CSS: Таблицы
Свойство caption-side
Свойство caption-side
Свойство caption-side позволяет задать местоположение тега caption, используемого в таблицах. Свойство применимо к любому тегу с display: caption-side.
table {
caption-side: top;
}
Значения:
- top — подпись сверху таблицы (по умолчанию)
- bottom — подпись снизу таблицы
- inherit — значение наследуется от значения caption-side родительского элемента
В Bootstrap подпись по умолчанию выводится снизу.
Свойство caption-side можно применять как к тегу table, так и к тегу caption, эффект будет одинаковый. Свойство перемещает блок с подписью (свойство display у подписи принимает значение table-caption), но никак не влияет на выравнивание тексту внутри. Текст внутри блока можно выровнять с помощью свойства text-align.
Если таблица находится в режиме vertical-rl, то надпись будет выводиться слева или справа, используя те же значения top и bottom.
Браузер Firefox дополнительно поддерживает четыре других свойства: left (подпись слева от таблицы), right (подпись справа от таблицы), top-outside (подпись сверху от таблицы, размер не зависит от таблицы), bottom-outside (подпись снизу от таблицы, размер не зависит от таблицы). Другие браузеры не стали поддерживать эти значения.
В черновиках CSS прописаны новые свойства: block-start, block-end, inline-start и inline-end.
Примеры
<caption>Коты</caption>
Надпись Коты выводится сверху (top). Это значение по умолчанию.
| Барсик |
| Мурзик |
| Васька |
Надпись Коты выводится снизу (bottom).
| Барсик |
| Мурзик |
| Васька |
В CSS3 появились удобные средства для улучшения стилевых таблиц печати и разбиения контента на столбцы.
- :nth-of-type [p:nth-of-type(2n+l){color: red;}] — Поиск всех элементов определенного типа.
- :first-child [р: first-child{ color: blue;}] — Поиск первого дочернего элемента.
- :nth-child [p:nth-child(2n+l){color: red;}] — Поиск заданного дочернего элемента в прямом направлении (от начала к концу).
- :last-child [p:last-child{color:blue;}] — Поиск последнего дочернего элемента.
- :nth-last-child [p:nth-last-child(2){color: red;}] — Поиск заданного дочернего элемента в обратном направлении.
- :first-of-type [p:first-of-type{color:blue;}] — Поиск первого элемента заданного типа.
- :last-of-type [р:last-of-type{color:blue;}]
Поддержка столбцов
- [#content{ column-count: 2; column-gap: 20рх; column-rule: lpx solid #ddccb5; }] — Разбиение области контента на несколько столбцов.

- :after [span.weight:after { content: «lbs»; color: #bbb; }] — Используется с content для вставки контента после заданного элемента.
- [media=»only all and (max-width: 480)»] — Применение стилей в зависимости от параметров устройства.
Создадим простую таблицу без стилей. Она будет выглядеть так.
| Название | Цена | Количество | Итого |
|---|---|---|---|
| Кружка | $10.00 | 5 | $50.00 |
| Рубашка | $20.00 | 5 | $100.00 |
| Ножницы | $9.00 | 4 | $36.00 |
| Промежуточный итог | $186.00 | ||
| Доставка | $12.00 | ||
| Всего | $198.00 | ||
Зебра (:nth-of-type)
Эффект зебры (чередование цвета строк) полезен тем, что упрощает просмотр данных по строкам. Раньше в строку таблицы приходилось включать дополнительные классы (например, odd и even для нечётных и чётных строк соответственно). При помощи новых селекторов мы можем добиться желаемого эффекта без изменения разметки.
Раньше в строку таблицы приходилось включать дополнительные классы (например, odd и even для нечётных и чётных строк соответственно). При помощи новых селекторов мы можем добиться желаемого эффекта без изменения разметки.
