Как добавить границы вокруг изображений в WordPress
Хотели бы вы добавить границы (border) вокруг ваших изображений в WordPress? Недавно один из наших пользователей интересовался простым способом добавления границ вокруг картинок в WordPress. Конечно же, вы можете использовать CSS, но новичков это может испугать. В сегодняшней статье мы покажем вам простой способ добавления границ вокруг картинок в WordPress без единой строчки кода на HTML или CSS.
![imageborder[1]](/800/600/https/wpincode.com/wp-content/uploads/2015/06/imageborder1.png)
Способ 1: Использование плагина для добавления границы к картинкам в WordPress
Этот способ для новичков, которые не хотят заниматься редактированием HTML или CSS. Первым делом вам необходимо установить и активировать плагин WP Image Borders. После активации нужно перейти в Настройки » WP Image Borders для конфигурации плагина.
![wpimageborders-settings[1]](/800/600/https/wpincode.com/wp-content/uploads/2015/06/wpimageborders-settings1.png)
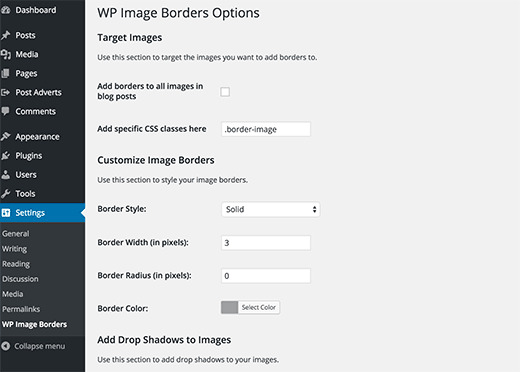
Первый раздел настроек плагина позволит вам указать изображения. Вы сможете добавить границы ко всем изображениями в ваших записях WordPress просто отметим галочку рядом с опцией
Или же, вы можете указать определенные CSS классы для границ. Далее в статье мы покажем вам как добавлять CSS класс к определенному изображению. Сейчас же вы можете вписать любое название для CSS класса вроде .border-image.
Второй раздел настроек плагина позволит вам добавить тени к картинкам. Вы можете задавать горизонтальные или вертикальные отступы, размытие и радиус, а также цвет тени. Если вы не хотите теней у картинок, тогда просто оставьте это поле пустым.
Если вы выбрали первую опцию ‘Add borders to all images in blog posts’, то больше ничего делать не нужно.
Теперь вы сможете увидеть границы на всех картинках в ваших записях.
Однако, если вы выбрали вторую опцию отображения границ только для определенных изображений, то вам нужно будет сделать следующее.
Добавляем CSS класс к изображению в WordPress
Если вы желаете добавить границы только для определенных вами изображений, то вам нужно будет указать WordPress, какие именно из них должны иметь границы. Это можно сделать, добавляя CSS класс к изображениям, которым нужны границы.
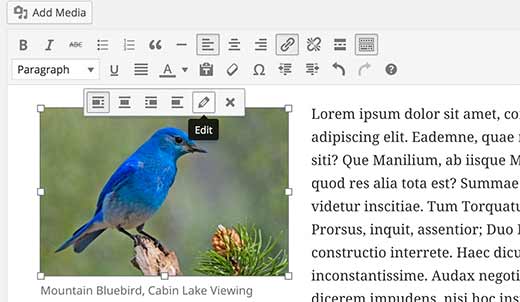
Просто загрузите вашу картинку и добавьте ее в запись. После добавления, кликните на ней в визуальном редакторе, а затем — на кнопку редактирования на панели инструментов.
![editimage[1]](/800/600/https/wpincode.com/wp-content/uploads/2015/06/editimage1.jpg)
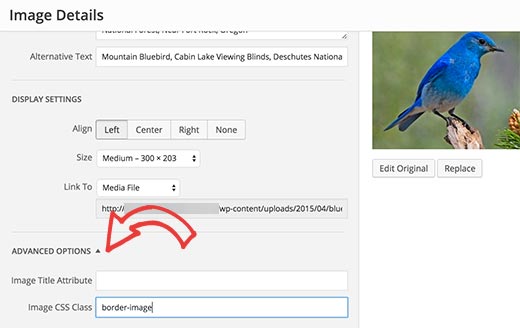
Появится всплывающее окно редактирования изображения с информацией о нем. Вам нужно выбрать Advanced Options, где и указать css класс для изображения.
Подсказка: это будет .border-image, потому как мы указали его в настройках плагина.
