Ярко белый цвет код
Подробную информацию об использовании цветов в HTML и CSS, способах указания цвета с помощью шестнадцатеричных значений, значений цвета RGB, RGBA, HSL, HSLA и с помощью предопределённых цветов, вы сможете найти в следующих статьях учебников:
кремовый цвета по шестнадцатеричному коду цвета #fffdd0 является очень светлый оттенком желтый. В модели цвета RGB #fffdd0 составляет 100% красного, 99.22% зеленого и 81.57% синего. В цветовом пространстве HSL #fffdd0 имеет оттенок 57° (градусов), 100% насыщенность и 91% светлости. Этот цвет имеет приблизительную длину волны в 571.11 nm.
Близко Связаны
Косвенно Связаны
Отдаленно Связаны
Скачать:
Дополнение
Аналоги
Разделение
Триада
Квадрат
Троичная
#fffdd0 линейный градиент до дополнительного #d0e6ff
Монохроматические Цвета
Оттенки
#fffdd0 в Белый
#fffdd0 в Черный
Связанные краски
Caparol
- ★ 93 22 85 / Ginster 120
#fcfcd0ΔE = 0.
- ★ 92 18 93 / Neapelgelb 40
#fcfcd4ΔE = 1.423 / LRV ≈ 95.1%
Natural Color System / NCS
#ffffd3ΔE = 0.840 / LRV ≈ 97.5%
#fff6c2ΔE = 3.348 / LRV ≈ 91.1%
Brighto Paints
#fffdd4ΔE = 0.996 / LRV ≈ 96.3%
#fcfaddΔE = 4.029 / LRV ≈ 94.3%
Valspar Paint
#ffffd6ΔE = 1.320 / LRV ≈ 97.6%
#f3f9d6ΔE = 3.851 / LRV ≈ 91.7%
#fefeccΔE = 1.339 / LRV ≈ 96.3%
#feffdcΔE = 2.741 / LRV ≈ 97.8%
TRUMATCH
#fffad0ΔE = 1.343 / LRV ≈ 94.2%
#fdf9cfΔE = 1.
 486 / LRV ≈ 93.1%
486 / LRV ≈ 93.1%Homebase
#fdfbd3ΔE = 1.363 / LRV ≈ 94.6%
#fffac8ΔE = 1.776 / LRV ≈ 93.8%
Little Greene
#fcf9ceΔE = 1.381 / LRV ≈ 92.9%
#fcf6d8ΔE = 4.298 / LRV ≈ 91.6%
Albany Paint
#fafad0ΔE = 1.457 / LRV ≈ 93.3%
#fff1c7ΔE = 4.733 / LRV ≈ 88.3%
Peintures MF
#fcf8cbΔE = 1.680 / LRV ≈ 92.1%
#f2f5c5ΔE = 3.572 / LRV ≈ 88.2%
Jedynka
#fffbd5ΔE = 1.859 / LRV ≈ 95.1%
#fff5c7
Plascon
#fcfcc8ΔE = 1.
 919 / LRV ≈ 94.5%
919 / LRV ≈ 94.5%#fcfce0ΔE = 4.275 / LRV ≈ 95.7%
#fdf8c8ΔE = 1.947 / LRV ≈ 92.2%
#fcf7dcΔE = 4.790 / LRV ≈ 92.4%
California Paints
#fffcd7ΔE = 2.003 / LRV ≈ 95.8%
#fff9ddΔE = 4.457 / LRV ≈ 94.2%
McCormick Paints
#fff8ceΔE = 2.047 / LRV ≈ 92.9%
Teknos
#fef8c7ΔE = 2.150 / LRV ≈ 92.3%
#fefad6ΔE = 2.396 / LRV ≈ 94.3%
Alcro
#fff9c6ΔE = 2.244 / LRV ≈ 93.1%
#fff8bcΔE = 4.344 / LRV ≈ 92.0%
Focoltone
#fff9c5ΔE = 2.
 430 / LRV ≈ 93.0%
430 / LRV ≈ 93.0%#fff8b9ΔE = 5.020 / LRV ≈ 91.9%
Resene
#f5f9cbΔE = 2.497 / LRV ≈ 91.5%
#f8f6d8ΔE = 4.258 / LRV ≈ 90.8%
Earthborn
#fffcc5ΔE = 2.547 / LRV ≈ 94.9%
#fff6d5ΔE = 3.975 / LRV ≈ 92.0%
Opaltone / OMS
#fffad7ΔE = 2.687 / LRV ≈ 94.5%
#fff9d6ΔE = 2.864 / LRV ≈ 93.9%
Benjamin Moore
#fbf5c9
#f6f7dcΔE = 4.943 / LRV ≈ 91.3%
Pascol
#fffad8ΔE = 2.916 / LRV ≈ 94.6%
#fff7dbΔE = 4.
 782 / LRV ≈ 92.9%
782 / LRV ≈ 92.9%Dunn-Edwards
#ffffdd / #ffdΔE = 2.917 / LRV ≈ 98.0%
#f4f2d3ΔE = 4.916 / LRV ≈ 87.4%
Caran d’Ache
#fcf9d8ΔE = 3.159 / LRV ≈ 93.4%
Sigma
#faf5d0ΔE = 3.192 / LRV ≈ 90.2%
#f4fdc8ΔE = 3.644 / LRV ≈ 93.7%
Volkswagen
#f4f5c6ΔE = 3.194 / LRV ≈ 88.6%
#fff0c3ΔE = 5.097 / LRV ≈ 87.5%
Dulux
#f7f4cdΔE = 3.268 / LRV ≈ 88.9%
#f6f5d9ΔE = 4.888 / LRV ≈ 89.9%
Kansai Paint
#fff5cdΔE = 3.311 / LRV ≈ 91.
 0%
0%#fff8d8ΔE = 3.705 / LRV ≈ 93.4%
GM / General Motors
#fdf8c0ΔE = 3.375 / LRV ≈ 91.8%
#fffae1ΔE = 5.083 / LRV ≈ 95.1%
Vista Paint
#f8f3c5ΔE = 3.390 / LRV ≈ 88.1%
#fff7dbΔE = 4.782 / LRV ≈ 92.9%
Rodda Paint
#fef4cbΔE = 3.470 / LRV ≈ 90.1%
#fef3d1ΔE = 4.576 / LRV ≈ 89.8%
Designers Guild
#f6ffd8ΔE = 3.495 / LRV ≈ 96.1%
#f8fbe0ΔE = 4.791 / LRV ≈ 94.3%
Nippon Paint
#fbf3c4ΔE = 3.542 / LRV ≈ 88.6%
#fef3bbΔE = 4.
 823 / LRV ≈ 88.8%
823 / LRV ≈ 88.8%Chrysler
#fff4c6ΔE = 3.548 / LRV ≈ 90.0%
#f6f4d2ΔE = 3.947 / LRV ≈ 88.9%
Cloverdale Paint
#f3f3c7ΔE = 3.646 / LRV ≈ 87.3%
#f7f1d1ΔE = 4.943 / LRV ≈ 87.3%
Tikkurila
#f8f2c8ΔE = 3.700 / LRV ≈ 87.6%
#f2f1c2 ΔE = 4.330 / LRV ≈ 85.7%
Duron
#f6f2c5ΔE = 3.713 / LRV ≈ 87.1%
#fdf6d9ΔE = 4.578 / LRV ≈ 91.8%
Colorhouse
#fff5d1ΔE = 3.774 / LRV ≈ 91.2%
#fef2c2ΔE = 4.280 / LRV ≈ 88.5%
Diamond Vogel
#faf2c8ΔE = 3.
 781 / LRV ≈ 88.0%
781 / LRV ≈ 88.0%#f9f0c7ΔE = 4.484 / LRV ≈ 86.6%
Games Workshop — Citadel
#fcfcdeΔE = 3.783 / LRV ≈ 95.6%
Brillux
#f3f3ccΔE = 3.822 / LRV ≈ 87.5%
#f2f1baΔE = 5.137 / LRV ≈ 85.3%
General Paint
#fcf3cd
#fef1bfΔE = 4.801 / LRV ≈ 87.7%
Tollens
#fdf5d3ΔE = 3.847 / LRV ≈ 90.9%
#faf1caΔE = 4.295 / LRV ≈ 87.5%
Australian Standard AS2700
#f4f3ceΔE = 3.903 / LRV ≈ 87.8%
Taubmans
#fff3c4ΔE = 3.
 976 / LRV ≈ 89.3%
976 / LRV ≈ 89.3%#fef1c8ΔE = 4.622 / LRV ≈ 88.2%
Dulux Australia
#f7f3d0ΔE = 3.990 / LRV ≈ 88.4%
#fbefc0ΔE = 5.051 / LRV ≈ 86.0%
Berger
#f7f3d1ΔE = 4.132 / LRV ≈ 88.5%
#f3f0d0ΔE = 5.243 / LRV ≈ 85.9%
New Look
#fdf2c1ΔE = 4.230 / LRV ≈ 88.2%
#f3f3d0ΔE = 4.232 / LRV ≈ 87.7%
#f4f1bcΔE = 4.745 / LRV ≈ 85.8%
Craig & Rose
#f4f3beΔE = 4.245 / LRV ≈ 87.1%
Pantone / PMS
#faf1c0ΔE = 4.347 / LRV ≈ 87.
 0%
0%#f3f0c6ΔE = 4.438 / LRV ≈ 85.5%
Farrow & Ball
#fff6d7ΔE = 4.362 / LRV ≈ 92.1%
Zoffany
#fff4d2ΔE = 4.393 / LRV ≈ 90.6%
#f3efccΔE = 5.142 / LRV ≈ 85.1%
Glidden
#f7f0c2ΔE = 4.408 / LRV ≈ 86.0%
#fcefc1ΔE = 5.117 / LRV ≈ 86.3%
Asian Paints
#f9f0c1ΔE = 4.526 / LRV ≈ 86.3%
#f7efbbΔE = 5.199 / LRV ≈ 85.1%
Evonik-Degussa
#f2f0c8ΔE = 4.563 / LRV ≈ 85.4%
#fff2bdΔE = 4.856 / LRV ≈ 88.4%
Devoe Paint
#fbf0c6ΔE = 4.
 614 / LRV ≈ 86.9%
614 / LRV ≈ 86.9%#fcf0cdΔE = 5.217 / LRV ≈ 87.4%
Sikkens
#f3f1ceΔE = 4.639 / LRV ≈ 86.4%
Laura Ashley
#fbf1cdΔE = 4.651 / LRV ≈ 87.8%
Kelly-Moore
#fbf6daΔE = 4.683 / LRV ≈ 91.5%
#f9f3d6ΔE = 5.006 / LRV ≈ 89.1%
Porter Paints
#f5efc3ΔE = 4.686 / LRV ≈ 85.1%
#f3efcdΔE = 5.247 / LRV ≈ 85.2%
Graham & Brown
#f6efc5ΔE = 4.697 / LRV ≈ 85.4%
Diamond Paint
#f2f5d6ΔE = 4.727 / LRV ≈ 89.0%
#fff1c0ΔE = 4.
 859 / LRV ≈ 88.0%
859 / LRV ≈ 88.0%Bristol
#f0f2d0ΔE = 4.871 / LRV ≈ 86.6%
#fff0c3ΔE = 5.097 / LRV ≈ 87.5%
#fdf1cdΔE = 4.874 / LRV ≈ 88.2%
#fdf1ceΔE = 4.989 / LRV ≈ 88.3%
Scib Paints
#fcf0caΔE = 4.929 / LRV ≈ 87.3%
#f8f4d9ΔE = 5.183 / LRV ≈ 89.7%
Beckers
#f4f0ceΔE = 4.954 / LRV ≈ 86.0%
Clark+Kensington
#f7f3d6ΔE = 4.977 / LRV ≈ 88.7%
#f7efccΔE = 5.159 / LRV ≈ 85.9%
Colortrend
#faf2b9ΔE = 5.
 029 / LRV ≈ 87.3%
029 / LRV ≈ 87.3%#fcefc2ΔE = 5.095 / LRV ≈ 86.3%
Earthpaint
#f9f0ceΔE = 5.057 / LRV ≈ 86.9%
PPG Pittsburgh Paints
#f5eec6ΔE = 5.079 / LRV ≈ 84.6%
#f6eec0ΔE = 5.088 / LRV ≈ 84.5%
Coronado Paint
#f8efcbΔE = 5.109 / LRV ≈ 86.0%
#f1f0ceΔE = 5.120 / LRV ≈ 85.5%
#f5f2d5ΔE = 5.210 / LRV ≈ 87.7%
Crown Diamond
#f5f2d5ΔE = 5.210 / LRV ≈ 87.7%
#fffdd0 передний план
Семь вёрст до небе́с, да всё ле́сом.
#fffdd0 фон
#fffdd0 тень текста
Алты́нного во́ра ве́шают, а полти́нного че́ствуют.
Цвета html обозначаются шестью символами после символа слеш — например, #000000. Эти шесть символов обозначают доли различных цветов (Красного, Зеленого и Синего цветов (Red, Green, Blue)) в итоговом цвете. В мониторе вашего комьютера изображение формируется из огромного количества точек, называемых пикселями. Каждый пиксел — это маленький источник света, назовём его «фонарик», который в свою очередь состоит из трех фонариков — красного, зеленого и синего цвета. Уменьшая или увеличивая интенсивность свечения отдельных цветных фонариков, мы получаем нужный цвет.
Коды цветов html
Цвета в HTML обозначаются шестнадцатиричным (HEX) обозначением сочетания красного, синего и зеленого цвета (RGB).
Наименьшим значением цвета является 0 (шестнадцатиричное 00). Наибольшим значением цвета является 255 (шестнадцатиричное FF).
Шестнадцатиричное значение цвета представляет из себя три цифры, начинающиеся со знака #.
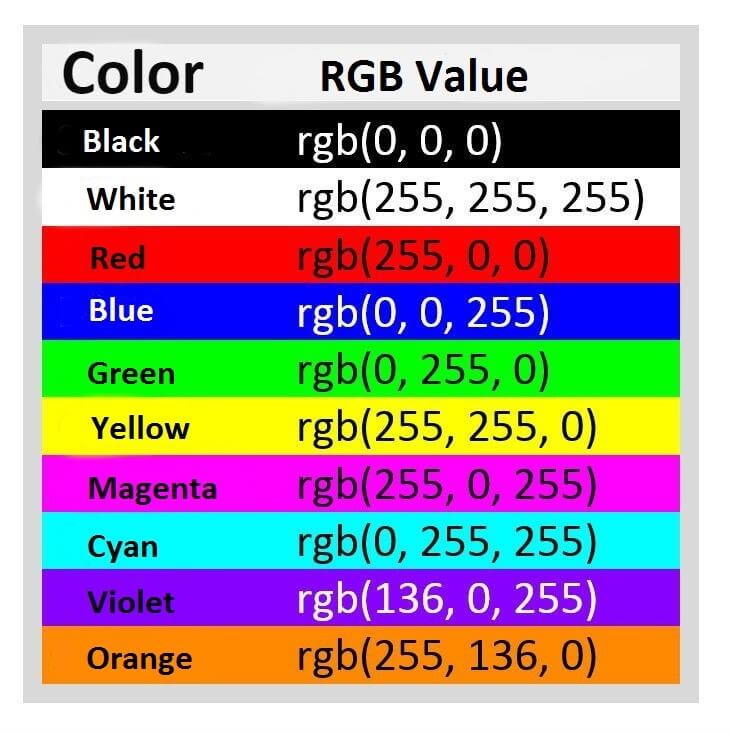
Коды (значения) цветов
| Цвет | Код HEX | Код RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #FF0000 | rgb(255,0,0) | |
| #00FF00 | rgb(0,255,0) | |
| #0000FF | rgb(0,0,255) | |
| #FFFF00 | rgb(255,255,0) | |
| #00FFFF | rgb(0,255,255) | |
| #FF00FF | rgb(255,0,255) | |
| #C0C0C0 | rgb(192,192,192) | |
| #FFFFFF | rgb(255,255,255) |
16 миллионов оттенков
Сочетание красного, синего и зеленого цветов со значениями с долей каждого цвета от 0 до 255 дают в сумме более 16 миллионов оттенков (256 x 256 x 256).
Большинство современных мониторов способны отобразить не меньше 16384 различных оттенков (ЖК-мониторы, в основном, способны отображать 262 тысячи 16 миллионов (обновлено в октябре 2013 г.) цветов, а ЭЛТ-мониторы способны отображать практически неограниченное количество цветов).
В цветовой таблице ниже приведено изменение доли красного цвета с 0 до 255 при нулевых значениях синего и зеленого цветов:
| Красный | Код HEX | Код RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080000 | rgb(8,0,0) | |
| #100000 | rgb(16,0,0) | |
| #180000 | rgb(24,0,0) | |
| #200000 | rgb(32,0,0) | |
| #280000 | rgb(40,0,0) | |
| #300000 | rgb(48,0,0) | |
| #380000 | rgb(56,0,0) | |
| #400000 | rgb(64,0,0) | |
| #480000 | rgb(72,0,0) | |
| #500000 | rgb(80,0,0) | |
| #580000 | rgb(88,0,0) | |
| #600000 | rgb(96,0,0) | |
| #680000 | rgb(104,0,0) | |
| #700000 | rgb(112,0,0) | |
| #780000 | rgb(120,0,0) | |
| #800000 | rgb(128,0,0) | |
| #880000 | rgb(136,0,0) | |
| #900000 | rgb(144,0,0) | |
| #980000 | rgb(152,0,0) | |
| #A00000 | rgb(160,0,0) | |
| #A80000 | rgb(168,0,0) | |
| #B00000 | rgb(176,0,0) | |
| #B80000 | rgb(184,0,0) | |
| #C00000 | rgb(192,0,0) | |
| #C80000 | rgb(200,0,0) | |
| #D00000 | rgb(208,0,0) | |
| #D80000 | rgb(216,0,0) | |
| #E00000 | rgb(224,0,0) | |
| #E80000 | rgb(232,0,0) | |
| #F00000 | rgb(240,0,0) | |
| #F80000 | rgb(248,0,0) | |
| #FF0000 | rgb(255,0,0) |
Оттенки серого
Для получение оттенков серого цвета используются равные доли всех цветов. Для облегчения выбора нужного цвета мы приводим вам коды оттенков серого цвета
Для облегчения выбора нужного цвета мы приводим вам коды оттенков серого цвета
| Оттенки серого | Код HEX | Код RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080808 | rgb(8,8,8) | |
| #101010 | rgb(16,16,16) | |
| #181818 | rgb(24,24,24) | |
| #202020 | rgb(32,32,32) | |
| #282828 | rgb(40,40,40) | |
| #303030 | rgb(48,48,48) | |
| #383838 | rgb(56,56,56) | |
| #404040 | rgb(64,64,64) | |
| #484848 | rgb(72,72,72) | |
| #505050 | rgb(80,80,80) | |
| #585858 | rgb(88,88,88) | |
| #606060 | rgb(96,96,96) | |
| #686868 | rgb(104,104,104) | |
| #707070 | rgb(112,112,112) | |
| #787878 | rgb(120,120,120) | |
| #808080 | rgb(128,128,128) | |
| #888888 | rgb(136,136,136) | |
| #909090 | rgb(144,144,144) | |
| #989898 | rgb(152,152,152) | |
| #A0A0A0 | rgb(160,160,160) | |
| #A8A8A8 | rgb(168,168,168) | |
| #B0B0B0 | rgb(176,176,176) | |
| #B8B8B8 | rgb(184,184,184) | |
| #C0C0C0 | rgb(192,192,192) | |
| #C8C8C8 | rgb(200,200,200) | |
| #D0D0D0 | rgb(208,208,208) | |
| #D8D8D8 | rgb(216,216,216) | |
| #E0E0E0 | rgb(224,224,224) | |
| #E8E8E8 | rgb(232,232,232) | |
| #F0F0F0 | rgb(240,240,240) | |
| #F8F8F8 | rgb(248,248,248) | |
| #FFFFFF | rgb(255,255,255) |
Кросс-браузерные (для всех браузеров) названия цветов html
Коллекция из 150 названий цветов в html, поддерживаемых во всех браузерах.
Стандартизированные названия цветов
Консорциум W3C перечисляет 16 валидных названий цветов для HTML и CSS: aqua (аквамарин), black (черный), blue (синий), fuchsia (фуксиновый), gray (серый), green (зеленый), lime (лайм или салатовый), maroon (каштановый), navy (ультрамарин), olive (оливковый), purple (пурпурный), red (красный), silver (серебристый), teal (сизый), white (белый) и yellow (желтый).
При использовании цветов, не входящих в этот список, правильнее будет использовать их шестнадцатиричный код (HEX) или код RGB.
