Как выровнять блок по вертикали css
Vertical align CSS — выравнивание по вертикали в помощью CSS
Вертикальное выравнивание CSS — не самая простая задача. Осложняет дело и то, что с сегодняшними требованиями к адаптивному дизайну для разных устройств разработчикам приходится создавать элементы с « гибкой » высотой, и вычисление центра по вертикали становится довольно хитрой задачей.
В данной статье мы рассмотрим:
- свойство vertical-align , как и когда оно работает;
- метод центрирования по вертикали элемента с известной высотой;
- центрирование по вертикали элементов с изменяемой высотой.
Vertical-align CSS
Свойство vertical-align влияет только на элементы, у которых свойство display имеет значения inline , inline-block или table-cell . Оно принимает в качестве значений число, проценты или ключевое слово.
Длина и проценты выравнивают базовую линию элемента на соответствующем расстоянии от базовой линии родительского элемента.
Ключевые значения vertical-align могут быть следующими:
- baseline;
- sub;
- super;
- text-top;
- text-bottom;
- middle;
- top;
- bottom.
Большинство из них не требует дополнительного объяснения. Стоит отметить только sub и super , которые отображают элемент как подстрочный и надстрочный, не изменяя при этом размер шрифта.
Рассмотрим наглядный пример вертикального выравнивания текста CSS с помощью vertical-align . У нас есть сетка с изображениями и текстом — все они разной высоты, поэтому не везде текст выравнивается красиво:
Чтобы всё аккуратно выровнять, можно задать контейнерам сетки свойство display: inline-block и использовать для изображений свойство vertical-align: bottom . Если бы в нашем примере не было текста, можно было бы использовать vertical-align: middle и легко добиться нужного результата.
Центрирование по вертикали
В примере, приведенном ниже, у нас есть div с чёрным фоном и рамкой. Внутри него находится блок поменьше с нужной нам шириной и высотой:
Внутри него находится блок поменьше с нужной нам шириной и высотой:
Если мы знаем высоту блока, можно использовать абсолютное позиционирование, чтобы осуществить CSS вертикальное выравнивание по центру .
Применив к контейнеру свойство position: relative , можно задать абсолютное позиционирование внутреннему блоку. Если присвоить свойствам top и left значение 50%, блок сдвинется на 50% от верхнего и левого краёв. Верхний левый угол блока окажется точно в центре контейнера:
Наш блок имеет заданные ширину и высоту, поэтому можно установить для него отрицательные отступы — на половину высоты вверх и половину ширины влево. Наш блок теперь размещён в центре контейнера.
Этот приём CSS вертикального выравнивания блока работает, но его недостаток заключается в неизменяемой ширине элементов. Поэтому он будет далеко не лучшим решением для работы над адаптивным дизайном.
Адаптивное центрирование по вертикали
Fluid vertical center
Отличные результаты для центрирования по вертикали элементов с изменяемой высотой можно получить, объединив vertical-align: middle с псевдоэлементами. Возьмём тот же пример с блоком внутри контейнера, но в этот раз блок будет иметь изменяемую высоту.
Возьмём тот же пример с блоком внутри контейнера, но в этот раз блок будет иметь изменяемую высоту.
Главный приём здесь — создать невидимый элемент ( используя псевдоэлемент ), который будет заполнять контейнер по высоте, и установить свойства display: inline-block и vertical-align:middle . После этого нужно выровнять внутренний блок, также установив ему свойства display: inline-block и vertical-align: center . Затем центрировать блок по горизонтали, используя text-align: center :
Теперь, когда изменяется ширина контейнера, также изменяется ширина дочернего блока в процентах, соответственно меняя его высоту. Но при этом к блоку применяется вертикальное выравнивание CSS div .
HTML/CSS: как центрировать по вертикали
При изучении стилизации HTML-страниц и механизмов выравнивания элементов средствами CSS, начинающий разработчик, как правило, сначала знакомится со способами горизонтального выравнивания элементов. В их числе, например, text-align: center; и margin: 0 auto; . С выравниванием по вертикали возникает больше вопросов. В этой статье разберем пять способов выравнивания элементов в HTML и CSS по вертикали.
