Вертикальное выравнивание. HTML, XHTML и CSS на 100%
Вертикальное выравнивание. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Квинт Игорь
Содержание
Вертикальное выравнивание
Свойство vertical-align каждой ячейки таблицы определяет вертикальное выравнивание ее содержимого. Содержимое каждой ячейки имеет базовую линию, верх, середину и низ. В контексте таблиц свойство vertical-align может принимать следующие значения.
• baseline – базовая линия ячейки располагается на той же высоте, что и базовая линия первой строки, занимаемой ячейкой.
• top – верх блока ячейки совпадает с верхом первой строки, занимаемой ячейкой.
• bottom – низ блока ячейки совпадает с низом последней строки, занимаемой ячейкой.
• middle – середина ячейки совпадает с серединой строк, занимаемых ячейкой.
• sub, super, text-top, text-bottom – эти значения не применяются к ячейкам.
Данный текст является ознакомительным фрагментом.
Выравнивание изображения
Выравнивание изображения Расположение картинки влияет на общий вид страницы, на восприятие текста вокруг нее. Удобство чтения текста, находящегося около картинки, сильно зависит от их взаимного расположения.Есть множество вариантов выравнивания картинок относительно
Выравнивание текста
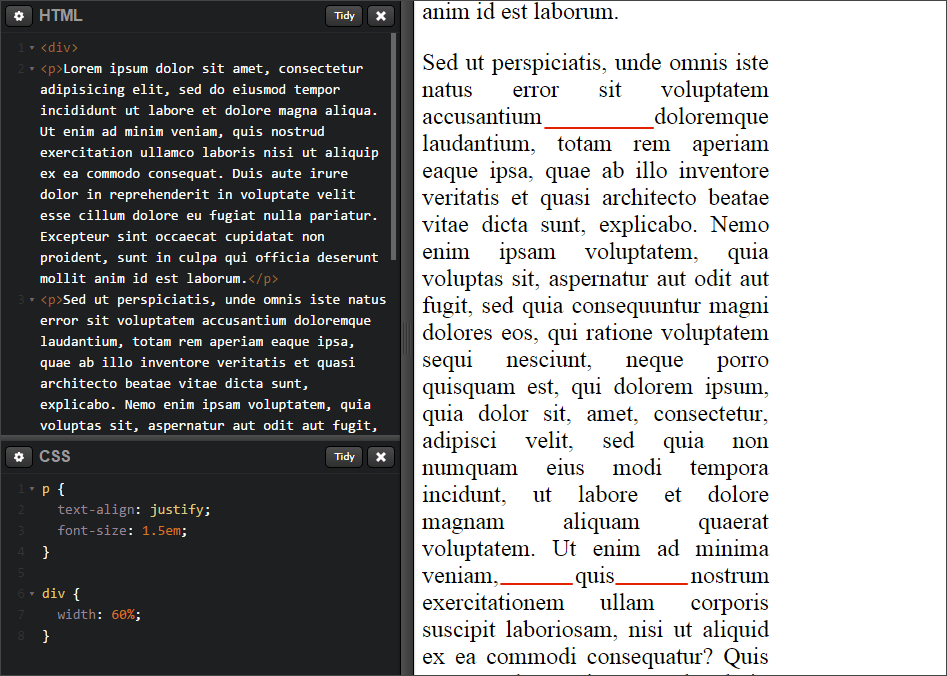
Выравнивание текста Выравнивание текста задается с помощью свойства text-align, значения которого такие же, как и значения свойства align у элемента P. Следующие значения указывают, что текст будет выровнен:• left – по левому краю;• right – по правому краю;• center – по центру;• justify –
Вертикальное выравнивание
Вертикальное выравнивание
Свойство vertical-align каждой ячейки таблицы определяет вертикальное выравнивание ее содержимого. Содержимое каждой ячейки имеет базовую линию, верх, середину и низ. В контексте таблиц свойство vertical-align может принимать следующие значения.• baseline –
Содержимое каждой ячейки имеет базовую линию, верх, середину и низ. В контексте таблиц свойство vertical-align может принимать следующие значения.• baseline –
Горизонтальное выравнивание
Горизонтальное выравнивание Горизонтальное выравнивание содержимого ячейки устанавливается свойством text-align. Если в качестве значения свойства text-align для нескольких ячеек в столбце задана строка текста, то содержимое этих ячеек выравнивается относительно
Выравнивание данных
Выравнивание объектов
Выравнивание объектов
