свойство border-radius — учебник CSS
В предыдущем уроке мы изучили, как задать границу для элемента. Также были рассмотрены такие свойства как border-color и border-style, с помощью которых можно настраивать цвет и стиль границы. Однако все рамки у нас получались с прямыми углами. Теперь мы расскажем, каким образом можно сделать закругленные углы в CSS для границ.
Как закруглить углы: свойство CSS3 border-radius
Закругление углов в CSS можно сделать для любого элемента HTML-страницы. Для этого необходимо применить к нему свойство border-radius с соответствующим значением. Чаще всего значение указывается в пикселях, но можно также использовать и другие единицы, например, em или проценты (в последнем случае вычисление производится относительно ширины блока).
Эффект данного свойства будет заметен только при условии, что у стилизуемого элемента имеется цветной фон и/или граница. Например:
.borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 25px;
}
Стиль, описанный выше, даст следующий результат на элементе <div> размером 200×200 пикселей:
Вы также можете сделать закругленные края только для верхних или нижних углов элемента либо задать каждому углу разный радиус скругления — большое поле для фантазии! Пример:
.borderElement { background-color: #EEDDFF; border: 6px solid #7922CC; border-radius: 25px; } .borderElement1 { background-color: #FFE8DB; border: 6px solid #FF5A00; border-radius: 15px 100px 15px 100px; }
Но и это еще не всё: вместо простых круглых углов можно задавать эллиптическое скругление. Для этого понадобится указать два значения, разделенные косой чертой (для горизонтальной и вертикальной полуосей эллипса). Приведем пример на блоке размером 150×450 пикселей:
.borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 280px/100px;
}
Значения можно смешивать (т. е. использовать в одном стиле и обычное, и эллиптическое закругление), а также добавлять персональный стиль для каждого угла, используя соответствующие свойства:
border-top-left-radius— для верхнего левого угла;border-top-right-radius— для верхнего правого угла;border-bottom-left-radius— для нижнего левого угла;border-bottom-right-radius— для нижнего правого угла.
Принцип скругления углов
На рисунке ниже показано, каким образом вычисляется скругление углов в CSS. Так, если для угла указано одно значение, — например, 20px, — это означает, что закругление будет происходить по окружности с радиусом 20 пикселей. В случае, когда задаются два значения через косую черту, например, 30px/20px, закругление углов будет происходить по эллипсу. Первое значение в таком случае является длиной горизонтальной полуоси эллипса — 30px, а второе — длиной вертикальной полуоси — 20px:
Свойство CSS border-radius поддерживается всеми современными версиями браузеров.
Далее в учебнике: свойство box-shadow — создаем тени для элементов.
border-radius | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.5+ | 3.0+ | 1.0+ | 2. 1+ 1+ | 1.0+ |
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Процентная запись | Да, относительно ширины блока |
| Применяется | Ко всем элементам, за исключением таблиц с border-collapse: collapse |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-background/#the-border-radius |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает радиус скругления уголков рамки. Если рамка не задана, то скругление также происходит и с фоном.
Синтаксис
border-radius: <радиус>{1,4} [ / <радиус>{1,4}]
Значения
Разрешается использовать одно, два, три или четыре значения, перечисляя их через пробел (табл. 1). Также допустимо писать два значения через слэш (/). В качестве значений указываются числа в любом допустимом для CSS формате. В случае применения процентов, отсчет ведется относительно ширины блока.
В случае применения процентов, отсчет ведется относительно ширины блока.
| Число значений | Результат |
|---|---|
| 1 | Радиус указывается для всех четырех уголков. |
| 2 | |
| 3 | Первое значение задает радиус для верхнего левого уголка, второе — одновременно для верхнего правого и нижнего левого, а третье — для нижнего правого уголка. |
| 4 | По очереди устанавливает радиус для верхнего левого, верхнего правого, нижнего правого и нижнего левого уголка. |
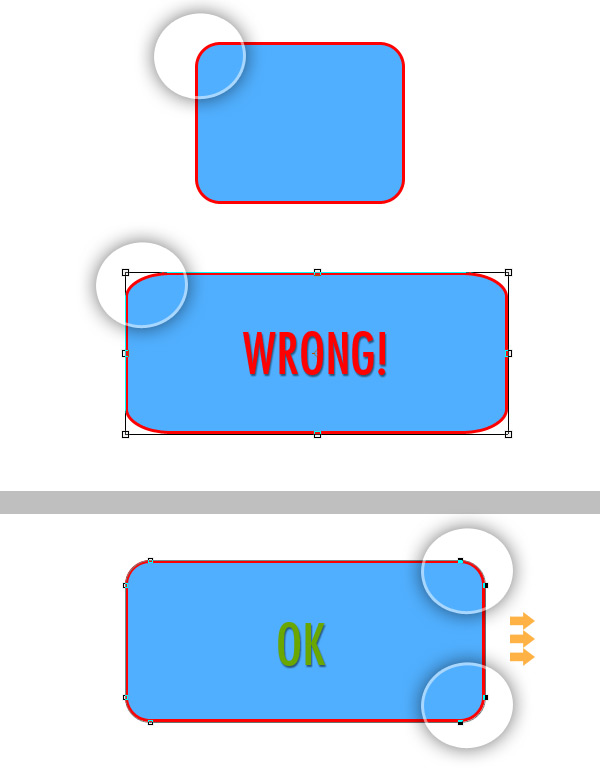
В случае задания двух параметров через слэш, то первый задает радиус по горизонтали, а второй по вертикали (эллиптические уголки). На рис. 1 показана разница между обычным скругленным уголком и эллиптическим уголком.
