| onplay | Скрипт викликається коли медіа дані готові почати відтворення. |
| onafterprint | Скрипт виконується тільки після як документ надрукований. |
| onbeforeprint | Скрипт виконується перед тим, як документ надрукований. |
| onbeforeunload | Скрипт виконується коли документ ось-ось буде вивантажений |
| onhashchange | Скрипт виконується коли там відбулися зміни до частини якоря в URL |
| onload | Викликається після того як завантаження елемента завершене. |
| onmessage | Скрипт виконується коли викликане повідомлення. |
| onoffline | Спрацьовує коли браузер починає працювати в автономному режимі |
| ononline | Спрацьовує коли браузер починає працювати в режимі онлай. |
| onpagehide | Скрипт виконується коли користувач переходить на іншу сторінку сторінку. |
| onpageshow | Скрипт виконується коли користувач заходить на сторінку. |
| onpopstate | Скрипт виконується коли змінено історію одного вікна. |
| onresize | Скрипт виконується, коли розмір вікна браузера змінюється. |
| onstorage | Скрипт виконується, коли вміст Web Storage оновлюється. |
| onunload | Викликається, коли сторінка розвантажена, або вікно браузера було зачинено. |
| onblur | Скрипт виконується, коли елемент втрачає фокус. |
| onchange | Викликається в той момент, коли значення елемента змінюється. |
| oncontextmenu | Скрипт виконується коли викликається контекстне меню. |
| onfocus | Викликається в той момент, коли елемент отримує фокус. |
| oninput | Скрипт викликається коли користувач вводить дані поле. |
| oninvalid | Скрипт виконується, коли елемент недійсний. |
| onreset | Викликається, коли натискається у формі кнопка типу Reset. |
| onsearch | Викликається, коли користувач щось пише в поле пошуку (для <input type="search">) |
| onselect | Викликаєтсья після того як будь-який текст був обраний в елементі. |
| onsubmit | Викликається при відправленні форми. |
| onkeydown | Подія викликається, коли користувач затис (натиснув та не відпускає) клавішу. |
| onkeypress | Викликається коли корисрувач натиснув на клавішу. |
| onkeyup | Викликається коли користувач відпускає клавішу. |
| ondblclick | Виникає при подвійному клацанні ЛКМ на елементі. |
| ondrag | Періодично викликається при операції перетягування. |
| ondragend | Викликається коли користувач відпускає перелягуваний елемент. |
| ondragenter | Викликається, коли перетягуваний елемент входить в цільову зону. |
| ondragleave | Викликається, коли перетягуваний елемент виходть з зони призначення. |
| ondragover | Викликається, коли перетягуваний елемент знаходиться в зоні призначення. |
| ondragstart | Викликається, коли користувач починає перетягувати елемент, або виділений текст. |
| ondrop | Викликається, коли перетягуваний елемент падає до зони призначення. |
| onmousedown | |
| onmousemove | Викликається, коли курсор миші переміщається над елементом. |
| onmouseout | Викликається, коли курсор виходить за межі елемента. |
| onmouseover | Виконується, коли курсор наводиться на елемент. |
| onmouseup | Викликається, коли користувач відпускає кнопку миші. |
| onscroll | Викликається при прокручуванні вмісту елемента (чи веб-сторінки). |
| onwheel | Викликається, коли користувач прокручує коліщатко миші. |
| oncopy | Викликається, коли користувач копіює вміст елемента. |
| oncut | Викликається, коли користувач вирізає вміст елемента. |
| onpaste | Викликається, коли користувач вставляє вміст в елемент. |
| onabort | Виконується при перериванні якоїсь події. |
| oncanplay | Скрипт виконується коли файл готовий, для початку відтворення (коли він буферизований достатньо, щоб почати відтворення) |
| oncanplaythrough | Скрипт виконується, коли контент вже може бути відтворений без переривання на буферизацію. |
| oncuechange | Скрипт виконується коли змінюється кий в <track> елемента |
| ondurationchange | Викликається коли змінюється довжина медіа файлу. |
| onemptied | Викликається коли доступ до медіа контенту обривається (зникло з’єднання з мережею). |
| onended | Викликається коли медіа елемент повністю відтворив свій зміст. |
| onshow | Викликається, коли елемент <menu> буде відображено як контекстне меню. |
| onloadedmetadata | Скрипт виконується коли метадані (розміри чи тривалість) завантажуються. |
| onloadeddata | Викликається коли медіа данні завантажено. |
| onloadstart | Викликається коли браузер тільки починає завантажувати медіа дані з сервера. |
| onpause | Викликається коли відтворення медіа даних призупинено. |
| onplaying | Викликається коли розпочато відтворення медіа даних. |
| onprogress | Подія onprogress відбувається, коли браузер завантажує вказане аудіо / відео. |
| onratechange | Викликається коли змінюється швидкість відтворення медіа даних. |
| onseeked | Викликається коли атрибут seeked у тега audio або video змінює значення з true на false. |
| onseeking | Викликається коли атрибут seeking у тегів audio або video змінює значення з false на true |
| onstalled | Скрипт виконується коли браузер з будь-якої причини не може отримати медіа дані. |
| onsuspend | Скрипт виконується коли з будь-якої причини завантаження данних призупинено до його повного завантаження. |
| ontimeupdate | Викликається коли змінилася позиція відтворення елемента <audio> або <video>. |
| onvolumechange | Викликається коли змінюється гучність звуку. |
| onwaiting | Викликається коли наступний кадр при відтворенні медіа даних недоступний, але браузер очікує що він незабаром завантажиться. |
| ontoggle | Викликається, коли користувач відкриває або закриває елемент <details>. |
| onerror | Викликається якщо при завантаженні елемента сталася помилка. |
| onclick | Подія викликається коли користувач клацає ЛКМ по елементу. |
Пересылка писем на другой адрес
Внимание. Пересылаются только новые входящие письма. Нельзя пересылать письма:
Нельзя пересылать письма:
входящие, которые уже лежат в ящике;
отправленные;
исходящие;
из папки Спам.
Если вы используете два почтовых ящика одновременно, но хотите письма из обоих ящиков читать в одном месте, настройте пересылку писем из одного ящика в другой:
В правом верхнем углу нажмите значок → Все настройки.
Выберите Правила обработки почты.
Нажмите кнопку Создать правило.
В блоке Применять выберите из списков, к какому типу писем вы хотите применять правило:
В блоке Если задайте условия для обработки:
Подробнее о том, как правильно составить условие, см. в специальной статье.
Для одного правила можно задать несколько условий, которые могут выполняться одновременно или по отдельности:
В блоке Если нажмите кнопку Добавить условие.

Уточните, должны ли указанные условия выполняться одновременно:
Включите опцию Переслать по адресу и укажите адрес, на который будут пересылаться письма. Если вы хотите сохранять копии писем при пересылке, включите опцию сохранить копию при пересылке.
Примечание. В поле Переслать по адресу нельзя указать больше одного ящика. Если вы хотите настроить пересылку на несколько ящиков, создайте правило пересылки для каждого адреса отдельно. Чтобы пересылка на несколько ящиков работала корректно, во всех правилах включите опцию сохранить копию при пересылке.
Нажмите кнопку Создать правило. Введите ваш пароль на Яндексе.
Примечание. Если вы включили двухфакторную аутентификацию, используйте одноразовый пароль, сгенерированный приложением Яндекс Ключ.
Проверьте почтовый ящик, который вы указали для пересылки.
 На него придет письмо с инструкцией, как подтвердить пересылку. После подтверждения новые письма будут перенаправляться на указанный ящик.
На него придет письмо с инструкцией, как подтвердить пересылку. После подтверждения новые письма будут перенаправляться на указанный ящик.
Примечание. Если вы хотите пересылать письма из папки Спам, нужно, чтобы Яндекс Почта перестала считать их нежелательными. Для этого нажимайте у таких писем кнопку Не спам! — со временем подобные письма начнут попадать во Входящие, и вы сможете настроить для них пересылку.
Если вы хотите переслать старые письма, можно настроить сбор почты с другого почтового ящика. Тогда все письма попадут в папку Входящие и будут пересланы на указанный адрес.
В правом верхнем углу нажмите значок → Все настройки.
На панели слева выберите Сбор почты с других ящиков.
Нажмите кнопку .
Введите почтовый адрес ящика, с которого планируете получать почту.
Нажмите кнопку Продолжить.
В появившемся окне с доступом внешних приложений войдите в почтовый ящик, который указывали ранее.

