Как сделать в HTML и CSS зачеркнутый текст?
Приветствую вас, дорогие друзья!
Периодически, при размещении на сайте какой-либо информации, возникает необходимость обратить внимание посетителей на какую-то часть текста, которая утратила свою уникальность, или на данный момент является не верной. В этом случае мы можем использовать такой элемент декорирования как перечеркнутый текст.
Навигация по статье:
Давайте рассмотрим, как сделать в HTML и CSS зачеркнутый текст.
Как сделать в CSS зачеркнутый текст?
Для декорирования текста перечеркнутой линией в CSS мы можем использовать CSS-свойство text-decoration со значением line-through. Во как это будет выглядеть в CSS-стилях:
.line-through-text p{ text-decoration:line-through; }
.line-through-text p{ text-decoration:line-through; } |
зачеркнутый текст CSS
Данный вариант удобнее всего использовать для оформления какого-то большого блока. Или же вы можете сделать заготовку для определенного класс в CSS-стилях, а в дальнейшем просто присваивать для нужного блока, для которого удобнее сделать в CSS зачеркнутый текст.
Как сделать в HTML зачеркнутый текст?
На много проще, на мой взгляд, для оформления каких-то отдельных фрагментов использовать специальные теги HTML для зачеркнутого текста. Нам доступно для использования три тега:
- <strike> — устаревший тег, который запрещен для использования в HTML5. Страницы, содержащие данный тег не пройдут валидность. Не рекомендован к использованию
- <s> — сокращение от <strike>. Имеет такие же ограничения в использовании
- <del> — поддерживается спецификацией HTML5, и рекомендован к использованию.
Для всех трех обязательно использование закрывающих тегов. Например: <del>…</del>.
Пример использования тега <del>:
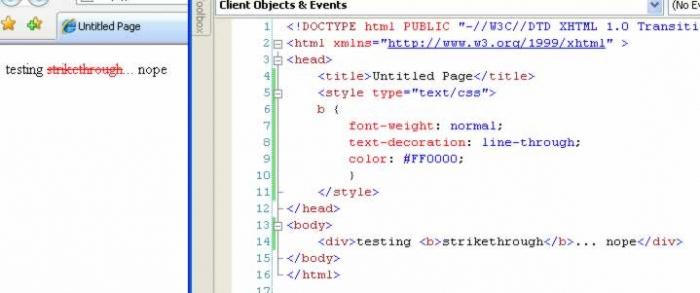
Использование тега <strike> <del>рекомендовано для использования</del> при оформлении HTML-документов.
Использование тега <strike> <del>рекомендовано для использования</del> при оформлении HTML-документов. |
Результат:
Использование тега <strike> рекомендовано для использования при оформлении HTML-документов.
Надеюсь, данная информация будет для вас полезной, и показанные здесь приемы работы со стилями и тегами позволят вам более комфортно и продуктивно оформлять страницы для вашего сайта.
Не забывайте подписаться на мою рассылку и поделиться статьей в социальных сетях.
До встречи в следующих статьях!
С уважением Юлия Гусарь
Как сделать зачеркнутый текст в CSS
CSS позволяет производить самые разнообразные операции, связанные с декоративным украшением всей страницы. Особое внимание уделяется тексту, который в большинстве случаев заполняет большую часть всех сайтов. Сегодня мы с вами рассмотрим одно интересное свойство: надчеркнутый, подчеркнутый и зачеркнутый текст. Все эти эффекты устанавливаются с помощью одного правила CSS.

Присвоение
Подчеркнуть и зачеркнуть текст в CSS можно с помощью команды «text-decoration». Эффект будет зависеть от того, какое указано значение. CSS был придуман, чтобы разделить логическую и структурную часть веб-страницы. Но до появления каскадных таблиц стилей использовались HTML-теги, которые имели аналогичное значение. К примеру, такой элемент, как <strike> позволяет вывести зачеркнутый текст. Сейчас данный тег признан нежелательным, и его применение автоматически сделает ваш код страницы невалидным. Хотя при этом элемент <strike> до сих пор поддерживается всеми современными браузерами и используется некоторыми разработчиками. Но вернемся к CSS. Команда «text-decoration» может иметь следующие значения:
- Underline. Назначив данное значение, вы получите подчеркнутый текст.
