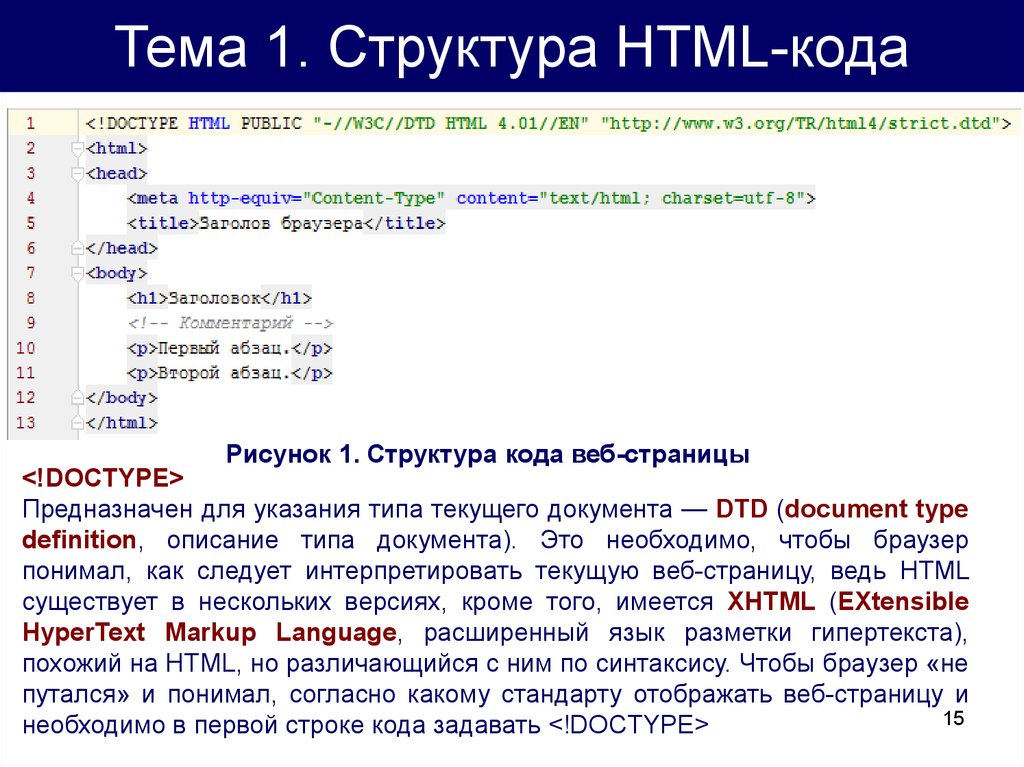
Использование data-атрибутов в HTML, CSS, JavaScript и jQuery
Вы здесь: Главная » JavaScript » Использование data-атрибутов в HTML, CSS, JavaScript и jQuery
HTML5 в своем стандарте принес немало нового, и одним из таких новшеств стала возможность добавлять любые пользовательские атрибуты в разметку страницы с использованием волшебной приставки, или префикса data-, т.е. данные. Причем использовать эти данные вы можете как в CSS, так и в JavaScript.
Использование data-атрибутов в HTML и CSS
Для того чтобы записать data-атрибуты в HTML, не нужно придумывать ничего нового. Поскольку это стандартный для HTML5 атрибут, то в любом открывающем теге вы ставите пробел после названия этого тега или другого атрибута, записываете обязательный префикс data- и добавляете любое слово, связанное по смыслу с тем значением, которое вы хотите в этот атрибут поместить.
Например, атрибуты data-text-top и data-text-bottom в разметке ниже нужны для того, чтобы использовать текст в них сверху и снизу в выезжающих при наведении на фото псевдоэлементах ::before и ::after, соответственно.
html-разметка блока с data-атрибутами
<div> <div data-text-top=»17 years» data-text-bottom=»of experience»> <img src=»https://source.unsplash.com/LrS0c_v30RQ/330×400″ alt=»»> </div> <h4>Nick Borrow</h4> <div>Founder</div> <p>Debitis dolorem nam magnam distinctio in, tempore, sapiente recusandae.</p> </div>
1 2 3 4 5 6 7 8 | <div> <div data-text-top=»17 years» data-text-bottom=»of experience»> <img src=»https://source.unsplash.com/LrS0c_v30RQ/330×400″ alt=»»> </div> <h4>Nick Borrow</h4> <div>Founder</div> <p>Debitis dolorem nam magnam distinctio in, tempore, sapiente recusandae.</p> </div> |
Результат использования data-атрибутов в HTML и CSS можно посмотреть ниже. Для этого нужно навести курсор мыши на любое изображение.
Для этого нужно навести курсор мыши на любое изображение.
See the Pen by Elen (@ambassador) on CodePen.0
Работу этого кода невозможно представить без использования свойства transition для анимации при наведении на картинку или блок. Плюс для свойства content, обязательного для псевдоэлементов ::before и ::after, можно задать функцию attr(data-text-top), указав в скобках любой data- или другой атрибут вместо data-text-top.
Использование data-атрибутов в JavaScript и jQuery.
Однако, это еще не все. В том случае, когда часть информации должна быть некоторое время скрыта от пользователя, очень легко ее спрятать в data-атрибуты, а затем «вытащить» с помощью JavaScript или jQuery. Именно так поступают разработчики многих плагины фотогалерей или слайдеров. Например, чтобы добавить просмотр изображения в модальном окне в фотогалерее Fancybox, нужно в разметке указать атрибут data-caption используется для вывода заголовка под изображением:
Использование data-атрибутов в html-разметке для jQuery-плагина Fancybox
<div>
<a href=»https://source. unsplash.com/F88jkCoSVx0/900×600″ data-fancybox=»mygallery» data-caption=»Wooman on the Beach»>
<img src=»https://source.unsplash.com/F88jkCoSVx0/300×200″ alt=»Wooman on the Beach» />
</a>
<a href=»https://source.unsplash.com/D3cC-j2-pP4/600×900″ data-fancybox=»mygallery» data-caption=»Mayamy Beach»>
<img src=»https://source.unsplash.com/D3cC-j2-pP4/300×200″ alt=»Mayamy Beach» />
</a>
</div>
unsplash.com/F88jkCoSVx0/900×600″ data-fancybox=»mygallery» data-caption=»Wooman on the Beach»>
<img src=»https://source.unsplash.com/F88jkCoSVx0/300×200″ alt=»Wooman on the Beach» />
</a>
<a href=»https://source.unsplash.com/D3cC-j2-pP4/600×900″ data-fancybox=»mygallery» data-caption=»Mayamy Beach»>
<img src=»https://source.unsplash.com/D3cC-j2-pP4/300×200″ alt=»Mayamy Beach» />
</a>
</div>
1 2 3 4 5 6 7 8 | <div> <a href=»https://source.unsplash.com/F88jkCoSVx0/900×600″ data-fancybox=»mygallery» data-caption=»Wooman on the Beach»> <img src=»https://source.unsplash.com/F88jkCoSVx0/300×200″ alt=»Wooman on the Beach» /> </a> <a href=»https://source.unsplash.com/D3cC-j2-pP4/600×900″ data-fancybox=»mygallery» data-caption=»Mayamy Beach»> <img src=»https://source. </a> </div> |
И это все, что нужно сделать для работы плагина, не считая подключения файлов jQuery и файлов самого плагина Fancybox.
Ранее для аналогичных целей разработчики часто использовали атрибут class или создавали нестандартные атрибуты, но атрибут class на самом деле не предназначен для этого, да и на нестандартную разметку «ругается» валидатор W3C. С введением же data-атрибутов в HTML5 сохранять и извлекать пользовательские данные из HTML стало действительно легко и приятно, тем более, что для этого есть свойства и методы как в JavaScript, так и в jQuery. Рассмотрим их подробнее.
Доступ к data-атрибутам с помощью нативного JavaScript
Классический JavaScript называют еще нативным или ванильным. С появлением HTML5 его ядро дополнилось свойством dataset, которое как раз и позволяет манипулировать значениями data-атрибутов.
getAttribute(), который дает нам возможность получить любой атрибут, причем не только с приставкой data-, но и такие известные, как src у изображения или href у ссылки.Рассмотрим эти способы нативнного JavaScript подробнее.
Свойство HTMLElement.dataset
Свойство dataset (набор данных в переводе с английского) позволяет легко получить доступ к атрибутам данных любого html-элемента. Рассмотрим следующий пример.
See the Pen
data-attribute JavaScript control by Elen (@ambassador)
on CodePen.0
В каждый элемента <li> мы добавили ряд data-атрибутов, а именно data-speciality, data-age, data-phone-number, значения которых используется для хранения данных о каждом сотруднике.
<li> обработчик события клика (emploee.addEventListener('click', function() {...})) .Функция, описанная в нем, позволяет вывести данные о сотруднике, формируя вложенный список для существующего элемента <li>, по которому был сделан щелчок, с помощью свойства innerHTML. В этой функции мы проверяем, есть ли атрибут data-name у элемента и, в случае, если его нет, создаем такой атрибут динамически, и используем его при добавлении вложенного списка. Заодно этот атрибут служит для того, чтобы убрать лишнюю информацию при повторном клике.
Как работает свойство
dataset?Когда вы выбираете отдельные свойства с помощью dataset, префикс data- удаляется из названия атрибута. Если data-атрибут содержит одно слово после префикса data-, то именно оно указывается после этого свойства с маленькой буквы (в нижнем регистре) , например, dataset. для атрибута  age
agedata-age или dataset.speciality для data-speciality. Если же в data-атрибуте содержится несколько слов, разделенные черточками (дефисами), то черточки удаляются, и свойство записывается в стиле camelCase, т.е. первое слово с маленькой буквы, а каждое следующее слово с заглавной буквы. В нашем примере так записывается атрибут data-phone-number — он преобразуется в dataset.phoneNumber. Аналогичным образом в JavaScript записываются стилевые свойства элементов.
Обратите внимание, что в скрипте свойство dataset.name используется как для получения значения соответствующего атрибута data-name, так и для назначения этого атрибута и его значения, когда такого атрибута в разметке нет. В нашем примере это delete.
Методы getAttribute()/setAttribute()
Теперь давайте посмотрим, как можно использовать метод getAttribute('attribute') для получения значения data-атрибутов и метод setAttribute('attribute', 'value') для добавления data-атрибута с нужным значением. Перепишем код примера, представленного выше.
Перепишем код примера, представленного выше.
See the Pen
data-attribute JavaScript control getAttribute() method by Elen (@ambassador) on CodePen.0
В чем заключается разница? Во-первых, getAttribute() — это метод, и значение атрибута в нем передается в скобках в виде строки (т.е. в кавычках). Во-вторых, в скобках нужно передать полное имя атрибута вместе с префиксом data-, чтобы получить значение атрибута. Т.е. для data-phone-number нужно записать getAttribute('data-phone-number'), не изменяя регистр символов и не убирая префикс data-.
Доступ к атрибутам данных с помощью jQuery. Метод data()
Конечно же, библиотека jQuery не могла обойти своим вниманием доступ и изменение data-атрибутов. Для этого в ней есть метод data(), чтобы добавить новый или изменить существующий data-атрибут, а также метод removeData() для удаления data-атрибута. Давайте рассмотрим наш пример, но в синтаксисе jQuery. Напомню, что для этого обязательно нужно сначала подключить эту библиотеку.
Давайте рассмотрим наш пример, но в синтаксисе jQuery. Напомню, что для этого обязательно нужно сначала подключить эту библиотеку.
See the Pen
data-attribute JavaScript control getAttribute() method by Elen (@ambassador) on CodePen.0
Как нетрудно заметить, в коде метод data() используется очень часто, причем в скобках в кавычках, т.е. в строковом виде, мы указываем только название data-атрибута после черточки, без префикса data-. Для того чтобы удалить значение атрибута data-name, в коде используется метод removeData('name').
Еще хотелось бы обратить внимание на атрибут data-phone-number. Он может быть записан как с использованием черточки в виде строки data('phone-number'), так и сторокой в camelCase-синтаксисе в виде data('phoneNumber'). Попробуйте сами изменить его запись, перейдя к редактированию кода на codepen.io при нажатии кнопки .
Попробуйте сами изменить его запись, перейдя к редактированию кода на codepen.io при нажатии кнопки .