![image-css-class[1]](/800/600/https/wpincode.com/wp-content/uploads/2015/06/image-css-class1.jpg)
Далее, кликните по кнопке Обновить для сохранения и обновления настроек изображения. Вот и все, ваша картинка теперь имеет дополнительный класс. И, так как вы используете плагин WP Image Borders, у изображения появится граница.
Способ 2: Использование HTML & CSS для добавления границ изображения в WordPress
Добавление границ у изображения с помощью CSS/HTML — более быстрый способ получить границы у картинок в WordPress. Существует множество вариантов как это сделать, и мы покажем вам один из них. Выбирать, какой из них использовать, решать только вам.
Добавление границ с помощью inline стилей в WordPress
После того, как вы загрузили и вставили свою картинку в запись, переключитесь в текстовый редактор. Здесь вы увидите HTML код для вашего изображения. Он будет выглядеть примерно так:
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="" />
Сюда легко можно добавить CSS стили следующим образом:
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="" />Не стесняйтесь изменять ширину границ, их цвет, отступы и margin для того, чтобы настроить внешний вид «под себя».
Добавляем границы изображения в свою тему WordPress
Если же вы хотите добавить границы ко всем изображениям в ваших записях и на страницах навсегда, то сделать это можно с помощью CSS в вашей теме WordPress.
Большинство тем WordPress уже содержат эти правила стилей, указанные в таблице стилей темы, которая обычно располагается в файле style.css. Вы можете изменить существующую CSS, или же добавить собственные в дочернюю тему.
WordPress добавляет свои дефолтные классы изображений ко всем картинкам. Для того, чтобы убедиться, что все картинки в ваших записях/на страницах обрамлены границами, вам нужно указать все эти классы. Ниже мы предлагает простой CSS сниппет для начала:
img.alignright {
float:right;
margin:0 0 1em 1em;
border:3px solid #EEEEEE;
}
img.alignleft {
float:left;
margin:0 1em 1em 0;
border:3px solid #EEEEEE;
}
img.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
border:3px solid #EEEEEE;
}
img.alignnone {
border:3px solid #EEE;
}
Если же вы хотите обрамлять только определенные картинки, то вам нужно добавить CSS класс к этим изображениям (см. выше). Добавьте правила стилей для этого CSS класса в свою или дочернюю тему.
img.border-image {
border: 3px solid #eee;
padding:3px;
margin:3px;
}
Мы надеемся, что эта статья помогла вам добавить границы к изображениям вашего блога WordPress.
Если вы только начинаете разбираться с WordPress, то не забудьте посетить нашу рубрику WordPress для новичков, где мы публикуем материалы специально для новых пользователей WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]Rating: 4.3/5 (4 votes cast)
Как добавить рамки к изображениям в WordPress – Oddstyle.ru – все о WordPress
Хотите добавить рамки у изображений в WordPress, но не знаете, как это сделать? Не так давно один из наших пользователей задал нам подобный вопрос. Вы всегда можете использовать для этого CSS, однако новички порой путаются с таблицами стилей. В этой статье мы покажем вам, как как добавить рамки к изображениям без написания CSS и HTML-кода.

Метод 1. Использовать плагин для добавления рамок к изображениям в WordPress
Данный метод предназначен для новичков, которые не знают, как редактировать HTML или CSS. Первое, что вам нужно будет сделать – это установить и активировать плагин WP Image Borders. После активации вам нужно будет посетить страницу Параметры – WP Image Borders в вашей консоли, чтобы задать некоторые настройки плагина.

В первом разделе настроек плагина вы можете определить целевые изображения. Вы можете добавлять рамки ко всем изображениям в ваших записях WordPress, поставив галочку напротив пункта «Add borders to all images in blog posts».
Также вы можете задать CSS-классы, к которым будут применяться рамки. Чуть позже мы покажем вам, как добавить CSS-класс к определенному изображению. А пока вы можете задать класс .border-image.
Второй раздел настроек плагина позволяет вам настроить параметры рамок. Вы можете выбрать стиль рамки, ширину, радиус и цвет.
Последний раздел страницы параметров позволяет вам добавлять падающую тень к вашим изображениям. Вы можете ввести горизонтальное и вертикальное расстояние, радиус размытия и распространения, а также цвет тени. Если вы не хотите добавлять тень к вашим изображениям, оставьте просто эти поля пустыми.
Не забудьте сохранить изменения.
Если вы выбрали первую опцию Add borders to all images in blog posts, то в таком случае вам не придется больше ничего делать.
