15 HTML-Шаблонов Писем, которые вы можете использовать для своего бизнеса
Email-маркетинг — это больше, чем просто вставка слов в электронное письмо и нажатие кнопки «Отправить». Вы добьетесь лучших результатов, если потратите время на использование шаблона, который отражает индивидуальность вашего бренда, упрощает чтение электронной почты и не дает вашим подписчикам отвести взгляд. HTML-шаблоны писем — отличный способ создать собственный маркетинговый шаблон электронной почты, который идеально подходит для вашего бренда — или, по крайней мере, привлекает внимание ваших читателей достаточно долго, чтобы донести ваше сообщение.
Но, как может сказать вам любой, кто когда-либо пытался создать HTML-шаблоны писем для своего бренда, это редко бывает легко, особенно если вы еще не знакомы с HTML. А многие готовые HTML-шаблоны просто уродливы. Многие, но не все.
Представляем вашему вниманию 15 настраиваемых HTML-шаблонов писем, которые помогут вам быстро создать красивые электронные письма.
- 15 HTML-Шаблонов Писем, которые придутся вам по душе
- Зачем использовать HTML-Шаблоны Писем?
- Особенности дизайна для HTML-шаблонов писем
- Изображения и другие зрительные средства информации
15 HTML-Шаблонов Писем, которые придутся вам по душе
Email-маркетинг важен для большинства, если не для всех, предприятий. Электронная почта предлагает брендам и инфлюенсерам отличный способ связаться с людьми, которые хотят получать от них уведомления, чтобы построить прочные отношения. Но если ваши электронные письма некрасивы или не соответствуют характеру вашего бренда, ваши подписчики перестанут их читать. А это означает, что вашей маркетинговой кампании будут уделять меньше внимания.
Шаблоны email-писем в формате HTML, которыми мы делимся здесь, помогут вам этого избежать. Вы можете использовать их в изначальном виде (просто изменить контент и изображения) или улучшить свои навыки программирования и настроить HTML- шаблоны в соответствии с вашими конкретными потребностями. Эти шаблоны являются отличной отправной точкой для создания полностью индивидуализированного email-маркетинга.
Эти шаблоны являются отличной отправной точкой для создания полностью индивидуализированного email-маркетинга.
1.
Шаблон подтверждения подписки с помощью grapesthemeСтоимость: $18
Этот полностью адаптивный HTML-шаблон письма с подтверждением подписки является частью серии шаблонов уведомлений, доступных на Themeforest, которая включает более 40 адаптируемых шаблонов для электронной почты. Он совместим со всеми основными службами электронного маркетинга, имеет неограниченные цветовые варианты, использует встроенный CSS и оптимизированный код.
2. Pook от Litmus
Стоимость: бесплатно (необходимо создать учетную запись в Litmus).
Pook — это современный набор шаблонов от Litmus, который включает HTML-шаблоны для всего, от информационных бюллетеней электронной почты до управления учетной записью. Это маркетинговая тема, которую вы можете использовать для развития своего бизнеса и установления связи с аудиторией. Все шаблоны были протестированы с помощью Litmus, и вы можете использовать раздел «Предварительный просмотр электронной почты» в конструкторе Litmus, чтобы увидеть, как ваша электронная почта будет выглядеть в различных почтовых клиентах.
Все шаблоны были протестированы с помощью Litmus, и вы можете использовать раздел «Предварительный просмотр электронной почты» в конструкторе Litmus, чтобы увидеть, как ваша электронная почта будет выглядеть в различных почтовых клиентах.
3. Restaurant от Colorlib
Стоимость: бесплатно
Если вы ресторанный маркетолог, инфлюенсер в сфере продуктов питания или имеете другой бизнес, связанный с продуктами питания, вам понравится этот HTML-шаблон Restaurant от Colorlib. Шаблон адаптивный, адаптируемый и гибкий.
4. Green Village от Pixelbuddha
Стоимость: бесплатно (с указанием электронной почты)
Green Village — это минималистичный шаблон email-писем от Pixelbuddha, который можно адаптировать и настроить для различных нужд. Он хорошо работает с мобильными устройствами, настольными браузерами и многими почтовыми клиентами. Шаблон включает исходники HTML и PSD.
5. Kara от ThemesCode
Стоимость: $24
Kara — полностью адаптивная тема с доступом к настройщику тем, доступным через Themeforest. Он протестирован Litmus, использует оптимизированный HTML и имеет трехколоночный макет, готовый к использованию с Campaign Monitor и Mailchimp.
Он протестирован Litmus, использует оптимизированный HTML и имеет трехколоночный макет, готовый к использованию с Campaign Monitor и Mailchimp.
6. Sonata от Web Canopy Studio
Стоимость: бесплатно
Sonata — это HTML-шаблон, созданный Web Canopy Studio и доступный пользователям HubSpot бесплатно. Шаблон элегантный и чистый и, что самое главное, полностью настраиваемый.
