css — Как выровнять элементы по правому краю?
Вопрос задан
Изменён 6 лет 9 месяцев назад
Просмотрен 4k раза
https://jsfiddle.net/jde24ab4/
HTML:
<div>
<ul>
<li><a href="index.html">Один</a></li>
<li><a href="index.html">Два</a></li>
<li><a href="index.html">Три</a></li>
<li><a href="index.html">Четыре</a></li>
</ul>
<ul>
<div><li><a href="index.html">Регистрация</a></li></div>
<div><li><a href="index.html">Вход</a></li></div>
</ul>
</div>
CSS:
html, body{
width: 100%;
height: 100%;
margin: 0;
padding: 0;
font-family:'Open Sans', sans-serif;
}
a{
color: #0088cc;
text-decoration: none;
}
a:visited {
color: #0088cc; /* Цвет посещенных ссылок */
text-decoration: none;
}
a:hover {
color: #0088cc;
text-decoration: underline;;
}
h2 {
margin: 0;
padding: 40px;
font-weight: 400;
color: #4c5d6e;
}
#header{
background-color: #fff;
position: fixed;
width: 100%;
font-size: 15px;
font-weight: 400;
height: 60px;
line-height: 60px;
border-bottom: solid 4px black;
}
. ul_header{
margin:0;
padding-left: 300px;
float: left;
}
.ul_header li{
display: inline; /* Отображать как строчный элемент */
padding: 0 15px;
}
.ul_header_right{
margin:0;
float: right;
}
.ul_header_right li{
display: inline; /* Отображать как строчный элемент */
padding: 0 15px;
}
ul_header{
margin:0;
padding-left: 300px;
float: left;
}
.ul_header li{
display: inline; /* Отображать как строчный элемент */
padding: 0 15px;
}
.ul_header_right{
margin:0;
float: right;
}
.ul_header_right li{
display: inline; /* Отображать как строчный элемент */
padding: 0 15px;
}
Нужно выровнять элементы Регистрация и Вход по правому краю. Пробовал использовать параметры float:right, но проблема в том, что текст Регистрация выпадает из div вокруг него. Почему так? И еще элементы выводятся не в том порядке, как в HTML коде. Возможно это не правильный способ выровнять элементы по правой стороне? Как правильно их выровнять?
- css
- выравнивание
У Вас не валидный html код.
Не правильно: ul>div>li
Правильно: ul>li
Для #header задано line-height: 60px; свойство распространяется и на все внутренние блоки, поэтому чтобы не вылазила надпись «Регистрация» — стоит задать li (или другой обертке) line-height: 30px; (т. к.
к. height: 30px; )
html, body{
width: 100%;
height: 100%;
margin: 0;
padding: 0;
font-family:'Open Sans', sans-serif;
}
a{
color: #0088cc;
text-decoration: none;
}
a:visited {
color: #0088cc; /* Цвет посещенных ссылок */
text-decoration: none;
}
a:hover {
color: #0088cc;
text-decoration: underline;;
}
h2 {
margin: 0;
padding: 40px;
font-weight: 400;
color: #4c5d6e;
}
#header{
background-color: #fff;
position: fixed;
width: 100%;
font-size: 15px;
font-weight: 400;
height: 60px;
line-height: 60px;
border-bottom: solid 4px black;
}
.ul_header{
margin:0;
padding-left: 300px;
float: left;
}
.ul_header li{
display: inline; /* Отображать как строчный элемент */
padding: 0 15px;
}
.ul_header_right{
margin:0;
float: right;
}
.
ul_header_right li{
display: inline; /* Отображать как строчный элемент */
padding: 0 15px;
}
.wrap-li {
line-height: 30px;
margin-top: 15px;
height: 30px;
border: 1px solid #0088cc;
border-radius: 3px; <div> <ul> <li><a href="index.html">Один</a></li> <li><a href="index.html">Два</a></li> <li><a href="index.html">Три</a></li> <li><a href="index.html">Четыре</a></li> </ul> <ul> <li><a href="index.html">Регистрация</a></li> <li><a href="index.html">Вход</a></li> </ul> </div>
Все выравнивается.
5Зарегистрируйтесь или войдите
Регистрация через GoogleОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
text-align — Дока
✎ css
Кратко 🔗
text-align выравнивает текст по горизонтали внутри блока.
Если это свойство не задано, то текст выравнивается по левому краю.