Команда ALIGN осуществляет выравнивание объектов относительно других объектов в двумерном и трехмерном пространстве. Вызывается команда из падающего меню Modify ? 3D Operations ? Align.Запросы команды ALIGN:
Select objects: – выбрать объекты
Select objects: – нажать клавишу
Вызывается команда из падающего меню Modify ? 3D Operations ? Align.Запросы команды ALIGN:
Select objects: – выбрать объекты
Select objects: – нажать клавишу
Выравнивание и распределение
Выравнивание и распределение В тех случаях, когда необходимо расположить объекты с высокой точностью по отношению друг к другу (например, ровно в ряд на равном расстоянии), но точность расположения на странице не требуется, мы можем прибегнуть к процедурам выравнивания и
Выравнивание
Выравнивание Выравнивание текста на странице – одна из важнейших операций форматирования. При помощи выравнивания можно, например, поместить заголовок текста посередине страницы, а подпись в конце письма – по правому краю. Многие начинающие пользователи для подобных
Выравнивание объектов
Выравнивание объектов
В процессе работы часто приходится перемещать объекты, выравнивая их положение относительно друг друга. Например, при создании сложной модели, детали которой моделируются отдельно (допустим, люстры с подвесками в классическом стиле), на
Например, при создании сложной модели, детали которой моделируются отдельно (допустим, люстры с подвесками в классическом стиле), на
Выравнивание
Выравнивание данных
Выравнивание данных Еще один вопрос, касающийся оборудования, о котором следует помнить, связан с выравниванием данных. Современные процессоры устроены таким образом, что они считывают данные отдельными кусками по 32 бита. Кроме того, эти куски всегда выравниваются по
Выравнивание объектов
Выравнивание объектов
Команда ALIGN осуществляет выравнивание объектов относительно других объектов в двумерном и трехмерном пространстве.
Выравнивание
Выравнивание К нескольким выделенным, но не сгруппированным объектам можно также применять операцию автоматического выравнивания (имеется в виду пространственное положение объектов в кадре). Для его применения следует нажать кнопку на нижней панели инструментов или
3.4 Комментарии и Выравнивание
3.4 Комментарии и Выравнивание Продуманное использование комментариев и согласованное использование отступов может сделать чтение и понимание прораммы намного более приятным. Существует несколько различных стилей согласованного использования отступов. Автор не видит
Горизонтальное и вертикальное обобщение типа
Горизонтальное и вертикальное обобщение типа
Рис.