7. Corporate от Colorlib
Стоимость: бесплатно
Corporate — это универсальный HTML-шаблон писем, который можно использовать как часть приветственной серии электронных писем или позже в маркетинговой воронке для продвижения ваших продуктов и услуг. Вы даже можете связать разные части электронного письма с разными частями своего веб-сайта или целевой страницы, чтобы читатели могли попасть именно туда, куда они хотят.
8. Responsive от Email on Acid
Стоимость: бесплатно
Этот HTML-шаблон включает три различных макета, которые запускаются в зависимости от ширины экрана читателя. Он поддерживает до трех столбцов и преобразуется в макет с одним столбцом на мобильных устройствах.
Он поддерживает до трех столбцов и преобразуется в макет с одним столбцом на мобильных устройствах.
9. Miley от grapestheme
Стоимость: $16
Miley — еще один минималистичный HTML-шаблон для email-писем в нашем списке. Он совместим со всеми основными службами email-маркетинга и поддерживает несколько макетов сетки, а также позволяет изменять типографику и цвета. Он включает 30+ вариантов макета и специально разработанные элементы.
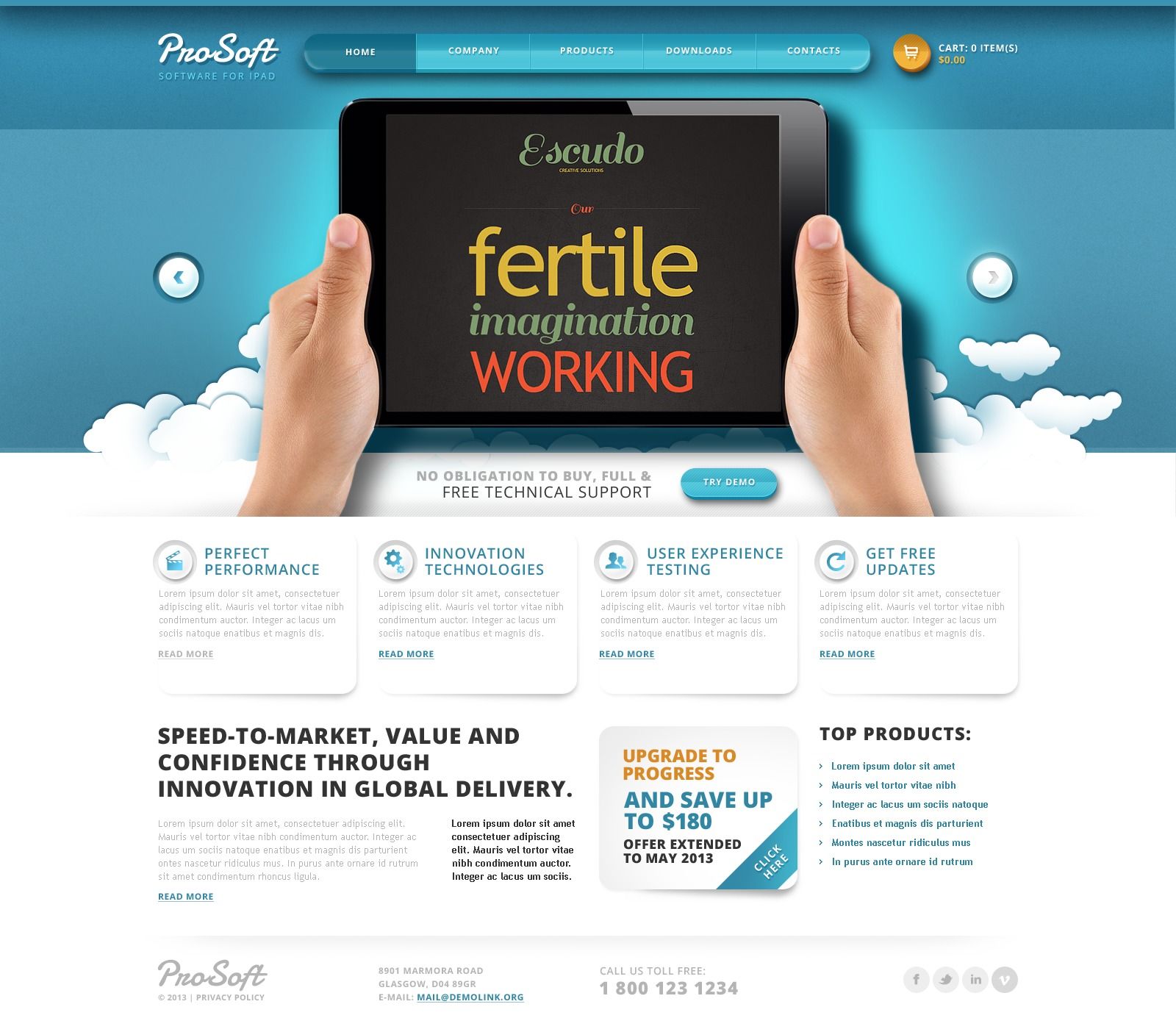
10. Hero от ZURB
Стоимость: бесплатно
ZURB предлагает пять адаптивных бесплатных HTML-шаблонов, включая шаблон Hero, который мы показываем выше. Все шаблоны имеют гибкий настраиваемый макет, поэтому вы можете легко изменять изображения, копировать и играть с цветами. Шаблоны включают отдельные файлы CSS и HTML, чтобы упростить процесс редактирования вашего email-письма. Шаблоны оптимизированы для большинства почтовых клиентов.