Вы получите рамки у изображений во всех ваших записях блога.
Однако если вы выбрали вторую опцию для вывода рамок только у определенных изображений, то тогда уже вам понадобится сделать еще один шаг.
Добавление CSS класса к изображениям в WordPress
Если вы хотите добавить рамки к определенным изображениям, вы должны сообщить WordPress, какие изображения необходимо взять. Сделать это можно с помощью CSS-класса, который будет включать в себя рамки.
Просто загрузите ваше изображение и добавьте его в запись. После этого щелкните по изображению в визуальном редакторе и выберите кнопку редактирования в тулбаре.

Появится всплывающее окно, которое будет содержать в себе информацию об изображении. Вам нужно перейти к разделу Advanced Options, после чего ввести CSS класс вашего изображения.
Подсказка: ввести нужно .border-image, поскольку именно этот класс мы задали в настройках плагина.

Далее щелкаем по кнопке Update, чтобы сохранить изменения. Все, ваше изображение теперь получило дополнительный класс. Поскольку вы используете плагин WP Image Borders, рамки будут выводиться вокруг данного изображения.
Метод 2. Использовать HTML & CSS для добавления рамок к изображениям в WordPress
Добавление рамок к изображениям с помощью CSS/HTML – гораздо более простой и быстрый способ получить рамки у изображений в WordPress. Есть разные варианты, как это сделать, и мы покажем вам все их, чтобы вы могли выбрать подходящий для себя.
Добавление рамок через встроенные стили в WordPress
После того, как вы загрузили и вставили изображение в свой WordPress-пост, переключитесь к текстовому редактору. Вы увидите HTML-код для вашего изображения. Он будет иметь следующий вид:
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" />
Вы можете легко добавить CSS-стили в HTML-код:
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" />
Измените ширину рамки, цвет, отступы и края по собственному усмотрению.
Добавление рамок к теме WordPress или к дочерней теме
Если вы хотите добавить рамки ко всем изображениям в записях и на страницах WordPress, вы можете добавить CSS-стили непосредственно к вашей теме WordPress или к дочерней теме.
Большинство тем WordPress уже имеют такие стилевые правила, заданные в таблице стилей темы. За таблицу стилей обычно отвечает файл style.css. Вы можете изменить существующий CSS-файл или добавить свои собственные CSS-файлы в дочернюю тему.
WordPress добавляет дефолтные классы ко всем изображениям. Чтобы гарантировать, что все изображения в ваших записях/страницах имеют рамки, вам нужно будет взять все эти классы. Вот простой пример CSS-стилей, с которых вы можете начать:
img.alignright {
float:right;
margin:0 0 1em 1em;
border:3px solid #EEEEEE;
}
img.alignleft {
float:left;
margin:0 1em 1em 0;
border:3px solid #EEEEEE;
}
img.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
border:3px solid #EEEEEE;
}
img.alignnone {
border:3px solid #EEE;
}
Если вы хотите, чтобы определенные изображения имели рамки, вы можете добавить CSS-класс к вашим изображениям. Для этого класса затем вам нужно будет прописать стили в вашей основной теме или в дочерней теме:
img.border-image {
border: 3px solid #eee;
padding:3px;
margin:3px;
}Источник: wpbeginner.com
Классы и индентификаторы CSS генерируемые WordPress « Все о WEB программировании
Ромчик0
 Доброго времени суток. В данной статье я хочу поговорить о CSS классах и индентификаторах генерируемых WordPress. Зачем? — спросите Вы. Ведь CSS классы и индентификаторы зависят от темы WordPress. И Вы будете правы. Но есть такие классы CSS и индентификаторы, которые генерирует сама CMS WordPress. И, если Вы хотите создать тему WordPress для публичного релиза, то Вы должны использовать их. Кстати, в моем блоге Вы можете почитать уроки по созданию темы для WordPress
Доброго времени суток. В данной статье я хочу поговорить о CSS классах и индентификаторах генерируемых WordPress. Зачем? — спросите Вы. Ведь CSS классы и индентификаторы зависят от темы WordPress. И Вы будете правы. Но есть такие классы CSS и индентификаторы, которые генерирует сама CMS WordPress. И, если Вы хотите создать тему WordPress для публичного релиза, то Вы должны использовать их. Кстати, в моем блоге Вы можете почитать уроки по созданию темы для WordPress
И цель данной статьи помочь начинающим веб-мастерам создавать темы для WordPress используя CSS классы и индентификаторы, которые являются стандартом для WordPress.
