Способы форматирования текста в html|Изучение html и css
В прошлой главе мы выяснили положение текста в гипертекстовом документе. В этой главе мы продолжим изучать способы форматирования текстов. Напоминаю, что текст выделенный красным цветом Вы можете изменять по вашему усмотрению.
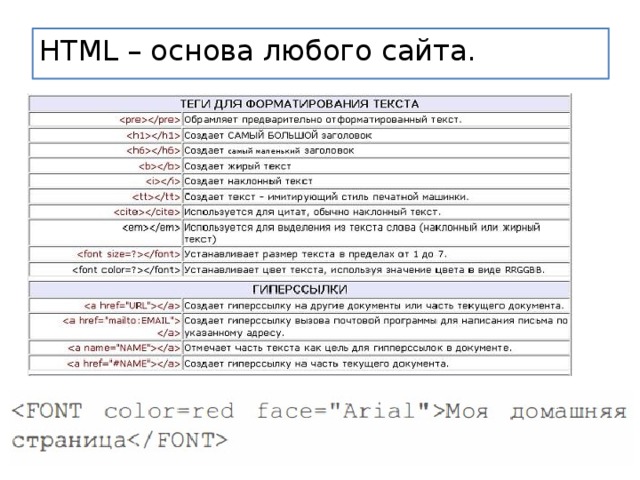
Для выделения заголовков в текстовых блоках служат парные тэги <h2…h6>…</h2…/h6>. Тэг <h2>-выводит самый крупный шрифт, а <h6> самый мелкий. Этот тэг также может иметь атрибут выравнивания <align>. См. пример
См. пример
Пример:
<h2 align=»center»>Текст с тэгом <h2>, выровненный по центру</h2>
<h6 align=»right»>Текст с тэгом <h6>, выровненный по правой стороне<⁄h6>
Текст с тэгом <h6>, выровненный по правой сторонеВы наверное заметили, что некоторые слова в тексте выделены жирным шрифтом. Делается это парным тэгом <b>…<⁄b>. Весь текст, заключенный в этот тэг, будет выводиться полужирным шрифтом.
Если вы захотите выделить слово или часть текста наклонным шрифтом, следует применить парный тэг <i>. ..<⁄i>. Иногда может пригодиться текст, выделенный моноширинным шрифтом имитирующий шрифт печатной машинки. Для этого используется парный тэг <tt>…<⁄tt>. Ниже приведены некоторые тэги, которые непосредственно воздействуют на текст. См. пример.
..<⁄i>. Иногда может пригодиться текст, выделенный моноширинным шрифтом имитирующий шрифт печатной машинки. Для этого используется парный тэг <tt>…<⁄tt>. Ниже приведены некоторые тэги, которые непосредственно воздействуют на текст. См. пример.
Пример
<b>Этот текст выводится жирным шрифтом<⁄b>
<i>Этот текст выводится наклонным шрифтом<⁄i>
<tt>Этот текст выводится моноширинным шрифтом<⁄tt>
<u>Подчеркнутый текст
<strike>Перечеркнутый<⁄strike>
<s>Перечеркнутый<⁄s>
<small>Малый, относительно основного текста<⁄small>
<font>Нормальный текст<⁄font>
<big>Большой, относительно основного текста<⁄big>
<sup>Верхний индекс<⁄sup>
<sub>Нижний индекс<⁄sub>
Тэги <sup> и <sub> ставятся непосредственно перед текстом, на который вы хотите воздействовать.
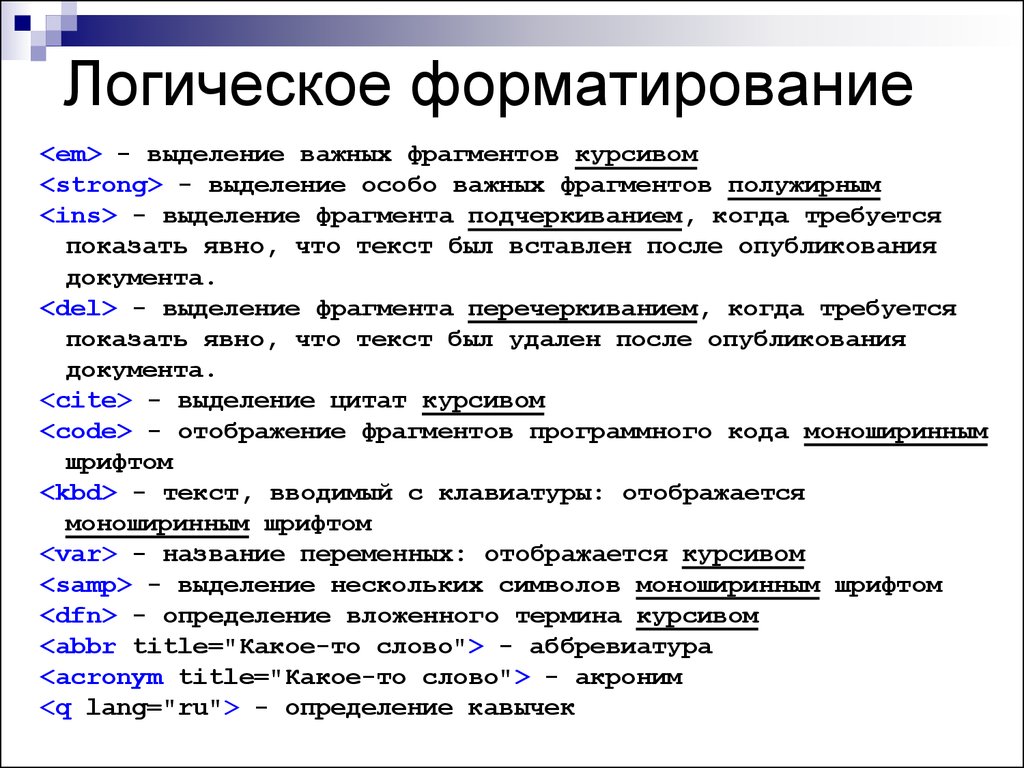
Кроме того существует ряд логических стилей. На первых порах нам может пригодится 2. Посмотрим их на примере:
<em>-от английского слова emphasis — акцент </em>
<strong>-от английского слова strong emphasis — сильный акцент</strong>
Есть еще один тэг, который использует только моноширинный текст. Это тэг <pre>…</pre>. Особенность этого тэга состоит в том, что он выводит текст так, как вы его набрали, т.е. со всеми пробелами. Этот шрифт с символами одинаковой фиксированной ширины, как шрифт у пишущей машинки. Это полезно, например, при публикации стихов.
Тэг <hr> служит для рисования горизонтальной линии и может иметь атрибуты size — определяющего толщину линии в пикселах и/или width — определяющего длину линии в пикселах или в процентах от ширины экрана. Этот тэг одинарный и не требует закрытия. См. пример.
Этот тэг одинарный и не требует закрытия. См. пример.
Пример:
<hr size=2 width=100%>
<hr size=4 width=70%>
<hr size=6 width=55%>
<hr size=8 width=20%>
Вы уже заметили, что текст может быть цветной. Для раскрашивания текста используется парный тэг <font>…<⁄font>, который имеет атрибут color. Атрибут color должен иметь значение цвета, выраженное в шестнадцатеричном виде. Кстати, вы можете скачать программку цветовой палитры с этого сайта или с сайта http://www.artlebedev.ru/tools/colors/. Эта маленькая программка выдает сразу код любого нужного вам цвета и даже больше: вы можете скопировать понравившийся цвет прямо с экрана монитора. А пока ее у Вас нету — используйте таблицу безопасных цветов.
А пока ее у Вас нету — используйте таблицу безопасных цветов.