Примеры 🔗
/* Ключевые значения */
text-align: left; /* Значение по умолчанию */
text-align: start;
text-align: right;
text-align: end;
text-align: center;
text-align: justify;
text-align: justify-all;
text-align: start;
text-align: end;
text-align: match-parent;/* Специальные значения для столбца в таблице */
text-align: ".";
text-align: "." center;/* Выравнивание блока (нестандартный синтаксис) */
text-align: -moz-center;
text-align: -webkit-center;/* Общие значения */
text-align: inherit;
text-align: initial;
text-align: unset;
Как пишется 🔗
У text-align есть четыре варианта значений:
center— выравнивание по центру. Подходит для заголовков.
Подходит для заголовков.justify— выравнивание по ширине. Текст растягивается от левого до правого края, между словами появляются большие пробелы.left— выравнивание по левому краю. Чаще используют именно его, потому что так удобнее читать текст. Также это значение является значением по умолчанию.right— выравнивание по правому краю.
Не так давно появилось ещё два крайне удобных значения:
start— текст выровнен по тому краю, по которому принято в текущем языке.end— текст выровнен по противоположному краю для текущего языка.
Формулировки сложные, но на самом деле всё просто. Если в русском мы читаем слева направо, то значение start будет выравнивать текст по левому краю, а end — по правому. Но в некоторых языках текст читается наоборот, справа налево. В этому случае start выровняет текст по правому краю, а end по левому. При этому вам ничего не нужно будет изменять. Значения сами подстроятся под текст. Достаточно изменить значение атрибута
При этому вам ничего не нужно будет изменять. Значения сами подстроятся под текст. Достаточно изменить значение атрибута lang у тега html. Эти значения очень удобны, если вы разрабатывает мультиязычные сайты или приложения.
Подсказки 🔗
💡 Хочешь отцентровать блок, не меняя выравнивание внутри него? Добавь в левый и правый отступ margin значение auto: например, margin: auto;, margin: 0 auto;, margin-left: auto; margin-right: auto;.
💡 Значение свойства наследуется.
💡 Значение по умолчанию — left.
💡 Выравнивание текста нельзя анимировать при помощи transition ☹️
Ещё пример 🔗
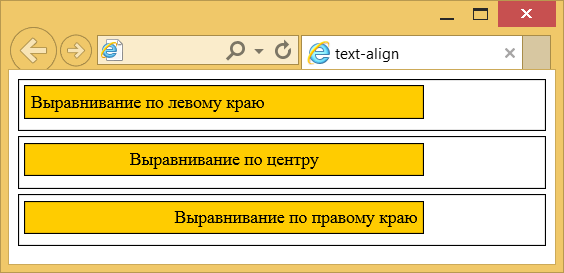
Вот сразу три варианта выравнивания текста внутри контейнера <div>. В этом примере мы задаём выравнивание в CSS-стилях, привязывая их к классам .left, .right, .center, так что в HTML остаётся только добавить элементу атрибут класса с нужным именем, вроде class="left":
HTML
<div>
<div>Выравнивание по левому краю</div>
</div>
<div>
<div>Выравнивание по центру</div>
</div>
<div>
<div>Выравнивание по правому краю</div>
</div>
CSS
.left {
text-align: left;
}.right {
text-align: right;
}.center {
text-align: center;
}div {
border: 1px solid;
padding: 15px;
}.content {
width: 75%; /* Ширина вложенного контейнера */
}
В работе 🔗
Алёна, @ABatickaya
🛠 Свойство text-align можно использовать не только для выравнивания текста в строчных элементах, но и для выравнивания строчно-блочных (inline-block) элементов внутри родителя.
С появлением флексбоксов такое решение теряет свою популярность, но знать о нём стоит.
Простая разметка из родительского блока и трёх строчно-блочных вложенных элементов:
HTML
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
CSS
.parent {
box-sizing: border-box;
width: 80%;
margin: 0 auto;
padding: 25px;
}.child {
box-sizing: border-box;
display: inline-block; /* Меняем отображение на строчно-блочное */
width: 125px;
height: 125px;
padding: 25px;
text-align: center; /* Выравниваем текст внутри блоков */
font-size: 75px;
line-height: 75px;
font-weight: bold;
}
Добавим элементу . свойство  parent
parenttext-align: center и элементы .child выровняются по центру родителя:
А если попробовать распределить вложенные элементы равномерно по ширине родителя, задав text-align: justify?
