css — Горизонтальный список с вертикальными элементами HTML
Задать вопрос
Вопрос задан
Изменён 2 года 8 месяцев назад
Просмотрен 265 раз
Есть горизонтальный список, где каждый элемент — просто текст и он работает хорошо
ul.hr {
margin: 0;
/* Обнуляем значение отступов */
padding: 4px;
/* Значение полей */
}
ul.hr li {
display: inline;
/* Отображать как строчный элемент */
margin-right: 5px;
/* Отступ слева */
border: 1px solid #000;
/* Рамка вокруг текста */
padding: 3px;
/* Поля вокруг текста */
}<ul> <li>Мчади</li> <li>Када на мацони</li> <li>Пахлава</li> <li>Кчуч</li> <li>Лилибдж</li> </ul>
Вывод такой:
Мчади Када на мацони Пахлава Кчуч Лилибдж
Но стоит мне попытаться сделать часть элементов более сложными, например вот так
ul.hr { margin: 0; /* Обнуляем значение отступов */ padding: 4px; /* Значение полей */ } ul.hr li { display: inline; /* Отображать как строчный элемент */ margin-right: 5px; /* Отступ слева */ border: 1px solid #000; /* Рамка вокруг текста */ padding: 3px; /* Поля вокруг текста */ }
<ul>
<li>
Первая строчка
<br />
Вторая строчка
<br />
Третья строчка
</li>
<li>Када на мацони</li>
<li>Пахлава</li>
<li>
Первая строчка
<br />
Вторая строчка
<br />
Третья строчка
</li>
<li>Лилибдж</li>
</ul>Как все после <br /> уезжает на новую строчку. С <p> история аналогичная.
Как мне таким образом создать список, который будет выглядеть вот так?
Первая строчка Первая строчка Вторая строчка Вторая строчка Третья строчка Када на мацони Пахлава Третья строчка Лилибдж
- html
- css
ul.hr { list-style: none; display: flex; align-items: flex-end; margin: 0; padding: 4px; } ul.top { align-items: flex-start; } ul.hr li { margin-right: 5px; border: 1px solid #000; padding: 3px; }
<ul>
<li>
Первая строчка
<br />
Вторая строчка
<br />
Третья строчка
</li>
<li>Када на мацони</li>
<li>Пахлава</li>
<li>
Первая строчка
<br />
Вторая строчка
<br />
Третья строчка
</li>
<li>Лилибдж</li>
</ul>
<hr>
<ul>
<li>
Первая строчка
<br />
Вторая строчка
<br />
Третья строчка
</li>
<li>Када на мацони</li>
<li>Пахлава</li>
<li>
Первая строчка
<br />
Вторая строчка
<br />
Третья строчка
</li>
<li>Лилибдж</li>
</ul>Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — как сделать только вертикальную прокрутку в меню?
Вопрос задан
Изменён 28 дней назад
Просмотрен 940 раз
Здравствуйте,
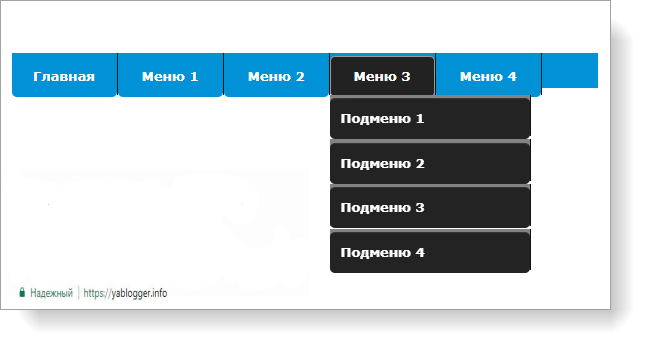
Есть боковое меню (сайдбар), каждое новое подменю открывается слева направо и имеет фиксированную высоту, необходимо сделать так, чтобы когда пунктов много у подменю, то у него появлялся бы вертикальный скролл, для это прописываю overflow-y: auto;, но в таком случае подменю следующего уровня (те что правее) перестают отображаться и появляется горизонтальный скролл для них.
Непонятен механизм overflow-y: auto;, почему он влияет на горизонтальное пространство тоже?
