Атрибут align | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Выравнивание блока текста по краю.
Синтаксис
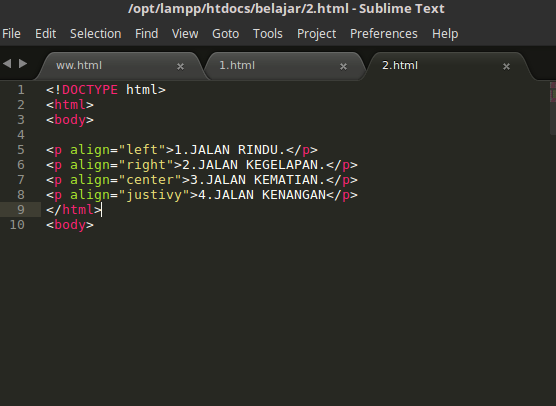
<p align="left | center | right | justify">...</p>Значения
- left
- Выравнивание текста по левому краю. В этом случае строки текста выравнивается
по левому краю, а правый край располагается «лесенкой». Такой способ выравнивания
является наиболее популярным на сайтах, поскольку позволяет пользователю легко
отыскивать взглядом новую строку и комфортно читать большой текст.

- center
- Выравнивание текста по центру. Текст помещается по центру горизонтали окна браузера или контейнера, где расположен текстовый блок. Строки текста словно нанизываются на невидимую ось, которая проходит по центру веб-страницы. Подобный способ выравнивания активно используется в заголовках и различных подписях, вроде подрисуночных, он придает официальный и солидный вид оформлению текста. Во всех других случаях выравнивание по центру применяется редко по той причине, что читать большой объем такого текста неудобно.
- right
- Выравнивание текста по правому краю. Этот способ выравнивания выступает
в роли антагониста предыдущему типу. А именно, строки текста равняются по
правому краю, а левый остается «рваным». Из-за того, что левый край не выровнен,
а именно с него начинается чтение новых строк, такой текст читать труднее,
чем, если бы он был выровнен по левому краю. Поэтому выравнивание по правому
краю применяется обычно для коротких заголовков объемом не более трех строк.
 Мы не рассматриваем специфичные сайты, где текст приходится читать справа
налево, там возможно подобный способ выравнивания и пригодится. Но где вы
у нас в стране видели такие сайты.
Мы не рассматриваем специфичные сайты, где текст приходится читать справа
налево, там возможно подобный способ выравнивания и пригодится. Но где вы
у нас в стране видели такие сайты. - justify
- Выравнивание по ширине, что означает одновременное выравнивание по левому и правому краю. Чтобы произвести это действие браузер в этом случае добавляет пробелы между словами.
Значение по умолчанию
left
Аналог CSS
text-align
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег P, атрибут align</title> </head> <body> <p align="justify">Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi.Ut wisi enim ad minim veniam, quis nostrud exerci taion ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat. Duis te feugifacilisi per suscipit lobortis nisl ut aliquip ex en commodo consequat.</p> </body> </html>
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
text-align — CSS | MDN
text-align CSS свойство описывает, как линейное содержимое, наподобие текста, выравнивается в блоке его родительского элемента. text-align не контролирует выравнивание элементов самого блока, но только их линейное содержимое.
| Начальное значение | start, или неназванное значение, которое действует как left, если direction: ltr или как right, если direction: rtl, а если start не поддерживается браузером. |
|---|---|
| Применяется к | блочные контейнеры |
| Наследуется | да |
| Обработка значения | как указано, кроме значения match-parent, которое вычисляется вместо значения его родителя direction, а результаты в вычисленном значении left или right |
| Animation type | discrete |
Значения
start- Подобно
leftесли направление слева направо, иrightесли наоборот. end- Подобно
rightесли направление слева направо, иleftесли наоборот. left- Линейное содержимое выравнивается по левому краю линейного блока.
right- Линейное содержимое выравнивается по правому краю линейного блока.
center- Линейное содержимое центрируется в линейном блоке.

<string>- Первое появление односимвольной строки — это элемент используемый для выравнивания. Ключевое слово, следует или предшествует, и определяет, как это выравнивается. Это позволяет выравнять численные значения с десятичной точкой, к примеру.
justify- Текст выравнивается. Тексту следует выстраивать свои левые и правые границы по левым и правым границам содержимого параграфа.
match-parent- Наподобие
inheritс различием, что значениеstartиendвычисляются в соответствииdirectionи заменяются соответствующимleftилиrightзначением.
Живые примеры
div { text-align: center ; border:solid; }p { background:gold; width:22em; }
несколько текста… div { text-align: center; border:solid; }p { background:gold; width:22em; margin: 1em auto; }
несколько текста. .. div { text-align:-moz-center; text-align:-webkit-center; border:solid; }
.. div { text-align:-moz-center; text-align:-webkit-center; border:solid; }p { background:gold; width:22em; }
несколько текста…Примечание
Стандартный совместимый способ центрировать сам блок без выравнивания его содержимого, это установка его left и right margin в auto, пример:margin:auto; или margin:0 auto; или margin-left:auto; margin-right:auto;
BCD tables only load in the browser
text-align: left, right, center, justify
Поддержка браузерами
| 12.0+ | 3.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
CSS свойство text-align указывает, каким образом будет выравниваться строчное содержимое (текст, изображения) по горизонтали, внутри родительского элемента контейнера (блок, ячейка таблицы, поле ввода формы).