С выравниванием по вертикали возникает больше вопросов. В этой статье разберем пять способов выравнивания элементов в HTML и CSS по вертикали.
У каждого описанного способа есть свои преимущества и недостатки, поэтому подходить к их использованию стоит критически. В определенной ситуации один способ может подходить идеально, а другой — оказаться совершенно бесполезным.
1. У правила для горизонтального выравнивания текста text-align: center; , которое уже упоминалось выше, есть собрат, который называется vertical-align . Как и text-align , vertical-align выравнивает элементы со строчным или строчно-блочным типом бокса. Отличие в том, что свойство text-align применяется к родительскому блоку, а vertical-align необходимо применять непосредственно к выравниваемому элементу.
Свойство vertical-align удобно применять, когда необходимо, например, выровнять иконку внутри строки или два рядом стоящих строчно-блочных элемента. Важно понимать, что vertical-align выравнивает элемент относительно содержащей строки, а не относительно ближайших элементов.
Кроме того, свойство vertical-align можно использовать для того, чтобы выравнивать контент в ячейке таблицы.
2. Для тех, кто не знаком с принципами работы интерлиньяжа и свойством line-height , может стать откровением, что текст располагается посередине содержащей его строки. Этим можно пользоваться при выравнивании. Предположим, что у вас есть элементарный footer, в котором нужно расположить по центру копирайт:
Допустим, что высота футера равна 80px. Для того, чтобы текст вертикально встал ровно по центру, достаточно написать в CSS следующее:
У этого способа есть недостаток. Его удобно применять, когда вы уверены, что выравниваемый элемент не будет переполняться. В противном случае при переносе строки между текстом появятся большие вертикальные отступы, что почти наверняка станет нежелаемым поведением.
3. Для предотвращения нежелаемного поведения, описанного в примере выше, можно использовать метод выравнивания: padding . Значения padding-top и padding-bottom помогут вам не только центрировать по вертикали, но и застраховаться от переполнения. Рассмотрим пример:
Значения padding-top и padding-bottom помогут вам не только центрировать по вертикали, но и застраховаться от переполнения. Рассмотрим пример:
Предположим, вы верстаете кнопку, при нажатии на которую происходит переход на страницу заказа товара. Высота кнопки не должна превышать 50px. Из макета вы выгрузили следующие стили:
Высота контента внутри кнопки равна высоте строки и составляет 20px. Чтобы текст кнопки встал по центру, необходимо распределить по свойствам padding-top и padding-bottom оставшееся пространство следующим образом: (50px — 20px) / 2.
В результате получаем следующее:
Если текст кнопки измениться с «Заказать» на «Заказать товар онлайн» и перестанет помещаться на одной строке, кнопка сохранит нужный вид, а текст внутри неё по-прежнему будет находиться по центру.
Выравнивание при помощи padding универсально и подходит как для фразовых элементов, так и для выравнивания элементов с блочным типом бокса (но только в некоторых случаях).
4. Еще один инструмент — Flexbox. Внутри flex-контейнера любой элемент, будь то блочный, строчный или даже псевдоэлемент, становится flex-элементом, с которым можно производить любые манипуляции. В этой статье мы не будем подробно останавливаться на flex-свойств, почитать о них можно, например, тут.
Еще один инструмент — Flexbox. Внутри flex-контейнера любой элемент, будь то блочный, строчный или даже псевдоэлемент, становится flex-элементом, с которым можно производить любые манипуляции. В этой статье мы не будем подробно останавливаться на flex-свойств, почитать о них можно, например, тут.
У Flexbox есть ряд преимуществ перед обыкновенным выравниванием — в первую очередь это создание крупных сеточных структур и макросеток.
