HTML атрибуты
❮ Предыдущая Следующая Глава ❯
Атрибуты предоставляют дополнительную информацию о HTML-элементах.
Атрибут является HTML-модификатор типа элемента HTML. Атрибут либо изменяет функциональность по умолчанию типа элемента или предоставляет функциональные возможности для определенных типов элементов, которые не могут правильно функционировать без них. В синтаксисе HTML, атрибут добавляется в HTML открывающего тега.
HTML атрибуты
- HTML элементы могут иметь attributes
- Атрибуты обеспечивают additional information об элементе
- Атрибуты всегда определяются в the start tag
- Атрибуты бывают пары имя / значение , как: name=»value»
Описание
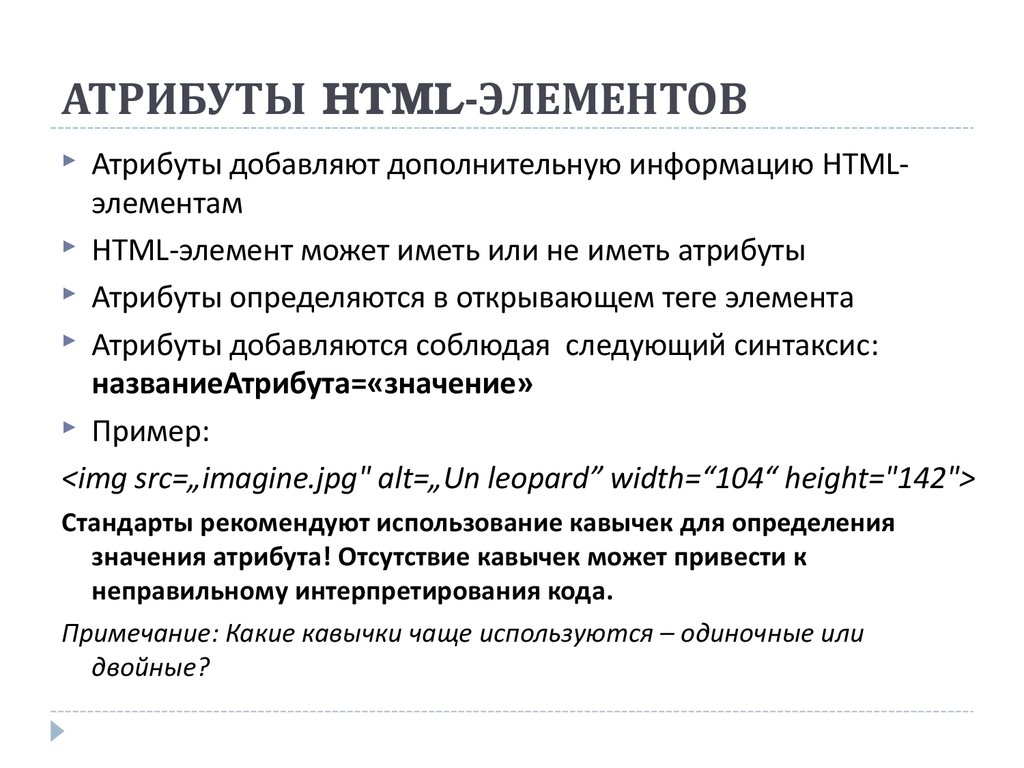
HTML-атрибуты обычно появляются в виде пар имя-значение, разделенных =, и записываются в начальный тег элемента, после того, как имя элемента:
<tag attribute=»value»>content to be modified by the tag</tag>
Где имена тегов типа элемента HTML, и атрибут является именем атрибута, установите предоставленному значение. Значение может быть заключено в одинарные или двойные кавычки, хотя значения, состоящие из определенных символов могут быть оставлены без кавычек в HTML (но не XHTML) .Leaving значения атрибутов без кавычек считается небезопасным.
Значение может быть заключено в одинарные или двойные кавычки, хотя значения, состоящие из определенных символов могут быть оставлены без кавычек в HTML (но не XHTML) .Leaving значения атрибутов без кавычек считается небезопасным.
Несмотря на то, что большинство атрибутов представлены в виде парных имен и значений, некоторые влияют элемент просто своим присутствием в начальном теге элемента (например, в ISMAP атрибута для элемента IMG).
Большинство элементов могут принимать любые из нескольких общих атрибутов:
Атрибут ID предоставляет документ шириной уникального идентификатор для element.This может быть использован в качестве селектора CSS, чтобы обеспечить презентационные свойства, браузерами, чтобы сосредоточить внимание на конкретном элементе или сценарии, чтобы изменить содержание или представление элемента. Добавив к URL-адресу страницы, URL-адрес непосредственно нацелен на конкретный элемент в пределах документа, как правило, подраздел страницы. Например, идентификатор «Атрибуты».
