Контейнеры Flex: центрирование по вертикали и растягивание размеров
Контейнеры Flex очень плотно заняли свою позицию в верстке веб-страниц. В верстку они пришли лишь пару лет назад, но каждый уважающий себя верстальщик о них уже точно знает. Они принесли с собой новые возможности обработки отдельных HTML-элементов страницы.
Если попытаться объяснить простым языком, то технология Flexbox с легкостью решает некогда сложные задачи, а именно:
выравнивает элементы по вертикали;
прижимает подвал внизу экрана;
ставит блоки в один ряд, чтобы они заняли все свободное пространство;
растягивает блоки по высоте и ширине;
помогает создать адаптивную верстку.
Эти задачи решаются и без flex-контейнеров, но тогда это происходит какими-то сложными и обходными путями при помощи «костылей» (когда используются свойства CSS не по назначению).
Flexbox же все это делает так, как задумано, — просто и легко. Flexbox поддерживается практически всеми популярными и современными браузерами, поэтому проблем с этой технологией не должно возникать ни у кого.
Flex центрирование по вертикали и горизонтали
Отцентровать элементы на странице, особенно по вертикали, раньше было очень сложно. Для это приходилось искать разнообразные хаки. Но flexbox существенно упростил эту задачу, поэтому теперь можно тратить свои силы и энергию на другие задачи по проекту.
Flex центрирование по горизонтали
Осуществляется все очень просто. Допустим, у нас есть некий div, который содержит 2 каких-нибудь элемента, которые мы хотим центровать по горизонтальной оси. Для этого нужно будет всего-то использовать CSS-свойство justify-content.
Пример нашего div:<div class=“boxFlex“>
<p> Первый элемент блока</p>
<p> Второй элемент блока</p>
</div>
Пример нашего CSS:
.
boxFlex {
display: flex;
justify-content: center;
}
Далее могут идти другие CSS-свойства.
Помимо центрирования, justify-content может приобретать следующие значения:
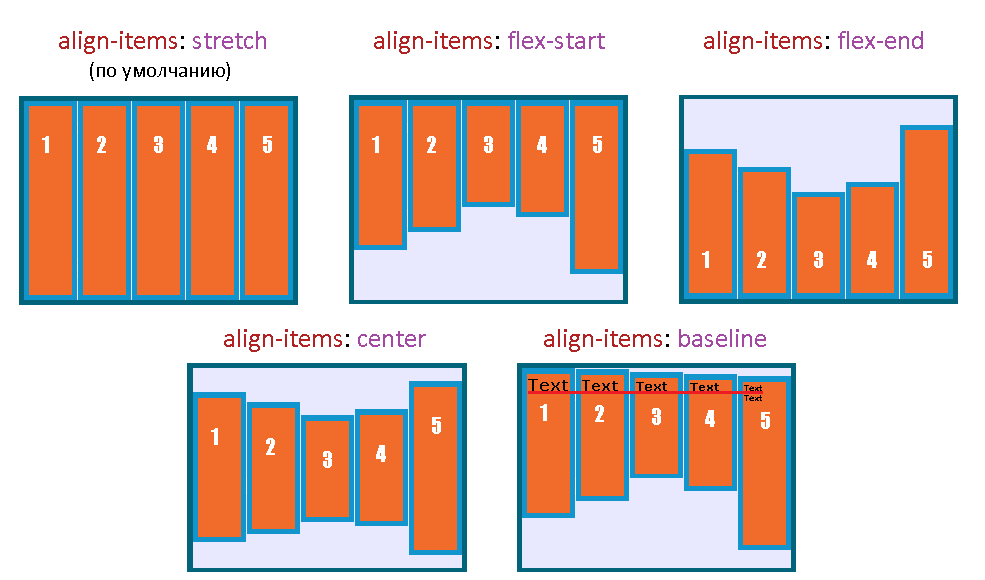
flex-start — все элементы располагаются в начале flexbox, это значение по умолчанию;
flex-end — элементы располагаются в конце flexbox;
space-between — элементы располагаются в одной линии с равными промежутками между собой, но без промежутков в начале и в конце контейнера;
space-around — элементы располагаются с промежутками между собой, а также с промежутками в начале и в конце контейнера;
initial — придает элементам значения по умолчанию;
inherit — придает элементам значение родительского элемента.