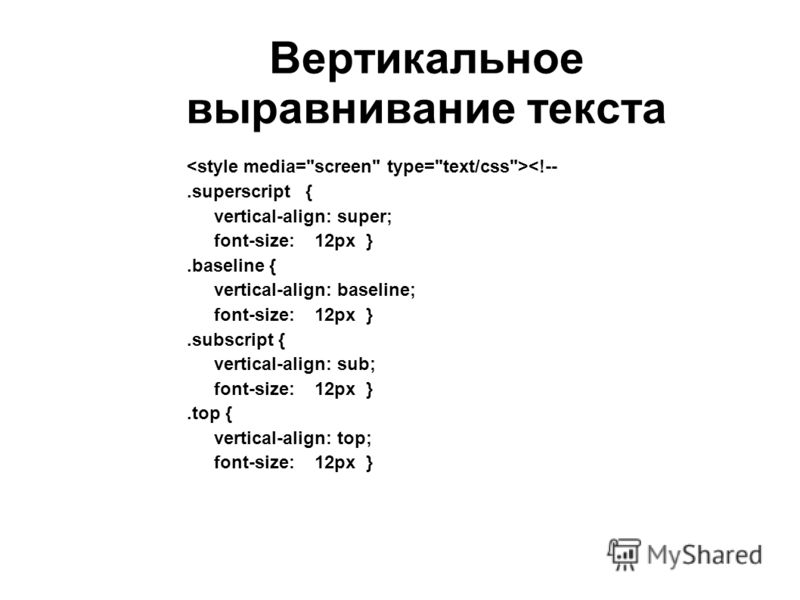
Вертикальное выравнивание текста в CSS: Свойство vertical-align
На этой странице
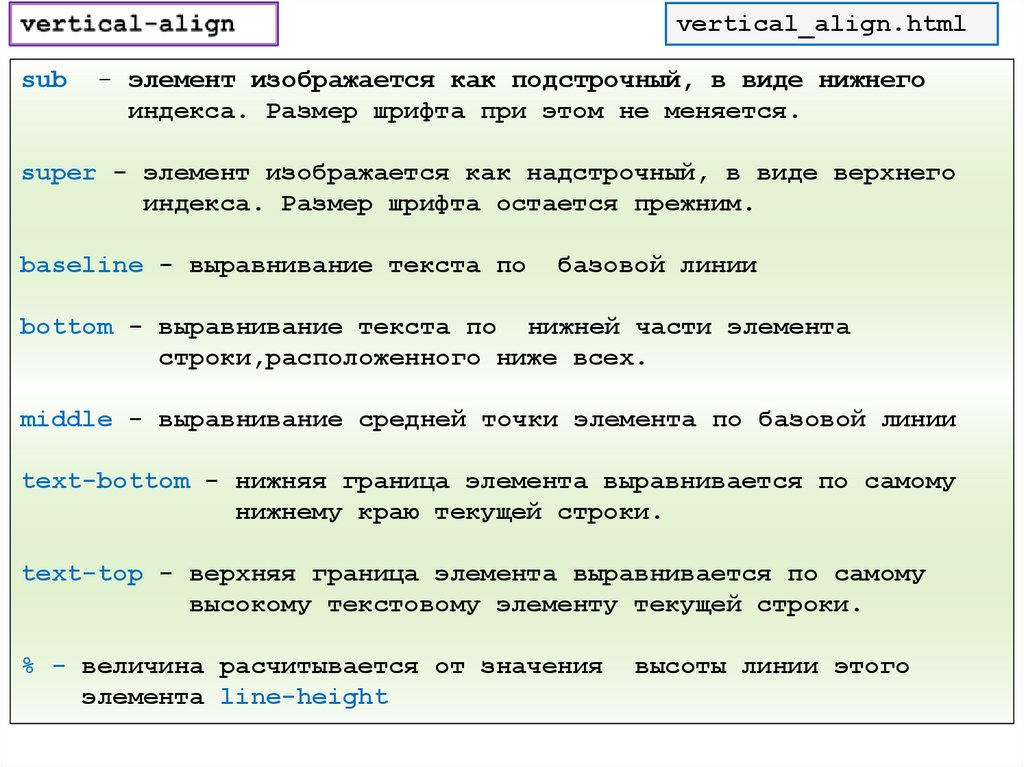
vertical-align – свойство задает вертикальное выравнивание текста относительно элемента – родителя , например ячейки таблицы , свойство. имеет следующие значения .
baseline – по базовой линии элемента с базовой линией родительского элемента.
td { font-size: 12pt; color: red; vertical-align: baseline }middle – Выравнивает середину элемента с базовой линией своего родителя плюс половина от его высоты (x-height).
td { font-size: 12pt; color: red; vertical-align: middle }top – Выравнивает верхний край элемента и его потомков с верхним краем всей строки.
td { font-size: 12pt; color: red; vertical-align: top }bottom – Выравнивает нижний край элемента и его потомков с нижним краем всей строки.
td { font-size: 12pt; color: red; vertical-align: bottom }sub – Выравнивает базовую линию элемента с базовой линией подстрочного индекса своего родителя.