Пример решения задачи с составными условиями и data-атрибутами
В статье «Простые задачи по JavaScript» вы можете найти задачу на составные условия, в которой нужно написать код, проверяющий ответы пользователя на 4 вопроса и предлагающий ему определенные книги. Задачу можно решить с помощью ряда условий if…else, использования массивов объектов и методов для работы с массивами, но также можно сделать список с data-атрибутами, имеющими значение 0 или 1. А список вопросов представить с помощью нескольких флажков. Вариант решения будет таким:
See the Pen Составные условия JavaScript by Elen (@ambassador) on CodePen.0
Надеюсь, что после прочтения этой статьи у вас появились поводы использовать data-атрибуты в HTML, CSS, JavaScript/jQuery для хранения нужной вам информации.
Просмотров: 1 707
В чем разница между ARIA и data- * [html, jquery, css, jquery-mobile]
Чтобы добавить больше смысла к HTML-тегу, я использую data — *. На самом деле я научился этому подходу на jquery mobile. Но недавно я наткнулся на WAI-ARIA. Похоже, это почти похоже на данные — *. Может ли кто-нибудь объяснить мне, чем они отличаются и в чем их зависимость от браузера?
Полезные ссылки
о WAI-ARIA
о data- *
ОБНОВЛЕНИЕ: Наконец … они оба разные. У них есть несколько похожий синтаксис. Это меня сбило с толку. Я принимаю ответ @Gajotres. И посмотрите это видео на YouTube для прямой трансляции ARIA. Сравните это видео с ответом @ Gajotres.
html jquery css jquery-mobile
person user10
schedule 30. 01.2013
source источник
01.2013
source источник
Ответы (2)
arrow_upward
19
arrow_downward
Атрибут data- *
В рабочем проекте W3C HTML5 говорится:
«Настраиваемый атрибут данных — это атрибут без пространства имен, имя которого начинается со строки« data- »и имеет хотя бы один символ после дефиса …»
Эти настраиваемые атрибуты данных позволяют создавать атрибуты для обмена данными со сценариями, выполняемыми на вашем собственном сайте. Они не должны использоваться или собираться обычным программным обеспечением. Вы не ограничены в количестве настраиваемых атрибутов данных, которые вы можете указать. Согласно caniuse.com, «все браузеры уже могут использовать атрибуты data- * и получать к ним доступ с помощью getAttribute».
Благодаря хорошей поддержке существует множество примеров настраиваемых атрибутов данных, которые уже существуют в дикой природе. Если у вас есть Dreamweaver CS5.5, вы можете создать приложение jQuery Mobile (JQM). jQuery Mobile широко использует настраиваемые атрибуты данных для определения ролей элементов, тем и многих других вещей. Вот пример страницы JQM:
Если у вас есть Dreamweaver CS5.5, вы можете создать приложение jQuery Mobile (JQM). jQuery Mobile широко использует настраиваемые атрибуты данных для определения ролей элементов, тем и многих других вещей. Вот пример страницы JQM:
<div data-role="page" data-theme="b">
<div data-role="header">
<h2>Header</h2>
</div>
<div data-role="content">Content</div>
<div data-role="footer">
<h5>Footer</h5>
</div>
</div>
Атрибуты role и aria- *
Если вы приложите усилия, чтобы сделать свой веб-сайт доступным для пользователей с различными привычками просмотра и физическими ограничениями, вы, вероятно, узнаете атрибуты role и aria- *. WAI-ARIA (доступные полнофункциональные интернет-приложения) — это метод предоставления способов определения вашего динамического веб-контента и приложений, чтобы люди с ограниченными возможностями могли идентифицировать его и успешно взаимодействовать с ним. Это осуществляется через роли, которые определяют структуру документа или приложения, или через атрибуты aria- *, определяющие роль виджета, отношения, состояние или свойство.
Это осуществляется через роли, которые определяют структуру документа или приложения, или через атрибуты aria- *, определяющие роль виджета, отношения, состояние или свойство.
В спецификациях рекомендуется использовать ARIA, чтобы сделать приложения HTML5 более доступными. При использовании семантических элементов HTML5 вы должны установить их соответствующую роль. Базовая структура может выглядеть примерно так:
<header role="banner">
...
</header>
<nav role="navigation">
...
</nav>
<article role="main">
...
</article>
<footer role="contentinfo">
...
</footer>
Также существует множество атрибутов aria- *, которые делают ваш контент более понятным и понятным. Такие вещи, как aria-labelledby, aria-level, aria -hibitedby и aria-Ориентация, делают ваш контент более узнаваемым. Вы можете прочитать об этом на странице состояний и свойств ARIA.
Вывод:
Придерживайтесь атрибутов data- *. В настоящее время они лучше поддерживаются. И его следует использовать как замену более старому типу настраиваемых атрибутов. Кроме того, атрибуты data- * создаются как держатели данных, в то время как атрибуты ARIA и ROLE создаются для лучшей читаемости.
В настоящее время они лучше поддерживаются. И его следует использовать как замену более старому типу настраиваемых атрибутов. Кроме того, атрибуты data- * создаются как держатели данных, в то время как атрибуты ARIA и ROLE создаются для лучшей читаемости.
person Gajotres schedule 30.01.2013
arrow_upward
4
arrow_downward
Между ними нет ничего общего, кроме того, что они являются атрибутами HTML.
Атрибуты ARIA определены в спецификациях и должны соблюдаться соответствующим программным обеспечением, таким как браузеры и вспомогательное программное обеспечение.
Атрибуты data- — это механизм, предназначенный специально для использования на всей странице или на всем сайте для любых желаемых целей, без общего определения для них. То есть они предназначены для «частного использования», в основном для написания сценариев на стороне клиента (и, возможно, стилизации, а также могут использоваться в поисковых системах для конкретных сайтов и в инструментах разработки). Атрибут
Атрибут data-foo на вашем сайте никогда не будет конфликтовать с каким-либо атрибутом, определенным в спецификациях, или с чем-либо еще, пока вы (или администратор сайта) поддерживаете его использование согласованным и имеете собственную внутреннюю документацию по использованию таких атрибутов.
person Jukka K. Korpela schedule 30.01.2013
Выбрать элементы по атрибуту в CSS [html, css, css-selectors, custom-data-attribute]
Можно ли выбирать элементы в CSS по их атрибутам данных HTML5 (например, data-role)?
html css css-selectors custom-data-attribute
person Diogo Cardoso schedule 16.03.2011 source источник
Ответы (5)
arrow_upward
811
arrow_downward
Если вы имеете в виду использование селектора атрибутов, конечно, почему бы и нет:
[data-role="page"] {
/* Styles */
}
Существует множество селекторов атрибутов, которые вы можете использовать для различных сценариев, и все они описаны в документе, на который я ссылаюсь. Обратите внимание: несмотря на то, что пользовательские атрибуты данных являются «новой функцией HTML5»,
Обратите внимание: несмотря на то, что пользовательские атрибуты данных являются «новой функцией HTML5»,
браузеры обычно не имеют проблем с поддержкой нестандартных атрибутов, поэтому вы должны иметь возможность фильтровать их с помощью селекторов атрибутов; а также
Вам также не нужно беспокоиться о проверке CSS, поскольку CSS не заботится об именах атрибутов без пространства имен, если они не нарушают синтаксис селектора.
person BoltClock schedule 16.03.2011
arrow_upward
113
arrow_downward
В современных браузерах также можно выбирать атрибуты независимо от их содержимого.
с участием:
[data-my-attribute] {
/* Styles */
}
[anything] {
/* Styles */
}
Например: http://codepen.io/jasonm23/pen/fADnu.
Работает в очень значительной части браузеров. =value] { /* starts with selector */
/* Styles */
}
[attribute$=value] { /* ends with selector */
/* Styles */
}
[attribute*=value] { /* contains selector */
/* Styles */
}
=value] { /* starts with selector */
/* Styles */
}
[attribute$=value] { /* ends with selector */
/* Styles */
}
[attribute*=value] { /* contains selector */
/* Styles */
}
person Matas Vaitkevicius schedule 18.05.2015
arrow_upward
15
arrow_downward
Вы можете комбинировать несколько селекторов, и это здорово, зная, что вы можете выбирать каждый атрибут и атрибут на основе их значения, например href, на основе их значений только с помощью CSS.
Селекторы атрибутов позволяют вам поиграть с атрибутами id и class.
Это отличное чтение о селекторах атрибутов
Fiddle
a[href="http://aamirshahzad.net"][title="Aamir"] {
color: green;
text-decoration: none;
}
a[id*="google"] {
color: red;
}
a[class*="stack"] {
color: yellow;
}<a href="http://aamirshahzad.net" title="Aamir">Aamir</a> <br> <a href="http://google.com" title="Google">Google</a> <br> <a href="http://stackoverflow.com" title="stack">stack</a>
Поддержка браузера:
IE6 +, Chrome, Firefox и Safari.
Вы можете проверить подробности здесь.
person Aamir Shahzad schedule 30.03.2016
arrow_upward
0
arrow_downward
Возможно ли выбирать элементы в CSS по их атрибутам данных HTML5? На этот вопрос легко ответить, просто попробовав, и ответ, конечно же, да. Но это неизменно приводит нас к следующему вопросу: «Следует ли выбирать элементы в CSS по их атрибутам данных HTML5?» По этому поводу существуют противоречивые мнения.
В лагере «нет» находится (или, по крайней мере, был в 2014 году) легенда CSS Гарри Робертс. В статье Именование компонентов пользовательского интерфейса в OOCSS он написал:
В статье Именование компонентов пользовательского интерфейса в OOCSS он написал:
Важно отметить, что, хотя мы можем стилизовать HTML с помощью его атрибутов data- *, мы, вероятно, не должны этого делать. Атрибуты data- * предназначены для хранения данных в разметке, не для выбора. Это из Уровень жизни в HTML (выделено мной):
Атрибуты настраиваемых данных предназначены для хранения настраиваемых данных в частном порядке для страницы или приложения, для которых больше нет подходящих атрибутов или элементов.
Спецификация W3C на этот счет была удручающе расплывчатой, но, основываясь исключительно на том, что она сделала и не говорила, я думаю, что вывод Гарри был совершенно разумным.
С тех пор много из было высказано предположение, что использование настраиваемых атрибутов данных в качестве ловушек для стилизации совершенно уместно, включая руководство MDN, Использование атрибутов данных. Существует даже методология CSS под названием CUBE CSS, в которой перехватчик атрибутов данных является предпочтительным способом добавления стилей в компонент ‘исключения ‘(известные как модификаторы в БЭМ).
Существует даже методология CSS под названием CUBE CSS, в которой перехватчик атрибутов данных является предпочтительным способом добавления стилей в компонент ‘исключения ‘(известные как модификаторы в БЭМ).
К счастью, WHATWG HTML Living Standard с тех пор добавил еще несколько слов и даже несколько примеров (выделено мной):
Пользовательские атрибуты данных предназначены для хранения пользовательских данных, состояние, аннотации и т.п., частные для страницы или приложения, для которых больше нет подходящих атрибутов или элементов.
В этом примере пользовательские атрибуты данных используются для хранения результатов обнаружения функции для PaymentRequest, которую можно использовать в CSS для другого стиля страницы оформления заказа.
Авторы должны тщательно разрабатывать такие расширения, чтобы при игнорировании атрибутов и удалении любого связанного CSS страницу можно было использовать.
TL; DR: Да, можно использовать атрибуты data-* в селекторах CSS при условии, что страницу можно использовать без них.
person Kal schedule 02.02.2021
Как использовать атрибуты данных в JavaScript, CSS + HTML | Александра Ортиз
Умный способ хранения дополнительной информации в DOM
Фото Фрэнки Чамаки с сайта UpsplashЭта статья представляет собой краткое и краткое руководство по использованию атрибутов данных в JavaScript. начинаю свое собственное путешествие по JavaScript.
Что такое атрибуты данных?
Атрибуты данных на самом деле являются атрибутами HTML, которые позволяют вам создавать и назначать специальные точки данных для элементов HTML. Они доступны через HMTL, CSS и JavaScript, что делает их отличным выбором для хранения битов информации, которые, возможно, не очень подходят для 9. 0011 class lists или
0011 class lists или id s. В конце концов, мы должны стремиться сохранить атрибуты class и id , зарезервированные для целей стилизации, иначе все может очень быстро запутаться.