Flex центрирование по вертикали
За центрирование по вертикали отвечает CSS-свойство align-items. Допустим, мы к нашим описанным выше блокам еще хотим применить flex центрирование по вертикали. Тогда у нас получится следующий CSS-код:
.boxFlex {
display: flex;
justify-content: center;
align-items: center;
}
Помимо центрирования, CSS свойство align-items может приобретать значения: flex-start, flex-end, initial, inherit, как и при горизонтальном выравнивании, только ориентируясь на вертикальное выравнивание, а также несколько собственных значений:
stretch — это значение по умолчанию, когда элементы расположены по всему размеру flexbox; кстати, это значение используют, когда нужно при помощи CSS, используя flex, растянуть элемент по высоте контейнера;
baseline — элементы располагаются в базовой линии flexbox.
Заключение
Flexbox — довольно простая технология со множеством различных настроек элементов контейнера. Мы показали лишь flex центрирование элементов по вертикали и горизонтали. А также то, что, используя CSS-свойство align-items: stretch, можно растянуть элемент по высоте контейнера. Но это лишь капля в море того, на что способна технология flexbox. Потому что она способна создать по-настоящему адаптивную верстку вашей HTML-страницы.
Css центровка по вертикали
Содержание
- 1 Простое центрирование DIV-элемента на странице
- 1.1 Центрируем DIV внутри DIV-элемента старым способом
- 1.2 Центрируем DIV внутри DIV-элемента с помощью inline-block
- 1.3 Центрируем DIV внутри DIV-элемента горизонтально и вертикально
- 1.4 Центрируем DIV по нижней границе страницы
- 1.5 Центрируем DIV на странице вертикально и горизонтально
- 1.6 Делаем адаптивное центрирование DIV-элемента на странице
- 1.
 7 Центрируем DIV внутри элемента с помощью свойств внутреннего блока
7 Центрируем DIV внутри элемента с помощью свойств внутреннего блока - 1.8 Центрируем два адаптивных div-элемента рядом друг с другом
- 1.9 DIV-элемент, центрированный при помощи Flexbox
- 2 Задача вертикального центрирования
- 3 Метод line-height
- 4 Центрирование изображения с помощью line-height
- 5 Метод таблиц CSS
- 6 Абсолютное позиционирование и отрицательные поля
- 7 Абсолютное позиционирование и растягивание
- 8 Равные отступы сверху и снизу
- 9 Плавающий div
- 10 Заключение
- 11 5 последних уроков рубрики «CSS»
- 11.0.1 Забавные эффекты для букв
- 11.0.2 Реализация забавных подсказок
- 11.0.3 Анимированные буквы
- 11.0.4 Солнцезащитные очки от первого лица
- 11.0.5 Раскрывающаяся навигация
- 12 1-ый способ
- 12.1 Плюсы
- 12.2 Минусы
- 13 2-ой метод
- 13.1 Плюсы
- 13.2 Минусы
- 14 3-ий метод
- 14.
 1 Плюсы
1 Плюсы - 14.2 Минусы
- 14.
- 15 4-ый метод.
- 15.1 Плюсы
- 15.2 Минусы
- 16 5-ый метод
- 16.1 Плюсы
- 16.2 Минусы
- 17 Шаг 1
- 18 Шаг 2
- 19 Шаг 3
- 20 Шаг 4
- 21 Совместимость
Сегодняшняя статья направлена на то, чтобы показать, как при помощи нескольких CSS-трюков выровнять div по центру, как по горизонтали, так и по вертикали. Также мы расскажем, как произвести центрирование по всей странице либо в отдельно взятом div-элементе .
Простое центрирование DIV-элемента на странице
Этот метод будет отлично работать во всех браузерах.
Значение auto в свойстве margin устанавливает левый и правый отступ на все пространство, доступное на странице. Здесь важно запомнить, что у центрируемого div-элемента обязательно должно быть установлено значение width .
Центрируем DIV внутри DIV-элемента старым способом
Этот метод div выравнивания по центру будет работать во всех браузерах.
Внешний div может быть помещен как угодно, но у внутреннего блока div обязательно должна быть указана ширина ( width ).
Центрируем DIV внутри DIV-элемента с помощью inline-block
В этом методе центрирования div внутри div необязательно указывать ширину внутреннего элемента. Он будет работать во всех современных браузерах, включая IE8 .
Свойство text-align работает только в inline-элементах . Значение inline-block позволяет отобразить внутренний div в качестве inline-элемента , а также в качестве блока ( inline-block ). Свойство text-align во внешнем div-элементе позволит нам центрировать внутренний div .
Центрируем DIV внутри DIV-элемента горизонтально и вертикально
Здесь для центрирования div по центру страницы используется margin: auto . Пример будет работать во всех современных браузерах.
У внутреннего div-элемента должна быть указана ширина ( width ) и высота ( height ). Метод не сработает, если у внешнего div-элемента будет фиксированная высота.
