Адаптивное боковое меню на чистом CSS
- Главная >
- Всё для сайта >
- Меню для сайта
День добрый. В этом посте я выкладывают отличный скрипт бокового адаптивного выдвигающегося меню на голом CSS. Меню анимированное, с плавным раскрытием и в двух вариациях: слева и справа. Отличный вариант для тех, кто хочет сделать мобильное адаптивное меню для своего сайта.
В архиве отдельный файл CSS для правого меню и для левого. Подключить данный скрипт довольно легко. Нужно лишь выполнить несколько шагов:
Скачать zip-архив
Скачать его можно по ссылке внизу «Скачать». Также необходимо разархивировать zip-архив
Закачать css файл
Закачиваем в папку css в корне сайта нужный файл css.
Подключить css файл
Незабываем подключить нужный css файл, вставив между <head> и </head>
<link rel="stylesheet" href="css/left-nav-style.css">
если нужно подключить левое боковое меню и
<link rel="stylesheet" href="css/right-nav-style.css">
если правое
Прописать HTML код
Ну и самое главное, в самое начало сайта после открытия тега <body> вставляем следующий HTML код:
<!-- Скрытый checkbox, отвечающий за переключение панели, должен быть в верхней части документа, лучше сразу после тега `<body>` `id` атрибут предназначен для связки с атрибутом `for` тега <label> Атрибут `hidden` указывает состояние «скрытый» у текущего элемента --> <input type="checkbox" hidden> <!-- Выдвижную панель размещаете ниже флажка (checkbox), но не обязательно непосредственно после него, например можно и в конце страницы --> <nav> <!-- Метка с именем `id` чекбокса в `for` атрибуте Символ Unicode 'TRIGRAM FOR HEAVEN' (U+2630) Пустой атрибут `onclick` используем для исправления бага в iOS < 6.0 См: http://timpietrusky.com/advanced-checkbox-hack --> <label for="nav-toggle" onclick></label> <!-- Здесь размещаете любую разметку, если это меню, то скорее всего неупорядоченный список <ul> --> <h3> <a href="https://bayguzin.ru/">Bayguzin.ru</a> </h3> <ul> <li><a href="#1">Один</a> <li><a href="#2">Два</a> <li><a href="#3">Три</a> <li><a href="#4">Четыре</a> <li><a href="#5">Пять</a> <li><a href="#6">Шесть</a> <li><a href="#7">Семь</a> </ul> </nav> <!-- Маска (затемнение) основного контента при включенной панели по-умолчанию данная фишка не используется, если оно вам надо, просто расккоментируйте div-контейнер ниже <div></div> --> <!-- Далее размещаем любую разметку, много слов, картинки и т.
д... -->
На размещение меню влияет только css файл, html код абсолютно одинаковый.
Если вы всё сделали правильно, то скрипт заработает. Скачать его вы можете по ссылке внизу абсолютно бесплатно и по прямой ссылке. Для более детального ознакомления с меню можете пройти по ссылке «Демо» и увидеть скрипт в работе. Пока
Если вы не видите кнопку «Скачать»
отключите блокировщик рекламы
Скачать (15.65 Kb) Demo
Отблагодарить
Вконтакте
Twitter
Похожие статьи
Не то, что искали? Воспользуйтесь поиском
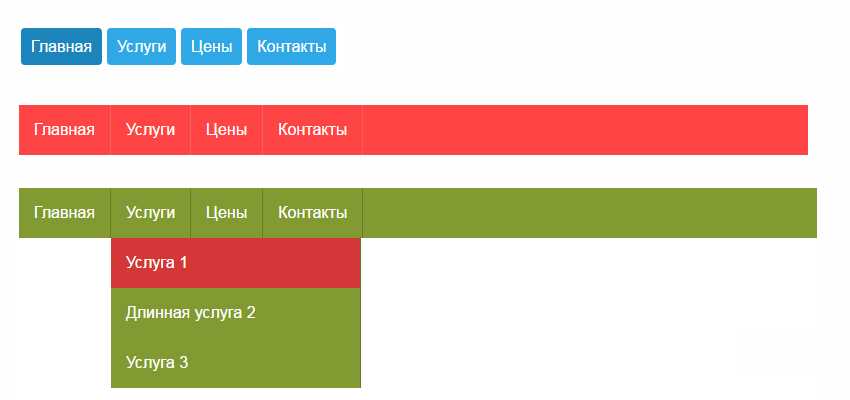
Анимированное выпадающее меню без JavaScript