Тэг <font> также может задавать размер size и вид шрифта face=»arial», например Arial. Размер шрифта можно указывать от +4
Пример:
<hr size=4 width=70% color=»#FF3300″>
<font face=»Times New Roman» size=»-1″ color=»#FF3300″>Здесь располагается ваш текст, который вам необходимо подкрасить<⁄font>.
В атрибуте face можно указывать несколько разных шрифтов, разделенных запятой. Если у посетителя вашего сайта не окажется первого, указанного вами шрифта, то будет использоваться второй и т. д.
д.
Теперь можем поговорить о фоне страницы. Цвет фона для всей страницы определяется атрибутом bgcolor в тэге <body> со значением цвета в шестнадцатеричном виде. Поэкспериментируйте с цветами, но помните о разумности ваших действий. Вы наверное уже видели сайты, на которые больше заходить не хочется. И это благодаря их фону.
Фоном можно сделать и любую картинку, указав в атрибуте background тэга <body> путь к этой картинке. Например, <body background=»image/fon.jpg»>. Где image — папка, в которой находится картинка, fon.jpg — сама картинка. С помощью атрибута text в тэге <body> можно задать цвет основного шрифта и изменять его в необходимых местах с помощью тэга  Если цвет не указан — основной цвет шрифта — черный. В тэге <body> можно одновременно задавать цвет шрифта и фона для всей страницы через пробел.
Если цвет не указан — основной цвет шрифта — черный. В тэге <body> можно одновременно задавать цвет шрифта и фона для всей страницы через пробел.
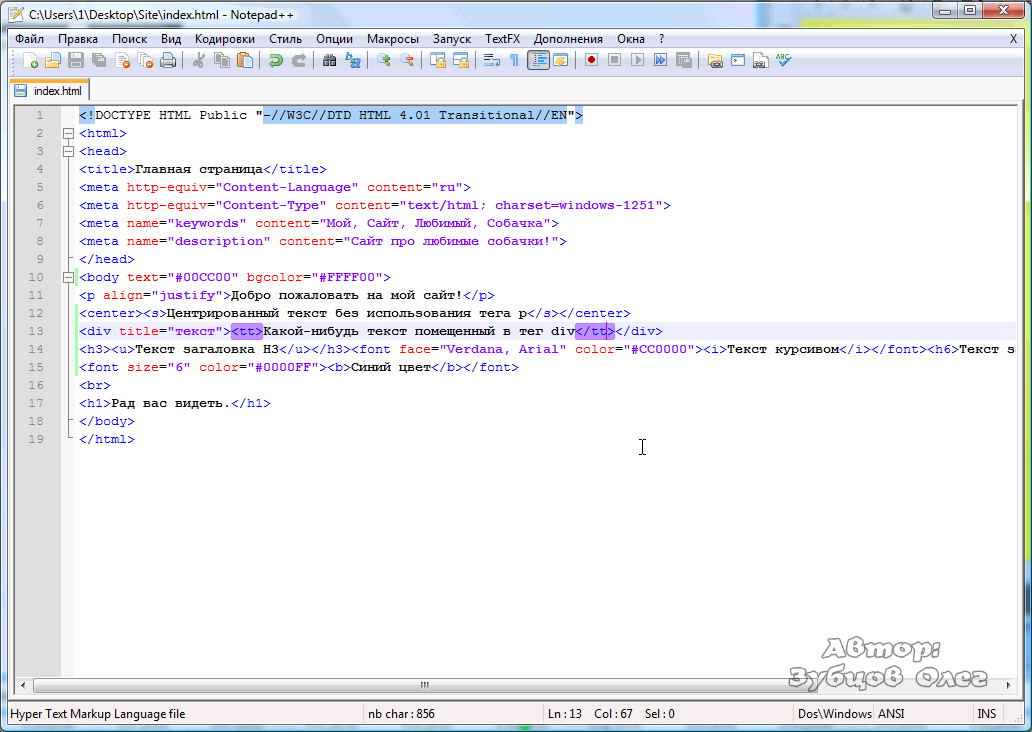
А теперь попробуем суммировать все наши полученные знания. Готовы? Тогда вперед.
<html> <!—Начало гипертекстового документа—>
<head> <!—Голова документа—>
<title>Это моя первая страничка</title> <!—Заголовок документа—>
</head> <!—Закрытие головы документа—>
<body bgcolor=»#E6E6FA» text=»Blue»>
<h2 align=»center»><font color=»#7FFF00″>Проба пера</font></h2> <!—Заголовок странички.
 Цвет текста — зеленый—>
Цвет текста — зеленый—><hr size=2 width=100% color=»#9400D3″> <!—Линия толщиной в 2 пиксела и длиной во всю ширину экрана. Цвет фиолетовый—>
<p align=»left»><font face=»arial» size=»+4″>Футбол</font> <font face=»times new roman» size=»+2″>— это коллективная игра с мячом, целью которой является забить на один мяч больше в ворота соперника любой частью тела, <font color=»#000000″>кроме рук
<hr align=»center» size=2 width=50% color=»#00BFFF»> <!—Линия толщиной в 2 пиксела и длиной в 50% от ширины экрана.
 Цвет голубой—>
Цвет голубой—><b><font face=»verdana» size=»+1″ color=»#000000″>Этот текст выводится жирным шрифтом,</font></b> <i>а этот текст — <b>наклонным</b></i>.<br> <!—Первая часть написана черным цветом и шрифтом Verdana, а вторая часть основным цветом и наклонным шрифтом с выделением слова жирным и с переводом строки—>
<div align=»center»>
<p><font size=»+0″ color=»#FF00FF»>Мало ли причин может быть у замужней женщины для привода любимого супруга в бандитский притон. Может, ей благоверный наскучил, может у неё своя доля в этом деле, а может просто <font color=»#000000″><b>чёрный</b></font> цвет к лицу.</p>
<p><font color=»#40E0D0″>Рабский труд самый непродуктивный.
 Человек, работающий из-под палки, не будет делать свою работу хорошо, даже если очень постарается.</font></p>
Человек, работающий из-под палки, не будет делать свою работу хорошо, даже если очень постарается.</font></p></div> <!—Здесь показано выравнивание абзацев—>
<hr align=»center» size=»2″ width=350 color=»#000000″> <!—Линия длиной в 350 пикселов—>
<p align=»left»><font color=»#000000″><big>Никогда не жалуйся</big>, даже на усталость. <u>Никогда</u> не показывай, что тебе плохо. <tt>Терпи, если хочешь быть сильным, учись терпеть и молчать</tt>. <small>Никто не должен знать</small>, что ты чувствуешь, о чём думаешь, какие у тебя есть <s>болезни</s> и слабости.</font></p> <!—Здесь применены разные тэги форматирования—>
<p align=»left»><font color=»#000000″>Не все знают формулу серной кислоты, а она такая: Н<sub>2</sub>SO<sub>4</sub></p> <!—Здесь показано применение тэга <sub>—>
<pre> Мне мудрость не была чужда земная,<font color=»#FF0000″><sup>1</sup></font>
Ища разгадки тайн, не ведал сна я.

