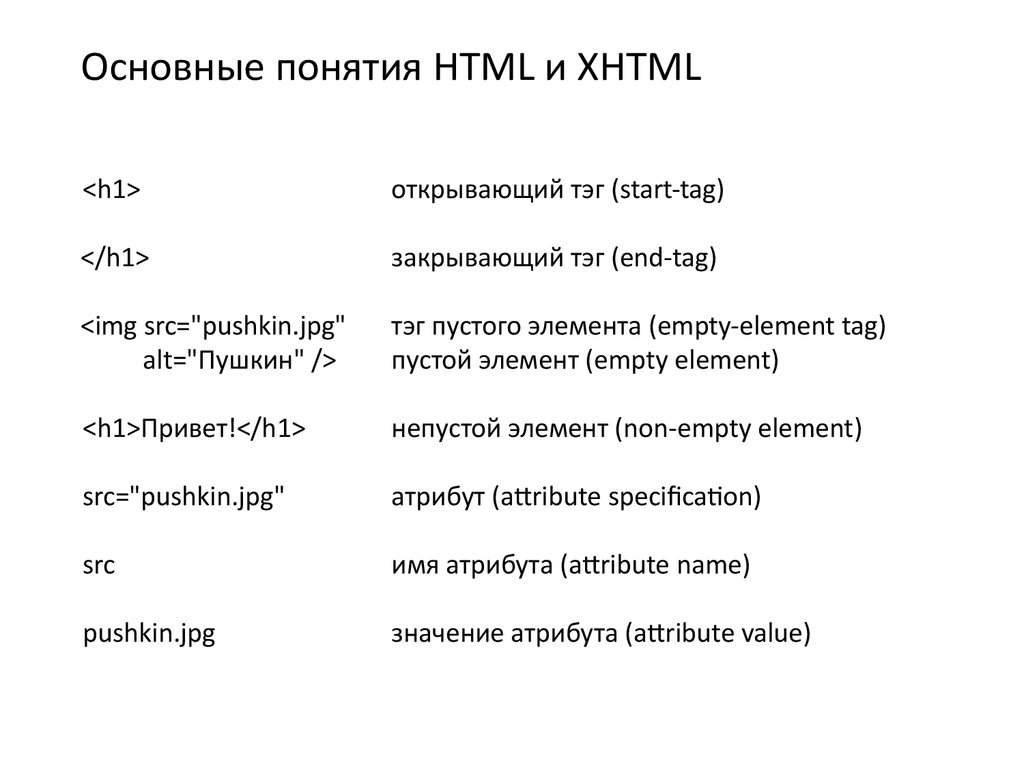
HTML/Атрибут title (Элемент style)
Синтаксис
(X)HTML
<style rel="..." title="[значение]"> ... </style>
Описание
Атрибут / параметр title (от англ. «title» ‒ «название, заглавие») указывает имя таблицы стилей. Из таблиц стилей с одинаковыми именами создаётся альтернативный набор таблиц стилей, то есть все одноимённые таблицы стилей сводятся в одну (не путать альтернативный набор таблиц стилей и «альтернативную» таблицу стилей). Согласно HTML спецификации, при наличии нескольких альтернативных наборов таблиц стилей, браузер должен предоставлять возможность выбора между наборами.
Примечание
Если в style элементе отсутствует данный атрибут, то такой элемент не имеет названия; значение «title» атрибута родительских элементов не применяется (не наследуется) к style элементу.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.[1][3]
Opera
Поддерж.[1][2]
Maxthon
Поддерж.[1][3]
IExplorer
Поддерж.[1][3]
Safari
Поддерж.[1][3]
iOS
Поддерж.[1][3]
Android
Поддерж.[1][3]
- [1] ‒ отсутствует инструмент выбора между альтернативными наборами таблиц стилей.
- [2] ‒ применяются сразу все альтернативные наборы таблиц стилей.
- [3] ‒ применяется только первый набор «предпочтительных» или «альтернативных» таблиц стилей.