Селектор nth-of-type находит каждый элемент конкретного типа, определяемый формулой или ключевыми словами. Чтобы каждая вторая строка таблицы была окрашена в другой цвет, проще всего найти все чётные строки таблицы и назначить им другой цвет фона. То же самое делается с нечётными строками. В CSS3 имеются ключевые слова
table{
border-collapse: collapse;
width: 600px;
}
th, td{
border: none;
}
th{
background-color: #000;
color: #fff;
}
tr:nth-of-type(even){
background-color: #F3F3F3;
}
tr:nth-of-type(odd){
background-color:#ddd;
}
| Название | Цена | Количество | Итого |
|---|---|---|---|
| Кружка | $10. 00 00 |
5 | $50.00 |
| Рубашка | $20.00 | 5 | $100.00 |
| Ножницы | $9.00 | 4 | $36.00 |
| Промежуточный итог | $186.00 | ||
| Доставка | $12.00 | ||
| Всего | $198.00 | ||
Выравнивание текста столбцов (:nth-child)
По умолчанию текст во всех столбцах таблицы выравнивается по левому краю. Мы выровняем по правому краю все столбцы, кроме первого, чтобы цена и количество единиц товара лучше читались. Для этого мы воспользуемся селектором nth-child.
Селектор nth-child ищет дочерние элементы заданного элемента; по аналогии с nth-of-type, он может использовать ключевые слова или формулу. Формула определяется в виде an + b, где а — множитель, n — счётчик, начинающийся с 0, b — смещение. Принцип использования формул проще понять в контексте; давайте применим его в таблице.
Принцип использования формул проще понять в контексте; давайте применим его в таблице.
Для выбора всех строк таблицы можно воспользоваться селектором вида:
table tr:nth-child(n)
В этом примере не указан ни множитель, ни смещение.
Все строки таблицы, кроме первой (строка с заголовками столбцов), выбираются при помощи селектора со смещением:
table tr:nth-child(n+2)
Счетчик равен 0, но со смещением 2, отсчёт начинается не от начала таблицы, а со второй строки.
Для выбора каждой второй строки таблицы используется множитель 2:
table tr:nth-child(2n)
Каждая третья строка выбирается при помощи множителя 3n.
Если прибавить к множителю смещение, то поиск будет начинаться не от начала таблицы, а с одной из следующих строк. Следующий селектор находит каждую вторую строку, начиная с четвертой:
table tr :nth-child(2n+4)
Итак, для выравнивания всех столбцов, кроме первого, используется следующая запись:
td:nth-child(n+2), th:nth-child(n+2){
text-align: right;
}
| Название | Цена | Количество | Итого |
|---|---|---|---|
| Кружка | $10. 00 00 |
5 | $50.00 |
| Рубашка | $20.00 | 5 | $100.00 |
| Ножницы | $9.00 | 4 | $36.00 |
| Промежуточный итог | $186.00 | ||
| Доставка | $12.00 | ||
| Всего | $198.00 | ||
Последняя строка (:last-child)
Хотите, чтобы нижняя строка выделялась жирным шрифтом? Воспользуемся селектором last-child, который находит последний дочерний элемент группы.
tr:last-child{
font-weight: bolder;
}
Выделим также последний столбец таблицы, чтобы суммы строк тоже выделялись на общем фоне:
td:last-child{
font-weight: bolder;
}
Наконец, при помощи селектора last-child можно увеличить размер шрифта общей суммы в правом нижнем углу таблицы. Мы находим последний столбец последней строки и изменяем его оформление.
Мы находим последний столбец последней строки и изменяем его оформление.
tr:last-child td:last-child{
font-size:24px;
}
| Название | Цена | Количество | Итого |
|---|---|---|---|
| Кружка | $10.00 | 5 | $50.00 |
| Рубашка | $20.00 | 5 | $100.00 |
| Ножницы | $9.00 | 4 | $36.00 |
| Промежуточный итог | $186.00 | ||
| Доставка | $12.00 | ||
| Всего | $198.00 | ||
Поиск в обратном направлении (:nth-last-child)
Если стоимость доставки снижена под действием скидки, то соответствующая строка таблицы должна выделяться цветом. Для быстрого поиска этой строки удобно использовать селектор nth-last-child. Вы уже видели, как селектор nth-child и формула аn+b используются для выбора конкретных дочерних элементов. Селектор nth-last-child работает практически так же, если не считать того, что он перебирает дочерние элементы в обратном порядке, начиная с последнего. Это позволяет легко найти предпоследний элемент группы.
Селектор nth-last-child работает практически так же, если не считать того, что он перебирает дочерние элементы в обратном порядке, начиная с последнего. Это позволяет легко найти предпоследний элемент группы.
