей зачастую приводит к обидным ошибкам.
Ниже мы разберем несколько способов выравнивания блока по центру.
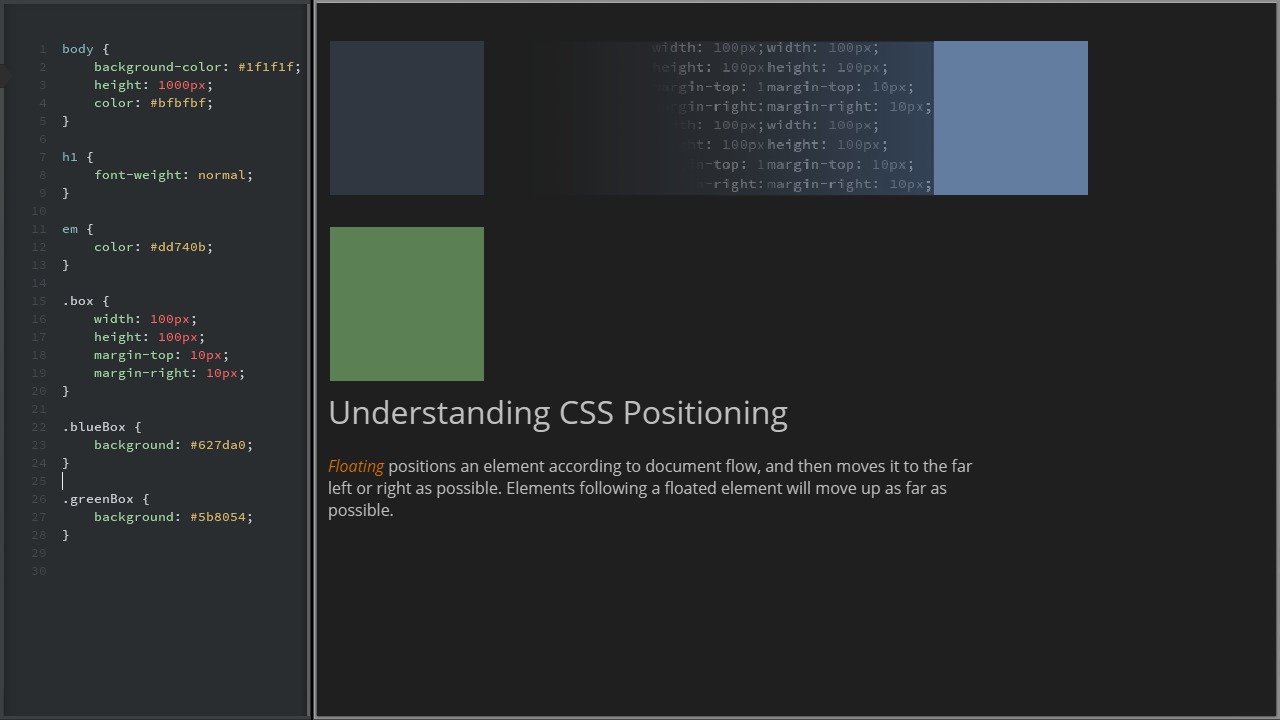
Text-align
Метод text-align: center, пожалуй самый распространенный. Обычно он используется для горизонтального выравнивания по центру текста. Кроме того, он успешно используется и для div.
Как это делается?
- вокруг элемента, который нужно выровнять по центру, создайте родительский блок (обычно он называется wrapper или container),
- задайте для этого (родительского) элемента CSS-свойство text-align: center,
- для выравниваемого элемента создайте свойство display: inline-block.
В примере для синего квадрата есть блок-обертка blue-square-container, для которого определено выравнивание текста по центру text-align: center, а для самого квадрата есть свойство display: inline-block.
Следует обратить внимание на то, что по умолчанию для свойства display div получает значение block и поэтому занимает всю доступную ширину 100% и не выравнивается по правилам строчных элементов.
В свою очередь для inline-block элемента:
- ширина определяется содержимым или установленным фиксированным значением,
- выравнивание относительно родительского блока происходит по правилам, установленным для строчных элементов.
Margin: auto
Другой распространенный способ центрирования блока по горизонтали связан с автовырвниванием левого и правого внешних отступов (например: margin: 0 auto). В этом случае не имеет значения: есть ли родительский элеменет и что с ним происходит.
Мы просто применяем margin: 0 auto к желтому блоку, и это будет работать, если у выравниваемого элемента есть фиксированная ширина.
margin: 0 auto — короткая запись CSS-свойств, определяющая верхний и нижний внешние отступы равными 0, и автоматическое определение ширины для левого и правого внешних отступов.
Важно, чтобы для выравниваемого элемента была установлена фиксированная ширина (в нашем случае для желтого квадрата width: 100px), без нее браузер не сможет рассчитать значения правого и левого внешних отступов, чтобы установить элемент по центру.
Вместо 0 можно установить любые необходимые значения для верхнего и нижнего внешних отступов.
Еще один интересный прием — установить значение auto только для margin-left или только для margin-right, что позволит сместить элемент, соответственно, вправо или влево (попробуйте).
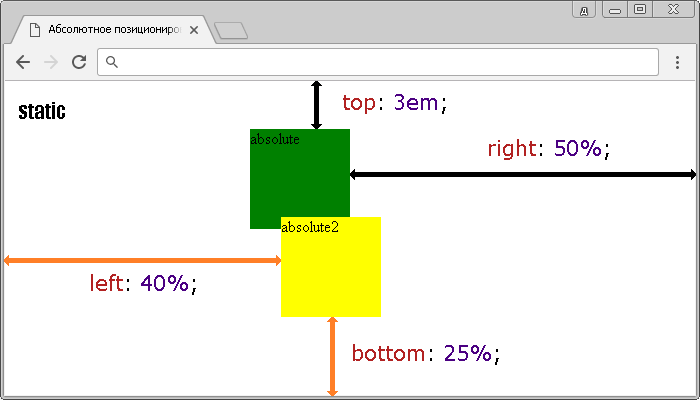
Абсолютное позиционирование
Элемент с абсолютным позиционированием можно разместить в любом месте страницы, но с одной особенностью.
Элемет с абсолютным позиционированием выпадает из потока страницы. То есть остальные элементы страницы ведут себя так, будто абсолютно позиционированного элемента вовсе не существует.
Почему это важно?
Потому, что при некорректном использовании данного свойства, можно спровоцировать наложение элементов.
Если мы хотим просто разместить блок по центру, как в двух предыдущих примерах, нужно выполнить три действия:
- установить элементу свойство position: absolute,
- применить свойство left: 50%,
- установить margin-left равным половине ширины элемента с отрицательным значением.
В данном случае, для этого примера создан зеленый квадрат с такими же размерами, как и в остальных случаях, то есть ширина равна 100px.
Свойства position: absolute и left: 50% указывают браузеру на необходимость сместить элемент на 50% влево. Но в этом случае на отметке 50% будет находиться левый край центрируемого элемента, а не его середина.
Наконец, для того, чтобы выровнять элемент по центру, мы смещаем его влево на половину ширины, за счет margin-left с отрицательным значением.