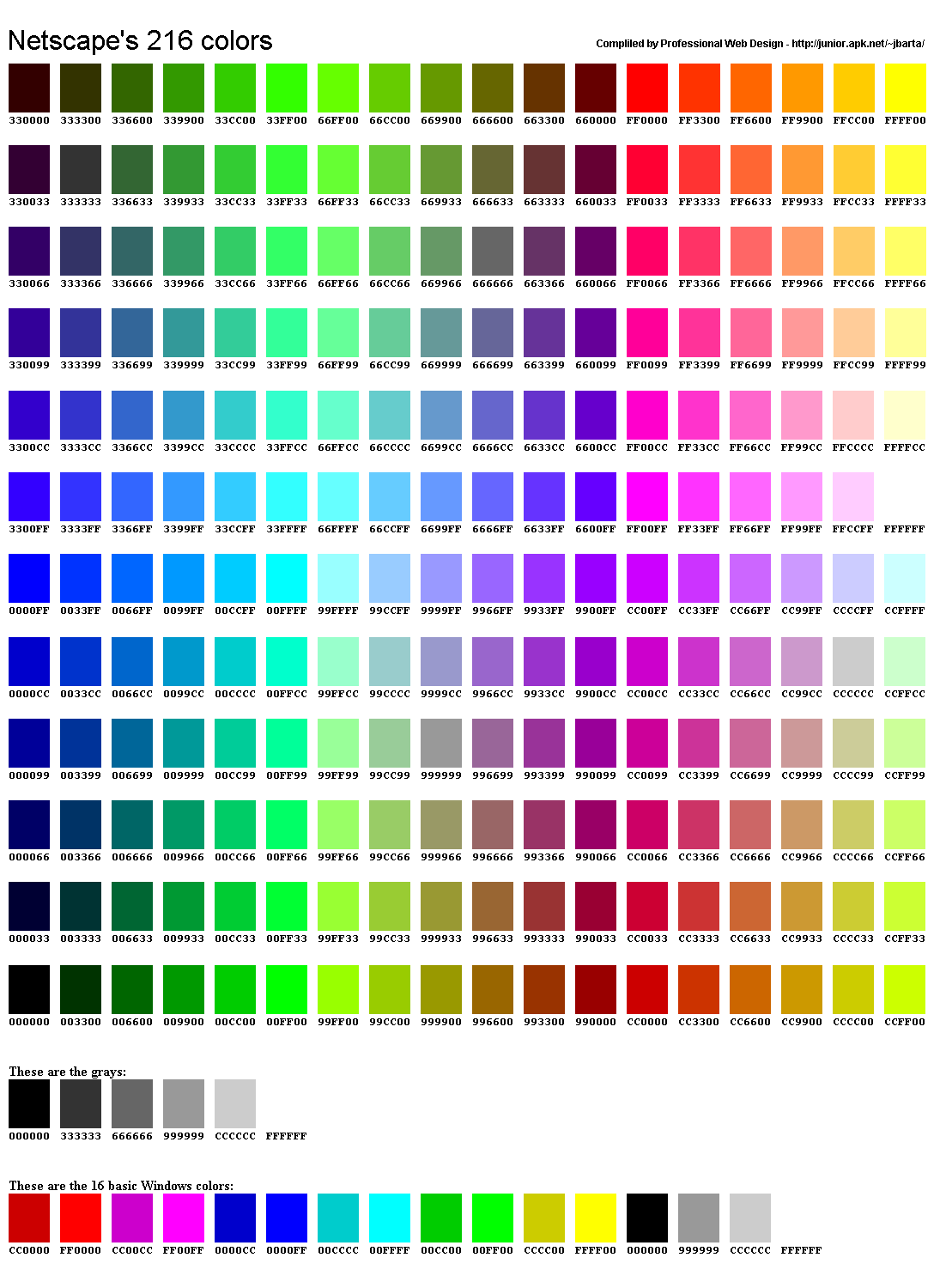
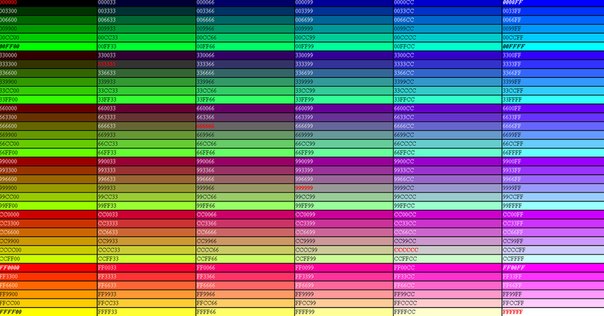
Безопасные цвета
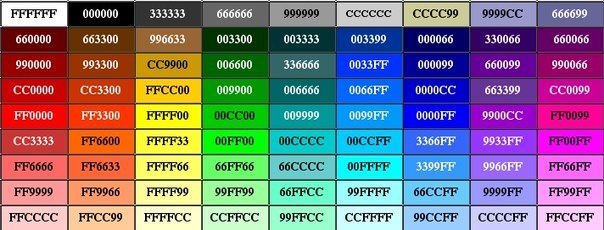
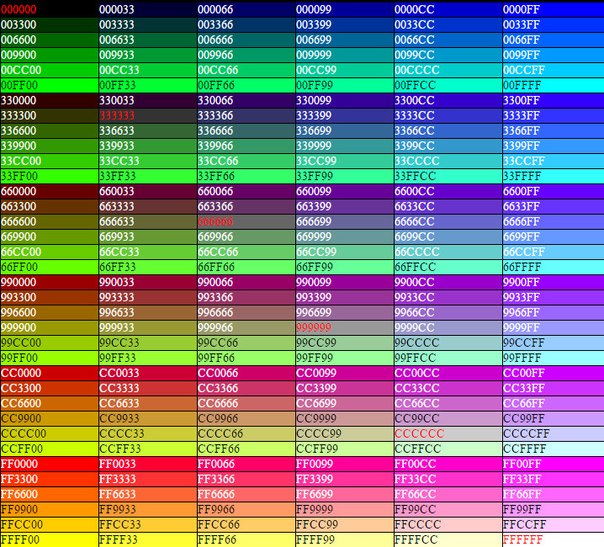
Несколько лет назад, когда компьютеры могли поддерживать максимум 256 различных цветов, был предложен список из 216 «Безопасных web-цветов» с 40 цветами, зарезервированными для системы.
Эта 216-цветная палитра была создана для того, чтобы правильно отобразить цвета в режиме 256-цветной палитры.
Теперь это не важно, потому что большинство компьютеров во всем мире поддерживают миллионы оттенков цвета. В любом случае вот список этих цветов:
| 000000 | 000033 | 000066 | 000099 | 0000CC | 0000FF |
| 003300 | 003333 | 003366 | 003399 | 0033CC | 0033FF |
| 006600 | 006633 | 006666 | 006699 | 0066CC | 0066FF |
| 009900 | 009933 | 009966 | 009999 | 0099CC | 0099FF |
| 00CC00 | 00CC33 | 00CC66 | 00CC99 | 00CCCC | 00CCFF |
| 00FF00 | 00FF33 | 00FF66 | 00FF99 | 00FFCC | 00FFFF |
| 330000 | 330033 | 330066 | 330099 | 3300CC | 3300FF |
| 333300 | 333333 | 333366 | 333399 | 3333CC | 3333FF |
| 336600 | 336633 | 336666 | 336699 | 3366CC | 3366FF |
| 339900 | 339933 | 339966 | 339999 | 3399CC | 3399FF |
| 33CC00 | 33CC33 | 33CC66 | 33CC99 | 33CCCC | 33CCFF |
| 33FF00 | 33FF33 | 33FF66 | 33FF99 | 33FFCC | 33FFFF |
| 660000 | 660033 | 660066 | 660099 | 6600CC | 6600FF |
| 663300 | 663333 | 663366 | 663399 | 6633CC | 6633FF |
| 666600 | 666633 | 666666 | 666699 | 6666CC | 6666FF |
| 669900 | 669933 | 669966 | 669999 | 6699CC | 6699FF |
| 66CC00 | 66CC33 | 66CC66 | 66CC99 | 66CCCC | 66CCFF |
| 66FF00 | 66FF33 | 66FF66 | 66FF99 | 66FFCC | 66FFFF |
| 990000 | 990033 | 990066 | 990099 | 9900CC | 9900FF |
| 993300 | 993333 | 993366 | 993399 | 9933CC | 9933FF |
| 996600 | 996633 | 996666 | 996699 | 9966CC | 9966FF |
| 999900 | 999933 | 999966 | 999999 | 9999CC | 9999FF |
| 99CC00 | 99CC33 | 99CC66 | 99CC99 | 99CCCC | 99CCFF |
| 99FF00 | 99FF33 | 99FF66 | 99FF99 | 99FFCC | 99FFFF |
| CC0000 | CC0033 | CC0066 | CC0099 | CC00CC | CC00FF |
| CC3300 | CC3333 | CC3366 | CC3399 | CC33CC | CC33FF |
| CC6600 | CC6633 | CC6666 | CC6699 | CC66CC | CC66FF |
| CC9900 | CC9933 | CC9966 | CC9999 | CC99CC | CC99FF |
| CCCC00 | CCCC33 | CCCC66 | CCCC99 | CCCCCC | CCCCFF |
| CCFF00 | CCFF33 | CCFF66 | CCFF99 | CCFFCC | CCFFFF |
| FF0000 | FF0033 | FF0066 | FF0099 | FF00CC | FF00FF |
| FF3300 | FF3333 | FF3366 | FF3399 | FF33CC | FF33FF |
| FF6600 | FF6633 | FF6666 | FF6699 | FF66CC | FF66FF |
| FF9900 | FF9933 | FF9966 | FF9999 | FF99CC | FF99FF |
| FFCC00 | FFCC33 | FFCC66 | FFCC99 | FFCCCC | FFCCFF |
| FFFF00 | FFFF33 | FFFF66 | FFFF99 | FFFFCC | FFFFFF |
Интересное:
Понравилась запись? Сказать «Спасибо» очень просто, поделитесь записью в социальных сетях!
Темно бордовый цвет код.
.png) Учeбник HTML
Учeбник HTMLВ HTML цвет можно задавать тремя способами:
Задание цвета в HTML по его названию
Некоторые цвета можно задавать по их названию, используя в качестве значения название цвета на английском языке. Самые распространенные ключевые слова: black (черный), white (белый), red (красный), green (зеленый), blue (синий) и др:
Цвет текста – красный
Наиболее популярные цвета стандарта Консорциума Всемирной паутины (англ. World Wide Web Consortium, W3C):
| Цвет | Название | Цвет | Название | Цвет | Название | Цвет | Название |
|---|---|---|---|---|---|---|---|
| Black | Gray | Silver | White | ||||
| Yellow | Lime | Aqua | Fuchsia | ||||
| Red | Green | Blue | Purple | ||||
| Maroon | Olive | Navy | Teal |
Пример использования различных цветовых названий:
Пример: задание цвета по его названию
- Попробуй сам »
Заголовок на красном фоне
Заголовок на оранжевом фоне
Заголовок на фоне лайм
Белый текст на синем фоне
Заголовок на красном фоне
Заголовок на оранжевом фоне
Заголовок на фоне лайм
Белый текст на синем фоне
Задание цвета с помощью RGB
При отображении различных цветов на мониторе за основу берется RGB-палитра. Любой цвет получают, смешивая три основных: R — красный (red) , G — зеленый (green) , В — синий (blue) . Яркость каждого цвета задается одним байтом и, следовательно, может принимать значения от 0 до 255.
Например, RGB (255,0,0) отображается как красный, так как красный устанавливается в его самое высокое значение (255), а остальные установлены в 0. Также можно задавать цвет в процентном отношении. Каждый из параметров обозначает уровень яркости соответствующего цвета. Например: значения rgb(127, 255, 127) и rgb(50%, 100%, 50%) будут задавать одинаковый зеленый цвет средней насыщенности:
Любой цвет получают, смешивая три основных: R — красный (red) , G — зеленый (green) , В — синий (blue) . Яркость каждого цвета задается одним байтом и, следовательно, может принимать значения от 0 до 255.
Например, RGB (255,0,0) отображается как красный, так как красный устанавливается в его самое высокое значение (255), а остальные установлены в 0. Также можно задавать цвет в процентном отношении. Каждый из параметров обозначает уровень яркости соответствующего цвета. Например: значения rgb(127, 255, 127) и rgb(50%, 100%, 50%) будут задавать одинаковый зеленый цвет средней насыщенности:
Пример: Задание цвета с помощью RGB
- Попробуй сам »
rgb(127, 255, 127)
rgb(50%, 100%, 50%)
rgb(127, 255, 127)
rgb(50%, 100%, 50%)
Задание цвета по шестнадцатеричному значению
Значения R G B также могут быть указаны с помощью шестнадцатеричных (HEX) значений цвета в форме: #RRGGBB, где RR (красный), GG (зеленый) и BB (синий) являются шестнадцатеричными значениями от 00 до FF (так же, как десятичное 0-255). Шестнадцатеричная система, в отличие десятичной системы, базируется, как следует из ее названия, на числе 16. Шестнадцатеричная система использует следующие знаки: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, А, В, С, D, E, F. Здесь цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной системе представляют из себя объединением двух знаков в одно значение. Например, наибольшему числу 255 в десятичной системе соответствует самое высокое значение FF в шестнадцатеричной системе. В отличие десятичной системы, перед шестнадцатеричным числом ставят символ решетки # , например, #FF0000 отображается как красный цвет, так как красный устанавливается в его самое высокое значение (FF), а остальным цветам установлено минимальное значение (00). Знаки после символа решетки # можно набирать как прописными, так и строчными. Шестнадцатеричная система позволяет использовать сокращенную форму вида #rgb, где каждый символ равнозначен удвоенному. Так, запись #f7O следует расценивать как #ff7700.
Шестнадцатеричная система, в отличие десятичной системы, базируется, как следует из ее названия, на числе 16. Шестнадцатеричная система использует следующие знаки: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, А, В, С, D, E, F. Здесь цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной системе представляют из себя объединением двух знаков в одно значение. Например, наибольшему числу 255 в десятичной системе соответствует самое высокое значение FF в шестнадцатеричной системе. В отличие десятичной системы, перед шестнадцатеричным числом ставят символ решетки # , например, #FF0000 отображается как красный цвет, так как красный устанавливается в его самое высокое значение (FF), а остальным цветам установлено минимальное значение (00). Знаки после символа решетки # можно набирать как прописными, так и строчными. Шестнадцатеричная система позволяет использовать сокращенную форму вида #rgb, где каждый символ равнозначен удвоенному. Так, запись #f7O следует расценивать как #ff7700.
Пример: Цвет HEX
- Попробуй сам »
красный: #FF0000
зеленый: #00FF00
синий: #0000FF
красный: #FF0000
зеленый: #00FF00
синий: #0000FF
красный+зеленый=желтый: #FFFF00
красный+синий=фиолетовый: #FF00FF
зеленый+синий=голубой: #00FFFF
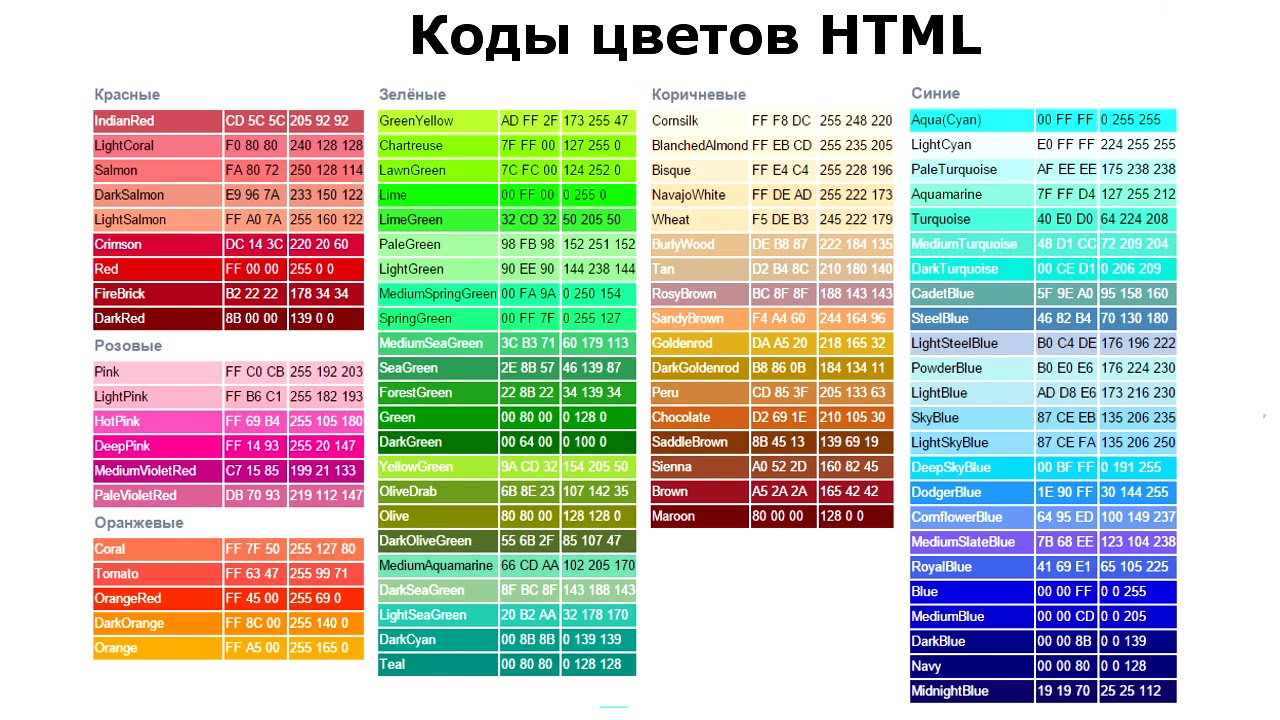
Список широко распространённых цветов (название, HEX и RGB):
| Английское название | Русское название | Образец | HEX | RGB | ||
|---|---|---|---|---|---|---|
| Amaranth | Амарантовый | #E52B50 | 229 | 43 | 80 | |
| Amber | Янтарный | #FFBF00 | 255 | 191 | 0 | |
| Aqua | Сине-зеленый | #00FFFF | 0 | 255 | 255 | |
| Azure | Лазурный | #007FFF | 0 | 127 | 255 | |
| Black | Черный | #000000 | 0 | 0 | 0 | |
| Blue | Синий | #0000FF | 0 | 0 | 255 | |
| Bondi Blue | Вода пляжа Бонди | #0095B6 | 0 | 149 | 182 | |
| Brass | Латунный | #B5A642 | 181 | 166 | 66 | |
| Brown | Коричневый | #964B00 | 150 | 75 | 0 | |
| Cerulean | Лазурный | #007BA7 | 0 | 123 | 167 | |
| Dark spring green | Тёмный весенне-зелёный | #177245 | 23 | 114 | 69 | |
| Emerald | Изумрудный | #50C878 | 80 | 200 | 120 | |
| Eggplant | Баклажановый | #990066 | 153 | 0 | 102 | |
| Fuchsia | Фуксия | #FF00FF | 255 | 0 | 255 | |
| Gold | Золотой | #FFD700 | 250 | 215 | 0 | |
| Gray | Серый | #808080 | 128 | 128 | 128 | |
| Green | Зелёный | #00FF00 | 0 | 255 | 0 | |
| Indigo | Индиго | #4B0082 | 75 | 0 | 130 | |
| Jade | Нефритовый | #00A86B | 0 | 168 | 107 | |
| Lime | Лайм | #CCFF00 | 204 | 255 | 0 | |
| Malachite | Малахитовый | #0BDA51 | 11 | 218 | 81 | |
| Navy | Тёмно-синий | #000080 | 0 | 0 | 128 | |
| Ochre | Охра | #CC7722 | 204 | 119 | 34 | |
| Olive | Оливковый | #808000 | 128 | 128 | 0 | |
| Orange | Оранжевый | #FFA500 | 255 | 165 | 0 | |
| Peach | Персиковый | #FFE5B4 | 255 | 229 | 180 | |
| Pumpkin | Тыква | #FF7518 | 255 | 117 | 24 | |
| Purple | Фиолетовый | #800080 | 128 | 0 | 128 | |
| Red | Красный | #FF0000 | 255 | 0 | 0 | |
| Saffron | Шафрановый | #F4C430 | 244 | 196 | 48 | |
| Sea Green | Зелёное море | #2E8B57 | 46 | 139 | 87 | |
| Swamp green | Болотный | #ACB78E | 172 | 183 | 142 | |
| Teal | Сине-зелёный | #008080 | 0 | 128 | 128 | |
| Ultramarine | Ультрамариновый | #120A8F | 18 | 10 | 143 | |
| Violet | Фиолетовый | #8B00FF | 139 | 0 | 255 | |
| Yellow | Жёлтый | #FFFF00 | 255 | 255 | 0 | |
Коды цветов (фон) по насыщенности и оттенку.
Для html страниц цвета обозначаются в основном в шестнадцатеричной системе. Для этого используют два вида записи кода — полную или сокращенную. Чтобы правильно указать html цвет полной записью необходимо прописать шесть знаков (цифры и/или английские буквы) после решетки, например, черный записывается так: #000000. Сокращенная запись указания html цветов состоит из решетки и трех цифр и/или букв за ней. При этом данный вид запаси можно использовать только в том случае, если полная запись данного цвета состоит одинаковых символов после решетки. Например, этот же черный цвет можно записать так: #000. Указывать html цвета можно как большими, так и маленькими символами, так как они не чувствительны к регистру.
Каждый символ, записанный после «#» соответствует определенной доли красного, зеленого и синего цветов. В свою очередь все мониторы состоят из огромного количества пикселей (микроскопических точек), каждый из которых включает в себя по 3 так называемых «фонарика» (источника света): красны, зеленый и синий. Затем, регулируя интенсивность излучаемого света этими «фонариками», монитор отображает нужный нам цвет.