Селектор определяет конкретный дочерний элемент — второй с конца.
tr:nth-last-child(2){
color: green;
}
В оформление таблицы осталось внести последний штрих. Ранее мы выровняли по правому краю все столбцы, кроме первого. Для строк с описаниями и ценами товаров такое выравнивание естественно, но последние три строки выглядят немного странно. Для них лучше использовать выравнивание по правому краю. Для решения этой задачи мы используем селектор nth-last-child с отрицательным множителем и положительным смещением.
tr:nth-last-child(-n+3) td{
text-align: right;
}
Такая формула реализует интервальный выбор. В ней используется смещение 3, а с селектором nth-last-child выбирается каждый элемент до заданного смещения. Если бы вместо него использовался селектор nth-child, то строки выбирались бы от начала таблицы.
Если бы вместо него использовался селектор nth-child, то строки выбирались бы от начала таблицы.
| Название | Цена | Количество | Итого |
|---|---|---|---|
| Кружка | $10.00 | 5 | $50.00 |
| Рубашка | $20.00 | 5 | $100.00 |
| Ножницы | $9.00 | 4 | $36.00 |
| Промежуточный итог | $186.00 | ||
| Доставка | $12.00 | ||
| Всего | $198.00 | ||
Реклама
Параметры таблиц | Параметры отступов и рамок
Рассмотрим некоторые параметры таблиц, применяемые при создании таблиц на Web-странице.
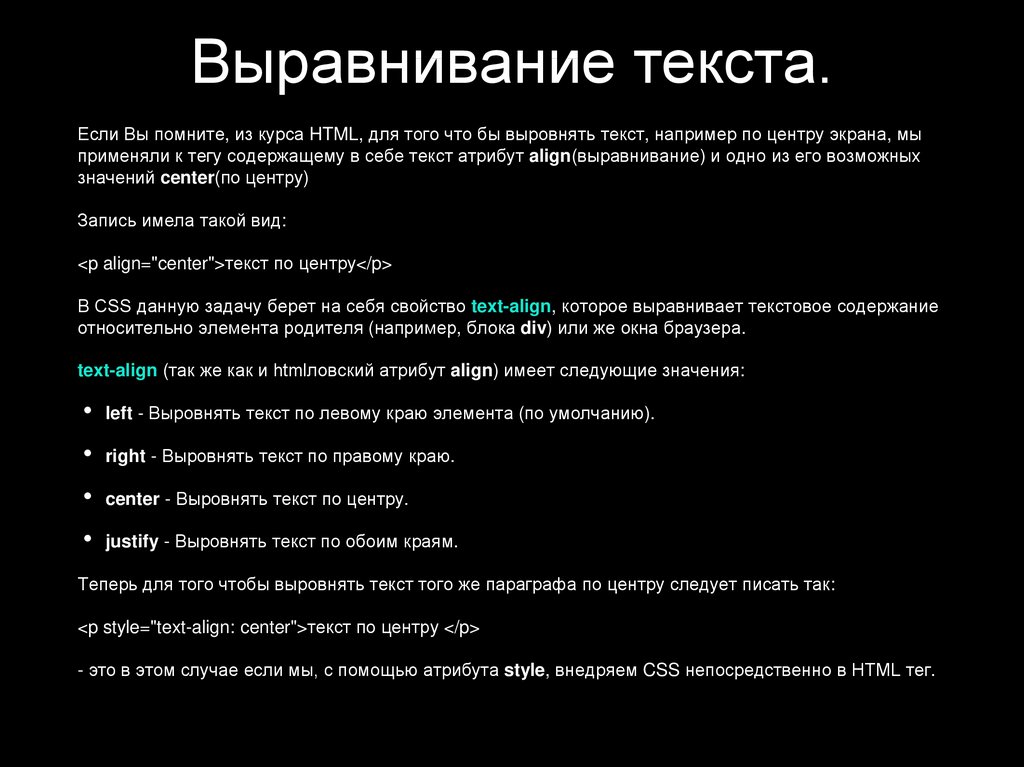
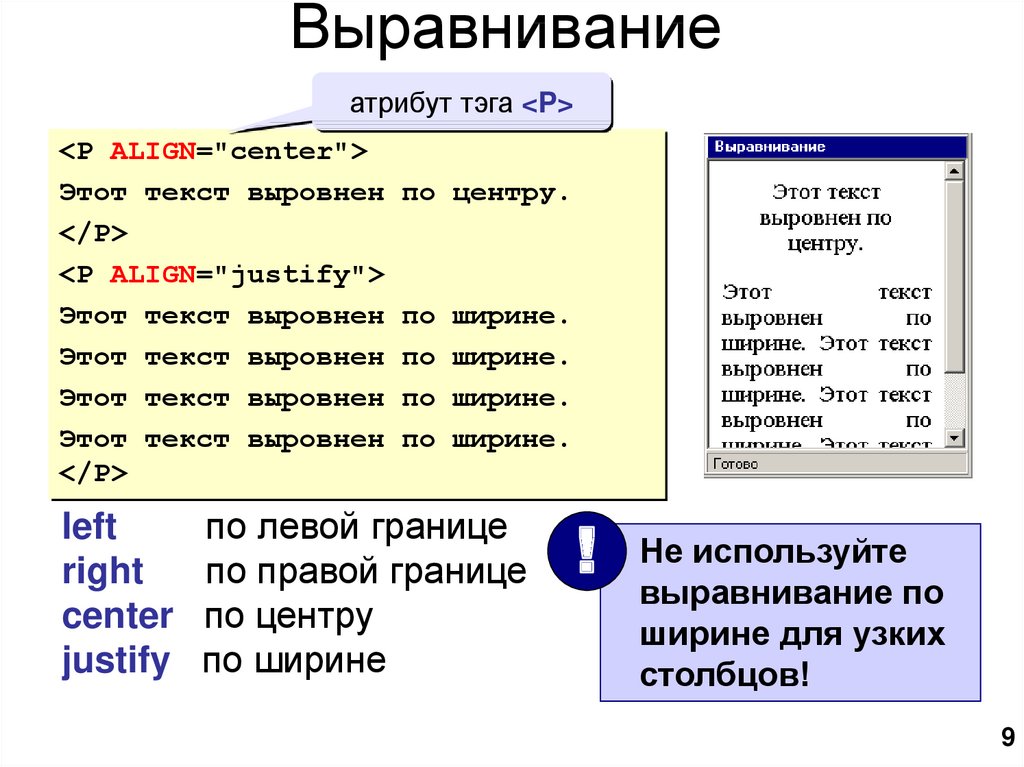
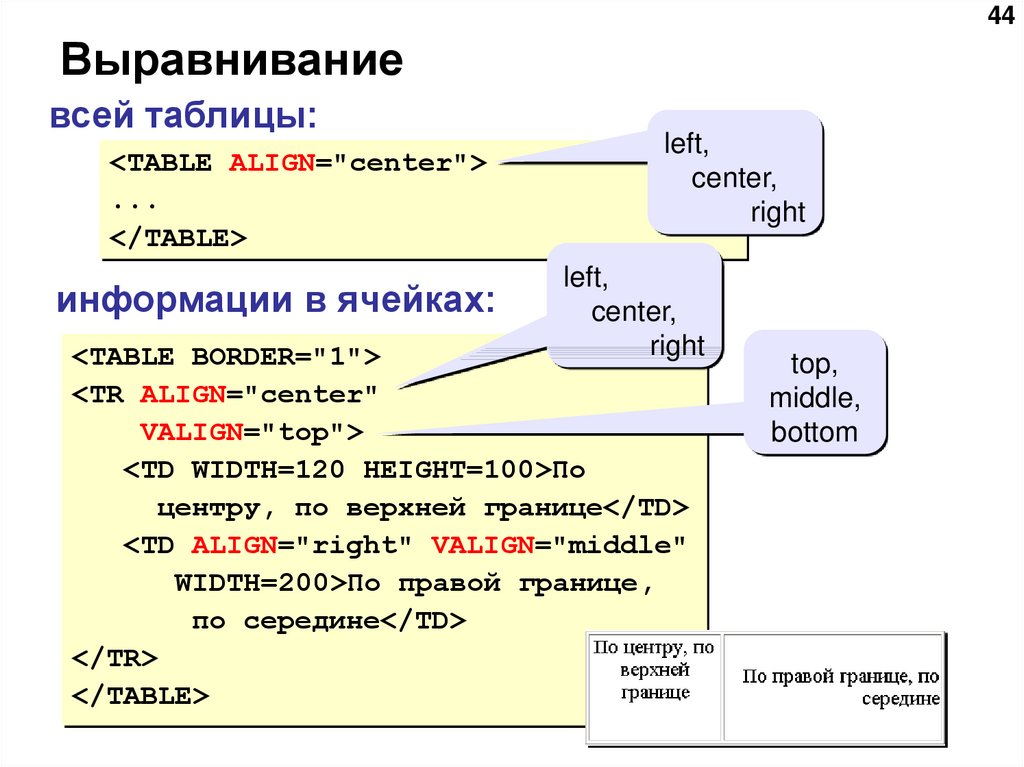