Центрируем DIV по нижней границе страницы
Здесь для расположения div по центру по вертикали используется margin: auto и абсолютное позиционирование для внешнего элемента. Метод будет работать во всех современных браузерах.
У внутреннего div должна быть установлена ширина. Пространство внизу страницы регулируется с помощью свойства bottom внешнего div . Вы также можете центрировать div по верхней границе страницы, заменив свойство bottom на свойство top .
Центрируем DIV на странице вертикально и горизонтально
Здесь, чтобы выровнять div по центру, снова используется margin: auto и абсолютное позиционирование внешнего div . Метод будет работать во всех современных браузерах.
У div-элемента должна быть установлена ширина ( width ) и высота ( height ).
Делаем адаптивное центрирование DIV-элемента на странице
Здесь для выравнивания div по центру средствами CSS мы делаем ширину div-элемента адаптивной, чтобы она реагировала на изменения размеров окна. Этот метод работает во всех браузерах.
Этот метод работает во всех браузерах.
У центрированного div-элемента должно быть установлено свойство max-width .
Центрируем DIV внутри элемента с помощью свойств внутреннего блока
Внутренний div-элемент здесь адаптивен. Этот метод расположения div внутри div по центру будет работать во всех браузерах.
У внутреннего div должно быть установлено свойство max-width .
Центрируем два адаптивных div-элемента рядом друг с другом
Здесь у нас два расположенных рядом адаптивных div-элемента. Этот метод установки div по центру экрана будет работать во всех современных браузерах.
Здесь у нас несколько элементов с примененным свойством inline-block , расположенных внутри центрированного контейнера. В этом примере также используются медиа-запросы CSS ; то есть, если размер экрана меньше 600 пикселей, то свойство max-width как для левого, так и для правого div-элемента устанавливается на 100%.
DIV-элемент, центрированный при помощи Flexbox
Здесь мы располагаем CSS div по центру с помощью Flexbox . Он предназначен для того, чтобы облегчить процесс разработки дизайна пользовательских интерфейсов. Этот модуль поддерживается Chrome 38+ , IE11 , Microsoft Edge , Firefox 38+ , Safari 9+ , Opera 30+ , iOS Safari 9+ , а также Android Browser 40+ .
Он предназначен для того, чтобы облегчить процесс разработки дизайна пользовательских интерфейсов. Этот модуль поддерживается Chrome 38+ , IE11 , Microsoft Edge , Firefox 38+ , Safari 9+ , Opera 30+ , iOS Safari 9+ , а также Android Browser 40+ .
Значение свойства height может быть любым, но только больше размера центрированного div-элемента.
Данная публикация представляет собой перевод статьи « THE COMPLETE GUIDE TO CENTERING A DIV » , подготовленной дружной командой проекта Интернет-технологии.ру
Центрирование элементов по вертикали с помощью CSS является задачей, которая представляет определенную трудность для разработчиков. Однако имеется несколько методов ее решения, которые достаточно просты. В данном уроке представлено 6 вариантов вертикального центрирования содержания.
Начнем с общего описания задачи.
Задача вертикального центрирования
Горизонтальное центрирование выполняется очень просто и легко. Когда центрируемый элемент является строчным, используем свойство выравнивания относительно родительского элемента. Когда элемент блочный — задаем ему ширину и автоматическую установку левого и правого полей.
Когда элемент блочный — задаем ему ширину и автоматическую установку левого и правого полей.
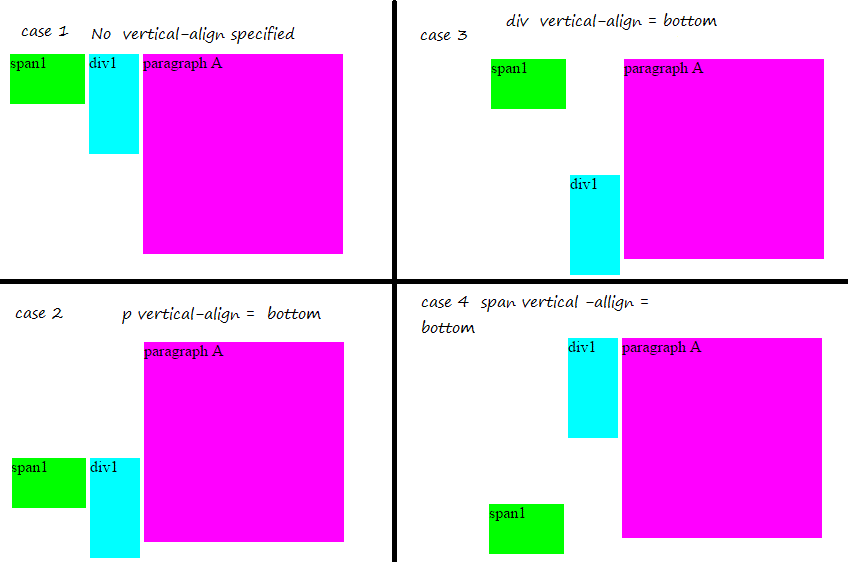
Большинство людей, используя свойство text-align: , обращаются к свойству vertical-align для центрирования по вертикали. Все выглядит достаточно логично. Если вы использовали табличные шаблоны, то наверняка активно использовали атрибут valign , который укрепляет веру в то, что vertical-align правильный путь к решению задачи.