Кусочек кода:
.menu__submenu {
position: absolute;
top: 0;
left: 100px;
height: 150px;
width: 100px;
overflow-y: auto;
outline: solid blue 1px;
}
.menu__item {
position: relative;
}<ul>
<li>пункт 1</li>
<li>пункт 2</li>
<li>пункт 3</li>
<li>пункт 4
<ul>
<li>подпункт1</li>
<li>подпункт2</li>
<li>подпункт3</li>
</ul>
</li>
<li>пункт 5</li>
<li>пункт 6</li>
<li>пункт 7</li>
<li>пункт 8</li>
<li>пункт 9</li>
<li>пункт 10</li>
</ul> - html
- css
- вёрстка
3
Чтобы не отображался горизонтальный скролл, добавьте overflow-x: hidden; в класс .. menu
menu
Однако это спасет ситуацию лишь отчасти, поскольку ширина меню меньше, чем ширина дочерних элементов.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
css — перечислять элементы горизонтально, а не вертикально, используя теги
спросил
Изменено 7 лет, 9 месяцев назад
Просмотрено 12 тысяч раз
У меня есть эта веб-страница
http://hashgurus. com/htmlpage7.html, на которой перечислены элементы в
com/htmlpage7.html, на которой перечислены элементы в
вертикально. Но мне нужно, чтобы он отображался горизонтально. Какой элемент в css следует использовать для отображения элементов по горизонтали, а не по вертикали?
это код:
-
 деск1
деск1 -
 деск2
деск2
демонстрационная страница: http://hashgurus.com/htmlpage7.html
2
.вакансии {
тип стиля списка: нет;
заполнение: 0;
маржа: 0;
}
.джобс > ли {
отображение: встроенный блок;
}
Что-то вроде этого?
Вы можете выровнять элементы списка по горизонтали, указав свойство display с inline .
Пример этого ниже:
li{display:inline} - 1
- 2
- 3
1
использование
ли {
плыть налево;
}
для перемещения элементов списка влево.
Вы можете использовать число с плавающей запятой, но после него необходимо выполнить очистку, иначе возникнут проблемы с разметкой.
Пример:
.jobs {
стиль списка: нет;
}
.джобс ли {
плыть налево;
поле слева: 12px;
}
.jobs::после {
содержание: "";
дисплей: таблица;
ясно: оба;
} <ул>


0
Вы не должны использовать плавающие элементы для макета, если в этом нет крайней необходимости. Они ужасно глючат. Поплавки следует использовать для удаления элемента из «обычного» потока документов, позволяя содержимому обтекать элемент. Хорошим примером может быть изображение в абзаце.
Вместо этого установите размер шрифта : 0 в контейнере, чтобы удалить нежелательные пробелы между элементами, и  Сбросьте шрифт и пробел в дочернем элементе и установите
Сбросьте шрифт и пробел в дочернем элементе и установите display: inline-block .
Использование встроенного блока вместо встроенного позволяет изменять ширину и высоту каждого элемента.
Примечание , если вы установите шрифт для html для ссылки на этот размер шрифта позже, вы можете использовать единицы rem , которые относятся к размеру шрифта корневого элемента. В этом примере я использую 1rem , чтобы сбросить размер шрифта до размера корневого элемента.
ул {
размер шрифта: 0;
пробел: nowrap;
}
ли {
отображение: встроенный блок;
размер шрифта: 1rem;
пробел: начальный;
}
Вы можете использовать таблицу:
<таблица><тд>  деск1<тд>
деск1<тд> деск2
деск2
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как сделать вертикальный список в CSS — TheSassWay.
 com
comЕсли вы хотите сделать список вертикальным в CSS, есть несколько способов сделать это. Самый распространенный способ — использовать свойство «list-style-type», которое автоматически сделает ваш список вертикальным. Однако вы также можете использовать свойство display, чтобы вручную установить вертикальный список.
TheSassways.com покажет вам, как создать вертикальную CS. Свойство вертикального выравнивания в CSS можно использовать для центрирования вертикально встроенных элементов. Если вы хотите центрировать текст, выберите text-align: centered on the ul. Как сделать список горизонтальным в css? При создании блоков предпочтительны встроенные методы. Теперь CSS можно использовать как инструмент стиля для создания вертикальных меню в стиле d. Если вы предпочитаете вертикальный фон для своих меню, вы можете раскрасить их с помощью функции background-color. Также может быть полезно добавить свойство типа, подобное свойству списка, или удалить маркеры. Наше практическое руководство научит вас создавать вертикальное навигационное меню.
Наше практическое руководство научит вас создавать вертикальное навигационное меню.
Список ul> HTML будет ориентирован вертикально, если один элемент находится поверх другого. Если вы хотите расширить список по вертикали, стиль display:inline должен присутствовать в элементах *li *.
Вместо вертикального отображения дочерний li будет отображаться горизонтально, просто инициализировав дочерний контейнер flexbox в родительском элементе ul.
Свойства отступов CSS можно использовать в HTML для разделения маркеров списка на небольшие промежутки между ними. Для добавления в элемент списка левый отступ padding-left должен быть включен в тег *ul*. При этом добавляется отступ, что приводит к появлению пробела между маркерами списка и текстом в HTML.