Как мы уже знаем одна из основных вещей, которые делают WordPress популярной CMS является его настраиваемость. Мы можем настроить WordPress так, как захотим с помощью CSS. А все это происходит за счет добавления пользовательских классов для различных элементов. Вот список основных CSS классов, которые добавляет WordPress:
.rtl {}
.home {}
.blog {}
.archive {}
.date {}
.search {}
.paged {}
.attachment {}
.error404 {}
.single postid-(id) {}
.attachmentid-(id) {}
.attachment-(mime-type) {}
.author {}
.author-(user_nicename) {}
.category {}
.category-(slug) {}
.tag {}
.tag-(slug) {}
.page-parent {}
.page-child parent-pageid-(id) {}
.page-template page-template-(template file name) {}
.search-results {}
.search-no-results {}
.logged-in {}
.paged-(page number) {}
.single-paged-(page number) {}
.page-paged-(page number) {}
.category-paged-(page number) {}
.tag-paged-(page number) {}
.date-paged-(page number) {}
.author-paged-(page number) {}
.search-paged-(page number) {}
Например, если Вы хотите стилизировать дату, то можете использовать класс .date. WordPress только добавляет этот класс, а Вы уже делаете для него свои стили.
Также WordPress добавляет свои классы для постов и вот список основных:
.post-id {}
.post {}
.page {}
.attachment {}
.sticky {}
.hentry {}
.category-misc {}
.category-example {}
.tag-news {}
.tag-wordpress {}
.tag-markup {}
Также с помощью генерируемых классов WordPress мы можем стилизировать меню. Вот некоторые классы:
</pre>
#header .main-menu{} // container class #header .main-menu ul {} // container class first unordered list #header .main-menu ul ul {} //unordered list within an unordered list #header .main-menu li {} // each navigation item #header .main-menu li a {} // each navigation item anchor #header .main-menu li ul {} // unordered list if there is drop down items #header .main-menu li li {} // each drop down navigation item #header .main-menu li li a {} // each drap down navigation item anchor .current_page_item{} // Class for Current Page .current-cat{} // Class for Current Category .current-menu-item{} // Class for any other current Menu Item .menu-item-type-taxonomy{} // Class for a Category .menu-item-type-post_type{} // Class for Pages .menu-item-type-custom{} // Class for any custom item that you added .menu-item-home{} // Class for the Home Link
<pre>
Вот некоторые классы CSS, которые генерирует WordPress для WISIWYG редактора:
.entry-content img {}
.alignleft, img.alignleft {}
.alignright, img.alignright {}
.aligncenter, img.aligncenter {}
.alignnone, img.alignnone {}
.wp-caption {}
.wp-caption img {}
.wp-caption p.wp-caption-text {}
.wp-smiley {}
blockquote.left {}
blockquote.right {}
.gallery dl {}
.gallery dt {}
.gallery dd {}
.gallery dl a {}
.gallery dl img {}
.gallery-caption {}
.size-full {}
.size-large {}
.size-medium {}
.size-thumbnail {}
Виджеты – это еще один важный аспект WordPress. И стилизация виджетов является одной из приоритетных задач. Для того, чтобы как-то стандартизировать отображение виджетов WordPress генерирует следующие CSS классы:
.widget {}
#searchform {}
.widget_search {}
.screen-reader-text {}
.widget_meta {}
.widget_meta ul {}
.widget_meta ul li {}
.widget_meta ul li a {}
.widget_links {}
.widget_links ul {}
.widget_links ul li {}
.widget_links ul li a {}
.widget_archive {}
.widget_archive ul {}
.widget_archive ul li {}
.widget_archive ul li a {}
.widget_archive select {}
.widget_archive option {}
.widget_pages {}
.widget_pages ul {}
.widget_pages ul li {}
.widget_pages ul li a {}
.widget_links {}
.widget_links li:after {}
.widget_links li:before {}
.widget_tag_cloud {}
.widget_tag_cloud a {}
.widget_tag_cloud a:after {}
.widget_tag_cloud a:before {}
.widget_calendar {}
#calendar_wrap {}
#calendar_wrap th {}
#calendar_wrap td {}
#wp-calendar tr td {}
#wp-calendar caption {}
#wp-calendar a {}
#wp-calendar #today {}
#wp-calendar #prev {}
#wp-calendar #next {}
#wp-calendar #next a {}
#wp-calendar #prev a {}
.widget_categories {}
.widget_categories ul {}
.widget_categories ul li {}
.widget_categories ul ul.children {}
.widget_categories a {}
.widget_categories select{}