5. А что, если элемент абсолютно спозиционирован? Предположим, что вы сверстали модальное окно, которое нужно спозиционировать не относительно другого элемента, а относительно окна браузера. В этом случае можно использовать position: fixed; .
Стоит отметить, что все описываемые далее действия применимы и в случаях, когда нужно выполнить абсолютное позиционирование внутри другого элемента.
Положением спозиционированных элементов управляют свойства top , right , bottom , left . Попробуем следующее:
В данном случае модальное окно расположено не верно: ровно по центру находится левый верхний угол модального окна, а не его физический центр. Для того, чтобы выполнить его абсолютное позиционирование, изменим положение модального окна с помощью отрицательного margin :
Для того, чтобы выполнить его абсолютное позиционирование, изменим положение модального окна с помощью отрицательного margin :
У применения свойства margin в этой ситуации существует один недостаток. При изменении свойств width и/или height модального окна вам придется вручную «подкручивать» значения отрицательного margin , чтобы добиться половины размера его ширины и высоты. Этого можно избежать, используя вместо margin свойство transform . А transform: translate(X, Y) позволяет регулировать смещение элемента относительно исходного положение. Например, так:
В отличие от свойства margin , значения которого вычисляются от ширины родительского элемента, transform: translate(X, Y) берет за основу габариты самого элемента — в данном случае, модального окна. А это то, что нам и нужно. В результате, модальное окно будет всегда находиться в центре. Независимо от своих размеров.
Как выровнять текст или блок по вертикали в CSS?
Делая верстку страницы, вы неизбежно столкнетесь с необходимостью сделать выравнивание текста по вертикали css, и у начинающих веб-разработчиков это может вызвать некоторые сложности.
В сегодняшней статье я хотела бы рассмотреть наиболее эффективные способы выравнивания текста по вертикали в CSS, которые вы смогли бы запомнить или добавить к себе куда-нибудь в шпаргалку и использовать в зависимости от ситуации.
Навигация по статье:
Свойство для вертикального выравнивания vertical-align
Базовым свойством, которое позволяет сделать в CSS выравнивание по вертикали является vertical-align.
В основном для выравнивания текста по вертикали css вам понадобятся значения top, middle, bottom. Они подходят для большинства случаев.
Так, в случае если нам нужно выровнять текст в каком-то блоке, то для начала оборачиваем его в тег </p> и задаем для него стиль vertical-align:middle;
Но на практике все оказывается немного сложней. Дело в том что данное свойство срабатывает только для табличных элементов и для того чтобы оно заработало нужно будет пойти на одну хитрость.
Для родительского элемента, то есть блока, в котором находится текст, мы задаем свойство display:table, а для абзаца с тексом – display:table-cell. В этом случае блок преобразуется в таблицу, а абзац в ячейку таблицы.
В этом случае блок преобразуется в таблицу, а абзац в ячейку таблицы.