11. Portfolio от Colorlib
Стоимость: бесплатно
Шаблон Portfolio от Colorlib — отличный HTML-шаблон, который работает для цифровых агентств, веб-разработки, фрилансеров и т. д. Шаблон уже готов к использованию, но вы всегда можете настроить его в соответствии с вашими потребностями в брендинге, и он отлично работает на всех устройствах.
д. Шаблон уже готов к использованию, но вы всегда можете настроить его в соответствии с вашими потребностями в брендинге, и он отлично работает на всех устройствах.
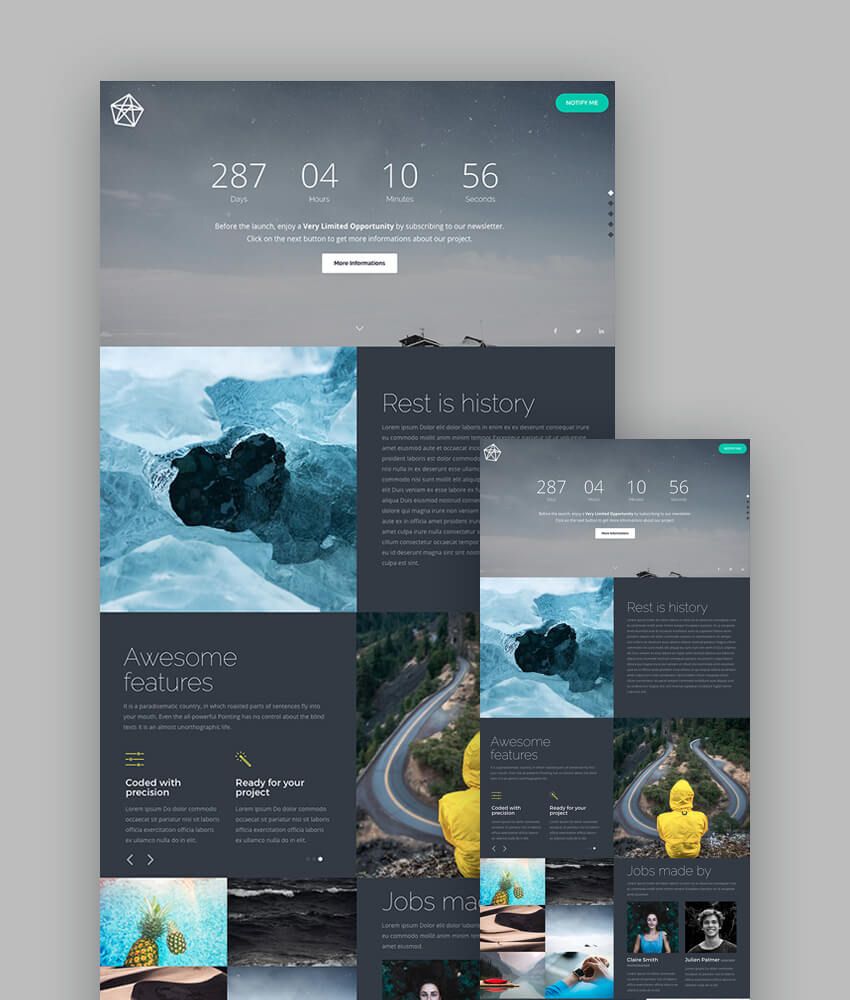
12. Space от Envato Elements
Стоимость: требуется подписка на Envato Elements от $16,50 в месяц.
Space — это полностью адаптивный шаблон электронной почты, разработанный Envato Elements. Он протестирован Litmus и совместим с CastelLab Builder, Mailchimp и Campaign Monitor. Файлы HTML также работают с Constant Contact, iContact и AWeber.
13. BlauMail от webtunes
Стоимость: $20
BlauMail включает в себя многоцелевые HTML-шаблоны для писем для всего, от надежных email-маркетинговых кампаний до транзакционных писем. Набор шаблонов включает 42 шаблона и 170 многоразовых модулей. Он использует гибридный резервный вариант для обеспечения совместимости с более чем 70 приложениями и устройствами, включая популярные клиенты, такие как Apple iPhone, Gmail, Apple iPad, Outlook, Apple Mail, Samsung Mail, Google Andoirce, Yahoo! Почта и Почта Windows Live.
14. Webinar Invite от WorkCast
Стоимость: бесплатно
HTML-шаблон для писем Webinar Invite от WorkCast доступен на HubSpot и предлагает простой шаблон для продвижения всего, что вы хотите, от контента блога до ваших новейших продуктов и услуг. Однако, как следует из названия, это отличный шаблон для использования, если вы продвигаете веб-семинар и пытаетесь получить регистрацию.
