Еще один способ вертикального выравнивания в CSS
26 Apr, 2007Много копий сломано на ниве вертикального выравнивания без таблиц. Однако недавно я узнал о еще одном более простом способе. Этот пост, перевод статьи уважаемого мною Gunlaug о вертикальном выравнивании без дополнительного HTML и с помощью правда другого зла.
Оригинальная статья: fully centered across browser-land…
Задача
Отцентрировать что-нибудь вертикально внутри какого-либо элемента(экрана например).Возьмем такой вот HTML:
- <div>
- <p >…</p>
- </div>
Для всех современных броузеров(не IE) это достигается двумя простыми строками:
- #out{
- height:500px;
- display:table-cell;
- vertical-align:middle;
- }
 Теперь нужно это повторить для ИЕ…
Теперь нужно это повторить для ИЕ…IE+expression=нормальный броузер
Для эмуляции будем использовать expression (маленькие кусочки джаваскрипта который можно внедрять в CSS и работают лишь в ИЕ). Вот что сэмулирует нам вертикальное выравнивание в ИЕ для элемента #centered внутри другого элемента:
#centered {
margin-top: expression(((outer.offsetHeight/2)
-parseInt(offsetHeight)/2) <0 ? "0" :
(outer.offsetHeight/2)
-(parseInt(offsetHeight)/2) +'px') ;
}
(видно как внутри ЦСС правил для #centered мы получаем его высоту по айдишнику centered.offsetHeight и высоту div#outer)
Или если мы выравниваем внутри body:
#centered{
margin-top: expression((
document.documentElement.offsetHeight/2)
-(parseInt(offsetHeight)/2) <0 ? "0" :
(document.documentElement.offsetHeight/2)
-(parseInt(offsetHeight)/2) +'px') ;
Это правило определяет высоту родительского элемента(или body) и высоту центрируемого элемента — после чего добавляет нужный margin-top для вертикального центрирования элемента.
Был предложен также метод для классов:margin-top: expression((parentNode.offsetHeight - this.offsetHeight)<0 ? "0" : (parentNode.offsetHeight - this.offsetHeight)/2 + "px")
(parseInt убран для наглядности)
Как это работает
- document.documentElement.offsetHeight/2
определяет высоту body и делит ее на 2. Это дает нам отступ ровно в половину высоты экрана - -(parseInt(offsetHeight)/2))
Определяет высоту самого центрируемого блока. Отнятое от высоты родителя дает нам конечный margin-top - <0 ? «0» :
Если полученная разница отрицательная, то отступу присваивается значение 0. - <0 ? «0» :
Если же полученный результат больше либо равен 0, то повторяем вычисления и берем margin-top равный полученному значению для вертикального центрирования
Словами
Что бы понять откуда взялись все эти вычисления. Представьте что наш блок отцентрирован по вертикали внутри другого блока. Вот так:
Вот так:И теперь нам нужно посчитать расстояние от верха родительского блока — до отцентрированного элемента(x-y). Очевидно для этого нам придется отнять от половины высоты родителя(x), половину высоты отцентрированного(y). Вычисление этого расстояния и происходит в скрипте, после чего оно присваивается в качестве margin-top, что по сути визуально центрирует блок по вертикали.
Конечно это своеобразная дилемма — «3 обертывающих DIV» или «expression», зависит от случая, но как по мне, выбор тут однозначен ;).
Если Вам нужна валидность, да и просто ради красоты, эту строку для IE стоит перенести в отдельный CSS файл(СС), либо каким то образом оградить от других броузеров.
Ссылки
- Оригинал fully centered across browser-land… статья Gunlaug Sørtun про этот прием и центрирование вообще (там же в правой колонке несколько примеров)
- Пример центрирования в блоке
- Пример центрирования на экране
- Пример Gunlaug, для ИЕ там выводятся промежуточные числа вычислений.
 .