Опубликовано от @altarasov — 3 комментария Анимированное выпадающее менюВ заметке о простом выпадающем меню был показан пример того, как можно с минимальными усилиями построить простое выпадающее меню. Но анимированное выпадающее меню без JavaScript смотрится ещё привлекательней. В текущей заметке приводится пример такого меню. Будьте готовы к тому, что потребуются глубокие знания верстки:
Ссылка на готовый код меню
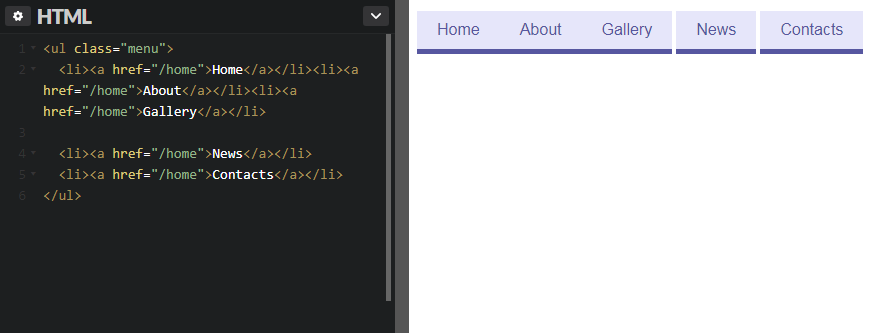
Структура HTML для создания выпадающего меню
<nav> <ul> <li><a href="#">Lorem.</a></li> <li><a href="#">Lorem.</a></li> <li><a href="#">Explicabo?</a> <ul> <li><a href="#">Lorem.2</a></li> <li><a href="#">Eveniet.2</a></li> <li><a href="#">Omnis.2</a></li> <li><a href="#">Beatae.2</a></li> </ul> </li> <li><a href="#">Doloribus.</a></li> <li><a href="#">Doloribus.</a> <ul> <li><a href="#">Lorem.2</a></li> <li><a href="#">Eveniet.2</a></li> <li><a href="#">Omnis.2</a></li> <li><a href="#">Beatae.2</a></li> </ul> </li> <li><a href="#">Doloribus.</a></li> <li><a href="#">Sint.</a></li> </ul> </nav>
CSS-код для создания меню с анимацией
.menu ul{ padding: 0; margin: 0; display: table; width: 100%; } .menu li{ display: table-cell; background-color: #f63; text-align: center; position: relative; } .menu ul ul { display: block; position: absolute; height: 0; overflow: hidden; transition: height 0.5s 0.5s ease-out } .menu ul ul a{ background-color: #369; } .menu ul ul a:hover{ background-color: #69e; } .menu ul ul li{ display: block; } .menu a { color: #fff; text-decoration: none; height: 50px; display: inline-block; line-height: 50px; width: 100%; text-transform: uppercase; } .menu a:hover { background-color: #f96; } .menu li:hover ul { /*display: block;*/ height: 200px; }
Рубрика: Курсы html
25+ Скользящих меню CSS
1.
 Скользящее меню CSS с анимированной кнопкой
Скользящее меню CSS с анимированной кнопкойДля эффекта используется красивый фоновый градиент. Нажмите на Codepen и посмотрите, что произойдет.
Простая в создании анимированная кнопка меню со скользящей панелью меню.
Автор: Yago Estévez (yagoestevez)
Ссылки: Исходный код / Демо
Создано: 29 сентября 2018 г.
4 Сделано с:40012 Pug, SCSS, JSPre-Processor: SCSS
JS Prepocessor: NOT
HTML Preprocessor: PUG
Теги: SCSS, CSS, CSSS, CSSS, CSSS, CSSS, CSSS menu
2. Внеэкранное скользящее меню CSS
В этом внеэкранном скользящем меню используется атрибут CSS :focus-within псевдокласс. Это очень творческий подход.
Добавление еще одного чистого метода CSS в список внеэкранной навигации путем «взлома» псевдокласса :focus-within.
Взгляните на код, чтобы увидеть, как это работает.
Автор: Данни Винтер (Dannievinther)
Ссылки: Исходный код / демонстрация
Создана на: 7 сентября 2017
. css, фокус внутри, навигация, вне экрана, навигация
3. Скользящее меню гамбургеров — CSS3
Кто не любит гамбургеры, которые скользят? Разместите это на своем сайте-портфолио, и оно обязательно произведет впечатление на посетителей!