Ожидаемого поведения не получилось, и вот почему 👇
🛠 У значения justify хитрая логика. Чтобы можно было равномерно распределить элементы внутри родителя нужно задать этому самому родителю пустой строчно-блочный псевдоэлемент с шириной 100%.
CSS
.parent:after {
content: "";
display: inline-block;
width: 100%;
}Автор: Алёна, @ABatickaya
Обратная связь
Статья была полезной?
👍 👎
Что добавить?
✅ Спасибо за ваше мнение!
🛑 Что-то пошло не так и данные не отправились. Нам очень важно знать ваше мнение, пришлите его на почту [email protected]
Как выровнять Flex-элемент по правому краю
Вы когда-нибудь задумывались, как можно выровнять Flex-элемент по правому краю? Если да, то этот фрагмент для вас.
До появления Flexbox выравнивание элементов казалось самой сложной проблемой в веб-дизайне. Теперь выравнивание стало довольно простым, поскольку Flexbox позволяет правильно выравнивать элементы и группы элементов.
В этом фрагменте нас интересует случай, когда нам нужно выровнять flex-элемент по правому краю. Для этого вы можете использовать свойство CSS justify-content со значением «space-between» в контейнере flex. Давайте посмотрим, как это можно сделать, а затем обсудим несколько примеров с другими свойствами.
- Используйте элемент
.
- Используйте элементс классом с именем «main».
- Поместите два других элемента
с классами «align1» и «align2» в первый<дел> CSS.- Также используйте теги внутри двух элементов
.<дел> CSSПример
<дел> <дел> HTML- Придайте стиль «основному» классу, установив для свойства display значение «flex», а для свойства justify-content значение «space-between».

- Стилизуйте классы «align1» и «align2», указав свойства фона и границы.
.основной { дисплей: гибкий; выравнивание содержимого: пробел между; } .align1, .align2 { фон: #e8e7e3; граница: 1px сплошная #8a8a8a; }Давайте посмотрим полный код.
Пример выравнивания гибкого элемента по правому краю:
<голова>Название документа <стиль> .основной { дисплей: гибкий; выравнивание содержимого: пробел между; } .align1, .align2 { фон: #e8e7e3; граница: 1px сплошная #8a8a8a; }Пример
<дел> <дел> HTML - Поместите два других элемента
Попробуй сам »
Результат
Вы также можете выровнять гибкий элемент по правому краю, установив свойство CSS margin-right. В нашем примере ниже мы устанавливаем значение «auto» для этого свойства в классе «align2».
В нашем примере ниже мы устанавливаем значение «auto» для этого свойства в классе «align2».
Пример выравнивания гибкого элемента по правому краю с помощью свойства margin-right CSS:
<голова>
Название документа
<стиль>
.основной {
дисплей: гибкий;
}
а {
текстовое оформление: нет;
}
.align2 {
поле справа: авто;
}
.align1,
.align2,
.align3 {
фон: #e8e7e3;
граница: 1px сплошная #8a8a8a;
отступ: 5px 10px;
}
<тело>
Пример
<дел>
<дел>
HTML

 ul_header{
margin:0;
padding-left: 300px;
float: left;
}
.ul_header li{
display: inline; /* Отображать как строчный элемент */
padding: 0 15px;
}
.ul_header_right{
margin:0;
float: right;
}
.ul_header_right li{
display: inline; /* Отображать как строчный элемент */
padding: 0 15px;
}
ul_header{
margin:0;
padding-left: 300px;
float: left;
}
.ul_header li{
display: inline; /* Отображать как строчный элемент */
padding: 0 15px;
}
.ul_header_right{
margin:0;
float: right;
}
.ul_header_right li{
display: inline; /* Отображать как строчный элемент */
padding: 0 15px;
}

 Подходит для заголовков.
Подходит для заголовков. left {
left {
 В нашем последнем примере вы можете видеть, что мы применяем его значение «auto» к «последнему» классу.
В нашем последнем примере вы можете видеть, что мы применяем его значение «auto» к «последнему» классу.

 В этом случае с помощью «flex-end» дочерние элементы перемещаются в правую часть контейнера, что приводит к желаемому эффекту выравнивания по правому краю.
В этом случае с помощью «flex-end» дочерние элементы перемещаются в правую часть контейнера, что приводит к желаемому эффекту выравнивания по правому краю.