Параметры выравнивания
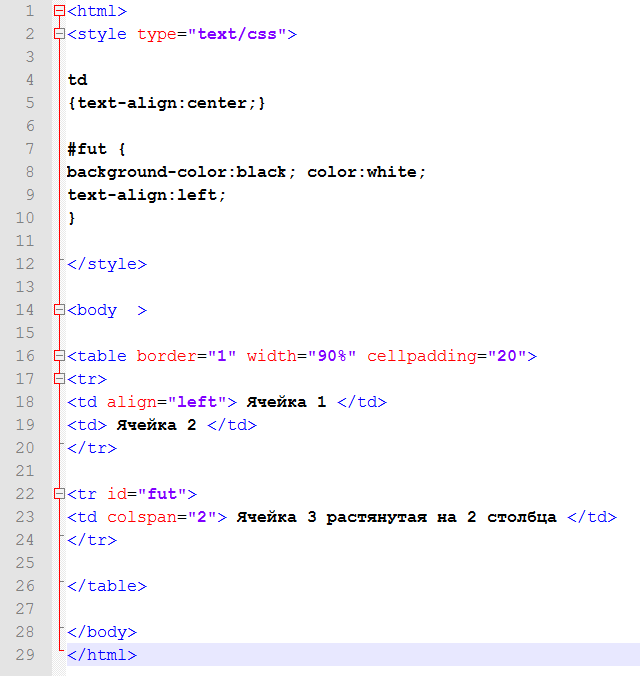
Для выравнивания содержимого ячеек таблицы по горизонтали мы применим атрибут стиля text-align, описанный в главе 9:
TD, TH { text-align: center }
Этот же атрибут стиля пригоден для выравнивания текста в заголовке таблицы (теге <CAPTION>):
CAPTION { text-align: left }
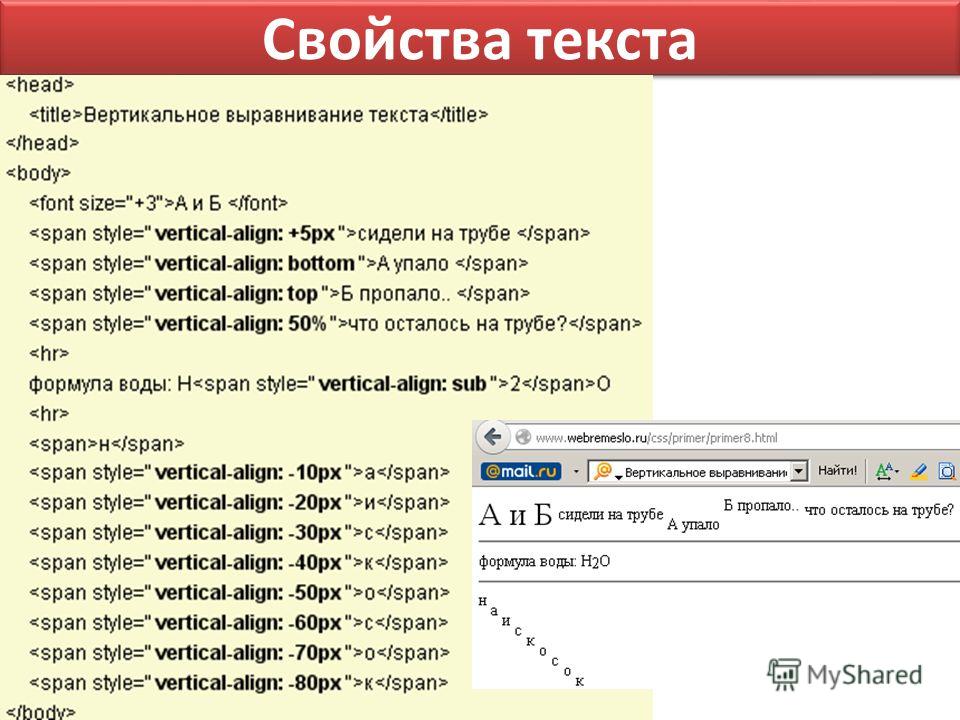
Содержимое ячеек таблиц по вертикали мы выровняем с помощью атрибута стиля vertical-align:
vertical-align: baseline|sub|super|top|text-top|middle|bottom|
text-bottom|<промежуток между базовыми линиями>|inherit
Применительно к другим элементам Web-страниц он был описан в главе 8, но в случае ячеек таблиц ведет себя несколько по-другому.