Последняя версия (2018 г.) моего мобильного выдвижного меню, которое используется на https://jonnowitts.com. За эти годы я создал довольно много таких выдвижных меню, это должно сэкономить время в будущем!
Автор: Jonno Witts (jonnowitts)
Ссылки: Исходный код / демо, Jonnowitts.com.
Создано: 4 июля 2017 г.
Сделано с помощью: HTML, SCSS, JS
Теги: меню, слайд, ящик, отзывчивый, мобильный
4.
 Pure CSS Slide-Reveal Menu
Pure CSS Slide-Reveal MenuАвтор: Antonija sthimić (Tonkec)
Ссылки: исходный код / демонстрация
Создано на: 28 июня 2017
. , CSS
5. Прозрачное слайд-меню
Автор: Brady Hullopeter (bradyhullopeter)
Ссылки: Исходный код / Демо
Создано: 09 09 09 40 12 января0011 Сделано с: HTML, SCSS, Babel
Теги: pure-css, меню, навигация, ящик, гамбургер
6. Скользящее меню CSS (чистый CSS)
Автор: Brady Hullopeter (5)
Ссылки: Исходный код / Демо
Создано: 7 ноября 2016 г.
Сделано с: HTML, SCSS, JS
Теги: , 0nburgs5, drawer, pure-cs
7. Выдвижное меню на чистом CSS
Простое выдвижное меню, использующее только css.
Автор: Max Kurapov (Mkurapov)
Ссылки: Исходный код / Демо
Создано: 21 мая 2016
Made with: HTML, SCSS, JS
. слайд, выход, меню, css, простой
слайд, выход, меню, css, простой
CSS3 3D анимированное адаптивное меню вне холста
Автор: IAMAREND (IAMAREND)
Ссылки: Исходный код / демонстрация
Создано: 11 мая 2016 г.
Сделано с: HAML, SCSS, Babel
CSS Pre-Processor: SCSS
444449 CSS Pre-Processor: SCSS
444449 CSSS: SCSS
44449 CSS: SCSS
4
CSS. Препроцессор JS: Babel
Препроцессор HTML: Haml
9. Левое слайд-меню с иконкой — CSS30005
Создано: 2 апреля 2016 г.
Сделано с помощью: HTML, CSS, JS
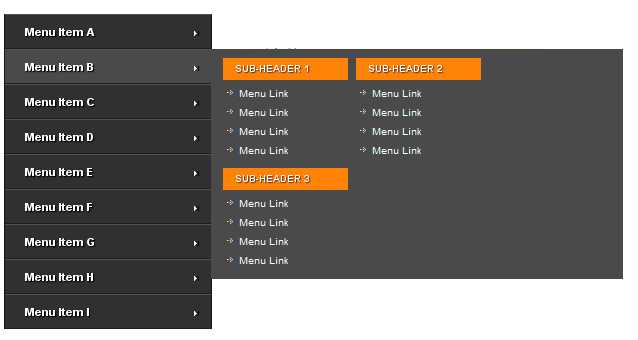
10. Многоуровневое меню CSS
Мне нравится фон в этом. Все выглядит очень профессионально.
Автор: Shven (Shven)
Ссылки: Исходный код / демонстрация
, созданный: 15 июня 2014
Сделано с: HTML, SASS
. -холст, навигация, меню, пуш-меню
-холст, навигация, меню, пуш-меню
11. Выпадающая навигация
Всплывающая панель навигации… потому что я никогда не делал ее… [Ручка № 7 из моего «По крайней мере, одна ручка на основе CSS в день»]
Автор: Tiffany Rayside (TMRDevelops)
Ссылки: Исходный код / демонстрация
Создано: 27 марта 2015
Made with: HTML, SCSS
TAGS: MENSIGIGE, TAGS: MenU, TAGS: . , всплывающее меню, меню-переходы, css-меню
12. Slide & Push Menu
Автор: Иисус Тапиал (Мачукан)
Ссылки: Исходный код / демонстрация
Создано: 13 апреля 2015 г.
