css вписать картинку в div
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.5+ | 3.0+ | 3.6+ | 2.1+ | 1.0+ |
Содержание
- Краткая информация
- Версии CSS
- Описание
- Синтаксис
- Значения
- Браузеры
- 9 ответов 9
- Защищён участником Дух сообщества ♦ 19 ноя ’17 в 21:02 .
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-background/#the-background-size |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|
Описание
Масштабирует фоновое изображение согласно заданным размерам.
Синтаксис
background-size: [ | | auto ] | cover | contain
Значения
Если установлено одно значение, оно задает ширину фона, второе значение принимается за auto . Пропорции картинки при этом сохраняются. Использование двух значений через пробел задает ширину и высоту фоновой картинки.
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
Браузеры
Safari до версии 4.1 и Chrome до версии 3.0 используют нестандартное свойство -webkit-background-size .
Opera до версии 10.53 использует нестандартное свойство -o-background-size .
Firefox до версии 4.0 использует нестандартное свойство -moz-background-size .
есть div размером 1:1, 1:2, 2:1, 2:2, короче квадрат, большой квадрат, вертикальный блок и горизонтальный блок. Есть картинка непредсказуемого размера, т.е. может быть вертикальной, может горизонтальной. Картинка в этот div вставляется через img и надо сделать так, чтобы картинка уменьшалась/увеличивалась пропорционально до размеров div и заполняла его весь и центровалась. без полей по бокам или сверху снизу.
без полей по бокам или сверху снизу.
сделать это если картинку пихать из css бекграундом и background-size:cover; — получилось, но надо сделать через img
зы. бекграунд и background-size:cover не подходят ибо через js идет рендом картинки при загрузке и смена её по времени. хочется сделать красиво и элегантно.
благодарю и буду рад если поможете.
- Вопрос задан более трёх лет назад
- 36109 просмотров
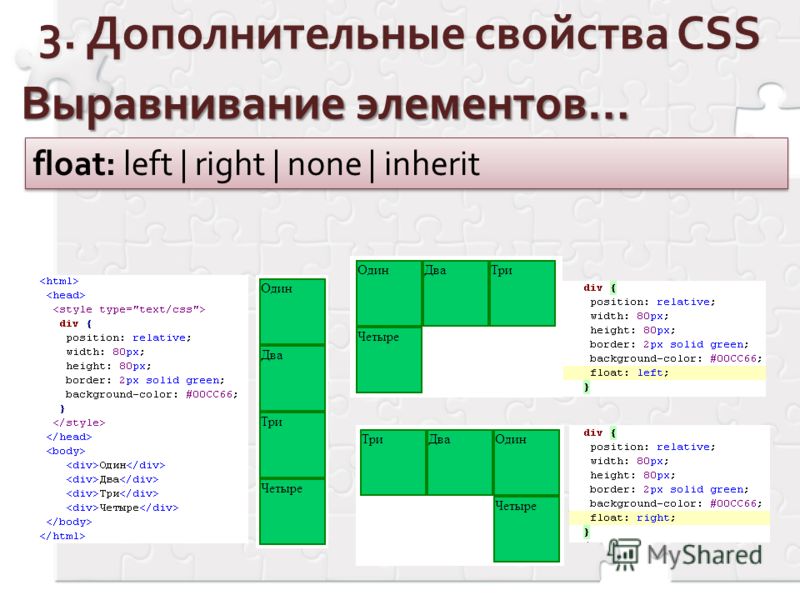
с помощью такого трюка можно такое реализовать
aspect ratio
Имеется некий div с классом .img-container и внутри картинка.
Истинные размеры картинки — могут быть любые. Внимание! Вопрос.
Как сделать так чтобы картинка вписывалась в размер DIV по ширине и высоте, и пропорционально увеличивалась или уменьшалась, если DIV будет менять размеры (а он будет менять размеры)?
Аналог на CSS для DIV:
9 ответов 9
вот пример когда контейнер ресайзится в результате ресайза окна
если хотите без jQuery, это реально, но делайте сами 🙂
Попробуйте сделать так:
Обновление
Если не получится, попробуйте так
Средствами CSS это сложно реализовать (попробуйте в мой пример у . img-container в height подставить 300px; ). Можно попробовать с пом. ajax вычислять широту и высоту контейнера и отдавать параметры картинке img.
img-container в height подставить 300px; ). Можно попробовать с пом. ajax вычислять широту и высоту контейнера и отдавать параметры картинке img.