Следует помнить, что расчет положения элемента с абсолютным позиционированием осуществляется относительно любого из родительских элементов с установленным свойством “position: relative” или относительно страницы при их отсутствии.
Transform/translate
До сих пор мы изучали методы выравнивания элементов по горизонтали. Но что делать, если элемент должен находиться точно в центре страницы (как по горизонтали, так и по вертикали).
Проделаем это с красным квадратом из второго примера (смотри выше).
Хотя мы все еще применяем абсолютное позиционирование и margin-left: 50%, появляются и два новых CSS-свойства.
Устанавливая верхний внешний отступ равным 50%: margin-top: 50%, мы смещаем верхний край элемента к центру. Но, аналогично предыдующему примеру, в центре по вертикали оказывается верхний край элемента, а не его середина.
Вот почему нам нужно еще одно свойство, которое называется transform
С помощью transform можно делать разные крутые штуки, в том числе: смещение, ротацию, масштабирование. Но в данном случае нас интересует именно смещение (translate).
Создаем для центрируемого элемента свойство transform: translate(-50%, -50%), и…
Наш красный квадрат находится в центре как по горизонтали, так и по вертикали страницы.
Этот метод часто используется в адаптивной верстке и не требует определения фиксированных размеров элемента, как в примере с абсолютным позиционированием.
Flexbox
Flexbox — одна из популярных моделей позиционирования и выравнивания элементов на странице.
Если Вы не знакомы с flexbox, воспользуйтесь Flexbox Froggy — это увлекательный и веселый интерактивный способ изучения всех возможностей модели flexbox.
Для того, чтобы разместить элемент в центре (по горизонтали и вертикали) с помощью flexbox, нужно выполнить следующие действия:
- HTML, body и родительский контейнер должны иметь высоту 100%,
- для родителського контейнера нужно установить display: flex,
- так же для родительского контейнера нужно установить align-items: center,
- еще для родительского контейнера нужно установить justify-content: center.
Устанавливая display: flex, мы создаем flex-контейнер.
align-items: center определяет вертикальное выравнивание всех дочерних элементов по центру родительского.
justify-content: center по действию подобен предыдущему свойству, но работает в другом направлении — горизонтальном.
Этот метод хорош тем, что отлично подходит для адаптивной верстки и не требует вычисления внешних отступов.
Спасибо за внимание.
Перевод статьи Stephen Sun “How to center things with style in CSS “.
Вертикальное выравнивание текста css | Gadget-apple.ru
Существует несколько принципиально отличающихся способов для того чтобы отцентрировать объект по вертикали с помощью CSS, однако сложность может быть в выборе правильного. Мы рассмотрим некоторые из них, а также сделаем небольшой сайт, используя полученные знания.
Вертикальное выравнивание по центру с помощью CSS достигается не так просто. Существует множество способов и не все работают во всех броузерах. Давайте рассмотрим 5 различных методов, а также «за» и «против» каждого из них. Пример.
Давайте рассмотрим 5 различных методов, а также «за» и «против» каждого из них. Пример.
1-ый способ
Этот метод предполагает, что мы устанавливаем некоторому элементу
Плюсы
- Контент может динамически изменять высоту (высота не определена в CSS).
- Контент не обрезается в случае, если для него недостаточно места.
Минусы
- Не работает в IE 7 и меньше
- Много вложенных тэгов
2-ой метод
Этот метод использует абсолютное позиционирование div-а, которому top устанавливается в 50%, а верхний отступ (margin-top) минус половине высоты контента. Это подразумевает, что объект должен иметь фиксированную высоту, которая определена в стилях CSS.
Поскольку высота фиксированная, вы можете установить overflow:auto; для div-а содержащего контент, таким образом, в случае если контент не будет влазить, то появятся скролл-бары.
Плюсы
- Работает во всех броузерах.
- Нет лишней вложенности.

Минусы
- Когда не достаточно места, контент пропадает (например, div находится внутри body, а пользователь уменьшил окна, в этом случае скролл-бары не появятся.
3-ий метод
В этом методе, мы обернём div с контентом другим div-ом. Установим ему высоту в 50% (height: 50%;), а нижний отступ половине высоты (margin-bottom:-contentheight;). Контент будет очищать float и выводиться по центру.
Плюсы
- Работает во всех броузерах.
- Когда недостаточно места (например, когда уменьшено окно) контент не обрезается, появятся скроллбары.
Минусы
- Думаю только один: что используется лишний пустой элемент.
4-ый метод.
Этот метод использует свойство position:absolute; для div-а с фиксированными размерами (шириной и высотой). Затем устанавливаем ему координаты top:0; bottom:0;, но поскольку у него фиксированная высота, то он не может растянуться и выравнивается по центру. Это очень похоже на общеизвестный метод горизонтального выравнивания по центру блочного элемента фиксированной ширины (margin: 0 auto;).
Плюсы
Минусы
- Не работает в Internet Explorer
- Контент будет обрезаться без скролл-баров, если не хватает места в контейнере.
5-ый метод
С помощью этого метода можно выровнять по центру одну строку текста. Просто устанавливаем высоту текста (line-height) равной высоте элемента (height). После этого строка будет выведена по центру.
Плюсы
- Работает во всех броузерах.
- Не обрезает текст, если он не влез.
Минусы
- Работает только с текстом (не работает с блочными элементами).
- Если текста больше чем одна строка, то выглядит очень плохо.
Этот способ очень полезен для небольших элементов, например чтобы вырвнять по центру текст в кнопке или в текстовом поле.