.widget_categories select#cat {}
.widget_categories select.postform {}
.widget_categories option {}
.widget_categories .level-0 {}
.widget_categories .level-1 {}
.widget_categories .level-2 {}
.widget_categories .level-3 {}
.recentcomments {}
#recentcomments {}
#recentcomments li {}
#recentcomments li a {}
.widget_recent_comments {}
.widget_recent_entries {}
.widget_recent_entries ul {}
.widget_recent_entries ul li {}
.widget_recent_entries ul li a {}
.textwidget {}
.widget_text {}
.textwidget p {}
Комментарии являются одной из составляющих любого блога. Комментарии – это одна из форм взаимодействия с читателями блога. Поэтому стилизации комментариев следует уделить особое внимание. И WordPress помогает нам в этом, генерируя следующие CSS классы:
/*Comment Output*/
.commentlist .reply {}
.commentlist .reply a {}
.commentlist .alt {}
.commentlist .odd {}
.commentlist .even {}
.commentlist .thread-alt {}
.commentlist .thread-odd {}
.commentlist .thread-even {}
.commentlist li ul.children .alt {}
.commentlist li ul.children .odd {}
.commentlist li ul.children .even {}
.commentlist .vcard {}
.commentlist .vcard cite.fn {}
.commentlist .vcard span.says {}
.commentlist .vcard img.photo {}
.commentlist .vcard img.avatar {}
.commentlist .vcard cite.fn a.url {}
.commentlist .comment-meta {}
.commentlist .comment-meta a {}
.commentlist .commentmetadata {}
.commentlist .commentmetadata a {}
.commentlist .parent {}
.commentlist .comment {}
.commentlist .children {}
.commentlist .pingback {}
.commentlist .bypostauthor {}
.commentlist .comment-author {}
.commentlist .comment-author-admin {}
.commentlist {}
.commentlist li {}
.commentlist li p {}
.commentlist li ul {}
.commentlist li ul.children li {}
.commentlist li ul.children li.alt {}
.commentlist li ul.children li.byuser {}
.commentlist li ul.children li.comment {}
.commentlist li ul.children li.depth-{id} {}
.commentlist li ul.children li.bypostauthor {}
.commentlist li ul.children li.comment-author-admin {}
#cancel-comment-reply {}
#cancel-comment-reply a {}
/*Comment Form */
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.form-allowed-tags { }
.form-submit
Мы с Вами рассмотрели основные CSS класы и индентификаторы, которые генерирует WordPress. Это позволяет нам настроить любой сайт на движке WordPress просто и удобно при помощи CSS стилей.
Данная статья подготовлена по материалам сайта http://www.wpbeginner.com/
Понравилась статья? Поделись с друзьями.
Изображения WordPress с эффектом лайтбокса
По умолчанию изображения в WordPress при клике по ним открываются в этом же окне, заменив собой всё содержимое сайта. Это бывает неудобно, так как при просмотре картинок пользователю потом приходиться возвращаться в браузер назад, чтобы продолжить сёрфинг по сайту.
Наверняка на многих сайтах вы видели замечательный эффект, который решают эту проблему – при клике по картинке она открывается в увеличенном виде, затемняя задний фон и всё содержимое сайта. Этот эффект называется лайтбокс (lightbox).
Изображения в WordPress с эффектом лайтбокс позволит пользователю просматривать картинки, не переходят на другую страницу. Это удобно. И в данной статье мы вам расскажем о самом простом способе, который позволяет создать lightbox на сайте.
Изображения в WordPress с плагином Simplelightbox
Плагин Simplelightbox применяет эффект лайтбокс к изображениям WordPress. Плагин отличается особой простотой в настройке и не нагружает сервер сайта. Этим он и хорош.
Чтобы начать работать с этим дополнением, скачайте, установите на свой сайт и активируйте плагин. После этого его необходимо настроить. Все опции собраны в пункте консоли «Внешний вид» в подпункте «Simplelightbox». Имеются следующие настройки:
- Class Name. Указывается CSS класс, который будет применяться к изображениям в WordPress для лайтбокс эффекта. По умолчанию он уже записан. Если вы разбираетесь в CSS, то вы можете создать собственный класс, и указать здесь его имя. Таким образом, в профессиональных руках этот плагин превращается в супер-кастомный.
- Show Navigation. Можно выбрать, отображать ли стрелки для переключения между картинками.