Сделано с: HTML, CSS, JS
13. Меню с боковой панелью
Автор: JELENA Jovanovic (Plavookac)
Ссылки: Исходный код / демонстрация
Создано: 21 марта 2018
. Автор: Mojtaba Seyedi (Seyedi) Ссылки: Исходный код / демонстрация Создано: 12 июня 2015 г. . , CSS Эксперимент с флажком. Никакого JavaScript, только CSS. Автор: Рагнар Тор Валгейрссон (rthor) Ссылки: Исходный код / Демо Создано: 21 июня 2014 г. Сделано с: PUG, меньше CSS Препроцессор: Меньше JS Препроцессор: NOT HTML Предварительный процессор: PUG TATS: PUG TATS: PUG 1111111111. css3, анимация, меню, переход, преобразование В ответ на http://stackoverflow. Автор: Emmanuel Szép (Manuszep) Ссылки: Исходный код / демонстрация , созданный по телефону: 12 февраля 2015 Сделано с: HTML, CSS Теги: CSS-Only, NAVS, CSS . , переход, макет Разветвлено и адаптировано из: http://codepen.io/CiTA/pen/bgjKKE Чистое CSS-решение для скрытия и отображения боковой панели. Автор: Хорхе К. С. Кардосо (jorgecardoso) Ссылки: исходный код / демонстрация Создано: 10 февраля 2017 г. Сделано с: HTML, CSS, JS TAG: CSS, Sidebar, Toggle Просто скользящая полоса, которую я пометил значком «Поделиться». Автор: Натаниэль Наранхо (Благородный Нейт) Ссылки: Исходный код / демонстрация Создано: 13 октября 2015 г. Сделано с: HTML, CSS Теги: Sliding-Menu, Sliding UI, Sliding Share Основная часть этого пера была создана с использованием элементов из следующих двух мест: Выдвижной «ящик»: http://bit.ly/1oXEpFN Значок «Гамбургер-меню»: http://goo.gl/wh5jvm Я не скопировал его в точности, но хочу убедиться, что не приписываю себе то, что не принадлежит мне. Я сделал некоторые поправки… Читать подробности Автор: Крис Кучинка (Kriskuchinka) Ссылки: Исходный код / Демо Создано: 25 августа 2015 Сделано с: HTML, CSS . Многоуровневое страничное меню с эффектом плавного скольжения Ссылки: Исходный код / Демо Создано: 3 августа 2016 г. Было время, когда единственное место для навигационного меню было вверху страницы. Также было время, когда меню жило в левой или правой колонке (предпочтительно в левой). Затем наступила эра выдвижных боковых панелей, и вдруг все это обрело смысл. Наконец-то мы нашли последнюю часть головоломки. Боковые панели стали неотъемлемой частью дизайна сайта. Наряду с гамбургер-меню они играют важную роль в формировании мобильных интерфейсов, без которых в наши дни нам не выжить. Вы должны признать, что выдвижная боковая панель — одно из лучших решений, когда вам нужно создать дизайн, который должен хорошо выглядеть как на очень больших, так и на ультрамаленьких экранах. То же самое касается больших экранов настольных компьютеров. Причина проста: все стремятся произвести хорошее первое впечатление. И со всеми этими экстравагантными технологиями, которые позволяют вам достигать звезд, кажется, что чем больше у вас места для того, чтобы дать волю своему воображению, тем лучше. Таким образом, выдвижные боковые панели являются ценным инструментом. И некоторые полезные фрагменты кода, которые дают вам прекрасную основу для создания собственных, являются долгожданным дополнением к вашему набору инструментов. Сегодня мы собрали несколько полезных решений для включения этих боковых панелей в ваш следующий проект. Дополнительные фрагменты меню и навигации CSS Шаблон боковой панели от Azouaoui Mohamed может легко стать решением всех ваших проблем. Если вам нужно что-то менее сложное, чем в предыдущем примере, мы рекомендуем вам взглянуть на Боковую панель Pure CSS от Елены Йованович. Елена придумала элегантную, но простую боковую панель, которая подходит для многих проектов. Он плавно выдвигается с левой стороны и включает в себя только важные детали, такие как навигация и логотип. Самое приятное то, что все делается с использованием чистого CSS. Так что, если вы любитель создавать элементы без JavaScript, то этот, безусловно, достоин вашего внимания. Сверхузкие боковые панели недавно вернулись, напомнив нам, что они по-прежнему весьма полезны. Вот еще одна современная боковая панель в нашей коллекции, которая становится все более популярной среди разработчиков. В то время как все ранее упомянутые решения имеют только узкую панель, это занимает весь экран, предоставляя вам много места. Он имеет красивый дизайн и эффект плавного выдвижения. Для тех, кто устал от левосторонних концепций, мы нашли вам ту, которая открывается справа. Хотя, приложив немного усилий, вы можете быстро изменить ориентацию всех приведенных выше примеров. Однако, если вам нужно готовое решение, Антония Шимич поделится им с вами. Он