15. Blog от Colorlib
Стоимость: бесплатно
Шаблон Blog от Colorlib — это полностью адаптивный HTML-шаблон email-письма, который лучше всего подходит для онлайн-журналов или для обмена контентом блога. Вы также можете настроить шаблон в соответствии со своими потребностями для других целей.
Зачем использовать HTML-Шаблоны Писем?
Теперь, когда мы рассмотрели некоторые из лучших HTML-шаблонов, давайте поговорим о том, почему вы можете вообще захотеть использовать шаблон электронной почты.
Возможно, две главные причины, по которым HTML-шаблоны для электронной почты заслуживают внимания, — это то, что они экономят ваше время и деньги. Вы можете использовать шаблоны здесь, чтобы создавать свои кампании быстро и адаптировать их, когда того требует ситуация, без потери индивидуальности и голоса вашего бренда. Поскольку HTML-шаблоны можно использовать повторно и настраивать, вы можете добавлять изображения, эффекты, копии ссылок и многое другое, чтобы соответствовать потребностям вашего брендинга, целей и личности. Эта последовательность — то, что ищут подписчики и клиенты.
Вы можете использовать шаблоны здесь, чтобы создавать свои кампании быстро и адаптировать их, когда того требует ситуация, без потери индивидуальности и голоса вашего бренда. Поскольку HTML-шаблоны можно использовать повторно и настраивать, вы можете добавлять изображения, эффекты, копии ссылок и многое другое, чтобы соответствовать потребностям вашего брендинга, целей и личности. Эта последовательность — то, что ищут подписчики и клиенты.
Несомненно, правильный HTML-шаблон может означать успех ваших маркетинговых кампаний. И электронная почта важна. На каждый доллар, потраченный на email-маркетинг, вы можете получить 42 доллара взамен (умопомрачительная прибыль в 4200%). Кроме того, 60% потребителей говорят, что они сделали покупку в результате полученного маркетингового письма (постоянный контакт). Наличие в вашем распоряжении достойного HTML-шаблона упрощает и ускоряет получение прибыли с помощью вашего email-маркетинга.
Хотя мы собрали для вас 15 отличных HTML-шаблонов писем, вы можете пойти и поискать свои собственные. Или, может быть, вы даже хотите разработать и написать собственный код! В любом случае есть несколько ключевых функций, на которые следует обратить внимание, прежде чем выбирать шаблон.
Или, может быть, вы даже хотите разработать и написать собственный код! В любом случае есть несколько ключевых функций, на которые следует обратить внимание, прежде чем выбирать шаблон.
Особенности дизайна для HTML-шаблонов писем
HTML письма — это электронные письма, содержащие текст, цвета, изображения, анимацию и многое другое. Они помогают брендам создавать цельный дизайн целевых страниц и страниц веб-сайтов. Это простая вещь, которая имеет большое значение для посетителей и подписчиков веб-сайтов, потому что она заставляет ваш бренд выглядеть более профессиональным и изысканным.
Но не все дизайны электронных писем одинаковы. В этом разделе мы рассмотрим пять вещей, на которые следует обратить внимание при поиске идеального HTML-шаблона электронной почты или для включения в свой собственный HTML-дизайн электронной почты.
Что входит в дизайн email-письма?Отличный дизайн электронного письма включает пять компонентов:
- Макет
- Типография
- Цвета
- Изображения и другие зрительные средства информации
- Призыв к действию
Давайте подробнее рассмотрим каждый из этих компонентов и то, как их использовать для создания или выбора лучших возможных HTML-шаблонов писем.
Макет электронного письма учитывает, где в электронном письме будут отображаться различные элементы вашего электронного письма, и помогает вам установить иерархию для вашего контента. Подписчики, как правило, сканируют контент, а не читают его, поэтому лучший макет электронного письма будет настроен таким образом, чтобы его было легко сканировать или бегло просматривать и при этом получать наиболее важные сведения о содержании вашего письма.