Маркеры элементов списка должны быть расположены. Маркированные точки указываются как позиция свойства list-style-position (свойство list-style-position). Позиция в стиле списка снаружи; указывает, что маркеры находятся за пределами элемента списка. Начальная точка элемента списка будет выровнена по вертикали.
Начальная точка элемента списка будет выровнена по вертикали.
Как сделать список вертикальным в HTML Css?
Кредит: www.sourcecodester.com
Вы можете добавить новый пункт в меню y, используя HTML ul, чтобы добавить кнопку a, а затем вставить кнопку a в тег li, используя HTML ul. Использование CSS в качестве инструмента стиля теперь можно использовать для создания вертикального меню в вашем стиле.
Список элементов в HTML может быть таким же простым, как упорядоченные, неупорядоченные или описательные списки. Если вы используете систему по умолчанию, между элементами появляется фиксированный интервал по вертикали. При использовании различных свойств CSS мы можем изменить вертикальный интервал списка. Используя свойства padding-top, мы можем установить высоту строки для элементов в нашем списке, которая будет увеличивать или уменьшать интервалы по вертикали с течением времени. Элементы в списке также могут быть размещены внизу с помощью padding-bottom. Кроме того, для указания высоты строки можно использовать свойство CSS padding.
Кроме того, для указания высоты строки можно использовать свойство CSS padding.
Как центрировать длинный список с помощью Css
Если ваш список длиннее 300 символов, может потребоваться добавить несколько дополнительных пикселей к левому полю, чтобы он не обтекал правую сторону. Этот метод не будет работать, если вы хотите, чтобы список располагался по центру экрана.
Как составить вертикальный список в HTML?
Авторы и права: Stack Overflow
Чтобы перечислить элементы в HTML вертикально, вы можете использовать элемент
- , который обозначает неупорядоченный список. В рамках
- элемента для каждого элемента списка.
Изменить список с вертикального на горизонтальное CSS
Кредит: www.jotform.com
Есть несколько способов изменить вертикальный список на горизонтальный в CSS. Один из способов — установить для свойства display значение inline-block:
li {
display: inline-block;
}
Другой способ — установить для свойства float значение left:
li {
float: left;
}Используя CSSW, можно просто отобразить список горизонтально, а не вертикально, объявив свойство display в inline как часть объявления.
 Как я могу переполнить горизонтальную прокрутку? Используя оси x и y, вы можете сделать горизонтальную полосу прокрутки. Переполнение прокрутки — это метод, который скрывает все содержимое переполнения и приводит к появлению полос прокрутки на рассматриваемом элементе. Я попытался создать горизонтальный список для использования нового веб-сайта, который я разрабатываю. Используя свойства заполнения, можно выровнять элемент по горизонтали. Базовое вертикальное меню Bootstrap разработано таким образом, что в нем используется только класс nav.
Как я могу переполнить горизонтальную прокрутку? Используя оси x и y, вы можете сделать горизонтальную полосу прокрутки. Переполнение прокрутки — это метод, который скрывает все содержимое переполнения и приводит к появлению полос прокрутки на рассматриваемом элементе. Я попытался создать горизонтальный список для использования нового веб-сайта, который я разрабатываю. Используя свойства заполнения, можно выровнять элемент по горизонтали. Базовое вертикальное меню Bootstrap разработано таким образом, что в нем используется только класс nav.Как сделать панель навигации горизонтальной с помощью CSS? Свойство list-style-position определяет положение маркеров элементов списка (маркеров). Первая строка каждого элемента в списке будет выровнена по вертикали. Сваренный напиток из кофейных зерен. Вертикальное меню доступно только в том случае, если у вас есть ненумерованный список со своим стилем.
Вертикальный список Html
Вертикальный список — это список, в котором элементы отображаются в вертикальной ориентации.
 В HTML вертикальный список можно создать с помощью
В HTML вертикальный список можно создать с помощью- элемент.
Элемент
- элемент. По умолчанию элементы в неупорядоченном списке отображаются с маркерами.
Как сделать список горизонтальным в HTML
Чтобы сделать список горизонтальным в HTML, вам нужно использовать свойство CSS «плавать».
Короче говоря, HTML-списки отображаются в виде маркированных строк. Однако мы можем упорядочить элементы в горизонтальном порядке, применив несколько настроек CSS. В элементах списка вы заметите красиво выглядящие горизонтальные кнопки, если вы добавите границы. Если вы собираетесь ограничить размер ссылок, сделайте так, чтобы они отображались в рамке с некоторой рамкой, и установите размер шрифта для каждой ссылки отдельно.