простой, минималистичный, с приятным скромным дизайном. Хотя мы в основном сосредоточились на основных функциях выдвижения, иногда всем нам хочется уйти от обыденности. Devilish Alchemist показывает нам, как это сделать, не перегружая аудиторию и не изобретая велосипед. Это боковое меню вне холста открывается с правой стороны, но имеет треугольную форму, а все элементы расположены внизу. Это интересное решение с игривым взаимодействием, которое не оставит равнодушной вашу аудиторию. Как и предыдущий художник, Николай Таланов решил сделать вещи немного интереснее, превратив банальное мобильное выдвижное меню в привлекательный элемент с отзывчивым взаимодействием. Он придумал эластичную боковую панель SVG, которая заставляет каждого зрителя зайти и поиграть. И последнее, но не менее важное. 0002 14. Меню вне канваса (финал)
0002 14. Меню вне канваса (финал) 15. Только меню CSS3
16. Только слайд-меню Css
 com/questions/28480466/pure-css-mobile-menu-unable-to-close/ 28481083#28481083
com/questions/28480466/pure-css-mobile-menu-unable-to-close/ 28481083#28481083 17. CSS Sidebar Toggle
18.10011 SISTIPLID Панель «Поделиться»
 Я мог бы использовать его для выдвижения и отображения других удивительных значков шрифта, которые скрыты за пределами экрана.
Я мог бы использовать его для выдвижения и отображения других удивительных значков шрифта, которые скрыты за пределами экрана. 19. Гамбургер-меню слева
 Теги: гамбургер-меню, слайд-меню, скрытая навигация, левое гамбургер-меню
Теги: гамбургер-меню, слайд-меню, скрытая навигация, левое гамбургер-меню 20. Слайд-меню
10 современных примеров выдвижных боковых панелей
 Это компромисс, который дает нам массу возможностей для экспериментов, не говоря уже о том, что нам не хватает дополнительного места на мобильных устройствах. Вы можете разместить все необходимые вещи внутри без жертв.
Это компромисс, который дает нам массу возможностей для экспериментов, не говоря уже о том, что нам не хватает дополнительного места на мобильных устройствах. Вы можете разместить все необходимые вещи внутри без жертв. Шаблон боковой панели от Azouaoui Mohamed
 В нем уже есть все необходимые элементы, которые вам нужны, начиная с логотипа и заканчивая иконками соцсетей и поиском. Это полнофункциональная панель, которая отлично смотрится как на мобильных, так и на настольных экранах. Основанный на одном из самых популярных и мощных фреймворков Bootstrap 4, он будет работать как часы.
В нем уже есть все необходимые элементы, которые вам нужны, начиная с логотипа и заканчивая иконками соцсетей и поиском. Это полнофункциональная панель, которая отлично смотрится как на мобильных, так и на настольных экранах. Основанный на одном из самых популярных и мощных фреймворков Bootstrap 4, он будет работать как часы. Боковая панель Pure CSS от Елены Йованович
боковая панель/навигационная панель с поддержкой ARIA от Ferran Buireu
 Несмотря на свой размер, они способны покрыть все необходимое. Обратите внимание, как без особых усилий автору удалось разместить и логотип, и небольшое меню на основе иконок. Он также добавил поддержку ARIA. Это действительно верное решение.
Несмотря на свой размер, они способны покрыть все необходимое. Обратите внимание, как без особых усилий автору удалось разместить и логотип, и небольшое меню на основе иконок. Он также добавил поддержку ARIA. Это действительно верное решение. Переключатель боковой панели CSS от Silvestar Bistrović
Отзывчивая боковая панель Антонии Шимич
 И самое главное, он отзывчивый — это необходимо для каждого проекта в наши дни.
И самое главное, он отзывчивый — это необходимо для каждого проекта в наши дни. Меню боковой панели Off-canvas от Devilish Alchemist
Эластичный дизайн материала боковой панели SVG от Николая Таланова
Эффект выдвижения боковой панели от Mari Johannessen


 0
См: http://timpietrusky.com/advanced-checkbox-hack
-->
<label for="nav-toggle" onclick></label>
<!--
Здесь размещаете любую разметку,
если это меню, то скорее всего неупорядоченный список <ul>
-->
<h3>
<a href="https://bayguzin.ru/">Bayguzin.ru</a>
</h3>
<ul>
<li><a href="#1">Один</a>
<li><a href="#2">Два</a>
<li><a href="#3">Три</a>
<li><a href="#4">Четыре</a>
<li><a href="#5">Пять</a>
<li><a href="#6">Шесть</a>
<li><a href="#7">Семь</a>
</ul>
</nav>
<!--
Маска (затемнение) основного контента при включенной панели
по-умолчанию данная фишка не используется, если оно вам надо,
просто расккоментируйте div-контейнер ниже
<div></div>
-->
<!--
Далее размещаем любую разметку,
много слов, картинки и т.