Примечание: свойство text-align не выравнивает сам элемент контейнер к которому оно применено, оно оказывает эффект только на его строчное содержимое. Свойство не даст никакого эффекта, если его применить для выравнивания напрямую к строчному элементу.
| Значение по умолчанию: | left если направление текста слева направо, и right если направление текста справа налево |
|---|---|
| Применяется: | к блочным контейнерам (block, inline-block, table-cell, table-captions, list-item) |
| Анимируется: | нет |
| Наследуется: | да |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.textAlign=»right» |
Синтаксис
text-align: left|right|center|justify|inherit;
Значения свойства
| Значение | Описание |
|---|---|
left |
Выравнивает текст по левому краю. |
right |
Выравнивает текст по правому краю. |
center |
Выравнивает текст по центру.(Каждая срока текста выравнивается относительно центра элемента, имея одинаковые расстояния до краёв элемента с обеих сторон строки.) |
justify |
Растягивание текста по ширине. Таким образом каждая строка текста имеет одинаковую ширину (как в газетах или журналах), растягиваясь от одного края элемента до другого. |
inherit |
Указывает, что значение наследуется от родительского элемента. |
Пример
CSS свойство text-align позволяет управлять выравниванием текста внутри любого HTML элемента. С помощью
С помощью text-align можно выравнять текст по левому или правому краю элемента, центрировать каждую строку текста или растянуть текст от одного края элемента до другого (подобно абзацам печатных изданий).
div {
text-align: left;
}
Почему align=»right» работает, но не text-align:right для td?
Я пытаюсь выровнять содержимое в ООО » ТД » справа. align=»right» работает, но text-align:right-нет. Вот пример jsfiddle, который показывает эти два случая. Эти два случая одинаковы, за исключением правого выравнивания правого столбца. Как вы можете видеть, во втором случае «кнопка 1» выровнена влево, когда я ожидал, что она будет выровнена вправо.
Дополнение:
Я использую сторонние элементы управления, которые добавляют таблицы. Так что нет «You should use css and not tables discussions please».
html cssПоделиться Источник Tony_Henrich 10 февраля 2012 в 18:38
3 ответа
- text-indent не работает, а text-align: right
Сегодня у меня возникла проблема с сокрытием текста с помощью правила text-indent: -9999px .
 Я понял, что это было вызвано каким-то родительским элементом, который имел text-align: right . Пример на jsfiddle. Установка text-indent на положительное значение 9999px также не сработала. Мне удалось…
Я понял, что это было вызвано каким-то родительским элементом, который имел text-align: right . Пример на jsfiddle. Установка text-indent на положительное значение 9999px также не сработала. Мне удалось… - Почему align=»center» не переопределяет on {text-align:right;}
Почему <td align=center>5</td> не переопределяет table.finTable tbody tr td {text-align:right;}
5
text-align выравнивание текста. Он не влияет на элементы блочного уровня, такие как вложенные таблицы. align="right", с другой стороны, выравнивает все в грубой силе (сродни <center> ).
Вложенные таблицы, как правило, ужасная идея в любом случае, поэтому их следует избегать. Если вы должны использовать вложенную таблицу, примените margin-left: auto; к вложенной таблице, чтобы выровнять ее вправо.
Поделиться Niet the Dark Absol 10 февраля 2012 в 18:41
1
Вы заметите, что в вашем fiddle текст выровнен правильно .
Вы пытаетесь выровнять таблицу, поэтому align="right" работает.
Примечание: Вы также не должны думать, что использование таблиц для форматирования чего-либо, кроме табличных данных, является устаревшей практикой. Вы должны использовать <div> и CSS для макета вашей страницы в целом.
Поделиться Jason 10 февраля 2012 в 18:41
0
<td align="right">
<table>
Это выравнивание в таблице справа в пределах TD субъекта.
<td>
Он держит таблицу выровненной по левому краю, но выравнивает текст внутри этой таблицы по правому краю.
Поделиться bizah 10 февраля 2012 в 18:44
- таблица align = center / / right, разница в <br />
В asp.
 net я создал таблицу: <table border=1 align=right class=detailstable StartOnNewPage> <tr> <td style=text-align:left; width:100px;>Miscellaneous</td> <th style=text-align:right; width:100px class=FadeOutOnEdit><%: this.FormatMoney(MiscellaneousItemsTotal)…
net я создал таблицу: <table border=1 align=right class=detailstable StartOnNewPage> <tr> <td style=text-align:left; width:100px;>Miscellaneous</td> <th style=text-align:right; width:100px class=FadeOutOnEdit><%: this.FormatMoney(MiscellaneousItemsTotal)… - Text-align: justify не работает в таблице td
Я хочу, чтобы текст был оправдан Я попытался поставить text-align: justify в td, но это не работает. Он всегда отображается как text-align: left HTML: <div class=pha-wrapperTAB> <table class=pha-contentTAB> <tbody> <tr> <td>농 정 과</td>…
Похожие вопросы:
Почему эта ссылка не получает text-align:right?
У меня есть этот код : <div class=footer_bar_row_desc_richedi> <a class=myText href=#>My Text</a> <div class=myDiv>   </div> </div> .myText {.. .
.
Как переопределить td align=»center»?
Как следует из того, почему align=»center» не переопределяет {text-align:right;} в этой статье, CSS должен принимать предвидение над атрибутами макета старого стиля. Я работаю над…
Для text-align:right; в TD, почему «style» работает, а «class» нет?