Атрибуты данных в HTML
Идентифицировать атрибуты данных в HTML довольно просто, просто найдите что-нибудь в тегах элементов HTML, которые содержат данных-что-то . something , в этом случае, может быть чем угодно под солнцем, хотя лучше всего назвать его выразительно, чтобы вы и другие программисты, использующие ваш код, могли легко определить, какой тип информации хранится в этих данных. атрибут. Чтобы создать атрибут данных в HTML, просто начните свойство с 9.0011 data- и выберите имя, которое имеет смысл для вас. Вы захотите использовать оператор присваивания = , чтобы установить значение атрибута данных в строку . Если для вашего атрибута данных требуется два или более слов, просто добавьте тире между каждым словом. Например, если бы я хотел создать атрибут данных под названием «идентификатор тренера», я бы написал его как
Например, если бы я хотел создать атрибут данных под названием «идентификатор тренера», я бы написал его как data-trainer-id в нужном элементе HTML.
В приведенном ниже коде мы видим этот самый пример, жестко закодированный в HTML. Я решил добавить атрибуты данных к различным li в моем неупорядоченном списке, чтобы я мог связать идентификатор тренера каждого покемона. Делая это, я могу легко получить информацию о том, какой покемон принадлежит какому тренеру, и быстро применить изменения JavaScript или CSS по мере необходимости.
Атрибут данных не будет отображаться в вашем браузере, поэтому не нужно беспокоиться, увидят ли его наши пользователи.
Создание наборов данных в JavaScript
Хотя атрибуты данных можно жестко запрограммировать в HTML, рекомендуется создавать их в JavaScript, чтобы значения оставались динамическими. Ниже приведен снимок экрана атрибута данных, созданного как часть кнопка элемент.
Краткий обзор того, что происходит в приведенном выше коде для большего контекста:
- Функция
renderPokemon()принимает параметрdata, который в данном случае является массивом объектов. - Затем функция применяет метод
.forEach()для перебора каждого объекта в массиведанных. - В каждой итерации мы создаем элемент
liи заполняем его 9-ю элементами.0011 псевдоним иатрибуты видов, а также создание кнопкиdata-pokemon-id.
**Уф*** ладно, вернемся к атрибутам данных…
В этом сценарии мы по-прежнему жестко кодируем HTML-код для атрибута данных, но динамически применяем значение этого атрибута. Выполнение этого в нашем файле JavaScript дает нам больше контроля, универсальности и удобства использования атрибутов данных. НОУУУТ, мы можем сделать это лучше…
НОУУУТ, мы можем сделать это лучше…
Использование атрибутов данных в JavaScript
На самом деле мы можем использовать точечную нотацию в JavaScript для создания и назначения атрибутов данных, все, что для этого требуется, — это небольшое изменение синтаксиса. При использовании JavaScript мы теперь работаем с набором данных вместо data- и переключаемся на верблюжий регистр thisIsCamelCase при создании атрибута данных с более чем одним словом.
В приведенном выше коде мы сохранили простоту и присвоили элементу trainingDiv атрибут данных идентификатор . Это делается с помощью точечной нотации .dataset , за которой следует желаемое имя атрибута. Если бы мы хотели использовать точечную нотацию для создания или назначения атрибута данных с более чем одним словом, скажем, «идентификатор тренера», то это выглядело бы так: TrainerDiv.dataset.trainerId . Результат в HTML будет выглядеть точно так же, как в нашем первом примере, где мы жестко закодировали атрибут данных в теге элемента.
Как только мой newLi добавлен в DOM, я могу искать этот узел, используя традиционные методы обхода DOM, такие как .querySelector() …
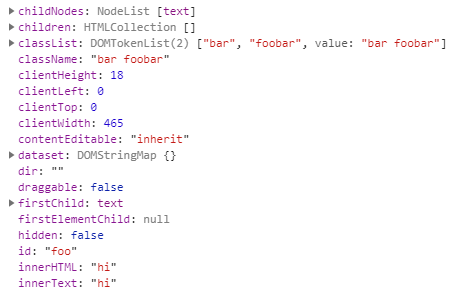
Или, если у нас уже есть элемент, мы можем проверить его атрибуты данных, снова используя запись через точку!
Консоль возвращает объект DOMStringMap, в котором атрибуты данных хранятся в JavaScript. Не беспокойтесь о DOMStringMap на снимке экрана выше, это просто интерфейс, который используется для атрибута HTML.dataset (ака, мы получаем .dataset из DOMStringMap ).
Атрибуты данных в CSS
Наконец, поскольку атрибуты данных — это просто свойства HTML, мы можем использовать эти атрибуты данных и в CSS. Например, мы можем настроить таргетинг на элементов li , у которых data-trainer-id = "8" и data-trainer-id = "12" , чтобы применить изменения стиля в зависимости от идентификатора тренера.
Вывод
TLDR; Атрибуты данных — отличный способ хранить дополнительные данные, которые не подходят или не должны быть в атрибуте id или class элемента HTML. Атрибуты данных можно создавать и назначать в HTML или JavaScript, используя следующий синтаксис:
- HTML:
data-some-name = "value"(используйте тире) - JavaScript:
element.dataset.someName = "value"(используйте .dataset и camelCase)
Доступ к атрибутам данных можно получить с помощью записи через точку или с помощью методов обхода DOM, таких как .querySelector() :
-
element.dataset -
element.querySelector('[data-some-name = "value"]')со значением
Атрибуты данных также могут использоваться CSS для применения изменений стиля.
Базовые типы данных HTML
Базовые типы данных HTMLпредыдущий следующий содержание элементы атрибуты индекс
Содержание
- Информация о деле
- Основные типы SGML
- Текстовые строки
- URI
- цветов
- Примечания по использованию цветов
- Длина
- Типы контента (MIME-типы)
- Коды языков
- Кодировки символов
- Отдельные символы
- Дата и время
- Типы ссылок
- Дескрипторы мультимедиа
- Данные скрипта
- Данные таблицы стилей
- Целевые имена кадров
В этом разделе спецификации описываются основные типы данных, которые могут отображаться как содержимое элемента или значение атрибута.
Вводную информацию о чтении HTML DTD см. Учебник по SGML.
Каждое определение атрибута включает информацию о
регистрозависимость его значений. Представлена информация о деле
со следующими ключами:
Представлена информация о деле
со следующими ключами:
- ЧС
- Значение чувствительно к регистру (т. е. пользовательские агенты интерпретируют «a» и «A» иначе).
- КИ
- Значение не чувствительно к регистру (т. е. пользовательские агенты интерпретируют «a» и «A» как одинаковый).
- Китайская
- Значение не подлежит изменению регистра, например, потому что это число или символ из набора символов документа.
- СА
- Само определение элемента или атрибута предоставляет информацию о случае.
- КТ
- Подробные сведения о чувствительности к регистру см. в определении типа.
Если значением атрибута является список, ключи применяются к каждому значению в списке, если не указано другое.
6.2 Основные типы SGML
В определении типа документа указывается
синтаксис содержимого элементов HTML и значений атрибутов с использованием токенов SGML (например,
PCDATA, CDATA, NAME, ID и т. д.). Полную информацию см. в [ISO8879].
определения. Ниже приводится сводка ключевой информации:
д.). Полную информацию см. в [ISO8879].
определения. Ниже приводится сводка ключевой информации:
- CDATA — это последовательность символов из
набор символов документа и может включать символы. Пользовательские агенты
следует интерпретировать значения атрибутов следующим образом:
- Замена символьных объектов символами,
- Игнорировать перевод строки,
- Замените каждый возврат каретки или табуляцию одним пробелом.
Пользовательские агенты могут игнорировать начальные и конечные пробелы в атрибуте CDATA значения (например, » myval » может интерпретироваться как «мываль»). Авторы не должны объявлять значения атрибутов с начальным или конечным белое пространство.
Для некоторых атрибутов HTML 4 со значениями атрибута CDATA спецификация накладывает дополнительные ограничения на набор допустимых значений атрибута, который не могут быть выражены DTD.
Хотя элементы STYLE и SCRIPT используют CDATA для их модели данных, для этих элементов CDATA должны обрабатываться по-разному агентами пользователя.
 Разметка и объекты должны рассматриваться как необработанный текст и передаваться в приложение.
как есть. Первое вхождение последовательности символов «
Разметка и объекты должны рассматриваться как необработанный текст и передаваться в приложение.
как есть. Первое вхождение последовательности символов « - ID и жетоны ИМЯ должны начинаться с буквы ([A-Za-z]) и может сопровождаться любым количеством букв, цифры ([0-9]), дефисы («-«), символы подчеркивания («_»), двоеточия («:») и точки («.»).
- IDREF и IDREFS — это ссылки на токены ID, определенные другими атрибуты. IDREF — это один токен, а IDREFS — это список разделенных пробелами жетоны.
- КОЛИЧЕСТВО токенов должно содержать не менее одна цифра ([0-9]).
Ряд атрибутов ( %Text; в DTD) принимает текст, предназначенный для
быть «человекочитаемым». Вводную информацию об атрибутах см.
обратитесь к обсуждению учебника
атрибуты.
В этой спецификации используется термин URI, как он определен в [URI] (см. также [RFC1630]).
Обратите внимание, что URI включают URL-адреса (как определено в [RFC1738] и [RFC1808]).
Относительные URI преобразуются в полные URI с использованием базового URI. [RFC1808], раздел 3, определяет нормативный алгоритм для этого процесса. За дополнительную информацию о базовых URI см. в разделе о базовых URI в главе о ссылках.
URI представлены в DTD объектом параметра %URI;.
URI, как правило, чувствительны к регистру. Могут быть URI или части URI, где регистр не имеет значения (например, машина имена), но определить их может быть непросто. Пользователи всегда должны учитывать что URI чувствительны к регистру (на всякий случай).
Обратитесь к приложению за информацией о символах, отличных от ASCII, в атрибуте URI. ценности.
Тип значения атрибута «цвет» (%Color;) относится к определениям цвета как
указано в [SRGB]. Значение цвета может быть шестнадцатеричным числом
(с префиксом решётки) или одно из следующих шестнадцати названий цветов. имена цветов нечувствительны к регистру.
имена цветов нечувствительны к регистру.
| Черный = «#000000» | Зеленый = «#008000» | ||
| Серебро = «#C0C0C0» | Лайм = «#00FF00» | ||
| Серый = «#808080» | Олива = «#808000» | ||
| Белый = «#FFFFFF» | Желтый = «#FFFF00» | ||
| Бордовый = «#800000» | ВМС = «#000080» | ||
| Красный = «#FF0000» | Синий = «#0000FF» | ||
| Фиолетовый = «#800080» | Бирюзовый = «#008080» | ||
| Фуксия = «#FF00FF» | Цвет морской волны = «#00FFFF» |
Таким образом, значения цвета «#800080» и «Фиолетовый» относятся к цвету
пурпурный.
6.5.1 Примечания по использованию цветов
Хотя цвета могут добавлять значительный объем информации к документам и сделать их более читабельными, пожалуйста, примите во внимание следующие рекомендации, когда включая цвет в ваших документах:
- Использование элементов и атрибутов HTML для указания цвета устарело. Вместо этого рекомендуется использовать таблицы стилей.
- Не используйте цветовые комбинации, которые вызывают проблемы у людей с цветом слепота в различных ее формах.
- Если вы используете фоновое изображение или устанавливаете цвет фона, то обязательно установить различные цвета текста, а также.
- Цвета, указанные для BODY и Элементы FONT и bgcolor на таблицах выглядят по-разному
на разных платформах (например, на рабочих станциях, компьютерах Mac, Windows и ЖК-панелях, а не на других).
ЭЛТ), поэтому не стоит полностью полагаться на конкретный эффект. В будущем,
поддержка цветовой модели [SRGB] вместе с цветовыми профилями ICC должна
смягчить эту проблему.

- Когда это целесообразно, принимайте общие соглашения, чтобы свести к минимуму путаницу пользователей.
6.6 Длина
HTML определяет три типа значений длины для атрибутов:
- пикселей : значение (% пикселей; в DTD) — это целое число, представляющее количество пикселей холста. (экран, бумага). Таким образом, значение «50» означает пятьдесят пикселей. Для нормативного информацию об определении пикселя см. в [CSS1].