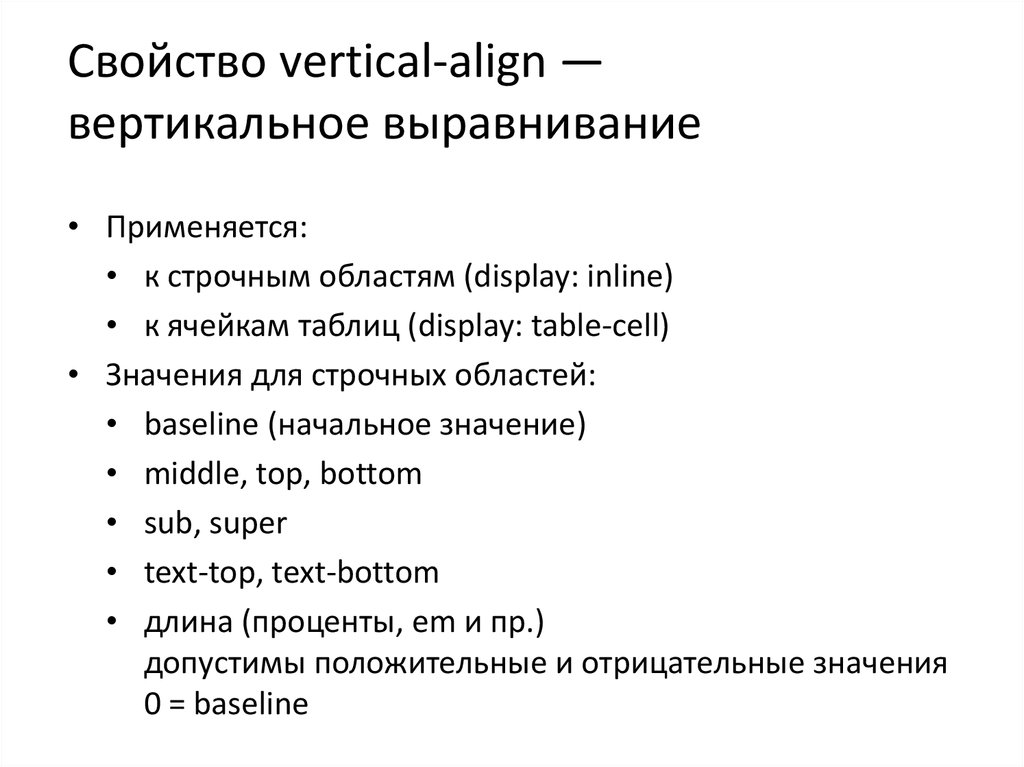
Но атрибут valign работает только в ячейках таблицы. А свойство vertical-align очень на него похоже. Оно также действует на ячейки таблицы и некоторые строчные элементы.
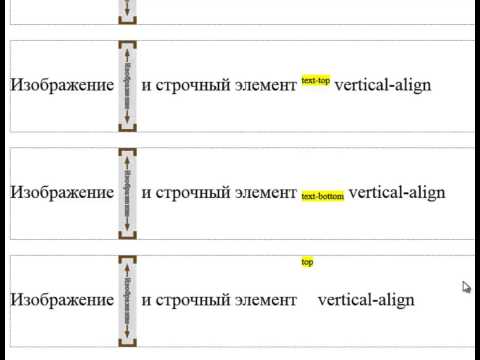
Значение свойства vertical-align действует по отношению к родительскому строчному элементу.
- В строке текста выравнивание производится по отношению к высоте строки.
- В ячейке таблицы используется выравнивание по отношению к величине, вычисляемой специальным алгоритмом (обычно получается высота строки).
Но, к сожалению, свойство vertical-align не действует в блочных элементах (например, параграфах внутри элемента div ). Такое положение может привести к мысли, что решения задачи вертикального выравнивания нет.