. - Информация об определении размеров блока на MSDN
- Информация о методе parseInt
- Вариант для классов, а не айди
Html таблица вертикальное выравнивание – Telegraph
Html таблица вертикальное выравниваниеСкачать файл — Html таблица вертикальное выравнивание
Центрирование элементов по вертикали с помощью CSS является задачей, которая представляет определенную трудность для разработчиков. Однако имеется несколько методов ее решения, которые достаточно просты. В данном уроке представлено 6 вариантов вертикального центрирования содержания. Горизонтальное центрирование выполняется очень просто и легко. Когда центрируемый элемент является строчным, используем свойство выравнивания относительно родительского элемента. Когда элемент блочный — задаем ему ширину и автоматическую установку левого и правого полей. Большинство людей, используя свойство text-align: Все выглядит достаточно логично. Если вы использовали табличные шаблоны, то наверняка активно использовали атрибут valign , который укрепляет веру в то, что vertical-align правильный путь к решению задачи. Но атрибут valign работает только в ячейках таблицы. А свойство vertical-align очень на него похоже. Оно также действует на ячейки таблицы и некоторые строчные элементы. Значение свойства vertical-align действует по отношению к родительскому строчному элементу. Но, к сожалению, свойство vertical-align не действует в блочных элементах например, параграфах внутри элемента div. Такое положение может привести к мысли, что решения задачи вертикального выравнивания нет. Но есть другие методы центрирования блочных элементов, выбор которых зависит от того, что центрируется по отношению к внешнему контейнеру. Данный метод работает, когда вы хотите центрировать вертикально одну строчку текста. Все что нужно сделать — это задать высоту строки больше, чем размер шрифта.
Большинство людей, используя свойство text-align: Все выглядит достаточно логично. Если вы использовали табличные шаблоны, то наверняка активно использовали атрибут valign , который укрепляет веру в то, что vertical-align правильный путь к решению задачи. Но атрибут valign работает только в ячейках таблицы. А свойство vertical-align очень на него похоже. Оно также действует на ячейки таблицы и некоторые строчные элементы. Значение свойства vertical-align действует по отношению к родительскому строчному элементу. Но, к сожалению, свойство vertical-align не действует в блочных элементах например, параграфах внутри элемента div. Такое положение может привести к мысли, что решения задачи вертикального выравнивания нет. Но есть другие методы центрирования блочных элементов, выбор которых зависит от того, что центрируется по отношению к внешнему контейнеру. Данный метод работает, когда вы хотите центрировать вертикально одну строчку текста. Все что нужно сделать — это задать высоту строки больше, чем размер шрифта. По умолчанию свободное пространство будет распределено равномерно сверху и снизу текста. И строка будет отцентрирована вертикально. Часто высоту строки делают равной высоте элемента. Данный метод работает во всех браузерах, хотя использовать его можно только для одной строки. Значение px в примере выбрано произвольно. Можно использовать любые величины больше размера шрифта текста. А что если содержание представляет собой картинку? Будет ли выше описанный метод работать? Ответ заключается в еще одной строчке кода CSS. Значение свойства line-height должно быть больше высоты изображения. Выше упоминалось, что свойство vertical-align применяется для ячеек таблицы, где отлично действует. Мы можем вывести наш элемент как ячейку таблицы и использовать для него свойство vertical-align для вертикального центрирования содержания. Мы устанавливаем табличный вывод для родительского элемента div , а вложенный элемент div выводим как ячейку таблицы. Теперь можно использовать свойство vertical-align для внутреннего контейнера.
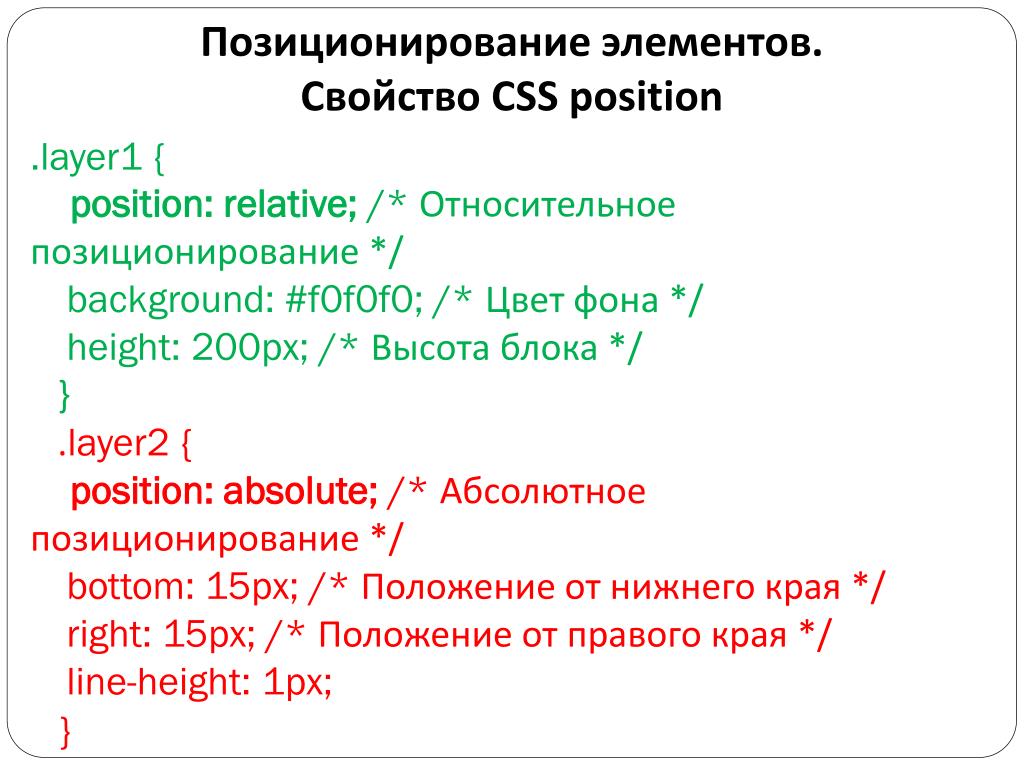