Сохраните изменения.
Возможно, это происходит по следующим причинам:
- Не указаны персональные данные в Яндекс ID
Укажите в настройках Яндекс ID достоверные персональные данные и привяжите к аккаунту номер телефона. Возможно, наша система безопасности сочла ваш аккаунт подозрительным и заблокировала ящик. Чаще всего это происходит из-за того, что к ящику не привязан номер телефона или в Яндекс ID указаны вымышленные имя и фамилия. На снятие блокировки обычно уходит пара часов.
- Не активировано правило или не подтвержден адрес
Убедитесь, что на странице Правила обработки входящей почты активировано нужное правило, а также подтвержден адрес, на который должны отправляться письма. Проверьте, нет ли опечаток в указанном вами адресе.
- Прошло мало времени после настройки правила
После того как вы настроили правило, подождите несколько минут — правило может заработать не сразу.
- Некорректно указаны условия правила
Проверьте свойства и параметры условия.

- В списке правил есть более приоритетные правила
Если в списке выше есть правила с такими же условиями или в одном из правил выше стоит опция Не применять остальные правила, то это может повлиять на выполнение правила. Подробнее см. в разделе Порядок выполнения правил.
- Письма собраны сборщиком не во Входящие
Если письмо попало в ящик из другого вашего ящика, то есть настроен сбор писем, и лежит не в папке Входящие, на него не будет действовать правило.
- В ящике-получателе настроены правила обработки входящих писем
Если в ящике-получателе настроены правила, удаляющие письма или перемещающие их в папку Спам, то письма будут пропадать из папки Входящие сразу после пересылки.
Возможно, в правиле пересылки в разделе Выполнить действие указано Пометить прочитанным. В этом случае копия сохраняется автоматически.
Консульский отдел Посольства Чешской Республики в Москве
!!! ВНИМАНИЕ !!!
Посольство ЧР в Москве обращает внимание лиц, запрашивающих визу, на участившиеся случаи халатного отношения со стороны посредников.
 Если Вы не подаете заявление на визу лично, рекомендуем уделить повышенное внимание выбору посреднической компании, которая данные услуги предоставляет.Единственными официальными визовыми центрами Чешской Республики в Москве и в регионах являются визовые центры компании ВФС Глобал ( VFS.Global).Адрес:
Если Вы не подаете заявление на визу лично, рекомендуем уделить повышенное внимание выбору посреднической компании, которая данные услуги предоставляет.Единственными официальными визовыми центрами Чешской Республики в Москве и в регионах являются визовые центры компании ВФС Глобал ( VFS.Global).Адрес:Российская Федерация
123 056 Москва
ул. Юлиуса Фучика, дом 12/14, корпус 6
Посольство Чешской Республики
Консульский отдел
Яна Цимболинцова — заведующая консульским отделом
Шарка Пршибылова — зам. заведующей консульского отдела
Tелефон:
Информационная линия
по вопросам относительно краткосрочных шенгенских виз, также как и долгосрочных виз/разрешений на проживание:
- +7 985 787 42 55 оператор отвечает на вопросы, касающиеся краткосрочных виз, и уточнения информации, размещенной на официальном сайте КО: www.
 mzv.cz/moscow. Звонки принимаются с 13:30 до 15:30 часов. Уточнение причин отказа по данному номеру не осуществляется (уведомление об отказе с указанием точной причины отказа заявитель получает автоматически). Информацию, связанную с состоянием заявления, заявитель, подавший его посредством ЧСВЦ, может получить на сайте ЧСВЦ в он-лайн режиме. Лицам, подающим заявление непосредственно в КО, дата выдачи паспорта указывается на квитанции, которую они автоматически получат при подаче заявления.
mzv.cz/moscow. Звонки принимаются с 13:30 до 15:30 часов. Уточнение причин отказа по данному номеру не осуществляется (уведомление об отказе с указанием точной причины отказа заявитель получает автоматически). Информацию, связанную с состоянием заявления, заявитель, подавший его посредством ЧСВЦ, может получить на сайте ЧСВЦ в он-лайн режиме. Лицам, подающим заявление непосредственно в КО, дата выдачи паспорта указывается на квитанции, которую они автоматически получат при подаче заявления.
Долгосрочные визы и пребывание:
- Для подачи заявления ведется запись.
- на сайте МВД ЧР можно узнать статус заявления на долгосрочную визу или заявления на разрешение на долгосрочное или постоянное проживание
Секретариат консульского отдела: (+7 495) 276 07 15
Факс:(+7 499) 791 29 82
E-mail:
consulate_moscow@mzv. cz (средний срок ответа на Ваше письмо 10 рабочих дней)
cz (средний срок ответа на Ваше письмо 10 рабочих дней)
Часы работы
ВНИМАНИЕ: С 9 апреля 2022 года происходят изменения относительно часов работы и предоставляемых консульских и визовых услуг Консулського отдела Посольства Чешской Республики в Москве. Актуальную информацию относительно актуальных часов работы самого Консульского отдела для заявителей, также как и предоставляемых услуг можете найти на сайте Посольства в разделе «Визовая и консульская информация» в подразделе «новости» в статье «Ограничения в деятельности Консульского отдела Посольства Чешской Республики в Москве с 9 апреля 2022 года».
Прием заявлений на шенгенскую визу:
Понедельник – Среда с 10.00 до 14.00 часов в Чешском сервисном визовом центре г. Москва, в Бизнес-центре «Сириус Парк», Каширское шоссе, дом. 3, корп.2, стр.4.( по предварительной записи). Справочные телефоны визового центра +7 (499) 703 49 72, 704 55 61.
Вторник, Четверг с 10.30 до 11. 30 часов в Консульском отделе Посольства ЧР, по предварительной договоренности, прием только следующих категорий заявителей — члены семьи граждан ЕС, владелцы служебных или дипломатических паспортов которые следуют в ЧР с целю командировки, лица которые представит документы, потверждающие необходимость осуществления поездки гуманитарного характера.
30 часов в Консульском отделе Посольства ЧР, по предварительной договоренности, прием только следующих категорий заявителей — члены семьи граждан ЕС, владелцы служебных или дипломатических паспортов которые следуют в ЧР с целю командировки, лица которые представит документы, потверждающие необходимость осуществления поездки гуманитарного характера.
Прием заявлений на долгосрочную визу, разрешение долгосрочного или постоянного пребывания :
Смотрите актуальные часы работы из за пандемии и частичного открытия консульства.
Понедельник – пятница с 9.00 до 12.00 часов в Консульском отделе Посольства ЧР.
Для подачи заявления надо оформить регистрацию.
Заявление подается лично непосредственно в консульском отделе, с исключением детей до 12 лет.
Подача паспортов для вклеивания уже предоставленной визы и так наз. «переклейки»:
«переклейки»:
Консулький отдел — ПО — ПТ 13:30 — 15:00 часов без предварительной записи
Выдача шенгенских виз:
Понедельник — Пятница с 13:30 до 15:00 часов в Консульском отделе Посольства ЧР.
Понедельник — Среда с 10.00 до 14.00 часов в Чешском сервисном визовом центре
Выдача готовых долгосрочных виз/ переклеек:
Понедельник — Пятница с 13:30 до 15:00 часов
Прием заявлений о новом рассмотрении причин отказа в краткосрочной шенгенской визе, на рекламацию шенгенской визы или аннулирование действующей визы:
Понеделник — Пятница с 14 — 15 часов
Заверение перевода, подписи и копий документов и прочие консульские услуги:
Если эти услуги непосредственно связаны с подачей заявления на долгосрочную визу или проживание, запись не требуется.
В противоположном случае необходима запись, по адресу [email protected].
В теме электронного сообщения нужно указать слово НОТАРИУС. Текст сообщения должен содержать данные о типе нотариального действия (заверение подписей, переводов, Czechpoint и т.п.), количество требующихся действий и контактный номер телефона.
Эти услуги будут осуществляться с 14 до 15 часов.
Для получении заверенного документа не требуется предварительная регистрация. Заявитель является в Консульский отдел в любой рабочий день с 14.00 до 15.00 часов.
Нотариусом заверенные документы будут выдаваться через 5 — 30 рабочих дней после подачи.