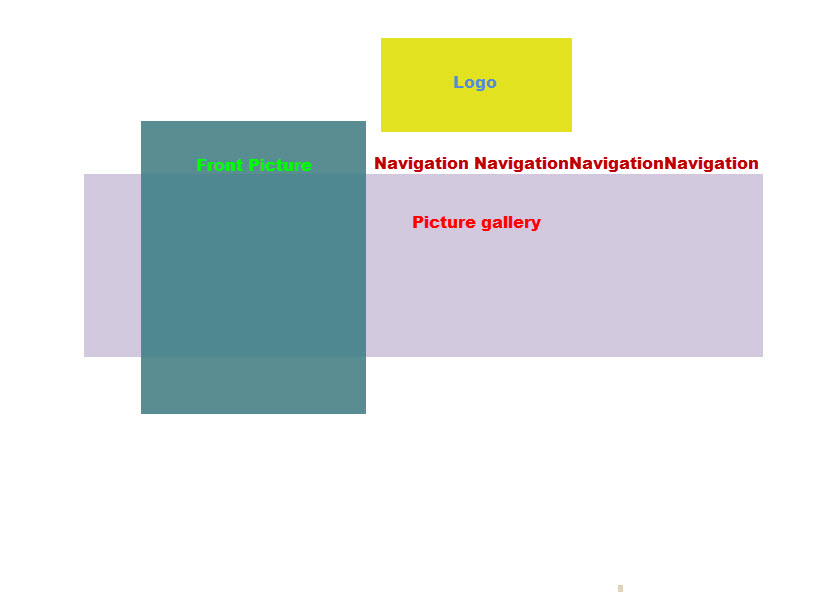
Теперь вы знаете как добиться вертикального выравнивания по центру, давайте сделаем простой web-сайт, который, в конце-концов будет выглядеть так:
Шаг 1
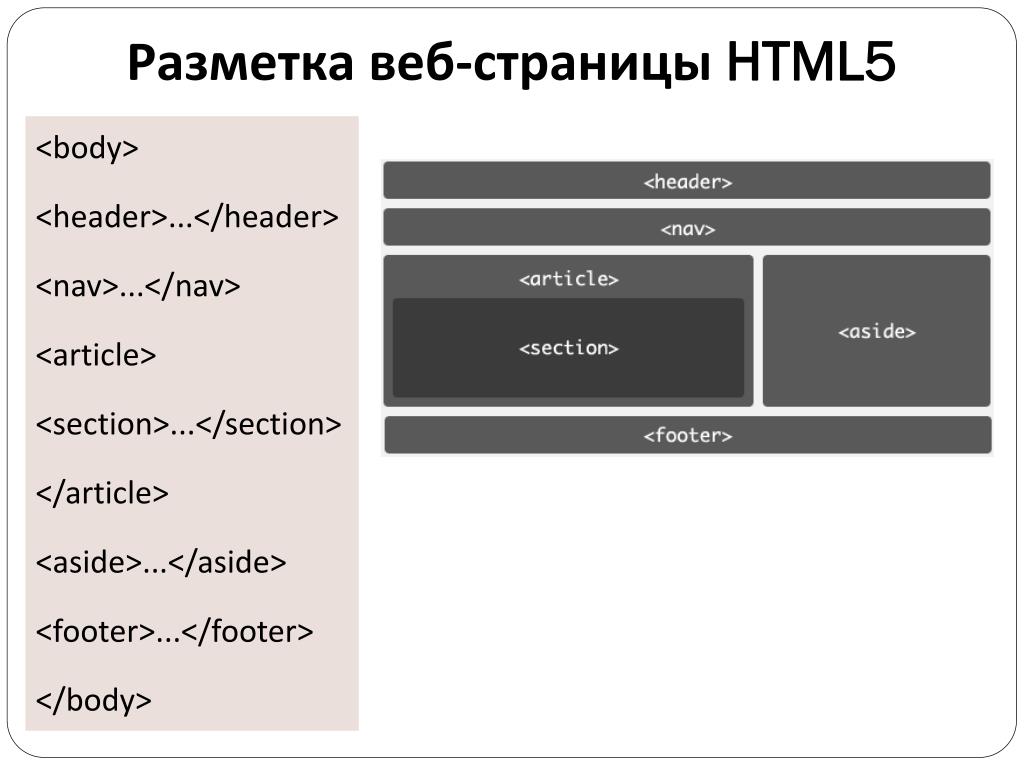
Всегда хорошо начинать с семантической разметки. Наша страница будет структурирована следующим образом:
Наша страница будет структурирована следующим образом:
- #floater (чтобы выровнять контент по центру)
- #centred (центральный элемент)
Напишем следующую html-разметку:
Шаг 2
Сейчас мы напишем простейший CSS, для размещения элементов на странице. Вы должны сохранить этот код в файле style.css. Именно на него прописана ссылка в html-файле.
Перед тем как сделать наш контент выровненным по центру, необходимо для body и html установить высоту 100%. Так как высота считается без внутренних и внешних отступов (padding и margin), то мы устанавливаем их (отступы) в 0, чтобы не было скроллбаров.
Нижний отступ для элемента «floater»-а равен минус половине высоты контента (400px), а именно -200px;
Сейчас ваша страничка должна выглядеть приблизительно так:
Ширина элемента #centered 80%. Это делает наш сайт уже на маленьких экранах и шире на больших. большинство сайтов выглядит неприлично на новых широких мониторах в верхнем левом углу. Свойства min-width и max-width также ограничивают нашу страничку, чтобы она не выглядела слишком широкой или слишком узкой. Internet Explorer не поддерживает эти свойства. Для него надо установить фиксированную ширину.
Свойства min-width и max-width также ограничивают нашу страничку, чтобы она не выглядела слишком широкой или слишком узкой. Internet Explorer не поддерживает эти свойства. Для него надо установить фиксированную ширину.
Поскольку элементу #centered установлено position:relative, мы можем использовать абсолютное позиционирование элементов внутри него. Затем установим overflow:auto; для элемента #content, чтобы появлялись скроллбары, в случае если не будет помещаться контент.
Шаг 3
И последнее что мы сделаем, это добавим кое-какие стили, чтобы страничка выглядела немного привлекательнее. Давайте начнём с меню.
Первое что мы сделали, чтобы меню выглядело лучше, удалили маркеры, установив атрибут list-style:none, а также установили внутренние и внешние отступы, так как по умолчанию в разных броузерах они сильно различаются.
Обратите внимание, что затем мы указали чтобы ссылки отбражадись как блочные элементы. Теперь, при выводе, они растягиваются по всей ширине элемента в котором они расположены.
Другая интересная вещь, которую мы использовали для меню — это псевдо-классы :before и :after. Они позволяют вам добавить что-нибудь перед и после элемента. Это хороший способ добавлять иконки или символы, такие как стрелочка в конце каждой ссылки. Такой трюк не работает в Internet Explorer 7 и ниже.
Шаг 4
Ну и самое последнее, мы добавим в наш дизайн кое-какие втили для ещё большей красоты.
В этих стилях мы устанавливаем закруглённые углы для элемента #centered. В CSS3, за это будет отвечать свойство border-radius. Это пока что не реализовано некоторыми броузерами, разве только использовать приставки -moz и -webkit для Mozilla Firefox и Safari/Webkit.
Совместимость
Как вы уже наверное предположили, основной источник проблем совместимости — Internet Explorer:
- Элементу #floater обязательно надо установить ширину
- В IE 6 лишние отступы вокруг меню
Часто при вёрстке возникает потребность в вертикальном выравнивании текста в блоке. Если это нужно сделать в ячейке таблицы, то задается значение CSS-свойства vertical-align.
Если это нужно сделать в ячейке таблицы, то задается значение CSS-свойства vertical-align.
Но возникает резонный вопрос, нельзя ли обойтись без таблицы, без перегрузки разметки страницы лишними тегами? Ответ: «можно», но из-за плохой поддержки CSS браузером MSIE решение задачи для него будет отличаться от решения для остальных распространённых браузеров.
В качестве примера рассмотрим следующий фрагмент:
и попытаемся вертикально выровнять текст по центру блока и по нижнему краю блока.
Решение задачи
«Правильные» браузеры (включая MSIE
Большинство современных браузеров поддерживают CSS2.1, а именно значение table-cell для свойства display. Это даёт нам возможность заставить блок с текстом отображаться как ячейка таблицы и, воспользовавшись этим, выровнять текст по вертикали:
div <
display: table-cell;
vertical-align: middle;
>
div <
display: table-cell;
vertical-align: bottom;
>
Internet Explorer (до 7-й версии включительно)
Решить задачу выравнивания текста по нижнему краю блока в MSIE можно с помощью абсолютного позиционирования (тут нам пригодится строковой элемент вложенный в блок):
div <
position: relative;
>
div span <
display: block;
position: absolute;
bottom: 0%;
left: 0%;
width: 100%;
>
Этот набор правил работает и в «правильных» браузерах.