- Длина : Значение (% Длина; в DTD) может быть либо %Pixel; или процент доступной горизонтальной или вертикальное пространство. Таким образом, значение «50%» означает половину доступного места.
- MultiLength : значение ( %Многодлина; в DTD) может быть %Length; или относительная длина . Относительная длина имеет вид «i*», где
«i» — целое число. При распределении места между элементами, конкурирующими за это
пространство, пользовательские агенты сначала выделяют длину в пикселях и процентах, а затем делят
оставшееся доступное пространство среди относительных длин.
 Каждая относительная длина получает
часть доступного пространства, которая пропорциональна целому числу, предшествующему
«*». Значение «*» эквивалентно «1*». Таким образом, если 60 пикселей пространства
доступны после того, как пользовательский агент выделяет пространство в пикселях и процентах, а
конкурирующими относительными длинами являются 1*, 2* и 3*, 1* будет отведено 10
пикселей, 2* будет выделено 20 пикселей, а 3* будет выделено 30
пикселей.
Каждая относительная длина получает
часть доступного пространства, которая пропорциональна целому числу, предшествующему
«*». Значение «*» эквивалентно «1*». Таким образом, если 60 пикселей пространства
доступны после того, как пользовательский агент выделяет пространство в пикселях и процентах, а
конкурирующими относительными длинами являются 1*, 2* и 3*, 1* будет отведено 10
пикселей, 2* будет выделено 20 пикселей, а 3* будет выделено 30
пикселей.
Значения длины не зависят от регистра.
Примечание. «Тип носителя» (определен в [RFC2045] и [RFC2046]) указывает характер связанного ресурса. В этой спецификации используется термин «тип контента», а не «тип мультимедиа» в соответствии с текущим использованием. Кроме того, в этой спецификации «тип носителя» может относиться к носителю, на котором пользовательский агент отображает документ.
Этот тип представлен в DTD как %Тип содержимого;.
Типы содержимого нечувствительны к регистру.
Примеры типов содержимого включают «текст/html», «изображение/png», «изображение/gif», «видео/mpeg», «текст/css» и «аудио/базовый». Текущий список зарегистрированных Типы MIME, пожалуйста, обратитесь к [MIMETYPES].
Значение атрибутов, тип которых является кодом языка ( %LanguageCode в DTD) относится к коду языка, указанному [RFC1766], раздел 2. Информацию об указании языковых кодов в HTML см. пожалуйста, обратитесь к разделу о языке коды. Пробелы не допускаются в коде языка.
Коды языков без учета регистра.
Атрибуты «charset» (%Charset в DTD) относятся к кодировке символов, как описано в раздел о кодировках символов. Ценности должны быть строками (например, «euc-jp») из реестра IANA (см. [CHARSETS] для полного списка).
Имена кодировок символов без учета регистра.
Пользовательские агенты должны следовать шагам, изложенным в разделе, посвященном указанию кодировок символов, чтобы
для определения кодировки символов внешнего ресурса.
Для некоторых атрибутов требуется один символ из набора символов документа. Эти атрибуты принимают в %Тип символа в DTD.
Отдельные символы могут быть указаны с помощью ссылки на символы (например, «&»).
[ISO8601] допускает множество вариантов и вариаций представления дат. и раз. Текущая спецификация использует один из форматов, описанных в profile [DATETIME] для определения разрешенных строк даты/времени ( %Datetime в DTD).
Формат:
ГГГГ-ММ-ДДTчч:мм:ссTZDкуда:
ГГГГ = год из четырех цифр
ММ = месяц из двух цифр (01 = январь и т. д.)
DD = день месяца, состоящий из двух цифр (от 01 до 31)
чч = две цифры часа (от 00 до 23) (AM/PM ЗАПРЕЩЕНО)
мм = две цифры минут (от 00 до 59)
ss = две цифры секунды (от 00 до 59)
TZD = указатель часового пояса
Обозначение часового пояса является одним из:
- З
- указывает на UTC (Всемирное скоординированное время).
 «Z» должен быть в верхнем регистре.
«Z» должен быть в верхнем регистре. - +чч:мм
- указывает, что это местное время, которое составляет чч часа и мм минуты впереди UTC.
- -чч:мм
- указывает, что это местное время, которое составляет чч часа и мм на минуты меньше UTC.
Должны присутствовать именно те компоненты, которые показаны здесь, именно с этим пунктуация. Обратите внимание, что «T» появляется в строке буквально (это должен быть в верхнем регистре), чтобы указать начало элемента времени, как указано в [ИСО8601]
Если генерирующее приложение не знает время с точностью до секунды, оно может использовать значение «00» для секунд (и минут и часов, если необходимо).
Примечание. [DATETIME] не решить проблему високосных секунд.
Авторы могут использовать следующую признанную ссылку
типы, перечисленные здесь с их общепринятыми интерпретациями. в
DTD, %LinkTypes относится к
разделенный пробелами список типов ссылок. Пробелы не допускаются
внутри типов ссылок.
в
DTD, %LinkTypes относится к
разделенный пробелами список типов ссылок. Пробелы не допускаются
внутри типов ссылок.
Эти типы ссылок без учета регистра, т. е. «Альтернативный» имеет то же значение, что и «альтернативный».
Пользовательские агенты, поисковые системы и т. д. могут интерпретировать эти типы ссылок в различные способы. Например, пользовательские агенты могут предоставлять доступ к связанным документов через панель навигации.
- Альтернативный
- Обозначает заменяющие версии документа, в котором встречается ссылка. При использовании вместе с атрибутом lang подразумевается переведенный вариант документа. При использовании вместе с media , он подразумевает версию, предназначенную для другого среда (или СМИ).
- Таблица стилей
- Относится к внешней таблице стилей. Подробнее см. в разделе о внешних таблицах стилей.
Используется вместе с типом ссылки «Альтернативный» для выбираемых пользователем
альтернативные таблицы стилей.

- Старт
- Ссылается на первый документ в коллекции документов. Этот тип ссылки сообщает поисковым системам, какой документ автор считает отправная точка коллекции.
- Следующий
- Ссылается на следующий документ в линейной последовательности документов. Пользовательские агенты может выбрать предварительную загрузку «следующего» документа, чтобы уменьшить воспринимаемую нагрузку время.
- Предыдущий
- Относится к предыдущему документу в упорядоченной серии документов. Немного пользовательские агенты также поддерживают синоним «Предыдущий».
- Содержимое
- Относится к документу, служащему оглавлением. Некоторые пользовательские агенты также поддерживаю синоним ToC (из «Оглавления»).
- Индекс
- Относится к документу, содержащему указатель для текущего документа.
- Глоссарий
- Относится к документу, содержащему глоссарий терминов, относящихся к
текущий документ.

- Авторские права
- Относится к заявлению об авторских правах для текущего документа.
- Глава
- Относится к документу, служащему главой в сборнике документы.
- Секция
- Относится к документу, служащему разделом в коллекции документы.
- Подсекция
- Относится к документу, служащему подразделом в коллекции документы.
- Приложение
- Относится к документу, служащему приложением в сборнике документы.
- Помощь
- Относится к документу, предлагающему помощь (дополнительная информация, ссылки на другие информация об источниках и т. д.)
- Закладка
- Относится к закладке. Закладка — это ссылка на ключевую точку входа в
расширенный документ. Атрибут title можно использовать, например, для
пометить закладку. Обратите внимание, что в каждом файле может быть определено несколько закладок.
 документ.
документ.
Авторы могут пожелать определить дополнительную ссылку типы, не описанные в данной спецификации. Если они это сделают, то следует использовать профиль для цитирования соглашения, используемые для определения типов ссылок. Пожалуйста, смотрите профиль атрибут элемента HEAD для более Детали.
Для дальнейшего обсуждения типов ссылок обратитесь к разделу, посвященному ссылкам в HTML-документах.
Ниже приведен список распознаваемых носителей. дескрипторы ( %MediaDesc в DTD).
- экран
- Предназначен для нестраничных экранов компьютеров.
- телетайп
- Предназначен для носителей, использующих сетку символов с фиксированным шагом, таких как телетайпы, терминалы или портативные устройства с ограниченными возможностями отображения.
- телевизор
- Предназначен для устройств телевизионного типа (низкое разрешение, цветной, ограниченный
возможность прокрутки).

- выступ
- Предназначен для проекторов.
- портативный
- Предназначен для портативных устройств (маленький экран, монохромный, растровый графика, ограниченная пропускная способность).
- печать
- Предназначен для страничных, непрозрачных материалов и документов, просматриваемых на экране в режим предварительного просмотра печати.
- шрифт Брайля
- Предназначен для устройств тактильной обратной связи с шрифтом Брайля.
- слуховой
- Предназначен для синтезаторов речи.
- все
- Подходит для всех устройств.
В будущих версиях HTML могут быть введены новые значения и может быть разрешено параметризованное ценности. Чтобы упростить введение этих расширений, соответствующий пользователь Агенты должны уметь анализировать значение атрибута media следующим образом:
- Значение представляет собой список записей, разделенных запятыми.
 Например,
Например,media="экран, 3D-очки, печать и разрешение > 90dpi"
отображается на:
"экран" "3d-очки" "печать и разрешение > 90 dpi"
- Каждая запись обрезается непосредственно перед первым символом, который не является американским.
Буква ASCII [a-zA-Z] (ISO 10646 hex 41-5a, 61-7a), цифра [0-9] (hex 30-39) или
дефис (шестнадцатеричный 2d). В примере это дает:
"экран" "3d-очки" "Распечатать"
- А затем выполняется совпадение с учетом регистра с набором типов носителей определено выше. Пользовательские агенты могут игнорировать записи, которые не совпадают. В примере мы остаемся с экраном и печатью.
Примечание. Таблицы стилей могут включать вариации внутри них (например, конструкция CSS @media ). В в таких случаях может быть уместно использовать « media =all» .
Данные сценария ( %Script; в
DTD) может быть содержимым СКРИПТ элемент и значение
внутренние атрибуты событий. Пользователь
агенты не должны оценивать данные сценария как HTML-разметку, а вместо этого должны передавать их
как данные для скриптового движка.
Пользователь
агенты не должны оценивать данные сценария как HTML-разметку, а вместо этого должны передавать их
как данные для скриптового движка.
Чувствительность к регистру данных сценария зависит от скриптовый язык.
Обратите внимание, что данные сценария, являющиеся содержимым элемента, могут содержать не ссылки на символы, а данные сценария, значение атрибута может содержать их. Приложение содержит дополнительные информация о указание данных, отличных от HTML.
Данные таблицы стилей (%StyleSheet; в DTD) может быть содержимым Элемент STYLE и значение атрибут стиля . Пользовательские агенты не должны оценивать данные стиля как HTML наценка.
Чувствительность к регистру данных стиля зависит от стиля язык листов.
Обратите внимание, что данные таблицы стилей, являющиеся содержимым элемента, могут содержать не ссылки на символы, а данные таблицы стилей.
то есть значение атрибута может их содержать. Приложение содержит
дополнительная информация о
указание данных, отличных от HTML.
За исключением перечисленных ниже зарезервированных имен, целевые имена фреймов (%FrameTarget; в DTD) должны начинаться с буквенного символа (a-zA-Z). Пользовательские агенты должны игнорировать все другие имена целей.
Следующая цель имена зарезервированы и имеют особое значение.
- _пусто
- Пользовательский агент должен загрузить обозначенный документ в новый, безымянный окно.
- _я
- Пользовательский агент должен загрузить документ в тот же фрейм, что и элемент который относится к этой цели.
- _родительский
- Пользовательский агент должен загрузить документ в непосредственную FRAMESET родитель текущего кадра. Это значение эквивалентно _self, если текущий фрейм не имеет родителя.
- _верх
- Пользовательский агент должен загрузить документ в полное исходное окно.
(таким образом отменяя все остальные кадры).
 Это значение эквивалентно _self
если текущий фрейм не имеет родителя.
Это значение эквивалентно _self
если текущий фрейм не имеет родителя.
предыдущий следующий содержание элементы атрибуты индекс
jQuery Mobile Docs — Справочник по атрибутам данных
Справочник по атрибутам данных
Платформа jQuery Mobile использует атрибуты HTML5 data- для инициализации и настройки виджетов на основе разметки. Эти атрибуты совершенно необязательны; Также поддерживается вызов плагинов вручную и передача параметров напрямую. Чтобы избежать конфликтов имен с другими плагинами или фреймворками, которые также используют атрибуты data-, задайте пользовательское пространство имен, изменив ns глобальная опция.