- [4] ‒ «альтернативные» таблицы стилей применяются только в наборе с «предпочтительными» таблицами стилей.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
3. 2 2 | |
| 4.01 | 14.3.2 Specifying external style sheets DTD: Transitional
Strict
Frameset |
| 5.0 | 4.2.6 The style element The title attribute… |
| 5.1 | 4.2.6. The style element The title attribute… |
| XHTML | |
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset |
| 1.1 | Extensible HyperText Markup Language |
Значения
В качестве значения указывается имя таблицы стилей.
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Параметр title (Элемент style)</title>
<!— Постоянные таблицы стилей —>
<style type=»text/css»> li { color: white; } </style>
<style rel=»stylesheet» type=»text/css»> .persistent { color: green; } </style>
<!— Наборы «предпочтительных» таблиц стилей —>
<style rel=»stylesheet» type=»text/css» title=»Красный»> .preferred1 { color: red; } </style>
<style rel=»stylesheet» type=»text/css» title=»Оранжевый»> .preferred2 { color: orange; } </style>
<!— Наборы «альтернативных» таблиц стилей —>
<style rel=»alternate stylesheet» type=»text/css» title=»Красный»> p { color: red; } </style>
<style rel=»alternate stylesheet» type=»text/css» title=»Оранжевый»> p { color: orange; } </style>
<style rel=»alternate stylesheet» type=»text/css» title=»Blue»> . alternate1 { color: blue; } </style>
alternate1 { color: blue; } </style>
<style rel=»alternate stylesheet» type=»text/css» title=»Violet»> .alternate2 { color: violet; } </style>
<style rel=»alternate stylesheet» type=»text/css» title=»Blue»> h2 { color: blue; } </style>
<style rel=»alternate stylesheet» type=»text/css» title=»Violet»> h2 { color: violet; } </style>
</head>
<h2>Пример использования атрибута «title»</h2>
<p>Действующие таблицы стилей:</p>
<ul>
<li>Постоянная</li>
<li>Предпочтительная 1</li>
<li>Предпочтительная 2</li>
<li>Альтернативная 1</li>
<li>Альтернативная 2</li>
</ul>
</body>
</html>
Параметр title (Элемент style)
Как сделать атрибут title — info-effect.ru
Полезное для сайта
На чтение 3 мин Опубликовано
Здравствуйте !
Сегодня я покажу вам два способа
— как сделать атрибут title, для фотографии, и для текстовой ссылки. Для чего нужен атрибут title ? он нужен для обозначения того или иного элемента на вашем сайте. В данном атрибуте можно указать какие-либо напутствующие слова или объясняющие, которые отображаются в виде всплывающей подсказки.Пример:
Так же атрибут title помогает поисковым роботам лучше понять ваш сайт, его тематику, направление, что хорошо влияет на ранжирование вашего сайта в поисковой выдаче.
Атрибут title для фотографии
Итак, а теперь давайте приступим непосредственно к созданию атрибута, начнём с фотографии. Для изображения атрибут title делается очень просто и быстро. Откройте для редактирования запись или страницу на вашем сайте, загрузите туда любую фотографию. Выделите фотографию, нажав на неё курсором мыши, и нажмите на вкладку Изменить, в виде значка карандашика. (смотри фото)
Выделите фотографию, нажав на неё курсором мыши, и нажмите на вкладку Изменить, в виде значка карандашика. (смотри фото)
Далее, у вас откроется окно с параметрами изображения, здесь вам нужно, в дополнительных настройках, указать атрибут title, и нажать на кнопку — Обновить.
Теперь для данной фотографии будет показываться атрибут title в виде всплывающей подсказки. Можете проверить, наведя курсор мыши на фото.
Текстовый атрибут title
А теперь я покажу вам, как добавить атрибут не через визуальный редактор, а через HTML код, на wordpress это вкладка — Текст.