Затем, регулируя интенсивность излучаемого света этими «фонариками», монитор отображает нужный нам цвет.
Сочетая интенсивность излучения красного, синего и зеленого света (от 0 для 256) мониторы могут отображать 16.000.000 различных оттенков.
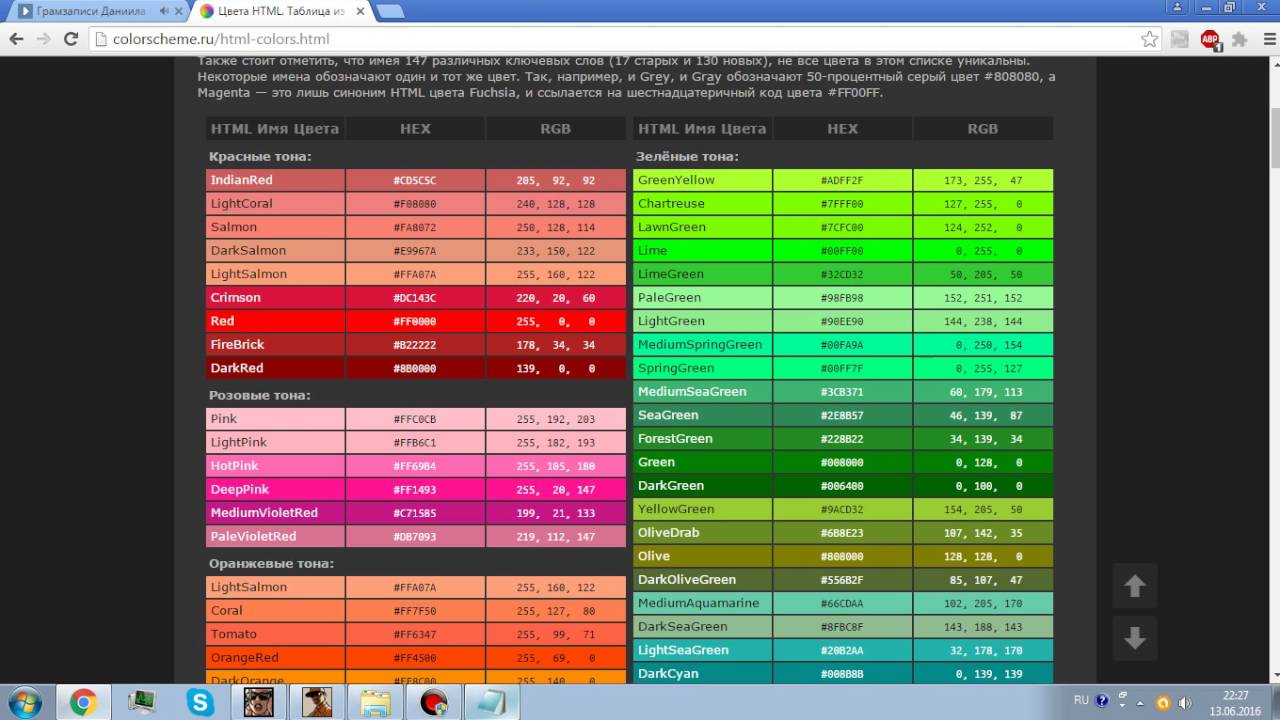
Также цвета для сайтов могут указываться словесно или в RGB коде.
На сегодняшний день словесно можно прописать 147 цветов. При этом важно знать, что некоторые разные названия могут обозначать одинаковые цвета, например Gray и Grey — это серый цвет (#808080).
Безопасные цвета для сайтов.
Не каждый монитор и браузер может правильно отображать все 16 миллионов html цветов.
Если, например, попадается такой цвет, который браузер не может правильно отобразить, то:
- Браузер заменяет его на тот, который больше всего на него похож и может быть удачно воспроизведен;
- Для правильного отображения браузер может смешать несколько цветов и воспроизвести результат.
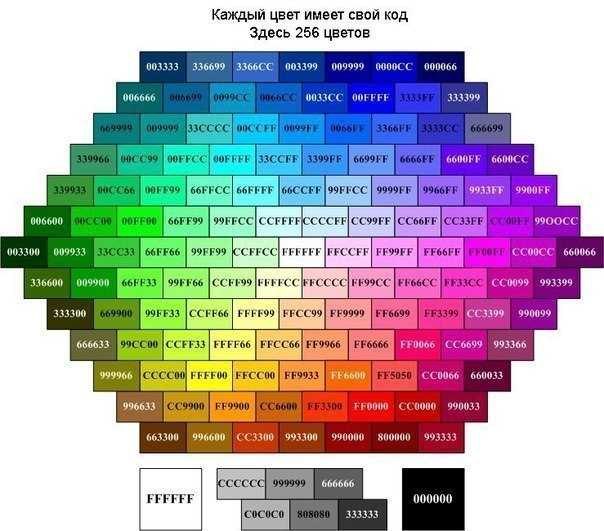
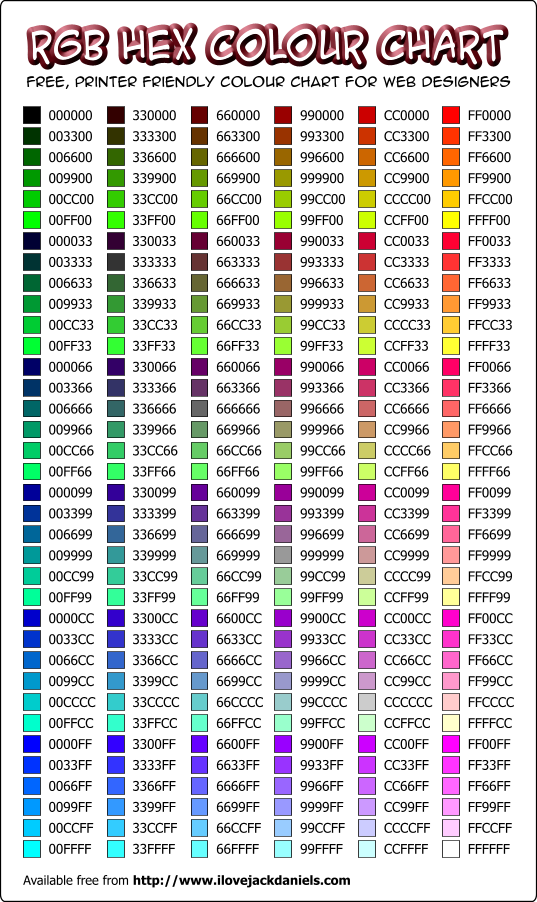
Чтобы гарантированно получить на выходе в любом браузере и на любом мониторе тот цвет, который Вы прописали в коде, рекомендуется использовать «Безопасные цвета». Они были определены не вручную или по чьему-то желанию, а математически. Таких на 100% безопасных цветов для html документов существует 216. И хотя сегодняшние технологии дошли до того, что современные мониторы и браузеры распознают миллионы оттенков, мы рекомендуем для гарантии цветопередачи использовать именно эти безопасные цвета.
Они были определены не вручную или по чьему-то желанию, а математически. Таких на 100% безопасных цветов для html документов существует 216. И хотя сегодняшние технологии дошли до того, что современные мониторы и браузеры распознают миллионы оттенков, мы рекомендуем для гарантии цветопередачи использовать именно эти безопасные цвета.
| Шестнадцатеричная система цветов. | Коды цветов в RGB (Red, Green, Blue). |
| Код html цвета: #000000 | Цвет RGB: 0 0 0 |
| Код html цвета: #333333 | Цвет RGB: 51 51 51 |
| Код html цвета: #666666 | Цвет RGB: 102 102 102 |
| Код html цвета: #999999 | Цвет RGB: 153 153 153 |
| Код html цвета: #CCCCCC | Цвет RGB: 204 204 204 |
| Код html цвета: #FFFFFF | Цвет RGB: 255 255 255 |
| Код html цвета: #666600 | Цвет RGB: 102 102 0 |
| Код html цвета: #999900 | Цвет RGB: 153 153 0 |
| Код html цвета: #999933 | Цвет RGB: 153 153 51 |
| Код html цвета: #999966 | Цвет RGB: 153 153 102 |
| Код html цвета: #CCCC33 | Цвет RGB: 204 204 51 |
| Код html цвета: #CCCC66 | Цвет RGB: 204 204 102 |
| Код html цвета: #333300 | Цвет RGB: 51 51 0 |
| Код html цвета: #666633 | Цвет RGB: 102 102 51 |
| Код html цвета: #CCCC99 | Цвет RGB: 204 204 153 |
| Код html цвета: #CCFF33 | Цвет RGB: 204 255 51 |
| Код html цвета: #CCFF00 | Цвет RGB: 204 255 0 |
| Код html цвета: #CCFF66 | Цвет RGB: 204 255 102 |
| Код html цвета: #669900 | Цвет RGB: 102 153 0 |
| Код html цвета: #99CC33 | Цвет RGB: 153 204 51 |
| Код html цвета: #99CC00 | Цвет RGB: 153 204 0 |
| Код html цвета: #99CC66 | Цвет RGB: 153 204 102 |
| Код html цвета: #99FF33 | Цвет RGB: 153 255 51 |
| Код html цвета: #99FF00 | Цвет RGB: 153 255 0 |
| Код html цвета: #336600 | Цвет RGB: 51 102 0 |
| Код html цвета: #669933 | Цвет RGB: 102 153 51 |
| Код html цвета: #66CC33 | Цвет RGB: 102 204 51 |
| Код html цвета: #66CC00 | Цвет RGB: 102 204 0 |
| Код html цвета: #99FF66 | Цвет RGB: 153 255 102 |
| Код html цвета: #CCFF99 | Цвет RGB: 204 255 153 |
| Код html цвета: #009900 | Цвет RGB: 0 153 0 |
| Код html цвета: #339900 | Цвет RGB: 51 153 0 |
| Код html цвета: #33CC00 | Цвет RGB: 51 204 0 |
| Код html цвета: #33FF00 | Цвет RGB: 51 255 0 |
| Код html цвета: #66FF33 | Цвет RGB: 102 255 51 |
| Код html цвета: #66FF00 | Цвет RGB: 102 255 0 |
| Код html цвета: #00CC33 | Цвет RGB: 0 204 51 |
| Код html цвета: #33CC33 | Цвет RGB: 51 204 51 |
| Код html цвета: #00CC00 | Цвет RGB: 0 204 0 |
| Код html цвета: #00FF00 | Цвет RGB: 0 255 0 |
| Код html цвета: #00FF33 | Цвет RGB: 0 255 51 |
| Код html цвета: #33FF33 | Цвет RGB: 51 255 51 |
| Код html цвета: #003300 | Цвет RGB: 0 51 0 |
| Код html цвета: #336633 | Цвет RGB: 51 102 51 |
| Код html цвета: #669966 | Цвет RGB: 102 153 102 |
| Код html цвета: #66CC66 | Цвет RGB: 102 204 102 |
| Код html цвета: #99CC99 | Цвет RGB: 153 204 153 |
| Код html цвета: #CCFFCC | Цвет RGB: 204 255 204 |
| Код html цвета: #006600 | Цвет RGB: 0 102 0 |
| Код html цвета: #339933 | Цвет RGB: 51 153 51 |
| Код html цвета: #00FF66 | Цвет RGB: 0 255 102 |
| Код html цвета: #33FF66 | Цвет RGB: 51 255 102 |
| Код html цвета: #66FF66 | Цвет RGB: 102 255 102 |
| Код html цвета: #99FF99 | Цвет RGB: 153 255 153 |
| Код html цвета: #009933 | Цвет RGB: 0 153 51 |
| Код html цвета: #00CC66 | Цвет RGB: 0 204 102 |
| Код html цвета: #33CC66 | Цвет RGB: 51 204 102 |
| Код html цвета: #00FF99 | Цвет RGB: 0 255 153 |
| Код html цвета: #33FF99 | Цвет RGB: 51 255 153 |
| Код html цвета: #66FF99 | Цвет RGB: 102 255 153 |
| Код html цвета: #006633 | Цвет RGB: 0 102 51 |
| Код html цвета: #009966 | Цвет RGB: 0 153 102 |
| Код html цвета: #339966 | Цвет RGB: 51 153 102 |
| Код html цвета: #00CC99 | Цвет RGB: 0 204 153 |
| Код html цвета: #33CC99 | Цвет RGB: 51 204 153 |
| Код html цвета: #66CC99 | Цвет RGB: 102 204 153 |
| Код html цвета: #009999 | Цвет RGB: 0 153 153 |
| Код html цвета: #33CCCC | Цвет RGB: 51 204 204 |
| Код html цвета: #00FFCC | Цвет RGB: 0 255 204 |
| Код html цвета: #33FFCC | Цвет RGB: 51 255 204 |
| Код html цвета: #66FFCC | Цвет RGB: 102 255 204 |
| Код html цвета: #99FFCC | Цвет RGB: 153 255 204 |
| Код html цвета: #00CCCC | Цвет RGB: 0 204 204 |
| Код html цвета: #00FFFF | Цвет RGB: 0 255 255 |
| Код html цвета: #33FFFF | Цвет RGB: 51 255 255 |
| Код html цвета: #66FFFF | Цвет RGB: 102 255 255 |
| Код html цвета: #99FFFF | Цвет RGB: 153 255 255 |
| Код html цвета: #CCFFFF | Цвет RGB: 204 255 255 |
| Код html цвета: #336666 | Цвет RGB: 51 102 102 |
| Код html цвета: #006666 | Цвет RGB: 0 102 102 |
| Код html цвета: #669999 | Цвет RGB: 102 153 153 |
| Код html цвета: #339999 | Цвет RGB: 51 153 153 |
| Код html цвета: #66CCCC | Цвет RGB: 102 204 204 |
| Код html цвета: #99CCCC | Цвет RGB: 153 204 204 |
| Код html цвета: #003333 | Цвет RGB: 0 51 51 |
| Код html цвета: #0099CC | Цвет RGB: 0 153 204 |
| Код html цвета: #3399CC | Цвет RGB: 51 153 204 |
| Код html цвета: #00CCFF | Цвет RGB: 0 204 255 |
| Код html цвета: #33CCFF | Цвет RGB: 51 204 255 |
| Код html цвета: #66CCFF | Цвет RGB: 102 204 255 |
| Код html цвета: #006699 | Цвет RGB: 0 102 153 |
| Код html цвета: #336699 | Цвет RGB: 51 102 153 |
| Код html цвета: #6699CC | Цвет RGB: 102 153 204 |
| Код html цвета: #0099FF | Цвет RGB: 0 153 255 |
| Код html цвета: #3399FF | Цвет RGB: 51 153 255 |
| Код html цвета: #99CCFF | Цвет RGB: 153 204 255 |
| Код html цвета: #003366 | Цвет RGB: 0 51 102 |
| Код html цвета: #003399 | Цвет RGB: 0 51 153 |
| Код html цвета: #0033FF | Цвет RGB: 0 51 255 |
| Код html цвета: #3366CC | Цвет RGB: 51 102 204 |
| Код html цвета: #0066CC | Цвет RGB: 0 102 204 |
| Код html цвета: #0066FF | Цвет RGB: 0 102 255 |
| Код html цвета: #000033 | Цвет RGB: 0 0 51 |
| Код html цвета: #0033CC | Цвет RGB: 0 51 204 |
| Код html цвета: #0000CC | Цвет RGB: 0 0 204 |
| Код html цвета: #0000FF | Цвет RGB: 0 0 255 |
| Код html цвета: #3366FF | Цвет RGB: 51 102 255 |
| Код html цвета: #6699FF | Цвет RGB: 102 153 255 |
| Код html цвета: #000066 | Цвет RGB: 0 0 102 |
| Код html цвета: #000099 | Цвет RGB: 0 0 153 |
| Код html цвета: #3333CC | Цвет RGB: 51 51 204 |
| Код html цвета: #3300CC | Цвет RGB: 51 0 204 |
| Код html цвета: #3300FF | Цвет RGB: 51 0 255 |
| Код html цвета: #3333FF | Цвет RGB: 51 51 255 |
| Код html цвета: #333366 | Цвет RGB: 51 51 102 |
| Код html цвета: #333399 | Цвет RGB: 51 51 153 |
| Код html цвета: #666699 | Цвет RGB: 102 102 153 |
| Код html цвета: #6666CC | Цвет RGB: 102 102 204 |
| Код html цвета: #6666FF | Цвет RGB: 102 102 255 |
| Код html цвета: #9999CC | Цвет RGB: 153 153 204 |
| Код html цвета: #330066 | Цвет RGB: 51 0 102 |
| Код html цвета: #330099 | Цвет RGB: 51 0 153 |
| Код html цвета: #6600FF | Цвет RGB: 102 0 255 |
| Код html цвета: #6633FF | Цвет RGB: 102 51 255 |
| Код html цвета: #9999FF | Цвет RGB: 153 153 255 |
| Код html цвета: #CCCCFF | Цвет RGB: 204 204 255 |
| Код html цвета: #330033 | Цвет RGB: 51 0 51 |
| Код html цвета: #663399 | Цвет RGB: 102 51 153 |
| Код html цвета: #6633CC | Цвет RGB: 102 51 204 |
| Код html цвета: #6600CC | Цвет RGB: 102 0 204 |
| Код html цвета: #9966FF | Цвет RGB: 153 102 255 |
| Код html цвета: #9966CC | Цвет RGB: 153 102 204 |
| Код html цвета: #663366 | Цвет RGB: 102 51 102 |
| Код html цвета: #660099 | Цвет RGB: 102 0 153 |
| Код html цвета: #9900FF | Цвет RGB: 153 0 255 |
| Код html цвета: #9933FF | Цвет RGB: 153 51 255 |
| Код html цвета: #9933CC | Цвет RGB: 153 51 204 |
| Код html цвета: #CC99FF | Цвет RGB: 204 153 255 |
| Код html цвета: #660066 | Цвет RGB: 102 0 102 |
| Код html цвета: #996699 | Цвет RGB: 153 102 153 |
| Код html цвета: #9900CC | Цвет RGB: 153 0 204 |
| Код html цвета: #CC00FF | Цвет RGB: 204 0 255 |
| Код html цвета: #CC33FF | Цвет RGB: 204 51 255 |
| Код html цвета: #CC66FF | Цвет RGB: 204 102 255 |
| Код html цвета: #993399 | Цвет RGB: 153 51 153 |
| Код html цвета: #990099 | Цвет RGB: 153 0 153 |
| Код html цвета: #CC33CC | Цвет RGB: 204 51 204 |
| Код html цвета: #CC00CC | Цвет RGB: 204 0 204 |
| Код html цвета: #CC66CC | Цвет RGB: 204 102 204 |
| Код html цвета: #CC99CC | Цвет RGB: 204 153 204 |
| Код html цвета: #CC3399 | Цвет RGB: 204 51 153 |
| Код html цвета: #FF00FF | Цвет RGB: 255 0 255 |
| Код html цвета: #FF33FF | Цвет RGB: 255 51 255 |
| Код html цвета: #FF66FF | Цвет RGB: 255 102 255 |
| Код html цвета: #FF99FF | Цвет RGB: 255 153 255 |
| Код html цвета: #FFCCFF | Цвет RGB: 255 204 255 |
| Код html цвета: #990066 | Цвет RGB: 153 0 102 |
| Код html цвета: #CC0099 | Цвет RGB: 204 0 153 |
| Код html цвета: #CC6699 | Цвет RGB: 204 102 153 |
| Код html цвета: #FF33CC | Цвет RGB: 255 51 204 |
| Код html цвета: #FF00CC | Цвет RGB: 255 0 204 |
| Код html цвета: #FF66CC | Цвет RGB: 255 102 204 |
| Код html цвета: #660033 | Цвет RGB: 102 0 51 |
| Код html цвета: #993366 | Цвет RGB: 153 51 102 |
| Код html цвета: #CC0066 | Цвет RGB: 204 0 102 |
| Код html цвета: #FF0099 | Цвет RGB: 255 0 153 |
| Код html цвета: #FF3399 | Цвет RGB: 255 51 153 |
| Код html цвета: #FF99CC | Цвет RGB: 255 153 204 |
| Код html цвета: #663333 | Цвет RGB: 102 51 51 |
| Код html цвета: #996666 | Цвет RGB: 153 102 102 |
| Код html цвета: #CC3366 | Цвет RGB: 204 51 102 |
| Код html цвета: #FF0066 | Цвет RGB: 255 0 102 |
| Код html цвета: #FF3366 | Цвет RGB: 255 51 102 |
| Код html цвета: #FF6699 | Цвет RGB: 255 102 153 |
| Код html цвета: #330000 | Цвет RGB: 51 0 0 |
| Код html цвета: #990033 | Цвет RGB: 153 0 51 |
| Код html цвета: #993333 | Цвет RGB: 153 51 51 |
| Код html цвета: #CC3333 | Цвет RGB: 204 51 51 |
| Код html цвета: #CC6666 | Цвет RGB: 204 102 102 |
| Код html цвета: #CC9999 | Цвет RGB: 204 153 153 |
| Код html цвета: #CC0033 | Цвет RGB: 204 0 51 |
| Код html цвета: #FF0033 | Цвет RGB: 255 0 51 |
| Код html цвета: #FF3333 | Цвет RGB: 255 51 51 |
| Код html цвета: #FF6666 | Цвет RGB: 255 102 102 |
| Код html цвета: #FF9999 | Цвет RGB: 255 153 153 |
| Код html цвета: #FFCCCC | Цвет RGB: 255 204 204 |
| Код html цвета: #990000 | Цвет RGB: 153 0 0 |
| Код html цвета:#CC0000 | Цвет RGB: 204 0 0 |
| Код html цвета: #FF0000 | Цвет RGB: 255 0 0 |
| Код html цвета: #FF3300 | Цвет RGB: 255 51 0 |
| Код html цвета: #CC3300 | Цвет RGB: 204 51 0 |
| Код html цвета: #FF6633 | Цвет RGB: 255 102 51 |
| Код html цвета: #660000 | Цвет RGB: 102 0 0 |
| Код html цвета: #993300 | Цвет RGB: 153 51 0 |
| Код html цвета: #CC6633 | Цвет RGB: 204 102 51 |
| Код html цвета: #FF6600 | Цвет RGB: 255 102 0 |
| Код html цвета: #FF9966 | Цвет RGB: 255 153 102 |
| Код html цвета: #FFCC99 | Цвет RGB: 255 204 153 |
| Код html цвета: #663300 | Цвет RGB: 102 51 0 |
| Код html цвета: #996633 | Цвет RGB: 153 102 51 |
| Код html цвета: #CC6600 | Цвет RGB: 204 102 0 |
| Код html цвета: #CC9966 | Цвет RGB: 204 153 102 |
| Код html цвета: #FF9933 | Цвет RGB: 255 153 51 |
| Код html цвета: #FF9900 | Цвет RGB: 255 153 0 |
| Код html цвета: #996600 | Цвет RGB: 153 102 0 |
| Код html цвета: #CC9933 | Цвет RGB: 204 153 51 |
| Код html цвета: #CC9900 | Цвет RGB: 204 153 0 |
| Код html цвета: #FFCC33 | Цвет RGB: 255 204 51 |
| Код html цвета: #FFCC00 | Цвет RGB: 255 204 0 |
| Код html цвета: #FFCC66 | Цвет RGB: 255 204 102 |
| Код html цвета: #CCCC00 | Цвет RGB: 204 204 0 |
| Код html цвета: #FFFF00 | Цвет RGB: 255 255 0 |
| Код html цвета: #FFFF33 | Цвет RGB: 255 255 51 |
| Код html цвета: #FFFF66 | Цвет RGB: 255 255 102 |
| Код html цвета: #FFFF99 | Цвет RGB: 255 255 153 |
| Код html цвета: #FFFFCC | Цвет RGB: 255 255 204 |
Данная таблица включает в себя 216 кодов безопасных html цветов. Каждый цвет имеет значение в RGB для определения цвета в графических редакторах и HEX для указания цвета на html страницах.
