Html ссылка в новом окне. Как открыть?
Приветствую читателей блога. В этой статье информация, как открывать ссылки в новом окне. Открытие ссылки в новой вкладке — зачем это вообще нужно? Например, посетителю сайта предлагается ссылка, которая открывается в этом же окне браузера. Что произойдет? Читатель на нее кликнет, ваша страница закроется, а пользователь пойдет читать дальше, больше не вернется. Он просто потеряет страничку. Время, проведенное на сайте и глубина просмотра уменьшится, что ухудшит поведенческие факторы.
Рассмотрим варианты, как сделать, чтобы ссылка открывалась в новой вкладке:
- в блоге вордпресс,
- в документе html.
При этом страничка, с которой совершался переход, останется открытой.
Содержание
- Как открыть в новом окне
- Как вставлять ссылки при публикация записи
- Html ссылка в новом окне. Как открыть
- Заключение
У читателей разная техническая подготовка. Не каждый знает, что открыть ссылку в новом окне или вкладке можно, просто нажав на правую клавишу мыши и выбрав строчку меню.
Поэтому вебмастер заботится о читателях. Обычно он настраивает блог Вордпресс так, чтобы странички собственного блога открывать в этом же окне, странички чужого — в новом.
В некоторых случаях, если линк в начале статьи, он тоже открывается в новом окне.
Как вставлять ссылки при публикация записи
WordPress по умолчанию открывает абсолютно все ссылки в этом же окне браузера. Это утверждение относится к линкам навигации, меню, в комментариях, линкам в постах.
СТАТЬИ ПО ТЕМЕ:
.Htaccess: настройка, установка файла
Как сделать, изменить wordpress главную страницу
Html выделить текст цветом (фон), рамкой
Чтобы читатель не терял блог, при оформлении ссылки нажимайте галочку Открыть в новом окне/вкладке.
С этой же целью используется плагин Open in New Window Plugin. Достаточно его обычным образом установить, активировать.
По умолчанию он настроен, чтобы открывать все гиперссылки в новой вкладке. Управляйте его настройками, оставив соответствующую галочку, либо снимите отметку.
Html ссылка в новом окне. Как открыть
Вебмастер может самостоятельно, вручную сформировать html ссылку, чтобы его сайт открывался в новом окне, а предыдущая открытая страница не терялась.
Откройте вкладку HTML — вставьте следующий код
<a href="http://адрес вашего сайта" target="_blank">Текст</a>
Не забудьте изменения сохранить.
За открытие ссылки в новом окне отвечает тег target=»_blank.
Адрес вашего сайта — url страницы со статьей.
Текст (анкор) — обычно пишут «читать далее» или что-то в этом роде.
Но полезнее, если анкором станет ключевое слово, по которому продвигается статья или страница.
Заключение
Все просто? Пожалуйста, уточните в комментариях, помогла ли вам эта информация.
Если хотите, чтобы все ссылки открывались в новой вкладке (меню, в виджетах), изменения надо вносить в шаблон. Но этого делать не рекомендуется из-за соображений безопасности. Возможен перехват вкладок с целью внедрения вредоносного программного обеспечения.
Как сделать картинку ссылкой читайте здесь.
ссылки | Новое окно или вкладка? — Дизайн на vc.ru
Источник
2993 просмотров
Jacob Nielsen и Anna Kaley
Для того, чтобы решить, открывать ссылки в новом окне или новой вкладке, внимательно изучите контекст, в котором действует пользователь, а также его задачи и последующие шаги.
Избегать открытия новых окон браузера является строгим правилом веб-юзабилити еще с 1999 года. Сегодня это правило распространяется и на новые вкладки в браузере, и на это что есть ряд причин:
- Большое количество окон и вкладок увеличивает информационный шум, а также требует больше усилий для его контроля.
- Новые окна и вкладки могут вызвать дезориентацию, поскольку пользователи зачастую не осознают, что открылось новое окно или вкладка. Эта проблема усугубляется на мобильных устройствах, где не отображается предыдущее окно.