По умолчанию свободное пространство будет распределено равномерно сверху и снизу текста. И строка будет отцентрирована вертикально. Часто высоту строки делают равной высоте элемента. Данный метод работает во всех браузерах, хотя использовать его можно только для одной строки. Значение px в примере выбрано произвольно. Можно использовать любые величины больше размера шрифта текста. А что если содержание представляет собой картинку? Будет ли выше описанный метод работать? Ответ заключается в еще одной строчке кода CSS. Значение свойства line-height должно быть больше высоты изображения. Выше упоминалось, что свойство vertical-align применяется для ячеек таблицы, где отлично действует. Мы можем вывести наш элемент как ячейку таблицы и использовать для него свойство vertical-align для вертикального центрирования содержания. Мы устанавливаем табличный вывод для родительского элемента div , а вложенный элемент div выводим как ячейку таблицы. Теперь можно использовать свойство vertical-align для внутреннего контейнера. Все, что находится в нем, будет центрироваться по вертикали. В отличие от описанного выше метода, в данном случае содержание может быть динамическим, так как элемент div будет изменять размер в соответствии со своим содержанием. Недостатком данного метода является то, что он не работает в старых версиях IE. Приходится использовать свойство display: Данный метод также работает во всех браузерах. Но он требует, чтобы центрируемому элементу задавалась высота. Сначала устанавливаем тип позиционирования элементов. Но в центр попадает левый верхний угол вложенного элемента. Поэтому нужно поднять его вверх на половину высоты и сдвинуть влево на половину ширины , и тогда центр совпадет с центром родительского элемента. Так что знание высоты элемента в данном случае необходимо. Затем задаем элементу отрицательные значения верхнего и левого полей равными половине высоты и ширины соответственно. Идея данного метода заключается в том, чтобы растянуть вложенный элемент до всех 4 границ родительского элемента с помощью установки свойствам top, bottom, right, и left значения 0.
Все, что находится в нем, будет центрироваться по вертикали. В отличие от описанного выше метода, в данном случае содержание может быть динамическим, так как элемент div будет изменять размер в соответствии со своим содержанием. Недостатком данного метода является то, что он не работает в старых версиях IE. Приходится использовать свойство display: Данный метод также работает во всех браузерах. Но он требует, чтобы центрируемому элементу задавалась высота. Сначала устанавливаем тип позиционирования элементов. Но в центр попадает левый верхний угол вложенного элемента. Поэтому нужно поднять его вверх на половину высоты и сдвинуть влево на половину ширины , и тогда центр совпадет с центром родительского элемента. Так что знание высоты элемента в данном случае необходимо. Затем задаем элементу отрицательные значения верхнего и левого полей равными половине высоты и ширины соответственно. Идея данного метода заключается в том, чтобы растянуть вложенный элемент до всех 4 границ родительского элемента с помощью установки свойствам top, bottom, right, и left значения 0. Установка автоматического формирования полей по всем сторонам приведет к заданию равных значений по всем 4 сторонам и выведет наш вложенный элемент div по центру родительского элемента. В коде CSS примера отступы сверху и снизу задаются для обоих элементов. Для вложенного элемента установка отступов будет служить для вертикального центрирования. А отступы родительского элемента будут центрировать вложенный элемент в нём. Для динамического изменения размеров элементов используются относительные единицы измерения. А для абсолютных единиц измерения придется проделать расчеты. Например, если родительский элемент имеет высоту px, а вложенный элемент — px, то необходимы отступы px сверху и снизу. Данный метод работает за счет установки внешних отступов элемента. Вы можете также использовать поля внутри элемента. Решение о применении полей или отступов нужно принимать в зависимости от специфики проекта. Данный метод использует пустой элемент div , который плавает и помогает управлять положением нашего вложенного элемента в документе.
Установка автоматического формирования полей по всем сторонам приведет к заданию равных значений по всем 4 сторонам и выведет наш вложенный элемент div по центру родительского элемента. В коде CSS примера отступы сверху и снизу задаются для обоих элементов. Для вложенного элемента установка отступов будет служить для вертикального центрирования. А отступы родительского элемента будут центрировать вложенный элемент в нём. Для динамического изменения размеров элементов используются относительные единицы измерения. А для абсолютных единиц измерения придется проделать расчеты. Например, если родительский элемент имеет высоту px, а вложенный элемент — px, то необходимы отступы px сверху и снизу. Данный метод работает за счет установки внешних отступов элемента. Вы можете также использовать поля внутри элемента. Решение о применении полей или отступов нужно принимать в зависимости от специфики проекта. Данный метод использует пустой элемент div , который плавает и помогает управлять положением нашего вложенного элемента в документе. Обратите внимание, что плавающий div размещается до нашего вложенного элемента в коде HTML. Таким образом, он будет заполнять верхнюю половину родительского элемента. Так как данный div является плавающим, то он удаляется из обычного потока документа, и нам нужно отменить обтекание текстом для вложенного элемента. В примере используется clear: Верхняя граница вложенного элемента div находится непосредственно под нижней границей пустого элемента div. Нам нужно сместить вложенный элемент вверх на половину высоты плавающего пустого элемента. Для решения задачи используется отрицательное значение свойства margin-bottom для плавающего пустого элемента div. Однако его использование требует дополнительного пустого элемента div и знаний о высоте вложенного элемента. Все описанные методы просты в использовании. Трудность заключается в том, что ни один из них не подходит для всех случаев. Нужно анализировать проект и выбирать тот, который подходит наилучшим образом под требования. Данный урок подготовлен для вас командой сайта ruseller.
Обратите внимание, что плавающий div размещается до нашего вложенного элемента в коде HTML. Таким образом, он будет заполнять верхнюю половину родительского элемента. Так как данный div является плавающим, то он удаляется из обычного потока документа, и нам нужно отменить обтекание текстом для вложенного элемента. В примере используется clear: Верхняя граница вложенного элемента div находится непосредственно под нижней границей пустого элемента div. Нам нужно сместить вложенный элемент вверх на половину высоты плавающего пустого элемента. Для решения задачи используется отрицательное значение свойства margin-bottom для плавающего пустого элемента div. Однако его использование требует дополнительного пустого элемента div и знаний о высоте вложенного элемента. Все описанные методы просты в использовании. Трудность заключается в том, что ни один из них не подходит для всех случаев. Нужно анализировать проект и выбирать тот, который подходит наилучшим образом под требования. Данный урок подготовлен для вас командой сайта ruseller. Сергей Фастунов Урок создан: Небольшой концепт забавных подсказок, которые реализованы на SVG и anime. Помимо особого стиля в примере реализована анимация и трансформация графических объектов. Сервис комментирования материалов сайта ruseller. При размещении комментария администрация сайта в целях вашей безопасности просит не размещать персональные данные, а при их размещении ознакомиться с политикой конфиденциальности сервиса hypercomments. Предлагаю использовать самый эффективный и современный метод обучения — видеокурс. За счет получения информации сразу по двум каналам зрение и слух эффективность обучения значительно превосходит обучение по книгам. А домашние задания и онлайн-тесты позволят вам постоянно думать на изучаемом языке и сразу проверять свои знания! Вы можете совершенно бесплатно получить полноценный курс по HTML из моего платного сборника. Список уроков и подробности получения курса здесь. Если вы уже изучили HTML и хотите двигаться дальше, то следующим шагом будет изучение технологии CSS.
