CSS / wiki ТопЭксперт
CSS — (акроним c англ. Cascading Style Sheets — Каскадные Таблицы Стилей) — набор параметров форматирования, применяемый к элементам документа, для изменения отображения внешнего вида документа.
До появления CSS, в HTML-код прописывали всю информацию о странице: цвет, шрифт и параметры оформления. И для изменения, например, размера шрифта, приходилось редактировать все странички сайта. В 1994 году Хокон Виум Ли ввел термин и концепцию «Каскадные Таблицы Стилей» и вместе с Бертом Боссом начал развивать CSS.
Что может CSS?
CSS работает с цветом, шрифтами, строками, размерами, позиционированием элементов, фоном и многими другими вещами. От версии к версии CSS обрастает новыми возможностями.
Возможности первой версии CSS:
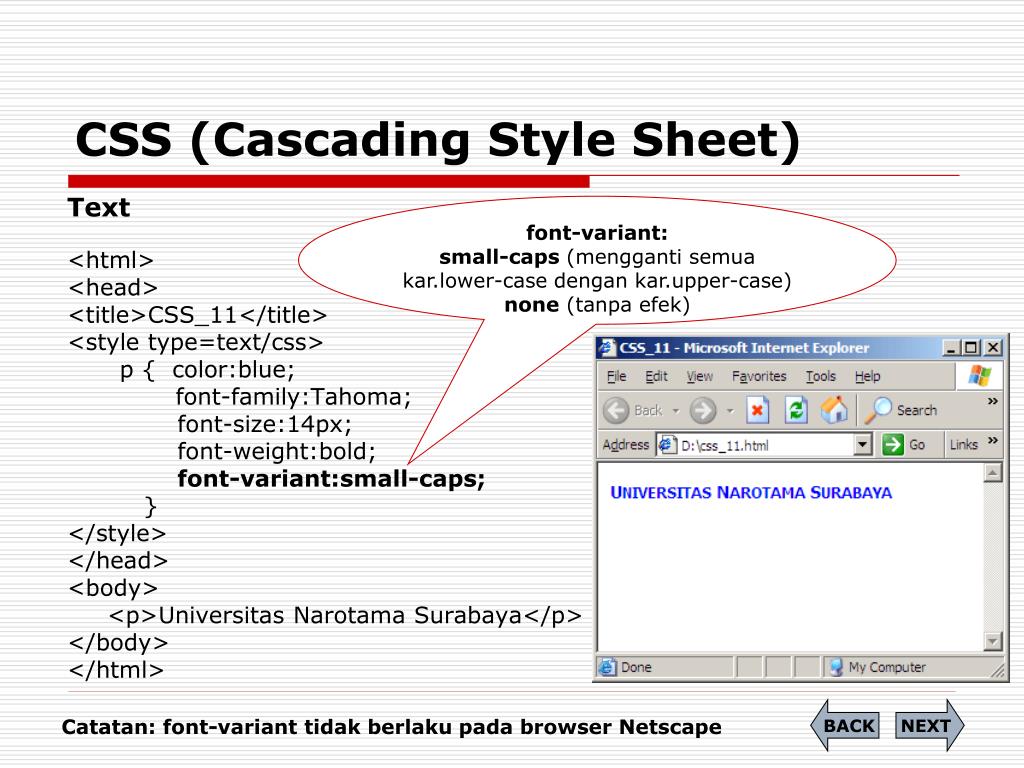
- Работа со шрифтом — размер, гарнитура и стиль (обычный полужирный и курсивный)
- Атрибуты текста — межстрочные отступы, межсимвольный интервал и расстояние между словами
- Работа с цветом — цвет фона, текста, рамок и т. д.
- Выравнивание элементов — таблиц, изображений, текста и т. д.
- Свойства блоков — внутренние и внешние отступы, рамки, float. clear
Добавленный функционал в версии CSS 2:
- Типы носителей — монитор, телевизор, планшет смартфон, кпк, печать
- Страничные носители — разные стили для элементов четных и нечетных страниц при печати
- Звуковые таблицы стилей — позволяют настраивать синтезируемую речь для слабовидящих посетителей сайта.
- Расширенный механизм селекторов
- Блочная вёрстка.
- Относительное, абсолютное и фиксированное позиционирование — позволяют управлять расположением элементов на странице без использования табличной вёрстки.