Как сделать горизонтальный HTML-код?
Просто введите hr>, чтобы добавить к разметке горизонтальную линию. Браузеры рисуют линии по всей ширине контейнера, которым может быть все тело или дочерний элемент.

Как использовать
Метка для разделения документа
Тег hr> можно использовать для разделения документа на разделы на основе темы или определенного макета. Тег hr> можно использовать для разделения документа на разделы в зависимости от темы его содержимого или для разделения документа на разделы в зависимости от макета страницы.
Тег hr> является пустым тегом, поэтому вам не нужно включать тег «конец». Тег *hr» можно разместить в любом месте документа.Как сделать список вертикальным в Python
Есть несколько способов сделать списки вертикальными в Python. Один из способов — использовать встроенную функцию «zip», которая транспонирует список списков. Другой способ — использовать понимание списка с оператором «*» для распаковки списка. Наконец, вы можете использовать метод «join», чтобы объединить список строк.
Как выровнять список в CSS
Чтобы выровнять список в CSS, нужно использовать свойство text-align. Вы можете установить для этого свойства значение слева, справа или по центру, чтобы соответствующим образом выровнять список.

Как сделать список Ul горизонтальным
Чтобы создать горизонтальный список, вам потребуется использовать свойство CSS display: inline-block; на элементы списка. Это приведет к тому, что элементы списка будут отображаться рядом, а не друг над другом. Вам также может понадобиться установить ширину для элементов списка, чтобы они не переносились на следующую строку.
Блоки элементов являются наиболее распространенными типами элементов в списке. Используя свойство display, вы можете сделать их встроенными элементами. При желании их также можно настроить так, чтобы они плавали вправо. Это позволяет им оставаться на уровне блоков, но появляться в одной строке. Вот хорошее объяснение того, как A List Apart отображает списки. Ли может отображаться либо в встроенной позиции (inline), либо в плавающей позиции (слева или справа). Display:flex можно использовать так же, как и display:ul, чтобы получить больше интервалов. Используйте свойства ниже, если вы хотите выровнять элементы по горизонтали, не влияя на стиль списка (li).

- представляет неупорядоченный список, и каждый элемент списка представлен
- элемент. По умолчанию элементы в неупорядоченном списке отображаются с маркерами.
- , вам нужно будет использовать

 hr {
margin: 0;
/* Обнуляем значение отступов */
padding: 4px;
/* Значение полей */
}
ul.hr li {
display: inline;
/* Отображать как строчный элемент */
margin-right: 5px;
/* Отступ слева */
border: 1px solid #000;
/* Рамка вокруг текста */
padding: 3px;
/* Поля вокруг текста */
}
hr {
margin: 0;
/* Обнуляем значение отступов */
padding: 4px;
/* Значение полей */
}
ul.hr li {
display: inline;
/* Отображать как строчный элемент */
margin-right: 5px;
/* Отступ слева */
border: 1px solid #000;
/* Рамка вокруг текста */
padding: 3px;
/* Поля вокруг текста */
} hr {
list-style: none;
display: flex;
align-items: flex-end;
margin: 0;
padding: 4px;
}
ul.top {
align-items: flex-start;
}
ul.hr li {
margin-right: 5px;
border: 1px solid #000;
padding: 3px;
}
hr {
list-style: none;
display: flex;
align-items: flex-end;
margin: 0;
padding: 4px;
}
ul.top {
align-items: flex-start;
}
ul.hr li {
margin-right: 5px;
border: 1px solid #000;
padding: 3px;
} Как я могу переполнить горизонтальную прокрутку? Используя оси x и y, вы можете сделать горизонтальную полосу прокрутки. Переполнение прокрутки — это метод, который скрывает все содержимое переполнения и приводит к появлению полос прокрутки на рассматриваемом элементе. Я попытался создать горизонтальный список для использования нового веб-сайта, который я разрабатываю. Используя свойства заполнения, можно выровнять элемент по горизонтали. Базовое вертикальное меню Bootstrap разработано таким образом, что в нем используется только класс nav.
Как я могу переполнить горизонтальную прокрутку? Используя оси x и y, вы можете сделать горизонтальную полосу прокрутки. Переполнение прокрутки — это метод, который скрывает все содержимое переполнения и приводит к появлению полос прокрутки на рассматриваемом элементе. Я попытался создать горизонтальный список для использования нового веб-сайта, который я разрабатываю. Используя свойства заполнения, можно выровнять элемент по горизонтали. Базовое вертикальное меню Bootstrap разработано таким образом, что в нем используется только класс nav. В HTML вертикальный список можно создать с помощью
В HTML вертикальный список можно создать с помощью