Ссылки с data-role="button" . Кнопки на основе ввода и элементы кнопок улучшаются автоматически, роль данных не требуется
| углы данных | правда | ложь |
|---|---|
| значок данных | главная | удалить | плюс | стрелка-у | стрелка-д | проверить | шестерня | сетка | звезда | обычай | стрелка-р | стрелка-л | минус | обновить | вперед | назад | предупреждение | информация | поиск |
| значок данных | слева | право | топ | дно | неттекст |
| data-iconshadow | правда | ложь |
| встроенные данные | правда | ложный |
| дата-мини | правда | false — Компактная версия |
| тень данных | правда | ложь |
| тема данных | буква образца (a-z) |
Несколько кнопок можно поместить в контейнер с атрибутом data-role="controlgroup" для вертикально сгруппированного набора. Добавьте атрибут
Добавьте атрибут data-type="horizontal" , чтобы кнопки располагались рядом.
Пары меток и входов с type="checkbox" автоматически улучшаются, роль данных не требуется
| data-mini | правда | false — Компактная версия |
|---|---|
| роль данных | нет (предотвращает автоматическое улучшение для использования собственного элемента управления) |
| тема данных | Образец буквы(a-z) — добавлен в элемент формы | .
Заголовок и содержимое, завернутые в контейнер с data-role="collapsible"
| data-collapsed | правда | ложь |
|---|---|
| тема содержания данных | буква образца (a-z) |
| значок данных | слева | право | топ | дно | неттекст |
| дата-мини | правда | false — Компактная версия |
| тема данных | буква образца (a-z) |
Количество складных элементов, упакованных в контейнер с data-role="collapsible-set"
| тема содержания данных | буква образца (a-z) — устанавливает все складные элементы в наборе |
|---|---|
| значок данных | слева | право | топ | дно | неттекст |
| дата-мини | правда | false — Компактная версия |
| тема данных | буква образца (a-z) — устанавливает все складные элементы в наборе |
Контейнер с data-role="content"
| data-theme | буква образца (a-z) |
|---|
Страница с data-role="page" связана с data-rel="dialog" на якоре.
| данные-кнопка-текст | строка (текст для кнопки закрытия, только диалоговое окно) |
|---|---|
| кэш-памяти данных | правда | ложный |
| тема наложения данных | образец буквы (a-z) — тема наложения при открытии страницы в диалоге |
| тема данных | буква образца (a-z) |
| название данных | строка (заголовок используется при отображении страницы) |
Контейнер с data-enhance="false" или data-ajax="false"
| data-enhance | правда | ложь |
|---|---|
| данные-ajax | правда | ложь |
Любые элементы DOM внутри контейнера data-enhance="false" , за исключением элементов data-role="page|dialog" , будут игнорироваться во время первоначального улучшения и последующих событий create при условии, что Флаг $. устанавливается до улучшения (например, в привязке  mobile.ignoreContentEnabled
mobile.ignoreContentEnabled mobileinit ).
Любая ссылка или элементы формы внутри data-enhance="false" 9Контейнеры 0012 будут игнорироваться функциями навигации платформы, если для параметра $.mobile.ignoreContentEnabled установлено значение true.
Контейнер с data-role="fieldcontain" вокруг пары элементов метка/форма
Select with data-role="slider" , только два варианта
| data-mini | правда | false - Компактная версия |
|---|---|
| роль данных | нет (предотвращает автоматическое улучшение для использования собственного элемента управления) |
| тема данных | Образец буквы(a-z) — добавлен в элемент формы | .
| тема дорожки данных | Образец буквы(a-z) — добавлен в элемент формы | .
Контейнер с data-role="footer"
| data-id | строка (уникальный идентификатор, полезен в постоянных нижних колонтитулах) |
|---|---|
| данные-позиция | фиксированный |
| данные-полноэкранный режим | true (используется вместе с фиксированными панелями инструментов) |
| тема данных | буква образца (a-z) |
Контейнер с data-role="header"
| data-position | фиксированный |
|---|---|
| полноэкранные данные | true (используется вместе с фиксированными панелями инструментов) |
| тема данных | буква образца (a-z) |
Ссылки, в том числе с data-role="button" , и кнопки отправки формы имеют общие атрибуты
| data-ajax | правда | ложь |
|---|---|
| направление данных | reverse (обратная анимация перехода страницы) |
| кэш-памяти данных | правда | ложный |
| предварительная выборка данных | правда | ложный |
данные-отн. | назад (для перехода на один шаг назад в истории) диалог (для открытия ссылки в стиле диалога, не отслеживаемой в истории) внешний (для ссылки на другой домен) |
| передача данных | слайд | слайд вверх | слайд вниз | поп | исчезать | флип |
OL или UL с data-role="listview"
| data-count-theme | образец буквы (a-z) | |
|---|---|---|
| тема-разделителя данных | буква образца (a-z) | |
| фильтр данных | правда | ложный | |
| фильтр данных-заполнитель | строка | |
| тема фильтра данных | буква образца (a-z) | |
| вставка данных | правда | ложный | |
| значок разделения данных | главная | удалить | плюс | стрелка-у | стрелка-д | проверить | шестерня | сетка | звезда | обычай | стрелка-р | стрелка-л | минус | обновить | вперед | назад | предупреждение | информация | поиск | |
| тема разделения данных | образец буквы (a-z) | |
| тема данных | буква образца (a-z) |
LI в списке
| data-filtertext | строка (фильтровать по этому значению вместо внутреннего текста) |
|---|---|
| значок данных | главная | удалить | плюс | стрелка-у | стрелка-д | проверить | шестерня | сетка | звезда | обычай | стрелка-р | стрелка-л | минус | обновить | вперед | назад | предупреждение | информация | поиск |
| роль данных | разделитель списка |
| тема данных | образец буквы (a-z) - также может быть установлен на отдельных LI |
Количество LI, упакованных в контейнер с data-role="navbar"
| значок данных | главная | удалить | плюс | стрелка-у | стрелка-д | проверить | шестерня | сетка | звезда | обычай | стрелка-р | стрелка-л | минус | обновить | вперед | назад | предупреждение | информация | поиск |
|---|---|
| значок данных | слева | право | топ | дно | неттекст |
| тема данных | образец буквы (a-z) - также может быть установлен на отдельных LI |
Контейнер с data-role="page"
| data-add-back-btn | правда | false (кнопка автоматического добавления назад, только заголовок) |
|---|---|
| кнопка возврата данных текст | строка |
| тема обратной кнопки данных | буква образца (a-z) |
| данные-кнопка-текст | строка (текст для кнопки закрытия, только диалоговое окно) |
| кэш-памяти данных | правда | ложный |
| полноэкранные данные | true (используется вместе с фиксированными панелями инструментов) Устарело в версии 1. |
| тема наложения данных | образец буквы (a-z) - тема наложения при открытии страницы в диалоге |
| тема данных | буква образца (a-z) |
| название данных | строка (заголовок используется при отображении страницы) |
Пары меток и входов с type="radio" автоматически расширяются, data-role не требуется
| data-mini | правда | false - Компактная версия |
|---|---|
| роль данных | нет (предотвращает автоматическое улучшение для использования собственного элемента управления) |
| тема данных | Образец буквы(a-z) — добавлен в элемент формы | .
Все элементы формы select автоматически улучшаются, роль данных не требуется
| значок данных | главная | удалить | плюс | стрелка-у | стрелка-д | проверить | шестерня | сетка | звезда | обычай | стрелка-р | стрелка-л | минус | обновить | вперед | назад | предупреждение | информация | поиск |
|---|---|
| значок данных | слева | право | топ | дно | неттекст |
| встроенные данные | правда | ложный |
| дата-мини | правда | false - Компактная версия |
| родное меню данных | правда | ложь |
| тема наложения данных | образец буквы (a-z) — тема наложения для неродных элементов |
| заполнитель данных | правда | false — добавить к опции |
| роль данных | нет (предотвращает автоматическое улучшение для использования собственного управления) |
| тема данных | Образец буквы(a-z) — добавлен в элемент формы | .
Множественные выборки могут быть заключены в набор полей с атрибутом data-role="controlgroup" для вертикально сгруппированного набора. Добавьте атрибут data-type="horizontal" , чтобы элементы выбора располагались рядом.
Входы с type="range" автоматически улучшаются, нет роль данных требуется
| выделение данных | правда | false — добавляет заполнение активного состояния на дорожку для обработки |
|---|---|
| дата-мини | правда | false - Компактная версия |
| роль данных | нет (предотвращает автоматическое улучшение для использования собственного элемента управления) |
| тема данных | Образец буквы(a-z) — добавлен к элементу формы |
| тема дорожки данных | Образец буквы(a-z) — добавлен в элемент формы | .
Введите type="text|number|search|etc. или  "
" textarea элементы автоматически расширяются, data-role не требуется
| data-mini | правда | false - Компактная версия |
|---|---|
| роль данных | нет (предотвращает автоматическое улучшение для использования собственного элемента управления) |
| тема данных | Образец буквы(a-z) — добавлен в элемент формы | .
Как использовать атрибут data- в HTML? - Освоение кода интервью веб-разработчика Видеоруководство
Из курса: Mastering Web Developer Interview Code
Как вы используете атрибут data- в HTML?
“
- [Инструктор] Атрибут данных — это мощный способ добавить смысл вашим HTML-тегам, не нарушая структуру вашего HTML. Теперь вы, возможно, видели его раньше, но действительно ли вы знаете, как его использовать? Давайте проверим это. Атрибут данных работает так же, как и любой другой атрибут. Но ваш префикс вашего пользовательского имени с данными ключевого слова, а также тире. Таким образом, вы можете создавать свои собственные фрагменты данных в теге HTML, помещая свою собственную информацию с дефисом данных. Теперь вы можете добавить дополнительные дефисы, если хотите, если вам нужен более сложный атрибут данных. Мы рассмотрим их через минуту. Теперь атрибут доступен через CSS с помощью квадратных скобок, когда он находится в HTML. И это позволяет вам создавать действительно мощные селекторы. Теперь к значениям этих атрибутов данных также можно получить доступ через JavaScript, используя специальный параметр, называемый набором данных. А затем имя атрибута с использованием записи через точку. Теперь, если вы используете более одного тире и имя, тогда вы вводите имя в верблюжьем регистре, как и в любом другом стиле CSS.
Теперь вы, возможно, видели его раньше, но действительно ли вы знаете, как его использовать? Давайте проверим это. Атрибут данных работает так же, как и любой другой атрибут. Но ваш префикс вашего пользовательского имени с данными ключевого слова, а также тире. Таким образом, вы можете создавать свои собственные фрагменты данных в теге HTML, помещая свою собственную информацию с дефисом данных. Теперь вы можете добавить дополнительные дефисы, если хотите, если вам нужен более сложный атрибут данных. Мы рассмотрим их через минуту. Теперь атрибут доступен через CSS с помощью квадратных скобок, когда он находится в HTML. И это позволяет вам создавать действительно мощные селекторы. Теперь к значениям этих атрибутов данных также можно получить доступ через JavaScript, используя специальный параметр, называемый набором данных. А затем имя атрибута с использованием записи через точку. Теперь, если вы используете более одного тире и имя, тогда вы вводите имя в верблюжьем регистре, как и в любом другом стиле CSS. Итак, давайте посмотрим, как это работает. У меня есть довольно простая страница с набором кнопок. Вы можете видеть, что HTML довольно прост. Просто у меня тут разные кнопки с классом BTN. И если вы посмотрите на эту таблицу стилей, она выглядит довольно просто. Теперь я обычно не стилизую свои кнопки с отображением блока. И я бы не стал ставить между ними столько места. Но я хочу убедиться, что у меня есть немного передышки между этими элементами, когда появляются подсказки. Так что единственная вещь, которая здесь интересна, это то, что у меня кнопки установлены в относительное положение. Это потому, что я хочу, чтобы подсказки инструментов совпадали с моими кнопками. Таким образом, сами подсказки инструментов должны иметь абсолютную позицию. Итак, давайте продолжим и начнем с индекса HTML. И я собираюсь добавить класс всплывающей подсказки ко всем этим кнопкам. И я хочу добавить атрибут данных к каждой из этих кнопок. Итак, мы добавим всплывающую подсказку с данными атрибутов. И это просто то, что я придумываю.