Рис. 1. Радиус скругления для создания разных типов уголков
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-radius</title>
<style>
.radius {
background: #f0f0f0; /* Цвет фона */
border: 1px solid black; /* Параметры рамки */
padding: 15px; /* Поля вокруг текста */
margin-bottom: 10px; /* Отступ снизу */
}
</style>
</head>
<body>
<div>
border-radius: 50px 0 0 50px;
</div>
<div>
border-radius: 40px 10px;
</div>
<div>
border-radius: 13em/3em;
</div>
<div>
border-radius: 13em 0.5em/1em 0.5em;
</div>
<div>
border-radius: 8px;
</div>
</body>
</html> Результат данного примера показан на рис. 2.
Рис. 2. Радиусы скругления в браузере Safari
Браузеры
Chrome до версии 4.0, Safari до версии 5. 0, iOS используют нестандартное свойство -webkit-border-radius.
0, iOS используют нестандартное свойство -webkit-border-radius.
Firefox до версии 4.0 использует нестандартное свойство -moz-border-radius.
Скруглённые уголки
CSS по теме
- border-radius
Статьи по теме
- Делаем стильные кнопки
- Изящная деградация
- Маскирование в CSS
- Скруглённые уголки
Статьи по теме
Рецепты CSS
- Как сделать круглые изображения?
Закругленные углы | HTML Dog
Закругленные углы использовались для сужения сплошных фоновых изображений или, для гибких блоков, многочисленных фоновых изображений, по одному на угол, наложенных на несколько вложенных
Радиус границы?
Ага. Радиус границы. Однако не бойтесь — вам не обязательно иметь границы. 9Свойство 0005 border-radius можно использовать для добавления угла к каждому углу блока.
#мэрилин {
фон: #fff;
ширина: 100 пикселей;
высота: 100 пикселей;
радиус границы: 20 пикселей;
}
Вот и все. Закругленные углы, видите? Ну, да, если у вас толковый браузер (см. примечание ниже).
Углы обрезаются вокруг соответствующих четвертей окружности (или эллипса) заданного радиуса.Конечно, если вы хотите рамку…
#ok_a_border_then {
граница: 5px сплошная #8b2;
ширина: 100 пикселей;
высота: 100 пикселей;
радиус границы: 5px;
}
Упс.
Реклама здесь! На давно известном, хорошо читаемом и уважаемом ресурсе веб-разработки.
Несколько значений
border-top-left-radius , border-top-right-radius , border-bottom-right-radius и border-bottom-left-radius также можно использовать для нацеливания на определенные углы.
Еще немного менее ужасно многословный, вы также можете определить все радиусы углов (какое замечательное слово) индивидуально с помощью списка значений, разделенных пробелами, работая по часовой стрелке от верхнего левого угла, как и другие сокращенные свойства:
#монро {
фон: #fff;
ширина: 100 пикселей;
высота: 100 пикселей;
радиус границы: 6px 12px 18px 24px;
}
Радиус границы с несколькими значениями.
Пышные.
Используя два значения вместо четырех, вы нацеливаете верхний левый и нижний правый с первой длиной (или процентом) и верхний правый + нижний левый со вторым. Три значения? Верхний левый, затем верхний правый + нижний левый, затем нижний правый. Сокрушительный.
Гах! Просто должны были быть проблемы с браузером, не так ли? Черт бы вас побрал, браузеры.
Internet Explorer версии 8 и ниже не поддерживает border-radius . Единственный способ справиться с этим — либо обойтись дизайном в тех браузерах, которые не имеют закругленных углов (большинство людей могут с этим смириться), либо вернуться к старым фоновым изображениям.
Вы также можете наткнуться на аналогичные проприетарные свойства, такие как -webkit-border-radius и -moz-border-radius , которые предназначены для старых, малоиспользуемых версий Safari и Firefox соответственно. Наш тщательно сформулированный профессиональный совет? К черту их.
Эллипсы
Круги для вас слишком квадратные? Вы можете указать разные горизонтальные и вертикальные радиусыiii, разделив значения знаком «/».
#нано {
фон: #fff;
ширина: 100 пикселей;
высота: 150 пикселей;
радиус границы: 50px/100px;
радиус нижнего левого края: 50 пикселей;
граница-нижний-правый-радиус: 50px;
}
Нану.Как создать кнопку с закругленными углами с помощью CSS
- Главная страница
- Фрагменты кода
css buttoncss button rounded angleshtml button
В CSS3 вы можете придать элементам закругленные углы с помощью свойства border-radius. Давайте посмотрим на пример этого.
Предположим, у вас есть следующая разметка.
<дел>
Чтобы сделать div видимым, мы установим его ширину и высоту, а также зададим красный цвет фона.
.red_div { цвет фона: красный; ширина: 200 пикселей; высота: 100 пикселей; }
Ниже приведен результат вышеописанного.
Чтобы сделать границы div закругленными, вы можете добавить следующий стиль:
радиус границы: 15 пикселей;
Приведенное выше устанавливает радиус 15 пикселей для верхнего левого, верхнего правого, нижнего левого и нижнего правого углов элемента. Чем выше значение радиуса, тем более закругленным становится край.
Ниже вы можете увидеть результат вышеуказанной разметки.
Свойство border-radius можно записать несколькими способами.
При указании одного значения свойства все четыре края элемента будут иметь радиус этого значения.
радиус границы: 15px 15px;
При двух значениях первое будет применено к верхнему левому и нижнему правому углам, а второе — к верхнему правому и нижнему левому углам
радиус границы: 15px 15px 15px;
С тремя значениями первое будет использоваться для верхнего левого угла, второе значение для верхнего правого и нижнего левого углов, а третье значение будет применено к нижнему правому углу.