Такое положение может привести к мысли, что решения задачи вертикального выравнивания нет.
Но есть другие методы центрирования блочных элементов, выбор которых зависит от того, что центрируется по отношению к внешнему контейнеру.
Метод line-height
Данный метод работает, когда вы хотите центрировать вертикально одну строчку текста. Все что нужно сделать — это задать высоту строки больше, чем размер шрифта.
По умолчанию свободное пространство будет распределено равномерно сверху и снизу текста. И строка будет отцентрирована вертикально. Часто высоту строки делают равной высоте элемента .
Данный метод работает во всех браузерах, хотя использовать его можно только для одной строки. Значение 200 px в примере выбрано произвольно. Можно использовать любые величины больше размера шрифта текста.
Центрирование изображения с помощью line-height
А что если содержание представляет собой картинку? Будет ли выше описанный метод работать? Ответ заключается в еще одной строчке кода CSS.
Значение свойства line-height должно быть больше высоты изображения.
Метод таблиц CSS
Выше упоминалось, что свойство vertical-align применяется для ячеек таблицы, где отлично действует. Мы можем вывести наш элемент как ячейку таблицы и использовать для него свойство vertical-align для вертикального центрирования содержания.
Примечание: Таблица CSS не является тем же, что и HTML таблица.
Мы устанавливаем табличный вывод для родительского элемента div , а вложенный элемент div выводим как ячейку таблицы. Теперь можно использовать свойство vertical-align для внутреннего контейнера. Все, что находится в нем, будет центрироваться по вертикали.
В отличие от описанного выше метода, в данном случае содержание может быть динамическим, так как элемент div будет изменять размер в соответствии со своим содержанием.
Недостатком данного метода является то, что он не работает в старых версиях IE. Приходится использовать свойство display: inline-block для вложенного контейнера.
Абсолютное позиционирование и отрицательные поля
Данный метод также работает во всех браузерах. Но он требует, чтобы центрируемому элементу задавалась высота.
В коде примера выполняется одновременное центрирование по горизонтали и вертикали:
Сначала устанавливаем тип позиционирования элементов. Затем для вложенного элемента div устанавливаем значения свойств top и left равными 50%, что соответствует центру родительского элемента. Но в центр попадает левый верхний угол вложенного элемента. Поэтому нужно поднять его вверх (на половину высоты) и сдвинуть влево (на половину ширины), и тогда центр совпадет с центром родительского элемента. Так что знание высоты элемента в данном случае необходимо. Затем задаем элементу отрицательные значения верхнего и левого полей равными половине высоты и ширины соответственно.
Данный метод работает не во всех браузерах.
Абсолютное позиционирование и растягивание
В коде примера выполняется центрирование по вертикали и горизонтали.
Идея данного метода заключается в том, чтобы растянуть вложенный элемент до всех 4 границ родительского элемента с помощью установки свойствам top, bottom, right, и left значения 0.
Установка автоматического формирования полей по всем сторонам приведет к заданию равных значений по всем 4 сторонам и выведет наш вложенный элемент div по центру родительского элемента.
К сожалению, данный метод не работает в IE7 и ниже.
Равные отступы сверху и снизу
В данном методе явно задаются равные отступы сверху и снизу от родительского элемента.
В коде CSS примера отступы сверху и снизу задаются для обоих элементов. Для вложенного элемента установка отступов будет служить для вертикального центрирования. А отступы родительского элемента будут центрировать вложенный элемент в нём.
Для динамического изменения размеров элементов используются относительные единицы измерения. А для абсолютных единиц измерения придется проделать расчеты.
Например, если родительский элемент имеет высоту 400 px, а вложенный элемент — 100px, то необходимы отступы 150px сверху и снизу.
150 + 150 + 100 = 400
Использование % позволяет расчеты оставить браузеру.
Данный метод работает везде. Обратной стороной является необходимость в расчетах.
Примечание: Данный метод работает за счет установки внешних отступов элемента. Вы можете также использовать поля внутри элемента. Решение о применении полей или отступов нужно принимать в зависимости от специфики проекта.
Плавающий div
Данный метод использует пустой элемент div , который плавает и помогает управлять положением нашего вложенного элемента в документе. Обратите внимание, что плавающий div размещается до нашего вложенного элемента в коде HTML.
Мы смещаем пустой div влево или вправо и задаем для него высоту 50% родительского элемента. Таким образом, он будет заполнять верхнюю половину родительского элемента.
Так как данный div является плавающим, то он удаляется из обычного потока документа, и нам нужно отменить обтекание текстом для вложенного элемента. В примере используется clear: both , но вполне достаточно использовать тоже направление, что и смещение плавающего пустого элемента div .