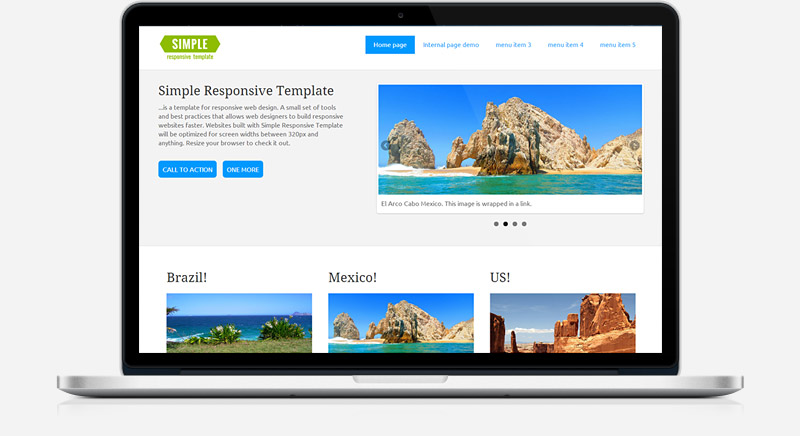
Самые популярные макеты для электронной почты — это макеты с одной и двумя столбцами. Макет с одним столбцом показывает содержимое и элементы электронной почты в формате с накоплением и в значительной степени предпочтительнее для мобильных версий электронной почты, поскольку содержимое намного легче помещается на меньший экран, при этом позволяя мобильным читателям использовать движения касания и прокрутки. Вот пример макета с одним столбцом:
Source: reallygoodemails.com
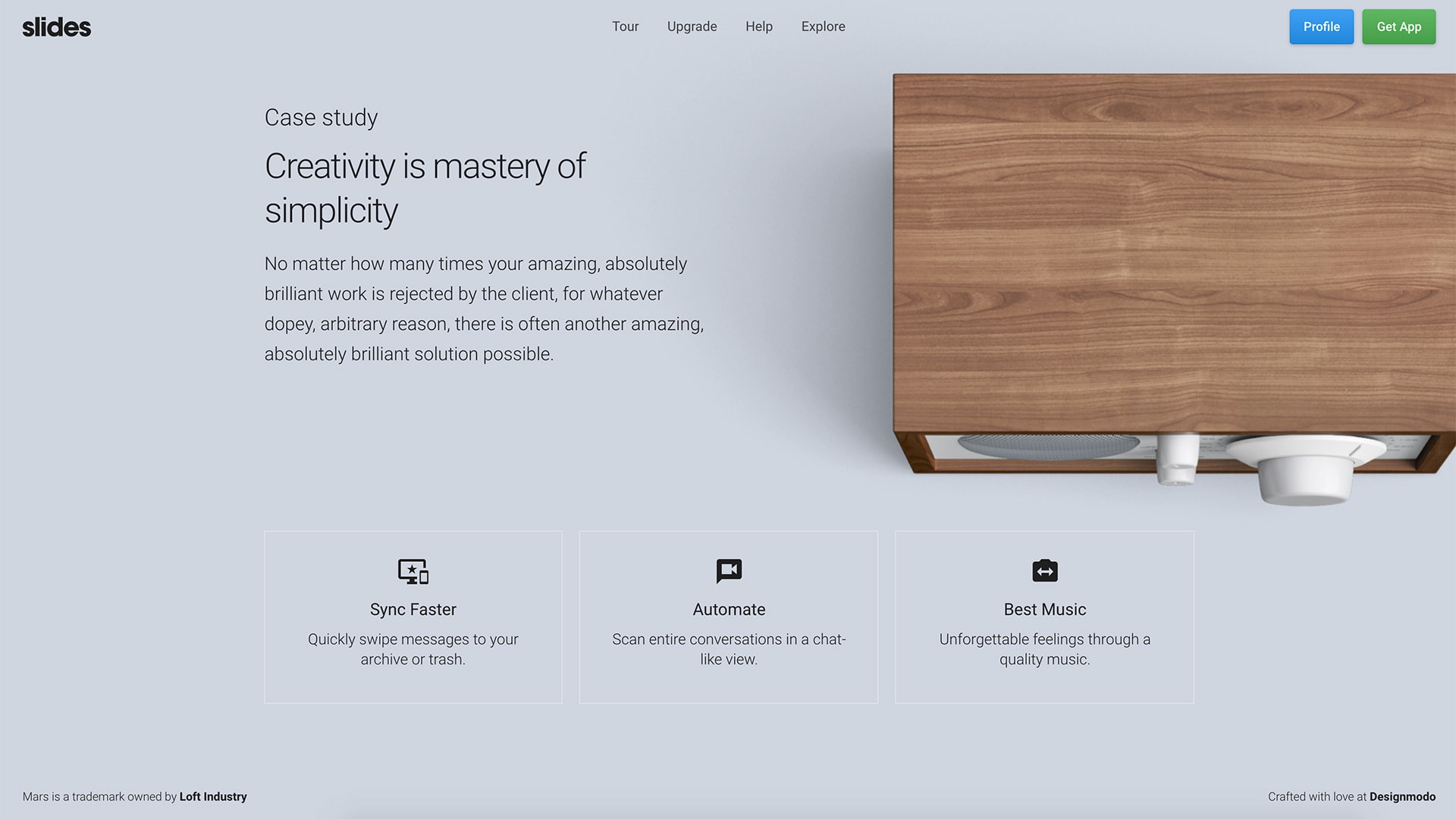
Макеты с двумя столбцами показывают содержимое в двух столбцах. Контент обычно отображается в виде F или зигзагообразного узора, что способствует сканированию или беглому просмотру. Пробелы важны для писем, в которых используется макет из двух столбцов, он помогает избежать загромождения письма и позволяет читателям понять, где они должны искать. Вот как выглядит макет из двух столбцов:
Контент обычно отображается в виде F или зигзагообразного узора, что способствует сканированию или беглому просмотру. Пробелы важны для писем, в которых используется макет из двух столбцов, он помогает избежать загромождения письма и позволяет читателям понять, где они должны искать. Вот как выглядит макет из двух столбцов:
Source: reallygoodemails.com
В дополнение к основному содержанию, ваши HTML-шаблоны писем должны также включать раздел верхнего и нижнего колонтитула. Эти разделы, вероятно, не изменятся в ваших маркетинговых кампаниях по электронной почте.