— top — выравнивает содержимое ячейки по ее верхнему краю (обычное поведение).
— middle — выравнивает содержимое ячейки по ее центру.
— bottom — выравнивает содержимое ячейки по ее нижнему краю.
Остальные значения этого атрибута стиля действуют так же, как и для других элементов Web-страниц (см. главу 8):
TD, TH { vertical-align: middle }
Параметры отступов и рамок
Параметры таблиц — параметры отступов и рамок.
Для задания отступов мы можем пользоваться атрибутами стиля, знакомыми нам по главе 11.
— Для задания внутренних отступов между содержимым ячейки и ее границей — атрибутами стиля padding-left, padding-top, padding-right, padding-bottom и padding.
— Для задания внешних отступов между границами соседних ячеек — атрибутом стиля border-spacing.
Параметры рамок зададим через соответствующие атрибуты стиля, которые также знакомы нам по главе 11 (листинг 12. 1).
1).
В листинге 12.1 мы назначили для самой таблицы тонкую сплошную черную рамку и отступ между ячейками, равный одному пикселу, а для ячеек этой таблицы — тонкую точечную черную рамку и отступ между границей ячейки и ее содержимым, равный двум пикселам.
Если мы зададим рамки вокруг ячеек таблицы, Web-обозреватель нарисует рамку вокруг каждой ячейки. Такая таблица будет выглядеть как набор прямоугольников-ячеек, заключенный в большой прямоугольник-таблицу (рис. 12.1).
Однако в печатных изданиях гораздо чаще встречаются таблицы другого вида. В них рамки присутствуют только между ячейками (рис. 12.2).
Атрибут стиля border-collapse указывает Web-обозревателю, как будут рисоваться рамки ячеек в таблице:
border-collapse: collapse|separate|inherit
— separate — каждая ячейка таблицы заключается в отдельную рамку (см. рис. 12.1). Это обычное поведение.
— collapse — рисуются рамки, разделяющие ячейки таблицы (см. рис. 12.2).
рис. 12.2).
Данный атрибут стиля применяется только к самим таблицам (тегам <TABLE>).
Пример:
TABLE { border-collapse: collapse }
Параметры размеров
К параметрам таблиц относятся и параметры размеров.
Для задания размеров — ширины и высоты — таблиц и их ячеек подойдут атрибуты стиля width и height, описанные в главе 10.
— Если требуется задать ширину или высоту всей таблицы, нужный атрибут стиля указывают именно для нее:
TABLE { width: 100%;
height: 300px }
— Если требуется задать ширину столбца, атрибут стиля width указывают для первой ячейки, входящей в этот столбец (листинг 12.2).
— Если требуется задать высоту строки, атрибут стиля height указывают для первой ячейки этой строки (листинг 12.3).
Обычно все размеры, которые мы зададим для таблицы и ее ячеек, — не более чем рекомендация для Web-обозревателя. Если содержимое таблицы не будет в ней помещаться, Web-обозреватель увеличит ширину или высоту таблицы. Зачастую это может быть неприемлемо, поэтому стандарт CSS предусматривает средства, позволяющие изменить такое поведение Web-обозревателя.
Если содержимое таблицы не будет в ней помещаться, Web-обозреватель увеличит ширину или высоту таблицы. Зачастую это может быть неприемлемо, поэтому стандарт CSS предусматривает средства, позволяющие изменить такое поведение Web-обозревателя.
Атрибут стиля table-layout позволяет указать, как Web-обозреватель будет трактовать размеры, заданные нами для таблицы и ее ячеек:
table-layout: auto|fixed|inherit
— auto — Web-обозреватель может изменить размеры таблицы и ее ячеек, если содержимое в них не помещается. Это обычное поведение.
— fixed — размеры таблицы и ее ячеек ни в коем случае изменяться не будут. Если содержимое в них не помещается, возникнет переполнение, параметры которого мы можем задавать с помощью атрибутов стиля overflow, overflow-x и overflow-y (см. главу 10).
Данный атрибут стиля применяется к самой таблице (тегу <TABLE>).