Неприемные дни в 2021 году:1 января
22 и 23 февраля
8 марта
2 и 5 апреля
14 июня
5, 6 июля
28 сентября
28 октября
4 и 17 ноября
24 декабря
31 декабря
Все субботы и воскресенья
Неприемные дни в 2022 году:3, 4, 5, 6 и 7 января
23 февраля
7, 8 марта
15 и 18 апреля
2,3 и 9,10 мая
13 июня
5,6 июля
28 сентября
28 октября
4 и 17 ноября
26 декабря
Все субботы и воскресенья
Иркутский государственный университет
Новости
Абитуриенту
Анонс
Дополнительное образование
Жизнь
Конференция
Наука
Международное сотрудничество
Образование
Официально
Спорт
РАЗВЕРНУТЬ ВСЕ ТЕГИ
СВЕРНУТЬ
Абитуриенту
Анонс
Дополнительное образование
РАЗВЕРНУТЬ ВСЕ ТЕГИ
Жизнь
Конференция
Наука
Международное сотрудничество
Образование
Официально
Спорт
СВЕРНУТЬ
Ученые ИГУ приняли участие в IX Международном Сибирском историческом форуме
20 сентября
Форум был посвящен историко-культурному наследию народов Сибири и Дальнего Востока и 200-летию основания Енисейской губернии
Представители ИГУ стали участниками Байкальского международного риск форума
20 сентября
13-16 сентября в Иркутске прошел БРИФ’22
Пять представителей ИГУ заняли первые места на Всероссийском дне бега «Кросс наций»
19 сентября
Впервые за всю историю лёгкой атлетики в ИГУ, университет занял весь женский пьедестал почета на дистанции 4 километра
Образование
Преподаватели МИЭЛ проведут для школьников уроки по экономическому, гуманитарному и лингвистическому профилям
19 сентября
Занятия состоятся в рамках двусторонних соглашений о сотрудничестве «Школа плюс вуз»
Интервью
Раскрываем тайну падения Витимского болида, упавшего 20 лет назад на севере Иркутской области
19 сентября
Воспоминания директора астрономической обсерватории ИГУ Сергея Язева публикует «Комсомольская правда»
Инновационное предприятие по производству питания заинтересовано в выпускниках ИГУ
16 сентября
Представители инновационного центра «Бирюч-НТ» встретились со студентами биолого-почвенного факультета
Ученые ИГУ приняли участие в IX Международном Сибирском историческом форуме
20 сентября
Форум был посвящен историко-культурному наследию народов Сибири и Дальнего Востока и 200-летию основания Енисейской губернии
Представители ИГУ стали участниками Байкальского международного риск форума
20 сентября
13-16 сентября в Иркутске прошел БРИФ’22
Пять представителей ИГУ заняли первые места на Всероссийском дне бега «Кросс наций»
19 сентября
Впервые за всю историю лёгкой атлетики в ИГУ, университет занял весь женский пьедестал почета на дистанции 4 километра
Образование
Преподаватели МИЭЛ проведут для школьников уроки по экономическому, гуманитарному и лингвистическому профилям
19 сентября
Занятия состоятся в рамках двусторонних соглашений о сотрудничестве «Школа плюс вуз»
Интервью
Раскрываем тайну падения Витимского болида, упавшего 20 лет назад на севере Иркутской области
19 сентября
Воспоминания директора астрономической обсерватории ИГУ Сергея Язева публикует «Комсомольская правда»
Инновационное предприятие по производству питания заинтересовано в выпускниках ИГУ
16 сентября
Представители инновационного центра «Бирюч-НТ» встретились со студентами биолого-почвенного факультета
Все новости >
Все новости
Календарь
30 сентября
30
сентября
пт
Заседание Ученого совета университета
23 сентября
23
сентября
пт
Олимпиада САФ по английскому языку среди школьников 9-11-х классов
23 сентября
День открытых дверей сибирско-американского факультета менеджмента ИГУ
23 сентября
Центр непрерывного образования МИЭЛ ИГУ объявляет набор слушателей на программу профессиональной переподготовки «Управление государственными, муниципальными и корпоративными закупками»
24 сентября
24
сентября
сб
Байкальская международная бизнес-школа ИГУ объявляет набор слушателей на программу Master of Business Administration (Мастер делового администрирования)
25 сентября
25
сентября
вс
Новый набор в Школу пиар ИГУ
30 сентября
30
сентября
пт
Заседание Ученого совета университета
23 сентября
23
сентября
пт
Олимпиада САФ по английскому языку среди школьников 9-11-х классов
23 сентября
День открытых дверей сибирско-американского факультета менеджмента ИГУ
23 сентября
Центр непрерывного образования МИЭЛ ИГУ объявляет набор слушателей на программу профессиональной переподготовки «Управление государственными, муниципальными и корпоративными закупками»
24 сентября
24
сентября
сб
Байкальская международная бизнес-школа ИГУ объявляет набор слушателей на программу Master of Business Administration (Мастер делового администрирования)
Все события >
Все события
Орбан назвал обвинения ЕП в адрес Венгрии политической пропагандой
https://ria. ru/20220916/vengriya-1817285598.html
ru/20220916/vengriya-1817285598.html
Орбан назвал обвинения ЕП в адрес Венгрии политической пропагандой
Орбан назвал обвинения ЕП в адрес Венгрии политической пропагандой — РИА Новости, 16.09.2022
Орбан назвал обвинения ЕП в адрес Венгрии политической пропагандой
Премьер-министр Венгрии Виктор Орбан назвал обвинения Европарламента в адрес Венгрии «политической пропагандой и памфлетом» и отметил, что евродепутаты далеко… РИА Новости, 16.09.2022
2022-09-16T15:07
2022-09-16T15:07
2022-09-16T15:08
в мире
виктор орбан
александр вучич
венгрия
сербия
европарламент
евросоюз
еврокомиссия
/html/head/meta[@name=’og:title’]/@content
/html/head/meta[@name=’og:description’]/@content
https://cdnn21.img.ria.ru/images/07e6/04/04/1781664902_0:57:2797:1630_1920x0_80_0_0_13074e0ac7475fed649f9b3efe863346.jpg
БЕЛГРАД, 16 сен — РИА Новости. Премьер-министр Венгрии Виктор Орбан назвал обвинения Европарламента в адрес Венгрии «политической пропагандой и памфлетом» и отметил, что евродепутаты далеко не в первый раз выступают с обвинениями в адрес Будапешта. Европарламент в четверг утвердил доклад с призывом к Совету ЕС признать риск серьезных нарушений Венгрией основных ценностей, на которых основан Евросоюз. Депутаты отметили, что в Венгрии основные проблемы связаны с «функционированием конституционной и избирательной системы, независимостью судебной власти, коррупцией, защитой персональных данных, свободой СМИ, свободой религии, защитой прав меньшинств, включая ЛГБТ и нацменьшинства, правами мигрантов и беженцев» и предложили Еврокомиссии отказаться от выплат Венгрии из общеевропейского бюджета в рамках плана по восстановлению экономики до устранения всех нарушений.»Что касается решения Европейского парламента, я нахожу его смешным. Мы только потому смеемся над этим, что нам уже скучно, это надоевшая шутка, они уже в третий или четвертый раз принимают в Европейском парламенте резолюцию, осуждающую Венгрию… Сначала мы думали, что это важно, но теперь мы воспринимаем это просто как шутку… Что касается качества принятого документа, то мы это воспринимаем просто как политическую пропаганду или памфлет», — сказал Орбан на пресс-конференции с президентом Сербии Александром Вучичем.
Европарламент в четверг утвердил доклад с призывом к Совету ЕС признать риск серьезных нарушений Венгрией основных ценностей, на которых основан Евросоюз. Депутаты отметили, что в Венгрии основные проблемы связаны с «функционированием конституционной и избирательной системы, независимостью судебной власти, коррупцией, защитой персональных данных, свободой СМИ, свободой религии, защитой прав меньшинств, включая ЛГБТ и нацменьшинства, правами мигрантов и беженцев» и предложили Еврокомиссии отказаться от выплат Венгрии из общеевропейского бюджета в рамках плана по восстановлению экономики до устранения всех нарушений.»Что касается решения Европейского парламента, я нахожу его смешным. Мы только потому смеемся над этим, что нам уже скучно, это надоевшая шутка, они уже в третий или четвертый раз принимают в Европейском парламенте резолюцию, осуждающую Венгрию… Сначала мы думали, что это важно, но теперь мы воспринимаем это просто как шутку… Что касается качества принятого документа, то мы это воспринимаем просто как политическую пропаганду или памфлет», — сказал Орбан на пресс-конференции с президентом Сербии Александром Вучичем. По его словам, правые партии в Европарламенте проголосовали за Венгрию, а левые проголосовали против, однако левых там большинство.»Это не объективное суждение, а партийно-политическая атака, уже не первая против Венгрии», — отметил Орбан.
