Свойство word-break | Справочник HTML CSS
Определяет, где будет установлен перевод на новую строку в случае превышения текстом границ блока
word-break: break-word;
Пошаговый план! Как быстро научиться создавать сайты!
- поддерживается начиная с
- частичная поддержка до
- не поддерживается
Значения
word-break: normal;
Обычное поведение перевода строк
word-break: break-all;
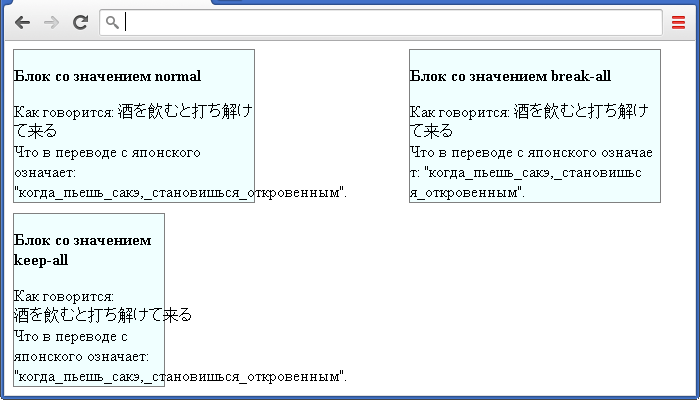
При превышении границ блока, перевод строки будет вставлен между любыми двумя символами (за исключением текста на китайском/японском/корейском языке).
В отличие от word-break: break-word; и overflow-wrap: break-word; word-break: break-all; вставит перевод строки в том месте, где текст будет превышать занимаемый им блок (даже в том случае, когда текст можно перенести по словам).
<style> .example-1 { word-break: break-all; } </style> <div> <p>Определяет, где будет установлен перевод на новую строку в случае превышения текстом границ блока.</p> <p>sssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssss</p> </div>
Определяет, где будет установлен перевод на новую строку в случае превышения текстом границ блока.
sssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssss
word-break: break-word;
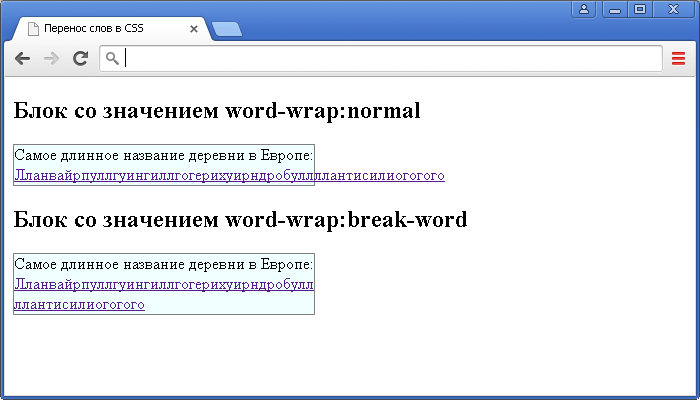
Если слово не помещается в строку, но помещается в следующую строку, оно будет перенесено полностью на новую строку и не будет разорвано, иначе, слово будет разорвано в произвольном месте
<style>
.example-3 {
word-break: break-word;
}
</style>
<div>
<p>Определяет, где будет установлен перевод на новую строку в случае превышения текстом границ блока. </p>
<p>sssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssss</p>
</div>
</p>
<p>sssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssss</p>
</div>Определяет, где будет установлен перевод на новую строку в случае превышения текстом границ блока.
sssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssss
word-break: keep-all;
Перевод строки не будет использован в тексте на китайском/японском/корейском языке. Для текста на других языках будет применено поведение по умолчанию normal
<style>
.example-2 {
word-break: keep-all;
}
</style>
<div>
<p>Определяет, где будет установлен перевод на новую строку в случае превышения текстом границ блока.</p>
<p>sssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssss</p>
</div>Определяет, где будет установлен перевод на новую строку в случае превышения текстом границ блока.
sssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssss
Читайте также
Обсуждение (0)
word-break | CSS | WebReference
- Содержание
- Краткая информация
- Синтаксис
- Значения
- Пример
- Примечание
- Спецификация
- Браузеры
Свойство word-break указывает, как делать перенос строк внутри слов, которые не помещаются по ширине в заданную область.
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис
word-break: normal | break-all | keep-all
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- normal
- Используются правила переноса строк по умолчанию. Как правило, в этом случае строки не переносятся или переносятся в тех местах, где явно задан перенос (например, с помощью <br>).
- break-all
- Перенос строк добавляется автоматически, чтобы слово поместилось в заданную ширину блока. Значение не работает для текста на китайском, корейском или японском языке.
- keep-all
- Не разрешает перенос строк в словах на китайском, корейском или японском языке. Для остальных языков действует как normal.
Пример
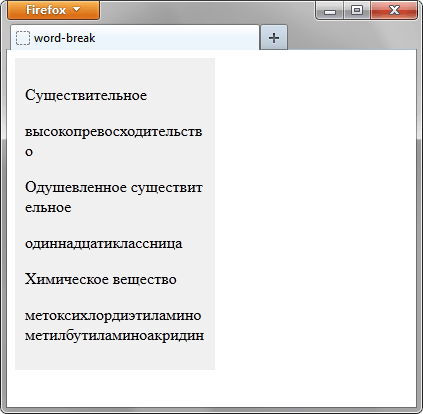
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>word-break</title> <style> .col { background: #f0f0f0; /* Цвет фона */ width: 180px; /* Ширина блока */ padding: 10px; /* Поля */ word-break: break-all; /* Перенос слов */ } </style> </head> <body> <div> <p>Cуществительное</p> <p>высокопревосходительство</p> <p>Одушевленное существительное</p> <p>одиннадцатиклассница</p> <p>Химическое вещество</p> <p>метоксихлордиэтиламинометилбутиламиноакридин</p> </div> </body> </html>Результат данного примера показан на рис.
Рис. 1. Перенос длинных слов
Объектная модель
Объект.style.wordBreak
Примечание
Chrome до версии 44, Opera до версии 31, Safari до версии 9, Android и Opera Mobile не поддерживают значение keep-all.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Text Module Level 3 | Рабочий проект |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.

- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 5.5 | 12 | 1 | 44 | 15 | 31 | 3.1 | 9 | 15 |
| 2.1 | 15 | 37 | 3.2 | 9.2 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.

Число указывает версию браузера, начиная с которой свойство поддерживается.
Текст и шрифт
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 29.08.2017
Редакторы: Влад Мержевич
слов-разрыв — CSS: Каскадные таблицы стилей
Свойство CSS word-break устанавливает, появляются ли разрывы строк там, где текст в противном случае переполнил бы свое поле содержимого.
/* Значения ключевых слов */ разрыв слова: обычный; слово-разрыв: разбить все; Word-break: сохранить все; слово-разрыв: слово-разрыв; /* устарело */ /* Глобальные значения */ Word-break: наследовать; разрыв слова: начальный; разрыв слова: вернуться; разрыв слова: возврат слоя; разрыв слова: не установлен;
9Свойство 0004 word-break задается как одно ключевое слово, выбранное из списка значений ниже.
Значения
-
нормальный Использовать правило разрыва строки по умолчанию.

-
универсальный Во избежание переполнения разрывы слов должны быть вставлены между любыми двумя символами (за исключением китайского/японского/корейского текста).
-
все Разрывы слов не следует использовать для текста на китайском, японском и корейском языках (CJK). Поведение текста, отличного от CJK, такое же, как и для 9.0004 нормальный .
-
ключевое словоУстаревший Имеет тот же эффект, что и
word-break: normalиoverflow-wrap: вездеoverflow-wrap.
Примечание: В отличие от word-break: break-word и overflow-wrap: break-word (см. overflow-wrap ), word-break: break-all создаст разрыв именно в том месте, где текст в противном случае переполнил бы свой контейнер (даже если размещение целого слова на отдельной строке отменяет необходимость разрыва).
Примечание: Хотя word-break: break-word устарел, при указании он имеет тот же эффект, что и word-break: normal и overflow-wrap: везде — независимо от фактического значения свойства overflow-wrap .
слово-разрыв =
обычный |
хранить все |
разлом |
break-word
HTML
1.
разрыв слова: обычныйЭто длинный и почетный калифрагилистический экспириальный Тауматавакатангихангакоауауотаматеатурипукакапикимаунгахоронукупокайвенуакитанатаху グレートブリテンおよび北アイルランド連合王国という言葉は本当に長い言葉
<р>2.разрыв слова: разбить всеЭто длинный и почетный калифрагилистический экспириальный Тауматавакатангихангакоауауотаматеатурипукакапикимаунгахоронукупокайвенуакитанатаху グレートブリテンおよび北アイルランド連合王国という言葉は本当に長い言葉
<р>3.word-break: сохранить всеЭто длинный и почетный калифрагилистический экспириальный Тауматавакатангихангакоауауотаматеатурипукакапикимаунгахоронукупокайвенуакитанатаху グレートブリテンおよび北アイルランド連合王国という言葉は本当に長い言葉
<р>4.
слово-разрыв: разрыв-словоЭто длинный и почетный калифрагилистический экспириальный Тауматавакатангихангакоауауотаматеатурипукакапикимаунгахоронукупокайвенуакитанатаху グレートブリテンおよび北アイルランド連合王国という言葉は本当に長い言葉
CSS
.узкий {
отступ: 10 пикселей;
граница: сплошная 1px;
ширина: 500 пикселей;
поле: 0 авто;
размер шрифта: 20px;
высота строки: 1,5;
межбуквенный интервал: 1px;
}
.обычный {
разрыв слова: обычный;
}
.breakAll {
слово-разрыв: разбить все;
}
.сохранить все {
Word-break: сохранить все;
}
.breakWord {
слово-разрыв: слово-разрыв;
}
| Спецификация |
|---|
| Текстовый модуль CSS, уровень 3 # word-break-property |
Таблицы BCD загружаются только в браузере
с включенным JavaScript. Включите JavaScript для просмотра данных.-
переливная пленка -
дефис -
разрыв строки - Руководство по переносу и разрыву текста
Последнее изменение: 000Z»> 27 сентября 2022 г. , участниками MDN
Свойство разделения слов CSS
❮ Предыдущая Полное руководство по CSS Следующий ❯
Пример
Разрыв слов на любом символе:
в год {
word-break: break-all;
}
Попробуйте сами »
Определение и использование
Свойство word-break указывает, как слова
должен прерываться при достижении конца строки.
Показать демо ❯
| Значение по умолчанию: | обычный |
|---|---|
| По наследству: | да |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.wordBreak=»сломать все» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| разрыв слова | 4,0 | 5,5 | 15,0 | 3.1 | 15,0 |
Синтаксис CSS
word-break: normal|break-all|keep-all|break-word|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| обычный | Значение по умолчанию. Использует правила разрыва строки по умолчанию | |
| универсальный | Во избежание переполнения слово может быть разбито на любом символе | Демонстрация ❯ |
| хранить все | Разрывы слов не следует использовать для текста на китайском, японском и корейском языках (CJK). Поведение текста, отличного от CJK, такое же, как и при значении «нормальный» Поведение текста, отличного от CJK, такое же, как и при значении «нормальный» | .Демонстрация ❯ |
| ключевое слово | Во избежание переполнения слово может быть разбито в произвольных точках | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
❮ Предыдущий Полное руководство по CSS Далее ❯
NEW
Мы только что запустили
видео W3Schools
Узнать
ПАЛЕТКА ЦВЕТОВ
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
7 900 Справочник Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.


 </p>
<p>sssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssss</p>
</div>
</p>
<p>sssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssss</p>
</div>