- Новые окна и вкладки не позволяют использовать кнопку «Назад», чтобы вернуться на предыдущую страницу, что заставляет пользователей потратить больше усилий для возвращения к предыдущему контенту.
- Новые окна и вкладки не являются инклюзивными для незрячих и слабовидящих пользователей, особенно когда они открываются за пределами увеличенной зоны экрана.
Есть одна весомая причина, чтобы открывать страницу в новом окне — когда пользователю необходимо обращаться к контенту текущей страницы, чтобы выполнить задание в новом окне или вкладке.
Например, если пользователь изучает сложную тему, такую как медицина, ему может понадобиться материал курса в одном окне, а информация о лекарствах и дозировках — в другом.
Студент-медик готовится к экзамену, параллельно используя два окна браузера. После того как ссылки из материалов курса открылись в новом окне, он изменил размер окон, чтобы поместить их на одном экране. Можно также заметить, что в правом окне браузера открыто несколько вкладок, что позволяет быстро переключаться между необходимой информацией.
Обычно в пользу открытия ссылок в новой вкладке или окне браузера приводится два аргумента:
- Ссылка на контент другого типа. Этот аргумент небезупречен, так как подразумевает, что пользователи всегда выполняют одни и те же задачи с файлами определенных форматов. Например, в одном случае пользователю необходимо распечатать PDF файл, чтобы повесить его на стену офиса, а в другом — открыть PDF файл с инструкциями по сборке мебели на мобильном устройстве.

- Удержать пользователей на веб-сайте. Этот аргумент подразумевает, что вкладка или окно, в котором открыт изначальный веб-сайт, послужит пользователям напоминаем вернуться. Даже если это действительно так, стоит иметь ввиду, что:
- Дополнительные вкладки/окна создают дополнительную информационную нагрузку.
- После того как пользователи переключатся на новую вкладку/окно, чтобы выполнить необходимую задачу, нет гарантий того, что они вернутся на изначальный веб-сайт.

- Пользователи не глупы и могут понять, зачем нужны дополнительные окна и вкладки. Это может повлиять на уровень их доверия к сайту и бренду.
- Если пользователи захотят покинуть сайт, приложение или документ, они в любом случае это сделают.
Ожидания, потребности и реакции пользователя не зависят от формата файла или типа ссылки, поэтому нельзя обобщить правило, когда стоит открывать ссылки в новом окне или вкладке, а когда нет. Это решение больше связано с контекстом пользователей, их задачами и тем, что они будут делать дальше с контентом, размещенным по ссылке.
Факторы, которые следует учитывать
В недавнем исследовании было выяснено, что реакция пользователей на открытие ссылок в новом окне/вкладке зависят от следующих факторов:
- Контекст: Пользователей, выполняющих повседневные, непринужденные задачи, гораздо меньше беспокоили новые вкладки или окна браузера, чем пользователей, которые находились в сценариях с высокой нагрузкой или срочностью.

- Устройство: Пользователи на мобильных устройствах больше раздражались, когда ссылки открывались в новых вкладках, поскольку они не могли использовать кнопку «Назад» для возврата к предыдущему экрану, в то время как доступ к предыдущей вкладке был затруднен.
- Задача: Страницы, открытые на новой странице/вкладке, положительно воспринимались пользователями, когда задача включала один из следующих типов действий:
- Сравнивание содержимого вкладок или окон браузера.
- Объединение информации из разных вкладок или окон.
У пользователя открыто два окна браузера, пока он заполняет документы. Поскольку для пользователя это совершенно новый процесс, открытие веб-страниц и форм в новых окнах и вкладках позволяет использовать весь контент вместе.
— Использование нескольких вкладок браузера для отслеживания элементов.
— Использование исходной вкладки браузера в качестве отправной точки для других.