По его словам, правые партии в Европарламенте проголосовали за Венгрию, а левые проголосовали против, однако левых там большинство.»Это не объективное суждение, а партийно-политическая атака, уже не первая против Венгрии», — отметил Орбан.
https://ria.ru/20220901/vengriya-1813767988.html
https://ria.ru/20220908/sanktsii-1815393773.html
венгрия
сербия
РИА Новости
1
5
4.7
96
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
2022
Ольга Фомченкова
Ольга Фомченкова
Новости
ru-RU
https://ria.ru/docs/about/copyright.html
https://xn--c1acbl2abdlkab1og.xn--p1ai/
РИА Новости
1
5
4.7
96
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
1920
1080
true
1920
1440
true
https://cdnn21. img.ria.ru/images/07e6/04/04/1781664902_0:0:2732:2048_1920x0_80_0_0_af65cf71f8f07b96af7a4a2a5272dff4.jpg
img.ria.ru/images/07e6/04/04/1781664902_0:0:2732:2048_1920x0_80_0_0_af65cf71f8f07b96af7a4a2a5272dff4.jpg
1920
1920
true
РИА Новости
1
5
4.7
96
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
Ольга Фомченкова
в мире, виктор орбан, александр вучич, венгрия, сербия, европарламент, евросоюз, еврокомиссия
В мире, Виктор Орбан, Александр Вучич, Венгрия, Сербия, Европарламент, Евросоюз, Еврокомиссия
БЕЛГРАД, 16 сен — РИА Новости. Премьер-министр Венгрии Виктор Орбан назвал обвинения Европарламента в адрес Венгрии «политической пропагандой и памфлетом» и отметил, что евродепутаты далеко не в первый раз выступают с обвинениями в адрес Будапешта.
Европарламент в четверг утвердил доклад с призывом к Совету ЕС признать риск серьезных нарушений Венгрией основных ценностей, на которых основан Евросоюз. Депутаты отметили, что в Венгрии основные проблемы связаны с «функционированием конституционной и избирательной системы, независимостью судебной власти, коррупцией, защитой персональных данных, свободой СМИ, свободой религии, защитой прав меньшинств, включая ЛГБТ и нацменьшинства, правами мигрантов и беженцев» и предложили Еврокомиссии отказаться от выплат Венгрии из общеевропейского бюджета в рамках плана по восстановлению экономики до устранения всех нарушений.
1 сентября, 16:12Специальная военная операция на Украине
В Европе назвали Венгрию «российским и китайским троянским конем»
«Что касается решения Европейского парламента, я нахожу его смешным. Мы только потому смеемся над этим, что нам уже скучно, это надоевшая шутка, они уже в третий или четвертый раз принимают в Европейском парламенте резолюцию, осуждающую Венгрию… Сначала мы думали, что это важно, но теперь мы воспринимаем это просто как шутку… Что касается качества принятого документа, то мы это воспринимаем просто как политическую пропаганду или памфлет», — сказал Орбан на пресс-конференции с президентом Сербии Александром Вучичем.
По его словам, правые партии в Европарламенте проголосовали за Венгрию, а левые проголосовали против, однако левых там большинство.
«Это не объективное суждение, а партийно-политическая атака, уже не первая против Венгрии», — отметил Орбан.
8 сентября, 13:20
Антироссийские санкции могут поставить Европу на колени, заявил Орбан
Моди избежал упреков в адрес Путина – несмотря на ложь Запада
https://inosmi. ru/20220919/indiya-256195269.html
ru/20220919/indiya-256195269.html
Моди избежал упреков в адрес Путина – несмотря на ложь Запада
Моди избежал упреков в адрес Путина – несмотря на ложь Запада
Моди избежал упреков в адрес Путина – несмотря на ложь Запада
Индия не хочет осуждать Россию за спецоперацию, но в то же время готова участвовать в поиске путей прекращения конфликта, такую позицию озвучил Моди на саммите… | 19.09.2022, ИноСМИ
2022-09-19T19:02
2022-09-19T19:02
2022-09-19T19:02
нарендра моди
владимир путин
шанхайская организация сотрудничества (шос)
the economic times
политика
/html/head/meta[@name=’og:title’]/@content
/html/head/meta[@name=’og:description’]/@content
https://cdnn1.inosmi.ru/img/07e6/09/10/256165486_0:0:3020:1699_1920x0_80_0_0_3e2b488dc47153826cae29d89200fa25.jpg
Участие премьер-министра Индии Нарендры Моди в саммите Шанхайской организации сотрудничества (ШОС) в Самарканде следует рассматривать в контексте нескольких крупных геополитических измерений этой организации, которые всерьез затрагивают стратегические интересы Нью-Дели. Это и стабильность в Центральной Азии, не имеющей выхода к морю, и соперничество здесь России и Китая. Это и стремление центральноазиатских государств расширить присутствие Индии. Это и религиозный экстремизм и терроризм в регионе (особенно происходящий из Афганистана). Это и ползучее расширение китайского мегапроекта «Один пояс, один путь». Это членство Ирана в ШОС и потенциальное вступление в него Афганистана, при том, что теперь Саудовская Аравия, Турция и Катар становятся новыми партнерами Организации по диалогу.Цель ШОС, как незападного блока, безусловно состоит в продвижении многополярности в мире. А членство в нем Индии безусловно отражает нашу собственную приверженность многополярному миру. Являясь мостом между демократическим и «автократическим» миром, Индия придает организации особое значение. Наши укрепляющиеся связи с Западом не предназначены для сохранения его гегемонии, поэтому мы сотрудничаем с другими центрами силы для поддержания глобального баланса сил, соответствующего национальным интересам Индии.
Это и стабильность в Центральной Азии, не имеющей выхода к морю, и соперничество здесь России и Китая. Это и стремление центральноазиатских государств расширить присутствие Индии. Это и религиозный экстремизм и терроризм в регионе (особенно происходящий из Афганистана). Это и ползучее расширение китайского мегапроекта «Один пояс, один путь». Это членство Ирана в ШОС и потенциальное вступление в него Афганистана, при том, что теперь Саудовская Аравия, Турция и Катар становятся новыми партнерами Организации по диалогу.Цель ШОС, как незападного блока, безусловно состоит в продвижении многополярности в мире. А членство в нем Индии безусловно отражает нашу собственную приверженность многополярному миру. Являясь мостом между демократическим и «автократическим» миром, Индия придает организации особое значение. Наши укрепляющиеся связи с Западом не предназначены для сохранения его гегемонии, поэтому мы сотрудничаем с другими центрами силы для поддержания глобального баланса сил, соответствующего национальным интересам Индии. Саммит состоялся, когда Россия проводит свою спецоперацию на Украине, Китай вторгся в Ладакх, отношения между США с одной стороны, и Россией и Китаем – с другой резко ухудшились, наши собственные связи с Америкой существенно улучшились, но и Соединенные Штаты, и Европа недовольны нашим нежеланием осудить Россию за Украину.Все это требовало от нашего премьер-министра тщательно сбалансированной дипломатии в Самарканде, и Моди достаточно умело формулировал свою позицию на саммите. Он не упомянул в своих выступлениях ни многополярность, ни терроризм, ни вопросы безопасности в целом. Он поднял вопрос об Украине лишь в контексте нарушения глобальных цепочек поставок, что привело к беспрецедентному энергетическому и продовольственному кризису в мире. Моди подчеркнул необходимость развития надежных, устойчивых и диверсифицированных цепочек поставок в нашем регионе, для чего потребуется лучшее взаимопонимание и коммуникации. Именно в этом контексте Моди заявил, что «мы все должны предоставлять друг другу полное право на транзит товаров и грузов», косвенно обратив внимание на неготовность Пакистана к этому.
