Свойства CSS для оформления текста HTML (vertical-align, text-align, text-indent и другие) : WEBCodius
Здравствуйте, уважаемые читатели блога webcodius.ru. В этой статье мы продолжаем изучать основы стилевой разметки CSS и рассмотрим свойства vertical-align, text-align, text-indent и некоторые другие, предназначенные для оформления текста html.
В прошлой статье мы рассмотрели свойства font-family, font-size, color и другие атрибуты CSS, которые позволяют задавать параметры шрифтов. Если вы впервые слышите о CSS, то обязательно прочтите статью о назначении каскадных таблиц стилей.
Выравнивание текста с помощью CSS
Начнем с атрибутов стиля, управляющих выводом текста в блочных элементах. Начнем со свойства text-align, которое является фактически заменой атрибута align (используется для выравнивания содержимого html-элементов, например абзацев p).
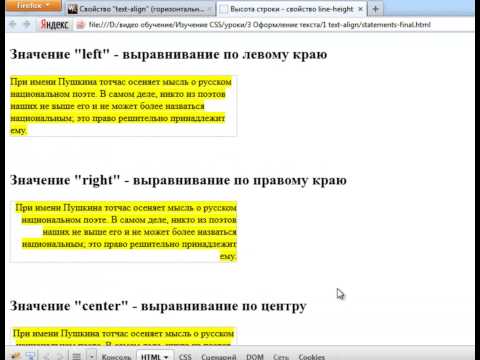
Свойство стиля text-align задает горизонтальное выравнивание текста и имеет всего четыре возможных значения:
Доступные значения этого правила определяют выравнивание, соответственно: left — по левому краю, right — по правому краю, center — по центру и justify — по ширине страницы (одновременно по левому и правому краю за счет увеличения расстояния между словами). Для примера, текст этой статьи выравнен по ширине страницы (если вы заметили у него ровные границы и слева и справа) с помощью правила text-align:justify.
Для примера, текст этой статьи выравнен по ширине страницы (если вы заметили у него ровные границы и слева и справа) с помощью правила text-align:justify.
По умолчанию, горизонтальное выравнивание выполняется по левому краю, поэтому специально указывать text-align:left не обязательно, если в родительских элементах не было указано другого выравнивания.
Примеры использования свойства:
Следующее свойство CSS text-ident задает отступ для красной строки, например для текста в теге абзаца p. Это правило также, как и text-align, применимо только для блочных элементов. Синтаксис:
Здесь допускаются абсолютные и относительные величины отступа. Абсолютные значения (px — пикселы, em, ex и др.) можно указывать как со знаком плюс, так и со знаком минус. Относительная величина обычно задается в процентах (%). Относительное значение рассчитывается от ширины области, которая отведена под текст. Так, css правило text-indent:50% задаст красную строку равную половине длины этой самой строки. По умолчанию отступ «красной строки» равен нулю. Пример:
По умолчанию отступ «красной строки» равен нулю. Пример:
Далее рассмотрим вертикальное выравнивание — свойство vertical-align. Это свойство применимо уже для всех html элементов и практически для всех означает выравнивание между собой строчных элементов с текстом относительно их базовой линии. Кроме тегов таблицы td и th, в которых по вертикали будет выравниваться весь контент. Синтаксис:
Рассмотрим каждое значение подробнее:
- baseline — выравнивание фрагмента текста по базовой линии родительского элемента. Это значение по умолчанию;
- sub — фрагмент текста изображается в виде нижнего индекса или подстрочным для родительского элемента;
- super — фрагмент текста изображается в виде верхнего индекса или надстрочным для родительского элемента;
- top — выравнивание фрагмента текста по верхнему краю родительского элемента;
- text-top — выравнивание фрагмента по верхнему краю текста родительского элемента;
- middle — выравнивание центра фрагмента текста по центру родительского элемента;
- bottom — выравнивание фрагмента текста по нижнему краю родительского элемента;
- text-bottom — выравнивание фрагмента по нижнему краю текста родительского элемента;
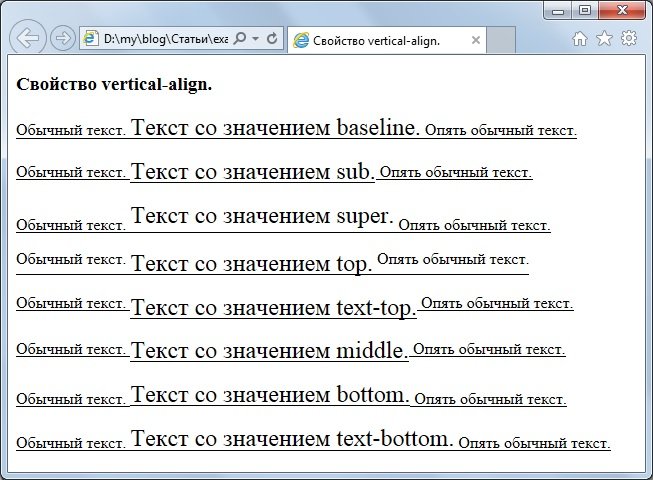
На рисунке ниже можно посмотреть поведение фрагментов теста при различных значениях свойства vertical-align в браузере Internet Explorer 11:
Кроме вышеперечисленных значений, можно указывать числовые значения. Так, правило CSS vertical-align:0 будет означать тоже самое, что и запись vertical-align:baseline. А правило vertical-align:10px будет смещать текст вверх на 10 пикселей относительно базовой линии. Для смещения текста вниз значение необходимо указывать с минусом.