- Text/Html for Prev/Next Button. Здесь выбирается кнопки для стрелок навигации.
- Show Captions. Показывать или нет подписи картинки.
- Caption Attribute. Выберите, какой атрибут изображения будет отображаться в качестве подписи в лайтбоксе. Подробнее об атрибутах изображения в WordPress вы можете узнать в этой статье.
- Show Close Button. Показывать или нет кнопку для закрытия увеличенного изображения.
- Text/Html for Close Button. Выбираем, как будет выглядеть эта кнопка.
- File Extensions. Сюда записываем расширения изображения WordPress, к которым будет применён эффект. По умолчанию уже записаны самые популярные: png, jpg, jpeg, gif.
У этого плагина для изображений есть и другие настройки. Мы вам рассказали только о самых важных. Остальное вы сможете понять сами экспериментальным путём. Как и было сказано, плагин отличается простотой. И даже если вы не будете настраивать его, он сразу же начинает работать на вашем сайте.
Как быстро сделать отступ картинки от текста в WordPress
 Привет! В новых версиях WordPress отступ картинок от текста делать не совсем удобно, а если точнее, то вообще не удобно. В ранних версиях WP можно было задать отступ картинки прямо в параметрах изображения, но теперь такая возможность отсутствует. В этой статье, я расскажу несколько способов, как сделать отступ картинки от текста. Читайте также, как сделать уникальную картинку.
Привет! В новых версиях WordPress отступ картинок от текста делать не совсем удобно, а если точнее, то вообще не удобно. В ранних версиях WP можно было задать отступ картинки прямо в параметрах изображения, но теперь такая возможность отсутствует. В этой статье, я расскажу несколько способов, как сделать отступ картинки от текста. Читайте также, как сделать уникальную картинку.
1-й способ
Этот способ простой, но не совсем удобный. В этом случае, после установки картинки в текст, надо дополнительно прописать HTML код: style=”margin: 5px 5px 5px 5px;”, который задает отступы со всех сторон картинки: верх, право, низ, лево. Смотрите пример:
<img title=»заголовок» src=»http://картинка.jpg» alt=»заголовок» />
В свои статьи я добавляю небольшое изображение вначале статьи, в котором мне нужно задать только отступ от левого и правого края 5 пикселей. Для этого я прописываю следующий код: style="margin-left: 5px; margin-right: 5px;"
2-й спрособ: плагин Advanced Image Styles
Плаигин Advanced Image Styles позволяет задавать отступы картинке прямо в параметрах изображения. Можно задать не только отступы, но цвет и толщину рамки. Это простенький плагин, и в описании не нуждается. Перейдем к третьему способу.
3-й способ: отступ картинки с помощью CSS
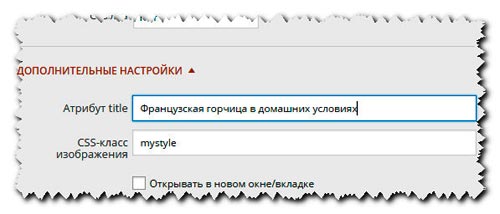
При редактировании картинки в WordPress, можно добавить CSS-класс изображения. Именно таким способом можно быстро задавать отступ картинкам в WordPress. С помощью CSS можно задать не только отступ, но и определенный стиль, например, толщину и цвет рамки.
Делается это следующим образом: в файле стилей, обычно это файл style.css, надо прописать новый стиль, который можно потом легко применить к любой картинке на сайте.

Как сделать отступ картинки от текста в WordPress 4.x
В файле stylee.css можно прописать несколько стилей для добавления к изображениям. Вам потом останется только решать, как какой картинке применить тот или иной стиль. В этой статье я покажу простой пример, т. е. покажу один простенький стиль и как его применить.
Чтобы понять, как это работает, сделайте следующее: в файле стилей style.css, который находится в шаблоне Вашего сайта, добавьте в самом конце следующий код
/* стиль для картинок */
.mystyle {
margin: 0px 5px 0px 5px;
border: 2px solid #5A5AFF;
}
1. Слово mystyle – это и есть название стиля, и его можно заменить любым другим.
2. Параметр margin задает отступы, о которых я писал выше
3. Строка border задает толщину рамки и цвет
Этот стиль задает картинке отступ в 5 пикселей, справой и с левой стороны, а также рамку синего цвета, толщиной 2 пикселя. Теперь, чтобы добавить картинке стиль, нужно в параметрах изображение, прописать CSS-класс «mystyle», как показано на скриншоте выше.