Саммит состоялся, когда Россия проводит свою спецоперацию на Украине, Китай вторгся в Ладакх, отношения между США с одной стороны, и Россией и Китаем – с другой резко ухудшились, наши собственные связи с Америкой существенно улучшились, но и Соединенные Штаты, и Европа недовольны нашим нежеланием осудить Россию за Украину.Все это требовало от нашего премьер-министра тщательно сбалансированной дипломатии в Самарканде, и Моди достаточно умело формулировал свою позицию на саммите. Он не упомянул в своих выступлениях ни многополярность, ни терроризм, ни вопросы безопасности в целом. Он поднял вопрос об Украине лишь в контексте нарушения глобальных цепочек поставок, что привело к беспрецедентному энергетическому и продовольственному кризису в мире. Моди подчеркнул необходимость развития надежных, устойчивых и диверсифицированных цепочек поставок в нашем регионе, для чего потребуется лучшее взаимопонимание и коммуникации. Именно в этом контексте Моди заявил, что «мы все должны предоставлять друг другу полное право на транзит товаров и грузов», косвенно обратив внимание на неготовность Пакистана к этому. Агрессия Китая против Индии подрывает принципы ШОС, особенно заявление о том, что организация представляет собой превосходящий западный подход к межгосударственным отношениям, основанным на равенстве. Примечательно, что в ходе саммита не состоялась встреча Моди с Си Цзиньпином, потому что без готовности Китая к деэскалации преждевременная встреча сыграла бы на руку Пекину.Вместе с президентом Путиным премьер-министр Моди обратился к самой большой проблеме, стоящей перед миром и, в частности, перед развивающимися странами. — проблеме продовольственной и энергетической безопасности, а также обеспечения мира удобрениями для сельского хозяйства. Моди высказал глубокую убежденность в необходимости найти эффективные пути решения всех этих задач. И он особо подчеркнул, что Россия призвана сыграть в этом значительную роль. Премьер Моди заявил, что, по его мнению, сегодняшняя эпоха — это не эпоха войн. Он отметил, что неоднократно говорил с Путиным ранее о том, что сегодняшний мир особенно нуждается в диалоге и дипломатии.
Агрессия Китая против Индии подрывает принципы ШОС, особенно заявление о том, что организация представляет собой превосходящий западный подход к межгосударственным отношениям, основанным на равенстве. Примечательно, что в ходе саммита не состоялась встреча Моди с Си Цзиньпином, потому что без готовности Китая к деэскалации преждевременная встреча сыграла бы на руку Пекину.Вместе с президентом Путиным премьер-министр Моди обратился к самой большой проблеме, стоящей перед миром и, в частности, перед развивающимися странами. — проблеме продовольственной и энергетической безопасности, а также обеспечения мира удобрениями для сельского хозяйства. Моди высказал глубокую убежденность в необходимости найти эффективные пути решения всех этих задач. И он особо подчеркнул, что Россия призвана сыграть в этом значительную роль. Премьер Моди заявил, что, по его мнению, сегодняшняя эпоха — это не эпоха войн. Он отметил, что неоднократно говорил с Путиным ранее о том, что сегодняшний мир особенно нуждается в диалоге и дипломатии. Человечеству необходимо найти надежный путь к миру. Этот общий тезис, изложенный Нарендрой Моди, призван был показать, что Индия, не желающая осуждать Россию, в то же время готова активно участвовать в поиске путей к прекращению конфликта. И такой подход Индии ни в коей мере не направлен на то, чтобы «упрекнуть» Путина, как лживо пропагандируют западные комментаторы. Лучше всего подтверждают собственные заявления Путина, в которых он отметил, что «знает его позицию по конфликту на Украине, его озабоченности, которые он постоянно высказывает».Выступление Путина было необычайно содержательным и глубоким: он упомянул и день рождения Моди, с теплотой вспомнил свой визит в Нью-Дели в декабре 2021 года, пригласил Моди посетить Россию, отметил, что российские поставки удобрений в Индию выросли в восемь раз, что масштабные совместные проекты в нефтяном и газовом секторах и ядерной энергетике последовательно реализовываются, говорил о большом интересе россиян к богатой истории и древней культуре Индии и необходимости создании условий для взаимных безвизовых туристических поездок».
Человечеству необходимо найти надежный путь к миру. Этот общий тезис, изложенный Нарендрой Моди, призван был показать, что Индия, не желающая осуждать Россию, в то же время готова активно участвовать в поиске путей к прекращению конфликта. И такой подход Индии ни в коей мере не направлен на то, чтобы «упрекнуть» Путина, как лживо пропагандируют западные комментаторы. Лучше всего подтверждают собственные заявления Путина, в которых он отметил, что «знает его позицию по конфликту на Украине, его озабоченности, которые он постоянно высказывает».Выступление Путина было необычайно содержательным и глубоким: он упомянул и день рождения Моди, с теплотой вспомнил свой визит в Нью-Дели в декабре 2021 года, пригласил Моди посетить Россию, отметил, что российские поставки удобрений в Индию выросли в восемь раз, что масштабные совместные проекты в нефтяном и газовом секторах и ядерной энергетике последовательно реализовываются, говорил о большом интересе россиян к богатой истории и древней культуре Индии и необходимости создании условий для взаимных безвизовых туристических поездок». Сам Моди впоследствии охарактеризовал свою встречу с Путиным за закрытыми дверями как «замечательную», особенно отметив то факт, что в ходе нее очень подробно обсуждались вопросы расширения дальнейшего двустороннего сотрудничества в торговле, энергетике, обороне и других областях.Автор: Канвал Сибал (Kanwal Sibal) – бывший заместитель министра иностранных дел Индии, посол Индии в России.
Сам Моди впоследствии охарактеризовал свою встречу с Путиным за закрытыми дверями как «замечательную», особенно отметив то факт, что в ходе нее очень подробно обсуждались вопросы расширения дальнейшего двустороннего сотрудничества в торговле, энергетике, обороне и других областях.Автор: Канвал Сибал (Kanwal Sibal) – бывший заместитель министра иностранных дел Индии, посол Индии в России.
/20220902/ucheniya-255831068.html
ИноСМИ
+7 495 645 66 01
ФГУП МИА «Россия сегодня»
2022
ИноСМИ
+7 495 645 66 01
ФГУП МИА «Россия сегодня»
Новости
ru-RU
https://inosmi.ru/docs/about/copyright.html
https://xn--c1acbl2abdlkab1og.xn--p1ai/
ИноСМИ
+7 495 645 66 01
ФГУП МИА «Россия сегодня»
1920
1080
true
1920
1440
true
https://cdnn1.inosmi.ru/img/07e6/09/10/256165486_211:0:2942:2048_1920x0_80_0_0_b255bf69ccc83b5090b1725745a18468. jpg
jpg
1920
1920
true
ИноСМИ
+7 495 645 66 01
ФГУП МИА «Россия сегодня»
ИноСМИ
+7 495 645 66 01
ФГУП МИА «Россия сегодня»
нарендра моди, владимир путин, шанхайская организация сотрудничества (шос), the economic times, политика
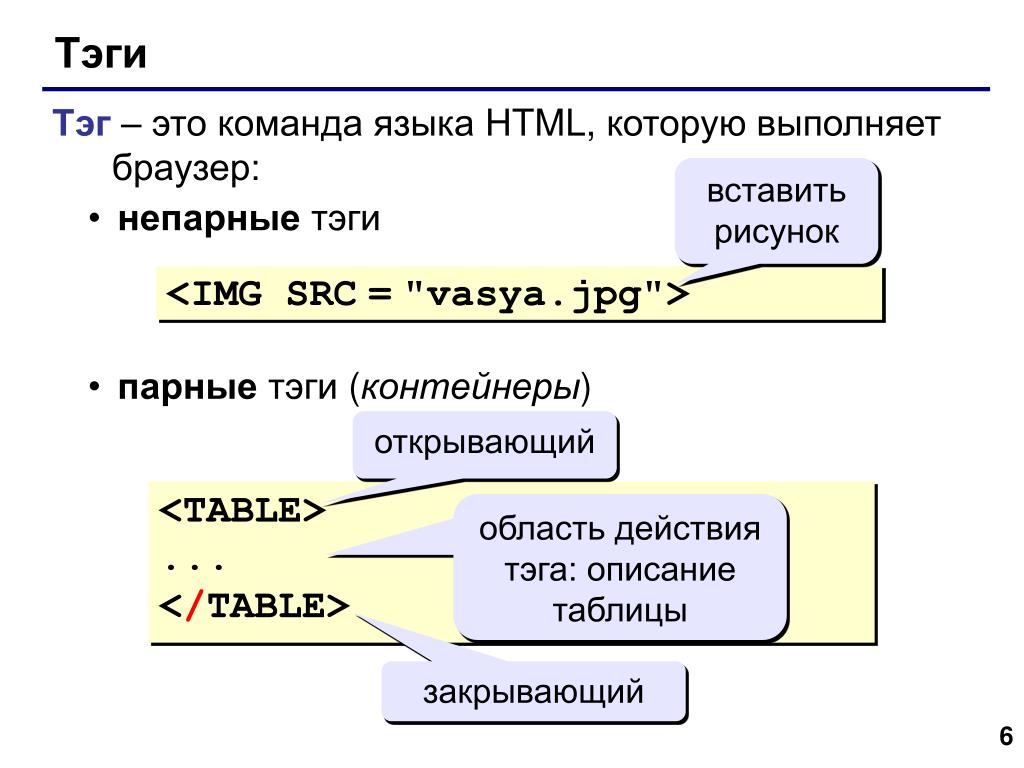
HTML: тег
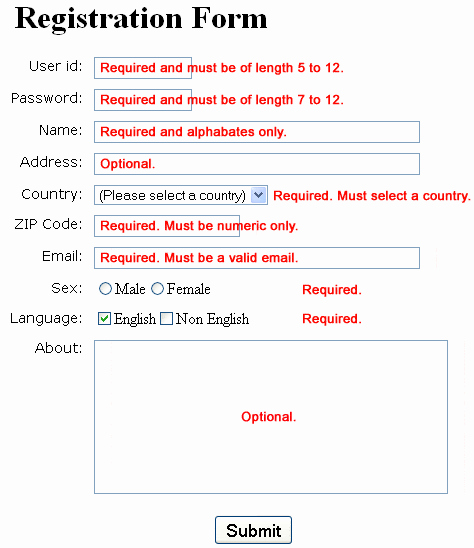
В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом , с синтаксисом и примерами.