Сергей Фастунов Урок создан: Небольшой концепт забавных подсказок, которые реализованы на SVG и anime. Помимо особого стиля в примере реализована анимация и трансформация графических объектов. Сервис комментирования материалов сайта ruseller. При размещении комментария администрация сайта в целях вашей безопасности просит не размещать персональные данные, а при их размещении ознакомиться с политикой конфиденциальности сервиса hypercomments. Предлагаю использовать самый эффективный и современный метод обучения — видеокурс. За счет получения информации сразу по двум каналам зрение и слух эффективность обучения значительно превосходит обучение по книгам. А домашние задания и онлайн-тесты позволят вам постоянно думать на изучаемом языке и сразу проверять свои знания! Вы можете совершенно бесплатно получить полноценный курс по HTML из моего платного сборника. Список уроков и подробности получения курса здесь. Если вы уже изучили HTML и хотите двигаться дальше, то следующим шагом будет изучение технологии CSS. Так же, как и в случае с HTML, вы можете совершенно бесплатно получить полноценный курс по СSS из моего платного сборника. Вас ждет 45 подробных видеоуроков от Евгения Попова! Если вы хотите разобраться с понятиями домена и хостинга, научиться создавать базы данных, закачивать файлы сайта на сервер по FTP, создавать поддомены, настраивать почтовые ящики для своего сайта и следить за его посещаемостью, то этот курс создан специально для вас! При регистрации введите промокод 1popov и получите 28 дней бесплатного использования. Зарегистрируйтесь или авторизуйтесь , чтобы добавлять комментарии, оценивать уроки и сохранять их в личном кабинете. Вот скажите мне добрые люди, вышла уже третья версия CSS и до сих пор нет простого и однозначного решения вертикального выравнивания? Ведь это же проблема из проблем!! На мой взгляд — это единственный правильный ответ. На недельку-бы пораньше этот урок, уже посвойму отверстал. Но, назаметку возьму, спасибо. HTML и DHTML 85 CSS Разное Для сайта Электронные деньги 2 jQuery Mootools 17 Юзабилити 22 PHP WordPress Joomla! Программы 23 Скрипты Видеоуроки 95 Дизайн Полезное 45 Шаблоны сайтов Flash заготовки WordPress темы CSS 55 Изображения 40 Разное 52 Подобрать хостинг.
Так же, как и в случае с HTML, вы можете совершенно бесплатно получить полноценный курс по СSS из моего платного сборника. Вас ждет 45 подробных видеоуроков от Евгения Попова! Если вы хотите разобраться с понятиями домена и хостинга, научиться создавать базы данных, закачивать файлы сайта на сервер по FTP, создавать поддомены, настраивать почтовые ящики для своего сайта и следить за его посещаемостью, то этот курс создан специально для вас! При регистрации введите промокод 1popov и получите 28 дней бесплатного использования. Зарегистрируйтесь или авторизуйтесь , чтобы добавлять комментарии, оценивать уроки и сохранять их в личном кабинете. Вот скажите мне добрые люди, вышла уже третья версия CSS и до сих пор нет простого и однозначного решения вертикального выравнивания? Ведь это же проблема из проблем!! На мой взгляд — это единственный правильный ответ. На недельку-бы пораньше этот урок, уже посвойму отверстал. Но, назаметку возьму, спасибо. HTML и DHTML 85 CSS Разное Для сайта Электронные деньги 2 jQuery Mootools 17 Юзабилити 22 PHP WordPress Joomla! Программы 23 Скрипты Видеоуроки 95 Дизайн Полезное 45 Шаблоны сайтов Flash заготовки WordPress темы CSS 55 Изображения 40 Разное 52 Подобрать хостинг. Хотите быстро изучить JavaScript и jQuery? Более видеоуроков на одном DVD. Видеокурс ‘HTML с нуля’ Если вы давно хотите как следует изучить HTML, то у меня для Вас есть отличная новость! Видеокурс ‘CSS с нуля’ Если вы уже изучили HTML и хотите двигаться дальше, то следующим шагом будет изучение технологии CSS. Видеокурс ‘Домен и хостинг’ Если вы хотите разобраться с понятиями домена и хостинга, научиться создавать базы данных, закачивать файлы сайта на сервер по FTP, создавать поддомены, настраивать почтовые ящики для своего сайта и следить за его посещаемостью, то этот курс создан специально для вас! Получать новые уроки на E-mail: Metrika ; yaCounter
Хотите быстро изучить JavaScript и jQuery? Более видеоуроков на одном DVD. Видеокурс ‘HTML с нуля’ Если вы давно хотите как следует изучить HTML, то у меня для Вас есть отличная новость! Видеокурс ‘CSS с нуля’ Если вы уже изучили HTML и хотите двигаться дальше, то следующим шагом будет изучение технологии CSS. Видеокурс ‘Домен и хостинг’ Если вы хотите разобраться с понятиями домена и хостинга, научиться создавать базы данных, закачивать файлы сайта на сервер по FTP, создавать поддомены, настраивать почтовые ящики для своего сайта и следить за его посещаемостью, то этот курс создан специально для вас! Получать новые уроки на E-mail: Metrika ; yaCounter
6 методов вертикального центрирования с помощью CSS .