0
См: http://timpietrusky.com/advanced-checkbox-hack
-->
<label for="nav-toggle" onclick></label>
<!--
Здесь размещаете любую разметку,
если это меню, то скорее всего неупорядоченный список <ul>
-->
<h3>
<a href="https://bayguzin.ru/">Bayguzin.ru</a>
</h3>
<ul>
<li><a href="#1">Один</a>
<li><a href="#2">Два</a>
<li><a href="#3">Три</a>
<li><a href="#4">Четыре</a>
<li><a href="#5">Пять</a>
<li><a href="#6">Шесть</a>
<li><a href="#7">Семь</a>
</ul>
</nav>
<!--
Маска (затемнение) основного контента при включенной панели
по-умолчанию данная фишка не используется, если оно вам надо,
просто расккоментируйте div-контейнер ниже
<div></div>
-->
<!--
Далее размещаем любую разметку,
много слов, картинки и т.
 2</a></li>
<li><a href="#">Eveniet.2</a></li>
<li><a href="#">Omnis.2</a></li>
<li><a href="#">Beatae.2</a></li>
</ul>
</li>
<li><a href="#">Doloribus.</a></li>
<li><a href="#">Doloribus.</a>
<ul>
<li><a href="#">Lorem.2</a></li>
<li><a href="#">Eveniet.2</a></li>
<li><a href="#">Omnis.2</a></li>
<li><a href="#">Beatae.2</a></li>
</ul>
</li>
<li><a href="#">Doloribus.</a></li>
<li><a href="#">Sint.</a></li>
</ul>
</nav>
2</a></li>
<li><a href="#">Eveniet.2</a></li>
<li><a href="#">Omnis.2</a></li>
<li><a href="#">Beatae.2</a></li>
</ul>
</li>
<li><a href="#">Doloribus.</a></li>
<li><a href="#">Doloribus.</a>
<ul>
<li><a href="#">Lorem.2</a></li>
<li><a href="#">Eveniet.2</a></li>
<li><a href="#">Omnis.2</a></li>
<li><a href="#">Beatae.2</a></li>
</ul>
</li>
<li><a href="#">Doloribus.</a></li>
<li><a href="#">Sint.</a></li>
</ul>
</nav> menu ul{
padding: 0;
margin: 0;
display: table;
width: 100%;
}
.menu li{
display: table-cell;
background-color: #f63;
text-align: center;
position: relative;
}
.menu ul ul {
display: block;
position: absolute;
height: 0;
overflow: hidden;
transition: height 0.5s 0.5s ease-out
}
.menu ul ul a{
background-color: #369;
}
.menu ul ul a:hover{
background-color: #69e;
}
.menu ul ul li{
display: block;
}
.menu a {
color: #fff;
text-decoration: none;
height: 50px;
display: inline-block;
line-height: 50px;
width: 100%;
text-transform: uppercase;
}
.menu a:hover {
background-color: #f96;
}
.menu li:hover ul {
/*display: block;*/
height: 200px;
}
menu ul{
padding: 0;
margin: 0;
display: table;
width: 100%;
}
.menu li{
display: table-cell;
background-color: #f63;
text-align: center;
position: relative;
}
.menu ul ul {
display: block;
position: absolute;
height: 0;
overflow: hidden;
transition: height 0.5s 0.5s ease-out
}
.menu ul ul a{
background-color: #369;
}
.menu ul ul a:hover{
background-color: #69e;
}
.menu ul ul li{
display: block;
}
.menu a {
color: #fff;
text-decoration: none;
height: 50px;
display: inline-block;
line-height: 50px;
width: 100%;
text-transform: uppercase;
}
.menu a:hover {
background-color: #f96;
}
.menu li:hover ul {
/*display: block;*/
height: 200px;
}
 Взгляните на код, чтобы увидеть, как это работает.
Взгляните на код, чтобы увидеть, как это работает.