Пользователь использует папку Google Диска как отправную точку для доступа к формам и документам, каждый из которых открывается в новой вкладке браузера. После завершения своей задачи, пользователь закрывает вкладку и возвращается к исходной, чтобы перейти к следующей вкладке.
Когда не стоит открывать новые окна и вкладки
Для следующих типов задач пользователи не оценили переход на новую вкладку или окно браузера:
- Быстрый просмотр новой страницы, за которым следует возврат на предыдущую вкладку/окно.
- Многоступенчатые рабочие процессы. В этих случаях пользователи предпочтут нажать кнопку «Назад», чтобы перейти к предыдущим этапам процесса.
- Больше количество уже открытых вкладок/окон.
По этим причинам важно следить за тем, чтобы пользователи понимали свою задачу, контекст использования и среду, прежде чем открывать страницу в новой вкладке или окне.
В данном Интранете используются иконки и пояснительный текст для ссылок, которые открываются в новой вкладке/окне. Таким образом пользователи будут подготовлены к этому действию.
PDF и другие не-HTML документы
Зачастую пользователи сбиваются с толку, когда веб-сайты перенаправляют на документы, отличные от HTML, такие как PDF-файлы, документы Word, электронные таблицы и презентации, вместо контента непосредственно на веб-странице. Это связано с тем, что такие форматы файлов предлагают значительно отличающийся пользовательский интерфейс от обычных HTML-страниц. Поэтому рекомендуется не использовать другие форматы файлов, а размещать всю информацию на HTML веб-сайтах.
В ситуациях, когда все же приходится использовать ссылки на другие форматы файлов, стоит учитывать следующие рекомендации:
- Загрузка файлов в исходном формате напрямую по ссылкам. Скачав документ напрямую по ссылке, пользователи смогут открыть и редактировать документ в выбранном ими программном обеспечении. Однако в случае с PDF файлами возможен и вариант открытия документа в новой вкладке/окне. Окончательное решение зависит от того, какую именно задачу хочет выполнить пользователь с PDF файлом.
- Открытие ссылок на PDF документы в новых вкладках на компьютере. Обычно пользователи либо объединяют информацию в PDF файле с информацией на исходной вкладке, либо распечатывают PDF файл. Для таких сценариев лучше всего подойдет PDF файл, открытый в новой вкладке или окне. Однако если пользователь взаимодействует с документом на мобильном устройстве, рекомендуется открывать PDF файл в той же вкладке, что позволит пользователю вернуться на исходную страницу с помощью кнопки «Назад».

Итоги: что и когда делать
Как правило, рекомендуется открывать ссылки в текущей вкладке или окне браузера. Тем не менее, если открытие новой вкладки/окна поможет пользователям в решении их задач, следует обратить внимание не только на тип ссылки и её контент, но и на другие факторы, которые можно выявить с помощью юзабилити тестов, контекстных запросов и полевых исследований.
Если исследования показывают, что пользователи склоняются к просмотру нескольких фрагментов контента в отдельных окнах браузера, вероятно, будет безопасно открывать эти ссылки в новых окнах. Если же пользователи полагаются на вкладку браузера как на отправную точку и возвращаются к ней позже, открывать ссылки в новых вкладках может быть оптимальным решением. Однако, если пользователи раздражаются и теряются при открытии новых вкладок или окон, тогда лучше открывать ссылки в той же вкладке и в том же окне.
Иными словами, не стоит перегружать пользователя новыми вкладками и окнами только потому что вам кажется, что это может помочь пользователям. Принимайте решения, основываясь на личных исследованиях и наблюдениях.
Принимайте решения, основываясь на личных исследованиях и наблюдениях.
Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.
Как открыть вложения в новом окне или на новой вкладке?
Как открыть вложения в новом окне/вкладке?