- Генерируемое содержимое — при необходимости позволяет добавлять содержимое, которого нет в исходном документе, до или после нужного элемента.
- Указатели
На данный момент вышла и рекомендуется к использованию версия CSS 3. Изменения:
- Кроме HTML и XHTML применяется также к любым XML документам
- Возможность создания анимации без использования языка программирования JavaScript
- Поддержка сглаживания, теней и градиентов
Какие преимущества имеет CSS перед HTML?
HTML используется для создания структуры содержимого страницы, а CSS позволяет вам создавать шаблоны оформления и, при необходимости, быстро их редактировать.
Плюсы CSS:
- Массовое изменение внешнего вида множества документов
- Полный контроль над внешним видом страницы
- Свое отображение под каждый экран и печать
- Возможность реализовать сложные дизайны
Применение
CSS на практикеДля использования языка стилей на вашем проекте, необходимо:
- Создать файл с разрешением.css, например design.css
body {
background-color: #FFCC66;
}
h2 {
color: #990000;
background-color: #FC9804;
}
p{
color:#000FD5;
border:1px solid #f038fd;
}
- Прописать в этом файле свойства для всех элементов соответственно дизайну.
- Разместить файл на сервере где находится ваш проект
- Подключить файл стилей для каждой страницы (обычно подключается в шапке между тегами <head>…</head> сразу для всех страниц)
<link href="/style/design.css" rel="stylesheet" type="text/css" />
css-use.md — v4orb2.wiki — описание пикапов и диссектора ВЭПП3-4
css-use.md (5406B)
1 Title: Использование
2 CSS: table.css
3
4 [TOP](index)
5
6 {{TOC}}
7
8 # Использование CSS
9
10 После настройки CSS, для запуска на пульте ВЭПП вызовите скрипт **css-vepp4**.
11
12 Для открытия окна врехнего уровня нажмите на кнопку открытия окна верхнего уровня
13
14 
15
16 Откроется меню верхнего уровня
17
18 
19
20 Нажав на соответствующую кнопку можно выбрать окно соответствующей подсистемы.
21
22 
23
24 Далее описывается подсистема "Пикапы ВЭПП4"
25
26 ## Назначение кнопок главного окна
27
28 кнопка ВЭПП-3 - вызов меню верхнего уровня ВЭПП-3
29
30 Левая колонки кнопок это настройки, кроме кнопки Stap.
31 Кнопка Stap и правая колонка кнопок просмотр результата, все окна из этой половины безопасны
32 для работоспособности системы.
33
34 Рассмотрим кнопки в порядке изучения ситуации в системе
35
36 * [Separatrisa](#separatrisa)
37 * [fine view](#fine)
38 * [Stap](#stap)
39 * [turns](#turns)
40 * [X Z I](#xzi)
41
42 Прочие кнопки
43
44 * [Option]()
45 * [таблица]()
46 * [Reaper]()
47 * [lowfreq]()
48 * [single]()
49 * [voltage]()
50 * [sep fast]()
51 * [time]()
52 * [mode]()
53 * [fine tune]()
54 * [zero offset]()
55 * [cross]()
56 * [sep model]()
57 * [separatrisa filter all]()
58 * [gain I]()
59 * [gain buut]()
60 * [norm u]()
61 * [app4sr]()
62 * []()
63
64 ### Кнопка сепаратриса (Separatrisa)[separatrisa]
65
66 В окне представленно распределение тока по сепаратрисам. Каждая сепаратриса представленна одной точкой. 67 Внутри одной сепарарисы измерение тока можно провести с различной тонкой задержкой.
68 В качестве этой задержки берется задержка соответствующая максимуму первой полуволны от банча частиц.
69 В общем случае тонкая задержка для частиц разного типа различна. Поэтому проводится два измерения одно с задержкой
70 для электронов(синий график), другое для позитронов(красный график). После измерения график умножается на знак
71 полуволны, получается что ток на графике будет положителен как для электронов так и для позитронов.
72
73 
74
75 
76
77 Символами на графике обозначается ожидаемое положение частиц: треугольник - первый банч, квадрат - второй.
78 Нумерация сепаратрис находится как сумма смещения (sep0) и сепартрисы банча(e1_sep, e2_sep, p1_sep, p2_sep).
79 Смещение sep0 выбрано таким образом что первый банч электронов (e1_sep) находится в 0, e2_sep получается 111,
80 а позитроны где получится.