Атрибут класса обеспечивает способ классификации подобных элементов. Это может быть использовано для семантических целей или для целей презентации. Семантический, например, классы используются в микроформатах. Presentationally, например, HTML документ может использовать обозначение класса = «обозначение», чтобы указать, что все элементы с этим классом ценности подчинены основному тексту документа. Такие элементы могут быть собраны и представлены в виде сносок на странице вместо того, появляется в том месте, где они происходят в источнике HTML. Другое использование презентации будет как селектор CSS.
Автор может использовать стиль без attributal Коды презентационных свойств конкретного элемента. Считается лучшей практикой использовать идентификатор такой элемент или атрибуты класса, чтобы выбрать элемент с таблицей стилей, хотя иногда это может быть слишком громоздким для простого и конкретного применения или Специальную стилизованных свойств.
Название атрибута используется для прикрепления subtextual объяснения к элементу. В большинстве браузеров этот атрибут отображается то, что часто называют подсказкой.
В большинстве браузеров этот атрибут отображается то, что часто называют подсказкой.
Элемент аббревиатуры, сокр, может быть использован для демонстрации этих различных атрибутов:
<abbr title=»Hypertext Markup Language»>HTML</abbr>
Этот пример показывает, как HTML; в большинстве браузеров, указывая курсор на аббревиатуру должен отображать текст заголовка «Hypertext Markup Language.»
Большинство элементов также принимают язык связанных атрибуты Ланга и реж.
lang Атрибут
Язык документа может быть объявлена в <html> тега.
Язык объявлен в lang атрибута.
Декларирование языка важно для приложений доступности (screen readers) и поисковых систем:
<!DOCTYPE html>
<html lang=»en-US»>
<body>
<h2>My First Heading</h2>
<p>My first paragraph.</p>
</body>
</html>
Первые две буквы указывают язык (en) . Если есть диалект, использовать еще две буквы (US) .
Если есть диалект, использовать еще две буквы (US) .
title Атрибут
HTML пункты определяются с <p> тега.
В этом примере, <p> элемент имеет атрибут заголовка. Значение атрибута » About w3im « :
пример
<p title=»About w3ii»>
w3ii is a web developer’s site.
It provides tutorials and references covering
many aspects of web programming,
including HTML, CSS, JavaScript, XML, SQL, PHP, ASP, etc.
</p>
Попробуй сам «
При перемещении мыши по элементу, название будет отображаться в виде всплывающей подсказки.
href Атрибут
HTML ссылки определяются с <a> тегом. Адрес ссылки указывается в href атрибута:
пример
<a href=»http://www.w3ii.com»>This is a link</a>
Попробуй сам «
Вы узнаете больше о ссылках и <a> тега позже в этом руководстве.
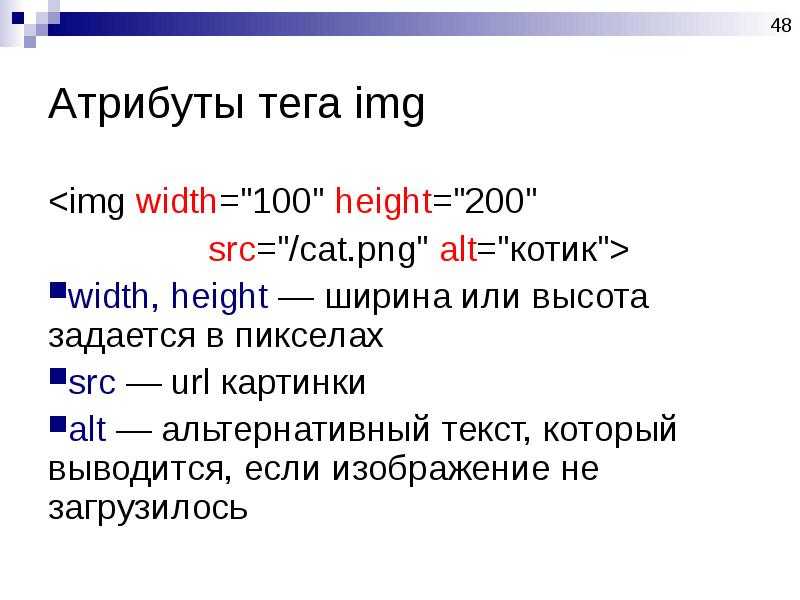
Размер Атрибуты
HTML изображения определяются с <img> тег.
Имя файла источника ( src ) , и размер изображения ( width и height ), дает в качестве атрибутов:
пример
<img src=»w3ii.jpg»>
Попробуй сам «
Размер изображения задается в пикселях: ширина = «104» означает 104 пикселей в ширину экрана.