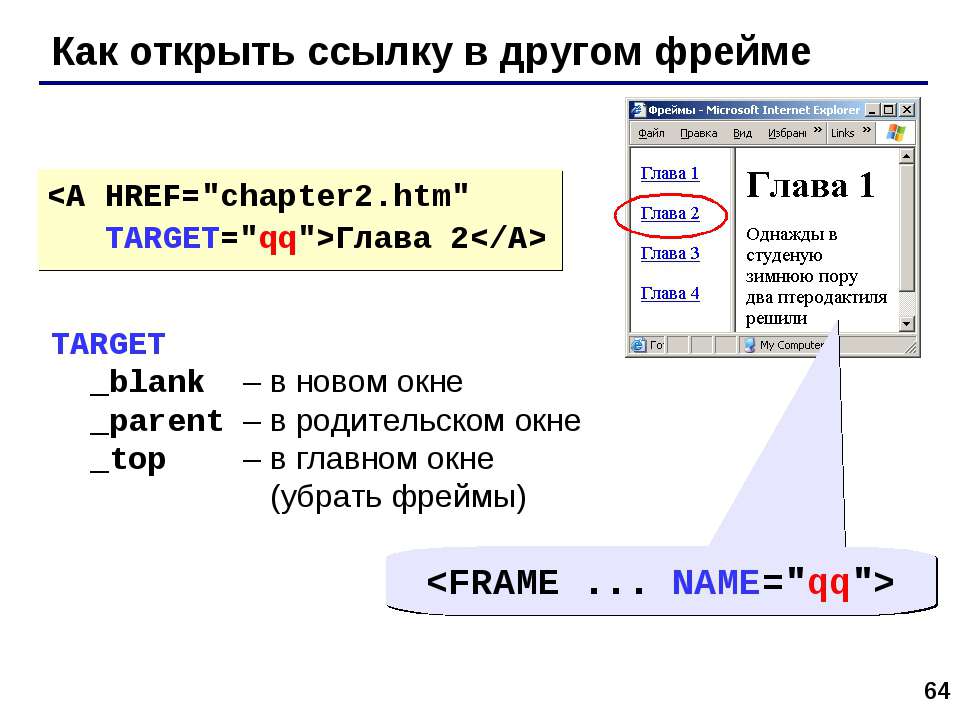
Вам необходимо добавить TARGET = «_blank» к HTML-тегу .
Элемент A , используемый в HTML, обозначает привязку, которая является гипертекстовой ссылкой.
Атрибут HREF указывает гипертекстовую ссылку на другой ресурс, например документ HTML или изображение JPEG.
Атрибут TARGET используется с кадрами для указания кадра, в котором должна отображаться ссылка. Если фрейма с таким именем не существует, ссылка отображается в новом окне, если только пользователь не переопределит ее. Имена специальных фреймов начинаются с
подчеркивание. В этом документе используется фрейм _blank , который отображает ссылку в новом безымянном окне.
<Источник: http://www.w3.org/TR/html401/struct/links.html >
Например, используя приведенный ниже HTML-код, щелкнув ссылку, откроется новое окно. страница «newwindow.html» в новом окне:
1 2новое окно
Открытые вложения, перечисленные для пробела
Чтобы открыть вложения, перечисленные на вкладке Browse Space->Attachments , в новом окне файл ..\confluence\src\webapp\pages\listattachmentsforspace.vm в вашем каталоге
- Найдите следующий блок кода в файле listattachmentsforspace.vm :
1 2foreach ($attachment в $pagedAttachments)#конец urlEncode($attachment.fileName)">#parse ("/pages/includes/ attachment_icon.vm") $attachment.fileName $attachment.niceFileSize #usernameLink($attachment.creatorName) #if ($attachment.creatorName!=$attachment.lastModifierName) ($action.getText('last.modified.by') #usernameLink($attachment .lastModifierName)) #end $dateFormatter.format($attachment.lastModificationDate) #contentLink2 ($attachment.getContent() true false)
- В строке ниже:
1 2#parse ("/pages/includes/attachment_icon. vm") $attachment.fileName
добавьте параметр TARGET = «_blank» к HTML-тегу , что приведет к открытию URL-адреса, указанного в параметре href, в новом окне или новом теге в зависимости от параметра, установленного в браузере. . Таким образом, строка выше будет изменена на:
1 2#parse ("/pages/includes/attachment_icon.vm") $attachment.fileName
Открыть вложения, перечисленные для страницы
Чтобы открыть вложения страницы, перечисленные на странице Вложения , в новом окне файл ..\confluence\src\webapp\pages\viewattachments.vm в вашем каталоге  Ниже перечислены шаги:
Ниже перечислены шаги:
- Найдите следующий блок кода в файле viewattachments.vm :
1 2#parse ("/pages/includes/attachment_icon.vm") $generalUtil.htmlEncode($attachment.fileName)
- В строке ниже:
1 2#parse ("/pages/includes/attachment_icon.vm") $generalUtil.htmlEncode( $attachment.fileName)
добавить параметр TARGET = «_blank» в HTML-тег , что приведет к открытию URL-адреса, указанного в параметре href, в новом окне или новом теге в зависимости от параметра, установленного в браузере. Таким образом, строка выше будет изменена на:
Таким образом, строка выше будет изменена на:
1 2#parse ("/pages/includes/attachment_icon.vm") $generalUtil.htmlEncode($attachment.fileName)
[HTML] — Как открыть ссылку в новом окне с помощью HTML —
Узнайте, как открыть ссылку в новом окне или вкладке браузера с целевым атрибутом в HTML.
👩💻 Технический вопрос
Спросил 4 месяца назад в HTML by Matt
Как открыть ссылку в новом окне?
HTML якорь связь цель новое окно
Дополнительные вопросы по кодированию в HTML👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 3 дня назад в HTML by Heather
центрировать мои 3 изображения на одной строке
HTML CSS изображение центр флексбокс
👩💻 Технический вопрос
Спросил 7 дней назад в HTML by Achilla
Какой код поставить слоган рядом с логотипом
HTML CSS логотип слоган позиционирование
👩💻 Технический вопрос
Спросил 8 дней назад в HTML by Rebekah
объясните, как работает "span"
HTML охватывать CSS дизайн функциональный
👩💻 Технический вопрос
Спросил 13 дней назад в HTML Хана
разница между тегами div и span
HTML див охватывать блочный уровень встроенный
👩💻 Технический вопрос
Спросил 23 дня назад в HTML by Thomas
Написать стандартную викторину с использованием HTML, CSS и JavaScript
HTML CSS JavaScript контрольный опрос веб-разработка
👩💻 Технический вопрос
Спросил 23 дня назад в HTML от Боитумело
как перейти от списка к горизонтальному
список горизонтальный CSS показать свойство
👩💻 Технический вопрос
Спросил 23 дня назад в HTML Наталия
что такое aria-label?
ария-метка доступность программы для чтения с экрана вспомогательные технологии кнопка
👩💻 Технический вопрос
Спросил 23 дня назад в HTML Джози
как центрировать изображение
HTML CSS центр изображение
👩💻 Технический вопрос
Спросил 25 дней назад в HTML by Shelah
что делает элемент нижнего колонтитула
нижний колонтитул элемент документ раздел веб-страница
👩💻 Технический вопрос
Спросил 25 дней назад в HTML Тинсэ
когда использовать span в html
HTML охватывать встроенные элементы CSS JavaScript
👩💻 Технический вопрос
Спросил 25 дней назад в HTML от Lungelo
что такое
HTML тег выделения форматирование текста
👩💻 Технический вопрос
Спросил 26 дней назад в HTML Андреана
что делает
HTML див контейнер блочный уровень макет
👩💻 Технический вопрос
Спросил 26 дней назад в HTML by Shelah
что делает элемент span
HTML пролетный элемент встроенный элемент CSS стиль
👩💻 Технический вопрос
Спросил 27 дней назад в HTML Шарлотта
уменьшить поля текста абзаца html css
HTML CSS допуск текстовый элемент значение пикселя
👩💻 Технический вопрос
Спросил 29 дней назад в HTML by Mule
Как я могу добавить комментарии к html коду?