Каждый цвет имеет значение в RGB для определения цвета в графических редакторах и HEX для указания цвета на html страницах.
Влад Мержевич
В HTML цвет задается одним из двух путей: с помощью шестнадцатеричного кода и по названию некоторых цветов. Преимущественно используется способ, основанный на шестнадцатеричной системе исчисления, как наиболее универсальный.
Шестнадцатеричные цвета
Для задания цветов в HTML используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Числа от 10 до 15 заменены латинскими буквами. В табл. 6.1 приведено соответствие десятичных и шестнадцатеричных чисел.
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно (табл. 6.2). Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной.
Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставится символ решетки #, например #aa69cc. При этом регистр значения не имеет, поэтому допустимо писать #F0F0F0 или #f0f0f0.
При этом регистр значения не имеет, поэтому допустимо писать #F0F0F0 или #f0f0f0.
Типичный цвет, используемый в HTML, выглядит следующим образом.
Здесь цвет фона веб-страницы задан как #FA8E47. Символ решетки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (FA) определяют красную составляющую цвета, цифры с третьей по четвертую (8E) — зеленую, а последние две цифры (47) — синюю. В итоге получится такой цвет.
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, общее количество цветов может быть 256х256х256 = 16.777.216 комбинаций. Цветовая модель, основанная на красной, зеленой и синей составляющей получила название RGB (red, green, blue; красный, зеленый, синий). Эта модель аддитивная (от add — складывать), при которой сложение всех трех компонент образует белый цвет.
Чтобы легче ориентироваться в шестнадцатеричных цветах, примите во внимание некоторые правила.
- Если значения компонент цвета одинаковы (например: #D6D6D6), то получится серый оттенок. Чем больше число, тем светлее цвет, значения при этом меняются от #000000 (черный) до #FFFFFF (белый).
- Ярко-красный цвет образуется, если красный компонент сделать максимальным (FF), а остальные компоненты обнулить. Цвет со значением #FF0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00FF00) и синим (#0000FF).
- Желтый цвет (#FFFF00) получается смешением красного с зеленым. Это хорошо видно на цветовом круге (рис. 6.1), где представлены основные цвета (красный, зеленый, синий) и комплементарные или дополнительные. К ним относятся желтый, голубой и фиолетовый (еще называемым пурпурным). Вообще, любой цвет можно получить смешением близлежащих к нему цветов. Так, голубой (#00FFFF) получается за счет объединения синего и зеленого цвета.
Рис. 6.1. Цветовой круг
Цвета по шестнадцатеричным значениям не обязательно подбирать эмпирическим путем. Для этой цели подойдет графический редактор, умеющий работать с разными цветовыми моделями, например, Adobe Photoshop. На рис. 6.2 показано окно для выбора цвета в этой программе, линией обведено полученное шестнадцатеричное значение текущего цвета. Его можно скопировать и вставить к себе в код.
Для этой цели подойдет графический редактор, умеющий работать с разными цветовыми моделями, например, Adobe Photoshop. На рис. 6.2 показано окно для выбора цвета в этой программе, линией обведено полученное шестнадцатеричное значение текущего цвета. Его можно скопировать и вставить к себе в код.
Рис. 6.2. Окно для выбора цвета в программе Photoshop
Веб-цвета
Если установить качество цветопередачи монитора в 8 бит (256 цветов), то один и тот же цвет может показываться в разных браузерах по-своему. Это связано со способом отображения графики, когда браузер работает со своей собственной палитрой и не может показать цвет, который у него в палитре отсутствует. В этом случае цвет заменяется сочетанием пикселов других, близких к нему, цветов, имитирующих заданный. Чтобы цвет оставался неизменным в разных браузерах, ввели палитру так называемых веб-цветов. Веб-цветами
называются такие цвета, для каждой составляющей которых — красной, зеленой и синей — устанавливается одно из шести значений — 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). В скобках указано шестнадцатеричное значение данной компоненты. Общее количество цветов из всех возможных сочетаний дает 6х6х6 — 216 цветов. Пример веб-цвета — #33FF66.
В скобках указано шестнадцатеричное значение данной компоненты. Общее количество цветов из всех возможных сочетаний дает 6х6х6 — 216 цветов. Пример веб-цвета — #33FF66.
Основная особенность веб-цвета заключается в том, что он показывается одинаково во всех браузерах. В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
Цвета по названию
Чтобы не запоминать совокупность цифр, вместо них можно использовать имена широко используемых цветов. В табл. 6.3 приведены имена популярных названий цветов.
| Имя цвета | Цвет | Описание | Шестнадцатеричное значение |
|---|---|---|---|
| black | Черный | #000000 | |
| blue | Синий | #0000FF | |
| fuchsia | Светло-фиолетовый | #FF00FF | |
| gray | Темно-серый | #808080 | |
| green | Зеленый | #008000 | |
| lime | Светло-зеленый | #00FF00 | |
| maroon | Темно-красный | #800000 | |
| navy | Темно-синий | #000080 | |
| olive | Оливковый | #808000 | |
| purple | Темно-фиолетовый | #800080 | |
| red | Красный | #FF0000 | |
| silver | Светло-серый | #C0C0C0 | |
| teal | Сине-зеленый | #008080 | |
| white | Белый | #FFFFFF | |
| yellow | Желтый | #FFFF00 |
Не имеет значения, каким способом вы задаете цвет — по его имени или с помощью шестнадцатеричных чисел. По своему действию эти способы равны. В примере 6.1 показано, как установить цвет фона и текста веб-страницы.
По своему действию эти способы равны. В примере 6.1 показано, как установить цвет фона и текста веб-страницы.
Пример 6.1. Цвет фона и текста
ЦветаПример текста
В данном примере цвет фона задается с помощью атрибута bgcolor тега
, а цвет текста через атрибут text . Для разнообразия значение у атрибута text установлено в виде шестнадцатеричного числа, а у bgcolor с помощью зарезервированного ключевого слова teal .В web-дизайне существует несколько способов представления цвета
HEX – шестнадцатеричная система представления цвета по основанию 16. Для данной системы используются арабские десятичные цифры от 0 до 9 и латинские буквы от A до F для дополнения цифрового количества до 16. Для web-дизайна взяты 16 основных (ключевых) цветов, так называемый шестнадцатеричный код цвета #RRGGBB, где каждая пара отвечает за свою долю цвета: RR – красный, GG – зеленый и BB – синий. Каждая доля цвета находится в диапазоне от 00 до FF.
Два других представления цвета в web-дизайне это: в виде RGB(*,*,*), где каждая «*» доля цвета представлена десятичными цифрами от 0 до 255 и по наименованиям цвета на английском языке.
При создании цветного изображения главной проблемой является правильная передача цветов на разных типах компьтеров, мониторов и браузеров. Если браузер не может правильно отобразить цвет, то он подбирает похожий или смешивает несколько цветов. А иногда может заменить на какой-то совсем другой цвет.
Таблица 16 основных цветов , которые используются во всех браузерах
| Название | Цвет | Hex | (RGB) |
| Aqua (морская волна) | #00FFFF | (000,255,255) | |
| Black (черный) | #000000 | (000,000,000) | |
| Blue (голубой) | #0000FF | (000,000,255) | |
| Fuchsia (фуксин) | #FF00FF | (255,000,255) | |
| Gray (серый) | #808080 | (128,128,128) | |
| Green (зеленый) | #008000 | (000,128,000) | |
| Lime (ярко-зеленый) | #00FF00 | (000,255,000) | |
| Maroon (темно-бордовый) | #800000 | (128,000,000) | |
| Navy (темно-синий) | #000080 | (000,000,128) | |
| Olive (оливковый) | #808000 | (128,128,000) | |
| Purple (фиолетовый) | #800080 | (128,000,128) | |
| Red (красный) | #FF0000 | (255,000,000) | |
| Silver (серебряный) | #C0C0C0 | (192,192,192) | |
| Teal (серо-зеленый) | #008080 | (000,128,128) | |
| White (белый) | #FFFFFF | (255,255,255) | |
| Yellow (желтый) | #FFFF00 | (255,255,000) |
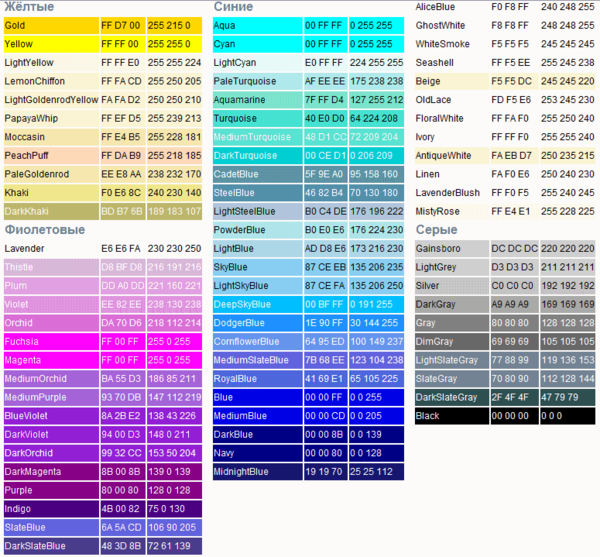
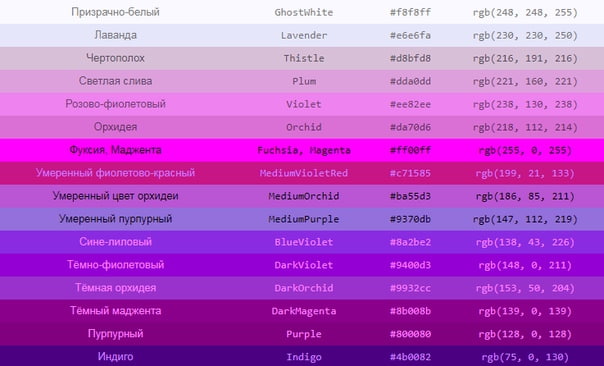
Таблица пурпурного цвета и его оттенков
| Название | Цвет | Hex | (RGB) |
| Magenta (пурпурный) | #FFCBDB | (255,203,219) | |
| Magenta (пурпурный) | #FF0099 | (255,000,153) | |
| Magenta (маджента) | #F95A61 | (249,090,097) | |
| Fuchsia (фуксия) | #FF00FF | (255,000,255) | |
| Мовеин (анилиновый пурпур) | #EF0097 | (239,000,151) | |
| Salmon pink (оранжево розовый) | #FF91A4 | (255,145,164) | |
| Cenise (оттенок пурпурного) | #DE3163 | (153,149,140) | |
| Aubergine Eggplant (баклажановый) | #990066 | (153,000,132) | |
| Lavender blush (розовато-лавандовый) |  #FFF0F5 | (255,240,245) | |
| Lilac (сиреневый) | #C8A2C8 | (200,162,200) | |
| Magenta (маджента) | #FF008F | (255,000,143) | |
| Orchid (орхидея) | #DA70D6 | (218,112,214) | |
| Red-violet (фиолетово-красный) | #C71585 | (199,021,133) | |
| Sanguine (сангиновый) | #92000A | (146,000,010) | |
| Thistle (оттенок пурпурного) | #D8BFD8 | (185,211,238) | |
| Violet-eggplant (оттенок пурпурного) | #991199 | (153,017,153) | |
| Rosa vivo (насыщено розовый) | #FF007F | (255,000,127) | |
| Lavender-rose (оттенок пурпурного) | #FBA0E3 | (108,123,139) | |
| Mountbatten pink (розовый Маунбаттена) | #997ABD | (153,122,141) |
Таблица серого цвета и его оттенков
| Название | Цвет | Hex | (RGB) |
| Gray (Серый) | #808080 | (128,128,128) | |
| Gray (Серый) | #bebebe | (190,190,190) | |
| (Серый-оттенок) | #858585 | (133,133,133) | |
| Gray33 (Серый-33) | #545454 | (084,084,084) | |
| (Серого шифера) | #708090 | (112,128,144) | |
| (Кварцевый) | #99958с | (153,149,140) | |
| (Светло-серый) | #bbbbbb | (187,187,187) | |
| (Серебристый) | #c0c0c0 | (192,192,192) | |
| (Серо-белый) | #f0f0f0 | (240,240,240) | |
| (Бороды Абдель-Керима) | #e0e0e0 | (224,224,224) | |
| LightGray (Серый светлый) | #d3d3d3 | (211,211,211) | |
| LightStateGray () | #778899 | (119,136,153) | |
| StateGray-1 (Бледно-васильковый1) | #c6e2ff | (198,226,255) | |
| StateGray-2 (Бледно-васильковый2) | #b9d3ee | (185,211,238) | |
| StateGray3 () | #9fb6cd | (159,182,205) | |
| StateGray4 () | #6c7b8b | (108,123,139) |
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из её названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной системе. Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #, например #666999. Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF. Таким образом, обозначение цвета разбивается на три составляющие #rrggbb, где первые два символа отмечают красную компоненту цвета, два средних — зеленую, а два последних — синюю. Допускается использовать сокращенную форму вида #rgb, где каждый символ следует удваивать. Так, запись #fe0 следует расценивать как #ffee00.
Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из её названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной системе. Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #, например #666999. Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF. Таким образом, обозначение цвета разбивается на три составляющие #rrggbb, где первые два символа отмечают красную компоненту цвета, два средних — зеленую, а два последних — синюю. Допускается использовать сокращенную форму вида #rgb, где каждый символ следует удваивать. Так, запись #fe0 следует расценивать как #ffee00.
По названию
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
4. 0+ 0+ | 1.0+ | 3.5+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
Браузеры поддерживают некоторые цвета по их названию. В табл. 1 приведены названия, шестнадцатеричный код, значения в формате RGB, HSL и описание.
| Имя | Цвет | Код | RGB | HSL | Описание |
|---|---|---|---|---|---|
| white | #ffffff или #fff | rgb(255,255,255) | hsl(0,0%,100%) | Белый | |
| silver | #c0c0c0 | rgb(192,192,192) | hsl(0,0%,75%) | Серый | |
| gray | #808080 | rgb(128,128,128) | hsl(0,0%,50%) | Темно-серый | |
| black | #000000 или #000 | rgb(0,0,0) | hsl(0,0%,0%) | Черный | |
| maroon | #800000 | rgb(128,0,0) | hsl(0,100%,25%) | Темно-красный | |
| red | #ff0000 или #f00 | rgb(255,0,0) | hsl(0,100%,50%) | Красный | |
| orange | #ffa500 | rgb(255,165,0) | hsl(38. 8,100%,50%) 8,100%,50%) | Оранжевый | |
| yellow | #ffff00 или #ff0 | rgb(255,255,0) | hsl(60,100%,50%) | Желтый | |
| olive | #808000 | rgb(128,128,0) | hsl(60,100%,25%) | Оливковый | |
| lime | #00ff00 или #0f0 | rgb(0,255,0) | hsl(120,100%,50%) | Светло-зеленый | |
| green | #008000 | rgb(0,128,0) | hsl(120,100%,25%) | Зеленый | |
| aqua | #00ffff или #0ff | rgb(0,255,255) | hsl(180,100%,50%) | Голубой | |
| blue | #0000ff или #00f | rgb(0,0,255) | hsl(240,100%,50%) | Синий | |
| navy | #000080 | rgb(0,0,128) | hsl(240,100%,25%) | Темно-синий | |
| teal | #008080 | rgb(0,128,128) | hsl(180,100%,25%) | Сине-зеленый | |
| fuchsia | #ff00ff или #f0f | rgb(255,0,255) | hsl(300,100%,50%) | Розовый | |
| purple | #800080 | rgb(128,0,128) | hsl(300,100%,25%) | Фиолетовый |
С помощью RGB
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
5. 0+ 0+ | 1.0+ | 3.5+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
Можно определить цвет, используя значения красной, зеленой и синей составляющей в десятичном исчислении. Каждая из трех компонент цвета принимает значение от 0 до 255. Также допустимо задавать цвет в процентном отношении, при этом 100% будет соответствовать числу 255. Вначале указывается ключевое слово rgb , а затем в скобках, через запятую указываются компоненты цвета, например rgb(255, 128, 128) или rgb(100%, 50%, 50%).
RGBA
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.0+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Формат RGBA похож по синтаксису на RGB, но включает в себя альфа-канал, задающий прозрачность элемента. Значение 0 соответствует полной прозрачности, 1 — непрозрачности, а промежуточное значение вроде 0. 5 — полупрозрачности.
5 — полупрозрачности.
RGBA добавлен в CSS3, поэтому валидацию CSS-кода надо проводить именно по этой версии. Следует отметить, что стандарт CSS3 еще находится в разработке и некоторые возможности в нем могут поменяться. К примеру, цвет в формате RGB добавленный к свойству background-color проходит валидацию, а добавленный к свойству background уже нет. При этом браузеры вполне корректно понимают цвет для того и другого свойства.
HSL
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Название формата HSL образовано от сочетания первых букв Hue (оттенок), Saturate (насыщенность) и Lightness (светлота). Оттенок это значение цвета на цветовом круге (рис. 1) и задаётся в градусах. 0° соответствует красному цвету, 120° — зелёному, а 240° — синему. Значение оттенка может изменяться от 0 до 359.
Значение оттенка может изменяться от 0 до 359.
Рис. 1. Цветовой круг
Насыщенностью называется интенсивность цвета, измеряется в процентах от 0% до 100%. Значение 0% обозначает отсутствие цвета и оттенок серого, 100% максимальное значение насыщенности.
Светлота задает, насколько цвет яркий и указывается в процентах от 0% до 100%. Малые значения делают цвет темнее, а высокие светлее, крайние значения 0% и 100% соответствуют чёрному и белому цвету.
HSLA
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.0+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Формат HSLA похож по синтаксису на HSL, но включает в себя альфа-канал, задающий прозрачность элемента. Значение 0 соответствует полной прозрачности, 1 — непрозрачности, а промежуточное значение вроде 0.5 — полупрозрачности.
Значения цвета в форматах RGBA, HSL и HSLA добавлены в CSS3, поэтому при использовании этих форматов проверяйте код на валидность с учётом версии.
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
ЦветаПредупреждение
Все перечисленные на сайте методы ловли льва являются теоретическими и базируются на вычислительных методах. Авторы не гарантируют вашей безопасности при их использовании и снимают с себя всякую ответственность за результат. Помните, лев это хищник и опасное животное!
Арррргх!
Результат данного примера показан на рис. 2.