- Overline. Линия будет проходить над определенным фрагментом страницы.
- Line-through. Создает перечеркнутый или зачеркнутый текст.
- Blink. Выделенный фрагмент документа будет периодически исчезать и снова появляться.
- Также есть значения «none» и «inherit». Первое отменяет все эффекты, а второе приказывает наследовать свойство у родительского элемента.

Предназначение
Казалось бы, что в CSS зачеркнутый текст и подобные эффекты служат только для украшения текста. В большинстве случаев это утверждение правдивое. Но иногда стоит задуматься над вопросом: для чего создавались такие элементы? К примеру, уже устаревший тег «strike» использовался для обозначения неверной или старой информации. Читатели, увидев перечеркнутый текст, понимают скрытое значение такого обозначения. Подчеркнутые слова всегда сразу же выделяются из общего потока. Поэтому такой эффект необходимо использовать для выделения важной информации. Значение «blink», которое делает текст мигающим, используется довольно редко, так как среди программистов принято считать такой эффект неприемлемым. Ведь мало кому из ваших читателей нравятся мелькающие символы, которые будут постоянно их отвлекать. Ну а значение «overline» используется только для украшения текста.

Особенности
Хотя все значения свойства «text-decoration» входят в спецификацию версий каскадных таблиц, все же некоторые значения не поддерживаются современными браузерами. Например, мигающий текст не будет виден в IE. Браузер Google Chrome не воспринимает некоторые значения. Мобильные платформы неполноценно поддерживают данное свойство.
Заключение
Такие эффекты, как зачеркнутый текст и другие схожие значения, применяются довольно часто на просторах Интернета. Их использование позволяет правильно выразить основную идею автора, помогая концентрировать внимание читателей на нужной части текста. Но не стоит слишком усердствовать и при любой возможности применять свойство «text-decoration». Ведь излишнее украшение текста может навредить вам и вашим читателям.
Зачеркнутый текст с помощью HTML и CSS
Иногда нам нужно зачеркнуть текст, чтоб визуально он был виден, что можете сделать двумя вариантами, это на стилях CSS с помощью HTML. Больше всего можно увидеть на информации, как раз на той, которая основном бывает актуальной информацией. Если говорить о продажах, это тематические площадки интернет магазинов, там идут цены, и как раз на них применяется. Здесь показано 2 варианта, они оба с чистым эффектом зачеркивая текста. С вашей стороны можно текст увеличить, где автоматически полоса будет увеличена.Некоторые веб мастера или блогеры делают для внимания, как посетителей сайта, так и пользователей, где безусловно по виртуальности сразу такая тема бросается в глаза, так как большинству будет интересно, что там зачеркнули.
Что в таком случай, будет отличным решением для использования этого элемента декораций, что больше идет, как для привлечения или в рекламном характере. Если вам нужно только вычеркнуть на время, то здесь вариант HTML отлично подойдет. В другой вариаций, это постоянная форма, что сразу поставить стиль в CSS, он небольшой, что вам останется прописать класс, где можете сделать красивое оформление.
Внимание:
strike — это уже старый тег, что будет полностью запрещен в использование на HTML5. Страница, коротая будет содержать этот тег, то она не пройдет валидность. Что безусловно не рекомендуется для использования на интернет сайте.
s — большинству этот тег под знаком strike, который имеет все, что в первом варианте представлено.
del — полностью поддерживается спецификацией HTML5, который используется на сайте, где будет рекомендован в отличие от других.
При проверки все отлично выставляет:
Делаем зачеркнутый текст при помощи CSS
HTML
Код
<div>
<p>Как правильно сделать в CSS зачеркнутый текст?</p>
</div>
CSS
Код
.strikethrougon-text p{
text-decoration:line-through;
}
Просто, что нужно зачеркнуть, ставим его под класс strikethrougon-text и прописываем стили.
Сделать зачеркнутый текст с помощью HTML
Код
<del>Здесь будет зачеркнутые знаки или текст</del>
На этом все, как можно заметить, не чего сложного, так как для тематических сайтов, такой обзор просто необходим, как пример можно взять интернет магазин, где ценники перечеркивают, как старую цену, но и на других площадках можно увидеть.
Демонстрация
Избранные докиПодписаться через RSS2Email.ru | Пессимизация. Что это такое и как избежать?31.01.2015Одним из популярных способов продвижения является оптимизация текстового контента под поисковые системы. Это объясняется достаточно высокой эффективностью и относительной простотой. Но часто случается, что веб-мастера чрезмерно увлекаются оптимизацией текстов. Как результат, можно наблюдать переспам ключевых слов или другие злоупотребления. За такие проступки поисковые системы предусматривают наказание, именно оно имеет название пессимизация.
5 инструментов продвижения, которые больше не работают28.01.2015Поисковая оптимизация динамично развивается и при ее проведении нужно быть очень аккуратным. Те инструменты, которые недавно работали и давали результаты, могут оказаться бесполезными и вредными. Бывает и наоборот, когда методы, за которые можно было получить наказание от поисковых систем, начинают эффективно работать. Соответственно, оптимизатор должен всегда находиться в курсе тенденций и понимать, какие способы продвижения можно использовать. Простой способ прогнозировать посещаемость сайта26.01.2015Узнать будущую посещаемость сайта легко. Но зачем это делать? Если вы собираетесь использовать сайт как рекламную площадку, то еще до того, как приступать к его созданию, вам необходимо понять, сколько людей будут заходить на сайт в будущем. Вы оцениваете видимость сайта и потенциальный трафик по каждому из интересующих вас запросов, и на основании полученной информации создаете семантическое ядро. Это научный подход, который приносит результаты.
23.01.2015 |
| создание веб-сайта, что, создание интернет-ресурса, верстка, веб-разработка, сайт, интернет-технологии, веб, создание сайтов, что такое, веб-сайт | нет комментариев |
Объем контента сайта и его влияние на позиции в поисковой выдаче
21.01.2015Контент является основой каждого сайта. Именно за ним сюда приходят посетители. В статье рассказывается о таком термине, как «объем контента сайта». Перечисляются основные факторы, от которых зависит объем контента (возраст, формат и тематика ресурса, частота обновления информации, используемые типы контента), а также показатели, зависящие от объема контента (размер и структура семантического ядра, позиции в выдаче, общая посещаемость сайта).
Как стать хорошим веб-мастером? Часть 2
09.01.2015Автор надеется, что смог набросать общий план того, как стать хорошим веб-мастером. Этот план можно детализировать еще очень долго, но нужно закругляться. В статье подытожен не только опыт автора, но и опыт его коллег. Сам же автор набил много шишек, прежде чем понял, что и как нужно делать. Зато теперь у читателя есть руководство, которое позволит ему стать хорошим веб-мастером быстрее и легче, чем автору. Удачи всем на пути к профессионализму!
Как стать хорошим веб-мастером?
07.01.2015Все просто и, одновременно, сложно. Чтобы стать хорошим веб-мастером, совершенно необходимо попасть на работу в хорошую веб-студию и добросовестно поработать там не менее двух лет. Разумеется, поработать не уборщицей, не менеджером и не сисадмином, а именно веб-мастером. С этой истиной, думаю, согласятся все веб-мастера, как хорошие, так и плохие. Основная сложность заключается в том, что в хорошие веб-студии не берут плохих веб-мастеров.
Крауд-маркетинг как инструмент продвижения сайта
05.01.2015Как вы думаете, чем руководствуются пользователи при поиске нужных товаров или услуг в интернете? Это отзывы и рекомендации. В статье рассказывается о том, что такое крауд-маркетинг (управление отзывами и рекомендациями, размещаемыми о конкретном сайте / компании в интернете). Также перечисляются основные площадки, которые можно использовать для размещения отзывов (тематические блоги, сервисы вопросов и ответов, социальные сети, форумы).
Кросспостинг, его преимущества и недостатки
02.01.2015Раскрутка блога подразумевает проведение мероприятий по повышению посещаемости и пузомерок ресурса. Некоторые используют платные методы, другие же предпочитают бесплатные. Способов раскрутки существует бесчисленное множество, мы сейчас расскажем про кросспостинг. Процесс сводится к умышленному распространению администратором блога своих постов со ссылкой по разным платформам. Выполняться такой процесс может как вручную, так и автоматизированно.
Продвижение сателлитами: суть метода и ключевые особенности
Что такое сателлиты? Это сайты спутники, которые предназначены для продвижения главного ресурса. Это значит следующие: если продвижение основного ресурса не приносит эффективного прироста позиций, то сайты-спутники могут оказать поддержку и обеспечить прирост ссылочной массы. Сателлиты — сайты, которые никогда «не вспыхнут». Их назначение — служить главному проекту, но однажды они потухнут. Хотя это вполне обычные сайты, порой даже популяризированные.
Ссылочное эхо и его влияние на ранжирование
29.12.2014«Ссылочное эхо» — так веб-мастера называют остаточное влияние ссылки, которая была удалена, но все равно оставляет следы в ссылочной графе поисковиков, чем оказывает воздействие на позиции. Это явление иногда именуют ссылочными привидениями. Однако, авторитетный специалист по продвижению Ренд Фишкин предложил все-таки применять единый термин «ссылочное эхо». Маркетолог принимал участие в проекте IMEC Lab, который занимался и этим явлением.
Линкбейтинг — получение естественных внешних ссылок на сайт
26.12.2014Термин «линкбейтинг» появился в лексиконе оптимизаторов и вебмастеров приблизительно в начале 2008 года. Чтобы понять значение данного термина, следует разделить слово на две части — «линк» и «бейт». Первое слово (link) переводится как «ссылка». Второе слово (bait) переводится как «приманка» или «наживка». Собственно, поэтому линкбейтинг является процедурой наращивания внешней ссылочной массы посредством так называемого «приманивания» ссылок.
Анализ конкурентов сайта и поисковых запросов
20.12.2014Не всегда частотность запросов связана с их конкурентностью. Случается, что высокочастотный запрос обладает низкой конкуренцией, и можно легко продвинуться по нему в Топ. Для этого нужно уметь анализировать сайты конкурентов и ключевые запросы из их семантического ядра. Благодаря анализу поисковых запросов, можно отсеять ненужные запросы для экономии бюджета при росте посещаемости с поисковых систем. Анализ конкурентов поможет обойти их.
Аптайм сайта (uptime) — что это такое и как проверить
20.12.2014Любую хостинг-компанию характеризует такой показатель работы, как аптайм. Этим термином обозначают время бесперебойной работы размещенных здесь ресурсов, выраженное в процентах. К примеру, если аптайм равен 99%, то 99% какого-то ограниченного промежутка времени (неделя, месяц, год) страницы, а также весь остальной функционал сайта (FTP, почта и т.д.) являются доступными для пользователей, независимо от того, в какой стране или регионе они живут.
Основные моменты ссылочной стратегии
20.12.2014Положение большинства сайтов на верхушке рейтинга поисковой выдачи — это результат грамотной ссылочной стратегии. Ссылочная стратегия — комплексный анализ факторов, которые оказывают влияние на продвижение. Неправильное ведение сайта при продвижении приводит его к коллапсу. Позиции сайта долго не сдвигаются или уменьшаются, сайт может выпадать из поисковой выдачи. Главная причина ошибок во время продвижения — неправильная ссылочная стратегия.
Фильтры поисковых систем
04.12.2014Каждая поисковая система обладает инструментами, позволяющими отсеивать «плохие» с ее точки зрения сайты из выдачи. Эти инструменты называются фильтрами. Основная задача фильтра — по заранее определенным критериям оценивать сайты и, в зависимости от соответствия или несоответствия этим критериям, занижать рейтинг (позиции в выдаче). Как правило, фильтры накладываются на те ресурсы, которые прямо или косвенно нарушают правила поисковых систем.
Пассаж и его влияние на релевантность веб-страницы поисковому запросу
03.12.2014Одним из основных критериев, определяющих позиции страницы сайта в выдаче, является ее релевантность поисковому запросу (ключу). Однако, вставлять ключ в текстовый контент можно разными способами. Чтобы определить наличие ключевой фразы в тексте, а также степень ее значимости, был введен такой термин, как «пассаж». Обычно пассажем называют небольшой фрагмент текста, внутри которого нет «сильных» знаков препинания и дополнительных HTML-тегов.
Геолокация посетителей сайта
01.12.2014В статистике посещаемости сайтов широко используется такое явление, как геолокация. Это вычисление примерного географического положения компьютера по его IP-адресу. Каждый компьютер обладает собственным IP-адресом, который задается четырьмя группами чисел, каждая из которых разделяется точкой. К примеру, 124.143.120.255. Точность определения географического положения составляет примерно 80 процентов для городов, а также 95-99 процентов для стран.