За пятьдесят перевалило мне,
Что ж я узнал!? — Что ничего не знаю.</pre>
<font color=»#FF0000″><sup>1</sup></font>Омар Хайям <!—Здесь показано применение тэгов <pre> и <sup>—>
</body> <!—Закрытие тела документа—>
</html> <!—Закрытие гипертекстового документа—>
Вот что у Вас должно получиться
HTML позволяет определять внешний вид целых абзацев текста. Абзацы можно организовывать в списки, выводить их на экран в отформатированном виде, или увеличивать левое поле. Разберем все по порядку. Текст, расположенный между парными тэгами <ul> воспринимается как ненумерованный список и имеет атрибут type со значениями circle,square или disc. Каждый новый элемент списка следует начинать с тэга <li>, который может иметь те же атрибуты, если Вам необходимо выделить какие-либо пункты в списке. По умолчанию используется атрибут со значением disc. Давайте создадим вот такой список:
Каждый новый элемент списка следует начинать с тэга <li>, который может иметь те же атрибуты, если Вам необходимо выделить какие-либо пункты в списке. По умолчанию используется атрибут со значением disc. Давайте создадим вот такой список:
Пример:
<ul> <!—начало ненумерованного списка—>
<li type=»circle»>Маша</li> <!—первый элемент—>
<li type=»square»>Даша</li>
<li type=»disc»>Наташа</li>
</ul> <!—конец ненумерованного списка—>
Результат:
- Маша
- Даша
- Наташа
Как видите, все элементы списка имеют разную маркировку. Если использовать атрибут type с тэгом ul, маркировка элементов списка будет такой, какой указана в атрибуте.
Если использовать атрибут type с тэгом ul, маркировка элементов списка будет такой, какой указана в атрибуте.
Нумерованные списки устроены точно так же, как ненумерованные, только вместо символов, выделяющих новый элемент, используются цифры или буквы. Парный тэг <ol> используется с целью задания нумерованных списков, имеет атрибуты type со значениями 1, A, a, I, или i для задания вида нумерации и start для указания, с какого индекса начинается нумерация списка. Тэг <ol> включает в себя дополнительный элемент <li>, который задает элементы списка. Нумерация по умолчанию используется цифровая — 1,2,3 и т.д. Значения атрибута type следующие:
1 — 1, 2, 3 <!—арабские цифры—>
A — A, B, C <!—прописные латинские буквы—>
a — a, b, c <!—строчные латинские буквы—>
I — I, II, III <!—большие римские цифры—>
i — i, ii, iii <!—малые римские цифры—>
Пример:
<ol type=1″ start=»2 <!—начало нумерованного цифрового списка, начинающегося с цифры 2—>
<li>Маша</li> <!—первый элемент—>
<li>Даша</li>
<li>Саша</li>
<li>Глаша</li>
<li>Наташа</li>
</ol> <!—конец нумерованного списка—>
Результат:
- Маша
- Даша
- Саша
- Глаша
- Наташа
Список определений используется с целью создания словарей, глоссариев, содержаний и прочих перечней. Список определений несколько отличается от других видов списков. Для задания списка определений служит парный тэг <dl>, а вместо тэгов <li> в списках определений используются тэги <dt> и <dd>. Рассмотрим применение списка определений на примере глоссария:
Список определений несколько отличается от других видов списков. Для задания списка определений служит парный тэг <dl>, а вместо тэгов <li> в списках определений используются тэги <dt> и <dd>. Рассмотрим применение списка определений на примере глоссария:
Пример:
<dl> <!—начало списка определений—>
<dt>a <!—термин—>
<dd>Определение ссылки. <!—определение—>
<dt>abbr
<dd>Аббревиатура.
</dl> <!—конец списка определений—>
Результат:
- a
- Определение ссылки.

- abbr
- Позволяет дать аббревиатуре всплывающую подсказку при наведении на нее мышкой.
Элемент любого списка может содержать в себе целый список любого вида. Число уровней вложенности в принципе не ограничено, однако злоупотреблять вложенными списками все же не следует. Вложенные списки очень удобны при подготовке разного рода планов и оглавлений. Наши знания о списках можно вкратце свести в пример:
Пример:
<h3>HTML поддерживает несколько видов списков </h3> <!—заголовок примера—>
<dl> <!—создание вложенного списка—>
<dt>Ненумерованные списки <!—термин—>
<dd>Элементы ненумерованного списка выделяются специальным символом и отступом слева: <!—определение термина—>
<ul> <!—создание ненумерованного списка—>
<li>Маша <!—1-й элемент—>
<li>Даша
<li>Саша
</ul> <!—конец ненумерованного списка—>
<dt>Нумерованные списки <!—термин—>
<dd>Элементы нумерованного списка выделяются отступом слева, а также нумерацией: <!—определение термина—>
<ol> <!—создание нумерованного списка—>
<li>Маша <!—1-й элемент—>
<li>Даша
<li>Саша
</ol> <!—конец нумерованного списка—>
<dt>Списки определений <!—термин—>
<dd>Этот вид списков чуть сложнее, чем два предыдущих, но и выглядит более эффектно. <!—определение термина—>
<!—определение термина—>
<p>Помните, что списки можно встраивать один в другой, но не следует закладывать слишком много уровней вложенности. </p> <!—абзац—>
<p>Обратите внимание, что внутри элемента списка может находиться несколько абзацев. Все абзацы при этом будут иметь одинаковое левое поле. </p> <!—абзац—>
</dl> <!—конец вложенного списка—>
У вас должно получиться так: На этом про списки все.
Мой совет
Набирайте текст кода вручную. Мои комментарии можете опустить. Они приведены здесь, чтобы Вам легче было разобраться с кодом.
Ну, что ж, с текстовым блоком мы уже разобрались. Возникает вопрос: А как вставить на страницу картинку? Это мы узнаем уже в следующей главе.
Реклама
Плохие теги
Здесь речь пойдет о некоторых тегах HTML, которые остались еще со сказочных и доисторических времен. Плохие, гадкие, уродливые вещи, принадлежащие ушедшим в прошлое стандартам HTML, индивидуалистической чепухе, едва работающей в какой-нибудь единичной подверсии какого-нибудь одного браузера, либо теги, замененные более новыми тегами. Это если можно так выразится, учебник того, чего следует избегать.
Исповедуя философию отделения содержимого от визуального представления, HTML старается избавиться от репрезентативных функций. Такой подход ведет к веб-страницам значительно меньшего по объему кода, так как отдельный набор инструкций, определяющих внешний вид (во внешнем CSS файле), может подключаться к любому числу веб-страниц. К тому же обслуживать сайт становится гораздо проще, потому что изменение всего одного файла воздействует на все страницы, использующие его.
Одни «плохие теги» попросту отвечают за внешнее представление элемента (как тег <small>), и их можно заменить на нечто более значимое, либо использовать вместо них CSS. Другие же могут не только определять визуальное представление, но и быть к тому же излишне громоздки (как тег <font>) или ужасно пагубны для удобства использования веб-страницы (как тег <blink>).
Другие же могут не только определять визуальное представление, но и быть к тому же излишне громоздки (как тег <font>) или ужасно пагубны для удобства использования веб-страницы (как тег <blink>).
Теги
Ниже приводится большинство общих тегов, у которых есть лучшая альтернатива:
- <b> отображает текст жирным шрифтом. Вместо него можно использовать тег <strong>, который добавляет элементу дополнительное значение (усиленное выделение), либо, если необходимо просто отобразить текст жирным шрифтом, соответствующее свойство CSS выполняет ту же работу.
- <i> отображает текст курсивом. Использование тега <em> также добавляет дополнительную информацию (выделение), а для обычной визуализации подойдет соответствующее свойство CSS.
- <big> увеличивает размер отображаемого текста. Если текст используется в качестве заголовка, то лучше использовать теги заголовков (<h2>, <h3> и т.
 д.), которые именно для этого и предназначены, а для простого визуального выделения следует использовать свойство CSS font-size, которое предоставляет больший контроль над страницей.
д.), которые именно для этого и предназначены, а для простого визуального выделения следует использовать свойство CSS font-size, которое предоставляет больший контроль над страницей. - <small> уменьшает размер отображаемого текста. Опять же для этого лучше использовать свойство CSS font-size.
- <hr> создает горизонтальную линию. Тем не менее, в веб-странице, основывающейся на CSS, использование этого тега несколько необычно. Для этого вполне подойдет свойство CSS border-top или border-bottom, либо, в крайнем случае, старый добрый тег изображения сделает это лучше.