Рис. 2. Цвета на веб-странице
Только не белый! Сложные цвета в интерьере: что с ними делать и наглядные примеры: pine_and_apple — LiveJournal
Еще несколько лет назад при словах «классный интерьер» большинство представляли себе — что? Правильно, скандинавский стиль и много-много белого цвета. Или серого (но реже).
А потом все наконец стало меняться. Нет, белый — это прекрасно и стильно, особенно для маленьких и темных квартир (которых в нашей стране, кажется, большинство). Но даже его поклонникам хочется разнообразия. Что говорить о тех, для кого белые стены — это непременная ассоциация с больницей, а уют в светлом, открытом пространстве кажется чем-то немыслимым.
Но даже его поклонникам хочется разнообразия. Что говорить о тех, для кого белые стены — это непременная ассоциация с больницей, а уют в светлом, открытом пространстве кажется чем-то немыслимым.
И вот — тенденция, которая появилась уже достаточно давно и сейчас расцвела во всей красе — «богатые», насыщенные, сложные, темные оттенки. Особенно ярко она прослеживалась на осенней выставке Maison & Objet в Париже: диваны, обтянутые горчичным бархатом, терракотовые стулья, стены цвета индиго.
На первый взгляд кажется, что использовать, а уж тем более сочетать в интерьере несколько таких цветов почти невозможно. А вот и нет — благодаря тому, что интенсивность у них примерно одинаковая, вместе они смотрятся классно. Ну а если у вас сдержанный, спокойный, монохромный интерьер, то и вписать в него пару таких акцентов не составит труда.
Что учесть?
Во-первых, оттенок должен быть действительно сложным. Что это значит? Чем больше базовых цветов (красный, синий, желтый, зеленый) «намешано» в оттенке — тем он сложнее. И чем больше в нем серого — тем он также сложнее. На практике это обычно означает, что вы не можете сразу идентифицировать цвет — он вроде и синий, а вроде и зеленый, а вроде и ближе к серому.
Что это значит? Чем больше базовых цветов (красный, синий, желтый, зеленый) «намешано» в оттенке — тем он сложнее. И чем больше в нем серого — тем он также сложнее. На практике это обычно означает, что вы не можете сразу идентифицировать цвет — он вроде и синий, а вроде и зеленый, а вроде и ближе к серому.
Во-вторых, такие оттенки прекрасно смотрятся на таких же «богатых» текстурах — например, бархате, велюре.
В-третьих, боитесь превратить квартиру в «пещеру» — попробуйте начать с малого. Купите темно-зеленое постельное белье или горчичную скатерть.
В-четвертых — нет, этот тренд подходит не только для больших помещений и дорогих интерьеров. И в следующих постах могу объяснить, почему.
А как на практике?
Подобрала для вас фотографии — как дизайнеры и «простые смертные» воплощают этот тренд. Что думаете? Мне кажется, эти цвета добавляют основательности, заземленности, спокойствия и особенно — благородства. Интерьер сразу кажется гораздо дороже, чем он есть. Но подходит не каждому.
Интерьер сразу кажется гораздо дороже, чем он есть. Но подходит не каждому.
(Все фото — с Pinterest, если вы правообладатель, свяжитесь со мной, я укажу ваше авторство).
Долгосрочный рейтинг в иностранной и национальной валюте подтвержден на уровне «BB». telecom.kz |
The long-term rating in foreign and national currency was confirmed at “BB” level. telecom.kz |
| Используйте сигнал BB или синхронизирующий сигнал уровня HDTV 3 в качестве […] внешнего синхронизирующего сигнала. service.jvcpro.eu |
Make use of BB signal or HDTV 3 level synchronizing signal as the external […] synchronizing signal. service.jvcpro.eu |
16.11.2009 МРСК Центра присвоен […] кредитный рейтинг S&P «BB—/B/ruAA-» прогноз «Стабильный», […]свидетельствующий о способности […]и готовности Компании своевременно и в полном объеме выполнять свои финансовые обязательства. euroland.com |
16.11.2009 IDGC of [… ]
Centre was assigned a BB-/B/ruAA— credit rating […] ]
Centre was assigned a BB-/B/ruAA— credit rating […](“Stable”) by S&P, thus testifying to the Company’s capability […]and readiness in the performance of its financial obligations. euroland.com |
| bb) должны быть упакованы […] в закрытые контейнеры, которые были официально опечатаны и имеют регистрационный номер зарегистрированного […]питомника; этот номер должен быть также указан в фитосанитарном сертификате в разделе «Дополнительная декларация. fsvfn.ru |
bb) be packed in closed containers […] which have been officially sealed and bear the registration number of the registered […]nursery; this number shall also be indicated under the rubric “Additional Declaration” on the Phytosanitary Certificate. fsvfn.ru |
bb) Место производства, свободное [. ..] ..]от вредного организма – место производства, где данный вредный организм отсутствует, и […]где оно официально поддерживается, cc) Участок производства, свободный от вредного организма — Определённая часть места производства, для которой отсутствие данного вредного организма научно доказано, и где в случае необходимости оно официально поддерживается в течение определённого периода времени, и которая управляется как отдельная единица, но таким же образом, как и свободное место производства. fsvfn.ru |
bb) Pest free place of production […] denotes to a place of production where a specific type of pest is not present and the […]place is officially protected, 3 cc) Pest free production site denotes to a production area where a specific type of pest is not present and this status is officially protected for a certain period of time and to a certain part of production area administered as a separate unit as in the case of place of production free from pests. fsvfn.ru |
После того как вы загрузите изображение, вы […]сможете поместить его в своих сообщениях, […] используя специальный BB код, который отображается […]под изображением при просмотре на полный экран. forum.miramagia.ru |
When you have uploaded a picture, you can place it in your […] posts by using the BB code text that is displayed […]below the image when you view it at full size. forum.miramagia.com |
В нее входят 6 базовых […] шасси с дополнительным индексом BB и колесными формулами 4×4, 6х6 и 8×8 (модели от 16.33ОBB до 41.460BB) с полезной нагрузкой 8-27 т и […]рядными 6-цилиндровыми […]двигателями мощностью 326-460 л. trucksplanet.com |
It has a bolster payload from 12 to 30 […]tons and GCVW is up […] to 120 tons. Maximum speed is 90 km/h. The semi-tractors are equipped with a 660 hp diesel engine V10, and the most heavy trucks are […]used an automatic 12-speed transmission ZF. trucksplanet.com |
S&P также понизило оценку риска перевода и […]конвертации валюты для украинских […] несуверенных заемщиков с «BB» до «BB—», однако подтвердило краткосрочные [. ..] ..]рейтинги Украины по […]обязательствам в иностранной и национальной валюте на уровне «В», рейтинг по национальной шкале «uaAA» и рейтинг покрытия внешнего долга на уровне «4». ufc-capital.com.ua |
S&P also downgraded the risk of currency transfer and […]conversion for Ukrainian non-sovereign […] borrowers from BB to BB-, but confirmed the short-term ratings […]of Ukraine for liabilities […]denominated in foreign and domestic currencies – at B level, its national scale rating — uaAA and foreign debt coverage rating – at the level 4. ufc-capital.com.ua |
Для целей повышения безопасности и защиты корпоративной информации, СКУД bb guard является не просто профессиональным устройством контроля доступа с распознаванием лица, а предоставляет возможность интеграции как с системой bb time-management (с последующим формированием различных отчетов о посещаемости сотрудников [. ..] ..]для целей финансовой мотивации), […]так и c третьими устройствами, такими как: электрические замки, сигнализация, датчики и т.д. moscow-export.com |
In order to increase security of corporate information, bb guard is not only a professional device for access control with face recognition, it also presents the possibility of integration with system bb time-management (with subsequent formation of various reports of staff attendance for their motivation) […] and with outside devices such as electric locks, alarms, sensors, etc. moscow-export.com |
Оба этих варианта добавляют связь к оригинальному сообщению, […]показывая имя автора, дату и время […] сообщения, в то время как BB Код тэг Цитировать указывает [. ..] ..]нужное сообщение без этой дополнительной информации. ipribor.com.ua |
Both these options add a link to the original post showing the name of the poster and the date and […]time of the post, whereas the […] Bulletin Board Code quote tag simply quotes the relevant post […]without this additional information. ipribor.com |
| Система bb workspace относится к […] классу ECM-систем (Enterprise Content Management) и поддерживает полный жизненный цикл […]управления документами от создания и регистрации, до архивного хранения в отдельных базах данных за каждый календарный год. moscow-export.com |
Bb workspace system belongs to ECM-systems […] (Enterprise Content Management) and supports full lifecycle of document management [. ..] ..]starting from creation and registration to archival storage in separate databases for each calendar year. moscow-export.com |
Самостоятельная […]финансовая позиция Самрук-Энерго на […] уровне рейтинговой категории BB отражает преимущество вертикальной […]интеграции, так как деятельность […]компании включает весь процесс выработки энергии, начиная от добычи угля и заканчивая генерацией и распределением электрической и тепловой энергии. halykfinance.kz |
SE’s standalone business and financial profile […] is assessed at BB rating category, which benefits […]from its vertical integration as its […]activities range from coal mining to generation and distribution of power and heat. halykfinance.kz |
Насос типа MSD имеет самый широкий спектр гидравлических характеристик из всех [. ..]
многоступенчатых насосов класса BB3 на рынке. ..]
многоступенчатых насосов класса BB3 на рынке.sulzer.com |
The MSD pump has the broadest […] hydraulic coverage of any BB3 type multistage pump […]in the market. sulzer.com |
| bb) проводить регулярный […] обзор процесса дальнейшего осуществления Пекинской платформы действий и в 2015 году в установленном […]порядке собрать все заинтересованные стороны, включая гражданское общество, для оценки прогресса и проблем, уточнения задач и рассмотрения новых инициатив через 20 лет после принятия Пекинской платформы действий daccess-ods.un.org |
(bb) To review regularly […] the further implementation of the Beijing Platform for Action and, in 2015, to bring together all […]relevant stakeholders, including civil society, to assess progress and challenges, specify targets and consider new initiatives as appropriate twenty years after the adoption of the Beijing Platform for Action daccess-ods.un.org |
| bb) содействовать созданию […] у женщин и девочек положительного представления о профессиональной деятельности в области науки […]и техники, в том числе в средствах массовой информации и социальных средствах информации и через информирование родителей, учащихся, преподавателей, консультантов по вопросам профориентации и разработчиков учебных программ, а также посредством разработки и расширения других стратегий, призванных стимулировать и поддерживать их участие в этих областях daccess-ods.un.org |
(bb) Promote a positive image […] of careers in science and technology for women and girls, including in the mass media and […]social media and through sensitizing parents, students, teachers, career counsellors and curriculum developers, and devising and scaling up other strategies to encourage and support their participation in these fields daccess-ods.un.org |
Также нельзя не упомянуть, что серьезным прорывом Банка стало получение самого высокого рейтинга среди всех частных банков страны со 100%-ным местным капиталом (одновременно это и второй лучший рейтинг среди всех частных банков Азербайджана) от […]международного рейтингового агентства Standard & […] Poor’s — долгосрочный ‘BB—‘ и краткосрочный […]‘B’, прогноз изменения рейтинга — «стабильный». pashabank.az |
It should be also noted that receiving highest rating among all private banks of the country with 100 % local capital (simultaneously ranking second in rating among all private banks of Azerbaijan) from the […]International Rating Agency Standard & […] Poor’s: long-term and short-term BB— B with […]«stable» outlook has become a significant breakthrough of the Bank. pashabank.az |
| Политика управления денежными средствами Компании ограничивает суммы финансовых активов, которые можно содержать в каком-либо из банков, в зависимости от размера капитала уровня такого банка и его долгосрочного кредитного рейтинга, присвоенного агентством Standard & Poors (например, не более 40% для банка с рейтингом «BB» на 31 декабря 2010 года). kmgep.kz |
The Company’s treasury policy limits the amount of financial assets held at any one bank to the lower of a stipulated maximum threshold or a percentage of the bank’s Tier I capital, which is linked to the banks long term counterparty credit rating, as measured by Standard and Poor’s rating agency, (e.g. not greater than 40% for a BB rated bank at December 31, 2010). kmgep.kz |
| bb) меморандум о взаимопонимании […] между национальным управлением Румынии по противодействию отмыванию денежных средств и […]секретариатом по противодействию отмыванию денег и имущества Парагвая о сотрудничестве в области обмена данными финансовой разведки об отмывании денег и финансировании терроризма, подписанный в Бухаресте, декабрь 2008 года, и Асунсьоне, декабрь 2008 года daccess-ods.un.org |
(bb) Memorandum of understanding […] between the Romanian National Office for Preventing and Combating Money-laundering and […]the Paraguayan Secretariat for Prevention of Money-laundering or Property on cooperation in financial intelligence exchange related to money-laundering and terrorist financing, signed in Bucharest, December 2008, and in Asunción, December 2008 daccess-ods.un.org |
AccessBank признан самым надежным банком в […]Азербайджане международным […] рейтинговым агентством Fitch («BB+ прогноз — стабильный»), […]а также на ежегодных наградах компании […]Global Finance (2011) и Издательской Группы Euromoney (в 2012, 2011 и 2010 году) назван «Лучшим Банком Азербайджана» и получил награду The Banker «Банк года» (2011). anskommers.ws |
AccessBank is recognized as the Most Reliable […]bank in Azerbaijan by Fitch […] International Ratings (‘BB+ Outlook Stable‘), and as «The […]Best Bank in Azerbaijan» by Global […]Finance (2011) and Euromoney (2012, 2011 and 2010) in their annual awards as well as «The Bank of the Year» by The Banker (2011). anskommers.ws |
Еще больше положение компании в […] […] глазах рынка было ухудшено решением рейтингового агентства S&P поместить кредитный рейтинг ENRC BB+ на “credit watch negative”, что подразумевает повышенную вероятность падения рейтинга компании в ближайшие […]три месяца. halykfinance.kz |
To make things even worse, S&P placed ENRC’s BB+ credit rating on “credit watch negative”, which implies a higher probability of a downgrade into junk territory over the next three months. halykfinance.kz |
| В июне 2012 года Международным рейтинговым агентством Fitch Ratings повышены долгосрочные рейтинги Краснодарского края, а также выпуски облигаций в иностранной и национальной валюте с уровня BB до BB+. pwc.ru |
In June 2012 international ratings agency Fitch Ratings upgraded the long-term ratings for Krasnodar Territory, as well as foreign and national currency long-term issuer default ratings from ‘BB’ to ‘BB+’, and affirmed Krasnodar’s short-term rating at ‘B’. pwc.ru |
| 1BB 2 b iii 2 Добыча Летучие выбросы (исключая удаление газа и сжигание в факелах) из газовых скважин через входные отверстия на устройствах переработки газа или, если обработка не требуется, в точках стыковки систем транспортировки […] газа. ipcc-nggip.iges.or.jp |
1B 2 b iii 2 Production Fugitive emissions (excluding venting and flaring) from the gas wellhead through to the inlet of gas processing plants, or, where processing is not required, to the tie-in points on gas transmission systems. ipcc-nggip.iges.or.jp |
Если ‘Быстрый ответ’ разрешен, поле для ответа появится после сообщений на странице, но Вы […]должны напечатать Ваше сообщение, также […] можно использовать BB Код и Смайлы вручную, […]если Вы выберете использование этого. ipribor.com.ua |
If ‘Quick Reply’ has been enabled, a simple reply field will also appear […]after the post(s) on a page, but you’ll have to […] type your Bulletin Board Code and Smileys […]manually if you choose to use it. ipribor.com |
| Модели BJ и BB стали первыми марками холдинга […] Mack, построенными под влиянием новых транспортных веяний — машины способные […]перевозить более тяжелые и объемные грузы с большей скоростью. trucksplanet.com |
The Models BJ and BB were the first trucks of Mack […] Company, built under the influence of new transport trends — machines […]capable of carrying heavy and bulky loads with greater speed. trucksplanet.com |
В мае 2012 года рейтинговое агентство Fitch Rating повысило долгосрочные рейтинги Новосибирской […]области в иностранной и национальной […] валюте с уровня «BB» до «BB+», а также долгосрочный […]рейтинг по национальной шкале – […]с уровня «AA-(rus)» до «AA(rus)». pwc.ru |
In May 2012, Fitch Ratings changed its long-term rating for the Novosibirsk […]Region (in foreign and local currency) […] from BB to BB+, and its long-term national-scale […]rating from AA-(rus) to AA(rus). pwc.ru |
| Вторая категория (BBB, BB, B) — стартап имеет готовый […] или почти готовый (тестирующийся) продукт и начал привлекать первых […]клиентов, однако пока не демонстрирует высоких темпов роста клиентской базы и доходов. digitaloctober.ru |
Second category (BBB, BB, B) — the startup has […] a finished or almost finished (at the testing stage) product and has started […]attracting its first clients, but has not get demonstrated a high income or client base growth rate. digitaloctober.com:80 |
| Международное рейтинговое агентство Fitch повысило приоритетный необеспеченный рейтинг эмиссии еврооблигаций TNK-BP International Ltd /ТНК-ВР/ на сумму 700 млн долл. с уровня «BB+» до «BBB-, а также приоритетный необеспеченный рейтинг гарантированной программы по выпуску долговых обязательств объемом 5 млрд долл. и существующего выпуска облигаций в рамках программы в размере 1,5 млрд долл. с уровня «BB+» до «BBB-. tnk-bp.com |
The international rating agency Fitch raised the priority unsecured rating of the issue of eurobonds of TNK-BP International Ltd. (TNK-BP) by $700 million from the level BB+ to BBB- and the priority unsecured rating of the issue of debt securities for $5 billion and the current issue of bonds for program implementation for $1.5 billion from the level BB+ to BBB-. tnk-bp.com |
Оттенки белого — основные сочетания цвета в одежде, фото идеи
Белая одежда найдется, наверное, в гардеробе каждой женщины. Подобная блузка практически незаменима в деловом стиле, светлая юбка добавит праздничную нотку в повседневность. К тому же легко подобрать сочетания. Но это не настолько простой цвет, как может показаться. Существуют разные оттенки белого. И нужно уметь найти правильные, также как и синие, которые действительно представят достоинства фигуры в самом выгодном свете.
Кому подойдет белый
С мировых модных показов
Чтобы не ошибиться с выбором, рекомендуется определить свой цветотип, посмотрев фото. Ориентироваться на него стоит при составлении всего гардероба. Например, холодный белый в одежде рекомендуется носить девушкам «Зима» и «Лето». Им вообще особенно идут холодные тона, будь то белый, синий или зеленый.
Природные сочетания холодного белого цвета
При этом чисто белый без каких-либо примесей может позволить себе разве что «Зима», у которой внешность очень контрастная.
«Лето» уже может затеряться, надев подобные брюки и пиджак, так что стоит обратить внимание на оттенки с примесью серого или голубого. Например, это может быть цвет морской пены или античный белый, подойдет молочный и оттенок яичной скорлупы. В любом случае, обратите внимание на макияж.
Палитра белых оттенков
Белый способен подчеркивать недостатки кожи лица. Поэтому если кожа не безупречна, стоит отделять блузу, например, цветным длинным шарфиком-скинни, шейным платком, аксессуарами.
Если цветотип теплый, «Весна» или «Осень», то нужно выбирать теплые же оттенки белого в одежде, такие как слоновая кость (айвори) и кремовый.
Теплые оттенки белого цвета
Причем если «Весна» может смело экспериментировать, так как ее подобные блузка или юбка только украсят, то «Осени» надо быть осторожной. Крупные светлые вещи сделают образ блеклым.
Теплые оттенки белого
В мягких белых оттенках
В каких стилях уместен
Все цвета белого можно носить практически в любом стиле, кроме некоторых субкультур. Поэтому составляя базовый гардероб, стоит приобрести несколько подобных вещей. Особенно актуальны летние.
Деловой образ
В деловых комплектых
В первую очередь этот цвет уместен в деловой одежде, что подтверждают фото. Такая блузка отлично дополнит любой деловой костюм, черный, синий или серый. Темные брюки и пиджак не будут казаться мрачными, это хорошие летние варианты. Сочетание с черной юбкой позволит получить строгий, но в то же время торжественный образ. Особенно нарядно комплект будет выглядеть, если выбрать блузку, отделанную кружевом. А если она прозрачная, то вид получится подчеркнуто сексуальным.
В формате дресс кода
Одежду белого цвета можно использовать, чтобы отвлечь внимание от проблемной зоны. Например, темный низ и светлый верх перенесут акцент с широких бедер.
Образы с белым пиджаком
Костюм классического кроя может быть и полностью белым, что видно на фото. Такой вариант сложно назвать практичным, поэтому для рабочих будней он вряд ли подойдет. Лучше пиджак, белые брюки или юбку носить раздельно, комбинируя с другими вещами. А вот для важного делового мероприятия это достойное решение.
Белые брюки в классических образах
Повседневный комплект
Все цвета белого в одежде способны оживить и повседневный образ, как демонстрируют фото. Конечно, придется носить их аккуратно из-за маркости. Но зато можно создать любой аутфит — от романтичного до уютно-домашнего. Кстати, именно светлые оттенки позволяют создать летние комплекты в морском стиле. Ведь синий отлично сочетается с белым, так что они гармонично смотрятся в образе.
С денимом
Летняя одежда, сияющая белизной, всегда актуальна. Ведь она отражает солнечные лучи, поэтому в ней менее жарко. К тому же она красиво оттеняет загар. Еще один плюс в этой одежде — ее можно комбинировать с любыми яркими или пастельными оттенками, учитывать стоит только особенности внешности и модные тенденции.