Если я включу это в ячейку таблицы: <td style=text-align: right; font-style: italic; color: maroon;>… содержимое ячейки выровнено, как я и ожидал. Если я включу следующее CSS: .right-notice…
text-indent не работает, а text-align: right
Сегодня у меня возникла проблема с сокрытием текста с помощью правила text-indent: -9999px . Я понял, что это было вызвано каким-то родительским элементом, который имел text-align: right . Пример на…
Почему align=»center» не переопределяет on {text-align:right;}
Почему <td align=center>5</td> не переопределяет table.finTable tbody tr td {text-align:right;}
таблица align = center / / right, разница в <br />
В asp. net я создал таблицу: <table border=1 align=right class=detailstable StartOnNewPage> <tr> <td style=text-align:left; width:100px;>Miscellaneous</td> <th…
net я создал таблицу: <table border=1 align=right class=detailstable StartOnNewPage> <tr> <td style=text-align:left; width:100px;>Miscellaneous</td> <th…
Text-align: justify не работает в таблице td
Я хочу, чтобы текст был оправдан Я попытался поставить text-align: justify в td, но это не работает. Он всегда отображается как text-align: left HTML: <div class=pha-wrapperTAB> <table…
djNumberTextBox text-align:right
Я хочу, чтобы содержимое компонента Dojo было выровнено правильно. Пожалуйста, найдите мой код компонента Dojo ниже. <xe:djNumberTextBox id=djNumberTextBox1 style=text-align:right!important;>…
text-align: right не работает для th элемента
Почему я не могу правильно выровнять текст в th? https://jsfiddle.net/btzatLb7/1 / HTML : <table> <tr> <th>Averages:</th> <tr> <tr class=average_labels> <td…
text-align: right; не Уокинг
Вот мой code. I свели к минимуму, так быстро, как я могу. В этом text-align:right; не работает .forgot { color: red; text-align: right; } <div class=content> <center>…
I свели к минимуму, так быстро, как я могу. В этом text-align:right; не работает .forgot { color: red; text-align: right; } <div class=content> <center>…
If the text […] box contains a single line of text, the alignment point may lie along the baseline […]of the text. directaid.ca |
Если окно содержит только одну […] строку текста, то точка расположения может находиться вдоль опорной линии текста.directaid.ca |
You can also select the text formats such as size, style, alignment and paragraph styles for the text. ex-handy-07.com |
Вы также можете выбрать формат текста, как например размер, стиль, выравнивание и стили абзацев для текста. ex-handy-07.com |
The Mathematica Drawing Tools palette […] includes controls for inserting and modifying standard graphics primitives and text, specifying styles, and automating alignment and spacing.wolfram.com |
Панель инструментов Drawing Tools системы […]Mathematica содержит элементы управления для […] вставки и изменения стандартных графических примитивов и текста, указания стилевого оформления, автоматического выравнивания и дистанционирования. wolfram.com |
The Permanent Forum recommends that WIPO seek the participation of experts on international human rights law specifically concerning indigenous peoples so that they provide input into the substantive consultation process, in particular with reference to the language in the draft text where indigenous peoples are “beneficiaries” and other language that refers to indigenous […]peoples as […] “communities”, as well as the general alignment of the draft text of the Intergovernmental Committee […]with international […]human rights norms and principles. daccess-ods.un.org |
Постоянный форум рекомендует ВОИС привлекать к своей работе экспертов по международным нормам в области прав человека, конкретно касающимся коренных народов, с тем чтобы эти эксперты помогали проводить консультации по вопросам существа, в частности относительно употребления в проекте текста [. ..] ..]таких касающихся коренных […] народов формулировок, как «бенефициары» и «общины», а также относительно общего […]согласования проекта текста […]Межправительственного комитета с международными нормами и принципами в области прав человека. daccess-ods.un.org |
Zambia: After discussing whether to wait for the national […]planning document to be ready in order to ensure […] the UNDAF’s alignment to the Sixth National […]Development Plan (SNDP), the UNCT […]decided to go ahead with the preparation of the new UNDAF, considering that despite efforts to align United Nations documents to national plans, the cycles are hardly the same and that the situation in Zambia is unlikely to change in the short term. unesdoc.unesco.org |
Замбия: После обсуждения вопроса о том, следует ли ожидать готовности [. ..] ..]документации по Национальному плану для […] приведения РПООНПР в соответствие с шестым […]Национальным планом развития (НПР), СГООН […]решила продолжать составление новой РПООНПР, полагая, что, несмотря на усилия по согласованию документов ООН с национальными планами, этапы в них наверняка не совпадут, и что положение в Замбии вряд ли изменится в краткосрочной перспективе. unesdoc.unesco.org |
It can be used to change the display to Units like Days / Weeks […] / Months / Years and to specify the alignment of the text.projectviewercentral.com |
Это можно использовать для изменения выставления единиц, а именно […] Дни/Недели/Месяцы/Лет, и для указания расположения текста.projectviewercentral. |
The results-orientation of these documents has been enhanced and particular efforts were made to strengthen the linkages between the draft Medium-Term Strategy (34 C/4) and the next Programme and Budget (34 C/5), resulting in a “seamless transition” between these documents and a further […]streamlining of the results chain so […] as to ensure better alignment between the Organization’s […]medium-term objectives (six […]years) and its programme priorities (two years). unesdoc.unesco.org |