В примере используется clear: both , но вполне достаточно использовать тоже направление, что и смещение плавающего пустого элемента div .
Верхняя граница вложенного элемента div находится непосредственно под нижней границей пустого элемента div . Нам нужно сместить вложенный элемент вверх на половину высоты плавающего пустого элемента. Для решения задачи используется отрицательное значение свойства margin-bottom для плавающего пустого элемента div .
Данный метод также работает во всех браузерах. Однако его использование требует дополнительного пустого элемента div и знаний о высоте вложенного элемента.
Заключение
Все описанные методы просты в использовании. Трудность заключается в том, что ни один из них не подходит для всех случаев. Нужно анализировать проект и выбирать тот, который подходит наилучшим образом под требования.
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: http://www.vanseodesign.com/css/vertical-centering/
Перевел: Сергей Фастунов
Урок создан: 21 Сентября 2011
Просмотров: 569242
Правила перепечатки
5 последних уроков рубрики «CSS»
Забавные эффекты для букв
Небольшой эффект с интерактивной анимацией букв.
Реализация забавных подсказок
Небольшой концепт забавных подсказок, которые реализованы на SVG и anime.js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
Анимированные буквы
Эксперимент: анимированные SVG буквы на базе библиотеки anime.js.
Солнцезащитные очки от первого лица
Прикольный эксперимент веб страницы отображение которой осуществляется “от первого лица” через солнцезащитные очки.
Раскрывающаяся навигация
Экспериментальный скрипт раскрывающейся навигации.
Существует несколько принципиально отличающихся способов для того чтобы отцентрировать объект по вертикали с помощью CSS, однако сложность может быть в выборе правильного. Мы рассмотрим некоторые из них, а также сделаем небольшой сайт, используя полученные знания.
Вертикальное выравнивание по центру с помощью CSS достигается не так просто. Существует множество способов и не все работают во всех броузерах. Давайте рассмотрим 5 различных методов, а также «за» и «против» каждого из них. Пример.
Давайте рассмотрим 5 различных методов, а также «за» и «против» каждого из них. Пример.
1-ый способ
Этот метод предполагает, что мы устанавливаем некоторому элементу
Плюсы
- Контент может динамически изменять высоту (высота не определена в CSS).
- Контент не обрезается в случае, если для него недостаточно места.
Минусы
- Не работает в IE 7 и меньше
- Много вложенных тэгов
2-ой метод
Этот метод использует абсолютное позиционирование div-а, которому top устанавливается в 50%, а верхний отступ (margin-top) минус половине высоты контента. Это подразумевает, что объект должен иметь фиксированную высоту, которая определена в стилях CSS.
Поскольку высота фиксированная, вы можете установить overflow:auto; для div-а содержащего контент, таким образом, в случае если контент не будет влазить, то появятся скролл-бары.
Плюсы
- Работает во всех броузерах.
- Нет лишней вложенности.

Минусы
- Когда не достаточно места, контент пропадает (например, div находится внутри body, а пользователь уменьшил окна, в этом случае скролл-бары не появятся.
3-ий метод
В этом методе, мы обернём div с контентом другим div-ом. Установим ему высоту в 50% (height: 50%;), а нижний отступ половине высоты (margin-bottom:-contentheight;). Контент будет очищать float и выводиться по центру.
Плюсы
- Работает во всех броузерах.
- Когда недостаточно места (например, когда уменьшено окно) контент не обрезается, появятся скроллбары.
Минусы
- Думаю только один: что используется лишний пустой элемент.
4-ый метод.
Этот метод использует свойство position:absolute; для div-а с фиксированными размерами (шириной и высотой). Затем устанавливаем ему координаты top:0; bottom:0;, но поскольку у него фиксированная высота, то он не может растянуться и выравнивается по центру. Это очень похоже на общеизвестный метод горизонтального выравнивания по центру блочного элемента фиксированной ширины (margin: 0 auto;).
Плюсы
- Очень просто.
Минусы
- Не работает в Internet Explorer
- Контент будет обрезаться без скролл-баров, если не хватает места в контейнере.
5-ый метод
С помощью этого метода можно выровнять по центру одну строку текста. Просто устанавливаем высоту текста (line-height) равной высоте элемента (height). После этого строка будет выведена по центру.
Плюсы
- Работает во всех броузерах.
- Не обрезает текст, если он не влез.
Минусы
- Работает только с текстом (не работает с блочными элементами).
- Если текста больше чем одна строка, то выглядит очень плохо.