Выбирая сочетание белого с красным сложно ошибиться, этот дуэт долгое время в тренде. Если носить длинную или короткую красную юбку и нужного тона блузу, то образ получится очень гармоничным, как видно на фото. Подойдет и синий низ. Более романтичным вид станет, если блузка будет кружевная или прозрачная. В прохладную погоду можно накинуть теплый пиджак.
Комплекты с белой блузкой
Для повседневных комплектов рекомендуется использовать только одну светлую вещь, остальные могут быть более темными. Это может быть как верх — блуза, кардиган, пиджак, водолазка — так и низ — белая юбка или брюки. Можно создавать не только летние образы. Белоснежный теплый джемпер и джинсы способны согреть зимой и смотрятся очень уютно.
Комплекты с белыми брюками
Женственные образы
Подбор аксессуаров к одежде также не составит труда. Только стоит помнить, что если белый теплый, то и остальные детали должны соответствовать этой гамме.
Оливия Палермо
Вечерний аутфит
Для вечерних образов также подходят оттенки белого. Шьют такие платья из атласа или шелка, нередко украшают с помощью кружева или страз, примеры можно найти на фото. Добавит интриги и прозрачная вставка. Но слишком усердствовать с декором не стоит, ведь цвет и так привлекает внимание. Нарядно выглядит и костюм, если брюки достаточно широкие, из драпирующейся ткани или струящиеся брюки-палаццо на лето.
Традиционно именно все цвета белого, как символа чистоты и невинности, используются в свадебной одежде. Вариантов множество: платья могут быть длинными и короткими, с пышной или узкой юбкой, с корсетом и без, для отделки может быть использована прозрачная ткань.
Образы с мировых модных показов
С какими цветами сочетается белый
Сочетать белый с другими цветами просто. Он не зря считается нейтральным. Но какие варианты будут наиболее гармоничными?
Гармоничное сочетание белого цвета
Цветовые сочетания
Черный
Подобное сочетание можно считать классическим. Оно достаточно строгое, но светлый оживляет темный, так что оно уместно практически везде, что подтверждают фото. И если комбинация белоснежная блузка с темной юбкой кажутся банальными, можно носить черные брюки, такой же топ и светлый пиджак.
С черным
Серый
Комплекты можно составлять по тому же принципу, что и в случае с черным. Они также будут довольно сдержанными, поэтому как нельзя лучше подходят для деловых встреч.
С серым
Синий, голубой
В зависимости от его оттенка получатся образы с разным настроением. Темно синий уместен в офисе, особенно если с юбкой одеть пиджак. Ультрамарин и другие яркие тона помогут создать замечательные летние комплекты.
С синим
С голубым
Бирюзовый
Как и ярко синий, украсит любые летние комплекты. Брюки или юбка бирюзового цвета особенно красиво смотрятся именно с белым верхом, навевая мысли о море.
С бирюзовым
Зеленый
Подобное сочетание способно выглядеть удивительно элегантно, добавляя образу глубины.
С зелеными оттенками
Красный
Комбинация белого и красного смотрится ярко, но не вызывающе. Причем красными могут как юбка или блузка, так и отдельные акценты в виде обуви или клатча.
С красным
Желтый и оранжевый
Образ получается очень жизнерадостным и позитивным, поднимающим настроение, это заметно даже на фото. Для лета подойдет прозрачная рубашка с насыщенного оттенка юбкой.
С желтым
С оранжевым
Розовый
Белый и розовый вместе выглядят не инфантильно. Причем носить можно как насыщенный розовый, так и пастельные тона.
С розовым
Бежевый и коричневый
Сочетание с бежевым и песочным выглядит элегантным и нежным. Но при использовании темно коричневого образ получается динамичным. Это может быть коричневая юбка солнце и наполовину прозрачная белая блузка. Интересно смотрится и костюм: бежевые брюки и пиджак с белой рубашкой.
С бежевым
С коричневым
Если правильно сочетать комплекты и носить их, все цвета белого в одежде способны украсить любую девушку. Не стоит верить мифам о том, что подобные оттенки украшают только очень стройных, юных или смуглых красавиц. Надо только выбрать подходящий оттенок, и тогда легко получится создать интересные летние или зимние образы.
Белый цвет в интерьере — правила применения и фото идеи
Когда вам доводилось бывать в белоснежной комнате, чувствовали ли вы себя комфортно или, напротив, робели и боялись расслабиться? Белый – один из тех цветов, которые многие домовладельцы избегают, так как опасаются, что помещение не будет выглядеть уютно и приветливо. На самом деле, белый – самый освежающий цвет. Он делает жилище чистым и опрятным и привносит в интерьер нотку утонченности.
Но та же самая белая краска, которая заставляет одну комнату казаться волшебной, другую сделает пугающе холодной. Как все другие цвета, белый имеет свою температуру, настроение, стиль. Если вы проигнорируйте это, ваша, казалось бы, свежая, бодрящая белая краска может заставить пространство полностью «выключиться». Но не волнуйтесь. Часто все, что требуется, это просто небольшое добавление другого цвета, чтобы нагреть или смягчить белый.
Итак, тема сегодняшнего разговора – белый цвет в интерьере. Мы погорим обо всех тонкостях и нюансах его использования, поделимся с вами советами, как добиться нужно эффекта при декорировании помещения исключительно белым цветом, продемонстрируем реальные примеры белых интерьеров. Вы будете удивлены тем, насколько гармоничен может быть белый цвет в интерьере вашего дома или квартиры.
Начните с белой комнаты, как с чистого листа
Не бойтесь белого цвета! Взгляните на белый как на некое начало, позволяющее делать все, что вы хотите, и отправиться туда, куда влечет вас творческий потенциал! Из вашего окна открывается очаровательный вид на океан, лес, горы или город? Белый – это холст, который можно использовать в качестве фона для великолепных перспектив. Нет лучшего способа принести свежий старт в интерьер дома, чем покрасить его стены в белый цвет. Эта стратегия чистого листа часто используется сразу же после покупки нового жилища.
Обратите внимание на источник естественного света
Прежде чем покрасить комнату в белый цвет, определите ее ориентацию относительно сторон света. Комнаты, которые обращены в сторону от полуденного солнца, приобретают серо-голубой оттенок, который отлично подходит для летней спальни, тренажерного зала или студии. Белая краска оптимизирует свет в этих пространствах, делая при этом помещения прохладными.
Тот же белый цвет, однако, будет работать совсем по-другому в гостиной дома где-нибудь в Новой Англии. Визуальная связь белого со снегом и льдом за окнами будет порождать отрицательные ассоциации, даже отпугивать. Здесь стоит попробовать разнообразить белый цвет красными, желтыми или оранжевыми включениями.
Комнаты, в которые солнечный свет в течение дня не попадает, являются хорошими кандидатами на то, чтобы быть покрашенными в белый цвет теплых оттенков. Цветные пигменты воспроизводят тепловой диапазон солнечного света, в результате чего у присутствующих в этом помещении людей повышается уровень активности и улучшается настроение.
Нейрофизиологи, используя магнитно-резонансную томографию, подтвердили физиологическое воздействие цвета. Каждый из нас может подтвердить тот факт, что теплые цвета заставляют нас чувствовать тепло. Об этом прекрасно осведомлены и художники, причем они это не просто знают, а давно и успешно используют на практике.
Комнаты, выходящие окнами на юг (речь идет о северном полушарии, в южном – все с точностью до наоборот), наиболее инсолированы. И зимой, и летом та часть вашего дома, которая обращена к солнцу, в ясный день будет приобретать красно-желтые оттенки. Белые стены – отличный выбор для охлаждения этих пространств, а цвет краски может быть скорректирован с учетом яркости освещения. Например, серый цвет смягчает светоотражающие качества белого и помогает «успокоить» пространство, в котором есть большие окна, заполняющие гостиную солнечным светом.
Разумеется, один цветовой вариант не может удовлетворить всем суточным или сезонным вариациям освещенности. Но в определенное время дня и в определенные времена года ваша комната будет выглядеть наиболее привлекательно.
Используйте цвет стен для усиления или ослабления естественного света. Коллекция Off-White Collection от Benjamin Moore, состоящая из 140 белых цветов, организована по оттенкам и может помочь вам выбрать прохладный (с голубым, серым или зеленым оттенком) или теплый (с красным, оранжевым или желтым оттенком) белый цвет. У других брендов различных оттенков белого тоже немало, поэтому мы рекомендуем вам каждый раз сверяться с цветовым веером, чтобы увидеть основной оттенок для каждого варианта.
То, что снаружи, влияет на то, что внутри
Взгляните за окно и решите, помогает ли листва, которая препятствует прохождению света, или наоборот мешает вашему восприятию интерьера. Например, дерево за окном кухни или гостиной, расположенной с южной стороны дома, будет кондиционировать дом круглый год, сдерживая большую часть солнечного света зимой и создавая тень летом. При желании вы можете сделать «грязный белый». Например, серо-зеленый будет уменьшать яркость солнечного света зимой, когда дерево лишено листьев, а солнце после зимнего солнцестояния находится низко. Чистый белый цвет слишком сильно отражал бы лучи низкого зимнего солнца.
Комнаты с видом на океан всегда потрясают воображение. Белые стены летней резиденции могут усилить создаваемое впечатление, открывая дом и как бы приближая его к прохладной воде.
Но зимой в домах, расположенных на береговой линии, белый цвет усиливает ощущение озноба, создаваемое неприветливым морем за оконными стеклами. Особенно хорошо это чувствуется в тех местностях, где климат имеет сильные сезонные колебания температуры. Некоторые владельцы домов, расположенных на побережье, на всю зиму закрывают окна тяжелыми портьерами, чтобы оградить себя и своих близких от уныния, рождаемого зимним океаном.
Когда мы видим что-то холодное, мы чувствуем холод. Цвет, который ассоциируется с чем-то известным, горячим или холодным, может заставить нас почувствовать это. Это объясняет, почему мы воспринимаем цвета по их температуре, делим их на холодные или теплые. Белый считается самым холодным цветом (особенно его синие, серые и зеленые оттенки), потому что он напоминает нам о снеге и льде. Мы видим то, что ожидаем увидеть…
Но белый все же может быть решением для дома, расположенного на берегу моря, где, с одной стороны, круглый год из окна открывается захватывающий вид, а с другой, климат характеризуется экстремальными перепадами температуры воздуха. Выберите кремово-белый, который имеет небольшое количество желто-оранжевого пигмента (как, например, California Paints’ DE6141 Salt Box). Летом, когда жильцы дома чаще находятся за его пределами, мягкая ваниль будет создавать прохладу вечером, когда люди возвращаются с пляжа домой, чтобы расслабиться.
Если вы решили покрасить стены в доме, из окон которого открывается захватывающий вид, в белый цвет, подумайте о правильном выборе его оттенка. Правильно подобрав тон и устранив с помощью белой краской разграничение между стенами и деревянными элементами отделки, вы позволите ландшафту оставаться безрамным, расширите присутствие изумительной картинки в вашем доме.
Эта стратегия (окрашивание как стен, так и элементов отделки), используемая для отсева архитектуры, препятствующей обзору, может использоваться с любым цветом, но наиболее эффективна она именно с белым из-за его отражательной способности.
Используйте белый цвет, чтобы расширить пространство
Благодаря усилению света комнаты, окрашенные в белый цвет, кажутся больше. Тени и края уменьшаются в белом пространстве. Создавая палитру для вашего дома, постарайтесь иметь в виду эту особенность белого.
Но помните, что пространственное восприятие улучшается, когда комнаты, расположенные последовательно на одном этаже, имеют тонкий, без резких контрастов, сдвиг в оттенке. Например, использование белого цвета, оттенок которого углубляется по мере того, как комнаты становятся больше, поможет визуально уменьшить разброс размера помещений.
Найдите понравившийся вам белый на цветовом веере компании, продукцию которой вы предпочитаете использовать. В этот цвет можно покрасить стены самой маленькой комнаты. Затем используйте следующий более темный оттенок для комнаты большей по размеру. Используйте разные по яркости и насыщенности цвета, чтобы увеличить или уменьшить визуальный размер каждого помещения. Ваши гости не заметят перемен, переходя из комнаты в комнату, но будут хвалить вас за спокойный и комфортный дом, который вы создали.
Добавьте текстуру к белизне, чтобы избежать стерильного вида
Не существует ванной комнаты или кухни, которая не стала бы казаться чище благодаря белым стенам, столешницам, шкафам или светильникам. Белый цвет ассоциируется у нас с чистотой. Этим, кстати, можно воспользоваться, если вы готовите дом к продаже и хотите произвести на потенциальных покупателей лучшее впечатление.
Однако белый цвет имеет и некоторые недостатки. Ограничивая цветовую палитру помещения единственным цветом, вы можете сделать его стерильным и даже скучным. Вернуть утраченный интерес к пространству в этом случае поможет простое добавление текстурированной поверхности на одну из стен.
Наслоение белого и близких оттенков
Если вашей комнате не хватает индивидуальности, рассмотрите вариант наслоения белого цвета похожих оттенков – белого, теплых белых, серого, теплых серых и т. д. Используйте различные материалы одинаковых белых оттенков, но разных узоров и текстур, чтобы создать комнату, имеющую глубину и вызывающую интерес. Это особенно хорошо работает в спальнях.
Текстиль, обивка изголовья, оконные шторы и постельные принадлежности могут гармонично сочетаться друг с другом и с цветом стен, создавая эффект наслоения различных оттенков белого цвета в интерьере.
Пусть центральное место среди белого занимают произведения искусства
Вы когда-нибудь задумывались, почему в художественных галереях стены, как правило, выкрашены в один и тот же яркий белый цвет? Этот прием позволяет отбросить архитектурные детали помещения на второй план, чтобы посетителям ничто не мешало сосредоточить внимание на выставленных работах.
Если вы не представляете свой дом без картин, скульптур или любых других произведений искусства, привлекающих внимание, подумайте о том, чтобы разместить их на белой стене, на белой каминной полке или над вашей белоснежной кроватью. Не сомневайтесь, что внимание ваших гостей будет приковано именно к имеющимся у вас художественным ценностям!
Но если в вашем доме нет замечательной коллекции произведений искусства или из его окна не открывается захватывающий дух вид, белый цвет может быть мертвым или, как минимум неудобным, ведь он станет фоном для обычного домашнего беспорядка и хаоса. Согласитесь, не каждому хочется выставлять на всеобщий показ все несовершенство своей повседневной жизни. Вот почему молодые семьи часто предпочитают отложить на потом чистый белый цвет, о котором они мечтают, и вместо этого выбирают хаки, который стерпит и скроет все.
Используйте белый при оформлении интерьера современной или традиционной кухни
Красота белого цвета многогранна – от кремово-белых тонов, хорошо сочетающихся с традиционными и классическими деревянными кухонными шкафами с мраморными столешницами, до ультрасовременного белоснежного цвета минималистичных кухонь. Многие домовладельцы любят белый на кухне, потому что помещение благодаря этому выглядит чистым, а его стиль и максимально приближен к классическому.
Добавьте цвет в белоснежную комнату
Ванная комната, цветовая палитра которой ограничена белым цветом, выглядит красиво, но, увы, немного скучно. Избавиться от этого ощущения поможет сногсшибательный цветовой акцент. Белая ванна, раковина и пол будут выглядеть поразительно на фоне любого цвета, бросающегося в глаза. Красная мозаика, изумрудная и голубая плитка или даже монохромный металл, покрывающие одну из стен, сделают любую белоснежную ванную утонченной и изысканной!
Используйте белую краску для улучшения функциональности гардеробной
В большинстве гардеробных комнат отсутствуют окна. Кроме того, мысль о необходимости создать в них полноценное освещение очень часто приходит слишком поздно, уже после завершения ремонта. В результате мы имеем, мягко говоря, плохо освещенное пространство, где отыскать нужную вещь или подобрать наряд для вечеринки бывает затруднительно.
Максимально улучшить вид и функциональность гардеробной можно, покрасив все поверхности светоотражающей белой краской. Чтобы узнать отражающие свойства выбранной вами белой краски, внимательно изучите надписи на банке. Чем выше значение LRV (величина светоотражения), тем больше света будет отражаться.
Белый подчеркивает другие цвета, которые он окружает (поэтому его так часто используют в художественных галереях). Это позволит вам разобраться в цветовых сочетаниях элементов одежды, в которую вы планируете нарядиться.
Совсем не обязательно, чтобы интерьер гардеробной совпадал с цветом стен в спальне. Покрасьте его белой краской с легким оттенком цвета стен спальни.
Не отказывайтесь от белой обивки
Возможно, вы думаете, что белую обивку мебели сложнее содержать в чистоте и она быстро загрязнится. Доля правды в этом, конечно, есть, поэтому стоит подумать, какой тип ткани лучше подойдет данному помещению. Например, для гостиной, где ежедневно бывает довольно много людей, имеет смысл выбрать искусственную кожу или искусственную замшу, а также чехлы из грубой хлопчатобумажной ткани.
Подобные варианты идеально подойдут и для дома, в котором есть домашние животные или маленькие дети. Не отказывайтесь от белого цвета, вместо этого правильно выбирайте подходящий тип ткани.
Вы заметили одну из последних тенденций в мире дизайна интерьеров – использование нейтрального цвета (белого, черного, серого или коричневого) в комбинации с классическими металлическими цветами? Белый все чаще появляется в домашних интерьерах в сочетании с нержавеющей сталью, латунью, медью или золотом, и парочка эта рождает тепло и уют. Вы можете скомбинировать белый цвет с приборами из нержавеющей стали на кухне или с латунными светильниками в вашей гостиной. Отражающая способность металлов и четкость белого цвета – что может быть интереснее?
Белый цвет может сделать ваш интерьер универсальным
Белый создает холст для вас, чтобы вы могли украшать свой интерьер по-разному в зависимости от времени года. Любите ли вы осень с ее великолепными желтыми и красными тонами или вам по душе яркие цвета и пастель весны, белый фон дает вам гибкость, универсальность, чтобы изменять интерьер по своему настроению! Создайте всесезонный дом, гостеприимный круглый год – вам будет достаточно сменить коврики, диванные подушки, шторы, постельные принадлежности. В летнее время белый интерьер дарит прохладу и свежесть и не нуждается в сезонных цветах.
Используйте белый, чтобы скрыть недостатки
Белый цвет может работать как ластик в вашем интерьере. Если дом имеет некоторые архитектурные изъяны, белый поможет замаскировать их. И наоборот: в старых домах белый цвет подчеркнет великолепную лепнину, выделит другие рукотворные шедевры мастеров прошлого. Преобразите свой дом с помощью белого цвета, и вы увидите насколько ваше жилище стало комфортнее и уютнее!
Хотите – верьте, хотите – нет, но есть сотни оттенков белого! Каждый цвет в спектре имеет белый вариант. Белый может иметь слабый намек на розовый или желтый, на зеленый или фиолетовый. Посмотрите на кухонные шкафы и столешницы, напольные покрытия, плитку в ванной комнате, попытайтесь понять, какой цвет в вашем интерьере преобладает, и с учетом этого выберите лучший оттенок белого. Для каждого дома есть несколько «идеальных белых».
20 лучших белых красок по мнению топ-дизайнеров интерьеров
Хотите убедиться в многогранности белого цвет, в многообразии его оттенков? Тогда предлагаем вашему вниманию список из 20 лучших белых красок по мнению топ-дизайнеров интерьеров.