Для изображения можно применить разные красивые стили, и с разными эффектами.
___________________
К уроку 195. Как скрыть, или подменить версию WordPress
WordPress — как лаконично добавить дополнительный класс CSS блокам внутри статьи
 Блок с индивидуальным дизайном внутри текста статьи WordPress
Блок с индивидуальным дизайном внутри текста статьи WordPressЗадача: разработать для статей блок с индивидуальным дизайном дабы была возможность выделять некоторый контент. Данный блок должен вставляться в статью с минимальным количеством стороннего кода и вообще — должен быть частью редактора.
Пример со скриншота выше: https://devarts.pro/2672-actionteaser-ppc-partner-program.html
Относительно новая разработка CMS WordPress — редактор текста Gutenberg позволяет делать самые необычные штуки, как с текстом, так и с кодом внутри контента статьи. При этом все лаконично интегрировано в интерфейс самого редактора.
Дополнительный CSS в Gutenberg
Если вы все еще не поняли всех возможностей относительно недавней разработки WordPress, советую все же попробовать.
Весь контент статьи разбивается на индивидуальные блоки, которые по умолчанию оборачиваются тегом абзаца P. Для любого такого блока можно задать дополнительный стиль CSS.
Свой класс я назвал .post-cover (обертка для поста). Пример применения дополнительного класса в контенте статьи WordPress на скриншоте ниже.
 Добавление блоку CSS класса .post-cover
Добавление блоку CSS класса .post-coverВ исходном коде все выглядит очень красиво и не вносит лишней HTML-обертки.
 WordPress — дополнительный класс CSS в исходном коде
WordPress — дополнительный класс CSS в исходном кодеДумаю, что делать дальше не стоит объяснять. Данному классу прописываются стиле в любом подключенном к шаблону файлу CSS и все работает. Пример на скриншоте ниже.

Создание отзывчивых изображений с помощью CSS

От автора: В этой обучающей статье вы научитесь очень простой технике создания отзывчивых изображений.



Существует много техник по созданию отзывчивых изображений. Они отличаются по сложности и браузерной поддержке.
Пример сложного создания отзывчивых изображений — это использование атрибута srcset, который требует нескольких изображений и использует больше разметки, а также он опирается на новый HTML атрибут, который не имеет хорошей поддержки вне современных браузеров.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееНо в данной статье мы разберем метод, который, наоборот, является простым и опирается лишь на CSS свойства width и height. А это означает, что данный метод будет работать во всех браузерах и на всех устройствах. Однако, для этого потребуется, чтобы дизайн веб-макета был «резиновым»/отзывчивым.
В данной обучающей статье вы увидите несколько вариантов реализации отзывчивых изображений, но основной смысл будет одним и тем же: используя CSS, задавать изображениям выраженное в процентах (или с использованием любых относительных единиц измерения, например, ems) значение для свойства width, а для свойства height указывать значение auto.
img { width: 100%; height: auto; }
img { width: 100%; height: auto; } |
Простое отзывчивое изображение
Давайте начнем с базового примера. У нас есть элемент div, который выступает в качестве контейнера для элемента img.
HTML
<div> <img src=»image01.jpg» /> </div>
<div> <img src=»image01.jpg» /> </div> |
Значение свойства width у контейнера выставлено на 96%, т.е. у него присутствуют левые и правые внешние отступы (margin). Также ему задано свойство max-width в значении 960px, чтобы макет не был слишком широким на больших экранах. Элемент img, внутри контейнера, имеет свойство width со значением 100%, чтобы его ширина всегда равнялась ширине контейнера, независимо от размеров области просмотра (viewport). Таким образом изображение становится отзывчивым. Свойство height имеет значение auto, чтобы изображение масштабировалось пропорционально.
CSS
div.container { width: 96%; max-width: 960px; margin: 0 auto; /* чтобы отцентрировать контейнер */ } img { width: 100%; height: auto; }
div.container { width: 96%; max-width: 960px; margin: 0 auto; /* чтобы отцентрировать контейнер */ } img { width: 100%; height: auto; } |
Обратите внимание на то, что элемент img будет отзывчивым даже в том случае, если для него указаны фиксированные размеры через атрибуты в HTML разметке (т.е. width=»960″ height=»640″). Это замечательно, т.к. данная техника подходит для поддержки и обслуживания контента, для которого заданы фиксированные размеры в HTML.