Указывать свойства
div span <
display: block;
width: 100%;
>
не обязательно, но они могут понадобиться, если помимо вертикального выравнивания текста планируется использовать также горизонтальное, например, text-align: center ;.
Для вертикального выравнивания текста по центру блока исходный фрагмент придётся всё же усложнить — введём ещё один строковый элемент:
div <
position: relative;
>
div span <
display: block;
position: absolute;
top: 50%;
left: 0%;
width: 100%;
>
div span span <
position: relative;
top: −50%;
>
Смысл этого решения в том, что внутренний элемент позиционируется по вертикали абсолютно на половине высоты блока, а затем смещается вверх на половину собственной высоты. Используется неправильная интерпретация высоты в MSIE.
Существует другой способ решения этой задачи для MSIE — использование expression . Недостаток этого подхода — выравнивание не будет работать при отключенном Javascript, зато он позволяет обойтись меньшим количеством элементов-«оберток» (в идеальном случае вообще без них).
Для практического использования остаётся только объединить решения для «правильных» браузеров и MSIE любым приемлемым способом (например, через условные комментарии).
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | baseline |
|---|---|
| Наследуется | Нет |
| Применяется | К встроенным элементам или ячейкам таблицы. |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visudet.html#propdef-vertical-align |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|
Описание
Выравнивает элемент по вертикали относительно своего родителя, окружающего текста или ячейки таблицы.
Синтаксис
vertical-align: baseline|bottom|middle|sub|super|text-bottom|text-top|top|inherit | значение | проценты
Значения
В качестве значения также можно использовать проценты, пикселы или другие доступные единицы. Положительное число смещает элемент вверх относительно базовой линии, в то время как отрицательное число опускает его вниз. При использовании процентов, отсчет ведется от значения свойства line-height , при этом 0% аналогично значению baseline .
Для выравнивания по вертикали в ячейках таблицы применяются следующие значения.
baseline Выравнивает базовую линию ячейки с базовой линией первой текстовой строки или другого вложенного элемента. bottom Выравнивает по нижнему краю ячейки. middle Выравнивает по середине ячейки. top Выравнивает содержимое ячейки по ее верхнему краю.
HTML5 CSS2.1 IE Cr Op Sa Fx
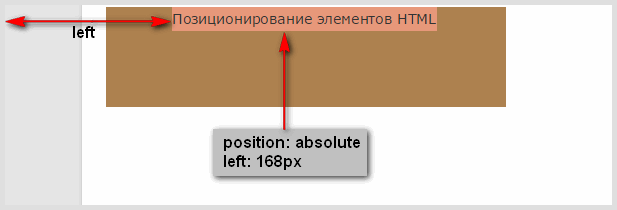
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства vertical-align
Объектная модель
[window. ]document.getElementBy >elementID «).style.verticalAlign
]document.getElementBy >elementID «).style.verticalAlign
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
НАШ САЙТ РЕКОМЕНДУЕТ:
Выравнивание текста по центру css по вертикали
Выравнивание элементов на веб-странице может оказаться не такой легкой задачей, особенно если речь идет об выравнивание текста по вертикали. Этот вопрос часто встречается на форумах, и особую трудность решение этого вопроса вызывает у начинающих пользователей. Но на самом деле здесь сложного ничего нет. Все что нужно, это немного владеть знаниями каскадной таблицы стилей CSS. Так как это все делается за счет ее правил.
Выравнивание текста по вертикали можно добиться по меньшей мере пятью разными способами. Каждый из них по-своему хорош, учитывая обстоятельства и детали ситуации. Мы рассмотрим несколько примеров, а вы исходя из условий, подберете себе подходящее ращение.
Первый метод с line-height
Первый способ очень банальный и с большим недостатком, что ограничивает его в применении. Но все же, как ни крути, он может пригодиться и даже принести нужный результат. Это будет условным выравниванием, так как, по сути, мы задаем высоту строки в соответствии с высотой блока, использовав свойство line-height .
первый пример. демо №1
Точно таким же способом возможно реализовать картинку по центру вертикали, но добавив одно новое свойство vertical-align: middle; .
Выравнивание со свойством position
Этот метод широко используется во многих задачах CSS, не исключая и нашей поставленной задачки. Но следует отметить, что он не полностью совершенен и имеет свои побочные эффекты. Это связано с тем, что центрирование элемента, задаваемое в процентах, будет центрироваться по левому верхнему краю внутреннего блока.
Поэтому нужно задать отрицательное значение к внешним отступам. Размер отступа сверху должен соответствовать половине высоты внутреннего блока, а отступ слева — на половину ширины. Таким образом, получим абсолютный центр.
Таким образом, получим абсолютный центр.
В этом варианте, пожалуй, обязательно знать точную высоту и ширину дочернего элемента. Иначе, может возникнуть некорректность центрирования.
Выравнивание со свойством table
Здесь используем старую технику, превратив элементы в таблицу с ячейками. При этом теги таблицы
Выравнивание со свойством flex
Это идет уже более специфичный вариант со свойствами, которые не так часто встречаются в верстке сайта. Но, тем не менее они в редких случаях очень полезны.
Выравнивание со свойством transform
И последний в нашем списке, но далеко не последний в использовании способ. Сдвигаем по вертикали элемент на желаемое значение, в данном случае на -50%.
В CSS есть всего несколько техник центрирования элементов. Если их знать, то большинство задач решаются просто.
Если их знать, то большинство задач решаются просто.
Горизонтальное
text-align
Для центрирования инлайновых элементов – достаточно поставить родителю text-align: center :
Для центрирования блока это уже не подойдёт, свойство просто не подействует. Например:
margin: auto
Блок по горизонтали центрируется margin: auto :
В отличие от width/height , значение auto для margin само не появляется. Обычно margin равно конкретной величине для элемента, например 0 для DIV . Нужно поставить его явно.
Значение margin-left:auto/margin-right:auto заставляет браузер выделять под margin всё доступное сбоку пространство. А если и то и другое auto , то слева и справа будет одинаковый отступ, таким образом элемент окажется в середине. Детали вычислений описаны в разделе спецификации Calculating widths and margins.
Вертикальное
Для горизонтального центрирования всё просто. Вертикальное же изначально не было предусмотрено в спецификации CSS и по сей день вызывает ряд проблем.
Есть три основных решения.
position:absolute + margin
Центрируемый элемент позиционируем абсолютно и опускаем до середины по вертикали при помощи top:50% :
Это, конечно, не совсем центр. По центру находится верхняя граница. Нужно ещё приподнять элемент на половину своей высоты.
Высота центрируемого элемента должна быть известна. Родитель может иметь любую высоту.
Если мы знаем, что это ровно одна строка, то её высота равна line-height .
Приподнимем элемент на пол-высоты при помощи margin-top :
При стандартных настройках браузера высота строки line-height: 1.25 , если поделить на два 1.25em / 2 = 0.625em .
Конечно, высота может быть и другой, главное чтобы мы её знали заранее.
Можно аналогично центрировать и по горизонтали, если известен горизонтальный размер, при помощи left:50% и отрицательного margin-left .
