Атрибут target | htmlbook.ru
По умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено атрибутом target тега <a>. Этот атрибут может принимать следующие значения:
_blank — загружает страницу в новое окно браузера;
_self — загружает страницу в текущее окно;
_parent — загружает страницу во фрейм-родитель;
_top — отменяет все фреймы и загружает страницу в полном окне браузера.
В примере 1 показано создание ссылки на сайт, который открывается в новом окне.
Пример 1. Открытие документа в новом окне
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Новое окно</title>
</head>
<body>
<p><a href="http://www.htmlbook.ru" target="_blank">Ссылка открывает новое
окно на сайт htmlbook.
ru</a></p>
</body>
</html>Для создания валидного кода атрибут target может использоваться только при переходном <!DOCTYPE>, как показано во всех примерах этой статьи.
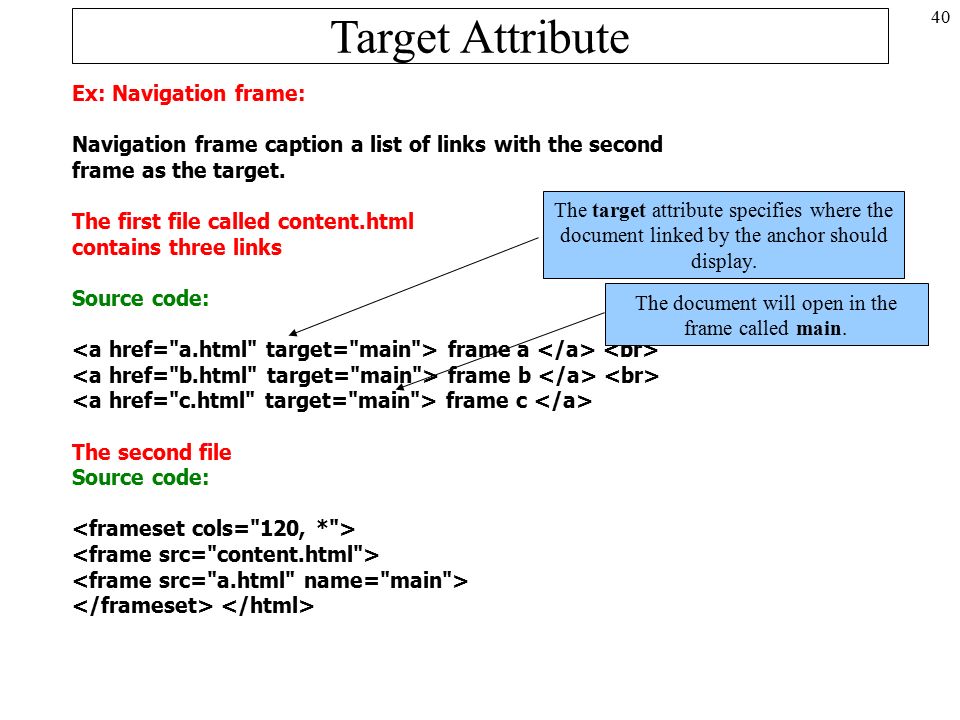
Если на сайте используются фреймы, то в качестве значения target можно использовать имя фрейма (пример 2).
Пример 2. Открытие документа во фрейме
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Открытие файла во фрейме</title> </head> <body> <p><a href="http://htmlbook.ru" target="newframe">Сайт htmlbook.ru</a></p> </body> </html>
Ссылка в примере 2 ведет на сайт htmlbook.ru, открывающийся во фрейме с именем newframe.
Когда у target указано неизвестное значение,
например, имя фрейма набрано с ошибкой, то это приводит к тому, что ссылка открывается
в новом окне.
Если на веб-странице необходимо сделать, чтобы все ссылки открывались в новом окне, нет необходимости добавлять во все теги <a>target=»_blank». Код можно сократить, если вначале страницы добавить строку <base target=»_blank»>, как показано в примере 3.
Пример 3. Использование тега <base>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Открытие файла во фрейме</title> <base target="_blank"> </head> <body> <p><a href="1.html">Ссылка откроется в новом окне</a></p> <p><a href="2.html" target="_self">Ссылка откроется в текущем окне</a></p> </body> </html>
Сделать так, чтобы ссылка открывалась в текущем окне, в таком случае можно,
если добавить к тегу <a> атрибут target=»_self»,
как показано в данном примере.
ссылки
- Тег <a>
- Тег <base>
- Элемент <!DOCTYPE>
Target = «_blank» и другие значения атрибута target
target=»_blank используется, чтобы тег <a> открыл ссылку в новом окне. Но что такое target HTML? Почему он должен быть blank? И самое интересное, почему вначале стоит подчеркивание? Давайте подробнее рассмотрим этот код и разберемся, что он делает.