Отзывчивые изображения и колонки
Иногда нам хочется, чтобы изображения располагались рядом друг с другом в колонках. Например, в галереях часто используются сетки для отображения превью изображений. Чтобы создать отзывчивые изображения в колонках, нам нужно только уменьшить значение CSS свойства width и задать для элементов img свойство display со значением inline-block. Давайте рассмотрим пару вариантов макета: двухколоночный и трехколоночный макет с изображениями.
Двухколоночный отзывчивый макет с изображениями
Для подобного макета мы можем установить CSS свойство width со значением 48% или, грубо говоря, половина ширины контейнера. Причина, по которой мы не указываем 50%, заключается в том, чтобы оставить место под внешние отступы.
HTML
<div> <img src=»image01.jpg» /> <img src=»image02.jpg» /> </div>
<div> <img src=»image01.jpg» /> <img src=»image02.jpg» /> </div> |
CSS

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееimg { width: 48%; display: inline-block; }
img { width: 48%; display: inline-block; } |
Трехколоночный отзывчивый макет с изображениями
Для данного макета идея остается прежней, т.е. мы просто выставляем для свойства width значение равное одной третьей ширины контейнера: 32%.
HTML
<div> <img src=»image01.jpg» /> <img src=»image02.jpg» /> <img src=»image03.jpg» /> </div>
<div> <img src=»image01.jpg» /> <img src=»image02.jpg» /> <img src=»image03.jpg» /> </div> |
CSS
.three-columns { width: 32%; display: inline-block; }
.three-columns { width: 32%; display: inline-block; } |
Изображения с условными переходами
Наличие нескольких условных переходов для отзывчивых изображений — это хорошая идея, т.к. если изображения станут слишком маленькими, колонки могут просто «схлопнуться». А чтобы это произошло, нам потребуются медиа-запросы. В следующем примере изображения будут отображаться в одну колонку на смартфонах, в две колонки — на планшетах и в четыре колонки — на больших экранах.
HTML
<div> <img src=»image01.jpg» /> <img src=»image02.jpg» /> <img src=»image03.jpg» /> <img src=»image04.jpg» /> </div>
<div> <img src=»image01.jpg» /> <img src=»image02.jpg» /> <img src=»image03.jpg» /> <img src=»image04.jpg» /> </div> |
CSS
/* Для устройств с небольшим экраном (например, смартфоны) */ img { max-width: 100%; display: inline-block; } /* Для устройств со средним экраном (например, планшеты) */ @media (min-width: 420px) { img { max-width: 48%; } } /* Для устройств с большим экраном (например, настольные компьютеры) */ @media (min-width: 760px) { img { max-width: 24%; } }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | /* Для устройств с небольшим экраном (например, смартфоны) */ img { max-width: 100%; display: inline-block; } /* Для устройств со средним экраном (например, планшеты) */ @media (min-width: 420px) { img { max-width: 48%; } } /* Для устройств с большим экраном (например, настольные компьютеры) */ @media (min-width: 760px) { img { max-width: 24%; } } |
На заметку: Будет хорошо, если вы выставите подходящие медиа-запросы для каждого дизайна, над которым вы работаете. В нашем демо-примере вышеприведенные медиа-запросы отлично работают для данного макета, но все может быть по-другому с другими макетами.
Полноэкранные отзывчивые изображения
Чтобы создать изображения, которые всегда будут занимать 100% области просмотра, нам нужно просто убрать у контейнера свойство max-width (со значением 960px) и задать для него свойство width со значением 100%.
.container { width: 100%; } img { width: 100%; }
.container { width: 100%; } img { width: 100%; } |
Предупреждение
Несмотря на то, что данная техника создания отзывчивых изображений является простой и имеет хорошую браузерную поддержку, ее недостаток заключается в том, что мы всегда работаем с исходными размерами изображений. Это означает, что большие изображения с высоким разрешением будут загружаться даже у тех пользователей, которые используют небольшое мобильное устройство, на котором все равно нельзя оценить всей прелести полноэкранных изображений.
Если вы хотите опционально подгружать для пользователей разные версии одного изображения (например, небольшое изображение для мобильных устройств, а большое — для настольных компьютеров), чтобы улучшить производительность мобильного веба, познакомьтесь с атрибутом srcset. Если вы предпочитаете использование полифиллов (polyfill), чтобы обеспечить поддержку в текущих версиях браузеров, обратите внимание на полифилл Скотта Джела (Scott Jehl) под названием Picturefill.
Автор: Jacob Gube
Источник: http://sixrevisions.com/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотреть