Level 13 — Флексы — CSS 3 теги
Level 12 Level 14
Level 13
Learn these words
33 words 0 ignored
Check the boxes below to ignore/unignore words, then click save at the bottom. Ignored words will never appear in any learning session.
All None
Ignore?
@font-face
Определяет настройки шрифтов а также позволяет загрузить специфичный шрифт на компьютер пользователя.
direction
Свойство предназначено для сайтов в которых имеет значение направление текста.
Универсальное свойство которое позволяет одновременно задать несколько характеристик шрифта и текста.
font-family
Устанавливает семейство шрифта которое будет использоваться для оформления текста содержимого.
font-kerning
Управляет кернингом шрифта. Кернинг — это изменение интервала между определёнными сочетаниями букв для сохранения плотности букв в тексте. Это особенно важно для букв у которых есть наклонные линии вроде А У W V.
font-size
Определяет размер шрифта элемента.
font-stretch
Устанавливает узкое нормальное или широкое начертание шрифта что позволяет уплотнять или расширять текст.
font-style
Определяет начертание шрифта — обычное курсивное или наклонное.
font-variant
Определяет как нужно представлять строчные буквы — оставить их без модификаций или делать их все прописными уменьшенного размера.
font-weight
Устанавливает насыщенность шрифта.
hyphens
Сообщает браузеру как расставлять переносы слов в блоке текста. Словарь переносов хранится в браузере и подключается только при наличии атрибута lang с кодом языка.
Словарь переносов хранится в браузере и подключается только при наличии атрибута lang с кодом языка.
letter-spacing
Определяет интервал между символами в пределах элемента.
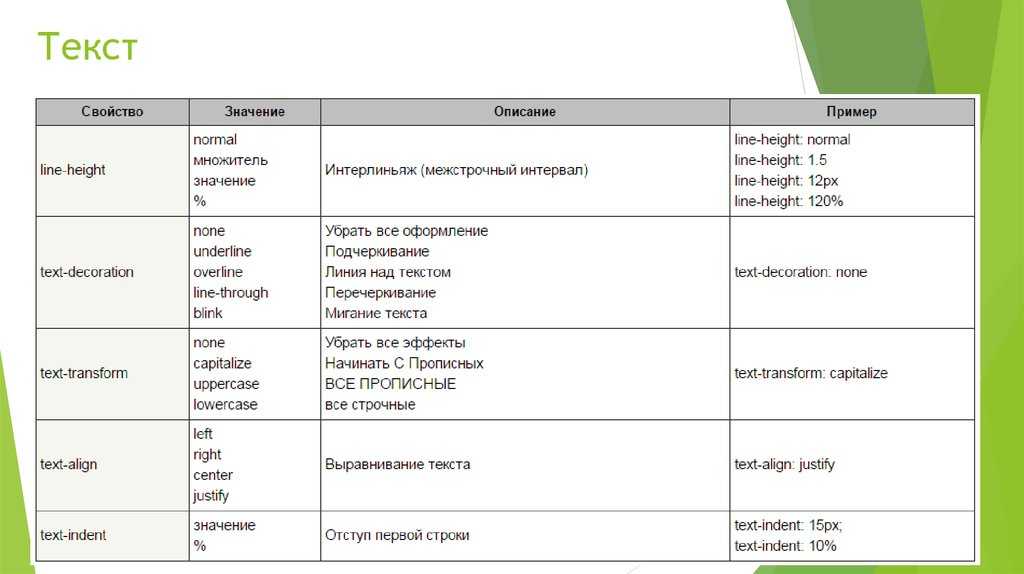
line-height
Устанавливает интерлиньяж (межстрочный интервал) текста отсчёт ведётся от базовой линии шрифта.
tab-size
Используется для изменения ширины отступа заданного с помощью символа табуляции.
text-align
Определяет горизонтальное выравнивание текста в пределах элемента.
text-align-last
Задаёт выравнивание последней строки текста когда свойство text-align установлено как justify.
text-decoration
Добавляет оформление текста в виде его подчеркивания перечеркивания линии над текстом и мигания.
text-decoration-color
Устанавливает цвет линии которая добавляется через свойство <span>text-decoration</span>.
text-decoration-line
Определяет как должна добавляться декоративная линия к тексту — подчеркивание перечеркивание над текстом. Одновременно можно добавлять несколько линий перечисляя значения через пробел.
Одновременно можно добавлять несколько линий перечисляя значения через пробел.
text-decoration-style
Устанавливает стиль декоративной линии которая добавляется к тексту через свойство text-decoration или text-decoration-line.
text-indent
Устанавливает величину отступа первой строки блока текста.
text-overflow
Определяет параметры видимости текста в блоке если текст целиком не помещается в заданную область.
text-shadow
Добавляет тень к тексту а также устанавливает её параметры.
text-transform
Управляет преобразованием текста элемента в заглавные или прописные символы.
unicode-bidi
Задаёт как должен располагаться текст.
white-space
Устанавливает как отображать пробелы между словами.
word-break
Свойство word-break указывает как делать перенос строк внутри слов которые не помещаются по ширине в заданную область.
word-spacing
Устанавливает интервал между словами.
word-wrap
Указывает переносить или нет длинные слова которые не помещаются по ширине в заданную область.
writing-mode
Устанавливает направление текста на странице.
::first-letter
Определяет стиль первого символа в тексте элемента к которому добавляется.
::first-line
Задаёт стиль первой строки форматированного текста.
::selection
Применяет стиль к выделенному пользователем фрагменту текста.
Свойства CSS — text-transform
Главная страница > Свойства CSS (ЦСС) > text-transform
| Браузер | Internet Explorer | Netтscape | Опера | Safari | Mozilla Firefox | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 8.0 | 8.0 | 9.0 | 7.0 | 8.0 | 9.2 | 9.5 | 1.3 | 2.0 | 3.1 | 1.5 | 2.0 | 3.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| CSS (ЦСС) | CSS (ЦСС)1 |
|---|---|
| Значение по умолчанию | none |
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Аналог ШТМЛ | Нет |
| Ссылка на спецификацию | http://www. w3.org/TR/CSS21/text.ШТМЛ#propdef-text-transform w3.org/TR/CSS21/text.ШТМЛ#propdef-text-transform |
Описание
Управляет преобразованием контента элемента в заглавные или прописные символы. Когда значение отлично от none, регистр исходного контента будет изменен.
Синтаксис
text-transform: capitalize | lowercase | uppercase | none
Аргументы
- capitalize
- Каждое слово в предложении будет начинаться с заглавного символа.
- lowercase
- Все символы контента становятся строчными (нижний регистр).
- uppercase
- Все символы контента становятся прописными (верхний регистр).
Пример
ШТМЛ 4.01CSS (ЦСС) 2.1IE 5.5IE 6IE 7Op 9.5Sa 3.1Ff 2.0Ff 3.0
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/HTML4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>text-transform</title>
<style type="text/CSS (ЦСС)">
h2 {
text-transform: uppercase; /* Заглавные буквы */
}
P {
text-transform: capitalize; /* Каждое слово начинается с заглавной буквы */
}
</style>
</head>
<body>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>Результат данного примера показан ни рис. 1.
Рис. 1. Применение параметра text-transform
Объектная модель
[window.]document.getElementById(«elementID»).style.textTransform
Свойство CSS: преобразование текста: капитализация | Могу ли я использовать… Таблицы поддержки для HTML5, CSS3 и т. д.
Могу ли я использовать
Поиск?
Свойство CSS: преобразование текста: использовать заглавные буквы
Глобальное использование
97,6% + 0% «=» 97,6%
IE
- 6–10: Поддерживается
- 11: Поддерживается
Edge
- 42% — Supported»> 12 — 109: Supported
- 110: Supported
Firefox
- 2 — 109: Supported
- 110: Supported
- 111 — 112: Supported
Chrome
- 4 — 109: Поддерживается
- 110: Поддерживается
- 111 — 113: Поддерживается
Safari
- 3,1 — 16,2: Поддерживается
- 16,3: поддержан
- 16.4 — TP: Tp.0018
- 10 — 94: Supported
- 95: Supported
Safari on iOS
- 55% — Supported»> 3.2 — 16.2: Supported
- 16.3: Supported
- 16.4: Supported
Opera Mini
- all: Support unknown
Browser Android
- 2.1 — 4,3: не поддерживается
- 4.4 — 4.4.4: Поддерживается
- 109: Поддерживается
Opera Mobile
- 12 — 12.1: поддерживает
- 73: 737 73: 737 73: 737 73: 737 73: 737 73: 737 73: 737 73: 737 73: 737 73: 737 7377 73:0014
Chrome for Android
- 110: Supported
Firefox for Android
- 30% — Supported»> 110: Supported
UC Browser for Android
- 13.4: Support unknown
Samsung Internet
- 4 — 18.0: Поддерживается
- 19.0: Поддерживается
Браузер QQ
- 13.1: Поддержка неизвестна
Браузер Baidu
- 13.18: Поддерживается неизвестна340012 KaiOS Browser
- 2.5: Support unknown
.uppercase — Tailwind CSS class
← Tailwind CSS classes list
Lorem ipsum dolor sit amet, consecteturPreview
Lorem ipsum dolor sit amet, consectetur
Check
.uppercase в реальном проектеЩелкните один из приведенных ниже примеров, чтобы открыть визуальный редактор Shuffle с библиотекой пользовательского интерфейса, в которой используется выбранный компонент.

Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Источник CSS
.
 uppercase {
преобразование текста: верхний регистр;
}
uppercase {
преобразование текста: верхний регистр;
} Подробнее в тексте CSS Tailwind
- .antialiased
- .subpixel-сглаживание
- .text-opacity-*
- .break-нормальный
- .break-words
- .сломать все
- .truncate
- .нижний регистр
- .с большой буквы
- .
 нормальный случай
нормальный случай - .ведущий-нет
- .натяжной
- .ведущий-снаг
- .ведущий-нормальный
- .ведущий-расслабленный
- .ведущий свободный
- .ведущий-3
- .ведущий-4
- .ведущий-5
- .
 ведущий-6
ведущий-6 - .ведущий-7
- .ведущий-8
- .ведущий-9
- .ведущий-10
- .подчеркнуть
- .line-через
- .без подчеркивания
- .шрифт-прическа
- .тонкий шрифт
- .
 Фонт-лайт
Фонт-лайт - .шрифт-обычный
- .шрифт-средний
- .шрифт-полужирный
- .шрифт полужирный
- .шрифт-сверхжирный
- .черный шрифт
- .текст-xs
- .текст-см
- .текстовая база
- .
 текст-lg
текст-lg - .текст-xl
- .текст-2xl
- .текст-3xl
- .текст-4xl
- .текст-5xl
- .text-6xl
- .шрифт-без
- .шрифт с засечками
- .шрифт-моно
- .текст слева
- .
 текст-центр
текст-центр - .текст справа
- .текстовое выравнивание
- .курсив
- .не курсив
- .whitespace-нормальный / .whitespace-*
- .Тугоукладчик
- .зажимной
- .трекинг-нормальный
- .tracking-wide
- .




 uppercase {
преобразование текста: верхний регистр;
}
uppercase {
преобразование текста: верхний регистр;
}  нормальный случай
нормальный случай ведущий-6
ведущий-6 Фонт-лайт
Фонт-лайт текст-lg
текст-lg текст-центр
текст-центр