Была усилена ориентация этих документов на конечные результаты, и были предприняты конкретные усилия для укрепления связей между Проектом среднесрочной стратегии (34 C/4) и следующей Программой и бюджетом (34 C/5), что обеспечило «плавный […]переход» между этими документами и […] дальнейшую оптимизацию цепочки результатов, позволяя [. ..] ..]лучше согласовать среднесрочные цели […](шестилетние) Организации с ее программными приоритетами (двухлетними). unesdoc.unesco.org |
In response to the requirement […] for a better alignment of the objectives […]to be pursued with extrabudgetary programmes with […]those funded from the regular programme and budget, great care will be taken to ensure that the purposes for which extrabudgetary contributions are made are in consonance with the strategic objectives retained in document 31 C/4 Approved and the programme priorities in document 33 C/5. unesdoc.unesco.org |
В ответ на […] требование обеспечить лучшее согласование целей, […]которые предусматривается достичь с помощью внебюджетных программ, […]с целями, деятельность по достижению которых финансируется за счет средств обычной программы и бюджета, весьма пристальное внимание будет уделено согласованию целей, на которые выделяются внебюджетные взносы, со стратегическими целями, сформулированными в Утвержденном документе 31 C/4 ЮНЕСКО, и программными приоритетами документа 33 C/5. unesdoc.unesco.org |
| In support of and alignment with this philosophy, the learning and teaching resources that are authorized present fair and just depictions of various matters, including religion, gender, belief systems, and controversial issues – with a focus on people’s contributions to society as individuals or groups and not on their differences. daccess-ods.un.org |
Для поддержки этой философии и согласования с ней в утвержденных учебных и дидактических материалах дается правдивое и справедливое отображение различных сторон жизни, включая религию, пол, верования и неоднозначные вопросы, с уделением особого внимания вкладу людей в общество в качестве отдельных лиц или групп, а не различиям между ними. daccess-ods.un.org |
The Committee noted that Council at its 119th Session in November 2000 had endorsed a policy on support […]cost reimbursements based on the […] principle of a reasonable alignment of charges to actual costs […]of providing administrative […]and operational support to projects. fao.org |
Комитет отметил, что Совет на своей 119-й сессии в ноябре 2000 года одобрил политику […]оказания поддержки возмещению […] расходов на основе принципа разумного соотнесения стоимости и […]фактических расходов по обеспечению […]административной и оперативной поддержки проектов. fao.org |
It made suggestions for several changes in the presentation of data on this item in future sessions including: a more visible presentation of the […]savings that would be […] derived from IPA actions; improved formatting to align explanatory text adjacent to tabular presentation; and finally, […]an account of actual expenditures […]against forecasts and available budget. fao.org |
Он предложил внести несколько изменений в представление данных по этому пункту повестки дня на его будущих сессиях, включая: более видимое представление экономии, которая будет […]достигнута за счет […] реализации мероприятий СПД; улучшение формата для соотнесения пояснительной и табличной частей текста; и наконец, представление […]отчета о фактических […]издержках в сопоставлении с прогнозами и наличным бюджетом. fao.org |
In both paragraphs 2 and 3, the Drafting Committee had found it more appropriate to refer to “certain”, rather than “one or more”, provisions of the treaty, and had omitted […]the word “international” in the phrase […] “objecting State or organization”, in order to align the wording of the draft guideline with the text of article 21, paragraph 3, of the Vienna Conventions.daccess-ods.un.org |
И в пункте 2, и в пункте 3 Редакционный комитет счел более целесообразным сослаться на «некоторые», а не на «одно или […]несколько» положений договора, и […] опустил слово «международное» в выражении «государство или организация, высказывающие возражение«, с тем чтобы согласовать эту формулировку проекта руководящего […]положения […]с текстом пункта 3 статьи 21 Венских конвенций. daccess-ods.un.org |
| It was precisely to align the text of the guideline with that provision of the Conventions that […] the first paragraph of draft […]guideline 4.2.4 now stated that an established reservation might exclude, and not only modify, the legal effect of the provisions of the treaty. daccess-ods.un.org |
Цель заключалась именно в согласовании текста этого руководящего положения с этим положением […] Конвенций, в результате чего […]в первом пункте проекта руководящего положения 4.2.4 сейчас говорится, что действующая оговорка может исключить, а не только изменить юридическое действие положений договора. daccess-ods.un.org |
| In the light of the recommendation made by the Universal Periodic Review Working Group, which had urged Armenia to consolidate the resources available to the Human Rights Defender in order to ensure the alignment of his institution with the Paris Principles, the Committee would be interested to know whether the Defender now had adequate resources at his or her disposal. daccess-ods.un.org |
В свете вынесенной Рабочей группой по универсальному периодическому обзору рекомендации, в которой Армении настоятельно предлагалось консолидировать ресурсы Защитника прав человека для обеспечения соответствия его института Парижским принципам, Комитет хотел бы знать, имеет ли в настоящее время Защитник прав человека в своем распоряжении достаточные средства. daccess-ods.un.org |
| Delivery could be improved by pooling the resources of different donors, respecting national ownership (i.e. alignment of donors to national priorities), refraining from attaching conditionalities to aid, and supporting long-term programmes (rather than collections of projects). daccess-ods.un.org |
Оказание помощи может быть улучшено благодаря объединению ресурсов разных доноров, уважению национальных интересов (т.е. ориентации доноров на приоритеты стран), отказу от увязки предоставления помощи с предъявлением условий, а также поддержке долгосрочных программ (а не набора проектов). daccess-ods.un.org |