Думаю тут проще было бы все сделать через background:
А ларчик то просто открывается.
И будут у вас ВСЕ картинки на сайте подгоняться под размер вашего дива. Хоть со старта, хоть при таскании ширины/высоты окна браузера. И это применимо ко всему. Хоть картинка, хоть видео, хоть ещё что-то, что придумаете. Учите цсс и хтмл, прежде чем заниматься жабой.
Если хочешь добавить адаптивность, еще один блок выше создай, сделай его flex, задай атрибут flex-wrap: wrap
Если через CSS, у тебя div с определенным классом, присвой картинке этот же класс, у тебя получится картинка такой же формы что и тот div в который ты ее «запихиваешь». И как раз таки при изменении параметров div’a этого класса, картинка будет тоже изменяться (увеличишь div в двое, то и картинка увеличится в двое). Так что если все грамотно сделать через классы, то это должно тебе помочь. Это мое субъективное мнение и как вариант помочь решить твою «проблему»
Это мое субъективное мнение и как вариант помочь решить твою «проблему»
.img-container img Собсно все.
По просьбе дополняю: если размеры блока заданы жестко, мы можем использовать height: 100%;Свойство object-fit аналог background-size для замещаемых элементов https://developer.mozilla.org/ru/docs/Web/CSS/object-fit
Благодарим вас за интерес, проявленный к этому вопросу. Так как он собрал большое количество ответов низкого качества и спама, который пришлось удалить, для публикации ответов теперь необходимо иметь 10 баллов репутации на сайте (бонус за ассоциацию учётных записей не учитывается).
Может быть, вы захотите ответить на один из неотвеченных вопросов?
Фоновое изображение CSS — уменьшить до фиксированного размера div
спросил