1. Обычная текстовая ссылка, то есть без всяких добавлений:
<a title=»Текстовый атрибут» href=»https://info-effect.ru»>Как сделать атрибут титле ?</a>
2. Текстовая ссылка с добавлением: цвет, расположение по центру, жирный текст, подчёркнутый:
Текстовая ссылка с добавлением: цвет, расположение по центру, жирный текст, подчёркнутый:
<p style=»text-align: center;»><span style=»color: #0000ff;»><strong><span style=»text-decoration: underline;»><a style=»color: #0000ff; text-decoration: underline;» title=»Текстовый атрибут» href=»https://info-effect.ru»>Как сделать атрибут титле ?</a></span></strong></span></p>
3. HTML код фотографии с атрибутом title: (фото выставлено по центру)
<img class=»aligncenter wp-image-3229 size-full» title=»Титле для фото» src=»https://info-effect.ru/wp-content/uploads/2015/07/16-07-2015-19-00-06.jpg» alt=»виджеты vk» width=»314″ height=»200″ />
Как видите во всех случаях, атрибут титле указывается перед URL адресом, либо ссылки, либо фотографии, после всех дополнений. Учитывайте этот момент, когда будете сами делать атрибут.
Кстати, если вам интересно — Как сделать более продвинутую всплывающую подсказку, то я рассказывал об этом — Здесь.
На этом всё, надеюсь статья оказалась для вас полезной, до новых встреч ! У вас остались вопросы ? пишите мне в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу !
HTML | Атрибут title — GeeksforGeeks
Улучшить статью
Сохранить статью
- Последнее обновление: 24 авг, 2022
Улучшить статью
Сохранить статью
Атрибут title используется для указания дополнительной информации об элементе. Когда мышь перемещается по элементу, отображается информация.
Синтаксис:
Значение атрибута: Этот атрибут содержит одно значение text , которое используется в качестве текста всплывающей подсказки для элемента. Этот заголовок связан со всеми элементами HTML.
Этот заголовок связан со всеми элементами HTML.
Example:
|
Output:
Before hovering the mouse:
После наведения курсора мыши:
Поддерживаемые браузеры: Ниже перечислены браузеры, поддерживаемые атрибутом title :
- Chrome
- Edge 12
- Firefox
- Opera
- Safari
Похожие статьи
спросил
Изменено 1 год, 9 месяцев назад
Просмотрено 53 тысячи раз
Я ищу наиболее краткий способ документирования разделов моей страницы, например. разделы div.
разделы div.
Что-то не так с использованием атрибута title, т.е.
...
?
П.С. В случае необходимости я использую IntelliJ IDE, но новичок в ее различных возможностях, например. автоматическое управление форматированием и другие способы легко понять разделы моих страниц.
- HTML
- XHTML
3
Если элемент имеет атрибут title , большинство браузеров показывают всплывающую подсказку со значением атрибута при наведении на него курсора. В этом случае они будут отображать всплывающую подсказку «Область оплаты», когда вы наведете в любом месте на этот div .
У HTML-атрибутов, как правило, есть цель. В HTML есть комментарии для документации! Попробуйте их:
...
Вы упомянули, что не хотите лишних комментариев. Если вы подсчитаете символы (включая необходимый пробел перед атрибутом), они на самом деле будут одинаковой длины:
title="Платежная зона"
(Но, согласен, они выглядят больше!)
5
Я бы, вероятно, использовал id s, чтобы вы также могли использовать их в качестве хуков для вашего CSS и JavaScript.
В противном случае ответ Гейба дает хороший аргумент в пользу атрибутов данных . Джон Резиг объясняет, почему они хороши здесь: http://ejohn.org/blog/html-5-data-attributes/
9
Я бы рекомендовал использовать стандарт настраиваемых атрибутов HTML5:
По сути, перед именем следует указать data- , и браузер его проигнорирует.
4
Атрибут title не предназначен для div — я не проверял официальные спецификации, но не думаю, что это даже поддерживаемый атрибут. Лучше всего использовать атрибут «id». Это имеет дополнительное преимущество, заключающееся в предоставлении крючков для вашего CSS.
Вы также можете пойти дальше и использовать html5, который предоставляет вам более описательные элементы, такие как ,
Редактировать: согласно комментарию steveax атрибут title не является недействительным.

 org
org