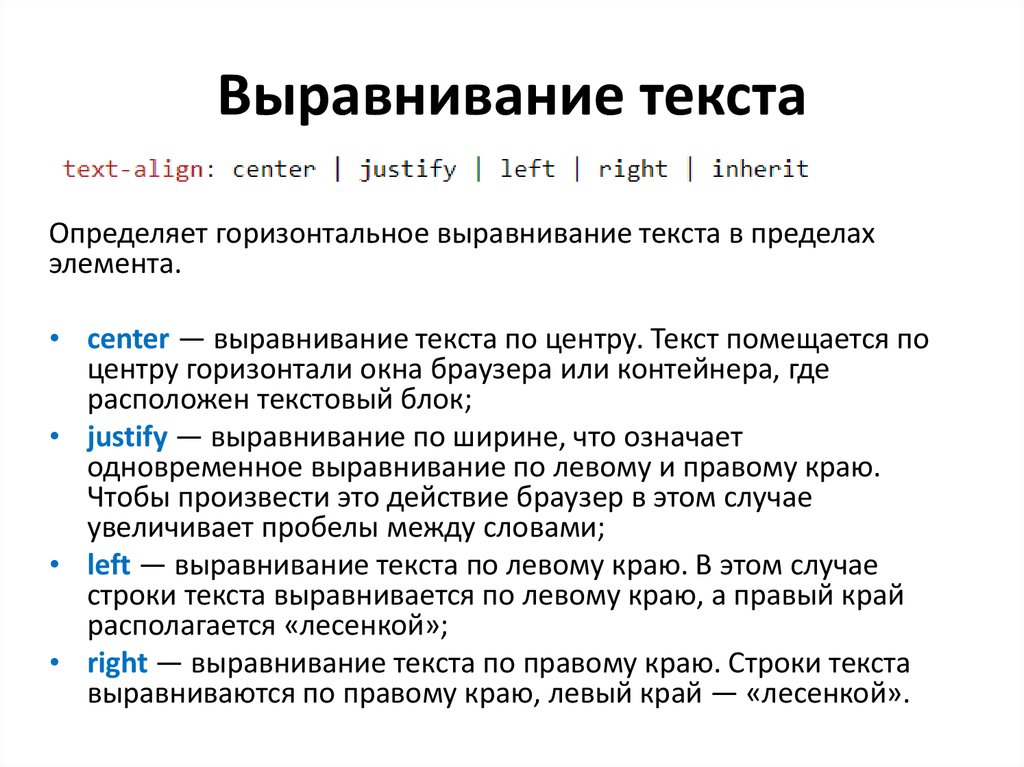
CSS Горизонтальное выравнивание | Как работает горизонтальное выравнивание в CSS? (Примеры)
Горизонтальное выравнивание CSS определяется и задается функциями модуля CSS Box Alignment. он может быть выровнен и связан с различными наборами выравниваний для различных блоков, в то время как он используется в блоках, моделях макетов, таких как блочные макеты, макеты сетки, макеты таблиц и гибкие макеты. Это разные наборы макетов, которые будут установлены и выровнены по полям в горизонтальном порядке. Блоки и макеты следуют и поддерживаются как с горизонтальными, так и с вертикальными макетами во всех файлах css. Аналогично, горизонтальные макеты поддерживаются с изображениями, текстом, и данные анимации.
Синтаксис и параметры
Коды CSS записываются вместе с html-страницей с использованием тега стиля, мы можем следовать некоторым правилам и синтаксису для повышения привлекательности настраиваемых веб-страниц.
<голова>
<стиль>
.пример{
положение: абсолютное;
правильно:
оставил:
ширина:
рост:
фоновый цвет:
}
<тело>
Приведенные выше коды являются основным синтаксисом для использования горизонтального выравнивания css, использующего как левую, так и правую позиции, которые могут поддерживаться блочными элементами. Мы можем включить вышеуказанные свойства css и передать некоторые значения по умолчанию или некоторые пользовательские значения с любым типом поддерживаемых форматов.
Как работает горизонтальное выравнивание в CSS?