Одна строка: line-height
Вертикально отцентрировать одну строку в элементе с известной высотой height можно, указав эту высоту в свойстве line-height :
Это работает, но лишь до тех пор, пока строка одна, а если содержимое вдруг переносится на другую строку, то начинает выглядеть довольно уродливо.
Таблица с vertical-align
У свойства vertical-align, которое управляет вертикальным расположением элемента, есть два режима работы.
В таблицах свойство vertical-align указывает расположение содержимого ячейки.
Его возможные значения:
baseline Значение по умолчанию. middle , top , bottom Располагать содержимое посередине, вверху, внизу ячейки.
Например, ниже есть таблица со всеми 3-мя значениями:
Обратим внимание, что в ячейке с vertical-align: middle содержимое находится по центру. Таким образом, можно обернуть нужный элемент в таблицу размера width:100%;height:100% с одной ячейкой, у которой указать vertical-align:middle , и он будет отцентрирован.
Но мы рассмотрим более красивый способ, который поддерживается во всех современных браузерах, и в IE8+. В них не обязательно делать таблицу, так как доступно значение display:table-cell . Для элемента с таким display используются те же алгоритмы вычисления ширины и центрирования, что и в TD . И, в том числе, работает vertical-align :
И, в том числе, работает vertical-align :
Этот способ замечателен тем, что он не требует знания высоты элементов.
Однако у него есть особенность. Вместе с vertical-align родительский блок получает табличный алгоритм вычисления ширины и начинает подстраиваться под содержимое. Это не всегда желательно.
Чтобы его растянуть, нужно указать width явно, например: 300px :
Можно и в процентах, но в примере выше они не сработают, потому что структура таблицы «сломана» – ячейка есть, а собственно таблицы-то нет.
Это можно починить, завернув «псевдоячейку» в элемент с display:table , которому и поставим ширину:
Если дополнительно нужно горизонтальное центрирование – оно обеспечивается другими средствами, например margin: 0 auto для блочных элементов или text-align:center на родителе – для других.
Центрирование в строке с vertical-align
Для инлайновых элементов ( display:inline/inline-block ), включая картинки, свойство vertical-align центрирует сам инлайн-элемент в окружающем его тексте.
В этом случае набор значений несколько другой:
Это можно использовать и для центрирования, если высота родителя известна, а центрируемого элемента – нет.
Допустим, высота внешнего элемента 120px . Укажем её в свойстве line-height :
Работает во всех браузерах и IE8+.
Свойство line-height наследуется, поэтому надо знать «правильную» высоту строки и переопределять её для inner .
Центрирование с vertical-align без таблиц
Если центрирование должно работать для любой высоты родителя и центрируемого элемента, то обычно используют таблицы или display:table-cell с vertical-align .
Если центрируются не-блочные элементы, например inline или inline-block , то vertical-align может решить задачу без всяких таблиц. Правда, понадобится вспомогательный элемент (можно через :before ).
- Перед центрируемым элементом помещается вспомогательный инлайн-блок before , занимающий всю возможную высоту.
- Центрируемый блок выровнен по его середине.

Для всех современных браузеров и IE8 можно добавить вспомогательный элемент через :before :
В пример выше добавлено также горизонтальное центрирование text-align: center . Но вы можете видеть, что на самом деле внутренний элемент не центрирован горизонтально, он немного сдвинут вправо.
Это происходит потому, что центрируется весь текст, а перед inner находится пробел, который занимает место.
- Убрать лишний пробел между div и началом inner , будет
Центрирование с использованием модели flexbox
Данный метод поддерживается всеми современными браузерами.
- Не требуется знания высоты центрируемого элемента.
- CSS чистый, короткий и не требует дополнительных элементов.
- Не поддерживается IE9-, IE10 поддерживает предыдущую версию flexbox.
Итого
Обобщим решения, которые обсуждались в этой статье.
Для горизонтального центрирования:
- text-align: center – центрирует инлайн-элементы в блоке.

- margin: 0 auto – центрирует блок внутри родителя. У блока должна быть указана ширина.
Для вертикального центрирования одного блока внутри другого:
Если размер центрируемого элемента известен, а родителя – нет
Родителю position:relative , потомку position:absolute; top:50% и margin-top:- . Аналогично можно отцентрировать и по горизонтали.
Если нужно отцентрировать одну строку в блоке, высота которого известна
Поставить блоку line-height: . Нужны конкретные единицы высоты ( px , em …). Значение line-height:100% не будет работать, т.к. проценты берутся не от высоты блока, а от текущей line-height .
Высота родителя известна, а центрируемого элемента – нет.
Поставить line-height родителю во всю его высоту, а потомку поставить display:inline-block .
Высота обоих элементов неизвестна.
- Сделать элемент-родитель ячейкой таблицы при помощи display:table-cell (IE8) или реальной таблицы, и поставить ему vertical-align:middle .
 Отлично работает, но мы имеем дело с таблицей вместо обычного блока.
Отлично работает, но мы имеем дело с таблицей вместо обычного блока.
- Решение со вспомогательным элементом outer:before и инлайн-блоками. Вполне универсально и не создаёт таблицу.
- Решение с использованием flexbox.
Существует несколько принципиально отличающихся способов для того чтобы отцентрировать объект по вертикали с помощью CSS, однако сложность может быть в выборе правильного. Мы рассмотрим некоторые из них, а также сделаем небольшой сайт, используя полученные знания.
Вертикальное выравнивание по центру с помощью CSS достигается не так просто. Существует множество способов и не все работают во всех броузерах. Давайте рассмотрим 5 различных методов, а также «за» и «против» каждого из них. Пример.
1-ый способ
Этот метод предполагает, что мы устанавливаем некоторому элементу
Плюсы
- Контент может динамически изменять высоту (высота не определена в CSS).
- Контент не обрезается в случае, если для него недостаточно места.

Минусы
- Не работает в IE 7 и меньше
- Много вложенных тэгов
2-ой метод
Этот метод использует абсолютное позиционирование div-а, которому top устанавливается в 50%, а верхний отступ (margin-top) минус половине высоты контента. Это подразумевает, что объект должен иметь фиксированную высоту, которая определена в стилях CSS.
Поскольку высота фиксированная, вы можете установить overflow:auto; для div-а содержащего контент, таким образом, в случае если контент не будет влазить, то появятся скролл-бары.
Плюсы
- Работает во всех броузерах.
- Нет лишней вложенности.
Минусы
- Когда не достаточно места, контент пропадает (например, div находится внутри body, а пользователь уменьшил окна, в этом случае скролл-бары не появятся.
3-ий метод
В этом методе, мы обернём div с контентом другим div-ом. Установим ему высоту в 50% (height: 50%;), а нижний отступ половине высоты (margin-bottom:-contentheight;). Контент будет очищать float и выводиться по центру.
Контент будет очищать float и выводиться по центру.
Плюсы
- Работает во всех броузерах.
- Когда недостаточно места (например, когда уменьшено окно) контент не обрезается, появятся скроллбары.
Минусы
- Думаю только один: что используется лишний пустой элемент.
4-ый метод.