Описание
Тег HTML определяет контактную информацию для ближайшего предка
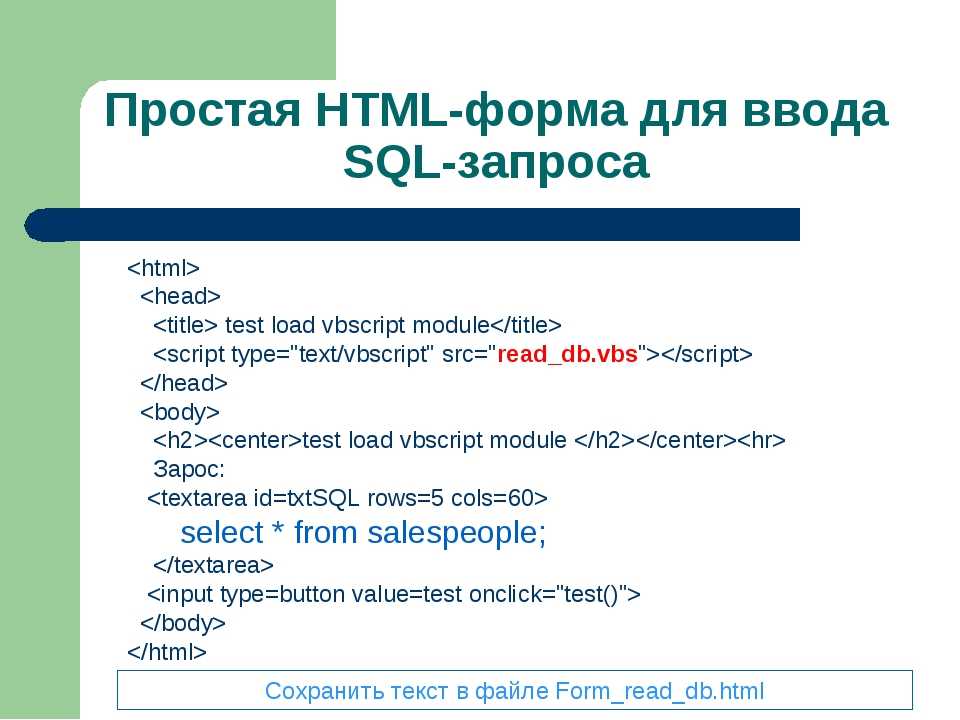
Синтаксис
В HTML синтаксис тега :
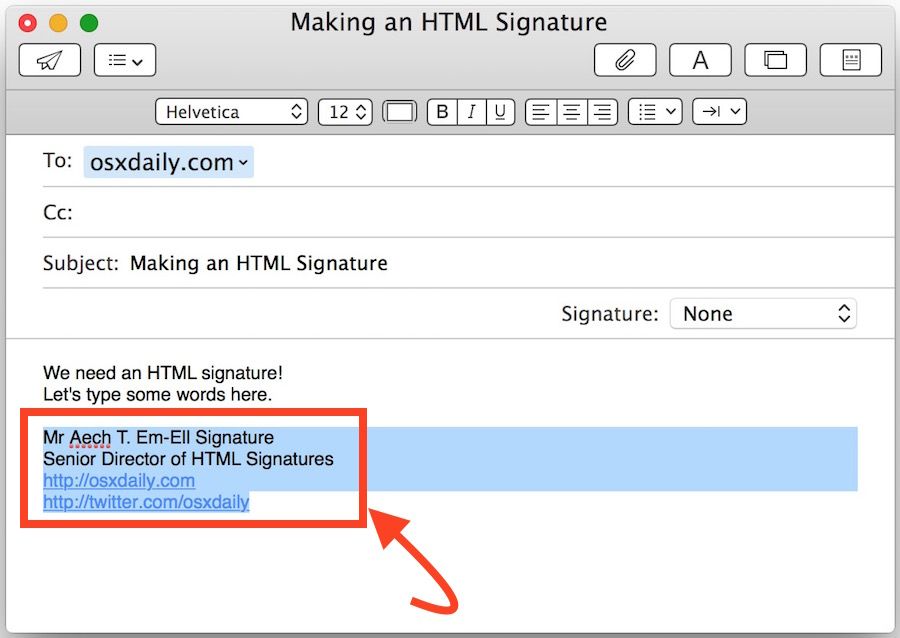
<адрес> Вы можете связаться с нами по адресу:
TechOnTheNet.com
123 Где-то ул.
Город, Штат
Пример вывода
Атрибуты
К тегу
применяются только глобальные атрибуты. Нет атрибутов, специфичных для тега .Примечание
- HTML-элемент находится внутри тега.
- Тег предоставляет контактную информацию для ближайшего предка в HTML 4.01.
- Тег предоставляет контактную информацию для ближайшего предка
или в HTML5. - Тег обычно помещается в
- Не помещайте дату публикации в тег , вместо этого используйте тег
- Для браузеров IE старше IE 9 используйте HTML5shiv, который представляет собой обходной путь JavaScript для обеспечения поддержки новых элементов HTML5, таких как:
, , , , - Большинство браузеров отображают текст внутри тега как выделенный курсивом текст, но вы можете изменить это поведение с помощью CSS.

Совместимость с браузерами
Тег
имеет базовую поддержку со следующими браузерами:- Хром
- Андроид
- Firefox (Геккон)
- Firefox Mobile (Геккон)
- Internet Explorer (IE)
- Пограничный мобильный
- Опера
- Опера Мобайл
- Сафари (веб-кит)
- Сафари Мобильный
Пример
Мы обсудим тег
ниже, исследуя примеры использования тега в HTML5, HTML 4.01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.- HTML5
- HTML4
- XHTML
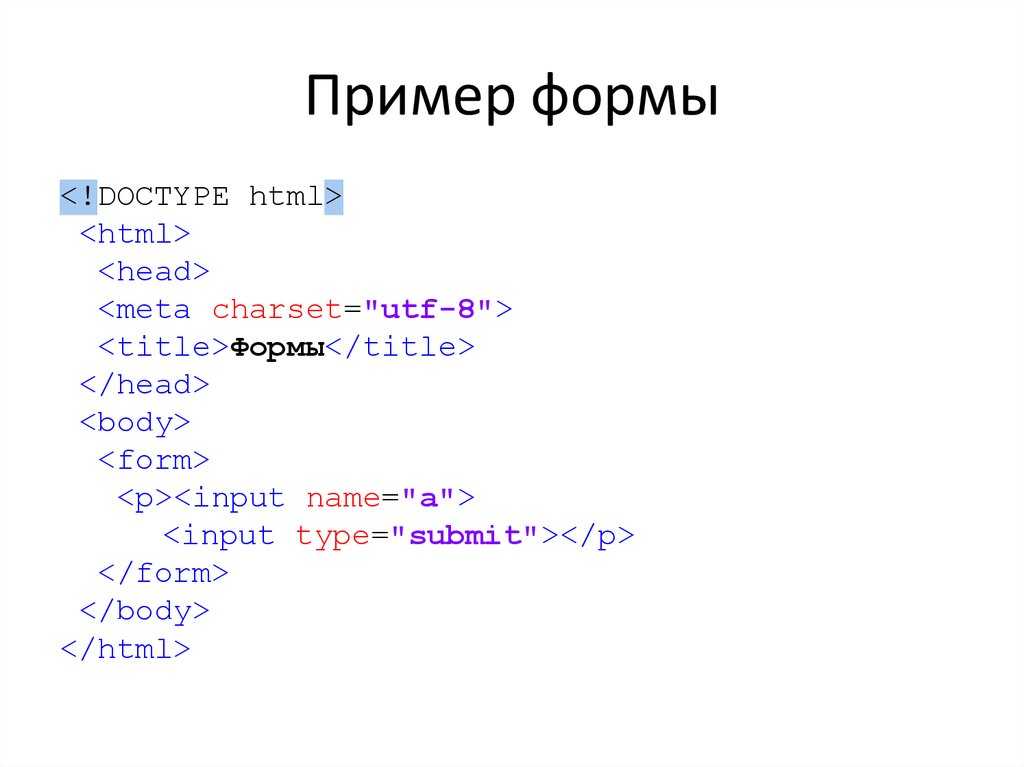
Документ HTML5
Если вы создали новую веб-страницу в HTML5, ваш тег
может выглядеть следующим образом:<голова> <мета-кодировка="UTF-8">Пример HTML5 от www.techonthenet.com <тело> <статья>Заголовок статьи
Текст, отображаемый под статьей
<нижний колонтитул> <адрес> Вы можете связаться с нами по адресу:
TechOnTheNet.com
123 Где-то ул.