Изменено 7 месяцев назад
Просмотрено 70 тысяч раз
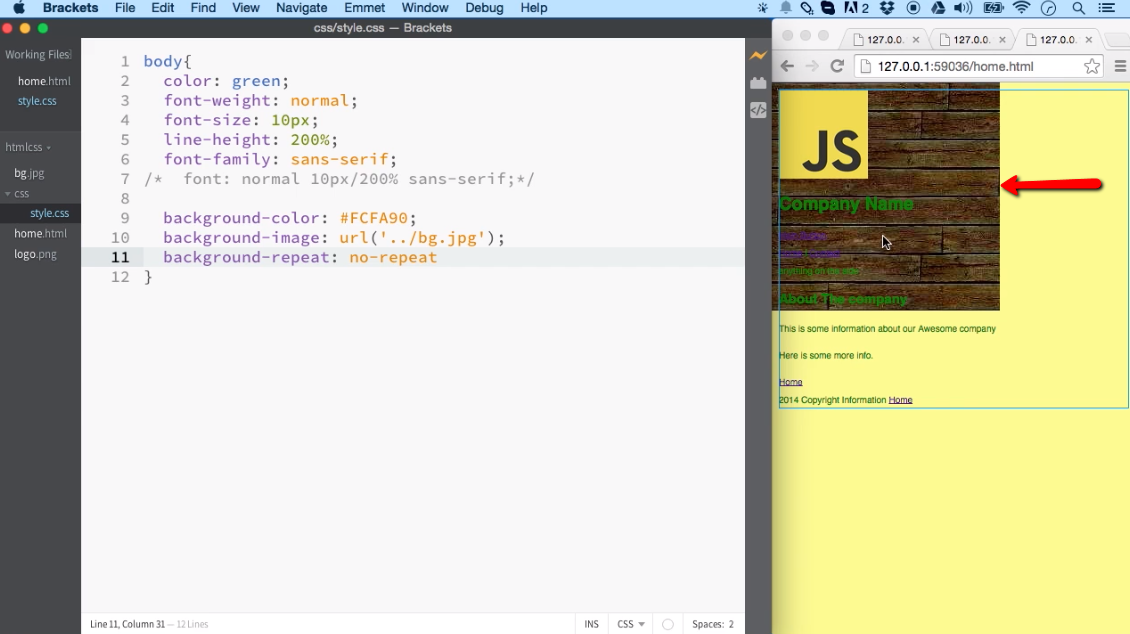
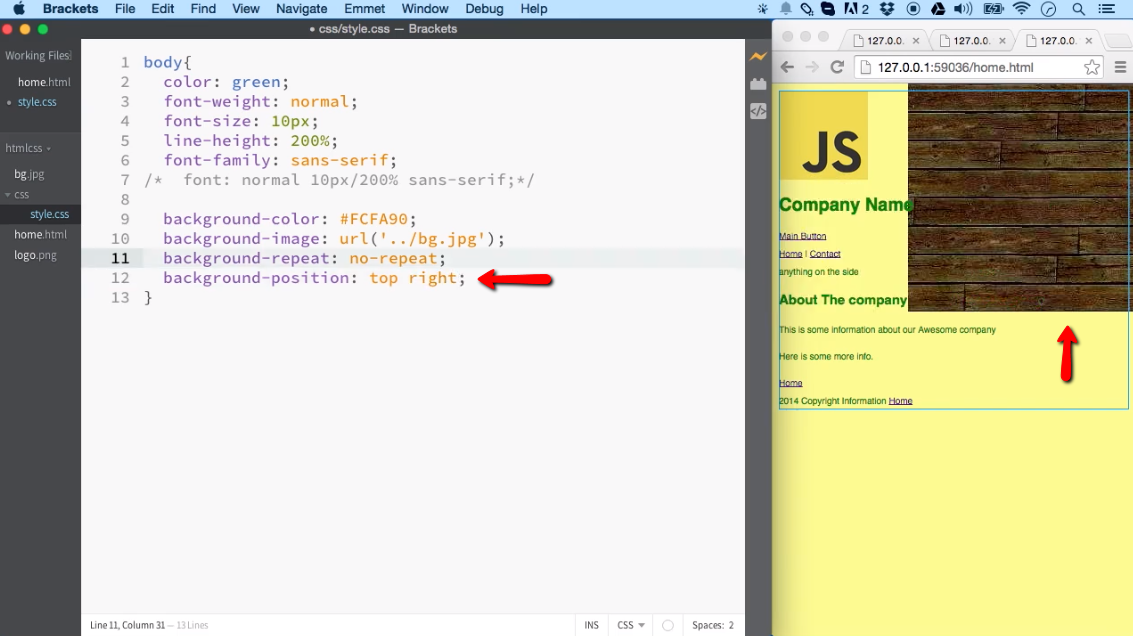
У меня есть следующий код на https://jsfiddle. net/ncrcfduz и фоновое изображение на https://s21.postimg.org/iq2mtjaiv/bg_boardwalk.jpg. Мне нужно изменить масштаб фонового изображения, чтобы оно поместилось в div, предпочитая отображать большую часть «центрированного» содержимого изображения. Следующий код показывает только верхний левый угол изображения.
net/ncrcfduz и фоновое изображение на https://s21.postimg.org/iq2mtjaiv/bg_boardwalk.jpg. Мне нужно изменить масштаб фонового изображения, чтобы оно поместилось в div, предпочитая отображать большую часть «центрированного» содержимого изображения. Следующий код показывает только верхний левый угол изображения.
.контейнер {
фон: url(https://s21.postimg.org/iq2mtjaiv/bg_boardwalk.jpg) исправлено отсутствие повторов;
-webkit-background-size: обложка;
-moz-background-size: обложка;
-o-background-size: обложка;
размер фона: обложка;
высота: 150 пикселей;
ширина: 300 пикселей;
} <дел>
- css
- фон
- фоновое изображение
3
Вы ищете размер фона : содержит (см. запись MDN), а не покрывает . Чтобы ваш пример заработал, вам нужно удалить background-attachment: fixed . Используйте background-position: center
div .
.контейнер{
фон: url(https://s21.postimg.org/iq2mtjaiv/bg_boardwalk.jpg) центр без повторов;
-webkit-background-size: содержит;
-moz-background-size: содержать;
-o-фоновый размер: содержать;
размер фона: содержит;
высота: 150 пикселей;
ширина: 300 пикселей;
} <дел>

 Это будет выглядеть как
Это будет выглядеть как



 разве это невозможно?
разве это невозможно?