HTML Комментарии код
👩💻 Технический вопрос
Спросил 29 дней назад в HTML Шела
что делает span
HTML ярлык в соответствии CSS стиль
👩💻 Технический вопрос
Спросил 29 дней назад в HTML от Lance
что такое и как это работает?
HTML мета кодировка кодировка
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML Шела
что делает элемент div и span
div охватывать группировка в соответствии веб-страница
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Shelah
что делает элемент em?
HTML Эм акцент форматирование текста
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML Шела
что делает элемент hr
HTML элемент часов горизонтальная линия
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Mahsa
как комментировать в html
HTML комментарий синтаксис код объяснение
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML по ОФФА
Напишите мне код панели пользователя
HTML CSS JavaScript панель управления пользователя макет
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by OFFA
Напишите мне страницу предварительного просмотра заказа для веб-сайта продуктов питания
еда заказ предварительный просмотр стол кнопка
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML по ОФФА
Напишите мне код страницы регистрации
регистрация форма CSS HTML отправить-форма
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by OFFA
Напишите мне код страницы входа
HTML CSS JavaScript страница авторизации проверка формы
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML Шэрон
html как сделать центрированный список горизонтальным?
HTML CSS центрированный список горизонтальный список
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Sharon
html как центрировать горизонтальный список?
HTML CSS центр горизонтальный список
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML Тамека
Как добавить фото рядом друг с другом
HTML CSS изображений поплавок
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML от Tameka
как добавить несколько страниц на целевую страницу
HTML целевая страница несколько страниц навигация КСС
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML от Дианы
как убрать пробелы между строками в html?
HTML CSS межстрочный интервал допуск прокладка
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 1 месяц назад в HTML by Наталия
интервал между элементами html
HTML CSS допуск набивка интервал
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Елена
как сделать градиентный фон в HTML?
HTML CSS градиент фон
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Olena
как сделать линию с цветом, то бишь hr?
HTML CSS линия час цвет
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Furá
У меня есть html-файл, который нельзя изменить, и мне нужно настроить его стиль и вставить содержимое в новый html-файл
HTML CSS JavaScript настройка ДОМ
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Furá
Как вставить в html-файл таблицу из другого html-файла и использовать тот же лист style.
css
HTML стол стиль.css тег объекта
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Furá
Могу ли я применить CSS-лист моего html-файла к html-объекту?
HTML CSS сорт ИДЕНТИФИКАТОР стиль элемент
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML Кодили
как закодировать смайлик солнце за облаком
HTML код Юникод эмодзи солнце облако
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Burhan
добавить логотип заголовка
HTML CSS заголовок логотип сайт
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML от Бурхан
как получить логотип заголовка
HTML логотип заголовок тег изображения
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Isa
как добавить html изображение с компьютера скачать
HTML изображение компьютер путь
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML Луянда
Как сделать изображение фоном для вашего веб-сайта с помощью языка html и CSS
HTML CSS изображение на заднем плане Веб-сайт дизайн
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Shukura
как добавить картинку в html
HTML изображение img-тег атрибут источника атрибут alt
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML от Raquel
как добавить ссылку в мой код
HTML связь ссылка
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML от Raquel
как добавить абзац в мой код
HTML параграф код
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML от Ракель
расскажите мне больше о сильном элементе
HTML ярлык сильный жирный шрифт важность
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Nikita
как сделать кнопку с кнопкой ввода
представлять на рассмотрение форма
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML Эллешева
загрузить видео на сайт в формате html, указав постер и ширину
HTML тег видео плакат ширина веб-разработка
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 1 месяц назад в HTML by Mark
Дан массив с элементами разных типов.






 vm")
vm") css
css 