Ко всем перечисленным тегам последние стандарты HTML относятся достаточно лояльно, однако эти теги ничего не добавляют к значению контента, что обязаны делать «хорошие теги». Все эти «пустышки» могли бы быть более полезны, но они не приносят и вреда, в отличие от следующих «вредин»:
- <u> в свое время использовался для подчеркивания текста.
 Так получилось, что подчеркнутый текст прочно ассоциируется со ссылками. Именно поэтому этот тег давно умер, и именно поэтому крайне не желательно иметь в тексте подчеркнутые участки, не являющиеся ссылками.
Так получилось, что подчеркнутый текст прочно ассоциируется со ссылками. Именно поэтому этот тег давно умер, и именно поэтому крайне не желательно иметь в тексте подчеркнутые участки, не являющиеся ссылками. - <center> использовался для центрирования одного элемента относительно другого. Свойство CSS text-align имеет не только значение center, но и left, right и justify.
- <layer> аналогичен тегу <div>, однако работает он только в старых версиях браузера Netscape и потому совершенно бесполезен.
- <blink> или <marquee>. Наше твердое «Нет!». Они должны были делать мигающий текст, однако из-за ограниченной поддержки вскоре превратились в дурную шутку.
- <font> использовался для определения имени, размера и цвета шрифта элементов. Этот тег снискал репутацию злого гения мира тегов.
 Старые сайты (и даже некоторые новые) подобно оспинами буквально испещрены тегами <font>. Большинство из них обязаны своему появлению различным программам автоматизации создания сайтов, вставляющие тег <font> вокруг всякого элемента, размер или цвет которого изменяет автор. Так как этот тег приходится вставлять вокруг каждого появления элемента (скажем, каждый раз, как используется элемент <p>), то при помощи свойств CSS это можно сделать при помощи одной маленькой строки кода и применить ее ко всему сайту. Такой способ не только делает код веб-страницы меньше, но и позволяет при модифицировании стиля изменить всего одну строку, а не отыскивать все теги <font> в коде всех веб-страниц. Тег <font> и неуместное использование таблиц – две наиболее частые причины распухания кода веб-страниц.
Старые сайты (и даже некоторые новые) подобно оспинами буквально испещрены тегами <font>. Большинство из них обязаны своему появлению различным программам автоматизации создания сайтов, вставляющие тег <font> вокруг всякого элемента, размер или цвет которого изменяет автор. Так как этот тег приходится вставлять вокруг каждого появления элемента (скажем, каждый раз, как используется элемент <p>), то при помощи свойств CSS это можно сделать при помощи одной маленькой строки кода и применить ее ко всему сайту. Такой способ не только делает код веб-страницы меньше, но и позволяет при модифицировании стиля изменить всего одну строку, а не отыскивать все теги <font> в коде всех веб-страниц. Тег <font> и неуместное использование таблиц – две наиболее частые причины распухания кода веб-страниц.
Атрибуты
Можно думать, что используются «хорошие» теги, однако есть несколько раздражающих паразитических атрибутов, портящих эти теги.
- text и bgcolor используются для определения цветов базового текста и фона страницы в открывающем теге <body>. Но то же самое могут сделать свойства CSS color и background-color, если применить их в селекторе body.
- background используется с тегом <body> для определения фонового изображения страницы. Свойство CSS background-image позволяет манипулировать фоновыми изображениями гораздо лучше.
- link, alink, vlink используются в теге <body> для определения цвета ссылок (непосещенные, активные и посещенные). CSS псевдоклассы :link, :active, :visited умеют это делать гораздо лучше.
- align используется для выравнивания содержимого элемента (например, <div align=»center»>Текст</div>), однако, как и в случае с тегом <center>, здесь есть новый господин – свойство CSS text-align.

- target используется для определения различных состояний открытия ссылки, обычно чтобы она открывалась в новом окне (например, <a href=»//msiter.ru/wherever.html» target=»_blank»>Помощь</a>). Звучит мило, но этим вы можете только навредить своему сайту. Пользователи вовсе не ожидают возникновения чего-то (вроде нового окна браузера) из ниоткуда, и кроме этого большинство из них пользуются таким инструментом навигации браузера как кнопка «Назад», которая не работает, если ссылка открывается в новом окне. Таким образом этот атрибут следует использовать крайне осторожно.
Некоторые атрибуты представления, такие как width и height для изображений и cellpadding и cellspacing для таблиц, продолжают играть важную роль, так как очень часто приходится присваивать разные значения разным элементам. Они не идеальны, но если у вас на странице большое количество изображений или таблиц, то у вас попросту нет иного разумного выбора, как использовать эти атрибуты.
Самые непостижимые атрибуты представления принадлежать тегу <textarea>, где есть не только атрибуты cols и rows, признаваемые последними стандартами HTML обязательными.
Плохое использование хороших тегов
Набор HTML тегов («хороших» тегов) был разработан для выполнения конкретных задач, и хотите верьте, хотите нет (лучше поверить), использование их для выполнения именно этих задач даст наилучшие результаты.
Наиболее часто не по назначению используются таблицы HTML. Вполне обычным стало использование их для создания макета страницы, хотя таблицы всегда предназначались только для отображения табличных данных. Способы не табличной верстки веб-страниц вовсе не является своего рода просвещением отсталых индивидуумов; они еще имеют и массу практических достоинств, и это не только значительное уменьшение «веса» страницы, но и более простое ее обслуживание и последующее изменение дизайна.
Иногда разработчики используют некоторые из упомянутых здесь тегов и атрибутов (и в том числе таблицы в качестве разметки страницы) для достижения традиционного дизайна, чтобы веб-страница была совместима со старыми браузерами (в частности с Netscape 4). Таблицы действительно дают больший контроль над визуальным представлением, чем CSS, не доступный в Netscape 4, но таких пользователей не много и их число постоянно уменьшается, в то время как тех, для кого табличная верстка является огромным неудобством, — пользователей, получающих доступ в Интернет с мобильных устройств – постоянно растет. Преимущества бестабличной разметки, уже упоминавшиеся выше, намного перевешивают недостатки и отчетливо проявляются на страницах, которые сохраняют полную функциональность во всех браузерах.
Таблицы действительно дают больший контроль над визуальным представлением, чем CSS, не доступный в Netscape 4, но таких пользователей не много и их число постоянно уменьшается, в то время как тех, для кого табличная верстка является огромным неудобством, — пользователей, получающих доступ в Интернет с мобильных устройств – постоянно растет. Преимущества бестабличной разметки, уже упоминавшиеся выше, намного перевешивают недостатки и отчетливо проявляются на страницах, которые сохраняют полную функциональность во всех браузерах.
Фреймы
Большинство сайтов не использует фреймы, и пользователи получают всего один документ.
Но если, по каким-то причинам, вы хотите помешать посетителям добавить какую-нибудь страницу в закладки, или рекомендовать ее друзьям по электронной почте, или хотите поставить в тупик поисковые системы, то вам прямая дорога к фреймам.
По большому счету фреймы не делают ничего иного кроме усложнения структуры страницы и снижения доступности использования.
Если следовать следующим правилам, то можно избежать многих неприятностей:
- Если тег или атрибут хотя бы намекает на визуальное представление, не используйте его. Это работа CSS. И делает он ее гораздо лучше.
- Используйте теги только для того, для чего они предназначены. Таблицы для табличных данных. Заголовки для заголовков. И так далее, и так далее.
- Когда у вас появляется специфичный контент, используйте соответствующие теги.
Как использовать шрифт Arial Bold? — HTML и CSS — Форумы SitePoint
IanYang
#1
Какой код CSS для Arial Bold? Я использую следующий код, но он не работает.