67 Внутри одной сепарарисы измерение тока можно провести с различной тонкой задержкой.
68 В качестве этой задержки берется задержка соответствующая максимуму первой полуволны от банча частиц.
69 В общем случае тонкая задержка для частиц разного типа различна. Поэтому проводится два измерения одно с задержкой
70 для электронов(синий график), другое для позитронов(красный график). После измерения график умножается на знак
71 полуволны, получается что ток на графике будет положителен как для электронов так и для позитронов.
72
73 
74
75 
76
77 Символами на графике обозначается ожидаемое положение частиц: треугольник - первый банч, квадрат - второй.
78 Нумерация сепаратрис находится как сумма смещения (sep0) и сепартрисы банча(e1_sep, e2_sep, p1_sep, p2_sep).
79 Смещение sep0 выбрано таким образом что первый банч электронов (e1_sep) находится в 0, e2_sep получается 111,
80 а позитроны где получится.
При желании можно выбрать смещение так чтобы банчи располагались симметрично относительно
81 нулевой сепаратрисы или любым другим способом.
82
83 
84
85 на картинке показано откуда берется паразитный сигнал. На картинке изображен результат тонкого сканирования.
86 Для электронов положение тонкой задержки находится на максимуме первой полуволны (De), но если измерить туже
87 сепаратрису с задержкой взятой для позитронов (Dp) то на максимум уже не попадем. Поскольку у позитронов
88 отрицательная полуволна, то сканирование по току сепаратрис для позитронов умножается на -1, ток получается
89 отрицательный. Таким образом получается то что на графике выше, положительный ток электронов большей амплитуды
90 и паразитный ток в канале позитронов в техже сепаратрисах что и ток электронов, но меньшей амплитуды.
91
92 
93
94
95 ### fine view[fine]
96
97  png)
98
99 
100
101
png)
98
99 
100
101
CSS | HTML и CSS вики
в: Просмотр, Код, Языки разметки, CSS
Английский
Посмотреть источникC ascading S tyle S heets — это язык таблицы стилей, используемый для описания представления документа, написанного на языке разметки, таком как HTML. Его наиболее распространенное применение — стилизация веб-страниц, написанных на HTML и XHTML, но CSS также можно применять к любому XML-документу.
Принципиальная структура CSS заключается в том, чтобы позволить отделить содержимое документа от его представления, включая такие элементы, как макет, цвета и шрифты, в отдельном файле, отделенном от основного файла содержимого. Это разделение может улучшить доступность контента, обеспечить большую гибкость и контроль в спецификации характеристик представления. Это также позволяет нескольким страницам совместно использовать форматирование, уменьшать сложность и повторяемость структурного содержимого и делать общее представление содержимого более профессиональным. CSS также позволяет отображать одну и ту же страницу разметки в разных стилях для разных методов рендеринга. Хотя автор документа обычно связывает этот документ с документом CSS, зрители могут использовать другую таблицу стилей, возможно, на своем компьютере, чтобы переопределить ту, которую указал автор.
CSS также позволяет отображать одну и ту же страницу разметки в разных стилях для разных методов рендеринга. Хотя автор документа обычно связывает этот документ с документом CSS, зрители могут использовать другую таблицу стилей, возможно, на своем компьютере, чтобы переопределить ту, которую указал автор.
CSS задает схему приоритетов для определения того, какие правила стиля применяются, если к определенному элементу соответствует более одного правила. В этом так называемом каскаде приоритеты или веса рассчитываются и назначаются правилам, чтобы результаты были предсказуемы.
Содержание
- 1 Как создать документ CSS
- 2 варианта
- 2.1 CSS 1
- 2.2 КСС 2
- 2.3 КСС 3
- 3 Ресурсы
Как создать документ CSS
Чтобы создать документ CSS, пользователям необходимо сначала выяснить, используют ли они ПК или Mac.
Для пользователей ПК:
- Откройте меню «Пуск», выберите «Все программы», затем «Стандартные».
 Найдите прикладную программу под названием Блокнот . Откройте программу.
Найдите прикладную программу под названием Блокнот . Откройте программу.
Для пользователей Mac:
- Загрузите программу TextWrangler
После того, как вы открыли нужную программу редактирования текста, сохраните файл с расширением .css . Это сделает этот документ документом CSS, который вы можете отредактировать, чтобы разработать конкретный макет для вашей веб-страницы.