Пример:
TABLE { table-layout: fixed;
overflow: auto }
Прочие параметры таблиц
Атрибут стиля caption-side указывает местоположение заголовка таблицы относительно самой таблицы:
caption-side: top|bottom|inherit
— top — заголовок располагается над таблицей (обычное поведение).
— bottom — заголовок располагается под таблицей.
Данный атрибут стиля применяется к самой таблице (тегу <TABLE>).
Пример:
TABLE { caption-side: bottom }
Атрибут стиля empty-cells указывает, как Web-обозреватель должен выводить на экран пустые (не имеющие содержимого) ячейки:
empty-cells: show|hide|inherit
— show — пустые ячейки будут выводиться на экран. Если для них был задан другой фон, на экран будет выведен фон, а если заданы рамки, будут выведены рамки.
— hide — пустые ячейки не будут выводиться на экран.
Обычное поведение зависит от Web-обозревателя, так что, если это критично, лучше явно задать нужное значение атрибута стиля empty-cells.
Атрибут стиля empty-cells также применяется к самой таблице (тегу <TABLE>).
Пример:
TABLE { empty-cells: hide }
Представление для нашего Web-сайта
Применим наши знания по параметрам таблиц. Поработаем над нашей единственной таблицей — списком версий HTML. Сделаем ее более удобочитаемой.
Поработаем над нашей единственной таблицей — списком версий HTML. Сделаем ее более удобочитаемой.
Сначала, как обычно, сформулируем перечень ее параметров.
— Внешние отступы сверху и снизу таблицы — 10 пикселов. Пусть таблица будет визуально отделена от «соседей».
— Рамка вокруг самой таблицы — тонкая, сплошная, цвет #B1BEC6.
— Будут выводиться только рамки, разделяющие ячейки. Таблицы с такими рамками более привычны.
— Внутренние отступы в ячейках — 2 пиксела.
— Рамки ячеек — тонкие, точечные, цвет #B1BEC6.
— Выравнивание текста заголовка таблицы — по левому краю.
Осталось написать CSS-код. Листинг 12.4 содержит исправленный фрагмент таблицы стилей main.css.
Здесь мы дополнили стиль переопределения тега <TABLE> и создали стили переопределения тегов <TD>, <TH> и <CAPTION>. Они столь просты, что не требуют комментариев.
Сохраним таблицу стилей main. css и откроем Web-страницу index.htm в Web-обозревателе. И полюбуемся на таблицу. Рамки и отступы явно пошли ей на пользу.
css и откроем Web-страницу index.htm в Web-обозревателе. И полюбуемся на таблицу. Рамки и отступы явно пошли ей на пользу.
Закончим о параметрах таблиц.
html — Выравнивание текста в таблице с помощью CSS
У меня очень простая таблица с двумя строками и двумя столбцами. Я хочу, чтобы текст в первом столбце был выровнен по правому краю, а второй столбец — по левому краю. Я уверен, что это действительно легко, но я просто не могу понять это.
Вот HTML:
<таблица>Предыдущий: Ссылка 1 Далее: Ссылка 2
Как мне это сделать?
- html
- css
- html-table
В этом случае я бы использовал классы. Вы можете получить фантазии, но это лучший способ для поддержки.
CSS
.alignright { text-align: right; }
.alignleft { выравнивание текста: по левому краю; }
HTML
<тд>
Можно пойти дальше, добавив отступы, поля и дополнительные классы. В зависимости от вашего TABLE css вам может потребоваться добавить некоторые отступы, чтобы не все ячейки были заполнены: 0 и не отображали какое-либо выравнивание.
В зависимости от вашего TABLE css вам может потребоваться добавить некоторые отступы, чтобы не все ячейки были заполнены: 0 и не отображали какое-либо выравнивание.
0
Вы можете либо использовать :first-child для нацеливания на ячейки в первом столбце:
td {
выравнивание текста: по левому краю;
}
td: первый ребенок {
выравнивание текста: вправо;
}
Но :first-child : не работает в IE 6, поэтому вы можете добавить класс к ячейкам в первом столбце и использовать его вместо этого:
| Предыдущий: | Ссылка 1 |
| Далее: | Ссылка 2 | , поэтому вы также можете добавить класс в свою таблицу и ограничить стили до |


 simple тд {
выравнивание текста: по левому краю;
}
table.simple td.first {
выравнивание текста: вправо;
}
simple тд {
выравнивание текста: по левому краю;
}
table.simple td.first {
выравнивание текста: вправо;
}