action атрибут HTML теґа form
- Головна
- html
- теґи
- <form>
- action
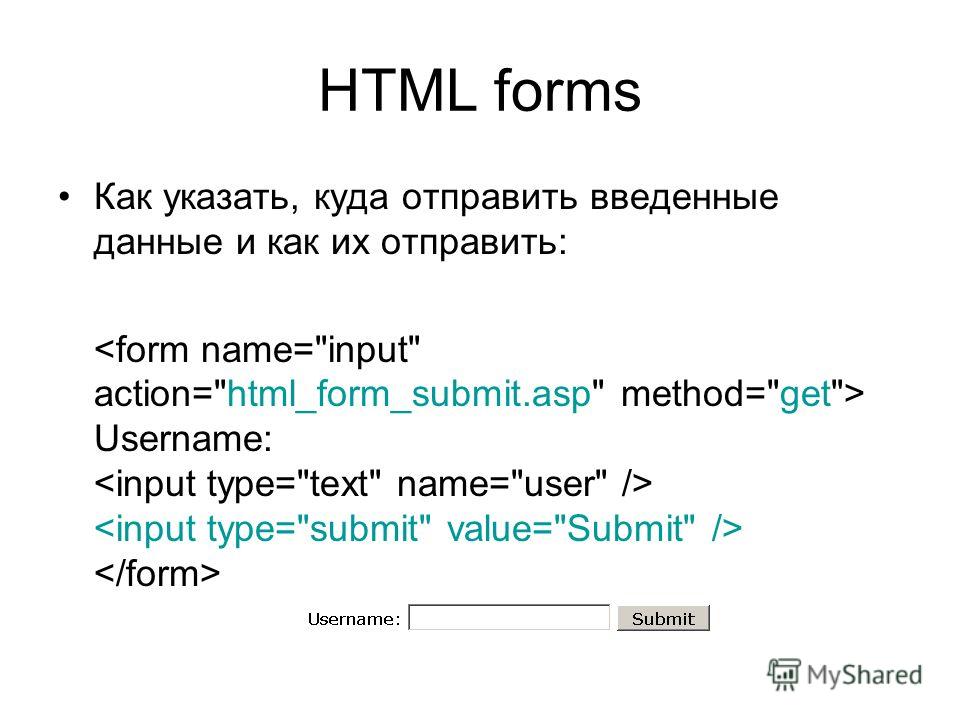
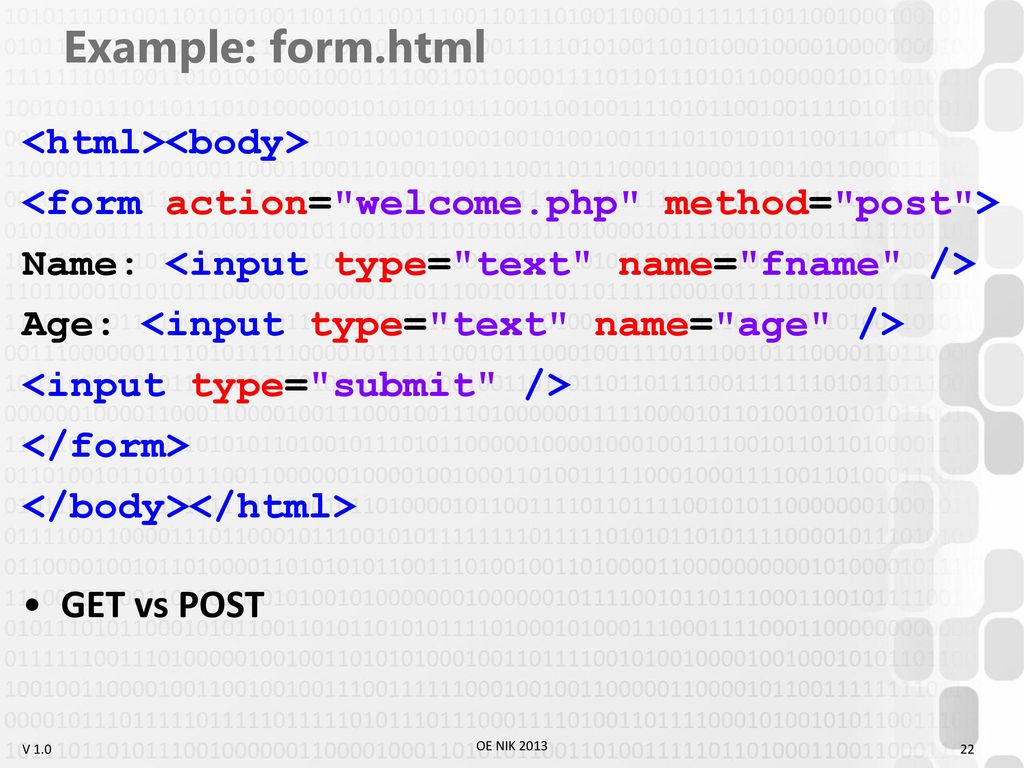
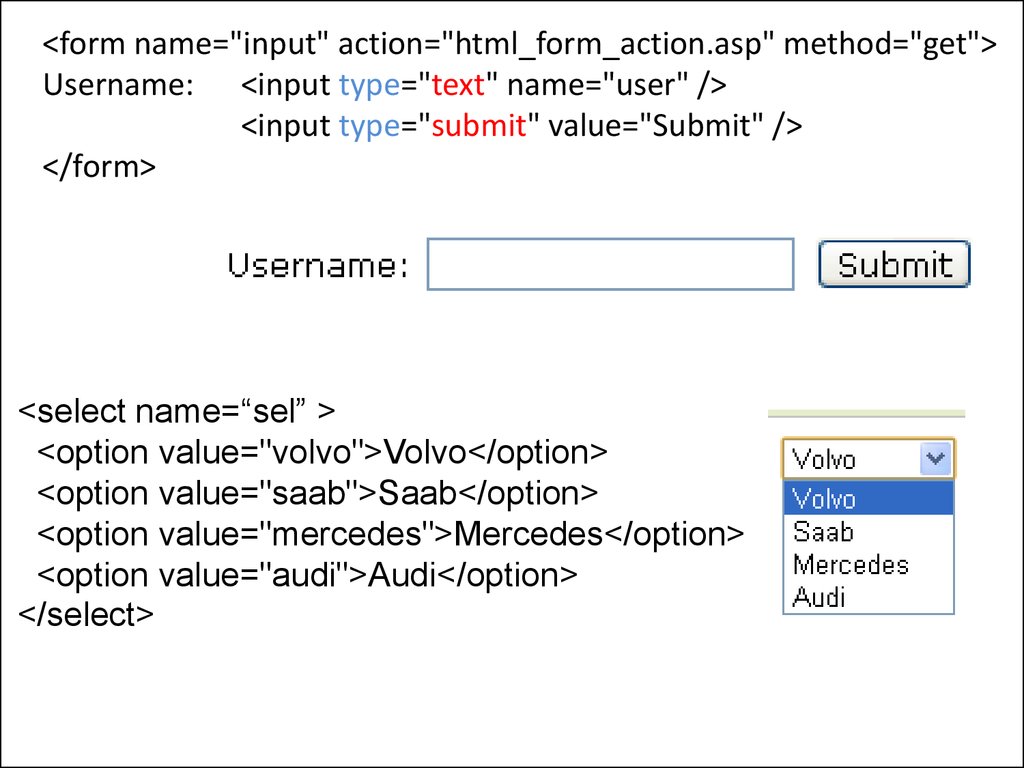
Атрибут action (HTML тега <form>) визначає адресу, куди відправляється форма (за замовчуванням дію встановлено на поточну сторінку).
Значення атрибута може бути перевизначине за допомогою атрибута formaction елементів <button> чи <input>, що відносяться до форми.
| Порада: | В якості обробника можна вказати адресу електронної пошти, починаючи з ключового слова mailto:. При відправці форми буде запущена поштова програма встановлена без задання. |
| Нотатка: | Якщо атрибут |
| Порада: | Для коректної інтерпретації даних використовуйте атрибут «enctype=»text/plain»» в елементі |
Запропонувати свою пораду чи нотатку
ПорадаНотатка
Синтакс
<form action="URL">...</form>
Атрибут action може отримувати єдине значення :
URLURL — адреса скрипта, який буде обробляти дані форми.