Этот метод использует свойство position:absolute; для div-а с фиксированными размерами (шириной и высотой). Затем устанавливаем ему координаты top:0; bottom:0;, но поскольку у него фиксированная высота, то он не может растянуться и выравнивается по центру. Это очень похоже на общеизвестный метод горизонтального выравнивания по центру блочного элемента фиксированной ширины (margin: 0 auto;).
Плюсы
Минусы
- Не работает в Internet Explorer
- Контент будет обрезаться без скролл-баров, если не хватает места в контейнере.
5-ый метод
С помощью этого метода можно выровнять по центру одну строку текста. Просто устанавливаем высоту текста (line-height) равной высоте элемента (height). После этого строка будет выведена по центру.
Просто устанавливаем высоту текста (line-height) равной высоте элемента (height). После этого строка будет выведена по центру.
Плюсы
- Работает во всех броузерах.
- Не обрезает текст, если он не влез.
Минусы
- Работает только с текстом (не работает с блочными элементами).
- Если текста больше чем одна строка, то выглядит очень плохо.
Этот способ очень полезен для небольших элементов, например чтобы вырвнять по центру текст в кнопке или в текстовом поле.
Теперь вы знаете как добиться вертикального выравнивания по центру, давайте сделаем простой web-сайт, который, в конце-концов будет выглядеть так:
Шаг 1
Всегда хорошо начинать с семантической разметки. Наша страница будет структурирована следующим образом:
- #floater (чтобы выровнять контент по центру)
- #centred (центральный элемент)
Напишем следующую html-разметку:
Шаг 2
Сейчас мы напишем простейший CSS, для размещения элементов на странице. Вы должны сохранить этот код в файле style.css. Именно на него прописана ссылка в html-файле.
Вы должны сохранить этот код в файле style.css. Именно на него прописана ссылка в html-файле.
Перед тем как сделать наш контент выровненным по центру, необходимо для body и html установить высоту 100%. Так как высота считается без внутренних и внешних отступов (padding и margin), то мы устанавливаем их (отступы) в 0, чтобы не было скроллбаров.
Нижний отступ для элемента «floater»-а равен минус половине высоты контента (400px), а именно -200px;
Сейчас ваша страничка должна выглядеть приблизительно так:
Ширина элемента #centered 80%. Это делает наш сайт уже на маленьких экранах и шире на больших. большинство сайтов выглядит неприлично на новых широких мониторах в верхнем левом углу. Свойства min-width и max-width также ограничивают нашу страничку, чтобы она не выглядела слишком широкой или слишком узкой. Internet Explorer не поддерживает эти свойства. Для него надо установить фиксированную ширину.
Поскольку элементу #centered установлено position:relative, мы можем использовать абсолютное позиционирование элементов внутри него. Затем установим overflow:auto; для элемента #content, чтобы появлялись скроллбары, в случае если не будет помещаться контент.
Затем установим overflow:auto; для элемента #content, чтобы появлялись скроллбары, в случае если не будет помещаться контент.
Шаг 3
И последнее что мы сделаем, это добавим кое-какие стили, чтобы страничка выглядела немного привлекательнее. Давайте начнём с меню.
Первое что мы сделали, чтобы меню выглядело лучше, удалили маркеры, установив атрибут list-style:none, а также установили внутренние и внешние отступы, так как по умолчанию в разных броузерах они сильно различаются.
Обратите внимание, что затем мы указали чтобы ссылки отбражадись как блочные элементы. Теперь, при выводе, они растягиваются по всей ширине элемента в котором они расположены.
Другая интересная вещь, которую мы использовали для меню – это псевдо-классы :before и :after. Они позволяют вам добавить что-нибудь перед и после элемента. Это хороший способ добавлять иконки или символы, такие как стрелочка в конце каждой ссылки. Такой трюк не работает в Internet Explorer 7 и ниже.
Шаг 4
Ну и самое последнее, мы добавим в наш дизайн кое-какие втили для ещё большей красоты.
В этих стилях мы устанавливаем закруглённые углы для элемента #centered. В CSS3, за это будет отвечать свойство border-radius. Это пока что не реализовано некоторыми броузерами, разве только использовать приставки -moz и -webkit для Mozilla Firefox и Safari/Webkit.
Совместимость
Как вы уже наверное предположили, основной источник проблем совместимости – Internet Explorer:
- Элементу #floater обязательно надо установить ширину
- В IE 6 лишние отступы вокруг меню
Горизонтальное и вертикальное выравнивание элементов. Выравнивание по центру: CSS-верстка
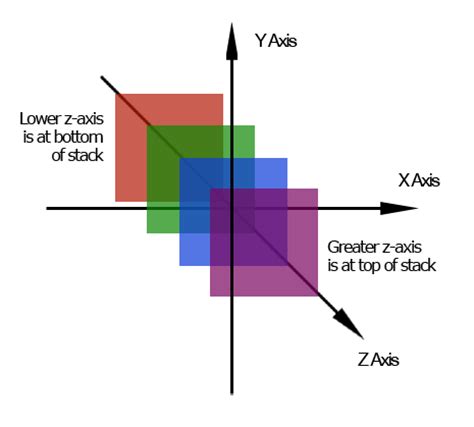
также называют послойным, а сами блоки слоями. Это связано с тем, что при использовании определенных значений свойств их можно размещать один поверх другого подобно слоям в Photoshop.
В блочной верстке позиционирование слоев лучше осуществлять с помощью средств каскадных таблиц стилей. Основным свойством CSS, отвечающим за расположение
, является float.
Синтаксис свойства:
float: left | right | none | inherit ,
Где:
- left – выравнивание элемента по левому краю экрана. Обтекание остальными элементами происходит справа;
- right – выравнивание справа, обтекание остальными элементами – слева;
- none – обтекание не допускается;
- inherit – наследование значения родительского элемента.
Рассмотрим облегченный пример позиционирования блоков div с помощью этого свойства:
Теперь постараемся с помощью этого же свойства расположить третий div по центру страницы. Но, к сожалению, у float нет значения center . А при задании новому блоку значения выравнивания вправо или влево он сдвигается в указанную сторону. Поэтому остается лишь всем трем блокам задать float: left :
Но и это не является оптимальным вариантом. При уменьшении окна все слои выстраиваются в один ряд по вертикали, а при увеличении размеров – прилипают к левому краю окна. Поэтому нужен более совершенный способ выравнивание div по центру.

Центрирование слоев
В следующем примере мы будем использовать слой-контейнер, в котором разместим остальные элементы. Это решает проблему смещения блоков друг относительно друга при изменении размеров окна. Центрирование контейнера посредине осуществляется с помощью задания свойствам margin нулевого значения отступам от верхнего края и auto по бокам (margin: 0 auto ):
Этот же пример показывает, как можно отцентровать div по горизонтали. А если немного отредактировать приведенный выше код, то можно добиться вертикального выравнивания блоков. Для этого нужно лишь изменить длину слоя-контейнера (уменьшить его ). То есть после редактирования его css класс должен выглядеть вот так:
После изменения все блоки выстроятся строго в ряд посредине. И их положение не изменится при любых размерах окна браузера. Вот как выглядит такое центрирование div по центру по вертикали:
В следующем примере для центрирования слоев внутри контейнера мы использовали ряд новых свойств css :
Краткое описание свойств css и их значений, которые мы использовали в данном примере для центрирования div внутри div :
- display: inline-block – выравнивает блочный элемент в строку и обеспечивает его обтекание другим элементом;
- vertical-align: middle – выравнивает элемент посредине относительно родительского;
- margin-left
– устанавливает отступ слева.