ЦветаЦвета обычно используются в маркетинге, чтобы вызывать у потребителей различные эмоции. Благодаря этому цветовая гамма является важной частью ваших HTML-шаблонов писем. Если у вас уже есть фирменная цветовая гамма, выбрать цвета для ваших шаблонов будет легко — просто используйте цвета вашего бренда (если у вас нет фирменных цветов, вам нужно поработать над этим). В дополнение к цветам вашего бренда ваши электронные письма, скорее всего, будут содержать акцентные цвета на таких элементах, как кнопки, гиперссылки и т. д.
д.
Выбор правильного шрифта жизненно важен для успеха вашего email-маркетинга. Шрифт может означать разницу между подписчиками, читающими ваш контент, или нет. Если ваш шрифт нелегко читается и не нравится глазу, читатели перестанут читать. Вот пример правильного использования типографии:
Source: reallygoodemails.com
Вы заметите, что письмо посвящено детской программе, а выбранные шрифты являются игривыми.
Изображения и другие зрительные средства информации
В большинстве случаев стена с текстом — верный способ заставить подписчиков удалить ваше письмо, не читая его. Хотя в некоторых кампаниях можно обойтись только текстом, вы захотите чаще включать изображения и другие визуальные средства. Изображения и GIF-файлы способствуют вовлечению и взаимодействию и разбивают текст в электронном письме, чтобы дать читателям отдохнуть. Если вы не хотите, чтобы ваши электронные письма были слишком тяжелыми (и рисковали медленной загрузкой), вы также можете использовать форматирование текста, например жирный текст и маркеры, чтобы не отвлекать внимание читателей. Если вы ведете бизнес электронной коммерции или нишей в индустрии с высоким уровнем визуализации, разумно выбирайте изображения и сжимайте их, чтобы уменьшить размер письма.
Если вы ведете бизнес электронной коммерции или нишей в индустрии с высоким уровнем визуализации, разумно выбирайте изображения и сжимайте их, чтобы уменьшить размер письма.
Каждое отправляемое вами электронное письмо должно включать призыв к действию. Это означает, что все создаваемые вами HTML-шаблоны должны включать место для вашего призыва к действию. Ваш призыв к действию (Call To Action) — это то, что вы хотите, чтобы читатели сделали после того, как прочитали ваше письмо. Типография и цвета сыграют важную роль в вашем призыве к действию. Вы захотите использовать цвет, который выделяется на фоне остального дизайна и привлекает внимание. Вот пример призыва к действию, который привлекает внимание, но при этом вписывается в общий вид электронного письма:
Source: reallygoodemails.com
Начните свой маркетинг с помощью HTML-шаблонов
HTML-шаблоны писем являются важной частью любой стратегии email-маркетинга. Когда вы знаете, что входит в создание и разработку шаблона электронной почты, вы лучше понимаете, на что обращать внимание при выборе. И, если вы создадите свой собственный, вы не упустите ничего важного. Помните, что ваши электронные письма являются отражением ценностей, голоса и личности вашего бренда. Если они плохо разработаны, ваши подписчики не будут их читать. Любой из описанных здесь HTML-шаблонов красиво оформлен и готов к настройке в соответствии с вашими потребностями в email-маркетинге.
И, если вы создадите свой собственный, вы не упустите ничего важного. Помните, что ваши электронные письма являются отражением ценностей, голоса и личности вашего бренда. Если они плохо разработаны, ваши подписчики не будут их читать. Любой из описанных здесь HTML-шаблонов красиво оформлен и готов к настройке в соответствии с вашими потребностями в email-маркетинге.