(n) Cooperate with development partners to harmonize, align and manage international development assistance provided to the States affected by illicit drug crop cultivation in accordance with the principles of […]the 2005 Paris Declaration on Aid Effectiveness: Ownership, […] Harmonization, Alignment, Results and Mutual […]Accountability daccess-ods.un.org |
n) сотрудничать с партнерами по процессу развития в деле гармонизации, согласования и регулирования международной помощи в целях развития, оказываемой государствам, которые затронуты проблемой незаконного культивирования наркотикосодержащих растений, в […]соответствии с принципами принятой в 2005 году […] Парижской декларации по повышению эффективности […]внешней помощи: принадлежность, гармонизация, […]согласование и результаты daccess-ods.un.org |
| With a view to supporting the alignment of RAPs and SRAPs with The Strategy, the secretariat prepared for CRIC 9 a comprehensive analysis of the status of implementation of these programmes and the actions taken so far to align them. daccess-ods.un.org |
В целях поддержки процесса согласования НПД и СРПД со Стратегией секретариат подготовил к КРОК 9 всеобъемлющий анализ хода осуществления этих программ и мер, принятых по их согласованию со Стратегией. daccess-ods.un.org |
| Besides making multiple sequence alignments with MUSCLE and KAling, UGENE users can align two already existing alignments of related sequences, which is also called „profile-profile alignment. ugene.unipro.ru |
Помимо создания множественного выравнивания с помощью MUSCLE и […] KAlign, пользователи UGENE имеют возможность выравнивать два уже существующих выравнивания, состоящих из связанных последовательностей, что также называется «выравнивание профиля с профилем».ugene.unipro.ru |
| The precisely formulated text of the November 2008 report, welcomed by the Security Council and reaffirmed in the report (S/2009/149) before the Council today, defines the status-neutrality of EULEX’s engagement, which is a guarantee that no part of its mandate can be devoted to the implementation of the Ahtisaari plan for Kosovo’s independence, which was rejected by the Republic of Serbia and was not endorsed by the Security Council, in the words of a previous report. daccess-ods.un.org |
Четкие формулировки ноябрьского доклада от 2008 года, поддержанные Советом Безопасности и подтвержденные в представленном сегодня Совету докладе (S/2009/149), подчеркивают нейтральный характер деятельности ЕВЛЕКС, который должен стать гарантией того, что никакая часть ее мандата не будет использоваться для реализации плана Ахтисаари по обеспечению независимости Косово, который был отвергнут Республикой Сербия и не получил одобрения Совета Безопасности, как об этом говорится в предыдущем докладе. daccess-ods.un.org |
In its reply, the Government stated that the bill had been shelved by the […]Congress in July 2008 […] because of the discrepancies between the texts approved by each of its chambers and the implications of the approved text for the conciliation that took place before […]the bill was shelved. daccess-ods.un.org |
В своем ответе правительство […]утверждает, что закон […] был отозван Конгрессом в июле 2008 года вследствие расхождений между текстами, одобренными каждой из палат Конгресса и положениями утвержденного текста для согласования, […]которое состоялось […]перед тем как закон был отозван. daccess-ods.un.org |
He had nothing […] against the Commission’s draft text of 1969, but he did deplore […]the pressure exerted by the Eastern European […]countries, for purely ideological and political reasons, which had led to the reversal of the presumption set out in article 20, paragraph 4 (b), concerning entry into force of a treaty for the reserving State. daccess-ods.un.org |
Он ничего […] не имеет против проекта текста Комиссии 1969 года, но сожалеет […]в связи с тем, что давление, оказанное восточноевропейскими […]странами по чисто идеологическим и политическим соображениям, привело к отмене презумпции, установленной в пункте 4 b) статьи 20 и касающейся вступления в силу договора для государства, сделавшего оговорку. daccess-ods.un.org |
Only minor amendments were made to Articles 7 […] to 9 of the consolidated text, with the exception of subparagraph […]1(b) of Article 7, which, […]has been clarified to require the Parties to encourage individuals and social groups to have access to diverse cultural expressions “from within their territory as well as from other countries of the world”. unesdoc.unesco.org |
В статьи 7-9 были внесены лишь незначительные […] поправки по сравнению со сводным текстом, исключением из […]чего стал пункт 1 (b) статьи 7, который […]был уточнен таким образом, чтобы участники помогали отдельным лицам и группам иметь доступ к различным формам культурного самовыражения, «возникшим как на их территории, так и в других странах мира». unesdoc.unesco.org |
In view of this error of translation, the Committee has repeatedly stated that the English and […]French versions must take […] precedence over the erroneous Spanish text, and has decided that the mere submission […]of an application […]is insufficient and that the matter must also have been examined by the other international body. daccess-ods.un.org |
С учетом этой ошибки перевода Комитет неоднократно заявлял, что английский и […]французский тексты должны […] иметь преимущественную силу по сравнению с неверным текстом на испанском языке, и вынес […]решение о том, что […]простое представление вопроса является недостаточным и что вопрос также должен быть рассмотрен другим международным органом. daccess-ods.un.org |
| Today we will discuss how to work with large sequence alignment with MUSCLE and KAlign UGENE plugins, including alignments containing more than 100,000 sequences. ugene.unipro.ru |