Варианты
CSS имеет различные уровни и профили. Каждый уровень CSS основывается на предыдущем, обычно добавляя новые функции и обычно обозначаясь как CSS1, CSS2 и CSS3. Профили обычно представляют собой подмножество одного или нескольких уровней CSS, созданных для определенного устройства или пользовательского интерфейса. В настоящее время существуют профили для мобильных устройств, принтеров и телевизоров. Профили не следует путать с типами мультимедиа, которые были добавлены в CSS2.
CSS 1
Первой спецификацией CSS, ставшей официальной рекомендацией W3C, является CSS level 1, опубликованная в декабре 1996 года. Среди ее возможностей — поддержка:
- Свойства шрифта, такие как гарнитура и выделение
- Цвет текста, фона и других элементов
- Атрибуты текста, такие как интервалы между словами, буквами и строками текста
- Выравнивание текста, изображений, таблиц и других элементов
- Поля, границы, отступы и позиционирование для большинства элементов
- Уникальная идентификация и общая классификация групп атрибутов
W3C больше не поддерживает Рекомендацию CSS1.
CSS 2
CSS уровня 2 был разработан W3C и опубликован в качестве Рекомендации в мае 1998 г. Расширенный набор CSS1, CSS2 включает ряд новых возможностей, таких как абсолютное, относительное и фиксированное позиционирование элементов, концепция типов мультимедиа, поддержка звуковых таблиц стилей и двунаправленного текста, а также новые свойства шрифта, такие как тени. W3C поддерживает рекомендацию CSS2.
W3C поддерживает рекомендацию CSS2.
Версия 1 CSS уровня 2 или CSS 2.1 исправляет ошибки в CSS2, удаляет плохо поддерживаемые функции и добавляет в спецификацию уже реализованные расширения браузера. Хотя в течение нескольких месяцев это была рекомендация-кандидат, 15 июня 2005 г. она была возвращена в рабочий проект для дальнейшего рассмотрения. Ему был возвращен статус кандидата в рекомендации 19 июля 2007 г.
CSS 3
Уровень CSS 3 находится в разработке с 15 декабря 2005 г. W3C ведет отчет о ходе работы CSS3. CSS3 имеет модульную структуру и состоит из нескольких отдельных рекомендаций.
КСС 4
Не существует ни единой спецификации CSS4, ни стандарта, названного CSS4. Но существует несколько модулей уровня 4, таких как значения изображений, фоны и границы, селекторы и т. д., которые основаны на функциональности предыдущего модуля уровня 3.
На этой странице используется лицензированный Creative Commons контент из Википедии (просмотр авторов). |
Ресурсы
- Надстройка EditCSS для Firefox
- Валидатор CSS
- Фрагменты кода CSS
- Введение в CSS
Français
Контент сообщества доступен по лицензии CC-BY-SA, если не указано иное.
О CSS в Википедии — HTML и CSS — Форумы SitePoint
junjun 1
Сегодня я искал поддержку браузером свойств CSS3 и каким-то образом попал на страницу CSS в Википедии.
И там я прочитал
ru.wikipedia.orgНекоторые отмеченные недостатки использования «чистого» CSS включают:
Плохое управление для гибких макетов
Хотя новые дополнения к CSS3 обеспечивают более мощный и надежный набор функций для макета, CSS по-прежнему остается языком стилей (для шрифтов, цветов, границы и прочее оформление), а не язык верстки (для блоков с позициями, размерами, отступами и так далее).
CSS | Ограничения
Некоторые отмеченные ограничения текущих возможностей CSS включают:
Наверное, последние семь лет я ошибался, надо было использовать таблицы (или, может быть, фреймы) для верстки.
Итак, вопрос; сколько здесь испытывают этот «недостаток использования «чистого» CSS».
.
система 2
мегаменВзрыв:
Когда вы сказали, что моя информация о рендеринге таблиц устарела, было бы полезно включить ссылки на более современные материалы. Даже если моя информация устарела, существует большой процент устаревших браузеров, в которых информация по-прежнему верна, поэтому вы не смогли эффективно опровергнуть мой аргумент.
Ты действительно писаешь против ветра. Вы должны, во-первых, предоставить информацию, подтверждающую вашу теорию о медленном отображении таблиц.