шаблоны сайтов – Dobrovoimaster
Категории: Веб-Дизайн 21.05.2019 комментариев 0
Согласитесь, разнообразие решений по созданию сайта с нуля зашкаливает. Тысячи готовых шаблонов, тем, плагинов и расширений готовы ускорить процесс сайтостроения буквально в считанные минуты. Но вот не задача – как же сделать выбор в пользу того или иного решения, если каждое из них сделано на славу? А может можно получить всё и сразу? Заманчиво, не…
Читать статью →
Категории: Шаблоны сайтов 24.04.2019 комментариев 0
Человечество сегодня переживает период, когда ежедневно происходят стремительные изменения. Каждый, кто не успевает за техническим и социальным прорывом, остается позади. Именно поэтому важно позаботиться о создании собственного бизнеса, который будет приносить стабильный доход. Большинство областей коммерческой деятельности успешно переместились на огромную площадку под названием «интернет», что позволило забыть о расходах на содержание собственного магазина, офиса…
Каждый, кто не успевает за техническим и социальным прорывом, остается позади. Именно поэтому важно позаботиться о создании собственного бизнеса, который будет приносить стабильный доход. Большинство областей коммерческой деятельности успешно переместились на огромную площадку под названием «интернет», что позволило забыть о расходах на содержание собственного магазина, офиса…
Читать статью →
Категории: Шаблоны сайтов 25.04.2014 комментариев 2
Создание веб-сайта со своим уникальным стилем, является понятным желанием любого веб-мастера, разработчика или дизайнера. Много, очень много готовых решений, добротных, качественных шаблонов html, тем оформления для различных систем управления сайтом. Высококачественные шаблоны, в большинстве своём являются платными, но время от времени в свободный доступ просачиваются работы ничем не уступающие шаблонам премиум-класс. Периодически, я делюсь со…
Читать статью →
Категории: Шаблоны сайтов
06. 05.2013
комментариев 2
05.2013
комментариев 2
Дорогие друзья. Представляю вам очереднойбесплатный html-шаблон, привлекший мое внимание во время бесцельного блуждания, или нет, скорее все же, как всегда, в поисках интересного и нового, в стане «буржуинов». Универсальный, адаптивный шаблон под названием «SNOB». Не самое лучшее словцо, применительно к человеку, а что касается данного бесплатного шаблона, то название в самый раз. Тут вам и…
Читать статью →
Категории: Шаблоны сайтов 10.04.2013 комментариев 5
Представляю очередной, замечательно проработанный Html-шаблон для создания сайта. ASSETS — это мощный, разработанный в чистом минималистичном стиле, адаптивный HTML-шаблон, который отлично подойдет под создание сайтов и блогов различной тематики. Минимализм в дизайне шаблона, совсем не означает отсутствие ярких, привлекающих внимание пользователей, элементов интерфейса. Верстка шаблона выполнена очень качественно, с использованием современных стандартов и технологий HTML5, CSS3…
Читать статью →
Категории: Шаблоны сайтов
07. 04.2013
комментариев 4
04.2013
комментариев 4
Новый стиль дизайна разработанный умельцами компании Microsoft для использования в Windows 8, Windows Phone и других приложениях, получивший в свое время внутреннее кодовое название — «Metro», в последнее время все больше и больше становится популярным среди веб-дизайнеров и разработчиков. Можно по разному относиться к новому стилю, но главное это стремление создать что-то новое, разворошив устоявшиеся принципы…
Читать статью →
Категории: Шаблоны сайтов 10.02.2013 комментариев 28
Знакомая всем ситуация, когда вы перелопачиваете десятки сервисов с наборами бесплатных шаблонов html/css для сайта, в поисках того единственного, который подойдет по всем параметрам и будет соответствовать вашим запросам. Чаще всего такое не возможно, бесплатность шаблона редко подразумевает его полною доработку, укомплектованность вариантами страниц и другими элементами веб-сайта. Хотя порой случаются и приятные исключения из…
Читать статью →
Категории: Шаблоны сайтов
03. 02.2013
комментариев 2
02.2013
комментариев 2
Ancient — CSS шаблон для сайта, прекрасно оформленный в оригинальном стиле «папирус». На мой взгляд, больше всего подойдет для ведения блога, темный фон, легкий налет древности в дизайне страниц, располагают к размеренному чтению записей. Шаблон упакован готовыми вариантами страниц для блога, галереей изображений, страницей обратной связи с встроенной контактной формой, а так же предложен вариант авторской…
Читать статью →
Категории: Шаблоны сайтов 18.01.2013 комментариев 3
Sand Paper — универсальный шаблон одностраничного сайта с четким разделением на информационные блоки и удобной навигацией по странице. Дизайн шаблона выдержан в мягких светло-серых тонах. Каждый информационный блок оснащен кнопкой быстрого возврата к началу страницы, что делает навигацию по сайту еще более удобной. ДемоСкачать На десерт — смотрим очередной шедевр от Chrome Experiment:
Читать статью →
Категории: Шаблоны сайтов
08. 01.2013
комментариев 8
01.2013
комментариев 8
Response — замечательный универсальный шаблон сайта, про который можно сказать: шаблон проработан и упакован по полной. Адаптивный премиум шаблон в открытом доступе, т.е. предоставляется для скачивания абсолютно бесплатно. Комплект содержит готовые страницы для блога, галереи, контактной формы с интегрированной картой и три варианта количества колонок. В состав шаблона входят различные иконки, стили для кнопок, списков, переключателей…
Читать статью →
1 2 »
Шаблон W3.CSS
Шаблон W3.CSSКРАСИВЫЕ ОТЗЫВЧИВЫЕ САЙТЫ
×О хват! Мы только что показали вам модальное окно..
Потому что мы можем
Круто да? Ладно, хватит шутить…
Перейдите к нашему руководству по W3.CSS, чтобы узнать больше!
Модальный нижний колонтитул
Отзывчивый
Встроенная отзывчивость
Мобильная первая плавная сетка
Подходит для любого размера экрана
Планшетный и мобильный ПК
Стандартный CSS
Только стандартный CSS
Простота в освоении
Нет необходимости в jQuery
Нет библиотеки JavaScript
Дизайн 9001 7
Бумажный дизайн
Яркие цвета и тени
Одинаково для всех платформ
Одинаково для всех устройств
Классы цветов
Красный
Синий
Серо-голубой
Бирюзовый
Желтый
Оранжевый
Встроенная отзывчивость
Измените размер страницы, чтобы увидеть эффект!
w3-half
Класс w3-half использует половину (50%) окна экрана.