Этот способ очень полезен для небольших элементов, например чтобы вырвнять по центру текст в кнопке или в текстовом поле.
Теперь вы знаете как добиться вертикального выравнивания по центру, давайте сделаем простой web-сайт, который, в конце-концов будет выглядеть так:
Шаг 1
Всегда хорошо начинать с семантической разметки. Наша страница будет структурирована следующим образом:
Наша страница будет структурирована следующим образом:
- #floater (чтобы выровнять контент по центру)
- #centred (центральный элемент)
- #side
- #logo
- #nav (список
- )
Напишем следующую html-разметку:
Шаг 2
Сейчас мы напишем простейший CSS, для размещения элементов на странице. Вы должны сохранить этот код в файле style.css. Именно на него прописана ссылка в html-файле.
Перед тем как сделать наш контент выровненным по центру, необходимо для body и html установить высоту 100%. Так как высота считается без внутренних и внешних отступов (padding и margin), то мы устанавливаем их (отступы) в 0, чтобы не было скроллбаров.
Нижний отступ для элемента «floater»-а равен минус половине высоты контента (400px), а именно -200px;
Сейчас ваша страничка должна выглядеть приблизительно так:
Ширина элемента #centered 80%. Это делает наш сайт уже на маленьких экранах и шире на больших. большинство сайтов выглядит неприлично на новых широких мониторах в верхнем левом углу. Свойства min-width и max-width также ограничивают нашу страничку, чтобы она не выглядела слишком широкой или слишком узкой. Internet Explorer не поддерживает эти свойства. Для него надо установить фиксированную ширину.
Это делает наш сайт уже на маленьких экранах и шире на больших. большинство сайтов выглядит неприлично на новых широких мониторах в верхнем левом углу. Свойства min-width и max-width также ограничивают нашу страничку, чтобы она не выглядела слишком широкой или слишком узкой. Internet Explorer не поддерживает эти свойства. Для него надо установить фиксированную ширину.
Поскольку элементу #centered установлено position:relative, мы можем использовать абсолютное позиционирование элементов внутри него. Затем установим overflow:auto; для элемента #content, чтобы появлялись скроллбары, в случае если не будет помещаться контент.
Шаг 3
И последнее что мы сделаем, это добавим кое-какие стили, чтобы страничка выглядела немного привлекательнее. Давайте начнём с меню.
Первое что мы сделали, чтобы меню выглядело лучше, удалили маркеры, установив атрибут list-style:none, а также установили внутренние и внешние отступы, так как по умолчанию в разных броузерах они сильно различаются.
Обратите внимание, что затем мы указали чтобы ссылки отбражадись как блочные элементы. Теперь, при выводе, они растягиваются по всей ширине элемента в котором они расположены.
Другая интересная вещь, которую мы использовали для меню — это псевдо-классы :before и :after. Они позволяют вам добавить что-нибудь перед и после элемента. Это хороший способ добавлять иконки или символы, такие как стрелочка в конце каждой ссылки. Такой трюк не работает в Internet Explorer 7 и ниже.
Шаг 4
Ну и самое последнее, мы добавим в наш дизайн кое-какие втили для ещё большей красоты.
В этих стилях мы устанавливаем закруглённые углы для элемента #centered. В CSS3, за это будет отвечать свойство border-radius. Это пока что не реализовано некоторыми броузерами, разве только использовать приставки -moz и -webkit для Mozilla Firefox и Safari/Webkit.
Совместимость
Как вы уже наверное предположили, основной источник проблем совместимости — Internet Explorer:
- Элементу #floater обязательно надо установить ширину
- В IE 6 лишние отступы вокруг меню
Css Выравнивание элементов по вертикали по центру с примерами кода
Выравнивание элементов CSS по вертикали по центру с примерами кода
В этом уроке мы будем использовать программирование, чтобы попытаться решить головоломку Css Align Items Vertical Center. Это демонстрирует приведенный ниже код.
Это демонстрирует приведенный ниже код.
.родитель {
дисплей: гибкий;
выравнивание содержимого: по центру;
выравнивание элементов: по центру;
}
Мы исследовали множество вариантов использования, чтобы найти решение проблемы выравнивания элементов Css по центру по вертикали.
Как центрировать элементы по вертикали в CSS?
Чтобы центрировать как по вертикали, так и по горизонтали, используйте padding и text-align: center : Я центрирую по вертикали и по горизонтали.
Как центрировать объект по вертикали?
Для вертикального центрирования все, что вам нужно сделать, это установить значение высоты строки для дочернего элемента, равное фиксированной высоте родительского элемента.
Как вертикально центрировать элемент div?