Вы должны, во-первых, предоставить информацию, подтверждающую вашу теорию о медленном отображении таблиц.
Хотя в некоторых случаях это может быть правдой, в этом виноват разработчик. Как и все остальное, в этом отношении, если разработчик знает, разработчик избегает. В противном случае разработчик жалуется.
В любом случае, вот что вы просите. Имейте в виду, это из 1999 года
http://www.w3.org/TR/html401/appendix/notes.html#h-B.5.1.2
Инкрементальный дисплей
При работе с большими таблицами или медленными сетевыми подключениями для удовлетворения пользователей важно отображать добавочные таблицы. Пользовательские агенты должны иметь возможность начать отображение таблицы до того, как будут получены все данные.
КайлВульф 3
Должен сказать, что любой настоящий дизайнер знает, что в википедию не заглянешь, отсюда и очевидная неверная информация, которая так долго не редактировалась…
система 4
июнь:
Так вот вопрос; сколько здесь испытывают этот «недостаток использования «чистого» CSS».
Да.
Я не считаю то, что там написано, наполовину плохим. И если вы достаточно долго просматривали этот форум, вы тоже это заметите.
В вики не винят CSS как есть, а в основном винят реализации, хотя указывают и на некоторые недостатки самого языка, и я склонен согласиться с большей частью того, что там написано.
Но это моя интерпретация того, что там.
КайлВульф 5
CSS по-прежнему является языком стилей (для шрифтов, цветов, границ и прочего оформления), а не языком макета (для блоков с позициями, размерами, полями и т.
д.).
100% не согласен. Все это восходит к разговору, который сотни раз велся на этих форумах, и это сводит меня с ума. Цель CSS — стилизовать страницу. Таблицы предназначены для табличных данных. Таблицы запутаны и имеют в 10 раз больше недостатков / недостатков по сравнению с css, когда они находятся в руках того, кто знает, что они делают.
система 6
Типичный аргумент без должного понимания
В указанной статье нет ни слова о продвижении таблиц для верстки. Ни в одном из моих постов в этой ветке его нет.
Фраза, которую вы привели, действительно является правдой: вам приходится бороться с макетами, в то время как закругленные углы и текстовые тени являются приоритетом в CSS3.
Кроме того, плохая поддержка CSS 2.1 даже в современных ПА превращает язык CSS в хакерский инструмент, тогда как он должен быть прямым, простым, чистым инструментом, поскольку он предназначен для использования всеми, кто мало интересуется веб-разработкой.
Так что да, есть базовая поддержка реального CSS, и есть большой интерес к шику в CSS. И да, CSS3 должен был быть лучшей спецификацией. Как HTML5. Но эй, блин-блин.
ПолОБ 7
Эта страница местами немного вводит в заблуждение.
В разделе «Ограничения» отмечается: «Некоторые отмеченные недостатки использования «чистого» CSS включают:»… но не объясняет «в отличие от чего»?
Они могут быть ограничениями только в том случае, если их можно сделать лучше и проще другими методами (например, таблицами). Если я сделаю новую машину, которая может двигаться со скоростью 200 миль в час, то я могу сказать, что ее недостатком является то, что она не разгоняется до 300 миль в час
Например:
Селекторы не могут восходитьCSS не предлагает способа выбрать родителя или предка элемента, удовлетворяющего определенным критериям.

Столы также не могут подняться. Сценарии могут нацеливаться на родителя, но сценарии не могут заставить монитор автоматически поворачиваться или отрываться от земли. Это кажется бессмысленным комментарием, так как есть много других вещей, которые CSS не может делать. Это называется каскадными таблицами стилей не по той причине, что «плавает вверх по течению без весла».
Невозможно явно объявить новую область видимости независимо от позиции. Правила области видимости для таких свойств, как z-index, ищут ближайший родительский элемент с атрибутом position:absolute или position:relative.
Это просто неверно, поскольку позиционированные элементы получают z-индекс auto по умолчанию, а z-индекс дочерних элементов не перехватывается их позиционированным родителем, если к ним не применяется z-индекс, отличный от auto. (Старые версии IE ошибаются, что, вероятно, является причиной ошибки, но не имеет ничего общего с самим CSS) неинтуитивные правила стиля или простые, но широко не поддерживаемые правила.![]()
Таблицы тоже не могут этого сделать, что возвращает меня к моему первому вопросу. Как это может быть ограничением, когда ничто другое не может этого сделать (кроме скриптов).