семейство шрифтов: «Arial Bold», без засечек;
Джон_Бетонг
#2
Я не думаю, что есть «Arial Bold», вы пробовали «Arial Black»?
.
Ян Ян
#3
Кстати, я использую это семейство шрифтов для шрифта размером 12 пикселей. Это размер шрифта, из-за которого нет разницы между Arial Regular? Если я использую это семейство шрифтов для шрифта размером 14 пикселей, оно будет работать.
Джон_Бетонг:
Я не думаю, что есть «Arial Bold», вы пробовали «Arial Black»?
Да, шрифт Arial Bold есть.
cscott
#4
Это то, что вы ищете?
.boldtext { шрифт: жирный 1em Arial, Helvetica, без засечек; }
Кроме того, в зависимости от того, как выглядит ваш код, он может не работать из-за конфликтующего стиля.
xhtmlcoder
#5
Предположим, что в вашей системе установлен шрифт, который точно называется «Arial Bold» и не имеет производных названий, таких как: «Arial Rounded MT Bold». Он должен работать, если вы используете примерно следующее:
body { font-family: «Arial Bold», без засечек; }
Теперь лучший способ проверить эти вещи — сделать все просто, прежде чем играть с другими значениями, используя только самый минимум, необходимый для проверки текста.
ПолОБ
#6
Я думаю, проблема в том, что «Arial Bold» имеет промежуточный вес (не «700»), а Firefox и IE в основном показывают только полужирный или обычный шрифт и ничего между ними. Safari показывает «Arial Bold» как нечто среднее между «Arial» и Arial с полужирным шрифтом.
Поэтому «Arial Bold» отображается как Arial во всех браузерах, кроме webkit, насколько я могу судить.
Здесь есть дополнительная информация.
Ян Ян
#7
Спасибо всем. Думаю дело в размере шрифта.
ПолОБ
#8
Ян Ян:
Спасибо всем. Думаю дело в размере шрифта.
Не в моей системе Изменение размера шрифта не имеет значения в Firefox или IE для «Arial Bold» — он по-прежнему отображается так же, как Arial.
Однако в некоторых шрифтах маленький размер шрифта не будет отображаться жирным шрифтом до тех пор, пока шрифт не станет достаточно большим, но это, похоже, не проблема, и в любом случае, вероятно, зависит от системы.
Черный_Макс
#9
Если в самом шрифте нет дефекта, проблема не может быть в размере шрифта. На самом деле существует «Arial Bold», но это не тот шрифт, который используется на компьютерах большинства пользователей. Многие машины с Windows имеют шрифт, упомянутый Робертом выше, а также «Arial Narrow Bold».
Многие машины с Windows имеют шрифт, упомянутый Робертом выше, а также «Arial Narrow Bold».
Алекс Доусон
#10
У меня сложилось впечатление, что Windows (при обнаружении случаев жирного или курсивного вариантов шрифтов) просто игнорирует ссылки на них, но при срабатывании полужирного или курсивного шрифта переходит к вариантному шрифту, а не к обычному. Таким образом, если бы у вас был только Arial Regular, при выделении текста полужирным шрифтом он имитировал бы жирный стиль с использованием самого Arial, но если Arial Bold существовал, он использовал бы вариант вместо имитации жирного шрифта в Arial. Таким образом, литейщики могут создавать определенные шрифты на основе таких событий, как курсив, чтобы иметь больший контроль над визуальным результатом. Это имело бы смысл, поскольку Windows 7 объединяет «Arial Bold» (в моей системе) внутри самого Arial, а в таких приложениях, как Word, он просто перечисляет Arial (не Arial Bold, Arial Bold Italic или Arial Italic), даже если Arial Black (содержащийся в Arial ) указывается независимо.
Это имело бы смысл, поскольку Windows 7 объединяет «Arial Bold» (в моей системе) внутри самого Arial, а в таких приложениях, как Word, он просто перечисляет Arial (не Arial Bold, Arial Bold Italic или Arial Italic), даже если Arial Black (содержащийся в Arial ) указывается независимо.
Образец таблицы стилей CSS для MathML
Приведенный здесь образец каскадной таблицы стилей не является нормативным . Это предусмотрено
в качестве руководства для иллюстрации правил таблицы стилей CSS, которые должен использовать модуль визуализации MathML.
включить в свою таблицу стилей по умолчанию, чтобы соответствовать как CSS, так и MathML
технические характеристики. В частности, необходимо предусмотреть правила для предотвращения спуска
Правила шрифтов CSS в выражениях MathML, встроенных в окружающий текст, и для обеспечения поддержки mathfamily , mathslant , mathweight , mathsize , mathcolor и mathbackground атрибуты.
Мы ожидаем, что опыт внедрения позволит нам предоставлять более авторитетные таблицу стилей MathML по умолчанию в будущем. Между тем, есть надежда, что эта иллюстративная образец будет полезен.
математика, математика [режим = "встроенный"] {
дисплей: встроенный;
семейство шрифтов: CMSY10, CMEX10, Symbol, Times;
стиль шрифта: обычный;
}
математика[режим="дисплей"] {
дисплей: блок;
выравнивание текста: по центру;
семейство шрифтов: CMSY10, CMEX10, Symbol, Times;
стиль шрифта: обычный;
}
@media screen { /* скрыть от старых браузеров */
/* Правила, касающиеся различных значений атрибута "mathvariant": */
математика *.[mathvariant="нормальный"] {
семейство шрифтов: "Times New Roman", Courier, Garamond, serif;
вес шрифта: нормальный;
стиль шрифта: обычный;
}
математика *.[mathvariant="жирный"] {
семейство шрифтов: "Times New Roman", Courier, Garamond, serif;
вес шрифта: полужирный;
стиль шрифта: обычный;
}
математика *. [mathvariant="italic"] {
семейство шрифтов: "Times New Roman", Courier, Garamond, serif;
вес шрифта: нормальный;
стиль шрифта: курсив;
}
математика *.[mathvariant="жирный курсив"] {
семейство шрифтов: "Times New Roman", Courier, Garamond, serif;
вес шрифта: полужирный;
стиль шрифта: курсив;
}
математика *.[mathvariant="двойной удар"] {
семейство шрифтов: msbm;
вес шрифта: нормальный;
стиль шрифта: обычный;
}
математика *.[mathvariant="script"] {
семейство шрифтов: eusb;
вес шрифта: нормальный;
стиль шрифта: обычный;
}
математика *.[mathvariant="жирный-скрипт"] {
семейство шрифтов: eusb;
вес шрифта: полужирный;
стиль шрифта: обычный;
}
математика *.[mathvariant="фрактур"] {
семейство шрифтов: eufm;
вес шрифта: нормальный;
стиль шрифта: обычный;
}
математика *.[mathvariant="жирный-фрактур"] {
семейство шрифтов: eufm;
вес шрифта: полужирный;
стиль шрифта: курсив;
}
математика *.[mathvariant="без засечек"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
вес шрифта: нормальный;
стиль шрифта: обычный;
}
математика *.