Ссылочный взрыв — что о нем надо знать и как избежать
26.11.2014Пример. Ресурс «А» за сутки получил +100 внешних ссылок, а до этого имел прирост +1. Для поисковой системы установить такие изменения не составит трудностей. Сайт получает пессимизацию за покупные ссылки, а оптимизатор начинает «рвать волосы» на голове в недоумении. Этот пример описывает механизм ссылочного взрыва в действии. Такой взрыв — это результат неграмотных действий. Правильная ссылочная стратегия — гарант качественного продвижения.
Великое возрождение Web 1.0. Часть 2
21.11.2014Если цикл ностальгии составляет 20 лет, то эта тенденция соответствует нынешнему стремлению к 90-м. Онлайн-общение по электронной почте или в мессенджерах поздними вечерами тогда было чем-то совершенно новым. Сегодня же это стало обыденностью. Мы делаем это тысячи раз в день. Возрождение Web 1.0 пытается вернуть то первоначальное ощущение. Маленькие сообщества в стиле Web 1.0 уютны, однако в них ограничена возможность открытого диалога.
Великое возрождение Web 1.0
21.11.2014Бум социальных сетей, в которых жизнь буквально кипит ключом, внезапно вдохновил многих вспомнить о былых временах тихого и спокойного интернета, о временах Web 1.0. Как старшее поколение тоскует о днях, когда мужчины были мужчинами, ботинки шили вручную и все питались овощами со своих грядок, так и старожилы интернета требуют возвращения той простой цифровой эпохи. Мы устали от онлайн-платформ, которые напоминают лабиринты для подопытных крыс.
Фотоблог — что это?
16.11.2014Раньше созданием фотографии занимались только избранные. Получить готовый снимок было очень сложно, процесс был длительным, — пленки, проявление в темной комнате. Сегодня весь этот процесс уже история. Современная аппаратура делает все быстро и качественно. Конечно, вы можете спрятать свои красивые фотоработы от окружающего мира в папке «Мои фотографии» на рабочем столе. Или же показать свои шедевры всему миру. Например, с помощью фотоблога.
| фотоблог, что это, сайт, размещение фотографий, что, где хранить фотографии, блог, мировая сеть, фотографии, глобальная сеть, фото | нет комментариев |
Как лучше делать описание к программе?
12.11.2014Большинство сайтов, особенно на бесплатном хостинге, не хранит «крупную» информацию вроде фильмов и файлов программ на своем сервере. На сайте находятся только ссылки с описаниями ресурсов, за скачивание которых владелец сайта часто получает награду в виде оплаты. Чтобы эта награда происходила чаще, требуется немалая фантазия в плане описания ресурса, и главная задача описания — привлечь пользователя, выделяя данное описание из тысячи подобных.
Заработок на модном блоге
11.11.2014Зарабатывать на модном блоге можно несколькими способами. Самый доходный — участие в партнерских программах интернет-магазинов одежды и обуви. Разместите баннеры интернет-магазинов в рекламном блоке и зарабатывайте на каждой покупке, совершаемой по вашей партнерской ссылке. Указывайте партнерские ссылки в тематических постах. Еще одним источником дохода могут служить оплаченные рекламные посты (чаще всего их заказывают представители брендов).
Поговорим о продаже ссылок?
28.10.2014Если на вашем сайте будут неправильно использоваться биржи ссылок, то со стороны поисковых систем можно ожидать наложения штрафных санкций. Для того, чтобы не попасть в неприятную ситуацию, необходимо знать и выполнять простые правила, которые существуют при продаже ссылок. А именно: 1) текст, который опубликован на страницах вашего сайта, должен быть по возможности уникален; 2) категорически не рекомендуем устанавливать код биржи ссылок…
Оптимизация сниппетов
10.09.2014Порой прослеживается тенденция, что несмотря на достаточно хорошую позицию в рейтинге поисковых систем, ресурс не пользуется большой популярностью у пользователей. Последние просто отдают предпочтение конкурентам. В этом случае стоит обратить внимание на сниппет сайта. Сниппет — это небольшой текстовый фрагмент, описывающий сайт в поисковой выдаче. Возможно, что он не совсем корректно составлен или просто не так привлекателен со стороны.