Вы узнаете больше об изображениях и <img> тег позже в этом уроке.
alt Атрибут
alt атрибут определяет альтернативный текст , который будет использоваться, когда не может быть отображается HTML элемент.
Значение атрибута может быть прочитан «screen readers» с «screen readers» . Таким образом, кто — то «listening» на веб — странице, то есть слепой человек, может «hear» элемент.
пример
<img src=»w3ii.jpg» alt=»w3ii.com»>
Попробуй сам «
Мы предлагаем: Атрибуты Всегда использовать Строчные
Стандарт HTML5 не требует меньших имен атрибутов регистра.
title атрибут может быть записан верхнем или нижним регистром , как Title и / или TITLE .
W3C рекомендует строчный в HTML4, и требует строчных букв для более жестких типов документов , таких как XHTML.
Нижний корпус является наиболее распространенным. Нижний регистр легче напечатать.
В w3ii мы всегда используем нижний регистр имен атрибутов.
Мы предлагаем: Всегда Quote значений атрибутов
Стандарт HTML5 не требует кавычки вокруг значений атрибутов.
href атрибута, было показано выше, может быть записана в виде:
пример
<a href=http://www.w3ii.com>
Попробуй сам «
W3C recommends котировки в HTML4, и требует котировок для более жестких типов документов , таких как XHTML.
Иногда необходимо использовать кавычки. Это не будет отображаться правильно, так как он содержит пробел:
пример
<p title=About w3ii>
Попробуй сам «
Используя цитаты являются наиболее распространенными. Опуская котировки могут привести к ошибкам.
Опуская котировки могут привести к ошибкам.
В w3ii мы всегда используем кавычки значения атрибутов.
Одинарные или двойные кавычки?
Двойные кавычки типа являются наиболее распространенными в HTML, но один стиль также может быть использована.
В некоторых ситуациях, когда значение атрибута сам содержит двойные кавычки, необходимо использовать одиночные кавычки:
<p title=’John «ShotGun» Nelson’>
Или наоборот:
<p title=»John ‘ShotGun’ Nelson»>
Краткое содержание главы
- Все HTML — элементы могут иметь атрибуты
- HTML title атрибут предоставляет дополнительные «tool-tip» информацию
- HTML href атрибут предоставляет информацию об адресах ссылок
- В HTML width и height атрибуты обеспечивают информацию о размере для изображений
- HTML alt атрибут предоставляет текст для чтения с экрана
- В w3ii мы всегда используем lowercase HTML имена атрибутов
- В w3ii мы всегда quote атрибуты в двойные кавычки
Проверьте себя с упражнениями!
Упражнение 1 » Упражнение 2» Упражнение 3 » Упражнение 4» Упражнение 5 »
HTML атрибуты
Ниже приведен алфавитный список некоторых атрибутов, часто используемых в HTML:
| Атрибут | Описание |
|---|---|
| alt | Задает альтернативный текст для изображения |
| disabled | Указывает, что входной элемент должен быть отключен |
| href | Задает URL — адрес (web address) — (web address) , для ссылки |
| id | Указывает уникальный идентификатор для элемента |
| src | Задает URL — адрес (web address) — (web address) для изображения |
| style | Определяет стиль CSS инлайн для элемента |
| title | Определяет дополнительную информацию об элементе (displayed as a tool tip) в (displayed as a tool tip) |
Полный список всех атрибутов для каждого элемента HTML, занесенный в нашем: Tag Reference HTML .
❮ Предыдущая Следующая Глава ❯
Учебник HTML 5. Статья «Атрибуты»
Базовый HTML
Ссылки
МЕНЮ
Атрибуты обеспечивают дополнительную информацию об элементе, при этом они всегда определяются в начальном теге независимо от того парный это тег, либо одиночный.
W3C (Консорциум Всемирной паутины) рекомендует использование нижнего регистра, как в тегах, так и в написании атрибутов. Атрибуты, как правило, записываются таким образом: имя = «значение». В элементе допускается использовать несколько атрибутов в любом порядке, но при этом необходимо разделять их пробелом (только пробелом и больше никак).
Как мы с Вами поняли, на примере тега <img>, рассмотренного в предыдущей статье, некоторые теги используются только совместно с атрибутами (бесполезны сами по себе). Еще один нюанс использования атрибутов заключается в том, что если для тега явным образом не задан атрибут, то это значит, что значение этого атрибута установлено по умолчанию браузером пользователя.
Значение атрибута допускается заключать как в двойные кавычки, так и в одинарные, но в некоторых ситуациях, когда в значении уже содержатся кавычки (двойные или одинарные), то использовать аналогичные нельзя:
<p title = 'Валерий "ББПЕ" Сюткин'>текст параграфа </p> <!-- значение атрибута в одинарных, кавычки в тексте двойные -->
или наоборот:
<p title = "Валерий 'ББПЕ' Сюткин">текст параграфа </p> <!-- значение атрибута в двойных, кавычки в тексте одинарные -->
Давайте рассмотрим пример в котором используем атрибут title к тегу <p>, благодаря которому при наведении на параграф мышью, значение атрибута будет отображаться в виде всплывающей подсказки:
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута title</title> </head> <body> <p title = "Валерий 'ББПЕ' Сюткин">Российский певец и музыкант, автор текстов песен для рок-н-ролл группы «Браво».<br> Заслуженный артист России, профессор кафедры вокала и художественный руководитель эстрадного отделения МГГУ имени М. А. Шолохова.</p> </body> </html>
Обратите внимание, что значение атрибута мы разделили на две строчки, в результате чего у нас получилась многострочная всплывающая подсказка:
Рис. 11 Пример использования атрибута title к тегу <p>.Атрибут lang
Давайте теперь поговорим о таком атрибуте как lang, основная его функция это определить язык содержимого внутри элемента. Например, атрибут lang, применённый к тегу <html> указывает язык содержимого веб-страницы (для всего текста на странице).
Старайтесь всегда объявлять язык страницы — это важно для приложений, читающих с экрана, для поисковых систем, для осущствления правильной расстановки переносов, выбора необходимого набора кавычек браузером (вид может зависеть от языка), проверки орфографии и пунктуации и так далее.
Атрибут имеет следующий синтаксис:
lang = "Код языка"
Код языка, подразумевает собой сокращенное наименование, состоящее из двух букв которые определяют язык содержимого. Если у языка есть диалект, то через дефис добавляют еще две буквы (например, США lang =»en-us»).
Если у языка есть диалект, то через дефис добавляют еще две буквы (например, США lang =»en-us»).
Пример использования атрибута в мультиязычном документе:
<!DOCTYPE html> <html lang = "ru"> <!-- указывает язык содержимого веб-страницы --> <head> <title>Пример использования атрибута lang</title> </head> <body> <p lang = "es"> ¿Por qué necesita una traducción? </p> <!-- Этот параграф интерпретируется как испанский --> <p>И дальше по тексту интерпретация языка продолжается на русском <p> </body> </html>
В этом примере основной язык документа является русский («ru»), а один абзац объявлен на испанском языке («es»).
Полный перечень кодов вы можете найти в разделе «Коды языков».
В HTML существует ряд атрибутов, которые универсальны и могут применяться практически к любым тегам, поэтому входящие в эту группу атрибуты называются глобальными атрибутами.
Глобальные атрибуты будут часто встречаться в примерах этого учебника, предлагаю Вам бегло повторить те атрибуты, которые мы уже рассмотрели и ознакомиться с теми глобальными атрибутами, которые будут рассмотрены в ближайших статьях:
| Атрибут | Значение |
|---|---|
| dir | Определяет направление текста содержимого элемента. |
| id | Определяет уникальный идентификатор для элемента. Атрибут должен использоваться только один раз в конкретном HTML документе. |
| lang | Определяет язык содержимого в элементе. |
| style | Задает встроенный CSS стиль для элемента. |
| title | Указывает дополнительную текстовую подсказку о содержимом при наведении курсора на элемент. |
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив с текстовым файлом и изображениями:
- Используя полученные знания составьте следующий мультиязычный документ HTML:
Практическое задание № 3.
Подсказка: не забудьте определить язык содержимого страницы и элементов, где это требуется. После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что вы его выполнили правильно.
Базовый HTML
Ссылки
МЕНЮ
Учебное пособие по HTML-атрибутамс примерами — TutorialBrain
Синтаксис: имя_атрибута = "значение"
Что такое атрибуты HTML?
Атрибуты предоставляют дополнительную информацию о тегах. Он всегда идет парой, т. е. (attribute_name=»value»). Мы всегда разделяем имя атрибута и значение знаком «=».
Давайте освоим все важные атрибуты-
1. Атрибут href
Мы используем тег для определения гиперссылки, изображений между страницами и т.д. Это наиболее часто используемый элемент атрибута href, который определяет направление ссылок.
Пример
TutorialBrain.com">Добро пожаловать на наш сайт бесплатных учебных пособий: TutorialBrain.com!
Примечание/предложение/улучшение: Всегда рекомендуется заключать значение в двойные кавычки (» «).
Например, :
href=»https://www.TutorialBrain.com» всегда рекомендуется вместо —
href=https://www.TutorialBrain.com
Вы также можете поместить одинарную кавычку, если хотите не хотите использовать двойную кавычку.
Например, :
href=’https://www.TutorialBrain.com’
Примечание :
Если само значение заключено в одинарные кавычки, его следует заключить в двойные кавычки.
Пример :
Если само значение заключено в двойные кавычки, его следует заключить в двойные кавычки.
Пример :atrribute_name=’Mr.»William» Johnson’
Подписаться на @tutorial_brain
2. Атрибут src
Мы определяем источник в виде атрибута src. Мы используем атрибут src вместе с тегом
Мы используем атрибут src вместе с тегом для отображения изображений на веб-сайте.
Пример
3. Атрибут alt
Атрибут alt предоставляет альтернативный текст в случае, если пользователь не может просмотреть изображение на веб-сайте.
Если на веб-сайте есть изображение, то 2 наиболее важные причины, по которым изображения не отображаются, это –
- Неправильное название изображения или формат изображения, указанный на веб-сайте.
- Неверный путь к изображению.
Пример
Примечание/предложение/улучшение:
Хотя рекомендуется заключать значение в двойные кавычки, в большинстве случаев это не приведет к каким-либо проблемам. Но в некоторых случаях, если у вас есть пробелы в значении , то оно должно быть заключено в двойные кавычки, чтобы избежать нежелательного вывода или ошибки.
Если вы не окружите значение атрибута alt, как показано ниже, вы получите нежелательный результат.
Пример:
Здесь вместо отображения «Тюльпаны abc» в качестве вывода будет «Тюльпаны».
4. Атрибут id
Атрибут Id позволяет сгруппировать некоторые элементы и применить к ним определенный стиль. Имя идентификатора должно быть уникальным в HTML-документе.
Пример
<стиль>
#идеопример{
граница: 2px сплошной ярко-розовый;}
5. Атрибут class
Атрибут class позволяет группировать некоторые элементы и применять к ним определенный стиль. Он похож на id, но основное отличие состоит в том, что id должен быть уникальным в HTML-документе, а классы могут иметь повторяющиеся имена.
Пример
<стиль>
.класспример{
цвет фона: розовый;}
Подписаться на @tutorial_brain
6.
 Атрибут style
Атрибут styleАтрибут style устанавливает стиль документа HTML.
Пример
Предоставление свойств стиля в HTML-тегах
7. Атрибут lang
Атрибуты lang определяют язык, используемый в конкретном документе.
Пример —
lang=en — устанавливает язык как английский .
Пример
8. Атрибут dir
Атрибуты dir помогают браузеру перемещать текст в определенном направлении, например, влево и вправо.
Пример
Пример атрибута dir
Здесь текст плавает в правильном направлении
9. Ширина и высота Атрибут
Используя атрибуты ширины и высоты, вы можете установить размер.
Пример
10.
 Атрибут заголовка
Атрибут заголовкаАтрибут заголовка отображает заголовок содержимого при наведении указателя мыши на содержимое.
Наведите курсор на меня, чтобы увидеть заголовок
Пример
Наведите курсор на меня
Интервью Вопросы и ответы
1. Что такое атрибут HTML?
Атрибуты предоставляют дополнительную информацию о тегах. Он всегда идет парой, т. е. (attribute_name=»value»). Мы всегда разделяем имя атрибута и значение знаком «=».
Например,
Здесь src и href являются атрибутами.
2. Гиперссылка применима только к текстам?
Нет, мы можем использовать гиперссылки как для текста, так и для изображений. Тег привязки HTML определяет гиперссылку (href), которая связывает одну страницу с другой страницей.
Синтаксис:
Текст
- Как создать ссылку, которая будет подключаться к другой веб-странице при нажатии?
Для создания гиперссылок или ссылок, ведущих на другую веб-страницу, мы используем атрибут « href ».
Имя веб-страницы
- Может ли одна текстовая ссылка указывать на две разные веб-страницы?
Нет. Тег может принимать только один атрибут href и указывать только на одну веб-страницу.
Фейсбук Твиттер Гугл плюс
атрибутов HTML | Изучите атрибуты HTML с примерами
Атрибуты HTML можно назвать специальными словами, которые используются внутри открывающих тегов и отвечают за управление поведением элемента. Они являются модификатором типа элемента HTML. Этот модификатор может выполнять две функции. Он может либо изменить функциональность элемента по умолчанию, либо предоставить функциональность любому элементу, который не может нормально функционировать без них. Синтаксически атрибут добавляется к открывающему тегу HTML. Существуют различные типы атрибутов, которые были идентифицированы.
Синтаксически атрибут добавляется к открывающему тегу HTML. Существуют различные типы атрибутов, которые были идентифицированы.
К ним относятся обязательные атрибуты, необязательные атрибуты, стандартные атрибуты и атрибуты событий. Обязательные атрибуты — это атрибуты, которые необходимы определенному типу элемента для корректной работы функции. Необязательный атрибут можно использовать для изменения функциональности по умолчанию типа элемента. Большое количество типов элементов поддерживает стандартные атрибуты, а атрибуты событий могут вызывать типы элементов, которые могут указывать сценарии, запускаемые при определенных обстоятельствах. Атрибуты обычно отображаются в виде пар «имя-значение» и разделяются символом «=» (знак равенства). Они записываются в начальном теге элемента после имени элемента.
Различные атрибуты HTML
Ниже приведены различные атрибуты HTML и подробная информация о том, как они работают:
1. Основные атрибуты
В основном используются четыре основных атрибута.
- ID: Этот атрибут HTML можно легко использовать для уникальной идентификации элемента, присутствующего на странице HTML. Идентификатор пользователя может использоваться либо в том случае, когда элемент имеет атрибут id в качестве уникального идентификатора, что позволяет идентифицировать элемент и его содержимое, либо когда на веб-странице есть два элемента с одинаковыми именами. Атрибут ID может помочь легко определить разницу между элементами с одинаковыми именами.
- Атрибут заголовка: Этот атрибут дает предполагаемое название для определенного элемента. Это зависит от носителя, как он будет себя вести, и хотя обычно он не отображается в виде всплывающей подсказки всякий раз, когда курсор находится над элементом или если он должен отображать его при загрузке элемента. Он также используется для объяснения элемента при наведении на него указателя мыши. Поведение может различаться для разных элементов, и, как правило, его значение отображается при загрузке или при наведении на него указателя мыши.

- Атрибут класса: Ассоциация этого атрибута выполняется с элементом таблицы стилей. Пользователю необходимо указать класс элемента. Подробнее об этом атрибуте можно узнать при изучении таблицы каскадных стилей. Значение здесь также может быть списком имен классов, разделенных пробелами. Например: class = «className1 className2 className3»
- Атрибут стиля: Этот атрибут позволяет указать правила каскадной таблицы стилей в любом элементе. Он может предоставлять различные эффекты таблицы каскадных стилей для элементов HTML, например, увеличение размера шрифта. Он также может изменить семейство шрифтов и цвет.
2. Атрибут интернационализации
- Dir: Атрибут dir помогает указать браузеру направление, в котором должен следовать текст. Этот атрибут обычно может принимать два значения. Это могут быть LTR и RTL. LTR означает слева направо, и это значение по умолчанию, а RTL означает справа налево.
 Когда этот атрибут используется в теге, он определяет, как текст должен быть представлен во всем документе. Его также можно использовать для управления направлением текста только из содержимого тега.
Когда этот атрибут используется в теге, он определяет, как текст должен быть представлен во всем документе. Его также можно использовать для управления направлением текста только из содержимого тега. - Атрибут языка: Этот атрибут помогает продемонстрировать основной язык, используемый в документе. Этот атрибут можно сохранить в HTML, чтобы он был обратно совместим с более ранними версиями HTML. Его также можно заменить атрибутом XML: lang в новых документах XHTML. Значения атрибутов lang соответствуют стандарту ISO-639 и имеют двухсимвольный код языка. Объявление языка важно для доступа к приложению и различным поисковым системам.
- Атрибут XML-Lang: Предполагается, что этот атрибут заменяет атрибут lang. Значение атрибута XML-lang должно иметь код страны, как упоминалось ранее.
3. Общий атрибут
- Атрибут выравнивания: Этот атрибут полезен, когда вы хотите, чтобы некоторые элементы вашей страницы были в вашем распоряжении.
 Вы можете изменить выравнивание по левому, правому краю или по центру страницы. По умолчанию для всех элементов установлено выравнивание по левому краю. Это можно изменить с помощью этого атрибута align.
Вы можете изменить выравнивание по левому, правому краю или по центру страницы. По умолчанию для всех элементов установлено выравнивание по левому краю. Это можно изменить с помощью этого атрибута align. - Атрибут Src: Если пользователю нужно вставить изображение на веб-страницу, нам нужно использовать тег
с атрибутом src. Мы можем указать адрес изображения как значение атрибута внутри двойной кавычки. Вы можете использовать атрибут src, как показано ниже, чтобы включить изображение на веб-страницу.
Код:
<голова>Атрибут источника <тело>
- Альтернативный атрибут: Этот атрибут используется как альтернативный тег, который можно использовать для отображения чего-либо, если основным атрибутом является тег
, который не может отображать исходное значение, назначенное ему.
 Это может описать изображение разработчику, который использует его в конце кодирования. Если основное изображение не работает, то для отображения можно использовать альтернативное изображение.
Это может описать изображение разработчику, который использует его в конце кодирования. Если основное изображение не работает, то для отображения можно использовать альтернативное изображение. - Атрибут ширины и высоты: Этот атрибут можно использовать для настройки высоты и ширины изображения.
Пример:
Код:
<голова>Ширина и высота <тело>
- Атрибут Href: Этот атрибут используется, когда пользователь хочет направить определенную ссылку на любой адрес. Этот атрибут используется вместе с тегом . Когда ссылка помещается в атрибут href, куда она должна быть направлена, она связывается с текстом, отображаемым внутри тега .
 Когда пользователь нажимает на этот текст, пользователь будет перенаправлен на адрес ссылки. По умолчанию эта страница открывается на той же вкладке. Если вы используете целевой атрибут, вы можете установить его значение в _blank. Это перенаправит вас на другую вкладку или другое окно в зависимости от конфигурации вашего браузера.
Когда пользователь нажимает на этот текст, пользователь будет перенаправлен на адрес ссылки. По умолчанию эта страница открывается на той же вкладке. Если вы используете целевой атрибут, вы можете установить его значение в _blank. Это перенаправит вас на другую вкладку или другое окно в зависимости от конфигурации вашего браузера.
4. Атрибут данных
HTML также предоставляет настраиваемые атрибуты данных, которые помогают вам добавлять информацию, относящуюся к вам, в теги HTML. Они не являются специфическими для HTML5 и могут использоваться для всех элементов HTML. Атрибут data -* помогает нам настраивать наши собственные пользовательские атрибуты данных; он может хранить данные конфиденциально на странице или в приложении.
Для настройки данные разделены на две части:
- Имя атрибута: Оно должно иметь длину не менее одного символа и не должно содержать заглавных букв. К этому имени также можно добавить префикс «data-».
- Значение атрибута: Значением атрибута может быть любая строка.

Синтаксис атрибута данных следующий:
5. Свойство атрибута DOM
Чтобы получить объекты NamedNodeMap, свойства атрибута в Следует использовать HTML DOM. Он вернет группу атрибутов узла. NamedNodeMap также представляет собой набор объектов атрибутов, доступ к которому можно получить по номеру индекса. Этот номер индекса начинается с 0. Синтаксис для его использования — node.attributes.
Возвращаемое значение — это объекты NamedNodeMap, присутствующие в коллекции узлов. Если пользователь использует Internet Explorer 8 или любую из более ранних версий, тогда свойство attribute будет возвращать все возможные атрибуты для любого элемента, и это может привести к большему количеству значений, чем ожидалось.
Пример:
Код:
<голова> <название> Атрибуты HTML DOM Свойство <тело>Атрибуты HTML DOM Свойство
<идентификатор кнопки = "CBA" onclick = "myeduCBA()"> Кликните сюда!
<диапазон> Атрибуты элемента кнопки: <промежуток> <скрипт> функция myeduCBA() { // Возвращает количество узлов var cba = document.getElementById("CBA").attributes.length; // Отображаем количество узлов document.getElementById("sudo").innerHTML = cba; } Вывод для вышеуказанной программы будет Атрибуты элемента кнопки: 2
6. Глобальные атрибуты
HTML также предоставляет глобальные атрибуты, которые можно использовать с любым элементом HTML.
- Ключ доступа: Указывает комбинацию клавиш для активации или фокусировки на любом элементе.
- Перевод: Если этот атрибут используется, он указывает, должно ли быть переведено содержимое элемента.
- Класс: Указывает одно или несколько имен классов для элемента.
- Заголовок: Этот атрибут указывает дополнительную информацию об элементе.
- Contenteditable: Этот атрибут можно использовать, чтобы указать, является ли содержимое редактируемым или нет.
- Tabindex: Указывает порядок табуляции элемента.

- Dir: Указывает направление текста для любого содержимого элемента.
- Проверка орфографии: Пользователь может явно указать, должны ли они проверять орфографию и грамматику или нет.
- Перетаскиваемый: Указывает, должен ли элемент быть перетаскиваемым или нет.
- Dropzone: Указывает, будут ли перетаскиваемые данные копироваться, перемещаться или связываться при перетаскивании.
7. Атрибуты событий
HTML может запускать действия при возникновении некоторых событий.
- Загрузка: Срабатывает после завершения загрузки страницы.
- Onmessage: Можно сказать, что это сценарий, который запускается при срабатывании сообщения.
- Onstorage: Это сценарий, запускаемый при обновлении области веб-хранилища.
- Onerror: Этот сценарий запускается при возникновении ошибки.

- Onpagehide: Этот скрипт можно использовать, когда пользователь может уйти со страницы.
8. Атрибуты событий формы
Действия внутри формы HTML вызывают эти события.
- Onblur: Срабатывает, как только элемент теряет фокус.
- Onchange: Срабатывает при изменении значения элемента.
- Oncontextmenu: Запускается при вызове контекстного меню.
- Onfocus: Срабатывает, как только элемент получает фокус.
- Oninput: Сценарий должен запускаться, когда элемент получает ввод.
- Onsearch: Это срабатывает, когда пользователь что-то пишет в поле поиска.
- Oninvalid: Это срабатывает, когда введенный элемент является недопустимым.
9. Атрибуты ключевых событий
- Onkeydown: Срабатывает при нажатии клавиши.

- onkeypress: Срабатывает при нажатии клавиши.
- Onkeyup: Это срабатывает, когда пользователь отпускает клавишу.
10. Атрибуты событий мыши
- Onclick: Срабатывает, когда мышь щелкает элемент.
- Onmousemove: Это срабатывает, когда указатель мыши перемещается, когда он находится над элементом.
- Onmouseip: Срабатывает, когда кнопка мыши отпускается над элементом.
- Onwheel: Срабатывает, когда колесико мыши перемещается вверх или вниз по элементу
11. Атрибуты события перетаскивания
- Ondrag: Запускается при перетаскивании элемента.
- Ondragleave: Сценарий запускается, когда элемент покидает допустимую цель перетаскивания.
- Ondrop: Срабатывает, когда перетаскиваемый элемент перетаскивается
- Onscroll: Сценарий запускается, когда полоса прокрутки элемента прокручивается.

Заключение
HTML — старейшая технология, которая используется для создания различных веб-приложений. Со временем HTML постепенно развивался и предоставлял множество функций для существующих элементов. Он предоставляет широкий спектр атрибутов, которые помогают сделать приложение более эффективным. К ним относятся основные атрибуты, которые являются базовыми и используются наиболее часто. Он также предоставляет атрибуты интернационализации, которые позволяют изменять языки. Атрибут данных помогает хранить данные и настраивать их так, как хочет пользователь. При всем этом он также имеет глобальные атрибуты, которые можно использовать с любым элементом и в любом месте. Он также имеет атрибуты Event, которые срабатывают при возникновении любого события.
В результате веб-приложение или веб-страница становятся очень интерактивными. Таким образом, благодаря всем этим функциям HTML все еще играет роль в разработке веб-приложений. При этом атрибут стиля, который можно использовать с CSS, делает его более красивым и привлекательным для использования.

 <br>
Заслуженный артист России, профессор кафедры вокала и художественный руководитель эстрадного отделения МГГУ имени М. А. Шолохова.</p>
</body>
</html>
<br>
Заслуженный артист России, профессор кафедры вокала и художественный руководитель эстрадного отделения МГГУ имени М. А. Шолохова.</p>
</body>
</html>




 Когда этот атрибут используется в теге, он определяет, как текст должен быть представлен во всем документе. Его также можно использовать для управления направлением текста только из содержимого тега.
Когда этот атрибут используется в теге, он определяет, как текст должен быть представлен во всем документе. Его также можно использовать для управления направлением текста только из содержимого тега. Вы можете изменить выравнивание по левому, правому краю или по центру страницы. По умолчанию для всех элементов установлено выравнивание по левому краю. Это можно изменить с помощью этого атрибута align.
Вы можете изменить выравнивание по левому, правому краю или по центру страницы. По умолчанию для всех элементов установлено выравнивание по левому краю. Это можно изменить с помощью этого атрибута align. Это может описать изображение разработчику, который использует его в конце кодирования. Если основное изображение не работает, то для отображения можно использовать альтернативное изображение.
Это может описать изображение разработчику, который использует его в конце кодирования. Если основное изображение не работает, то для отображения можно использовать альтернативное изображение. Когда пользователь нажимает на этот текст, пользователь будет перенаправлен на адрес ссылки. По умолчанию эта страница открывается на той же вкладке. Если вы используете целевой атрибут, вы можете установить его значение в _blank. Это перенаправит вас на другую вкладку или другое окно в зависимости от конфигурации вашего браузера.
Когда пользователь нажимает на этот текст, пользователь будет перенаправлен на адрес ссылки. По умолчанию эта страница открывается на той же вкладке. Если вы используете целевой атрибут, вы можете установить его значение в _blank. Это перенаправит вас на другую вкладку или другое окно в зависимости от конфигурации вашего браузера.
 getElementById("CBA").attributes.length;
// Отображаем количество узлов
document.getElementById("sudo").innerHTML = cba;
}
Вывод для вышеуказанной программы будет
Атрибуты элемента кнопки: 2
getElementById("CBA").attributes.length;
// Отображаем количество узлов
document.getElementById("sudo").innerHTML = cba;
}
Вывод для вышеуказанной программы будет
Атрибуты элемента кнопки: 2