Так, правило CSS vertical-align:0 будет означать тоже самое, что и запись vertical-align:baseline. А правило vertical-align:10px будет смещать текст вверх на 10 пикселей относительно базовой линии. Для смещения текста вниз значение необходимо указывать с минусом.
Сдвиг также можно задавать в относительных единицах измерения, например в em и в ex или в процентах.
Для вертикального выравнивания содержимого ячеек таблицы в vertical-align следует использовать значения:
- top — для выравнивания содержимого по верхней границе ячейки;
- bottom — для выравнивания содержимого по нижней границе ячейки;
- middle — для выравнивания по центру ячейки (используется по умолчанию).
Для достижения нужного результата, обычно приходится экспериментировать с различными значениями свойства стиля vertical-align. Многочисленные возможные значения дают слишком разный результат в различных случаях.
Параметры white-space и word-wrap, управляющие разрывом строк
На очереди параметр white-space, который отвечает за отображение пробельных символов на html странице.
Как мы знаем, по умолчанию браузер объединяет все подряд идущие пробельные символы: пробелы, переносы строк и символы табуляции, — в один пробел. Исключение тег «pre», помещенный в него текст отображается как есть, со всеми пробелами.
Свойство white-space имеет следующий синтаксис:
Понятно, что значение normal используется по умолчанию и оставляет все как описывалось выше, все подряд идущие пробелы объединяются в один и перенос строк устанавливается автоматически.
Использование значения «pre», будет полной аналогией при применении тега «pre». Браузер будет отображать страницу с учетом всех лишних пробелов и переносов, как они были добавлены разработчиком. Если строка текста получиться слишком длинной, то будет добавлена горизонтальная полоса прокрутки.
Значение nowrap запрещает браузеру переносить строки и текст отображается одной строкой. Единственное, добавление тега «br» позволит перенести текст на новую строку.
Значение pre-wrap сохраняет все последовательности пробелов и переносов строк, но если строка не помещается в заданную область, то браузер автоматически переносит текст на новую строку.
Ну и значение pre-line преобразует пробелы в один пробел, переводы строк сохраняются и браузер может разорвать слишком длинные строки, чтобы избежать горизонтальной прокрутки.
Пример использования:
Далее рассмотрим параметр word-wrap, который поваляет указать переносить или нет длинные слова, которые не помещаются в заданную область. Это свойство применяется не часто, но иногда без него не обойтись:
word-wrap: normal|break-word
Значение normal указывает браузеру, что текст можно разрывать только по пробелам и это обычное поведение браузера. А значение break-word разрешает браузеру вставлять разрывы строк внутри слов. Пример:
Параметры тени у текста — свойство text-shadow
Для любителей различных украшательств в стандарте CSS3 появилась возможность задавать тень у текста. Грамотное использования свойства text-shadow позволяет заметно оживить web страницу. Синтаксис:
Значение none отменяет добавление тени у текста и установлено по умолчанию.
Цвет тени задается в любом доступном CSS формате и является не обязательным параметром. По умолчанию цвет тени совпадает с цветом текста.