Сегодня мы обсудим создание больших выравниваний последовательностей с помощью двух плагинов UGENE: MUSCLE и KAlign, включая выравнивания, содержащие более 100,000 […] последовательностей. ugene.unipro.ru |
| The new Alignment Guides help you position […] objects more quickly, appearing on the fly with suggested alignments to the existing artwork on your page. artalbum.org.ua |
Новые […] Направляющие линии (Alignment Guides) помогут […]вам позиционировать объекты быстрее, появляясь на лету с предложениями […]позиционирования относительно уже существующих объектов на странице. artalbum.org.ua |
| Laser alignments have got special applications in industrial laser alignment system, and optical fiber detectors are most applicable by technicians for optical fiber test and […] location etc. Laser safety […]goggles are playing the most important part in protecting humans in operation laser devices. laserto.com |
Лазерная выравнивания получил специального применения в промышленной системы лазерной центровки и оптических детекторов волокна являются наиболее подходящими техниками для оптического […] волокна и тест […]расположение и т.д. очки лазерной безопасности играют самую важную роль в защите людей в устройствах операцию лазером. ru.laserto.com |
| The detailed geophysical surveys had the objective of finding a route for the two pipeline alignments which is feasible with respect to pipe lay, would require the least amount of seabed intervention works and which is acceptable as regards cultural heritage. nord-stream.com |
Подробные геофизические исследования направлены на выработку оптимизированного маршрута для двух трубопроводов, который будет: технически осуществим с точки зрения укладки труб, связан с меньшим объемом работ на морском дне и приемлем в отношении объектов культурного наследия. nord-stream.com |
| On straight or nearly straight alignments the carriageway crossfall as a rule should be from 2% to 3% to facilitate water runoff. unece.org |
На прямых или почти прямых участках профиль проезжей части как правило должен иметь уклон 2-3% для обеспечения более быстрого стока воды. unece.org |
Circular […] letters, together with all texts adopted so far in this respect, […]served as a reminder and clear reference for all […]forms of action that the Organization is taking towards enhancing the operational capacities of National Commissions, as requested by its governing bodies. unesdoc.unesco.org |
Циркулярные […] письма наряду со всеми утвержденными ранее документами в этой […]области служили напоминаниями и четкими ориентирами […]для всех видов деятельности, которую Организация проводит в целях расширения оперативных возможностей национальных комиссий, как это требовали руководящие органы ЮНЕСКО. unesdoc.unesco.org |
Как выравнивать текст в HTML по левому, правому и центру
В веб-дизайне важны детали. Выбранные вами цвета, значки и шрифт влияют на удобочитаемость вашего контента, как и то, как вы выравниваете текст на странице.
На самом деле, существуют принципы согласования в дизайне для создания организованных, логичных и удобочитаемых проектов. Эти принципы, известные как выравнивание по краю и центру, гласят, что элементы должны быть организованы относительно «невидимой линии» или поля.
Ниже приведен пример визитной карточки, которая следует этим принципам и содержит текст, выровненный по левому краю, по правому краю и по центру.
Источник изображения
Чтобы добиться такого же сбалансированного вида на вашем сайте, вам нужно знать, как выровнять текст этими тремя способами. Хотя большинство платформ для создания веб-сайтов предоставляют кнопки для упрощения этого процесса, вы можете создавать сайт, приложение или графику с нуля или в инструменте без этих параметров. В этих случаях вам нужно знать, как выровнять текст с помощью кода.
В этом посте мы рассмотрим, как выравнивать текст по левому краю, по правому краю и по центру с помощью HTML и CSS.
Как выровнять текст в HTML
Поскольку выравнивание — это тип стиля страницы, лучший способ выровнять HTML-содержимое на странице — использовать свойство text-align CSS. text-align устанавливает горизонтальное выравнивание содержимого внутри элемента блока (т.е. элемента, который начинает новую строку и занимает всю ширину страницы, например
Свойство text-align можно использовать во встроенном CSS, внутреннем CSS или внешнем CSS. Встроенный CSS означает, что ваш HTML и CSS будут помещены вместе в основной раздел вашего HTML-документа. Так что технически вы будете выравнивать текст «в HTML».
Однако внутренний и внешний CSS рекомендуется вместо встроенного CSS. Это связано с тем, что отделение кода стиля (CSS) от кода содержимого (HTML) означает, что вы можете легко вносить изменения в содержимое в будущем, не влияя на стиль страницы, и наоборот.
HTML Выровнять текст по центру
Выравнивание текста по центральной оси — обычное дело на веб-сайтах. Однако, хотя это делает страницу организованной и симметричной, центрировать все на странице может быть скучно. Кроме того, центрирование больших абзацев текста может затруднить чтение.
Таким образом, выравнивание по центру следует сохранять для заголовков, цитат, кнопок с призывом к действию и других элементов, которые нарушают поток документа, чтобы привлечь внимание читателя.
Вот пример использования выравнивания по центру наиболее важных элементов на вашей домашней странице:
Источник изображения
Допустим, я создаю веб-страницу и хочу выровнять заголовок по центру, но все остальное выровнять по левому краю.Я могу использовать правило text-align: center для заголовков, чтобы добиться этого:
См. Pen text-align: center 1 Кристины Перриконе (@hubspot) на CodePen.
Теперь предположим, что я хочу центрировать элемент кнопки на странице. Поскольку кнопка HTML является встроенным элементом, а не элементом уровня блока, свойство text-align нельзя использовать непосредственно на кнопке для ее центрирования. Вместо этого мы можем поместить кнопку в div, общий элемент уровня блока, а затем применить text-align: center к этому контейнеру div:
См. Pen text-align: center 2 Кристины Перриконе (@hubspot) на CodePen.