<p> H<span style=vertical-align: sub; font-size: 0.7em">2</span>O </p>
super – Выравнивает базовую линию элемента с базовой линией надстрочного индекса своего родителя.
<p> m<span>3</span> </p>
text-top – Выравнивает верхний край элемента с верхним краем шрифта родительского элемента.
<p>
<img alt="" src="foto.gif"
>
Строка
<span>
text-top</span>text-bottom – Выравнивает нижний край элемента с нижним краем шрифта родительского элемента.
<span> text-bottom</span> <span>top</span> <span> bottom</span> <span> middle</span> Строка</p> <p>Строка <span> 20px</span> <span> -120%</span> Строка</p>
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Вертикальное выравнивание текста</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
p {
font-size: 25pt;
}
table {
border: black 1px solid;
border-spacing: 0;
border-collapse: collapse;
height:150px;
font-size: 14pt;
}
td {
border: blue 1px solid;
padding-left: 5px;
padding-right: 5px;
}
</style>
</head>
<body>
<h2>Вертикальное выравнивание текста</h2>
<table>
<tbody>
<tr>
<td>Строка</td>
<td>Строка</td>
<td>Строка</td>
</tr>
<tr>
<td>Строка</td>
<td>H<span>2O</td>
<td>m<span>3</span></td>
</tr>
<tr>
<td>Строка<span>text-top</span></td>
<td>Строка<span>text-bottom</span></td>
<td>Строка</td>
</tr>
</tbody>
</table>
<p><span>
text-bottom</span>
<span>top</span>
<span>bottom</span>
<span>middle</span>Строка</p>
<p>Строка
<span>
vertical-align: 20px</span>
<span>
vertical-align: -120%</span>
Строка</p>
</body>
</html> Открыть пример в новом окне
Вертикальное выравнивание текста
Вертикальное выравнивание текста
Рекомендуемые материалы:
Спецификации:
html — вертикальное выравнивание текста в CSS
спросил
Изменено 10 месяцев назад
Просмотрено 85 тысяч раз
У меня есть действительно базовый HTML и CSS:
заголовок {
вертикальное выравнивание: посередине;
высота: 60 пикселей;
цвет фона: #00F;
} <голова> <мета-кодировка="UTF-8"> css">Привет, мир! <тело> <заголовок> ПриветМир
Но текст не выравнивается по середине. Почему нет?
- html
- css
Свойство vertical-align применяется только к:
встроенных элемента и элемента table-cell
См. эту ссылку.
Вы можете использовать line-height для вертикального центрирования текста, просто сделайте его больше, чем фактический font-size , однако это эффективно, только если текст занимает одну строку.
В качестве альтернативы вы можете добавить отступ вверху и внизу элемента заголовка с одинаковыми значениями.
Отредактировано в соответствии с комментарием: очевидное решение при использовании HTML5 элемент заголовка должен был бы сделать его display: table-cell; вместо блока по умолчанию, который, как я думаю, применяется для сброса CSS.
9
Теперь Flexbox может сделать это довольно легко:
header {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;;
}
2
Попробуйте это, мне очень подходит:
/* Internet Explorer 10 */ дисплей:-ms-flexbox; -ms-flex-pack:центр; -ms-flex-align: по центру; /* Fire Fox */ дисплей:-moz-box; -moz-box-pack: центр; -moz-box-align: центр; /* Safari, Opera и Chrome */ дисплей:-вебкит-коробка; -webkit-box-pack: центр; -webkit-box-align: центр; /* W3C */ дисплей:коробка; коробка-упаковка: центр; выравнивание по рамке: центр;
Вот мой любимый трюк для вертикального выравнивания: он использует flex box, все должно использовать flex box!