China White (Свинцовые белила) от Benajmin Moore
«Эта краска редко подводит меня, независимо от того, где я ее использую. В ней не пробиваются ни зеленые, ни розовые оттенки. При размещении цвета рядом с чисто белым, можно заметить легкий желтоватый или сероватый оттенок, но сам по себе он выглядит как истинно белый». // Эрик Колер (Eric Cohler)
All White («Белоснежный») от Farrow & Ball
«Эта краска как хороший друг – надежна и в нужный момент оказывается рядом. И это заставляет вас и все вещи вокруг выглядеть потрясающе. Цвет остается неизменным при любом освещении, но в послеобеденное время может возникать эффект «свечения». // Брэд Форд (Brad Ford)
Cotton («Хлопок») от C2 Paint
«Белый вовсе не является робким и застенчивым. Он заставляет все вокруг двигаться вместе с ним вперед. Cotton от C2 – самый мягкий из белых, с едва заметным оттенком желтого. Это идеальный фон для дерева, подчеркивающий его вид и усиливающий создаваемый эффект. Я особенно люблю использовать этот цвет в спальнях – он придает коже блеск». // Элизабет Мартин (Elizabeth Martin)
Honeymilk («Молоко с медом») от Valspar
«Выбор белой краски – дело непростое. Лучше отдать предпочтение более мягким и теплым сероватым или бежевым оттенкам. Honeymilk – это мягкий белый цвет, который отлично подходит для стен. Я использовала его при отделке множества комнат и никогда не была разочарована». // Элейн Гриффин (Elaine Griffin)
Lily of the Valley («Ландыш») от Benjamin Moore
«Я нашла этот цвет более 20 лет назад, когда для отделки мне нужен был действительно отличный теплый оттенок белого. С тех пор он является моей надежной опорой. Он хорошо работает и в очень светлых комнатах, и в помещениях, где света явно недостаточно». // Алессандра Бранка (Alessandra Branca)
Great White («Великолепный белый») от Farrow & Ball
«Этот белый цвет с характером. Его можно назвать каким угодно, но не стерильным. Great White лучше всего смотрится при естественном освещении, особенно по утрам, когда проглядывают свежие теплые тона. В течение дня он слегка меняет цвет – от белого до сероватого». // Кара Манн (Kara Mann)
Decorator’s White («Белый для декораторов») от Benjamin Moore
«Мне нравится использовать этот белый цвет для окраски потолков и изделий из дерева, как впрочем и в любых других местах, где мне хочется добиться яркой, чистой белизны. Он хорошо работает с любым источником света. Некоторые белые цвета могут быть холодными и слегка голубыми, в то время как другие имеют кремовый или желтоватый оттенок, но Decorator’s White – это настоящий белый – теплый и современный». // Джефф Эндрюс (Jeff Andrews)
Paper White («Чисто белый») от Benjamin Moore
Я использую Paper White в кухнях и ванных комнатах, потому что она объединяет серые тона каррарского мрамора и абсолютную белизну раковины и унитаза». // Кэти Риддер (Katie Ridder)
Pointing от Farrow & Ball
«Это идеальный цвет слоновой кости, подходящий почти для любого случая – не слишком яркий и не слишком насыщенный. Мне очень нравится этот баланс. Эта краска хорошо зарекомендовала себя и в залитой солнцем гостиной загородного дома, и в маленькой спальне нью-йоркской квартиры». // Энн Максвелл Фостер (Anne Maxwell Foster) и Сейсел де Педро Каннингем (Suysel dePedro Cunningham) из Tilton Fenwick
White Wisp от Benjamin Moore
«Это тонированный белый цвет с оттенком серо-зеленого, но выглядит он ярко-белым. Мне нравится использовать его для создания холодного оттенка на стенах. Я довольно часто применяю настенные покрытия из пеньковой ткани и других натуральных материалов. White Wisp заставляет многие из этих материалов выглядеть четко, свежо, бодряще». // Фрэнк Руп (Frank Roop)
Huntington White («Хантингтонский белый») от Benjamin Moore
«Свою любимую краску – Huntington White – я открыл для себя во время работы над линией Benjamin Moore – длинного пути, полного проб и ошибок. Она сильно отличается от других белых красок, непостоянных и меняющих внешний вид в зависимости от времени суток». // Даррил Картер (Darryl Carter)
Super White («Супербелый») от Benjamin Moore
«Это самое чистое выражение белого без цветовых оттенков. Мне этот цвет он напоминает галереи в Gagosian Gallery. Я в восторге от того, что он делает вашу мебель похожей на произведение искусства». // Джон Колл (Jon Call)
Wimborne White («Уимборнский белый») от Farrow & Ball
«Wimborne White от компании Farrow & Ball – красивый оттенок белого, который имеет глубину и размерность. Покрытые этой краской поверхности приобретают блеск и глянец без использования лака, что придает им очень шикарный и современный вид». // Сюзанна Каслер (Suzanne Kasler)
Winter Orchard («Зимний сад») от Benjamin Moore
«Я люблю Winter Orchard, потому что в нем присутствует очень тонкий оттенок серого. Благодаря этому он хорошо работает с любым цветом». // Тания Наяк (Taniya Nayak)
Swiss Coffee («Швейцарский кофе») от Dunn Edwards
«В каждом доме должна быть одна уютная комната, такая как гостиная. В этом пространстве я предпочитаю использовать белую краску в качестве фона для удивительной коллекции произведений искусства, которая привносит яркие брызги цвета. Для меня идеальным оттенком белого является не слишком желтый и не слишком розовый – наподобие Swiss Coffee от Dunn Edwards». // Трип Хайниш (Trip Haenisch)
Slipper Satin («Атлас для туфелек») от Farrow & Ball
«Slipper Satin – это мое стремление к «оживлению» традиционных комнат. Этот цвет успокаивает и придает ощущение легкости и безмятежности. Он привлекателен и уютен, но при этом хорошо работает и в домах с богатыми архитектурными формами, поскольку помогает акцентировать внимание на деталях». // Джеффри Алан Маркс (Jeffrey Alan Marks)
White Dove («Белая голубка») от Benjamin Moore
«White Dove имеет кремовый оттенок, который приносит желанное тепло в дома мегаполисов, а также в дома, расположенные в местностях, где климат не балует солнечными деньками, и над головой, как правило, постирается серое, пасмурное небо. Впрочем, традиционно White Dove позиционируется как свежий и бодрящий белый цвет, не являющийся при этом слишком холодным или современным». // Эмили Мунро (Emilie Munroe)
Historic White («Старинный белый») от Dunn Edwards
«Классический теплый белый цвет подойдет к любому интерьеру – так было раньше, будет и впредь. Краска премиум-класса из коллекций DE Everest обладает слабым запахом и нулевым содержанием летучих органических веществ, поэтому с ней приятно и безопасно работать внутри помещений». // Сара Барнард (Sarah Barnard)
Acadia White («Акадийский белый») от Benjamin Moore
«Acadia White от Benjamin Moore – это мое стремление к сбалансированности, к золотой середине. Этот идеальный кремово-белый цвет, не слишком теплый и не слишком холодный – в самый раз». // Патрик Эдигер (Patrick Ediger)
Chantilly Lace («Кружево Шантильи») от Benjamin Moore
«Chantilly Lace – краска живая и яркая, с достаточной глубиной, и этого достаточно, чтобы избежать стерильного вида помещений. Этот белый находится в холодном диапазоне, но способен привнести теплые тона. Он отлично будет смотреться там, где встречаются современное и традиционное». // Моисес Эскенази (Moises Esquenazi)
Белый цвет прост и утончен. Но окрасить комнату или несколько комнат в этот спокойным умиротворенный цвет – это все равно что решиться подстричь волосы существенно короче, чем обычно. Будьте авантюрны и не отказывайтесь от варианта дизайна квартиры в белом цвете. Сделайте уверенный шаг к чистому и роскошному новому интерьеру!
Фото: белый цвет в интерьере
Если вы заметили ошибку, не рабочее видео или ссылку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Цвет в рекламе — Теория рекламы
Цвет — существенная часть фирменного стиля. От выбора цветовых решений зависит эффективность рекламы. При подборе цвета нужно учитывать его семантику и эмоциональную коннотацию — то, как человек его воспринимает.
Теплые и холодные цвета
Цвета могут быть холодными и теплыми. Первые визуально приближают и увеличивают предмет, а вторые — отдаляют.
- Теплые — красный, желтый, оранжевый.
- Холодные — синий, голубой, фиолетовый.
Цветовой тест Люшера
Психолог Макс Люшер в середине XX века вывел закономерности цветовосприятия. Он разработал цветовой психологический тест, который позволяет измерить психофизиологическое состояние человека, его стрессоустойчивость, активность и коммуникативные способности. Люшер выяснил, что восприятие цвета объективно и универсально для всех, но индивидуальные предпочтения в выборе цветов субъективны.
Тест Люшера — это цветовая диагностика состояний человека. Смысл теста заключается в том, что испытуемый по очередности выстраивает цвета в зависимости от его личных пристрастий. Выбор цвета происходит на бессознательном уровне, поэтому объективно отражает психическое состояние человека.
Тест Люшера позволил выявить цветовые закономерности, которые используются в маркетинге для того, чтобы управлять потребительскими предпочтениями. На его основе был сформирован «цветовой» словарь.
Семантика цветов
- Белый цвет нейтрален. Он служит фоном, на котором информация воспринимается легко, без усилий. С помощью белого цвета сложно расставить акценты, не вызывая у человека негативных ассоциаций. Семантика цвета — чистота, юность, свет. Однако в разных культурах значение белого может не совпадать. Например, в Японии белый цвет символизирует смерть.
- Черный цвет, несмотря на массовое производство черной одежды, способен вызывать уныние и депрессию у потенциальных потребителей. Исключение составляют черные шрифты, которые облегчают восприятие текста. Семантика цвета — ночь, тайна, печаль.
- Фиолетовый цвет необходим для принятия творческих решений. Это цвет абстрагирования и внутренней сосредоточенности, ассоциируется с творчеством. Если в рекламном обращении акцент делается на креативность, то фиолетовый цвет будет уместен. Семантика цвета — мудрость, артистизм, вдохновение, благородство, мистика.
- Синий цвет успокаивает, настраивает потребителя на рациональное принятие решений, не возбуждает психику и не вызывает негативных эмоций. Синий способен привлечь внимание не меньше красного. Семантика цвета — мир, спокойствие, глубина, мудрость, тишина.
- Голубой цвет тоже может вызвать внутреннее умиротворение. Это цвет интеллекта и гармонии. Семантика цвета — лед, холод, чистота, искренность, равнодушие.
- Зеленый цвет оказывает целительное и расслабляющее воздействие, так как он нейтрален. Его используют в рекламе медицинских препаратов, клиник и оздоровительных центров. Семантика цвета — жизнь, природа, гармония, естественность, доброта.
- Желтый цвет располагает к общению, придает продукту интеллектуальность и помогает легче усваивать новые идеи. Желтый используется в рекламе детских товаров. Семантика цвета — солнце, праздник, радость, свобода, беспокойство.
- Оранжевый цвет вызывает прилив жизненной энергии, защищает от негативного воздействия. Его используют производители детской одежды. Оранжевый побуждает потребителя к активным, решительным действиям. Семантика цвета — движение, общительность, жизнерадостность, скорость.
- Красный цвет провоцирует потребителя на принятие немедленного решения, на совершение необдуманных действий, поэтому он эффективно используется в рекламе. Однако переизбыток красного может вызывать агрессию и раздражение, поэтому красный следует употреблять умеренно. Семантика цвета — страсть, жизнь, воля, борьба, активность, огонь.
Руководствуясь знаниями о влиянии цвета на человека, можно создавать рекламу, которая вызовет «правильные» эмоции и будет подталкивать потребителя к покупке.
| белый | #ffffff / rgb (255,255,255) / hsl (0,0%, 100%) |
| белый привидение | # f8f8ff / RGB (248,248,255) / HSL (240,100%, 99%) |
| снег | #fffafa / RGB (255,250,250) / HSL (0,100%, 99%) |
| мятный крем | # f5fffa / RGB (245,255,250) / HSL (150,100%, 98%) |
| aliceblue | # f0f8ff / RGB (240 248 255) / HSL (208 100%, 97%) |
| падь | # f0fff0 / RGB (240,255,240) / HSL (120,100%, 97%) |
| лазурный | # f0ffff / RGB (240,255,255) / HSL (180,100%, 97%) |
| бледно-лиловый | # fff0f5 / rgb (255,240,245) / hsl (340,100%, 97%) |
| морская ракушка | # fff5ee / rgb (255 245 238) / hsl (25 100%, 97%) |
| цветочный белый | # fffaf0 / rgb (255,250,240) / hsl (40,100%, 97%) |
| слоновая кость | # fffff0 / RGB (255,255,240) / HSL (60,100%, 97%) |
| белый дым | # f5f5f5 / RGB (245,245,245) / HSL (0,0%, 96%) |
| старое | # fdf5e6 / rgb (253,245,230) / hsl (39,85%, 95%) |
| белье | # faf0e6 / rgb (250,240,230) / hsl (30,67%, 94%) |
| бежевый | # f5f5dc / RGB (245,245,220) / HSL (60,56%, 91%) |
| антиквелый белый | # faebd7 / rgb (250 235 215) / hsl (34,78%, 91%) |
Белый / #ffffff шестнадцатеричный цвет (#fff)
В цветовом пространстве RGB шестнадцатеричный #ffffff (также известный как белый) состоит из 100% красного, 100% зеленого и 100% синего.Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 0% пурпурного, 0% желтого и 0% черного. Он имеет угол оттенка 0 градусов, насыщенность 0% и яркость 100%. Шестнадцатеричный цвет #ffffff может быть получен смешиванием #ffffff с #ffffff. #ffffff (или #fff) — цвет, безопасный для Интернета.
- ♥
● #ffffff Описание цвета: Белый .
Шестнадцатеричный цвет #ffffff имеет значения RGB R: 255, G: 255, B: 255 и значения CMYK C: 0, M: 0, Y: 0, K: 0. Его десятичное значение — 16777215.
| Hex тройной | ffffff | #ffffff |
|---|---|---|
| RGB Десятичный | 255, 255, 255 | RGB (255,255,255) |
| RGB Процент | 100, 100, 100 | RGB (100%, 100%, 100%) |
| CMYK | 0, 0, 0, 0 | |
| HSL | 0 °, 0, 100 | HSL (0,0%, 100%) |
| HSV (или HSB ) | 0 °, 0, 100 | |
| Веб-сейф | ffffff | #ffffff |
| CIE-LAB | 100, -0, -0.009 |
|---|---|
| XYZ | 95,047, 100, 108,897 |
| xyY | 0,313, 0,329, 100 |
| CIE- LCH | 100, 0,009, 266,929 |
| CIE-LUV | 100, -0,006, -0,013 |
| Hunter-Lab | 100, -5,342, 5,435 |
| двоичный | 11111111, 11111111, 11111111 |
- # d9d9d9
# d9d9d9RGB (217 217 217) - # e6e6e6
# e6e6e6RGB (230,230,230) - # f2f2f2
# f2f2f2RGB (242,242,242) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255)
Ниже вы можете увидеть некоторые цвета, близкие к #ffffff.Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
- # f7f7f7
# f7f7f7RGB (247 247 247) - #fafafa
#fafafaRGB (250,250,250) - #fcfcfc
#fcfcfcRGB (252,252,252) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255)
Этот текст имеет цвет шрифта #ffffff.
Текст здесь #ffffff цвет фона Цвет фона этого абзаца равен #ffffff.
Содержимое
#ffffff цвет границы Цвет границы этого элемента равен #ffffff.
Содержимое CSS коды .текст {color: #ffffff;} .background {background-color: #ffffff;} .border {border: 1px solid #ffffff;} Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом. В этом примере # 000000 — самый темный цвет, а #ffffff — самый светлый.
- # 000000
# 000000RGB (0,0,0) - # 0a0a0a
# 0a0a0aRGB (10,10,10) - # 141414
# 141414RGB (20,20,20) - # 1f1f1f
# 1f1f1fRGB (31,31,31) - # 292929
# 292929RGB (41,41,41) - # 333333
# 333333RGB (51,51,51) - # 3d3d3d
# 3d3d3dRGB (61,61,61) - # 474747
# 474747RGB (71,71,71) - # 525252
# 525252RGB (82,82,82) - # 5c5c5c
# 5c5c5cRGB (92,92,92) - # 666666
# 666666RGB (102,102,102) - # 707070
# 707070RGB (112,112,112) - # 7a7a7a
# 7a7a7aRGB (122,122,122)
- # 858585
# 858585RGB (133,133,133) - # 8f8f8f
# 8f8f8fRGB (143 143 143) - # 999999
# 999999RGB (153,153,153) - # a3a3a3
# a3a3a3RGB (163,163,163) - #adadad
#adadadRGB (173,173,173) - # b8b8b8
# b8b8b8RGB (184,184,184) - # c2c2c2
# c2c2c2RGB (194,194,194) - #cccccc
#ccccccRGB (204,204,204) - # d6d6d6
# d6d6d6RGB (214,214,214) - # e0e0e0
# e0e0e0RGB (224,224,224) - #ebebeb
#ebebebRGB (235,235,235) - # f5f5f5
# f5f5f5RGB (245,245,245) - #ffffff
#ffffffRGB (255,255,255)
Тон получается путем добавления серого к любому чистому оттенку.В этом случае #ffffff — менее насыщенный цвет, а #ffffff — самый насыщенный.
- #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255)
Ниже вы можете увидеть, как #ffffff воспринимают люди с дефицитом цветового зрения.Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
Монохромность- #ffffff Ахроматопсия 0,005% населения
- #ffffff Атипичная ахроматопсия 0,001% населения
- #fffffe Протаномалия 1% мужчин, 0.01% женщин
- #fefffe Дейтераномалия 6% мужчин, 0,4% женщин
- #feffff Тританомалия 0,01% населения
Преобразование цветов — белый
Примеры CSSТекст
Свойство CSS для изменения цвета текста на шестнадцатеричный FFFFFF называется «цвет». Свойство цвета можно установить для классов, идентификаторов или непосредственно в элементе HTML.
В этом примере показано, как выглядит текст цвета #FFFFFF.
.text, #text, p {color: #FFFFFF}📋 Код копирования
Если вы хотите добавить текстовую тень этого цвета, используйте свойство text-shadow, вы можете сгенерировать текстовую тень непосредственно с наш 🔧 Генератор теней текста CSS.
Здесь вы видите, как выглядит черный текст с 4-пиксельной цветной тенью #FFFFFF.
.shadow {text-shadow: 4px 4px 2px #FFFFFF}📋 Копировать код
Border
Свойство CSS для изменения границы элемента на Hex FFFFFF называется «границей».Свойство границы можно установить для классов, идентификаторов или непосредственно в элементе HTML.
В этом примере цвет показан как граница, его можно применить через свойство CSS «border» или «border-color».
.border, #border, table {border: 4px solid #FFFFFF}📋 Код копирования
Если нужно изменить только цвет границы, используйте свойство border-color.
.border {border-color: #FFFFFF}📋 Код копирования
Если вы хотите добавить тень блока в этом цвете, используйте:
Здесь вы видите, как блок с 4-пиксельной тенью цвета #FFFFFF выглядит как.
.boxshadow {-moz-box-shadow: 4px 4px 4px 4px #FFFFFF; -webkit-box-shadow: 4px 4px 4px 4px #FFFFFF; box-shadow: 4px 4px 4px 4px #FFFFFF}📋 Код копирования
Фон
Свойство CSS для изменения цвета фона элемента на Hex FFFFFF называется «background». Свойство background можно установить для классов, идентификаторов или непосредственно в элементе HTML.
.background, #background, body {background: #FFFFFF}📋 Копировать код
Если нужно изменить только цвет фона, можно использовать:
.background {background-color: #FFFFFF}📋 Код копирования
В этом примере цвет показан как фон, он применяется через свойство CSS «background».
Для оптимизации и сжатия кода CSS вы можете использовать наш онлайн-компрессор и оптимизатор CSS на основе csstidy. Если вы хотите создать линейный или радиальный градиент в качестве фона или границы, проверьте наш 🌈 CSS Gradient Generator.
Как использовать преобразование цветовПреобразование
Чтобы преобразовать, вставьте строку в одном из этих цветовых форматов, например, «FFFFFF», в поле ввода и нажмите «Преобразовать».Результат будет в разделе «Конверсии», а в следующих разделах вы найдете более подробную информацию о цвете.
Некоторые цветовые форматы используют ту же нотацию, и преобразование угадывает состав поискового запроса. Например, если вы попытаетесь преобразовать строку «0 °, 0%, 100%», это может быть цвет HSV или HSL, в этом случае преобразование будет принимать HSL.
Поскольку это может привести к неправильному преобразованию, вы можете определить, какой формат вы передаете, заключив цветовую строку в скобки с форматом впереди.Строка поиска «HSV (0 °, 0%, 100%)» даст вам правильный цвет HSV, поскольку нет необходимости угадывать формат. Другими примерами могут быть «CIELAB (100,00, 0,01, -0,01)», «CIELCH (100, 0,012, 296,813)», «YXY (100,0000, 0,3127, 0,3290)» и «CMYK (0,00, 0,00, 0,00, 0,00)». .
Подробности
В разделе подробностей вы сначала получаете сводку цвета и, если доступно, описание, например «темно-красный приглушенный». Вы можете увидеть распределение цвета в разных форматах. Например, в формате RGB вы узнаете количество красного, зеленого и синего в вашем цвете.
Наконец, вы получаете градиенты яркости и насыщенности вашего цвета с шагом 10%. Так что, если вам нужна более яркая или темная версия, вы можете выбрать ее здесь.
Гармонии
Гармонии в основном показывают вам цвета, которые хорошо сочетаются с цветом, который вы просматриваете в данный момент. Если вам нравится одна из гармоний, вы можете напрямую создать 🌈 CSS-градиент или 🔧 CSS-текстовую тень из нее или просмотреть гармонию как 🖌️ Color Bucket.
Изображения SVG
В этом коротком разделе показан выбор файлов SVG, использующих текущий цвет.Вы можете скачать эти файлы и использовать их в своих проектах, например, в качестве фонового изображения.
Превью
Хотите увидеть, как ваш цвет смотрится на белом или черном фоне? Затем вы должны проверить раздел «Предварительный просмотр» на цветной странице.
Вы также видите цветовой контраст вашего цвета на этих фонах и получаете ссылку на средство проверки контрастности цвета с предварительно выбранным цветом.
Моделирование дальтонизма
Когда вы выбираете цвет для своего проекта, вы можете иметь в виду, как этот цвет воспринимается людьми с дефицитом цветового зрения.Поэтому я добавил этот раздел, показывающий вам предварительный просмотр вашего цвета для различных недостатков цветового зрения.
Примеры CSS
Если вы новичок в веб-разработке, вы можете узнать, как применить свой цвет в качестве цвета переднего плана, фона или границы. Раздел «Примеры CSS» дает вам именно это, помогает, как использовать текущий цвет в CSS.
Если вы просматриваете цвет в формате, недоступном в CSS, вы увидите, что цвет преобразован в совместимый формат.
Color Bucket
Вы выбрали цвета для своего следующего проекта и хотите загрузить их в виде палитры или поделиться ими с друзьями, чтобы обсудить свое решение? Тогда вам стоит взглянуть на цветное ведро. Он позволяет хранить до 10 цветов, автоматически создает цветовые палитры для каждого из этих цветов на основе яркости и дает вам матрицу WCAG.
Вы можете загрузить каждую цветовую палитру или выбранные цвета как палитру GIMP, Adobe® ASE или Tailwind CSS. Кроме того, вы можете просматривать все как 🌈 Градиент CSS, 🔧 Тень текста CSS или 📷 Изображение цветовой палитры.
Чтобы добавить цвет в цветовую корзину, я поместил ссылку «❤️ Добавить этот цвет в корзину» в разделе заголовка каждой страницы на этом веб-сайте.
Проверка цветового контраста
Когда вы выбираете цвета для проекта, важно помнить о цветовом контрасте. My Color Contrast Checker позволяет вам проверять цвета, которые вы выбрали, в соответствии с Руководством по обеспечению доступности веб-контента (WCAG) 2.0.
Цвета · Bootstrap
Передайте смысл через цвет с помощью нескольких полезных классов цвета.Также включает поддержку стилизации ссылок с помощью состояний наведения.
Цвет
. Основной текст
.text-вторичный
.text-success
.text-dangerous
.text-warning
.text-info
. Текст-свет
. Темный текст
. Без звука
. Текст-белый
.text-primary
.text-secondary
.text-success
. текст-опасность
.текстовое предупреждение
.text-info
.text-light
.text-dark
. текст без звука
.text-white
Классы контекстного текста также хорошо работают с привязками с предоставленными состояниями наведения и фокуса. Обратите внимание, что классы .text-white и .text-muted не имеют стиля ссылки.
Цвет фона
Подобно классам цвета контекстного текста, легко установить фон элемента для любого контекстного класса.Компоненты привязки будут темнеть при наведении курсора, как и классы текста. Фоновые утилиты не устанавливают color , поэтому в некоторых случаях вы захотите использовать утилиты .text- * .
.bg-primary
.bg-вторичный
.bg-success
.bg-опасность
.bg-предупреждение
.bg-info
.bg-свет
.bg-темный
.bg-белый
.bg-primary
.bg-вторичный
.bg-success
.bg-dangerous
.bg-warning
.bg-info
.bg-light
.bg-dark
.bg-white Фоновый градиент
Если для $ enable-gradient установлено значение true, вы сможете использовать служебные классы .bg-gradient- . По умолчанию $ enable-gradient отключен, а приведенный ниже пример намеренно нарушен. Это сделано для упрощения настройки с момента начала использования Bootstrap. Узнайте о наших опциях Sass, чтобы включить эти и другие классы.
.bg-gradient-primary
.bg-gradient-вторичный
.bg-gradient-success
.bg-gradient-dangerous
.bg-gradient-warning
.bg-gradient-info
.bg-gradient-light
.bg-gradient-dark
.bg-gradient-primary
.bg-gradient-вторичный
.bg-gradient-success
.bg-gradient-dangerous
.bg-gradient-warning
.bg-gradient-info
.bg-gradient-light
.bg-gradient-dark Работа со спецификой
Иногда контекстные классы не могут быть применены из-за специфики другого селектора. В некоторых случаях достаточным обходным решением является обернуть содержимое вашего элемента в Использование цвета для добавления смысла обеспечивает только визуальную индикацию, которая не будет передана пользователям вспомогательных технологий, таких как программы чтения с экрана. Убедитесь, что информация, обозначенная цветом, либо очевидна из самого содержимого (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью класса Красный — это цвет огня и крови, поэтому он ассоциируется с энергией,
война, опасность, сила, мощь, решимость, а также страсть, желание,
и любовь. Красный — очень эмоционально насыщенный цвет. Улучшает метаболизм человека,
увеличивает частоту дыхания и повышает кровяное давление. У него очень высокий
видимость, поэтому знаки остановки, светофоры и пожарное оборудование
обычно окрашены в красный цвет. В геральдике красный цвет используется для обозначения храбрости. Это
это цвет многих национальных флагов. Красный выводит текст и изображения на передний план. Используйте его как акцентный цвет
стимулировать людей к быстрому принятию решений; это идеальный цвет для
Кнопки «Купить сейчас» или «Нажмите здесь» на интернет-баннерах и веб-сайтах.В
в рекламе красный часто используется для вызова эротических чувств (красные губы, красный
гвозди, кварталы красных фонарей, «Леди в красном» и т. д.). Красный широко используется для
указывают на опасность (знаки высокого напряжения, светофоры). Этот цвет тоже
обычно ассоциируется с энергией, поэтому вы можете использовать его для продвижения энергии
напитки, игры, автомобили, предметы, связанные со спортом и высокой физической активностью. Светло-красный представляет радость, сексуальность, страсть,
чувствительность и любовь. Оранжевый сочетает в себе энергию красного и радость желтого. это
ассоциируется с радостью, солнцем и тропиками.Апельсин олицетворяет энтузиазм,
очарование, счастье, творчество, решимость, влечение, успех,
поощрение и стимуляция. Для человеческого глаза оранжевый цвет — очень горячий цвет, поэтому он дает ощущение
тепла. Тем не менее оранжевый не так агрессивен, как красный. Оранжевый увеличивает
снабжает мозг кислородом, оказывает бодрящее действие и стимулирует
умственная деятельность. Это широко распространено среди молодежи. Как цитрус
цвет, оранжевый ассоциируется со здоровым питанием и возбуждает аппетит.Оранжевый — это цвет осени и урожая. В геральдике оранжевый символичен
силы и выносливости. Оранжевый имеет очень хорошую видимость, поэтому вы можете использовать его для привлечения внимания
и выделите наиболее важные элементы вашего дизайна. Апельсин очень
эффективен для продвижения продуктов питания и игрушек. Темно-оранжевый может означать обман и недоверие. Желтый — цвет солнечного света. Это связано с радостью, счастьем,
интеллект и энергия. Желтый оказывает согревающее действие, пробуждает бодрость, стимулирует умственную деятельность.
активности и генерирует мышечную энергию. Желтый часто ассоциируется с
еда. Яркий, чистый желтый цвет привлекает внимание, поэтому
такси окрашены в этот цвет.При чрезмерном использовании желтый может вызывать беспокойство.
эффект; известно, что младенцы больше плачут в желтых комнатах. Желтый виден
перед другими цветами при размещении на черном фоне; эта комбинация часто
используется для предупреждения. В геральдике желтый цвет означает честь и верность.
Позже значение желтого было связано с трусостью. Используйте желтый, чтобы вызывать приятные и веселые чувства. Вы можете выбрать желтый
продвигать детские товары и товары для отдыха.Желтый — это
очень эффективен для привлечения внимания, поэтому используйте его, чтобы выделить наиболее
важные элементы вашего дизайна. Мужчины обычно воспринимают желтый цвет как очень
беззаботный, «детский» цвет, поэтому не рекомендуется использовать желтый
продавая престижные, дорогие товары мужчинам — никто не будет
купите желтый деловой костюм или желтый мерседес. Желтый — нестабильный
и спонтанный цвет, поэтому избегайте использования желтого, если вы хотите предложить стабильность
и безопасность.Светло-желтый имеет свойство превращаться в белый, поэтому обычно
нужен темный цвет, чтобы выделить его. Оттенки желтого визуально непривлекательны
потому что они теряют бодрость и становятся грязными. Тусклый (тусклый) желтый символизирует осторожность, распад,
болезнь и ревность. Зеленый — это цвет природы. Символизирует рост, гармонию, свежесть,
и плодородие.У зеленого есть сильная эмоциональная связь с безопасностью.
Темно-зеленый также часто ассоциируется с деньгами. Зеленый обладает огромной лечебной силой. Это самый успокаивающий цвет для человека.
глаз; это может улучшить зрение. Зеленый означает стабильность и выносливость. Иногда
зеленый означает отсутствие опыта; например, «новичок» — новичок.
В геральдике зеленый цвет означает рост и надежду. Зеленый, в отличие от красного,
означает безопасность; это цвет свободного проезда в дорожном движении. Используйте зеленый цвет для обозначения безопасности при рекламе лекарств и медицинских изделий.
Зеленый напрямую связан с природой, поэтому вы можете использовать его для продвижения «зеленого».
продукты. Тусклый, темно-зеленый цвет обычно ассоциируется с деньгами, финансовым
мир, банковское дело и Уолл-стрит. Темно-зеленый ассоциируется с амбициями, жадностью,
и ревность. Синий — это цвет неба и моря. Часто ассоциируется с глубиной
и стабильность. Он символизирует доверие, верность, мудрость, уверенность, интеллект,
вера, истина и небеса. Синий считается полезным для ума и тела. Замедляет метаболизм человека
и производит успокаивающий эффект. Синий ассоциируется со спокойствием
и спокойствие. В геральдике синий цвет символизирует благочестие и искренность. Синий можно использовать для рекламы товаров и услуг, связанных с чистотой.
(фильтры очистки воды, чистящие жидкости, водка), воздух и небо (авиалинии,
аэропорты, кондиционеры), вода и море (морские путешествия, минеральная вода).
В отличие от эмоционально теплых цветов, таких как красный, оранжевый и желтый; синий
связано с сознанием и интеллектом. Используйте синий, чтобы обозначить точность
при продвижении высокотехнологичной продукции. Синий — мужской цвет; согласно исследованиям, это очень приемлемо
среди мужчин.Темно-синий ассоциируется с глубиной, опытом и стабильностью;
это предпочтительный цвет для корпоративной Америки. Избегайте использования синего цвета при рекламировании еды и приготовления пищи, потому что синий подавляет
аппетит. При использовании вместе с теплыми цветами, такими как желтый или красный, синий
может создавать эффектные, яркие дизайны; например, сине-желто-красный
— идеальная цветовая схема для супергероя. Голубой ассоциируется со здоровьем, исцелением,
спокойствие, понимание и мягкость. Purple сочетает в себе стабильность синего и энергию красного. Фиолетовый
связаны с королевской семьей. Он символизирует власть, благородство, роскошь и амбиции.
Он передает богатство и экстравагантность. Пурпурный ассоциируется с мудростью,
достоинство, независимость, творчество, тайна и магия. Согласно опросам, почти 75 процентов детей до подросткового возраста предпочитают
фиолетовый ко всем остальным цветам.Пурпурный — очень редкий цвет в природе; некоторый
люди считают это искусственным. Светло-фиолетовый — хороший выбор для женственного дизайна. Вы можете использовать яркие
фиолетовый при продвижении детских товаров. Светло-фиолетовый вызывает романтические и ностальгические чувства. Белый ассоциируется со светом, добротой, невинностью, чистотой и девственностью.Считается цветом совершенства. Белый означает безопасность, чистоту и чистоту. В отличие от черного, белый
обычно имеет положительный оттенок. Белые могут представлять собой успешное начало.
В геральдике белый цвет символизирует веру и чистоту. В рекламе белый цвет ассоциируется с прохладой и чистотой, потому что
это цвет снега. Вы можете использовать белый цвет, чтобы обозначить простоту в высоких технологиях.
продукты. Белый — подходящий цвет для благотворительных организаций;
ангелов обычно представляют в белых одеждах.Белый связан
с больницами, врачами и бесплодием, поэтому вы можете использовать белый цвет, чтобы предложить
безопасность при продвижении медицинских товаров. Белый часто ассоциируется с
малый вес, нежирная пища и молочные продукты. Черный ассоциируется с силой, элегантностью, формальностью, смертью, злом и
тайна. Черный — загадочный цвет, связанный со страхом и неизвестным (черный
отверстия). Обычно имеет негативный оттенок (черный список, черный юмор,
‘черная смерть’).Черный обозначает силу и авторитет; считается
быть очень формального, элегантного и престижного цвета (черный галстук, черный
Мерседес). В геральдике черный цвет — символ горя. Черный дает ощущение перспективы и глубины, но черный фон
снижает читабельность. Черный костюм или платье могут похудеть.
При оформлении галереи искусства или фотографии вы можете использовать черный
или серый фон, чтобы выделить другие цвета.Черные контрасты
хорошо сочетается с яркими красками. В сочетании с красным или оранжевым — другие очень
насыщенные цвета — черный дает очень агрессивную цветовую гамму. Основы теории цвета Наша галактика удачно названа Млечным путем — она выглядит белой, цвета свежего весеннего снега ранним утром, как выяснили ученые. Цвет — ключевая деталь галактик, проливающая свет на ее историю звездообразования. К сожалению, поскольку мы находимся в пределах нашей галактики, облака газа и пыли закрывают из виду все, кроме ближайших областей галактики, не позволяя нам напрямую увидеть, какого цвета наша галактика в целом. «На самом деле мы можем видеть только от 1 000 до 2 000 световых лет в любом направлении — Млечный Путь составляет 100 000 световых лет в поперечнике», — сказал соавтор исследования Джеффри Ньюман из Университета Питтсбурга.«Проблема похожа на определение общего цвета Земли, когда вы можете сказать только, как выглядит Пенсильвания». Чтобы обойти эту проблему, астрономы решили посмотреть на цвета других галактик, чтобы определить оттенок нашей собственной. Причина в том, что галактики, другие свойства которых очень близки к Млечному Пути, вероятно, могут сказать нам, каков цвет нашей галактики. Какого цвета, Млечный Путь? Ученые полагались на цифровой обзор неба Sloan Digital Sky Survey, который измерял детальные свойства почти миллиона галактик, собирая цветные изображения примерно четверти неба.Они сосредоточились на сотнях галактик, которые были похожи на Млечный Путь с точки зрения их общего количества звезд и скорости, с которой они создают новые звезды, которые связаны с яркостью и цветом галактики. Они обнаружили, что в среднем наиболее подходящим цветом Млечного Пути был «мелкозернистый новый весенний снег, видимый в лучах раннего утра, примерно через час после рассвета», — сказал Ньюман SPACE.com. «Если бы вы были за пределами Млечного Пути, он бы казался вам белым. Млечный Путь имеет очень подходящее название. Ньюман сочинил хайку к открытию. «Посмотрите на новый весенний снег; увидеть реку небесную; через час после рассвета », — произнес он. В частности,« цветовая температура соответствует температуре лампочки 4840 Кельвинов, — сказал Ньюман. — Она голубее, чем лампы накаливания, которые имеют температуру 3000 Кельвинов, и краснее, чем белый цвет на телевизоре. или полуденный свет, который составляет 6500 кельвинов ». Признаки звездообразования Тот факт, что Млечный Путь находится прямо на границе между тем, что ученые назвали бы красными галактиками, которые редко образуют новые звезды, и голубыми галактиками, где звезды все еще существуют born предполагает, что образование новых звезд в Млечном Пути, должно быть, прекращается, сказал Ньюман. «Через несколько миллиардов лет наша галактика станет гораздо более скучным местом, полным звезд среднего возраста, медленно расходующих свое топливо и умирающих, но без каких-либо новых, которые могли бы занять их место», — сказал Ньюман. «Астрономам из других галактик тоже будет менее интересно смотреть — спиральные рукава Млечного Пути исчезнут, когда не останется голубых звезд». Ньюман и его коллеги подробно рассказали о прошедшей неделе на ежегодном собрании 219-го собрания Американского астрономического общества. Следите за новостями космической науки и исследований на SPACE.com в Twitter @Spacedotcom и на Facebook . Таблица 10 Именованный Tableau Classic 10 в версии 10.0 и выше. Tableau 10, средний Named Tableau Classic Medium в версии 10.0 и выше. Tableau 10 Light Снято с производства. Таблица 20 Именованный Tableau Classic 20 в версии 10.0 и выше. Серый 5 Снято с производства. Проверьте Seattle Grays в версии 10.0 и выше, чтобы получить обновленную версию этой палитры. Дальтоники 10 Снято с производства. Проверьте Color Blind в версии 10.0 и выше, чтобы получить обновленную версию этой палитры. Светофор Снято с производства. Проверьте «Светофор» в версии 10.0 и выше, чтобы получить обновленную версию этой палитры. Пурпурно-серый 6 Снято с производства. Пурпурно-серый 12 Снято с производства. Проверьте Purple-Pink-Gray в версии 10.0 и выше, чтобы увидеть обновленную версию этой палитры. Зелено-оранжевый 6 Снято с производства. Зелено-оранжевый 12 Снято с производства. Проверьте Green-Orange-Teal в версии 10.0 и выше, чтобы получить обновленную версию этой палитры. Сине-красный 6 Снято с производства. Сине-красный 12 Снято с производства. Проверьте Blue-Red-Brown в версии 10.0 и выше, чтобы получить обновленную версию этой палитры. Циклический Снято с производства. Проверьте Hue Circle в версии 10.0 и выше, чтобы получить обновленную версию этой палитры. Зеленый Снято с производства. Проверьте Green в версии 10.0 и выше, чтобы получить обновленную версию этой палитры. серый Снято с производства. Проверьте серый в версии 10.0 и выше, чтобы получить обновленную версию этой палитры. Синий Снято с производства. Проверьте Blue в версии 10.0 и выше, чтобы получить обновленную версию этой палитры. Красный Снято с производства. Проверьте Red в версии 10.0 и выше, чтобы получить обновленную версию этой палитры. оранжевый Снято с производства. Проверьте Orange в 10.0 и выше, чтобы получить обновленную версию этой палитры. Площадь Красный Снято с производства. Площадь Зеленый Снято с производства. Площадь Коричневый Снято с производства. Красно-зеленый расходящийся Снято с производства. Проверьте Red-Green Diverging в версии 10.0 и выше, чтобы узнать об обновленной версии этой палитры. Красно-синий расходящийся Снято с производства. Проверьте Red-Blue Diverging в версии 10.0 и выше, чтобы узнать об обновленной версии этой палитры. Красно-черный расходящийся Снято с производства. Ознакомьтесь с обновленной версией этой палитры в Red-Black Diverging в 10.0 и более поздних версиях. Зона Красно-Зеленая расходящаяся Снято с производства. Оранжево-синий расходящийся Снято с производства. Проверьте Orange-Blue Diverging в 10.0 и более поздних версиях, чтобы узнать об обновленной версии этой палитры. Зелено-синий расходящийся Снято с производства. Проверьте Green-Blue Diverging в 10.0 и более поздних версиях для получения обновленной версии этой палитры. расходящиеся красно-бело-зеленые Снято с производства. Ознакомьтесь с обновленной версией этой палитры для получения обновленной версии Red-Green-White Diverging в 10.0 и более поздних версиях. расходящиеся красно-белые-черные Снято с производства. Ознакомьтесь с обновленной версией этой палитры для получения обновленной версии Red-Black-White Diverging в 10.0 и более поздних версиях. Оранжевый-бело-синий расходящийся Снято с производства. Ознакомьтесь с обновленной версией палитры Orange-Blue-White Diverging в 10.0 и более поздних версиях. Красный-Белый-Черный Свет Снято с производства. Оранжевый-белый-синий свет расходится Снято с производства. Красный-белый-зеленый свет расходится Снято с производства. Красный-зеленый свет расходится Снято с производства. Передача смысла вспомогательным технологиям
.sr-only . Color Wheel Pro: Значение цвета
Цвет Значение
Красный
Розовый означает романтику, любовь и дружбу.Это означает женское начало
качества и пассивность.
Темно-красный ассоциируется с энергией, силой воли, гневом, гневом, лидерством,
мужество, тоска, злоба и гнев.
Коричневый предполагает стабильность и означает мужские качества.
Красновато-коричневый ассоциируется с урожаем и осенью. Оранжевый
Красно-оранжевый соответствует желанию, сексуальной страсти, удовольствию, господству,
агрессия и жажда действий.
Золото вызывает чувство престижа. Значение золота — озарение,
мудрость и богатство. Золото часто символизирует высокое качество. Желтый
Светло-желтый ассоциируется с интеллектом, свежестью и радостью. Зеленый
Желто-зеленый может указывать на болезнь, трусость, раздор и ревность.
Aqua ассоциируется с эмоциональным исцелением и защитой.
Оливково-зеленый — традиционный цвет мира. Синий
Темно-синий олицетворяет знания, силу, порядочность и серьезность. Фиолетовый
Темно-фиолетовый вызывает уныние и грусть. Это может вызвать разочарование. Белый
Черный
Инфографика сделана GraphicSprings Связанные темы:
Классические цветовые схемы
Визуальное и смешанное цветовое колесо Содержит технологию Adobe® Flash® от Adobe Systems Incorporated.Это Color Wheel Pro ™ содержит программное обеспечение Adobe® Flash® Player от Adobe Systems Incorporated, © Adobe Macromedia Software LLC, 1995-2006 гг. Все права защищены. Защищено патентом США 6879327; Патенты на рассмотрении в США и других странах. Adobe и Flash являются товарными знаками Adobe Systems Incorporated. Авторские права © 2002-2015 QSX Software Group. Все права защищены. Условия
использования. Цвет Млечного Пути белый, как утренний снег
. Создание пользовательских цветовых палитр — Таблица
Имя палитры версии 9.x Детали Версия 9.x HEX значения