Город, Штат
В этом примере документа HTML5 мы создали тег
HTML 4.01 Transitional Document
Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег
может выглядеть следующим образом:<голова>Переходный пример HTML 4.01 от www.techonthenet.com <тело> <дел> <адрес> Вы можете связаться с нами по адресу:
TechOnTheNet.com
123 Где-то ул.
Город, Штат
В этом примере переходного документа HTML 4.01 мы создали тег

Документ XHTML 1.0 Transitional
Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег
может выглядеть следующим образом:<голова>Переходный пример XHMTL 1.0 от www.techonthenet.com <тело> <дел> <адрес> Вы можете связаться с нами по адресу:
TechOnTheNet.com
123 Где-то ул.
Город, Штат
В этом примере переходного документа XHTML 1.0 мы создали тег
XHTML 1.0 Strict Document
Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег
может выглядеть следующим образом:0 Strict// RU" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <голова>Строгий пример XHTML 1.0 от www.techonthenet.com <тело> <дел> <адрес> Вы можете связаться с нами по адресу:
TechOnTheNet.com
123 Где-то ул.
Город, Штат
В этом примере XHTML 1.0 Strict Document мы создали тег
Документ XHTML 1.1
Если вы создали новую веб-страницу в XHTML 1.1, ваш тег
может выглядеть так:<голова>Пример XHTML 1.1 с сайта www.techonthenet.com <тело> <дел> <адрес> Вы можете связаться с нами по адресу:
TechOnTheNet.com
123 Где-то ул.
Город, Штат
В этом примере документа XHTML 1.1 мы создали тег
Поделись:
Рекламные объявления
Тег HTML-адреса | Изучите примеры реализации тега HTML-адреса
Тег
используется для получения контактной информации о владельце сайта или авторе статьи. Это может включать адрес, телефон, адрес электронной почты, подключение к веб-сайту и многое другое. Тег полезен для различных контекстов, включая деловую контактную информацию в заголовке страницы или контактную информацию, относящуюся к автору, и т. д. Традиционно браузеры выделяют курсивом текст, содержащийся в теге . Этот тег также обычно называют элементом . Обычно элемент включается в элемент
Синтаксис
Синтаксис тега
будет выглядеть следующим образом:<тело> <адрес> Контактная информация:
www.mycompany.com
#12345, Главная улица
Название города, название штата
Атрибуты
Ниже перечислены следующие атрибуты
1. Глобальные атрибуты
Глобальные атрибуты будут использоваться для атрибутов, используемых в любом элементе HTML. Такие атрибуты распространены во всех элементах HTML.
- ключ доступа: Определяет горячую клавишу для активации элемента.
- class: Дает имена классов для элемента.
- contenteditable: Используется для указания, можно ли редактировать элемент или нет.
- dir: Используется для определения направления текста элемента.
- draggable: Определяет, как элемент можно перетаскивать на странице.

- dropzone: Используется для указания возможности копирования, перемещения или связывания данных при подключении.
- id: Он определяет конкретный идентификатор элемента.
- lang: Определяет язык содержимого элемента.
- стиль: Предоставляет стиль CSS для элемента.
- tabindex: Используется для определения порядка табуляции для элемента.
- title: Используется для предоставления дополнительной информации об элементе.
- translate: Указывает, может ли содержимое элемента быть переведено или нет.
- проверка орфографии: Определяет проверку орфографии содержимого элемента.
- data: Используется для обмена личными данными между HTML и DOM-изображением.
- hidden: Этот атрибут используется, когда есть необходимость скрыть элементы
2.
 Атрибуты события
Атрибуты событияСобытие происходит всякий раз, когда браузер отвечает на вмешательство определенного пользователя. Когда пользователь щелкает мышью, загружает документ или изображение, воспроизводит видео или выполняет любое другое действие на веб-странице.
3. Атрибуты событий Windows
Атрибуты событий окна используются при инициации оконных объектов.
- onafterprint: Используется, когда документ необходимо распечатать.
- перед печатью: Выполняется перед тем, как документ нужно распечатать.
- onbeforeload: Используется, когда документ будет выгружен.
- onblur: Этот атрибут будет определен при отсутствии фокуса из окна.
- onerror: Определяется при возникновении ошибки при загрузке документа.
- onload: Указывается при загрузке содержимого веб-страницы.
- onmessage: Используется, когда в сообщении есть причина.

- onoffline: Этот атрибут будет использоваться, когда браузер работает в автономном режиме.
- ononline: Этот атрибут будет использоваться, когда браузер работает в режиме онлайн.
- onpagehide: Указывается, когда пользователь уходит с веб-страницы.
- onpageshow: Указывается, когда пользователь переходит на веб-страницу.
- onpopstate: Этот атрибут будет использоваться при изменении истории окна.
- onredo: Используется, когда на странице есть опция повтора.
- onresize: Указывает, когда пользователь изменяет размер окна.
- onstorage: Определяется при наличии обновления в веб-хранилище.
- onundo: Используется, когда есть отмененная опция отмены.
- onunload: Указывает, когда содержимое веб-страницы выгружается.

4. Атрибуты событий формы
Событие, которое может произойти внутри формы, считается событием в процессе. События формы происходят, когда пользователь открывает или закрывает форму, переключается между формами или работает с формой с данными.
- onblur: Этот атрибут будет определен при отсутствии фокуса на элементе формы.
- onchange: Определяется при изменении значения элемента.
- oncontextmenu: Используется, когда пользователь хочет увидеть контекстное меню.
- onfocus: Используется, когда элемент получает фокус.
- oninput: Используется, когда элемент получает ввод от пользователя.
- oninvalid: Указывается, когда на странице есть недопустимый элемент.
- onreset: Этот атрибут будет использоваться, когда пользователь хочет сбросить форму.
- onsearch: Определяется, когда пользователь ищет некоторую информацию в поле поиска.

- onselect: Используется, когда пользователь выбирает текст в элементе.
- onsubmit: Используется, когда пользователь отправляет форму.
Примеры реализации тега HTML-адреса
Ниже приведены следующие примеры
Пример №1
<голова> <мета-кодировка="UTF-8"> <название> Тег адреса HTML <тело> <статья>Это название заголовка
Информация о статье будет написана здесь...
<нижний колонтитул> <адрес> Контактный адрес:
mycompany.com
#987 5-я главная, 10-я перекрестная
Дорога XYZ
Нью-Дели, Индия
Вывод :
- Сохраните приведенный выше код в файле с расширением .html
- Запустите html-файл в браузере, и вы получите вывод, как показано на изображении ниже
Пример №2. Свойство Color
Код:
<голова> <мета-кодировка="UTF-8"> <название> Тег адреса HTML <стиль> .color_prop { цвет: #1c87c9; } <тело> <статья>
Это название заголовка
Информация о статье будет написана здесь...