Конечно, это можно сделать в CSS, потому что я сделал это еще в 2002 году, когда это было намного проще реализовать, чем текущую версию.
В текущем CSS процесс часто выполняется с использованием плавающих элементов, которые часто по-разному отображаются в разных браузерах, с разными формами экрана компьютера и с разными соотношениями сторон, установленными на стандартных мониторах.
Плавающие значения практически одинаковы во всех браузерах, кроме старых версий IE.
Динамическое поведение псевдокласса не поддается контролю CSS реализует псевдоклассы, которые обеспечивают определенную степень обратной связи с пользователем путем условного применения альтернативных стилей. Один псевдокласс CSS, «:hover», является динамическим (эквивалент javascript «onMouseOver») и может быть использован для злоупотреблений (например, для реализации всплывающих окон, близких к курсору),[30] но CSS не имеет возможности для клиента отключить его. (отсутствие свойства типа «отключить») или ограничение его эффектов (отсутствие значений типа «без изменений» для каждого свойства).
(отсутствие свойства типа «отключить») или ограничение его эффектов (отсутствие значений типа «без изменений» для каждого свойства).
Неправильно пользовательская таблица стилей может контролировать все это.
Я просто считаю, что раздел об ограничениях вводит в заблуждение, поскольку он предполагает, что все эти вещи легче возможны другими методами, а это не так.
джунцзюнь 8
У меня такое ощущение, что это написано людьми, которые до сих пор борются с CSS.
сырный чувак 9
CSS по-прежнему является языком стилей (для шрифтов, цветов, границ и прочего оформления), а не языком макета (для блоков с позициями, размерами, полями и т. д.).
д.).
Я должен с этим согласиться. CSS и HTML катастрофически не хватает в некоторых областях, таких как макет. Я считаю, что float не предназначен для размещения столбцов. Да, это работает. Но это не целевая цель, а скорее обходной путь. (Правильно?)
HTML (или, возможно, CSS) давно должен был включить способ размещения столбцов внутри контейнера. Может быть, элемент
CSS уже давно должен был включать способ создания закругленных границ, теней и градиентов без изображений.
Пол_О_Б:
Они могут быть ограничениями только в том случае, если их можно сделать лучше и проще другими методами (например, таблицами).
Если я сделаю новую машину, которая может двигаться со скоростью 200 миль в час, то я могу сказать, что недостаток в том, что она не едет со скоростью 300 миль в час
То, что что-то лучше ведущей альтернативы, не означает, что оно не имеет ограничений.
РайанРиз 10
сыр чувак:
То, что что-то лучше ведущей альтернативы, не означает, что оно не имеет ограничений.
До сих пор почти все, что считалось невозможным с помощью CSS, было опровергнуто.
Есть очень немного вещей, которые (я считаю) невозможными с помощью CSS>
Но когда я говорю невозможно, я имею в виду, что это еще не сделано
Википедия — это википедия. Написано нубами, которые не знают, о чем говорят.
ПолОБ 11
сыр чувак:
Я считаю, что float не предназначен для размещения столбцов. Да, это работает. Но это не целевая цель, а скорее обходной путь. (Правильно?)
Нет, это не совсем так, как первая демонстрация w3c примерно в 1998/9 показывало использование плавающих элементов для столбчатых макетов и замену таблиц для макета, где это возможно. Поплавки всегда предназначались для этой цели, но возник этот городской миф о том, что они никогда не предназначались для этого, но он явно неверен, как видно из приведенной ниже ссылки.
См. мой пост 22 в этой теме несколько лет назад, который ссылается на исходные тестовые страницы из w3c, которым около 12 лет. К сожалению, основная ссылка сейчас не работает, но, как вы можете видеть из ответа после моего поста 22, дело было четко изложено и выиграно.
Поплавки не идеальны и иногда могут свести вас с ума, но в большинстве случаев они довольно полезны и гибки и могут делать удивительные вещи. Однако в макете с несколькими столбцами есть кое-что получше, но я сомневаюсь, что он когда-либо полностью заменит плавающие макеты, потому что они настолько уникальны.
То, что что-то лучше ведущей альтернативы, не означает, что оно не имеет ограничений.