Три способа сделать дочерний div в центре родительского div
- Метод абсолютного позиционирования.
- Метод Flexbox.
- Метод преобразования/перевода.
Как центрировать элементы Flex по вертикали?
Центрирование по вертикали По умолчанию гибкие элементы заполняют вертикальное пространство своего родительского элемента. Чтобы центрировать наш div по вертикали, мы можем добавить одно свойство CSS. Используя align-items: center, мы можем вертикально центрировать все flex-элементы в родительском контейнере вдоль поперечной оси flex-контейнера. 29 февраля 2020 г.
Чтобы центрировать наш div по вертикали, мы можем добавить одно свойство CSS. Используя align-items: center, мы можем вертикально центрировать все flex-элементы в родительском контейнере вдоль поперечной оси flex-контейнера. 29 февраля 2020 г.
Как вы вертикально выравниваете текст CSS?
Как центрировать текст по вертикали с помощью CSS
- Используйте свойство вертикального выравнивания CSS.
- Использовать CSS Flexbox.
- Используйте свойство отображения CSS.
- Используйте свойство CSS line-height.
- Установить одинаковое верхнее и нижнее заполнение.
- Установить абсолютное позиционирование и отрицательное поле.
- Установка абсолютного позиционирования и растяжения.
- Установите свойство преобразования CSS.
Что такое вертикальное выравнивание в CSS?
Демонстрация CSS: вертикальное выравнивание Свойство вертикального выравнивания может использоваться в двух контекстах: Для вертикального выравнивания блока встроенного элемента внутри содержащего его строкового блока. Например, его можно использовать для вертикального расположения изображения в строке текста. Вертикальное выравнивание содержимого ячейки в таблице. 26 сентября 2022 г.
Например, его можно использовать для вертикального расположения изображения в строке текста. Вертикальное выравнивание содержимого ячейки в таблице. 26 сентября 2022 г.
Как центрировать в CSS?
Текст по центру по вертикали с помощью Flexbox. Это можно сделать, установив для свойства display значение «flex». Затем установите для свойства align-items и justify-content значение «center». Это укажет браузеру центрировать гибкий элемент (div внутри div) по вертикали и горизонтали. Вот CSS: HTML.24 августа 2022 г.
Как выровнять два элемента div по вертикали?
Чтобы выровнять два элемента
Как выровнять текст в div по вертикали?
Ответ: Используйте свойство line-height CSS Предположим, у вас есть элемент div высотой 50 пикселей, и вы поместили ссылку внутри div, которую хотите выровнять по центру по вертикали. Самый простой способ сделать это — просто применить свойство line-height со значением, равным высоте div, равной 50px.
Самый простой способ сделать это — просто применить свойство line-height со значением, равным высоте div, равной 50px.
Как центрировать по вертикали и горизонтали в CSS Flex?
Чтобы отцентрировать div по вертикали и горизонтали с помощью flexbox, вам нужно обернуть div или div внутри контейнера со свойствами ‘ display: flex; flex-направление: столбец; выравнивание содержимого: по центру; выравнивание элементов: по центру; ‘, затем просто сделайте div ‘ text-align: center; ‘ если у него есть текст.07-янв-2022
Выровняйте содержимое по вертикали с помощью CSS, используя этот странный трюк — Уилл Келер
Автор:
Уилл Келер — — 7 минут чтенияРазработчики интерфейса будут ненавидеть меня за раскрытие секрета.
Фил Карлтон однажды сказал: «В компьютерных науках есть только две сложные вещи: аннулирование кеша
и называя вещи». Я бы добавил третье: вертикальное выравнивание контента с помощью CSS.
Я бы добавил третье: вертикальное выравнивание контента с помощью CSS.
Сценарий
Мы хотим вертикально выровнять содержимое переменной высоты внутри div-оболочки.
.обертка {
высота: 150 пикселей;
граница: 1px сплошная #CCC;
}
.содержание {
отображение: встроенный блок;
граница: 1px сплошная #493АСС;
} <дел>
<дел>
Это должно быть
вертикально центрированный


 boxFlex {
boxFlex {

 7 Центрируем DIV внутри элемента с помощью свойств внутреннего блока
7 Центрируем DIV внутри элемента с помощью свойств внутреннего блока 1 Плюсы
1 Плюсы

 Давайте добавим третий элемент со 100% высотой
Давайте добавим третий элемент со 100% высотой Но вы знали, что будут крайние случаи, верно? Рассмотрим этот сценарий:
Но вы знали, что будут крайние случаи, верно? Рассмотрим этот сценарий: 35em;
}
35em;
}