Итак, давайте посмотрим, как это работает. У меня есть довольно простая страница с набором кнопок. Вы можете видеть, что HTML довольно прост. Просто у меня тут разные кнопки с классом BTN. И если вы посмотрите на эту таблицу стилей, она выглядит довольно просто. Теперь я обычно не стилизую свои кнопки с отображением блока. И я бы не стал ставить между ними столько места. Но я хочу убедиться, что у меня есть немного передышки между этими элементами, когда появляются подсказки. Так что единственная вещь, которая здесь интересна, это то, что у меня кнопки установлены в относительное положение. Это потому, что я хочу, чтобы подсказки инструментов совпадали с моими кнопками. Таким образом, сами подсказки инструментов должны иметь абсолютную позицию. Итак, давайте продолжим и начнем с индекса HTML. И я собираюсь добавить класс всплывающей подсказки ко всем этим кнопкам. И я хочу добавить атрибут данных к каждой из этих кнопок. Итак, мы добавим всплывающую подсказку с данными атрибутов. И это просто то, что я придумываю. Вы можете придумать свои собственные имена, если хотите. И я дам каждому из них разные значения. После того, как я добавлю оба этих элемента, я могу перейти к своему CSS-файлу style dot и настроить, как они будут работать. Итак, давайте добавим сюда класс всплывающей подсказки. И мы воспользуемся селектором «до» здесь, чтобы воспроизвести что-нибудь прямо перед всплывающими подсказками. Итак, давайте продолжим и также используем здесь параметр содержимого. И здесь мы можем использовать маленький метод A-T-T-R и ввести значение текста, который является нашим атрибутом данных. Итак, мы можем сказать, что здесь есть подсказка для тире данных. И когда я это сделаю, вы увидите, что это на самом деле перешло к HTML. Он захватил этот атрибут данных и использовал его как содержимое прямо перед нашей кнопкой. Итак, это довольно круто. Давайте продолжим и стилизуем это с некоторыми другими стилями. Теперь мы хотим, чтобы это было поверх текущей кнопки. Итак, мы собираемся дать ему индекс одного, а затем несколько других стилей здесь.
Вы можете придумать свои собственные имена, если хотите. И я дам каждому из них разные значения. После того, как я добавлю оба этих элемента, я могу перейти к своему CSS-файлу style dot и настроить, как они будут работать. Итак, давайте добавим сюда класс всплывающей подсказки. И мы воспользуемся селектором «до» здесь, чтобы воспроизвести что-нибудь прямо перед всплывающими подсказками. Итак, давайте продолжим и также используем здесь параметр содержимого. И здесь мы можем использовать маленький метод A-T-T-R и ввести значение текста, который является нашим атрибутом данных. Итак, мы можем сказать, что здесь есть подсказка для тире данных. И когда я это сделаю, вы увидите, что это на самом деле перешло к HTML. Он захватил этот атрибут данных и использовал его как содержимое прямо перед нашей кнопкой. Итак, это довольно круто. Давайте продолжим и стилизуем это с некоторыми другими стилями. Теперь мы хотим, чтобы это было поверх текущей кнопки. Итак, мы собираемся дать ему индекс одного, а затем несколько других стилей здесь. Я также собираюсь добавить позицию по умолчанию минус 100%. И я поставлю левую позицию на ноль. Таким образом, все они появятся поверх самих кнопок. И снова, поскольку это абсолютная позиция, а родитель имеет относительную позицию, они будут относительными по отношению к положению каждой отдельной кнопки. Хорошо. Итак, я действительно не хочу отображать их по умолчанию. Итак, добавьте отображение none здесь. И они будут скрыты по умолчанию. Итак, теперь, когда я это сделал, я также могу добавить всплывающую подсказку перед тем, как управлять тем, что происходит, когда кто-то делает ролловер. Итак, я сделаю дисплейный блок. И теперь, когда я переворачиваю их, маленькая подсказка появляется без особых усилий. Теперь, если я захочу, я также могу добавить дополнительные атрибуты к этим различным блокам данных прямо здесь. Так что, если я захочу, я могу оставить то, что отображается сверху по умолчанию. Но тогда я также могу добавить дополнительные атрибуты данных. Вы можете добавить столько, сколько хотите, на самом деле.
Я также собираюсь добавить позицию по умолчанию минус 100%. И я поставлю левую позицию на ноль. Таким образом, все они появятся поверх самих кнопок. И снова, поскольку это абсолютная позиция, а родитель имеет относительную позицию, они будут относительными по отношению к положению каждой отдельной кнопки. Хорошо. Итак, я действительно не хочу отображать их по умолчанию. Итак, добавьте отображение none здесь. И они будут скрыты по умолчанию. Итак, теперь, когда я это сделал, я также могу добавить всплывающую подсказку перед тем, как управлять тем, что происходит, когда кто-то делает ролловер. Итак, я сделаю дисплейный блок. И теперь, когда я переворачиваю их, маленькая подсказка появляется без особых усилий. Теперь, если я захочу, я также могу добавить дополнительные атрибуты к этим различным блокам данных прямо здесь. Так что, если я захочу, я могу оставить то, что отображается сверху по умолчанию. Но тогда я также могу добавить дополнительные атрибуты данных. Вы можете добавить столько, сколько хотите, на самом деле. Итак, мы сделаем позицию данных здесь. И мы введем несколько других вариантов здесь. Итак, мы сделаем вариант для позиции данных справа, снизу, а также слева. И давайте продолжим и посмотрим на этот вид все вместе. И затем в моем CSS-файле style dot я также могу создать их, ориентируясь на эти конкретные элементы с помощью атрибутов позиции данных. Итак, я могу сказать, получите подсказки, которые имеют, со скобками, атрибут позиции данных, равный right. И, как и раньше, я собираюсь вставить что-то перед или управлять чем-то с помощью атрибута before. И я установлю это на вершине 100 и слева. На самом деле, слева должно быть 100%, а сверху ноль. А затем я скопирую это для других параметров здесь. Итак... Хорошо. Давайте продолжим и проверим это. Итак, верх, право, низ и лево. Очевидно, если бы это было где-то еще, это выглядело бы великолепно. Вот почему у нас есть такие разные варианты. И мы могли бы сделать это, добавив атрибут позиции данных в HTML. И тогда мы можем вызвать это в CSS.
Итак, мы сделаем позицию данных здесь. И мы введем несколько других вариантов здесь. Итак, мы сделаем вариант для позиции данных справа, снизу, а также слева. И давайте продолжим и посмотрим на этот вид все вместе. И затем в моем CSS-файле style dot я также могу создать их, ориентируясь на эти конкретные элементы с помощью атрибутов позиции данных. Итак, я могу сказать, получите подсказки, которые имеют, со скобками, атрибут позиции данных, равный right. И, как и раньше, я собираюсь вставить что-то перед или управлять чем-то с помощью атрибута before. И я установлю это на вершине 100 и слева. На самом деле, слева должно быть 100%, а сверху ноль. А затем я скопирую это для других параметров здесь. Итак... Хорошо. Давайте продолжим и проверим это. Итак, верх, право, низ и лево. Очевидно, если бы это было где-то еще, это выглядело бы великолепно. Вот почему у нас есть такие разные варианты. И мы могли бы сделать это, добавив атрибут позиции данных в HTML. И тогда мы можем вызвать это в CSS. Теперь, как я упоминал ранее, мы также можем контролировать и устанавливать эти параметры с помощью JavaScript, используя специальный атрибут, называемый набором данных. Итак, вернемся к индексному HTML-файлу. И в пару из них мы собираемся добавить еще один параметр, называемый выделением данных, кликом. И мы включим это. Так что мы добавим его сюда, а также три. Итак, давайте сохраним это. А теперь мы перейдем к нашему сценарию и найдем способ управлять элементами с помощью этого атрибута данных. Итак, я создам переменную с именем highlight. И что я могу сделать, так это использовать селектор запросов. И я хочу захватить все элементы классом всплывающей подсказки. А затем я пройдусь по каждому из этих элементов. Итак, для каждого из этих элементов я собираюсь вызвать пользователя здесь. И добавьте прослушиватель событий к каждому из этих элементов. Итак, прослушиватель событий, который я хочу отслеживать, — это щелчок. И мне нужно настроить его вот так, с другим обратным вызовом здесь.
Теперь, как я упоминал ранее, мы также можем контролировать и устанавливать эти параметры с помощью JavaScript, используя специальный атрибут, называемый набором данных. Итак, вернемся к индексному HTML-файлу. И в пару из них мы собираемся добавить еще один параметр, называемый выделением данных, кликом. И мы включим это. Так что мы добавим его сюда, а также три. Итак, давайте сохраним это. А теперь мы перейдем к нашему сценарию и найдем способ управлять элементами с помощью этого атрибута данных. Итак, я создам переменную с именем highlight. И что я могу сделать, так это использовать селектор запросов. И я хочу захватить все элементы классом всплывающей подсказки. А затем я пройдусь по каждому из этих элементов. Итак, для каждого из этих элементов я собираюсь вызвать пользователя здесь. И добавьте прослушиватель событий к каждому из этих элементов. Итак, прослушиватель событий, который я хочу отслеживать, — это щелчок. И мне нужно настроить его вот так, с другим обратным вызовом здесь. И что я могу сделать, так это проверить, есть ли у этих кнопок элемент с атрибутом данных. И мы можем получить это через этот параметр набора данных. Итак, элемент прямо здесь — это тот же самый элемент, который мы генерируем, когда проходим через каждый из этих элементов. Итак, мы создали своего рода временную переменную, называемую item. И это то, что я проверяю, чтобы увидеть, есть ли у этих элементов атрибут данных. И мы ищем атрибут данных, который называется Highlight Click. Так что вы как бы игнорируете эти данные. И тогда у нас есть выделенный щелчок. Когда вы вызываете это в JavaScript, вам нужно сказать это с верблюжьим регистром. Вы скажете выделить нажмите. И C в клике пишется с большой буквы. Итак, если этот набор данных элемента, подсветка Click включена, то я собираюсь установить стиль этого элемента. Итак, я сделаю цвет фона красным. Хорошо. Итак, давайте продолжим и сохраним это. А затем вернитесь в наше приложение. И теперь, если я нажму на эти две кнопки, они будут выделены этим цветом фона.
И что я могу сделать, так это проверить, есть ли у этих кнопок элемент с атрибутом данных. И мы можем получить это через этот параметр набора данных. Итак, элемент прямо здесь — это тот же самый элемент, который мы генерируем, когда проходим через каждый из этих элементов. Итак, мы создали своего рода временную переменную, называемую item. И это то, что я проверяю, чтобы увидеть, есть ли у этих элементов атрибут данных. И мы ищем атрибут данных, который называется Highlight Click. Так что вы как бы игнорируете эти данные. И тогда у нас есть выделенный щелчок. Когда вы вызываете это в JavaScript, вам нужно сказать это с верблюжьим регистром. Вы скажете выделить нажмите. И C в клике пишется с большой буквы. Итак, если этот набор данных элемента, подсветка Click включена, то я собираюсь установить стиль этого элемента. Итак, я сделаю цвет фона красным. Хорошо. Итак, давайте продолжим и сохраним это. А затем вернитесь в наше приложение. И теперь, если я нажму на эти две кнопки, они будут выделены этим цветом фона. Но если я попытаюсь нажать на эти другие кнопки, они этого не сделают. Таким образом, этот атрибут набора данных дает вам доступ к атрибутам данных. Есть еще один способ сделать это. Вы также можете сделать это немного проще. Просто используйте атрибут CSS прямо здесь. Таким образом, вы могли бы сказать, что данные выделяются щелчком. Таким образом, делая это таким образом, фактически захватываются все элементы, которые имеют этот атрибут щелчка выделения данных. И в этом случае вы используете тире. И вы все еще проходите через каждый из этих элементов. Но вместо того, чтобы добавлять события щелчка ко всем кнопкам, вы просто добавляете их к тем, которые соответствуют этому атрибуту данных. Так что не надо тут проверять. И давайте продолжим и сделаем их синими, а не зелеными, чтобы мы могли убедиться, что это работает. Так что теперь, если мы нажмем на этих двух, они станут синими. И они все еще не щелкают до синего. Итак, несколько различных вариантов здесь. Вы можете использовать селектор запросов и использовать имя CSS, или вы можете использовать набор данных в JavaScript, чтобы управлять тем, как работают элементы данных, а также читать и записывать их данные.
