Тег HTML b
❮ Назад Полный справочник HTML Далее ❯
Пример
Выделите текст жирным шрифтом (не помечая его как важный):
Это обычный текст — а это жирный текст.
Попробуйте Сделай сам »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Тег выделяет жирный текст без какой-либо дополнительной важности.
Советы и примечания
Примечание: Согласно спецификации HTML5, тег следует использовать в качестве ПОСЛЕДНЕГО средства, когда никакой другой тег не является более подходящим.
Спецификация гласит, что заголовки должны обозначаться символом
От
до
выделенный текст должен обозначаться с помощью Тег
, важный текст должен быть обозначен с тегом , а отмеченный/выделенный текст должен обозначаться с помощью тег <знак>. Совет: Вы также можете использовать следующий CSS для выделения полужирного текста: «font-weight:
полужирный;».
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| Да | Да | Да | Да |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Другие примеры
Пример
Используйте CSS, чтобы сделать текст полужирным:
Это обычный текст — и это полужирный text.
Попробуйте сами »
Связанные страницы
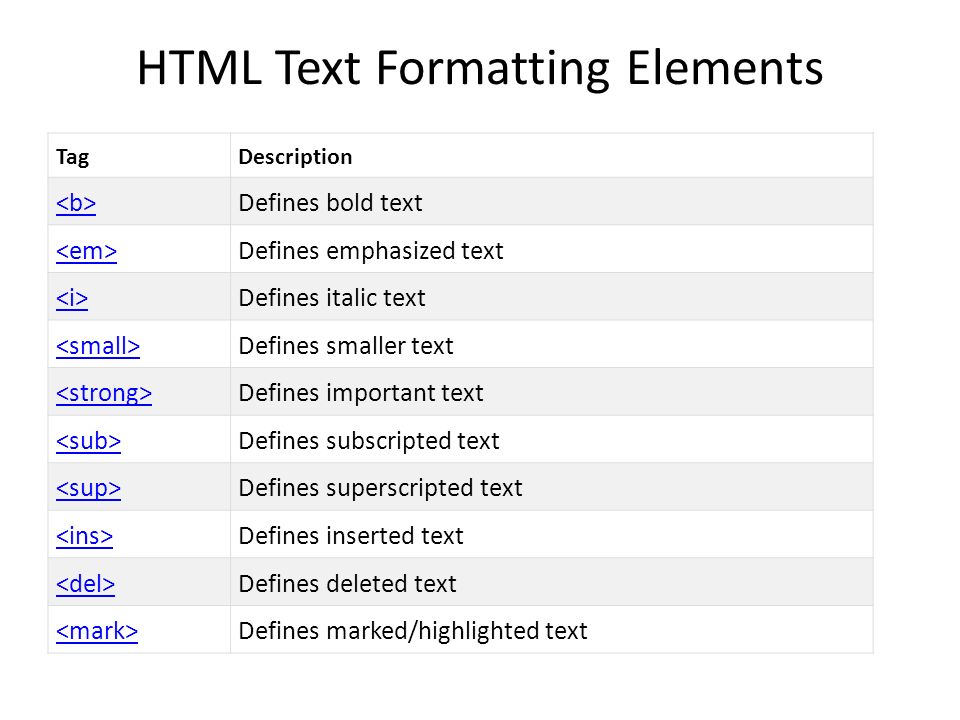
Учебник HTML: Форматирование текста HTML
Ссылка HTML DOM: Bold Object
Настройки CSS по умолчанию
Большинство браузеров будут отображать элемент со следующими значениями по умолчанию:
Пример
b {
font-weight: жирный шрифт;
}
Попробуйте сами »
❮ Предыдущая Полный справочник HTML Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
: Элемент привлечения внимания — HTML: язык гипертекстовой разметки
HTML-элемент используется для привлечения внимания читателя к содержимому элемента, которому в противном случае не придается особого значения. Ранее он был известен как элемент Boldface, и большинство браузеров по-прежнему рисуют текст жирным шрифтом. Тем не менее, вы не должны использовать для стилизации текста или придания важности. Если вы хотите создать полужирный текст, вы должны использовать свойство CSS font-weight . Если вы хотите указать, что элемент имеет особое значение, вы должны использовать элемент .
Этот элемент включает только глобальные атрибуты.
- Используйте

- Не путайте элемент
- Аналогичным образом не следует отмечать заголовки и заголовки с помощью элемента
- Рекомендуется использовать атрибут
 Это упрощает управление несколькими вариантами использования
Это упрощает управление несколькими вариантами использования - Исторически элемент
- Если для использования элемента
font-weightсо значением 9.0019 «полужирный» вместо , чтобы сделать текст жирным.
<р> В этой статье описываются несколько элементов текстового уровня . Это объясняет их использование в документе HTML. Ключевые слова отображаются в стиле по умолчанию элемент, вероятно, выделен жирным шрифтом.
Результат
| Категории контента | Потоковое содержание,
фразовое содержание, ощутимое содержание. |
|---|---|
| Разрешенный контент | Фразы содержания. |
| Отсутствие тега | Нет, начальный и конечный теги обязательны. |
| Разрешенные родители | Любой элемент, принимающий фразовое содержание. |
| Неявная роль ARIA | Нет соответствующей роли |
| Разрешенные роли ARIA | |
| Интерфейс DOM | HTMLЭлемент |
- Другие элементы, передающие семантику на уровне текста:
| Спецификация |
|---|
| Стандарт HTML # the-b-element |


 Это упрощает управление несколькими вариантами использования
Это упрощает управление несколькими вариантами использования