На маленьких экранах (максимум 600 пикселей) размер автоматически изменяется до полной ширины экрана.
w3-half
w3-therth
Класс w3-therth использует одну треть (33,33%) окна окна.
На маленьких экранах (максимум 600 пикселей) размер автоматически изменяется до полной ширины экрана.
w3- Third
w3- Third
w3-quarter
Класс w3-четверть использует одну четверть (25%) окна экрана.
На маленьких экранах (максимум 600 пикселей) размер автоматически изменяется до полной ширины экрана.
w3-четверть
w3-четверть
w3-четверть
Контейнеры
Используйте контейнеры для создания заголовков, разделов и нижние колонтитулы.
Заголовок
Лондон
Лондон — столица Англии. Это самый густонаселенный город Соединенного Королевства, с агломерацией более 13 миллионов жителей.
Расположенный на берегу Темзы, Лондон был крупным поселением на протяжении двух тысячелетий. его история восходит к его основанию римлянами, которые назвали его Лондиниум.
его история восходит к его основанию римлянами, которые назвали его Лондиниум.
Кстати, вы можете добавить значок закрытия ко всем контейнерам, если хотите иметь возможность их скрывать. Посмотрите направо!
Нижний колонтитул
Здесь размещается информация нижнего колонтитула
Цветовые темы
Цветовые темы созданы для гармоничного сочетания друг с другом.
Тема Индиго
Фильмы 2014
Замороженный
Реакция на анимацию была смешной
Ошибка в наших звездах
Трогательный, захватывающий и действительно хорошо сделанный
Мстители
Огромный успех для Marvel и Disney
Далее
Тема
Фильмы 2014
Замороженный
Реакция на анимацию была смешной
Ошибка в наших звездах
Трогательный, захватывающий и действительно хорошо сделанный
Мстители
Огромный успех для Marvel и Disney
Следующий
Бумажные карты с тенями
w3-карта
w3-карта-4
w3-карта-4
Столы
Не волнуйтесь. W3.CSS позаботится о ваших таблицах.
W3.CSS позаботится о ваших таблицах.
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Формы и списки
Форма ввода
Имя
Электронная почта
Субъект
МолокоСахар
Лимон (Отключено)
Мужчина
Женский
Не знаю (отключено)
Списки
- Джилл
- Ева
- Адам
- Стив
Индикаторы выполнения
Слайд-шоу
Навигация
HomeLink 1Link 1 Ссылка 2 Ссылка 3
Accordions
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat.
Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat.
Ссылка 1 Ссылка 2 Ссылка 3
Аккордеон с изображениями:
Французские Альпы
Табы
Лондон
Лондон — столица Англии.
Это самый густонаселенный город Соединенного Королевства с населением более 13 миллионов человек.
Париж
Париж — столица Франции.
Район Парижа является одним из крупнейших населенных пунктов в Европе с населением более 12 миллионов человек.
Токио
Токио — столица Японии.
Это центр Большого Токио и самый густонаселенный мегаполис в мире.
Кнопки
КнопкаКнопкаКнопкаСсылка 1 Ссылка 2 Ссылка 3
Разбивка на страницы
« 1 2 3 4 5 »
Нижний колонтитул
Работает на w3.css
Перейти к началу
Не забудьте ознакомиться с нашим справочником по W3. CSS
CSS
шаблонов для адаптивных HTML-шаблонов электронной почты
Несколько простых, но надежных шаблонов для отзывчивой, доступной электронной почты в формате HTML в (почти) каждом почтовом клиенте.
Потому что между мобильными устройствами, Gmail и Outlook электронная почта в формате HTML представляет собой трехголовую собаку из ада.
Посмотреть на Github
Обзор
Кодирование обычных электронных писем само по себе достаточно сложно. Сделать их отзывчивыми и доступными не должно добавить головной боли. Несколько простых, но надежных шаблонов — это все, что нужно для оптимизации электронных писем для небольших экранов и вспомогательных технологий.
Вот что такое Цербер. Это всего лишь несколько шаблонов электронной почты, которые имеют большое значение.
Блоки кода разделены на части, поэтому их можно использовать, удалять, комбинировать и вкладывать друг в друга для создания сообщения электронной почты. Каждый шаблон снабжен комментариями к коду, объясняющими, что происходит, поэтому вы можете уверенно добавлять, редактировать и удалять код.
Каждый шаблон снабжен комментариями к коду, объясняющими, что происходит, поэтому вы можете уверенно добавлять, редактировать и удалять код.
Вот пример кнопки:

 Я не имею в виду «В Outlook все идеально до пикселя» или «Он выглядит одинаково после того, как его переслали» или «Я нашел способ заставить медиа-запросы работать везде». Это не так.
Я не имею в виду «В Outlook все идеально до пикселя» или «Он выглядит одинаково после того, как его переслали» или «Я нашел способ заставить медиа-запросы работать везде». Это не так.