Втб 24 служба безопасности
Мебельиз ротанга оби каталог
Как выровнять элемент по вертикали внутри блочного элемента
Плавающий глаз причины
Делаем usb hdd
Обозначение пускателя на электросхемах visio
Где проходить санитарную книжку
Выравнивание элементов
Карта метро москвы станция панфиловская
Где установить роутер в квартире
Скачать схему привода этзи1 ухл4
Урок 16.
 HTML таблица, заголовок таблицы, ширина ячейки
HTML таблица, заголовок таблицы, ширина ячейкиРумынско русский словарь
Iphone 5 5s se
Смик детский магазин официальный сайт каталог
html — вертикальный центр при использовании flex
Задавать вопрос
спросил
Изменено 1 год, 10 месяцев назад
Просмотрено 2к раз
Я пытаюсь центрировать текст по вертикали в своих разделах, но я использую 9Дисплей 0013: flex , поэтому я не могу использовать дисплей : таблица .
Каков наилучший способ центрировать текст по вертикали, в идеале, не добавляя много html-элементов (надеясь, что элементы div будут как можно более чистыми)?
Скрипка
.container {
высота: 100вх;
ширина: 100vw;
дисплей: гибкий;
flex-wrap: обернуть;
}
. вещь {
фон: красный;
белый цвет;
поле: 5px;
выравнивание текста: по центру;
дисплей: таблица;
гибкий: 1 0 30%;
вертикальное выравнивание: посередине;
}
вещь {
фон: красный;
белый цвет;
поле: 5px;
выравнивание текста: по центру;
дисплей: таблица;
гибкий: 1 0 30%;
вертикальное выравнивание: посередине;
} <дел>
<дел>
текст

 .
. вещь {
фон: красный;
белый цвет;
поле: 5px;
выравнивание текста: по центру;
дисплей: таблица;
гибкий: 1 0 30%;
вертикальное выравнивание: посередине;
}
вещь {
фон: красный;
белый цвет;
поле: 5px;
выравнивание текста: по центру;
дисплей: таблица;
гибкий: 1 0 30%;
вертикальное выравнивание: посередине;
}  контейнер {
высота: 100вх;
ширина: 100vw;
дисплей: гибкий;
flex-wrap: обернуть;
}
.вещь {
фон: #f00;
цвет: #fff;
поле: 5px;
выравнивание текста: по центру;
дисплей: таблица;
гибкий: 1 0 30%;
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
вертикальное выравнивание: посередине;
}
контейнер {
высота: 100вх;
ширина: 100vw;
дисплей: гибкий;
flex-wrap: обернуть;
}
.вещь {
фон: #f00;
цвет: #fff;
поле: 5px;
выравнивание текста: по центру;
дисплей: таблица;
гибкий: 1 0 30%;
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
вертикальное выравнивание: посередине;
} 
 Затем я нашел статью о дизайне веб-страниц для дизайнеров, в которой описывалось, как это сделать. Нирвана! Он использует абсолютное позиционирование, чтобы найти точную центральную точку окна, а затем использует отрицательные поля, чтобы «сдвинуть все назад наполовину», создавая эффект. Это работает, но есть 2 проблемы с этим:
Затем я нашел статью о дизайне веб-страниц для дизайнеров, в которой описывалось, как это сделать. Нирвана! Он использует абсолютное позиционирование, чтобы найти точную центральную точку окна, а затем использует отрицательные поля, чтобы «сдвинуть все назад наполовину», создавая эффект. Это работает, но есть 2 проблемы с этим: Несмотря на то, что IE5 для Mac постепенно прекращается, поскольку разработка остановлена, он по-прежнему является основным браузером для OS 9.пользователи.
Несмотря на то, что IE5 для Mac постепенно прекращается, поскольку разработка остановлена, он по-прежнему является основным браузером для OS 9.пользователи.