Я не понимаю, как что-то может быть ограничено, если оно превышает то, что было раньше. Вы должны иметь сравнение, чтобы измерить ограничение. Моя аналогия с автомобилем была прекрасным примером. Вы не можете добавить дополнительные требования, такие как ограничение автомобиля в том, что он не летает.
Вы могли бы совершенно справедливо сказать, что ограничения CSS заключались в том, что он не делал одинаковые столбцы, которые таблицы могут делать довольно легко. (Хотя опять же это ограничение определенного браузера, а не спецификаций CSS.)
KyleWolfe 12
полдень:
Типичный аргумент без правильного понимания
В указанной статье нет ничего о продвижении таблиц для верстки. Ни в одном из моих постов в этой ветке его нет.
Что ж, тогда здесь есть два участника, которые «неправильно поняли» контекст этой статьи. Эта статья, безусловно, является рекламным списком «недостатков» CSS, истинных или нет, в отличие от таблиц, которые вообще не являются правильным сравнением.
система 13
Дело не в том, что вы можете или не можете делать с помощью CSS. Речь идет о том, как вы достигаете своих целей с помощью CSS.
Да, приятно, что CSS сохраняет разделение слоев от HTML. Но, и здесь у меня, кажется, больше всего споров с Полом, это также то, КАК вы достигаете своих целей с помощью CSS.
«Столы это, столы это». «HTML — это главная проблема».
Ну нет! Вы не можете заменить большее зло меньшим злом и похлопать себя по спине. Любой легковесный программист знает, что любой код важен. Так что, когда вам нужно использовать CSS-код в цирке, чтобы выполнить то, что должно быть базовыми задачами макета, тогда да, я могу сделать тот же вывод, что и в вики: CSS в основном предназначен для шрифтов, границ и цветов.
По моему опыту программиста, любая хрень, подобная той, что вам приходится делать с CSS в эти дни, чтобы выполнить какую-то работу, неважно, насколько она умна или революционна, позже сведет вас с ума. Примеров много.
Я, как программист, занимаюсь повышением производительности и повторного использования. Я не занимаюсь искусством CSS. Это бессмысленно для любой задачи, связанной с компьютером. Мне нужно создать четкий код. Заметьте, не тупой простой!
Так что да, вики права: CSS и реализации CSS находятся не там, где должны быть, независимо от того, насколько умны веб-разработчики в преодолении отсутствия содержания. Если на то пошло, статья могла быть на порносайте, все равно будет правдой
Если на то пошло, статья могла быть на порносайте, все равно будет правдой
система 14
К_Вулф:
Что ж, тогда здесь есть два участника, которые «неправильно поняли» контекст этой статьи. Эта статья, безусловно, является рекламным списком «недостатков» CSS, истинных или нет, в отличие от таблиц, которые вообще не являются правильным сравнением.
Еще раз, где вы вообще прочитали о CSS Layout vs Tables Layout в этой статье? Разве ваша реакция Павлова не заставляет вас видеть в этой статье полемику о старости, когда, на самом деле, статья затрагивает сегодняшнюю реальность CSS-кода?
КайлВульф 15
По моему опыту программиста, любая хрень, подобная той, что вам приходится делать с CSS в наши дни, чтобы выполнить какую-то работу, какой бы умной или революционной она ни была, позже сожрет вашу умную задницу. Примеров много.
Из-за того, что браузеры неправильно отображают css. Не вина самого языка. И для тех, у кого достаточно опыта работы с css, эти вещи, как правило, становятся проблемой все меньше и меньше, поскольку вы лучше понимаете язык и браузеры, в которых он работает. Так же, как когда вы изучали один из своих первых языков программирования, вы все меньше и меньше искали ответы на простые действия.
Я могу сделать тот же вывод, что и в вики: CSS в основном предназначен для шрифтов, рамок и цветов.
Я думаю, вы катаетесь со столами?
система 16
Думаю, ты слишком остро реагируешь и грязно ставишь под сомнение мои знания. Все в порядке, вы можете это сделать, но только после того, как прочитаете некоторые из моих постов здесь. То есть, если у вас есть время
И чтобы ответить на ваш вопрос: независимо от того, как много вы знаете о CSS, у CSS все равно будут те же проблемы, спецификации или реализации. Так что нет, в CSS нет большей ценности, как вы подразумеваете, как только вы «узнаете больше», только больше обезьяньего бизнеса. Называется HACKS. Они не представляют собой твердое знание языка программирования и опыт.