Горизонтальное выравнивание используется для выравнивания содержимого данных как по горизонтали, так и по вертикали для обычных требований в любом из веб-приложений. У него есть несколько разных наборов способов достижения этих функций в файле CSS. Первый тип — преобразование CSS — это один из типов для создания и выравнивания содержимого данных на веб-страницах для фиксированных блоков содержимого с шириной и высотой в обоих направлениях. Для иногда нефиксированного диапазона ширины содержимого html предполагается, что блоки составляют 100% ширины родительского блока, он может быть расширен за счет всех диапазонов ширины родительских контейнеров для полностью горизонтального положения, которое мы можем отметить и проверить это, удалив настроенную ширину диапазоны для содержимого, используя некоторые примеры, такие как codepen и т. д. Во время этой техники для работы неприемлемо, если содержимое данных находится на встроенном уровне элементов, которые он поддерживает, и работает только для элементов блочного уровня. Современный флексбокс — это один из макетов для использования основной и поперечной осей. Он зависит от свойства flex-direction. По умолчанию для flex-direction установлено значение row. Таким образом, главная ось — это X, а поперечная ось — Y, она принадлежит направлению столбца. Мы можем использовать элементы тега
Для иногда нефиксированного диапазона ширины содержимого html предполагается, что блоки составляют 100% ширины родительского блока, он может быть расширен за счет всех диапазонов ширины родительских контейнеров для полностью горизонтального положения, которое мы можем отметить и проверить это, удалив настроенную ширину диапазоны для содержимого, используя некоторые примеры, такие как codepen и т. д. Во время этой техники для работы неприемлемо, если содержимое данных находится на встроенном уровне элементов, которые он поддерживает, и работает только для элементов блочного уровня. Современный флексбокс — это один из макетов для использования основной и поперечной осей. Он зависит от свойства flex-direction. По умолчанию для flex-direction установлено значение row. Таким образом, главная ось — это X, а поперечная ось — Y, она принадлежит направлению столбца. Мы можем использовать элементы тега
 Потому что в основном в контейнере тегов div с фиксированной шириной и высотой, хотя у них есть некоторые свойства по умолчанию со значениями для представления веб-страниц с большей привлекательностью.
Потому что в основном в контейнере тегов div с фиксированной шириной и высотой, хотя у них есть некоторые свойства по умолчанию со значениями для представления веб-страниц с большей привлекательностью.Если мы выровняли текст или любые данные по горизонтальному положению на веб-страницах, мы используем тег

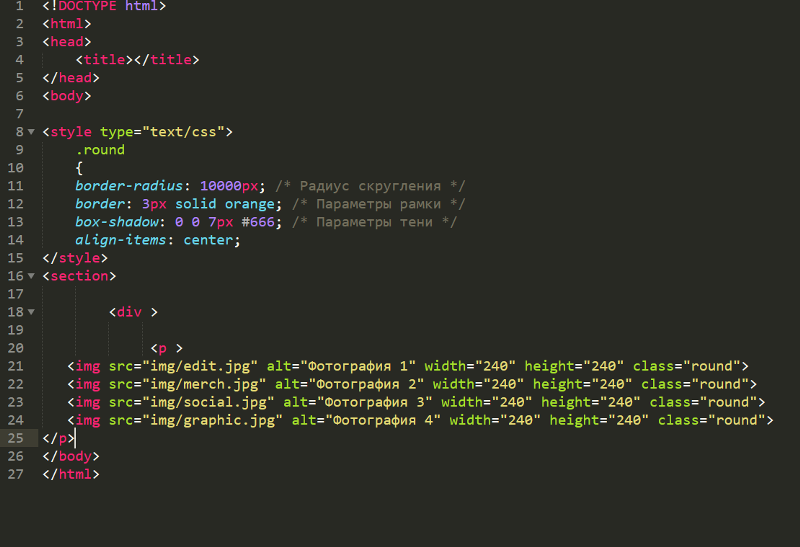
Примеры горизонтального выравнивания CSS
Ниже приведены примеры:
Пример №1
Код:
<голова> <мета-кодировка="utf-8">Добро пожаловать в мой домен <стиль>.первый { ширина: 83%; маржа: 2 авто; отступ: 23px; фон: зеленый; } <тело> <дел> Добро пожаловать в мой домен
Приветствуем пользователей
Вывод:
Пример #2
Код:
<голова>Добро пожаловать в мой домен <стиль> .первый { отступ: 12px; ширина: 73%; маржа: 2 авто; цвет фона: зеленый; выравнивание текста: по центру; красный цвет; радиус границы: 1 2 52px 53px; граница: 2px желтая; } .второй{ поле: 12px; отступ: 13px; цвет: зеленый; граница: 3px синяя; } .в третьих{ ширина: 122 пикселя; отображение: встроенный блок; цвет фона: синий; } .четыре { выравнивание текста: вправо; } .пять{ выравнивание текста: по центру; } .шесть{ выравнивание текста: по левому краю;} .Семь{ выравнивание текста: по центру; } .8 { цвет фона: фиолетовый; } .девять{ поплавок: справа; } .10{ положение: абсолютное; слева: 153px; } <тело>
ШиваРаманАрун Кумар Сэм <дел>хххпользовательдобро пожаловать
Вывод:
Пример #3
Код:
<голова>Добро пожаловать в мой домен <стиль> .первый { отступ: 12px; ширина: 73%; маржа: 2 авто; цвет фона: зеленый; выравнивание текста: по центру; красный цвет; радиус границы: 1 2 52px 53px; граница: 2px желтая; } .второй{ поле: 12px; отступ: 13px; цвет: зеленый; граница: 3px синяя; } .в третьих{ ширина: 122 пикселя; отображение: встроенный блок; цвет фона: синий; } .четыре { выравнивание текста: вправо; } .пять{ выравнивание текста: по центру; } .шесть{ выравнивание текста: по левому краю; } .Семь{ выравнивание текста: по центру; } .8 { цвет фона: фиолетовый; } .девять{ поплавок: справа; } .10{ положение: абсолютное; слева: 153px; } .одиннадцать { ширина: 83%; маржа: 2 авто; отступ: 23px; фон: зеленый; } .sam { положение: абсолютное; справа: 3 пикселя; ширина: 303 пикселя; цвет фона: желтый; }
<тело> ШиваРаманАрунКумарСэм<дел>

 четыре {
выравнивание текста: вправо;
}
.пять{
выравнивание текста: по центру;
}
.шесть{
выравнивание текста: по левому краю;}
.Семь{
выравнивание текста: по центру;
}
.8 {
цвет фона: фиолетовый;
}
.девять{
поплавок: справа;
}
.10{
положение: абсолютное;
слева: 153px;
}
<тело>
четыре {
выравнивание текста: вправо;
}
.пять{
выравнивание текста: по центру;
}
.шесть{
выравнивание текста: по левому краю;}
.Семь{
выравнивание текста: по центру;
}
.8 {
цвет фона: фиолетовый;
}
.девять{
поплавок: справа;
}
.10{
положение: абсолютное;
слева: 153px;
}
<тело>
 четыре {
выравнивание текста: вправо;
}
.пять{
выравнивание текста: по центру;
}
.шесть{
выравнивание текста: по левому краю;
}
.Семь{
выравнивание текста: по центру;
}
.8 {
цвет фона: фиолетовый;
}
.девять{
поплавок: справа;
}
.10{
положение: абсолютное;
слева: 153px;
}
.одиннадцать {
ширина: 83%;
маржа: 2 авто;
отступ: 23px;
фон: зеленый;
}
.sam {
положение: абсолютное;
справа: 3 пикселя;
ширина: 303 пикселя;
цвет фона: желтый;
}
четыре {
выравнивание текста: вправо;
}
.пять{
выравнивание текста: по центру;
}
.шесть{
выравнивание текста: по левому краю;
}
.Семь{
выравнивание текста: по центру;
}
.8 {
цвет фона: фиолетовый;
}
.девять{
поплавок: справа;
}
.10{
положение: абсолютное;
слева: 153px;
}
.одиннадцать {
ширина: 83%;
маржа: 2 авто;
отступ: 23px;
фон: зеленый;
}
.sam {
положение: абсолютное;
справа: 3 пикселя;
ширина: 303 пикселя;
цвет фона: желтый;
}


 Вы можете решить, что горизонтальный эквивалент должен быть выровнен по горизонтали, но это неправильно. В этом посте я представляю вам 2 метода, которые могут помочь в горизонтальном стиле с помощью CSS.
Вы можете решить, что горизонтальный эквивалент должен быть выровнен по горизонтали, но это неправильно. В этом посте я представляю вам 2 метода, которые могут помочь в горизонтальном стиле с помощью CSS. Мы центрировали дочерний div, , но не текст внутри дочернего div.
Мы центрировали дочерний div, , но не текст внутри дочернего div.