HTML Выровнять текст по левому краю
Выравнивание текста по левому краю является наиболее распространенным типом выравнивания, поскольку оно имитирует то, как большинство людей читают слева направо. (Обратите внимание, что веб-страницы, настроенные на определенных языках, включая арабский, иврит, персидский и урду, будут иметь другую ориентацию по умолчанию.)
Выравнивание по левому краю особенно эффективно для размещения длинных абзацев на странице, поскольку оно создает прямой край, с которого читатель начинает каждую новую строку текста.Выравнивание по правому краю и по центру, напротив, создает неровный край, из-за чего читатель должен начинать каждую новую строку текста с немного другой точки. Это замедляет процесс чтения.
Попробуйте прочитать следующие абзацы, чтобы узнать, какое выравнивание делает абзац наиболее легким для чтения. Если вы похожи на большинство англоязычных читателей, вы предпочтете выравнивание по левому краю.
HTML по умолчанию выравнивает содержимое по левому краю, поэтому во многих случаях вам не нужно использовать свойство text-align для достижения этого эффекта.
См. Pen text-align: left 1 Кристины Перриконе (@hubspot) на CodePen.
Однако вы можете столкнуться с ситуациями, когда вы хотите выровнять по левому краю фрагмент содержимого, который находится внутри элемента, для которого задано другое выравнивание, например, по правому краю или по центру. Так что все еще хорошо знать, как это сделать.
Для выравнивания по левому краю в CSS используйте правило CSS text-align: left . В приведенном ниже примере элемент div настроен на центрирование всего содержимого внутри него. Однако, когда мы применяем text-align: left ко второму абзацу, это переопределяет стиль div:
См. Pen text-align: left 2 Кристины Перриконе (@hubspot) на CodePen.
HTML Выровнять текст по правому краю
Выравнивание текста по правому краю — наименее распространенный тип выравнивания, поскольку он конфликтует с тем, как большинство людей читают текст. Хотя для чтения требуется больше усилий, выровненный по правому краю текст — при стратегическом использовании — может создать нетрадиционный вид для обложки журнала, резюме, стихов, плакатов, визитных карточек или другого краткого содержания.
Вот пример поразительного эффекта, который может иметь текст, выровненный по правому краю:
Источник изображения
Допустим, мы хотим выровнять все заголовки на странице по правому краю.Мы можем применить правило CSS text-align: right ко всем h3, чтобы выровнять их по правому краю:
См. Pen text-align: right авторства Кристины Перриконе (@hubspot) на CodePen.
Выравнивание текста с помощью HTML и CSS
Если у вас есть базовые знания веб-дизайна, вы можете изменить выравнивание текста. Это может помочь вам создать и настроить макеты страниц и сделать ваш контент более читабельным. Просто убедитесь, что, в конце концов, ваши выравнивания служат опыту чтения.
Примечание редактора: этот пост был первоначально опубликован в августе 2020 года и был обновлен для полноты.
CSS свойство text-align-last
Пример
Выровняйте последнюю строку текста в трех элементах
выравнивание текста: выравнивание; / * Для Edge * /
выравнивание текста последний: право;
}
div.b
{
выравнивание текста: выравнивание; / * Для Edge * /
выравнивание текста последний: центр;
}
дел.c
{
выравнивание текста: выравнивание; / * Для Edge * /
text-align-last: justify;
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Свойство text-align-last указывает, как выровнять последнюю строку текста.
Обратите внимание, что свойство text-align-last устанавливает выравнивание для всех последних строк в выбранном элементе. Итак, если вы
иметь
text-align-last будет применяться к последней строке КАЖДОГО параграфа.Чтобы использовать text-align-last только для последнего абзаца в контейнере вы можете использовать: last child, см.
пример ниже. Примечание: В Edge до 79 свойство text-align-last работает только с текстом, который
имеет «выравнивание текста: выравнивание».
| Значение по умолчанию: | авто |
|---|---|
| Унаследовано: | да |
| Анимация: | нет.Подробнее о animatable |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.textAlignLast = «right» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следует -moz-, указывают первую версию, которая работала с префиксом.
| Имущество | |||||
|---|---|---|---|---|---|
| text-align-last | 47,0 | 5,5 * | 49,0 12,0 -моз- | Не поддерживается | 34,0 |
* В Internet Explorer 11 (и ранее) значения «start» и «end» не поддерживаются.
Синтаксис CSS
выравнивание текста последний: авто | влево | вправо | по центру | выравнивание | начало | конец | начальное | наследование;
Стоимость недвижимости
| Значение | Описание | Играй |
|---|---|---|
| авто | Значение по умолчанию.Последняя строка выравнивается по ширине и выравнивается по левому краю | Играй » |
| левый | Последняя строка выровнена по левому краю | Играй » |
| правый | Последняя строка выровнена по правому краю | Играй » |
| центр | Последняя строка выровнена по центру | Играй » |
| по ширине | Последняя строка выравнивается как остальные строки | Играй » |
| начало | Последняя строка выравнивается по началу строки (слева, если направление текста слева направо, и справа, если направление текста справа налево) | Играй » |
| конец | Последняя строка выравнивается по концу строки (справа, если направление текста слева направо, и слева, если направление текста справа налево) | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию.Читать о начальная | Играй » |
| унаследовать | Наследует это свойство от своего родительского элемента. Читать про наследство |
Другие примеры
Пример
Используйте text-align-last только в самой последней строке в контейнере:
div.b p: последний ребенок {
выравнивание текста последний: центр;
}
связанные страницы
УчебникCSS: CSS Text
Ссылка на HTML DOM: свойство textAlignLast
Выравнивание, стили шрифтов и горизонтальные правила в HTML-документах
Выравнивание, стили шрифтов и горизонтальные правила в HTML-документахВ этом разделе спецификации обсуждаются некоторые элементы HTML и атрибуты, которые могут использоваться для визуального форматирования элементов.Многие из них устарело.