[mathvariant="italic"] {
семейство шрифтов: "Times New Roman", Courier, Garamond, serif;
вес шрифта: нормальный;
стиль шрифта: курсив;
}
математика *.[mathvariant="жирный курсив"] {
семейство шрифтов: "Times New Roman", Courier, Garamond, serif;
вес шрифта: полужирный;
стиль шрифта: курсив;
}
математика *.[mathvariant="двойной удар"] {
семейство шрифтов: msbm;
вес шрифта: нормальный;
стиль шрифта: обычный;
}
математика *.[mathvariant="script"] {
семейство шрифтов: eusb;
вес шрифта: нормальный;
стиль шрифта: обычный;
}
математика *.[mathvariant="жирный-скрипт"] {
семейство шрифтов: eusb;
вес шрифта: полужирный;
стиль шрифта: обычный;
}
математика *.[mathvariant="фрактур"] {
семейство шрифтов: eufm;
вес шрифта: нормальный;
стиль шрифта: обычный;
}
математика *.[mathvariant="жирный-фрактур"] {
семейство шрифтов: eufm;
вес шрифта: полужирный;
стиль шрифта: курсив;
}
математика *.[mathvariant="без засечек"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
вес шрифта: нормальный;
стиль шрифта: обычный;
}
математика *. [mathvariant="жирный шрифт без засечек"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
вес шрифта: полужирный;
стиль шрифта: обычный;
}
математика *.[mathvariant="без засечек-курсив"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
вес шрифта: нормальный;
стиль шрифта: курсив;
}
математика *.[mathvariant="без засечек-полужирный курсив"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
вес шрифта: полужирный;
стиль шрифта: курсив;
}
математика *.[mathvariant="monospace"] {
семейство шрифтов: моноширинный
}
/* Правила, касающиеся атрибута "mathsize" */
математика *.[mathsize="маленький"] {
размер шрифта: 80%
}
математика *.[mathsize="нормальный"] {
/* размер шрифта: 100% - это не нужно */
}
математика *.[mathsize="большой"] {
размер шрифта: 125%
}
/*Установите значения размера для «базовых» дочерних элементов скрипта и ограничьте схему до
отличать их от сценария или ограничивать дочерние элементы:
*/
msub>*: первый ребенок[mathsize="большой"],
msup>*:first-child[mathsize="big"],
msubsup>*: первый ребенок[mathsize="большой"],
munder>*:first-child[mathsize="big"],
двигатель> *: первый ребенок [mathsize = "большой"],
munderover>*: первый ребенок[mathsize="большой"],
mmultiscripts>*:first-child[mathsize="big"],
mroot> *: первый ребенок [mathsize = "большой"] {
размер шрифта: 125%
}
msub>*: первый ребенок[mathsize="маленький"],
msup>*: первый ребенок[mathsize="маленький"],
msubsup>*: первый ребенок[mathsize="маленький"],
munder>*:first-child[mathsize="small"],
двигатель> *: первый ребенок [mathsize = "маленький"],
munderover>*: первый ребенок[mathsize="маленький"],
mmultiscripts>*:first-child[mathsize="small"],
mroot> *: первый ребенок [mathsize = "маленький"] {
размер шрифта: 80%
}
msub>*: первый ребенок,
msup>*: первый дочерний элемент,
msubsup>*: первый ребенок,
munder>*:первый ребенок,
движитель>*:первый ребенок,
munderover>*:первый ребенок,
mmultiscripts>*: первый дочерний элемент,
mroot>*: первый ребенок {
размер шрифта: 100%
}
/*Установите значения размера для других дочерних элементов сценария и схемы ограничения (
script и ограничить дочерние элементы) - включить атрибут приращения уровня сценария?
*/
msub>*[mathsize="большой"],
msup>*[mathsize="большой"],
msubsup>*[mathsize="большой"],
munder>*[mathsize="большой"],
движитель>*[mathsize="большой"],
munderover>*[mathsize="большой"],
mmultiscripts>*[mathsize="большой"],
math[display="inline"] mfrac>*[mathsize="big"],
математика *[scriptlevel="+1"][mathsize="big"] {
размер шрифта: 89% /* (0,71 умножить на 1,25) */
}
msub>* [mathsize="маленький"],
msup>*[mathsize="маленький"],
msubsup>*[mathsize="маленький"],
munder>*[mathsize="маленький"],
движитель>*[mathsize="маленький"],
munderover>*[mathsize="маленький"],
mmultiscripts>*[mathsize="маленький"],
math[display="inline"] mfrac>*[mathsize="small"],
математика *[scriptlevel="+1"][mathsize="small"] {
размер шрифта: 57% /* (0,71 умножить на 0,80) */
}
мсуб>*,
мсуп>*,
msubsup>*,
мундер>*,
движитель>*,
мандеровер>*,
мультискрипты>*,
математика[display="inline"] mfrac>*,
математика *[scriptlevel="+1"] {
размер шрифта: 71%
}
mroot>*[mathsize="большой"] {
размер шрифта: 62% /* (0,50 умножить на 1,25) */
}
mroot>*[mathsize="маленький"] {
размер шрифта: 40% /* (0,50 умножить на 0,80) */
}
корень>* {
размер шрифта: 50%
}
/* Установка значений размера для других атрибутов приращения уровня скрипта */
математика *[scriptlevel="+2"][mathsize="big"] {
размер шрифта: 63% /* (0,71 умножить на 0,71 умножить на 1,25) */
}
математика *[scriptlevel="+2"][mathsize="small"] {
размер шрифта: 36% /* (0,71 умножить на 0,71 умножить на 0,71) */
}
математика *[scriptlevel="+2"] {
размер шрифта: 50% /* 0,71 умножить на 0,71 */
}
математика *.
[mathvariant="жирный шрифт без засечек"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
вес шрифта: полужирный;
стиль шрифта: обычный;
}
математика *.[mathvariant="без засечек-курсив"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
вес шрифта: нормальный;
стиль шрифта: курсив;
}
математика *.[mathvariant="без засечек-полужирный курсив"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
вес шрифта: полужирный;
стиль шрифта: курсив;
}
математика *.[mathvariant="monospace"] {
семейство шрифтов: моноширинный
}
/* Правила, касающиеся атрибута "mathsize" */
математика *.[mathsize="маленький"] {
размер шрифта: 80%
}
математика *.[mathsize="нормальный"] {
/* размер шрифта: 100% - это не нужно */
}
математика *.[mathsize="большой"] {
размер шрифта: 125%
}
/*Установите значения размера для «базовых» дочерних элементов скрипта и ограничьте схему до
отличать их от сценария или ограничивать дочерние элементы:
*/
msub>*: первый ребенок[mathsize="большой"],
msup>*:first-child[mathsize="big"],
msubsup>*: первый ребенок[mathsize="большой"],
munder>*:first-child[mathsize="big"],
двигатель> *: первый ребенок [mathsize = "большой"],
munderover>*: первый ребенок[mathsize="большой"],
mmultiscripts>*:first-child[mathsize="big"],
mroot> *: первый ребенок [mathsize = "большой"] {
размер шрифта: 125%
}
msub>*: первый ребенок[mathsize="маленький"],
msup>*: первый ребенок[mathsize="маленький"],
msubsup>*: первый ребенок[mathsize="маленький"],
munder>*:first-child[mathsize="small"],
двигатель> *: первый ребенок [mathsize = "маленький"],
munderover>*: первый ребенок[mathsize="маленький"],
mmultiscripts>*:first-child[mathsize="small"],
mroot> *: первый ребенок [mathsize = "маленький"] {
размер шрифта: 80%
}
msub>*: первый ребенок,
msup>*: первый дочерний элемент,
msubsup>*: первый ребенок,
munder>*:первый ребенок,
движитель>*:первый ребенок,
munderover>*:первый ребенок,
mmultiscripts>*: первый дочерний элемент,
mroot>*: первый ребенок {
размер шрифта: 100%
}
/*Установите значения размера для других дочерних элементов сценария и схемы ограничения (
script и ограничить дочерние элементы) - включить атрибут приращения уровня сценария?