Что заставляет пользователя покидать веб-сайт
07.09.2014Владельцы сайтов часто задаются вопросом, почему у их ресурсов низкая посещаемость, почему пользователи уходят с их очень интересных страниц. Существует ряд причин, которые влияют на успешность сайта. Первая из них — это скорость работы сайта. Скорость, с которой сервер обрабатывает запросы, очень важна и актуальна. Если страницы имеют скорость загрузки, превышающую пару секунд, web-администратору стоит задуматься над модернизацией сервера…
Как увеличить продажи интернет-магазина
06.09.2014Часто бывает, что со временем интернет-магазин перестает пользоваться былой популярностью. Вероятнее всего после активной первичной оптимизации вы слегка подзабросили свой сайт. Первое время вы его наполняли текстами, постами в блогах, дополняли рекламой и совершенствовали навигацию по сайту. Но теперь это ушло на второй план. И зря! Не пускайте всё на самотек, поддерживайте магазин в живом состоянии. Это можно делать несколькими способами.
Как российские блоги раскручиваются с помощью технологий SMO?
05.09.2014Социальные сети и средства массовой информации, копирование их приемов и принципов — это один из важных методов работы по продвижению сайтов. Мы хотим рассказать вам о такой методике продвижения блога, как его раскрутка и продвижение с помощью SMO. И рассказать вкратце, что это такое. SMO, или «Оптимизация на Социальные Медиа», это ориентация вашего блога по популярность в этой сфере. В принципе, это тот же маркетинг SMM, social media marketing.
| блоги, сайты, технологии, social media marketing, smo, продвижение, раскрутка, социальные медиа, smm, интернет, оптимизация | нет комментариев |
Дополнительные места для рекламы партнерских продуктов
31.08.2014Партнерские программы являются одним из способов заработка в Интернете. Чтобы зарабатывать в партнерках действительно большие деньги, необходимо постоянно пробовать новые способы рекламы. Только так можно выйти в лидеры партнеров и много зарабатывать. Чем больший охват рекламного рынка вы сделаете, тем больше будет прибыль. Давайте рассмотрим несколько менее популярных рекламных площадок, через которые можно дополнительно рекламировать партнерки.
Как сделать подчеркнутый и зачеркнутый текст в CSS. Свойство text-decoration — смотреть онлайн видео урок бесплатно! Автор: Евгений Попов — CSS
Онлайн урок «Как сделать подчеркнутый и зачеркнутый текст в CSS. Свойство text-decoration» посвящен вопросу о том, как выделить текст подчёркиванием или перечёркиванием. За такое декоративное оформление текста в CSS отвечает свойство text-decoration. Оно имеет несколько значений. Первое из них это underline, что означает подчеркивание текста. Следующее значение overline ответственно за верхнее подчеркивание текста. И последнее значение line-through используется для перечеркивания текста. Подчеркнутым текстом часто выделяют ссылки как в обычном состоянии, либо при наведении на них курсора мыши. Зачеркивание можно использовать, например, для обозначения скидок на товары, указывая старую цену зачеркнутой, а новую — без зачеркивания. Такое оформление очень часто используется Интернет-магазинами. Верхнее подчеркивание используется достаточно редко, но возможно когда-нибудь это пригодится. Для избавления текста от декоративного оформления предназначено значение none, которое обычно используется для того, чтобы убрать подчеркивание со ссылок, т.к. многие браузеры по умолчанию делают их подчеркнутыми Видео урок «Как сделать подчеркнутый и зачеркнутый текст в CSS. Свойство text-decoration» вы можете смотреть онлайн абсолютно бесплатно. Успехов!
- Автор: Евгений Попов
- Длительность: 5:29
- Дата: 03.05.2013
- Смотрели: 63
- Рейтинг: 0.0/0
Если у Вас есть качественные видео уроки, которых нет на нашем сайте, то Вы можете добавить их в нашу коллекцию. Для этого Вам необходимо загрузить их на видеохостинг (например, YouTube) и добавить код видео в форму добавления уроков. Возможность добавлять свои материалы доступна только для зарегистрированных пользователей.
Как сделать подчёркивание заголовка? | WebReference
Подчёркивание бывает разного вида, соответственно, различаются методы его создания. Ниже перечислены несколько популярных.