Но если я попытаюсь нажать на эти другие кнопки, они этого не сделают. Таким образом, этот атрибут набора данных дает вам доступ к атрибутам данных. Есть еще один способ сделать это. Вы также можете сделать это немного проще. Просто используйте атрибут CSS прямо здесь. Таким образом, вы могли бы сказать, что данные выделяются щелчком. Таким образом, делая это таким образом, фактически захватываются все элементы, которые имеют этот атрибут щелчка выделения данных. И в этом случае вы используете тире. И вы все еще проходите через каждый из этих элементов. Но вместо того, чтобы добавлять события щелчка ко всем кнопкам, вы просто добавляете их к тем, которые соответствуют этому атрибуту данных. Так что не надо тут проверять. И давайте продолжим и сделаем их синими, а не зелеными, чтобы мы могли убедиться, что это работает. Так что теперь, если мы нажмем на этих двух, они станут синими. И они все еще не щелкают до синего. Итак, несколько различных вариантов здесь. Вы можете использовать селектор запросов и использовать имя CSS, или вы можете использовать набор данных в JavaScript, чтобы управлять тем, как работают элементы данных, а также читать и записывать их данные.
Содержание
Что такое атрибут данных? Определение, типы и примеры – ответы аналитиков
Что такое атрибут данных? Определение, типы и примеры — ответы аналитиков Перейти к содержимомуЕсли вы пытались понять атрибуты данных во время обучения программированию или изучения инструмента для работы с большими данными, скорее всего, у вас возникло множество вопросов. Атрибуты данных просты, но их значение может потеряться в шуме.
Что такое атрибут в геометрии №
Пожалуйста, включите JavaScript
Что такое атрибут в узлах геометрии
Цель этой статьи — четко определить атрибуты данных, объяснить различные типы и показать примеры в простой базе данных, а также объяснить их роль в HTML, Python, jQuery, ГИС и шесть сигм.
Содержание
Атрибут данных Определение и описание
Короче говоря, атрибут данных представляет собой дескриптор с одним значением для точки данных или объекта данных. Чаще всего он существует как столбец в таблице данных, но может также относиться к специальному форматированию или функциональности объектов в таких языках программирования, как Python.
Чаще всего он существует как столбец в таблице данных, но может также относиться к специальному форматированию или функциональности объектов в таких языках программирования, как Python.
Важно понимать, что атрибут — это просто данные, которые описывают другие данные — вы не должны представлять его как нечто внешнее по отношению к набору данных. В этом смысле атрибут — это способ, которым мы используем одну часть данных для описания других частей.
Например, представьте, что вы смотрите на количество осадков в 2 странах и 10 их городах. Если вы решите, что хотите сосредоточиться на количестве осадков по отдельным городам, то страны являются атрибутами этих городов. И города, и страны — это данные, но одно описывает другое.
Не забывайте, вы можете бесплатно получить контрольный список из 67 навыков и концепций работы с данными, чтобы охватить все необходимое (включая атрибуты данных).
Типы атрибутов данных
Атрибуты данных существуют как 3 разных типа. (Помните, что числовые значения считаются 90 170 мерами 90 171, потому что ими можно арифметически управлять вверх и вниз по строкам. Они не являются агрегированными атрибутами.)
(Помните, что числовые значения считаются 90 170 мерами 90 171, потому что ими можно арифметически управлять вверх и вниз по строкам. Они не являются агрегированными атрибутами.)
- Дата – дата заданного года и месяца
- Текст – часто называемый «строкой», означает просто любую комбинацию букв или других символов вместо цифр.
- Булево значение – данные ИСТИНА или ЛОЖЬ, часто перенесенные в текст ДА или НЕТ, или числа 1 и 0. Проще говоря, это двоичных данных .
Пример атрибута данных в базе данных
Используя наш пример осадков, давайте рассмотрим пример базы данных и определим атрибуты.
| Месяц | День | Country | City | Rainfall (cm) |
|---|---|---|---|---|
| Jan | 24 | USA | Houston | 13 |
| Feb | 24 | USA | New York City | 12 |
| Mar | 14 | USA | Orlando | 15 |
| Apr | 14 | USA | Boston | 12 |
| May | 4 | USA | Phoenix | 10 |
| Jun | 24 | France | Toulon | 14 |
| Jul | 24 | France | Marseille | 19 |
| августа | 14 | Франция | Париж | 10 |
| SEP | 14 | FRANC0319 | ||
| Октябрь | 4 | Франция | Дижон | 2 |
Но заметьте: мы не знаем, что все эти месяцы были в одном и том же году. Более того, несмотря на то, что в каждой стране есть записи об одном и том же дне, эти дни не относятся к одним и тем же месяцам для каждой страны . Возникает вопрос: что мы описываем в этом наборе данных?
Более того, несмотря на то, что в каждой стране есть записи об одном и том же дне, эти дни не относятся к одним и тем же месяцам для каждой страны . Возникает вопрос: что мы описываем в этом наборе данных?
Чтобы выяснить это, нам нужно увидеть, какие данные отличают каждую строку — что делает каждую строку уникальной. Когда мы знаем, что никогда не повторяется, мы знаем, как была записана информация . Простой способ представить это со временем; если бы каждая строка представляла момент времени, то ни одна из них не повторялась бы.
В этом наборе каждый месяц и город появляются только один раз. Таким образом, мы можем сказать, что они являются уникальными идентификаторами каждой строки. Остальные столбцы (страна, день, осадки) описывают месяц и город.
Поскольку другие поля, такие как «страна» и «день», содержат повторяющиеся записи или служат значением, например «дождь», они не помогут нам идентифицировать строку. Можно сказать, что наш набор данных нормализован до месяца и города .
Можно сказать, что наш набор данных нормализован до месяца и города .
Вот лучший способ просмотра данных с учетом этого. It will help us understand attributes:
| Month | City | Day | Country | Rainfall (cm) |
|---|---|---|---|---|
| Jan | Houston | 24 | USA | 13 |
| Нью-Йорк | 24 | США | 12 | |
| 9 марта0319 | Orlando | 14 | USA | 15 |
| Apr | Boston | 14 | USA | 12 |
| May | Phoenix | 4 | USA | 10 |
| Jun | Toulon | 24 | France | 14 |
| Jul | Marseille | 24 | France | 19 |
| Aug | Paris | 14 | France | 10 |
| Sep | Bordeaux | 14 | France | 24 |
| Oct | Dijon | 4 | France | 2 |
Итак, где атрибуты? Давайте вспомним наше определение: атрибут данных — это дескриптор с одним значением для точки данных или объекта данных . Учитывая, что наши данные основаны на месяце и городе, остальные поля содержат однозначные описания и, таким образом, являются атрибутами .
Учитывая, что наши данные основаны на месяце и городе, остальные поля содержат однозначные описания и, таким образом, являются атрибутами .
Каждая отдельная запись дня и страны является атрибутом. Осадки, однако, являются атрибутом , а не . Чтобы понять, почему, нам нужно понять совокупные атрибуты и меры.
Агрегированные атрибуты и отдельные атрибуты
Важным отличием является то, что термин «атрибут» используется в этом контексте в широком смысле для обозначения как каждой отдельной ячейки, так и всего столбца. Например, вы можете сказать, что Франция — это атрибут Октября в Дижоне, или вы можете сказать страна является атрибутом месяца и города . В первом случае речь идет о 90 170 отдельных атрибутах 90 171 , тогда как во втором случае речь идет о 90 170 совокупных атрибутах.
Атрибуты против меры
Возвращаясь к нашему примеру с осадками, мы не можем считать осадки атрибутом. Это связано с тем, что у него нет фиксированного набора дескрипторов уникальных идентификаторов — он не категоричен. Вместо этого он предоставляет числовое значение, которое можно арифметически манипулировать с другими строками . Вместо «атрибутов» мы ссылаемся на столбцы, содержащие числовые данные, как меры .
Это связано с тем, что у него нет фиксированного набора дескрипторов уникальных идентификаторов — он не категоричен. Вместо этого он предоставляет числовое значение, которое можно арифметически манипулировать с другими строками . Вместо «атрибутов» мы ссылаемся на столбцы, содержащие числовые данные, как меры .
Сначала это может показаться нелогичным. Если число предоставляет информацию об уникальном идентификаторе так же, как и слово, то они оба описывают, верно? Не совсем. Тот факт, что мы можем умножать, делить, складывать и вычитать числа вверх и вниз по строкам, имеет большое значение. Числа не описывают каждый уникальный идентификатор в фиксированном числе способов, но атрибуты делают это.
Однако, если бы столбец содержал только 1 и 0, то это было бы категориальное измерение — атрибут — потому что вы не можете арифметически манипулировать числами.
Строки как атрибуты
До сих пор мы обсуждали столбцы как атрибуты и меры, но как насчет строк? Можем ли мы как-то использовать уникальные идентификаторы в качестве атрибутов? Ответ положительный.
Чтобы понять это, нам нужно вернуться к основной предпосылке об атрибутах: они не более чем одна часть данных, описывающая другую.
Например, представьте, что мы хотим узнать, в каком городе США выпало 13 см осадков 24-го числа месяца. В этом случае атрибутом является значение строки, Хьюстон, тогда как «уникальный идентификатор» — 13 см, США, 24-й день. Важны наши критерии поиска — в зависимости от того, как вы фильтруете данные, строка может стать атрибутом, а столбец — уникальным идентификатором.
С учетом сказанного, только один город имеет отношение к 13 см в США на 24-й день. В более крупной базе данных может быть много соответствующих городов. Это еще одна причина, по которой мы можем называть атрибуты одиночными или совокупными .
Когда мы выполняем анализ данных , цель состоит в том, чтобы извлечь информацию из набора данных путем объединения и сравнения его строк и столбцов. Если атрибут применяется только к одному уникальному идентификатору, он не очень полезен для анализа. Агрегированные атрибуты , следовательно, необходимы для анализа.
Если атрибут применяется только к одному уникальному идентификатору, он не очень полезен для анализа. Агрегированные атрибуты , следовательно, необходимы для анализа.
Критерии атрибутов данных, используемых в аналитике
Чтобы атрибут данных был полезен для аналитики больших данных, он должен соответствовать следующим критериям:
- Атрибут должен присутствовать более чем в одной строке или столбце (агрегат ), если только это не единичный случай в своей области. Например, если бы один из наших городов находился в Германии, это все равно был бы атрибут «страна».
- Значение атрибута должно быть самоочевидным или иметь описания метаданных.
- Атрибут не должен быть нормализован к уникальному идентификатору, если он будет использоваться в качестве дескриптора для другого уникального идентификатора. В противном случае анализ может привести к ложным ассоциациям.
Этот третий пункт трудно осмыслить. To understand, imagine the following database:
| ID1 | # presentID1 | ID2 | # presentID2 |
|---|---|---|---|
| ID1 | 1 | ID2 | 6 |
| ID2 | 2 | ID3 | 5 |
| ID3 | 3 | ID4 | 4 |
| ID4 | 4 | ID5 | 3 |
| ID5 | 5 | ID6 | 2 |
| ID6 | 6 | ID7 | 1 |
Эта структура возникает, когда мы хотим объединить две уникальные идентификаторы в одной таблице. Но возникает проблема: поскольку #presentID2 не является правильным значением для ID1, мы не можем рассматривать его как атрибут для ID1.
Но возникает проблема: поскольку #presentID2 не является правильным значением для ID1, мы не можем рассматривать его как атрибут для ID1.
Чтобы # presentID2 можно было использовать в качестве атрибута для ID1, нам нужно переназначить эти значения, чтобы убедиться, что они верны в ID1. Вот почему мы нормализуем базы данных в первую очередь.
Атрибуты данных в моделях данных
В контексте моделей данных атрибуты данных представляют столбцы таблицы данных. Например, логическая модель данных показывает первичный ключ (также известный как уникальный идентификатор), а также имена столбцов атрибутов. Поскольку в нем перечислены не все параметры атрибута, это пример 9.0170 агрегированные атрибуты данных .