*/
msub>*[mathsize="большой"],
msup>*[mathsize="большой"],
msubsup>*[mathsize="большой"],
munder>*[mathsize="большой"],
движитель>*[mathsize="большой"],
munderover>*[mathsize="большой"],
mmultiscripts>*[mathsize="большой"],
math[display="inline"] mfrac>*[mathsize="big"],
математика *[scriptlevel="+1"][mathsize="big"] {
размер шрифта: 89% /* (0,71 умножить на 1,25) */
}
msub>* [mathsize="маленький"],
msup>*[mathsize="маленький"],
msubsup>*[mathsize="маленький"],
munder>*[mathsize="маленький"],
движитель>*[mathsize="маленький"],
munderover>*[mathsize="маленький"],
mmultiscripts>*[mathsize="маленький"],
math[display="inline"] mfrac>*[mathsize="small"],
математика *[scriptlevel="+1"][mathsize="small"] {
размер шрифта: 57% /* (0,71 умножить на 0,80) */
}
мсуб>*,
мсуп>*,
msubsup>*,
мундер>*,
движитель>*,
мандеровер>*,
мультискрипты>*,
математика[display="inline"] mfrac>*,
математика *[scriptlevel="+1"] {
размер шрифта: 71%
}
mroot>*[mathsize="большой"] {
размер шрифта: 62% /* (0,50 умножить на 1,25) */
}
mroot>*[mathsize="маленький"] {
размер шрифта: 40% /* (0,50 умножить на 0,80) */
}
корень>* {
размер шрифта: 50%
}
/* Установка значений размера для других атрибутов приращения уровня скрипта */
математика *[scriptlevel="+2"][mathsize="big"] {
размер шрифта: 63% /* (0,71 умножить на 0,71 умножить на 1,25) */
}
математика *[scriptlevel="+2"][mathsize="small"] {
размер шрифта: 36% /* (0,71 умножить на 0,71 умножить на 0,71) */
}
математика *[scriptlevel="+2"] {
размер шрифта: 50% /* 0,71 умножить на 0,71 */
}
математика *.


 д.), которые именно для этого и предназначены, а для простого визуального выделения следует использовать свойство CSS font-size, которое предоставляет больший контроль над страницей.
д.), которые именно для этого и предназначены, а для простого визуального выделения следует использовать свойство CSS font-size, которое предоставляет больший контроль над страницей. Так получилось, что подчеркнутый текст прочно ассоциируется со ссылками. Именно поэтому этот тег давно умер, и именно поэтому крайне не желательно иметь в тексте подчеркнутые участки, не являющиеся ссылками.
Так получилось, что подчеркнутый текст прочно ассоциируется со ссылками. Именно поэтому этот тег давно умер, и именно поэтому крайне не желательно иметь в тексте подчеркнутые участки, не являющиеся ссылками. Старые сайты (и даже некоторые новые) подобно оспинами буквально испещрены тегами <font>. Большинство из них обязаны своему появлению различным программам автоматизации создания сайтов, вставляющие тег <font> вокруг всякого элемента, размер или цвет которого изменяет автор. Так как этот тег приходится вставлять вокруг каждого появления элемента (скажем, каждый раз, как используется элемент <p>), то при помощи свойств CSS это можно сделать при помощи одной маленькой строки кода и применить ее ко всему сайту. Такой способ не только делает код веб-страницы меньше, но и позволяет при модифицировании стиля изменить всего одну строку, а не отыскивать все теги <font> в коде всех веб-страниц. Тег <font> и неуместное использование таблиц – две наиболее частые причины распухания кода веб-страниц.
Старые сайты (и даже некоторые новые) подобно оспинами буквально испещрены тегами <font>. Большинство из них обязаны своему появлению различным программам автоматизации создания сайтов, вставляющие тег <font> вокруг всякого элемента, размер или цвет которого изменяет автор. Так как этот тег приходится вставлять вокруг каждого появления элемента (скажем, каждый раз, как используется элемент <p>), то при помощи свойств CSS это можно сделать при помощи одной маленькой строки кода и применить ее ко всему сайту. Такой способ не только делает код веб-страницы меньше, но и позволяет при модифицировании стиля изменить всего одну строку, а не отыскивать все теги <font> в коде всех веб-страниц. Тег <font> и неуместное использование таблиц – две наиболее частые причины распухания кода веб-страниц.
 [mathvariant="italic"] {
семейство шрифтов: "Times New Roman", Courier, Garamond, serif;
вес шрифта: нормальный;
стиль шрифта: курсив;
}
математика *.[mathvariant="жирный курсив"] {
семейство шрифтов: "Times New Roman", Courier, Garamond, serif;
вес шрифта: полужирный;
стиль шрифта: курсив;
}
математика *.[mathvariant="двойной удар"] {
семейство шрифтов: msbm;
вес шрифта: нормальный;
стиль шрифта: обычный;
}
математика *.[mathvariant="script"] {
семейство шрифтов: eusb;
вес шрифта: нормальный;
стиль шрифта: обычный;
}
математика *.[mathvariant="жирный-скрипт"] {
семейство шрифтов: eusb;
вес шрифта: полужирный;
стиль шрифта: обычный;
}
математика *.[mathvariant="фрактур"] {
семейство шрифтов: eufm;
вес шрифта: нормальный;
стиль шрифта: обычный;
}
математика *.[mathvariant="жирный-фрактур"] {
семейство шрифтов: eufm;
вес шрифта: полужирный;
стиль шрифта: курсив;
}
математика *.[mathvariant="без засечек"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
вес шрифта: нормальный;
стиль шрифта: обычный;
}
математика *.
[mathvariant="italic"] {
семейство шрифтов: "Times New Roman", Courier, Garamond, serif;
вес шрифта: нормальный;
стиль шрифта: курсив;
}
математика *.[mathvariant="жирный курсив"] {
семейство шрифтов: "Times New Roman", Courier, Garamond, serif;
вес шрифта: полужирный;
стиль шрифта: курсив;
}
математика *.[mathvariant="двойной удар"] {
семейство шрифтов: msbm;
вес шрифта: нормальный;
стиль шрифта: обычный;
}
математика *.[mathvariant="script"] {
семейство шрифтов: eusb;
вес шрифта: нормальный;
стиль шрифта: обычный;
}
математика *.[mathvariant="жирный-скрипт"] {
семейство шрифтов: eusb;
вес шрифта: полужирный;
стиль шрифта: обычный;
}
математика *.[mathvariant="фрактур"] {
семейство шрифтов: eufm;
вес шрифта: нормальный;
стиль шрифта: обычный;
}
математика *.[mathvariant="жирный-фрактур"] {
семейство шрифтов: eufm;
вес шрифта: полужирный;
стиль шрифта: курсив;
}
математика *.[mathvariant="без засечек"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
вес шрифта: нормальный;
стиль шрифта: обычный;
}
математика *. [mathvariant="жирный шрифт без засечек"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
вес шрифта: полужирный;
стиль шрифта: обычный;
}
математика *.[mathvariant="без засечек-курсив"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
вес шрифта: нормальный;
стиль шрифта: курсив;
}
математика *.[mathvariant="без засечек-полужирный курсив"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
вес шрифта: полужирный;
стиль шрифта: курсив;
}
математика *.[mathvariant="monospace"] {
семейство шрифтов: моноширинный
}
/* Правила, касающиеся атрибута "mathsize" */
математика *.[mathsize="маленький"] {
размер шрифта: 80%
}
математика *.[mathsize="нормальный"] {
/* размер шрифта: 100% - это не нужно */
}
математика *.[mathsize="большой"] {
размер шрифта: 125%
}
/*Установите значения размера для «базовых» дочерних элементов скрипта и ограничьте схему до
отличать их от сценария или ограничивать дочерние элементы:
*/
msub>*: первый ребенок[mathsize="большой"],
msup>*:first-child[mathsize="big"],
msubsup>*: первый ребенок[mathsize="большой"],
munder>*:first-child[mathsize="big"],
двигатель> *: первый ребенок [mathsize = "большой"],
munderover>*: первый ребенок[mathsize="большой"],
mmultiscripts>*:first-child[mathsize="big"],
mroot> *: первый ребенок [mathsize = "большой"] {
размер шрифта: 125%
}
msub>*: первый ребенок[mathsize="маленький"],
msup>*: первый ребенок[mathsize="маленький"],
msubsup>*: первый ребенок[mathsize="маленький"],
munder>*:first-child[mathsize="small"],
двигатель> *: первый ребенок [mathsize = "маленький"],
munderover>*: первый ребенок[mathsize="маленький"],
mmultiscripts>*:first-child[mathsize="small"],
mroot> *: первый ребенок [mathsize = "маленький"] {
размер шрифта: 80%
}
msub>*: первый ребенок,
msup>*: первый дочерний элемент,
msubsup>*: первый ребенок,
munder>*:первый ребенок,
движитель>*:первый ребенок,
munderover>*:первый ребенок,
mmultiscripts>*: первый дочерний элемент,
mroot>*: первый ребенок {
размер шрифта: 100%
}
/*Установите значения размера для других дочерних элементов сценария и схемы ограничения (
script и ограничить дочерние элементы) - включить атрибут приращения уровня сценария?