15.1 Форматирование
15.1.1 Фон цвет
Определения атрибутов
- bgcolor = цвет [CI]
- Устарело. Это атрибут устанавливает цвет фона для тела документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона холста для тела документа. (элемент BODY ) или для таблиц (элемент ТАБЛИЦА , TR , TH и Элементы ТД ).Дополнительные атрибуты для указания цвета текста могут быть используется с элементом BODY .
Этот атрибут устарел. в пользу таблиц стилей для указания информации о цвете фона.
15.1.2 Выравнивание
Возможно выравнивание элементов блока (таблицы, изображения, объекты, абзацы, и т. д.) на холсте с атрибутом align . Хотя это атрибут может быть установлен для многих элементов HTML, его диапазон возможных значений иногда отличается от элемента к элементу.Здесь мы только обсуждаем значение атрибут выравнивания для текста.
Определения атрибутов
- выровнять = слева | по центру | справа | по ширине [CI]
- Устарело. Это
атрибут определяет горизонтальное выравнивание своего элемента относительно
окружающий контекст. Возможные значения:
- слева : текстовые строки отображаются заподлицо слева.
- по центру : текстовые строки выровнены по центру.
- справа : текстовые строки отображаются заподлицо справа.
- по ширине : текстовые строки выравниваются по обоим полям.
Значение по умолчанию зависит от основного направления текста. Для текста слева направо по умолчанию align = left , а для текста справа налево значение по умолчанию это align = right .
УСТАРЕВШИЙ ПРИМЕР:
В этом примере заголовок центрируется на холсте.
Как вырезать по дереву
Используя CSS, например, вы можете добиться такого же эффекта, как показано ниже:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ type = "text / css"> h2 {выравнивание текста: центр} <ТЕЛО>Как вырезать из дерева
Обратите внимание, что это будет центрировать все объявления h2 .Вы можете уменьшить объем стиля, установив Атрибут class элемента:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ type = "text / css"> h2.wood {выравнивание текста: центр} <ТЕЛО>Как вырезать из дерева
УСТАРЕВШИЙ ПРИМЕР:
Аналогичным образом, чтобы выровнять абзац на холсте по правому краю с помощью HTML , выровняйте атрибут, который вы могли иметь:
...Много текста абзаца ...
, что с CSS будет:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ type = "text / css"> P.mypar {text-align: right} <ТЕЛО>... Много текста абзаца ...
УСТАРЕВШИЙ ПРИМЕР:
Чтобы выровнять ряд абзацев по правому краю, сгруппируйте их с помощью метки DIV элемент:
... текст в первом абзаце...
... текст во втором абзаце ...
... текст в третьем абзаце ...
В CSS свойство text-align наследуется от родительского элемента, вы поэтому можно использовать:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ type = "text / css"> DIV.mypars {выравнивание текста: справа} <ТЕЛО>... текст в первом абзаце ...
...text во втором абзаце ...
... текст в третьем абзаце ...
Чтобы центрировать весь документ с помощью CSS:
<ГОЛОВА>Как вырезать из дерева <СТИЛЬ type = "text / css"> ТЕЛО {text-align: center} <ТЕЛО> ... корпус по центру ...


 Мы не рассматриваем специфичные сайты, где текст приходится читать справа
налево, там возможно подобный способ выравнивания и пригодится. Но где вы
у нас в стране видели такие сайты.
Мы не рассматриваем специфичные сайты, где текст приходится читать справа
налево, там возможно подобный способ выравнивания и пригодится. Но где вы
у нас в стране видели такие сайты. Ut wisi enim ad minim veniam, quis nostrud exerci taion
ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat.
Duis te feugifacilisi per suscipit lobortis nisl ut aliquip ex en
commodo consequat.</p>
</body>
</html>
Ut wisi enim ad minim veniam, quis nostrud exerci taion
ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat.
Duis te feugifacilisi per suscipit lobortis nisl ut aliquip ex en
commodo consequat.</p>
</body>
</html>
 Я понял, что это было вызвано каким-то родительским элементом, который имел text-align: right . Пример на jsfiddle. Установка text-indent на положительное значение 9999px также не сработала. Мне удалось…
Я понял, что это было вызвано каким-то родительским элементом, который имел text-align: right . Пример на jsfiddle. Установка text-indent на положительное значение 9999px также не сработала. Мне удалось… net я создал таблицу: <table border=1 align=right class=detailstable StartOnNewPage> <tr> <td style=text-align:left; width:100px;>Miscellaneous</td> <th style=text-align:right; width:100px class=FadeOutOnEdit><%: this.FormatMoney(MiscellaneousItemsTotal)…
net я создал таблицу: <table border=1 align=right class=detailstable StartOnNewPage> <tr> <td style=text-align:left; width:100px;>Miscellaneous</td> <th style=text-align:right; width:100px class=FadeOutOnEdit><%: this.FormatMoney(MiscellaneousItemsTotal)… com
com