Вот пример простой бизнес-модели данных:
Поскольку эти поля представляют собой таблицы данных, вы можете представить, как они структурированы, учитывая первичный ключ (уникальный идентификатор) и заголовки атрибутов (другие столбцы).
Атрибут данных в HTML и jQuery
В HTML и jQuery атрибутом является любое специальное форматирование или функциональность, которые вы добавляете к объекту. Одним из наиболее важных является атрибут data-ID .
Одним из наиболее важных является атрибут data-ID .
Что такое атрибут data-ID?
Короче говоря, когда вы создаете переменную или другой элемент данных в своем коде, вы можете назначить числовой или текстовый идентификатор, чтобы ввести его как объект данных, используя id=”name”. В этом контексте идентификатор данных является атрибутом элемента и является уникальным идентификатором элемента для дальнейшего использования.
Например, представьте любой случайный элемент . Мы можем добавить атрибут data-ID в первые скобки со следующей записью:
Атрибут данных в Python
В Python каждый создаваемый вами объект может принимать такие атрибуты, как имя , возраст , высота и другие дескрипторы. Например, при определении класса программист может назвать его со следующим синтаксисом: self.name = name.
Атрибут данных в ГИС
Объекты данных в ГИС могут принимать атрибуты данных, которые описывают где , что и почему объекта данных, подобно традиционной базе данных. Однако ГИС — это фреймворк, а не сам язык программирования. Таким образом, атрибуты ГИС являются результатом работы Python, HTML и других сценариев.
Однако ГИС — это фреймворк, а не сам язык программирования. Таким образом, атрибуты ГИС являются результатом работы Python, HTML и других сценариев.
Атрибут данных в методологии «Шесть сигм»
В методологиях «Шесть сигм» атрибуты данных определяются так же, как и в традиционных базах данных. Чаще всего это имена столбцов, но они также могут быть значениями строк в зависимости от подхода аналитика к вопросу.
сообщить об этом объявлении
Введение в анализ данных
Сертификат Google Data Analytics
ПОЛУЧИТЬ ЭТО ЗДЕСЬ
сообщить об этом объявлении сообщить об этом объявлении сообщить об этом объявлении
Внимание: для этого контента требуется JavaScript.
Примечание. Для этого содержимого требуется JavaScript.
Примечание. Для этого содержимого требуется JavaScript.
Примечание. Для этого содержимого требуется JavaScript.
Примечание. Для этого содержимого требуется JavaScript.
Примечание. Для этого содержимого требуется JavaScript.
Примечание. Для этого содержимого требуется JavaScript.
Примечание. Для этого содержимого требуется JavaScript.
Примечание. Для этого содержимого требуется JavaScript.
Примечание: для этого содержимого требуется JavaScript.
Примечание. Для этого содержимого требуется JavaScript.
Примечание. Для этого содержимого требуется JavaScript.
Примечание. Для этого содержимого требуется JavaScript.
Примечание. Для этого содержимого требуется JavaScript.
Для этого содержимого требуется JavaScript.
Примечание. Для этого содержимого требуется JavaScript.
Примечание. Для этого содержимого требуется JavaScript.
Примечание. Для этого содержимого требуется JavaScript.
Примечание. Для этого содержимого требуется JavaScript.
Примечание. Для этого содержимого требуется JavaScript.
Внимание: для этого контента требуется JavaScript.
Примечание. Для этого содержимого требуется JavaScript.
Примечание. Для этого содержимого требуется JavaScript.
Примечание. Для этого содержимого требуется JavaScript.
Примечание. Для этого содержимого требуется JavaScript.
Примечание. Для этого содержимого требуется JavaScript.
Для этого содержимого требуется JavaScript.
Примечание. Для этого содержимого требуется JavaScript.
Об атрибутах
Атрибуты — это элементы данных, которые используются в машинном обучении. Атрибуты также называются переменными, полями или предикторами.
В прогностических моделях атрибуты — это предикторы, влияющие на заданный результат. В описательных моделях атрибуты — это элементы информации, которые анализируются на наличие естественных группировок или ассоциаций. Например, таблица данных о сотрудниках, содержащая такие атрибуты, как должность, дата приема на работу, зарплата, возраст, пол и т. д.
3.2.1 Атрибуты данных и атрибуты модели
Атрибуты данных — это столбцы в наборе данных, используемые для построения, тестирования или оценки модели. Атрибуты модели — это представления данных, используемые внутри модели.
Атрибуты данных и атрибуты модели могут совпадать. Например, столбец с именем
Например, столбец с именем SIZE со значениями S , M и L являются атрибутами, используемыми алгоритмом для построения модели. Внутри атрибут модели SIZE , скорее всего, совпадает с атрибутом данных, из которого он был получен.
С другой стороны, вложенный столбец SALES_PROD , содержащий показатели продаж для группы продуктов, не соответствует атрибуту модели. Атрибут данных может быть SALES_PROD , но каждый продукт с соответствующим показателем продаж (каждая строка во вложенном столбце) является атрибутом модели.
Преобразования также вызывают несоответствие между атрибутами данных и атрибутами модели. Например, преобразование может применить вычисление к двум атрибутам данных и сохранить результат в новом атрибуте. Новый атрибут является атрибутом модели, у которого нет соответствующего атрибута данных. Другие преобразования, такие как группирование, нормализация и обработка выбросов, приводят к тому, что представление атрибута в модели отличается от атрибута данных в таблице прецедентов.
См. также:
3.2.2 Целевой атрибут
Понять, что означает цель в машинном обучении, и понять различные типы данных цели.
Цель контролируемой модели — это особый тип атрибута. Целевой столбец в обучающих данных содержит исторические значения, использованные для обучения модели. Целевой столбец в тестовых данных содержит исторические значения, с которыми сравниваются прогнозы. Акт подсчета очков дает прогноз цели.
Модели кластеризации, извлечения признаков, ассоциации и обнаружения аномалий не используют цель.
Вложенные столбцы и столбцы неструктурированных данных (например, BFILE , CLOB или BLOB ) не могут использоваться в качестве целей.
Таблица 3-1 Целевые типы данных
Классификация
ВАРЧАР2 , СИМВОЛ
НОМЕР , ПЛАВАЮЩИЙ
BINARY_DOUBLE , BINARY_FLOAT , ORA_MINING_VARCHAR2_NT
Регрессия
НОМЕР , ПЛАВАЮЩИЙ
BINARY_DOUBLE , BINARY_FLOAT
Вы можете запросить представление * _MINING_MODEL_ATTRIBUTES , чтобы найти цель для данной модели.
3.2.3 Числовые, категориальные и неструктурированный текст
Объясняет числовые, категориальные и неструктурированные текстовые атрибуты.
Атрибуты модели являются числовыми, категориальными или неструктурированными (текстовыми). Атрибуты данных, представляющие собой столбцы в таблице вариантов, имеют типы данных Oracle, как описано в разделе «Типы данных столбцов».
Числовые атрибуты теоретически могут иметь бесконечное количество значений. Значения имеют неявный порядок, и различия между ними также упорядочены. Oracle Machine Learning for SQL interprets NUMBER , FLOAT , BINARY_DOUBLE , BINARY_FLOAT , DM_NESTED_NUMERICALS , DM_NESTED_BINARY_DOUBLES , and DM_NESTED_BINARY_FLOATS as numerical.
Категориальные атрибуты имеют значения, которые определяют конечное число дискретных категорий или классов. Неявный порядок, связанный со значениями, отсутствует. Некоторые категориальные знаки являются бинарными: они имеют только два возможных значения, например да или нет, мужчина или женщина. Другие категории являются многоклассовыми: они имеют более двух значений, таких как малый, средний и большой.
Неявный порядок, связанный со значениями, отсутствует. Некоторые категориальные знаки являются бинарными: они имеют только два возможных значения, например да или нет, мужчина или женщина. Другие категории являются многоклассовыми: они имеют более двух значений, таких как малый, средний и большой.
OML4SQL интерпретирует CHAR и VARCHAR2 как категориальные по умолчанию, однако эти столбцы также могут быть идентифицированы как столбцы неструктурированных данных (текст). OML4SQL интерпретирует столбцы DM_NESTED_CATEGORICALS как категориальные. Столбцы CLOB , BLOB и BFILE всегда содержат неструктурированные данные.
Целью модели классификации является категориальная. (Если целью модели классификации является числовая, она интерпретируется как категориальная.) Целью регрессионной модели является числовая. Целью модели важности атрибута является либо категориальная, либо числовая.
3.2.4 Подпись модели
Узнайте о сигнатуре модели и типах данных, которые учитываются в данных сборки.
Сигнатура модели — это набор атрибутов данных, которые используются для построения модели. Для оценки должны присутствовать некоторые или все атрибуты подписи. Модель учитывает любые отсутствующие столбцы в максимально возможной степени. Если присутствуют столбцы с одинаковыми именами, но разными типами данных, модель пытается преобразовать тип данных. Если присутствуют дополнительные неиспользуемые столбцы, они игнорируются.
Сигнатура модели не обязательно включает все столбцы данных сборки. Специфичные для алгоритма критерии могут привести к тому, что модель будет игнорировать определенные столбцы. Другие столбцы могут быть удалены с помощью преобразований. В сигнатуру включаются только те атрибуты данных, которые фактически использовались для построения модели.
Столбцы идентификатора цели и случая не включаются в подпись.
3.2.5 Область действия имени атрибута модели
Узнайте об имени атрибута модели.
Имя атрибута модели состоит из двух частей: имени столбца и имени подстолбца.
имя_столбца[.имя_подстолбца]
Компонент имя_столбца является именем атрибута данных. Он присутствует во всех именах атрибутов модели. Вложенные атрибуты и текстовые атрибуты также имеют компонент subcolumn_name , как показано в следующем примере.
Пример 3-2 Атрибуты модели, полученные из вложенного столбца
Вложенный столбец ПРОДАЖА состоит из трех строк.
ПРОДАЖА (ИМЯ_АТРИБУТА, ЗНАЧЕНИЕ) -------------------------------- ((ПРОД1, 300), (ПРОД2, 245), (ПРОД3, 679))
Имя атрибута данных: ПРОДАЖА . Связанные с ним атрибуты модели:
ТОРГОВАЯ ПРОДУКЦИЯ1 ПРОДАЖПРОД.

 unsplash.com/D3cC-j2-pP4/300×200″ alt=»Mayamy Beach» />
unsplash.com/D3cC-j2-pP4/300×200″ alt=»Mayamy Beach» /> net" title="Aamir">Aamir</a>
<br>
<a href="http://google.com" title="Google">Google</a>
<br>
<a href="http://stackoverflow.com" title="stack">stack</a>
net" title="Aamir">Aamir</a>
<br>
<a href="http://google.com" title="Google">Google</a>
<br>
<a href="http://stackoverflow.com" title="stack">stack</a>
 Разметка и объекты должны рассматриваться как необработанный текст и передаваться в приложение.
как есть. Первое вхождение последовательности символов «
Разметка и объекты должны рассматриваться как необработанный текст и передаваться в приложение.
как есть. Первое вхождение последовательности символов «
 Каждая относительная длина получает
часть доступного пространства, которая пропорциональна целому числу, предшествующему
«*». Значение «*» эквивалентно «1*». Таким образом, если 60 пикселей пространства
доступны после того, как пользовательский агент выделяет пространство в пикселях и процентах, а
конкурирующими относительными длинами являются 1*, 2* и 3*, 1* будет отведено 10
пикселей, 2* будет выделено 20 пикселей, а 3* будет выделено 30
пикселей.
Каждая относительная длина получает
часть доступного пространства, которая пропорциональна целому числу, предшествующему
«*». Значение «*» эквивалентно «1*». Таким образом, если 60 пикселей пространства
доступны после того, как пользовательский агент выделяет пространство в пикселях и процентах, а
конкурирующими относительными длинами являются 1*, 2* и 3*, 1* будет отведено 10
пикселей, 2* будет выделено 20 пикселей, а 3* будет выделено 30
пикселей. «Z» должен быть в верхнем регистре.
«Z» должен быть в верхнем регистре.

 документ.
документ.
 Например,
Например, Это значение эквивалентно _self
если текущий фрейм не имеет родителя.
Это значение эквивалентно _self
если текущий фрейм не имеет родителя.