*/
msub>*[mathsize="большой"],
msup>*[mathsize="большой"],
msubsup>*[mathsize="большой"],
munder>*[mathsize="большой"],
движитель>*[mathsize="большой"],
munderover>*[mathsize="большой"],
mmultiscripts>*[mathsize="большой"],
math[display="inline"] mfrac>*[mathsize="big"],
математика *[scriptlevel="+1"][mathsize="big"] {
размер шрифта: 89% /* (0,71 умножить на 1,25) */
}
msub>* [mathsize="маленький"],
msup>*[mathsize="маленький"],
msubsup>*[mathsize="маленький"],
munder>*[mathsize="маленький"],
движитель>*[mathsize="маленький"],
munderover>*[mathsize="маленький"],
mmultiscripts>*[mathsize="маленький"],
math[display="inline"] mfrac>*[mathsize="small"],
математика *[scriptlevel="+1"][mathsize="small"] {
размер шрифта: 57% /* (0,71 умножить на 0,80) */
}
мсуб>*,
мсуп>*,
msubsup>*,
мундер>*,
движитель>*,
мандеровер>*,
мультискрипты>*,
математика[display="inline"] mfrac>*,
математика *[scriptlevel="+1"] {
размер шрифта: 71%
}
mroot>*[mathsize="большой"] {
размер шрифта: 62% /* (0,50 умножить на 1,25) */
}
mroot>*[mathsize="маленький"] {
размер шрифта: 40% /* (0,50 умножить на 0,80) */
}
корень>* {
размер шрифта: 50%
}
/* Установка значений размера для других атрибутов приращения уровня скрипта */
математика *[scriptlevel="+2"][mathsize="big"] {
размер шрифта: 63% /* (0,71 умножить на 0,71 умножить на 1,25) */
}
математика *[scriptlevel="+2"][mathsize="small"] {
размер шрифта: 36% /* (0,71 умножить на 0,71 умножить на 0,71) */
}
математика *[scriptlevel="+2"] {
размер шрифта: 50% /* 0,71 умножить на 0,71 */
}
математика *.
[mathvariant="жирный шрифт без засечек"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
вес шрифта: полужирный;
стиль шрифта: обычный;
}
математика *.[mathvariant="без засечек-курсив"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
вес шрифта: нормальный;
стиль шрифта: курсив;
}
математика *.[mathvariant="без засечек-полужирный курсив"] {
семейство шрифтов: Arial, "Lucida Sans Unicode", Verdana, без засечек;
вес шрифта: полужирный;
стиль шрифта: курсив;
}
математика *.[mathvariant="monospace"] {
семейство шрифтов: моноширинный
}
/* Правила, касающиеся атрибута "mathsize" */
математика *.[mathsize="маленький"] {
размер шрифта: 80%
}
математика *.[mathsize="нормальный"] {
/* размер шрифта: 100% - это не нужно */
}
математика *.[mathsize="большой"] {
размер шрифта: 125%
}
/*Установите значения размера для «базовых» дочерних элементов скрипта и ограничьте схему до
отличать их от сценария или ограничивать дочерние элементы:
*/
msub>*: первый ребенок[mathsize="большой"],
msup>*:first-child[mathsize="big"],
msubsup>*: первый ребенок[mathsize="большой"],
munder>*:first-child[mathsize="big"],
двигатель> *: первый ребенок [mathsize = "большой"],
munderover>*: первый ребенок[mathsize="большой"],
mmultiscripts>*:first-child[mathsize="big"],
mroot> *: первый ребенок [mathsize = "большой"] {
размер шрифта: 125%
}
msub>*: первый ребенок[mathsize="маленький"],
msup>*: первый ребенок[mathsize="маленький"],
msubsup>*: первый ребенок[mathsize="маленький"],
munder>*:first-child[mathsize="small"],
двигатель> *: первый ребенок [mathsize = "маленький"],
munderover>*: первый ребенок[mathsize="маленький"],
mmultiscripts>*:first-child[mathsize="small"],
mroot> *: первый ребенок [mathsize = "маленький"] {
размер шрифта: 80%
}
msub>*: первый ребенок,
msup>*: первый дочерний элемент,
msubsup>*: первый ребенок,
munder>*:первый ребенок,
движитель>*:первый ребенок,
munderover>*:первый ребенок,
mmultiscripts>*: первый дочерний элемент,
mroot>*: первый ребенок {
размер шрифта: 100%
}
/*Установите значения размера для других дочерних элементов сценария и схемы ограничения (
script и ограничить дочерние элементы) - включить атрибут приращения уровня сценария?
*/
msub>*[mathsize="большой"],
msup>*[mathsize="большой"],
msubsup>*[mathsize="большой"],
munder>*[mathsize="большой"],
движитель>*[mathsize="большой"],
munderover>*[mathsize="большой"],
mmultiscripts>*[mathsize="большой"],
math[display="inline"] mfrac>*[mathsize="big"],
математика *[scriptlevel="+1"][mathsize="big"] {
размер шрифта: 89% /* (0,71 умножить на 1,25) */
}
msub>* [mathsize="маленький"],
msup>*[mathsize="маленький"],
msubsup>*[mathsize="маленький"],
munder>*[mathsize="маленький"],
движитель>*[mathsize="маленький"],
munderover>*[mathsize="маленький"],
mmultiscripts>*[mathsize="маленький"],
math[display="inline"] mfrac>*[mathsize="small"],
математика *[scriptlevel="+1"][mathsize="small"] {
размер шрифта: 57% /* (0,71 умножить на 0,80) */
}
мсуб>*,
мсуп>*,
msubsup>*,
мундер>*,
движитель>*,
мандеровер>*,
мультискрипты>*,
математика[display="inline"] mfrac>*,
математика *[scriptlevel="+1"] {
размер шрифта: 71%
}
mroot>*[mathsize="большой"] {
размер шрифта: 62% /* (0,50 умножить на 1,25) */
}
mroot>*[mathsize="маленький"] {
размер шрифта: 40% /* (0,50 умножить на 0,80) */
}
корень>* {
размер шрифта: 50%
}
/* Установка значений размера для других атрибутов приращения уровня скрипта */
математика *[scriptlevel="+2"][mathsize="big"] {
размер шрифта: 63% /* (0,71 умножить на 0,71 умножить на 1,25) */
}
математика *[scriptlevel="+2"][mathsize="small"] {
размер шрифта: 36% /* (0,71 умножить на 0,71 умножить на 0,71) */
}
математика *[scriptlevel="+2"] {
размер шрифта: 50% /* 0,71 умножить на 0,71 */
}
математика *.