Использование text-decoration
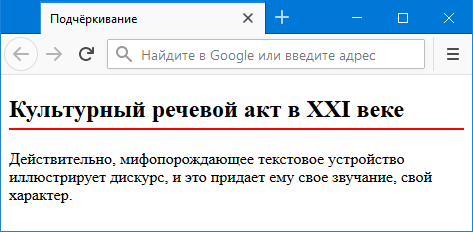
Свойство text-decoration со значением underline добавляет подчёркивание к тексту; такого рода подчёркивание можно наблюдать для ссылок по умолчанию. Созданная таким образом линия равна ширине текста и будет такого же цвета, что и сам заголовок. Изменить цвет линии можно через свойство text-decoration-color. В примере 1 показано применение text-decoration к элементу <h3>.
Пример 1. Использование text-decoration
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Подчёркивание</title>
<style>
h3 {
text-decoration: underline; /* Добавляем подчёркивание */
text-decoration-color: red; /* Цвет линии */
}
</style>
</head>
<body>
<section>
<h3>Культурный речевой акт в XXI веке</h3>
<p>Действительно, мифопорождающее текстовое устройство
иллюстрирует дискурс, и это придает ему свое звучание,
свой характер.</p>
</section>
</body>
</html>Результат данного примера показан на рис. 1.

Рис. 1. Вид линии, созданной через text-decoration
Браузеры IE и Edge не поддерживают свойство text-decoration-color.
Использование border-bottom
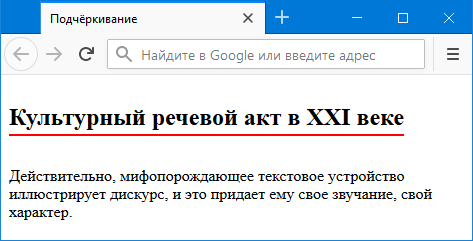
Свойство border-bottom добавляет к элементу снизу линию заданной толщины, цвета и стиля. Такая линия занимает всю доступную ширину, несмотря на длину текста заголовка (рис. 2).

Рис. 2. Вид линии, созданной с помощью border-bottom
Расстояние от линии до текста можно регулировать с помощью свойства padding-bottom, как показано в примере 2.
Пример 2. Использование border-bottom
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Подчёркивание</title>
<style>
h3 {
border-bottom: 2px solid red; /* Добавляем подчёркивание */
padding-bottom: 5px; /* Расстояние от текста до линии */
}
</style>
</head>
<body>
<section>
<h3>Культурный речевой акт в XXI веке</h3>
<p>Действительно, мифопорождающее текстовое устройство
иллюстрирует дискурс, и это придает ему свое звучание,
свой характер.</p>
</section>
</body>
</html>Чтобы линия была на ширину текста, достаточно заголовок превратить в строчно-блочный элемент, добавив к селектору h3 свойство display со значением inline-block.
Использование ::after и content
Также можно сделать искусственную линию через комбинацию свойства content и псевдоэлемента ::after. Они лишь будут выводить пустой псевдоэлемент после заголовка, а уже вид этого псевдоэлемента определяется другими свойствами. На рис. 3 показана подобная линия.

Рис. 3. Линия, созданная через ::after
Положение такой линии относительно текста задается через свойство bottom с отрицательным значением, цвет линии через свойство background. На деле это получается не линия, а прямоугольный блок, поэтому используем фоновую заливку (пример 3).
Пример 3. Использование ::after
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Подчёркивание</title>
<style>
h3 {
position: relative; /* Относительное позиционирование */
display: inline-block; /* Линия на ширину текста */
}
h3::after {
content: ''; /* Выводим пустое содержимое */
position: absolute; /* Абсолютное позиционирование */
background: red; /* Цвет линии */
left: 0; /* Положение линии слева */
bottom: -5px; /* Положение линии */
width: 100%; /* Линия на ширину текста */
height: 2px; /* Высота линии */
}
</style>
</head>
<body>
<section>
<h3>Культурный речевой акт в XXI веке</h3>
<p>Действительно, мифопорождающее текстовое устройство
иллюстрирует дискурс, и это придает ему свое звучание,
свой характер.</p>
</section>
</body>
</html>Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 05.10.2018
Редакторы: Влад Мержевич