- Атрибут target
- Значения target
- _self
- _blank
- _parent
- _top
- framename
- Символ подчёркивания
По умолчанию ссылки открываются в том же окне, в котором они были нажаты. Но иногда нужно, чтобы они открывались в новом окне. Это можно сделать, используя атрибут HTML target blank.
Четыре наиболее распространенных значения атрибута target:
Значение _self открывает ссылку в том же окне, в котором она была нажата. Это состояние по умолчанию для всех ссылок, так что это значение используется очень редко.
Это состояние по умолчанию для всех ссылок, так что это значение используется очень редко.
Единственная ситуация, в которой это может произойти, если в HTML использован тег <base>, который устанавливает определенный способ открытия для всех ссылок. Например, если между тегами <head> добавлен следующий код <base href=»http://www.ltconsulting.co.uk» target=»_blank»/>, нужно использовать target=»_self», чтобы ссылка открывалась в том же окне.
Открывает ссылку в новой вкладке или окне. Это определяется локальными настройками пользователя, в большинстве браузеров это новая вкладка. Вы можете подумать, что с помощью данного значения можно реализовать всплывающие рекламные блоки. Но это не так. Чаще всего для этого используется JavaScript, а не HTML.
Это значение атрибута target HTML лучше всего использовать для открытия на новой вкладке ссылок на внешние сайты или на PDF-файлы. Благодаря этому после закрытия этих вкладок пользователь снова попадает на ваш сайт. Но этим не следует злоупотреблять, так как пользователю будет довольно сложно ориентироваться, если каждая ссылка будет открываться на новой вкладке.
Но этим не следует злоупотреблять, так как пользователю будет довольно сложно ориентироваться, если каждая ссылка будет открываться на новой вкладке.
Значение _parent открывает ссылку в родительском фрейме для фрейма, в котором вы находитесь. Это не популярное значение, так как теги для создания фреймов <frameset> и <frame> не поддерживаются в HTML5. Тем не менее, это значение по-прежнему можно использовать внутри тегов <iframe>.
Как и _parent, значение _top относится к фреймам. С помощью <frameset> можно создать фреймы внутри фреймов с многоуровневой иерархией. _top отменяет все установленные фреймы и загружает страницу в отдельное окно браузера.
Открывает ссылку во фрейме с именем, указанным в значении атрибута HTML href target. Например, <a href=»http://ltconsulting.co.uk» target=»frame1″> открывается во фрейме с именем frame1, то есть <frame src=»https://www.internet-technologies.ru/wp-content/uploads/sidebar» name=»frame1″>. iframe также поддерживают это значение атрибута. Но вряд ли вы когда-нибудь столкнетесь с такими вариантами использования. Когда framename выбирается пользователем, это имя может начинаться только с буквы, а не с цифры или другого символа.
Но вряд ли вы когда-нибудь столкнетесь с такими вариантами использования. Когда framename выбирается пользователем, это имя может начинаться только с буквы, а не с цифры или другого символа.
Теперь разберемся, для чего используется символ нижнего подчеркивания. Если мы уберем подчеркивание и изменим значение атрибута на target=»blank», то ссылка будет открываться в новом окне независимо от подчеркивания. Чтобы убедиться в этом, создайте новый HTML-документ и разместите на нем код следующей ссылки:
<a href="http://ltconsulting.co.uk" target="blank">ltconsulting.co.uk</a>
Затем добавьте в документ код следующей ссылки. А теперь при открытой вкладке с первой ссылкой откройте вторую с атрибутом HTML target blank:
Код второй ссылки:
<a href="http://ltconsulting.co.uk/contact-us/" target="blank">ltconsulting.co.uk/contact-us</a>
Вы увидите, что вторая ссылка открылась во вкладке, которая была открыта для предыдущей ссылки, а не в новой (собственной вкладке).
Это связано со значением framename, которое мы рассматривали ранее. Поскольку мы начали значение с буквы, “blank” интерпретируется как значение типа framename. В случае если framename указан в качестве цели, но такой фрейм не существует, новая вкладка или окно будет создано с использованием этого имени. Таким образом, новое окно, которое мы открыли ранее, стало фреймом с именем “blank”.
Чтобы избежать этой проблемы, для ключевых слов значений было добавлено нижнее подчеркивание. Вот откуда взялось _blank.
Вадим Дворниковавтор-переводчик статьи «TARGET=“_BLANK” AND THE TARGET VALUES OF THE»
Разница между target=_blank и target=blank
В чем разница между target=_blank и target=blank ? Это вопрос, который, кажется, возникает время от времени. Сначала кажется, что они оба делают одно и то же, открывая ссылку в новой вкладке (или окне). Однако отсутствие этого маленького подчеркивания имеет важное значение.
Атрибут target
target является необязательным атрибутом тега привязки. Он используется для определения того, где будет открываться связанный URL-адрес в текущем контексте просмотра. Под контекстом просмотра мы подразумеваем вкладку, окно или
Он используется для определения того, где будет открываться связанный URL-адрес в текущем контексте просмотра. Под контекстом просмотра мы подразумеваем вкладку, окно или iframe .
target=_blank
Если мы присвоим элементу ссылки атрибут target=_blank , каждый раз, когда щелкнет ссылка, она будет всегда открывать ссылку в новой вкладке. Я говорю «вкладка», но стоит помнить, что пользователи могут настроить браузер так, чтобы вместо этого открывалось новое окно.