Горизонтальное смещение тени можно задавать в любой единице измерения поддерживаемой CSS. При положительном значении тень будет располагаться правее текста, при отрицательном — левее. Нулевое значение расположит тень прямо под текстом и имеет смысл только если задано размытие тени.
Вертикальное смещение тени тоже можно задавать в любой единице измерения поддерживаемой CSS. При положительном значении тень будет смещаться ниже текста, при отрицательном — выше. Нулевое значение расположит тень прямо под текстом.
В любой единице измерения задается и радиус размытия тени. Чем больше это значение, тем шире становится тень и сильнее сглаживается. Если этот параметр не установлен, то значение размытие предполагается равным нулю. Так как алгоритм сглаживания обычно у разных браузеров отличается, то и вид тени может несколько отличаться в зависимости от браузера.
Рассмотрим пример:
И вот так будет выглядеть текст абзаца p с применением данного правила стиля в Internet Explorer 11:
На этом буду завершать статью. Чтобы узнать больше о свойствах CSS не забудьте подписаться на обновления блога и читайте статьи из раздела «Справочник CSS». До новых встреч!
CSS Вертикальное выравнивание | вертикальное выравнивание вверху внизу посередине базовая линия super sub
Автор: Авинаш Малхотра
Последнее обновление
- ← Свойства текста CSS
- Шрифты CSS →
- Дом
- Веб-дизайн
- базовый уровень
- нижний
- средний
- топ
- супер
- суб
Свойство вертикального выравнивания CSS
Вертикальное выравнивание CSS Свойство вертикально выравнивать текстовые или встроенные элементы, встроенные блоки и элементы ячеек таблицы. Значение по умолчанию vertical-align равно baseline .
Мы также можем использовать вертикальное выравнивание на картинках.
Изменить вертикальное выравнивание.
Нажмите, чтобы изменить выравнивание по вертикали
Смешная Эми
базовая линия вертикального выравнивания
базовая линия вертикального выравнивания — это значение по умолчанию для вертикального выравнивания . По умолчанию весь текст и изображения выровнены по вертикали от базовой линии до .
По умолчанию весь текст и изображения выровнены по вертикали от базовой линии до .
Вертикальное выравнивание базовая линия
<стиль>
h2 маленький {
вертикальное выравнивание: базовая линия;
}
Выровнять по вертикали
базовый уровень
вертикальное выравнивание по нижнему краю используется для вертикального выравнивания текста/изображений или других встроенных/встроенных блочных элементов снизу.
Выровнять по вертикали снизу
<стиль>
h2 маленький {
вертикальное выравнивание: снизу;
}
Выровнять по вертикали
по низу
вертикальное выравнивание посередине
вертикальное выравнивание посередине используется для вертикального выравнивания текста/изображений или других встроенных/встроенных блочных элементов от середины.
Выровнять по вертикали по середине
<стиль>
h2 маленький {
вертикальное выравнивание: посередине;
}
Выровнять по вертикали
посередине
вертикальное выравнивание вверху
вертикальное выравнивание сверху используется для вертикального выравнивания текста/изображений или других встроенных/встроенных блочных элементов сверху.
Вертикальное выравнивание Верх
<стиль>
h2 маленький {
вертикальное выравнивание: сверху;
}
Выровнять по вертикали
top
вертикальное выравнивание супер
vertical-align super используется для вертикального выравнивания текста/изображений или других встроенных/встроенных блочных элементов из надстрочного индекса.
Вертикальное выравнивание супер
<стиль>
h2 маленький {
вертикальное выравнивание: супер;
}
Выравнивание по вертикали
super
переводник вертикального выравнивания
vertical-align sub используется для вертикального выравнивания текста/изображений или других встроенных/встроенных блочных элементов из нижнего индекса.
Вертикальное выравнивание Sub
<стиль>
h2 маленький {
вертикальное выравнивание: суб;
}
Выровнять по вертикали
sub
- ← Блочная модель CSS
- Плавающая и очистка CSS
Как вертикально выровнять текст в CSS
Ferenc Almasi • 23 ноября 2020 г. • 📖 2 мин чтения
Возникли проблемы с выравниванием текста по вертикали с помощью CSS? Все, что вам нужно сделать, это использовать свойство