заголовок {
отображение: -webkit-flex;
дисплей: гибкий;
-webkit-align-items: по центру;
выравнивание элементов: по центру;
-webkit-justify-content: по центру;
выравнивание содержимого: по центру;
окантовка: черная сплошная 0,1 бэр;
высота: 200 пикселей;
}
<голова>
<мета-кодировка="UTF-8">
css">
Привет, мир!
<тело>
<заголовок>
ПриветМир
Атрибут vertical-align предназначен только для встроенных элементов. Это не повлияет на элементы блочного уровня, такие как div или абзац. Если вы хотите вертикально выровнять встроенный элемент по середине, просто используйте это.
вертикальное выравнивание: посередине;
Узнайте больше здесь: Понимание вертикального выравнивания или «Как (не) центрировать содержимое по вертикали»
1
vertical-align не работает так, как вы думаете, в элементах с display:block . Люди обычно просто используют, например, line-height:60px , если текст — это единственное, что есть в элементе, и все остается на одной строке.
Если туда помещается больше материала, вероятно, лучше задать высоту контейнера, если это абсолютно необходимо, и настроить поля/отступы/и т. д. элементов внутри содержащего элемента, пока он не будет выглядеть правильно.
д. элементов внутри содержащего элемента, пока он не будет выглядеть правильно.
4
Если вы не хотите использовать таблицу, вы можете использовать vertical-align:middle и display:inline-block при использовании пустого встроенного элемента со 100% высотой:
http://jsfiddle.net/ycugZ/
<дел>вертикальное выравнивание + встроенный блок<дел>
трюк
в действии
<дел>
<дел>
привет Махеш


 0027 vertical-align свойство — оно выравнивает встроенный контент по вертикали в разных позициях, в зависимости от значения, которое вы ему передаете.
0027 vertical-align свойство — оно выравнивает встроенный контент по вертикали в разных позициях, в зависимости от значения, которое вы ему передаете. Если не указано явное значение
Если не указано явное значение  Этот атрибут теперь устарел, и поэтому вы не должны его больше использовать.
Этот атрибут теперь устарел, и поэтому вы не должны его больше использовать. Ad, magni, nihil iure repudiandae dicta acceptnda saepe cumque quas culpa soluta odit quae eligendi nam nesciunt animi rem illo voluptates quis.
Ad, magni, nihil iure repudiandae dicta acceptnda saepe cumque quas culpa soluta odit quae eligendi nam nesciunt animi rem illo voluptates quis.
 Таким образом, использование его на блочном элементе не даст вам никаких результатов, , если вы не дадите этому элементу уровня блока отображение ячейки таблицы, а затем не примените к нему свойство
Таким образом, использование его на блочном элементе не даст вам никаких результатов, , если вы не дадите этому элементу уровня блока отображение ячейки таблицы, а затем не примените к нему свойство  Однако это не всегда удобно делать — возможно, ваш блочный элемент должен отображаться как есть, или ваш макет может испортиться. Кроме того, как мы упоминали ранее, использование
Однако это не всегда удобно делать — возможно, ваш блочный элемент должен отображаться как есть, или ваш макет может испортиться. Кроме того, как мы упоминали ранее, использование  Прямоугольник на каждом из изображений имеет пунктирную серую рамку. Линия, которая используется для выравнивания изображений для каждого значения, окрашена в красный цвет.
Прямоугольник на каждом из изображений имеет пунктирную серую рамку. Линия, которая используется для выравнивания изображений для каждого значения, окрашена в красный цвет.



 Значение «0» означает то же, что и
Значение «0» означает то же, что и 
 Играйте со значениями
Играйте со значениями 