_blank — одно из нескольких зарезервированных значений целевого атрибута, каждое из которых обозначается предшествующим символом подчеркивания. Другие включают _self (поведение элемента привязки по умолчанию), _parent и _top .
Помимо _blank , другие зарезервированные значения целевых атрибутов в наши дни используются редко. Если вам интересно, как работают другие значения, посмотрите документацию по элементу привязки на MDN.
target=blank
Когда мы опускаем подчеркивание, мы сообщаем браузеру, что нужно открыть ссылку на вкладке под названием «пустая», а не открывать новую. Если «пустая» вкладка еще не существует, то браузер создаст ее и откроет ссылку во вновь созданной вкладке. Вот почему target=blank на первый взгляд может показаться, что работает так же, как target=_blank .
На заре Интернета и HTML использование именованных целей, подобных этому, было гораздо более распространенным, чем сегодня. Еще в 90-х популярным методом создания интересных макетов страниц было использование фреймов. Netscape дал нам теги frame и frameset , в то время как Internet Explorer дал нам тег iframe (радости первой войны браузеров). Возможно, вы определили основную навигацию своего сайта в одном фрейме и хотели, чтобы ссылки открывались в другом. Называя кадры, вы можете использовать целевой атрибут , чтобы определить, в каком кадре открывать ссылку.
Пример
Чтобы лучше понять разницу между двумя значениями целевых атрибутов, давайте рассмотрим простой пример.
<ол>
target=_blank или target=blank
Теперь, когда мы установили разницу между целевыми значениями _blank и Blank , вы можете подумать, что у последнего есть преимущества перед постоянным открытием новой вкладки. Тем не менее, я бы посоветовал избегать этого как техники.
Тем не менее, я бы посоветовал избегать этого как техники.
Начнем с того, что W3 не рекомендует открывать ссылки в новой вкладке:
В общем, лучше не открывать новые окна и вкладки, так как они могут дезориентировать людей, особенно тех, у кого проблемы с восприятием визуального контента.
Если вы используете именованную цель, такую как
Если вы должны открывать ссылки в новой вкладке, продолжайте использовать target=_blank , но дайте понять, что ссылка будет открываться в новой вкладке. Опять же, у W3 есть что сказать по этому поводу:
Рекомендуется, чтобы при открытии ссылок в новом окне появлялось предварительное предупреждение.
Под предварительным предупреждением подразумевается текст, в котором четко указано, что ссылка откроет новую вкладку:
com" target="_blank"> пример ссылки (откроется в новой вкладке) Синтаксис
— HTML — Историческая или техническая причина для target=»_blank» с подчеркиванием?
Спросил
Изменено 1 год, 9 месяцев назад
Просмотрено 8к раз
До сих пор мне интересно, почему target="_blank" не стало target="blank" . Я уверен, что браузеры тоже могли это понять.
Существуют ли исторические или технические причины для этого решения/спецификации?
- HTML
- синтаксис
2
Если вы использовали target="blank" , ваша ссылка откроется в новой вкладке/окне. Однако есть тонкая разница. Повторный щелчок по ссылке приведет к повторному использованию окна, которое было открыто в первый раз, вместо открытия нового.
Это связано с тем, что атрибут
-
_blankОткрывает связанный документ в новом окне или вкладке -
_selfОткрывает связанный документ в том же фрейме, в котором он был нажат (значение по умолчанию) -
_родительскийОткрывает связанный документ в родительском фрейме -
_topОткрывает связанный документ в полном теле окна -
Многое из этого не имеет смысла, если вы немного не разбираетесь в фреймах HTML. Использование тега HTML позволяет разделить окно браузера на отдельные секции (фреймы), каждая из которых имеет свою страницу.
атрибут target в ваших ссылках можно контролировать, какой фрейм должен отображать соответствующий контент.Но есть некоторые дополнительные правила для атрибута target, которые должны применяться браузерами:
- Если целью является указанное пользователем имя, то оно должно начинаться с буквы (без символов подчеркивания, цифр и т. д.)
- Если целью является заданное пользователем имя, но ни один фрейм/окно не соответствует этому имени, создайте новую вкладку/окно, используя это имя. Вот почему
target="blank"работает именно так.
По сути, нет причин менять текущее соглашение, поскольку _blank — это особый случай. Исходный тип фреймов может больше не использоваться, но есть и другие случаи, когда вы можете иметь именованные объекты, с которыми работает целевой атрибут, например. iframes — отдельные фреймы, встроенные непосредственно в страницу. Изменение стандарта приведет к поломке многих существующих страниц без каких-либо преимуществ.