Как из слоя сделать ссылку
Как ни странно звучит, но такое возможно. Иногда div блок как ссылка может понадобиться при верстке различных видов меню. Рассмотрим практический пример реализации слоя-ссылки:
Ссылка на наш сайт
В данном примере с помощью строки display: block мы задали ссылке значение блочного элемента. А чтобы вся высота блока div стала ссылкой, установили height : 100%.
Скрытие и отображение блочных элементов
Блочные элементы предоставляют больше возможностей для расширения функционала интерфейса, чем устаревшая табличная верстка. Часто бывает, что дизайн сайта является уникальным и узнаваемым. Но за такой эксклюзив приходиться платить нехваткой свободного места.
Особенно это касается главной страницы, стоимость размещения рекламы на которой является самой высокой. Поэтому и появляется проблема, куда бы «впихнуть » еще один рекламный баннер. И тут уж выравниванием div по центру страницы никак не отделаешься!
Более рациональным решением является сделать какой-нибудь блок скрывающимся. Вот простой пример такой реализации:
Вот простой пример такой реализации:
Это волшебная кнопка. Нажатие на нее скроет или отобразит скрывающийся блок.
Здравствуйте! Продолжаем осваивать основы языка HTML. Посмотрим, что нужно писать, чтобы выровнять текст по центру, ширине или краям.
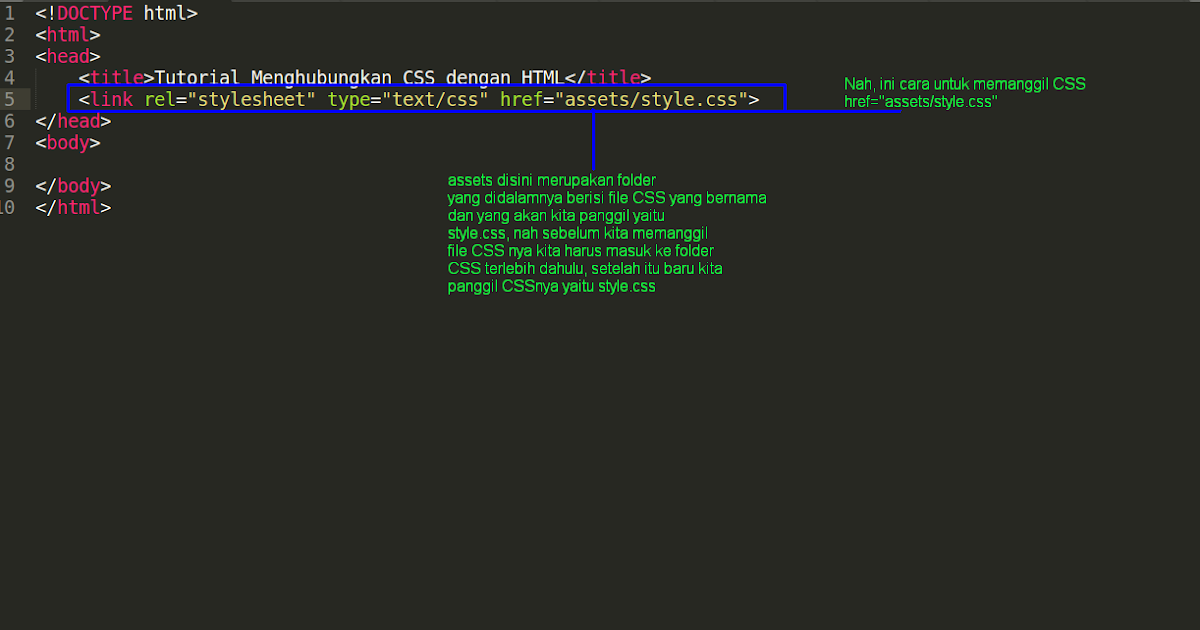
Переходя к делу, рассмотрим, как в HTML сделать текст по центру тремя разными способами. Последние два связаны непосредственно с таблицей стилей. Она может представлять собой файл CSS, который подключается к страницам сайта и задает их вид.
Способ 1 — прямая работа c HTML
На самом деле все достаточно просто. Смотрите пример ниже.
Выравнивание абзаца по центру.
Если требуется сдвинуть текстовые фрагменты иным образом, то вместо параметра «center» прописываем следующие значения:
- justify – выравнивание текста по ширине страницы;
- right – по правому краю;
- left — по левому.
По аналогии можно сдвинуть контент, который находится в заголовках (h2, h3), контейнере (div).
Способ 2 и 3 — использование стилей
Конструкцию представленную выше можно слегка трансформировать. Эффект будет таким же. Для этого нужно прописать представленный ниже код.
Текстовый блок.
В таком виде код прописывается непосредственно в HTML для выравнивания текстового контента по центру.
Есть еще альтернативный вариант добиться результата. Нужно будет проделать пару действий.
Шаг 1. В основном коде написать
Текстовый материал.
Шаг 2. В подключаемом файле CSS вписать следующий код:
Rovno {text-align:center;}
Отмечу, что слово «rovno» это все лишь название класса, который можно назвать и по-другому. Это остается на усмотрение программиста.
По аналогии в HTML можно запросто сделать текст по центру, ширине, а также выровнять по правому или левому краю страницы. Как видите, есть далеко не один вариант достичь цели.
Всего несколько вопросов:
- Делаете информационный некомерческий проект?
- Хотите, чтобы сайт хорошо продвигался в поисковых системах?
- Желаете получать доход в сети?
Если все ответы положительные, то просто посмотрите на о комплексном подходе к развитию сайта. Информация окажется особенно полезной, если он работает на CMS WordPress.
Информация окажется особенно полезной, если он работает на CMS WordPress.
Хотелось бы подметить, что собственные сайты — это лишь один из множества вариантов сформировать пассивный или активный доход на просторах интернета. Мой блог как раз посвящен финансовым возможностям в сети.
Работали когда-нибудь в сфере арбитража трафика, копирайтинга и других направлений деятельности, которые приносят основной или дополнительный доход при удаленном сотрудничестве? Об этом и многом другом вы можете узнать прямо сейчас на страницах моего блога.
Впереди опубликую еще не мало реально полезной информации. Оставайтесь на связи. При желании можете подписаться на обновления Workip на e-mail. Форма подписки расположена ниже.
Казалось бы, нет ничего сложного, чтобы установить картинку или текст в центре окна браузера. Используем тег CENTER и все становится на то место, куда мы и задумывали. Однако не все так просто. Существует три способа выравнивания по центру, каждый из них имеет свои особенности и отличия в разных браузерах.
Один из самых простых и удобных тегов – CENTER предназначен для выравнивания блока текста. С помощью этого тега также можно центрировать рисунки и таблицы. Исключение составляют элементы или для которых выравнивание задается свойствами тега IMG. Так, если поместить элемент внутри тега CENTER, рисунок окажется выровненным по правому краю.