Можливі значення:
- Абсолютний URL — вказує на інший веб-сайт (наприклад, href =
http://www.css_in_ua.com/default.htm) - Відносний URL — вказує на файл в структурі поточного веб-сайту (наприклад,
href = "default.htm")
- Абсолютний URL — вказує на інший веб-сайт (наприклад, href =
Переглядачі
- Стаціонарні переглядачі
- Мобільні переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
1+ | 1+ | 1+ | 3. | 3+ | 12+ |
| Переглядач | ||||
|---|---|---|---|---|
1+ | 1+ | 1+ | 1+ |
Приклади
- Приклад 1
Найпростіший приклад використання HTML атрибута action теґа <form>.
See the Pen Form.
action_css_in_ua by css.in.ua (@css_in_ua) on CodePen.
Різниця між HTML 4.01 та HTML5
У HTML5 використання атрибуту action не обов’язкове, на відміну від HTML4.
Різниця між XHTML та HTML
У XHTML атрибут action є обов’язковим.
Действие формы в HTML — Темы масштабирования
Действие формы в HTML
Действие формы в HTML
Обзор
В этой статье вы увидите, как атрибут действия используется с элементом формы и как его использовать действие формы в HTML. Поскольку вы знакомы с формами в HTML, мы не будем подробно рассматривать формы в этом разделе. См. здесь , чтобы узнать больше о формах в деталях. Вкратце, HTML-формы используются для сбора различных видов данных, таких как имена, контактные данные, адреса электронной почты и т. д., от пользователей.
Формы содержат специальные элементы, называемые элементами управления, такие как кнопки отправки, флажки и т. д. Точно так же атрибут с именем action в теге формы указывает, куда отправлять данные формы . Действие формы в HTML обсуждается вместе с примерами в этом разделе.
д. Точно так же атрибут с именем action в теге формы указывает, куда отправлять данные формы . Действие формы в HTML обсуждается вместе с примерами в этом разделе.
Scope
- В этой статье вы узнаете, что такое атрибут действия в HTML и как использовать действие формы в HTML.
- Для чего нужен атрибут действия и насколько часто он используется в HTML5?
- Приведены различные примеры для объяснения атрибута действия или действия формы в HTML.
- Вы узнаете, какие браузеры поддерживают действие формы в HTML.
Атрибут действия HTML-формы
Формы используются для приема данных от пользователя, и форма бесполезна, если после отправки формы не выполняется какая-либо обработка. Для выполнения этой обработки существует атрибут, называемый атрибутом действия, который указывает, куда отправлять данные формы при отправке. Короче говоря, атрибут действия или действие формы в HTML используется для информирования браузера о том, какую страницу вызывать при нажатии кнопки отправки.
Данные формы в основном отправляются обработчику на стороне сервера, но также могут быть отправлены в JavaScript на клиенте. Давайте посмотрим, как вы можете использовать действие формы в HTML при создании форм.
Выход
Логин
Имя пользователя :Пароль :
В приведенном выше примере показано, что если пользователь вводит данные имени пользователя и пароля и нажимает кнопку входа, имя пользователя и пароль
отправлено в файл «login.
Весь код для фильтрации данных, сопоставления имени пользователя и пароля с сервером и перенаправления пользователя на портал в случае успеха логин будет записан в «login.php», который предоставляется как «URL» атрибута действия.
Приведенный выше пример атрибута действия HTML FORM создан только для того, чтобы привлечь ваше внимание. Кроме того, файл «login.php», расположенный в каталоге
«пользователь» отсутствует на нашем веб-сайте. Поэтому, если вы введете данные в поля «имя пользователя» и «пароль» и нажмете кнопку «логин», вы
ничего не получит.

 ..</form>
..</form> 5+
5+ action_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.
action_css_in_ua by css.in.ua (@css_in_ua)
on CodePen.