КайлВульф 17
Пожалуйста, назовите пример взлома, который вы использовали, который не является результатом проблем кросс-совместимости браузера.
джунцзюнь 18
Я думал, что мы закончили с таблицами и CSS много лет назад. Это действительно больше не обсуждение, мы двинулись дальше.
Война веб-стандартов окончена. Вам больше не придется спорить о разделении семантически значимого HTML и уровня представления.
Мой начальный пост был в основном риторическим; Я был слегка шокирован качеством статьи, и я думаю, что в глубине души я хотел, чтобы кто-то здесь, у которого больше времени, мог взять на себя ответственность исправить это
noonnope, практика делает мастером. Существует множество руководств по CSS, и в них нет никакого «цирка». Как только вы перейдете к CSS, вы никогда не вернетесь назад. Я обучал нескольких подающих надежды веб-разработчиков, и удивительно видеть, как меняется их подход к веб-дизайну, когда они достигают момента своего CSS «эврика».![]()
фелгалл 19
Поскольку эта статья есть в Википедии, почему бы тому, кто знает истинную ситуацию, не обновить то, что в ней написано, чтобы правильно объяснить ситуацию.
система 20
@junjun
Во-первых, в этой статье не упоминались таблицы. Вы и К. Вулф, кажется, внезапно начали обсуждение за столом.
Наоборот, я большой поклонник CSS. Но я думаю, вам следует чаще просматривать этот форум в качестве помогающего пользователя, чтобы увидеть это. Кстати, я нечасто видел, чтобы вы или К. Вулф, если уж на то пошло, так активно участвовали в этом форуме. По крайней мере, не в последнее время, поэтому я должен задаться вопросом, действительно ли вы знаете больше о CSS, чтобы к вам относились серьезно.


 css" rel="stylesheet" type="text/css" />
css" rel="stylesheet" type="text/css" />

 67 Внутри одной сепарарисы измерение тока можно провести с различной тонкой задержкой.
68 В качестве этой задержки берется задержка соответствующая максимуму первой полуволны от банча частиц.
69 В общем случае тонкая задержка для частиц разного типа различна. Поэтому проводится два измерения одно с задержкой
70 для электронов(синий график), другое для позитронов(красный график). После измерения график умножается на знак
71 полуволны, получается что ток на графике будет положителен как для электронов так и для позитронов.
72
73 
74
75 
76
77 Символами на графике обозначается ожидаемое положение частиц: треугольник - первый банч, квадрат - второй.
78 Нумерация сепаратрис находится как сумма смещения (sep0) и сепартрисы банча(e1_sep, e2_sep, p1_sep, p2_sep).
79 Смещение sep0 выбрано таким образом что первый банч электронов (e1_sep) находится в 0, e2_sep получается 111,
80 а позитроны где получится.
67 Внутри одной сепарарисы измерение тока можно провести с различной тонкой задержкой.
68 В качестве этой задержки берется задержка соответствующая максимуму первой полуволны от банча частиц.
69 В общем случае тонкая задержка для частиц разного типа различна. Поэтому проводится два измерения одно с задержкой
70 для электронов(синий график), другое для позитронов(красный график). После измерения график умножается на знак
71 полуволны, получается что ток на графике будет положителен как для электронов так и для позитронов.
72
73 
74
75 
76
77 Символами на графике обозначается ожидаемое положение частиц: треугольник - первый банч, квадрат - второй.
78 Нумерация сепаратрис находится как сумма смещения (sep0) и сепартрисы банча(e1_sep, e2_sep, p1_sep, p2_sep).
79 Смещение sep0 выбрано таким образом что первый банч электронов (e1_sep) находится в 0, e2_sep получается 111,
80 а позитроны где получится.
 png)
98
99 
100
101
png)
98
99 
100
101
 Найдите прикладную программу под названием Блокнот . Откройте программу.
Найдите прикладную программу под названием Блокнот . Откройте программу.
 д.).
д.). 
 Если я сделаю новую машину, которая может двигаться со скоростью 200 миль в час, то я могу сказать, что недостаток в том, что она не едет со скоростью 300 миль в час
Если я сделаю новую машину, которая может двигаться со скоростью 200 миль в час, то я могу сказать, что недостаток в том, что она не едет со скоростью 300 миль в час