Пример 4.1. Центрирование с помощью тега CENTER
Данный текст будет выровнен по центру окна браузера, а нижележащий
рисунок по правому краю.
Формально CENTER должен использоваться только как параметр других блочных тегов (P, PRE и другие). Однако в браузере Netscape Navigator 2.0 CENTER был введен как самостоятельный тег. Это дополнение было призвано убрать лишний вертикальный отступ, который появляется при использовании блочных тегов. Если вместо тега CENTER текст поместить внутрь параграфа (
)
, появляется дополнительный вертикальный отступ между горизонтальной линией и этим текстом.
CENTER не входит в спецификацию HTML. В «официальном» HTML форматирование, такое как выравнивание текста должно производится через атрибуты тегов (например,
) или с использованием стилей. Тем не менее, этот тег обрел право на существование. Однако после опубликования спецификации HTML 4 W3 Консорциум рекомендовал воздержаться от использования тега CENTER, а вместо него использовать элемент
…
, как показано в примере 4.2.Пример 4.2. Центрирование с помощью тега DIV
Выравнивание текста по центру с помощью тега DIV
Еще один способ центрирования заключается в использовании стилей. Стили представляют собой инструкции, которые позволяют управлять атрибутами форматирования как шрифт, цвет, выравнивание и др. Пример переопределения тега P для центрирования текста.
Пример 4.3. Центрирование с помощью стилей
Теперь, когда вы будете использовать тег P с вышеуказанным
стилем, текст параграфа будет выровнен по центру окна браузера
Вертикальное выравнивание по центру относительно родителя
Подготовил: Евгений Рыжков
Дата публикации: 20. 08.2009
08.2009
Задача
Сделать вертикальное выравнивание текста или элемента по центру относительно родителя, используя блочную верстку.
Теория
При использовании табличной верстки, не составляло труда выровнять, элементы или текст внутри ячейки, достаточно было задать свойство vertical-align: middle.
Как оказалось, элементы уровня блок не могут, аналогично ячейкам таблицы, вертикально выравнивать. Но CSS позволяет изменять поведение элементов (свойство display), например, сделать блок, который будет себя вести как ячейка таблицы — display: table-cell. Казалось бы, вот оно решение, простое и понятное, осталось добавить vertical-align: middle и можно наслаждаться результатами своих трудов. Но есть горяче любимый всеми веб-разработчиками браузер, который не даст так быстро ликовать — Interner Explorer. IE6 и IE7 не поддерживает значение свойства display table-cell. Приходится прибегать к программному решению (expression) для этих браузеров.
Решение
Делаем следующие:
- блоку-родителю, внутри которого будет вертикальное выравнивание, задаем высоту (height), display: table-cell и vertical-aling: middle — этого для большинства браузеров будет достаточно
- элементу, который будем выравнивать добавляем expression — скрипт, который при загрузке страницы, определит какой ему нужно сделать отступ сверху (в зависимости от высоты родителя и своей высоты), чтобы оказаться вертикально выровненным по центру (если нам нужно выровнять текст, его придется заключить в дополнительный контейнер).
 Этот трюк предназначен для IE6 и IE7
Этот трюк предназначен для IE6 и IE7
Для примера выровняем абзац текста:
<div>
<span>абзац какого-то жутко интересного и полезного текста</span>
</div>
CSS:
.parent {
background: #3399FF;
display: table-cell;
height: 200px;
vertical-align: middle;
color: #fff;
width: 400px;
}
* html .parent span {
display: block;
z-index: expression(
runtimeStyle.zIndex = 1,
this == ((200/2)-parseInt(offsetHeight)/2)
}
*:first-child+html .parent span {
display: block;
z-index: expression(
runtimeStyle.zIndex = 1,
this == ((200/2)-parseInt(offsetHeight)/2)
}
Результат. По этой же схеме можно выравнивать любой элемент внутри, например изображение, плюс поместим ее в центр по горизонтали.
Проверено в:
Заметки
- родитель не должен быть плавающим (float: left/right), т.к. плавающие элементы автоматически становятся блочными
- родитель не должен быть с абсолютным или фиксированным позиционированием (position: absolute/fixed)
- элемент, который выравниваем по центру (дочерний, в примерах это span и img) должны быть блочными, нужно для IE6 и IE7, т.
 к. отступы сверху/снизу работают только для блочных элементов
к. отступы сверху/снизу работают только для блочных элементов
с вертикальным выравниванием | CSS-уловки
Свойство vertical-align в CSS управляет выравниванием элементов, расположенных рядом друг с другом в строке.
img {
вертикальное выравнивание: по центру;
} Для того, чтобы это работало, элементы должны быть установлены по базовой линии. Например, inline (например, , ) или
inline-block (например, как установлено свойством display ).
Допустимые значения:
-
baseline— это значение по умолчанию. -
top— Совместите верх элемента и его потомков с верхом всей строки. -
bottom— выровняйте нижнюю часть элемента и его потомков с нижней частью всей строки.
-
средний— выравнивает середину элемента по середине строчных букв в родительском элементе. -
text-top— выравнивает верх элемента по верхнему краю шрифта родительского элемента. -
text-bottom— выравнивает нижний край элемента по нижнему краю шрифта родительского элемента. -
sub— выравнивает базовую линию элемента с нижней линией его родительского элемента. Например, где будет сидеть -
super— выравнивает базовую линию элемента с верхним индексом его родительского элемента. Например, где будет сидеть -
length— выравнивает базовую линию элемента на заданной длине над базовой линией его родительского элемента. (например, px,%, em, rem и т. д.)
Вы можете увидеть примеры каждого здесь:
Распространенный вариант использования — объединение аватара с именем пользователя. Чтобы выровнять их по центру линии, используйте
Чтобы выровнять их по центру линии, используйте vertical-align: middle; . Хотя обратите внимание, что он центрирует текст в соответствии с его самым высоким восходящим и самым глубоким нижним нижними элементами.
Каждый элемент выстраивается в соответствии с установленной вами линией, которая не меняется от элемента к элементу. Таким образом, вы можете смешивать и сопоставлять, какие элементы имеют какое значение — элементы не влияют друг на друга.
Обратите внимание, что vertical-align также полезно для элементов table-cell, выравнивает содержимое внутри них.Однако лучше всего придерживаться верхних, средних и нижних значений, поскольку другие значения дают противоречивые результаты в разных браузерах.
Дополнительная информация
- Что такое выравнивание по вертикали?
- Это свойство не позволяет вам «вертикально центрировать» элемент внутри другого элемента. Flexbox — более подходящий инструмент. Однако есть трюк с использованием псевдо «призрачного» элемента, который может позволить этому сработать.

- MDN
Поддержка браузера
| Хром | Safari | Firefox | Опера | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Любая | любой | любой | 4+ | 4+ | любой | любой |
Обратите внимание, что некоторые элементы замены (например,

 parent {
parent {  child {
child {


 Отлично работает, но мы имеем дело с таблицей вместо обычного блока.
Отлично работает, но мы имеем дело с таблицей вместо обычного блока.

 к. отступы сверху/снизу работают только для блочных элементов
к. отступы сверху/снизу работают только для блочных элементов