<нижний колонтитул> <адрес>Контактный адрес:
mycompany.com
#987 5-й главный, 10-й перекрестный
Дорога XYZ
Нью-Дели, Индия
Вывод :
Запустите указанный выше файл в браузере, и вы получите вывод, как показано на изображении ниже:
Пример №3. Свойство цвета фона
Код:
6
< 9! тип документа HTML> <голова> <мета-кодировка="UTF-8"> <название> Тег адреса HTML <стиль> .color_prop { цвет фона: #1c87c9; } <тело> <статья>Это название заголовка
Информация о статье будет написана здесь…
<нижний колонтитул> <адрес>mycompany.com
#987 5-я главная, 10-я перекрестная
Дорога XYZ
Нью-Дели, Индия
Вывод :
Запустите указанный выше файл в браузере, и вы получите вывод, как показано на изображении ниже:
Пример 4.
 Оформление текста
Оформление текстаКод:
<голова>
<мета-кодировка="UTF-8">
<название>
Тег адреса HTML
<стиль>
.style1 {
оформление текста: подчеркивание;
}
.style2 {
оформление текста: курсив;
}
<тело>
<статья>
Это название заголовка
Информация о статье будет написана здесь...
<нижний колонтитул>
<адрес>
Контактный адрес:
mycompany.com
#987 5-я главная, 10-я перекрестная
Дорога XYZ
Нью-Дели, Индия
Вывод :
Запустите указанный выше файл в браузере, и вы получите вывод, как показано на рисунке ниже:
Пример 5 – Шрифты CSS
Код:
6
66
6
<голова>
<мета-кодировка="UTF-8">
<название>
Тег адреса HTML
<стиль>
.style1 {
семейство шрифтов: "Lucida Sans Unicode", "Lucida Grande", без засечек;
}
. style2 {
вес шрифта: жирнее;
}
<тело>
<статья>
style2 {
вес шрифта: жирнее;
}
<тело>
<статья>
Это название заголовка
Информация о статье будет написана здесь...
<нижний колонтитул>
<адрес>
Контактный адрес:
mycompany.com
#987 5-я главная, 10-я перекрестная
Дорога XYZ
Нью-Дели, Индия
<голова>
<мета-кодировка="UTF-8">
<название>
Тег адреса HTML
<стиль>
.style1 {
семейство шрифтов: "Lucida Sans Unicode", "Lucida Grande", без засечек;
}
. style2 {
вес шрифта: жирнее;
}
<тело>
<статья>
style2 {
вес шрифта: жирнее;
}
<тело>
<статья>
Это название заголовка
Информация о статье будет написана здесь...
<нижний колонтитул>
<адрес>
Контактный адрес:
mycompany.com
#987 5-я главная, 10-я перекрестная
Дорога XYZ
Нью-Дели, Индия


 На него придет письмо с инструкцией, как подтвердить пересылку. После подтверждения новые письма будут перенаправляться на указанный ящик.
На него придет письмо с инструкцией, как подтвердить пересылку. После подтверждения новые письма будут перенаправляться на указанный ящик.

 mzv.cz/moscow. Звонки принимаются с 13:30 до 15:30 часов. Уточнение причин отказа по данному номеру не осуществляется (уведомление об отказе с указанием точной причины отказа заявитель получает автоматически). Информацию, связанную с состоянием заявления, заявитель, подавший его посредством ЧСВЦ, может получить на сайте ЧСВЦ в он-лайн режиме. Лицам, подающим заявление непосредственно в КО, дата выдачи паспорта указывается на квитанции, которую они автоматически получат при подаче заявления.
mzv.cz/moscow. Звонки принимаются с 13:30 до 15:30 часов. Уточнение причин отказа по данному номеру не осуществляется (уведомление об отказе с указанием точной причины отказа заявитель получает автоматически). Информацию, связанную с состоянием заявления, заявитель, подавший его посредством ЧСВЦ, может получить на сайте ЧСВЦ в он-лайн режиме. Лицам, подающим заявление непосредственно в КО, дата выдачи паспорта указывается на квитанции, которую они автоматически получат при подаче заявления. 

 com
com com
com



 color_prop {
цвет: #1c87c9;
}
<тело>
<статья>
color_prop {
цвет: #1c87c9;
}
<тело>
<статья>
 style2 {
вес шрифта: жирнее;
}
<тело>
<статья>
style2 {
вес шрифта: жирнее;
}
<тело>
<статья>
 color_prop {
высота строки: 2,0;
} <тело> <статья>
color_prop {
высота строки: 2,0;
} <тело> <статья> Вы также можете просмотреть другие наши рекомендуемые статьи, чтобы узнать больше —
Вы также можете просмотреть другие наши рекомендуемые статьи, чтобы узнать больше —


 в разделе Атрибуты содержимого обработчиков событий HTML 5.
в разделе Атрибуты содержимого обработчиков событий HTML 5. 7253%
7253% 4934%
4934% .4rzr
.4rzr 2640%
2640% 15 BTC / +968.56 BTC
15 BTC / +968.56 BTC 20.20.20.20.20.20.20.20.20.20.20.20178.01734.0734.01734. 34 UTC
20.20.20.20.20.20.20.20.20.20.20.20178.01734.0734.01734. 34 UTC 1633%
1633% 1514%
1514% 1251%
1251% 1195%
1195% 1044%
1044% 71 BTC
71 BTC 08513%
08513% 09-20 03:41:02 UTC
09-20 03:41:02 UTC 67 BTC / +1032 BTC
67 BTC / +1032 BTC 11.2019 23:34:32 UTC
11.2019 23:34:32 UTC 78 BTC / -923.11 BTC
78 BTC / -923.11 BTC 06721%
06721% 42 BTC / -79.93 BTC
42 BTC / -79.93 BTC 05623%
05623% 05221%
05221% 05220%
05220% 05220%
05220% 05220%
05220% 05220%
05220% 05171%
05171% тщательная контактная информация о владельце веб-страницы или авторе конкретной статьи. Кроме того, тег адреса HTML может быть полезен при включении бизнес-контактной информации в заголовок вашего HTML-документа.
тщательная контактная информация о владельце веб-страницы или авторе конкретной статьи. Кроме того, тег адреса HTML может быть полезен при включении бизнес-контактной информации в заголовок вашего HTML-документа.
 Например, если вы включите его в элемент body HTML, он будет содержать информацию о владельце веб-страницы. С другой стороны, если вы вложите его в HTML-элемент статьи, он будет содержать информацию об авторе статьи.
Например, если вы включите его в элемент body HTML, он будет содержать информацию о владельце веб-страницы. С другой стороны, если вы вложите его в HTML-элемент статьи, он будет содержать информацию об авторе статьи. Тег адреса будет включен в нижний колонтитул вашего HTML-документа.
Тег адреса будет включен в нижний колонтитул вашего HTML-документа. Глобальные атрибуты поддерживаются большинством современных элементов HTML. Все, что вам нужно сделать, это включить их в открывающий тег адреса HTML и указать значение.
Глобальные атрибуты поддерживаются большинством современных элементов HTML. Все, что вам нужно сделать, это включить их в открывающий тег адреса HTML и указать значение. Не забудьте указать конкретное значение для этих атрибутов, иначе они не будут работать должным образом.
Не забудьте указать конкретное значение для этих атрибутов, иначе они не будут работать должным образом. Все, что вам нужно сделать, это включить их в элемент стиля HTML и указать имя класса. Просто включите имя класса в элемент, который вы пытаетесь стилизовать, и браузер сделает всю работу за вас.
Все, что вам нужно сделать, это включить их в элемент стиля HTML и указать имя класса. Просто включите имя класса в элемент, который вы пытаетесь стилизовать, и браузер сделает всю работу за вас. Имя класса включено во вложенный элемент HTML
Имя класса включено во вложенный элемент HTML Все, что вам нужно сделать, это включить свойство font-family и font-weight внутри элемента стиля HTML. Наконец, включите имя класса CSS в элемент HTML, и все готово.
Все, что вам нужно сделать, это включить свойство font-family и font-weight внутри элемента стиля HTML. Наконец, включите имя класса CSS в элемент HTML, и все готово. Вам нужно присвоить CSS-свойству text-shadow три конкретных значения. Затем просто свяжите имя класса в теге адреса HTML.
Вам нужно присвоить CSS-свойству text-shadow три конкретных значения. Затем просто свяжите имя класса в теге адреса HTML.
 gov | Интернет: http://www.ed.gov/ocr
gov | Интернет: http://www.ed.gov/ocr  S. Department of Education
S. Department of Education  Эл. адрес:
Эл. адрес:
 Чавеса
Чавеса