Как выровнять текст в HTML?
Обзор
HTML означает язык гипертекстовой разметки. Он состоит из двух слов — гипертекст и разметка. Гипертекст используется для определения связи между различными веб-страницами, тогда как он называется языком разметки, поскольку HTML определяет структуру и макет веб-страницы.
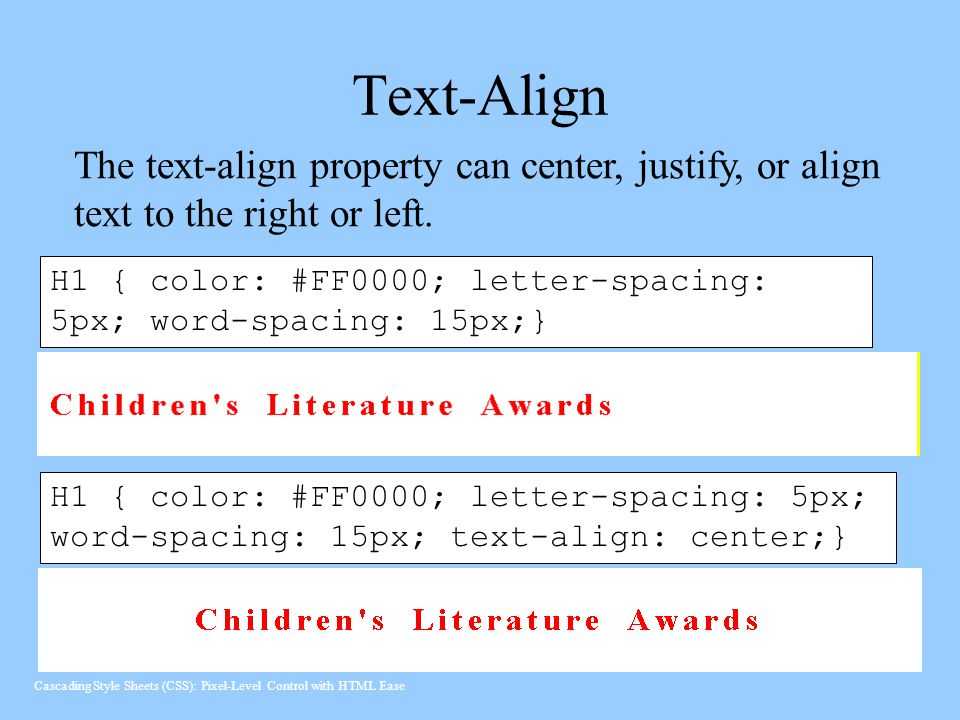
Теперь эта структура и макет страницы также включают в себя выравнивание текста в HTML, чтобы содержимое выглядело структурированным и более читабельным. В HTML мы используем свойство text-align для определения выравнивания текста на веб-странице. В основном он определяет горизонтальное выравнивание текста на веб-странице.
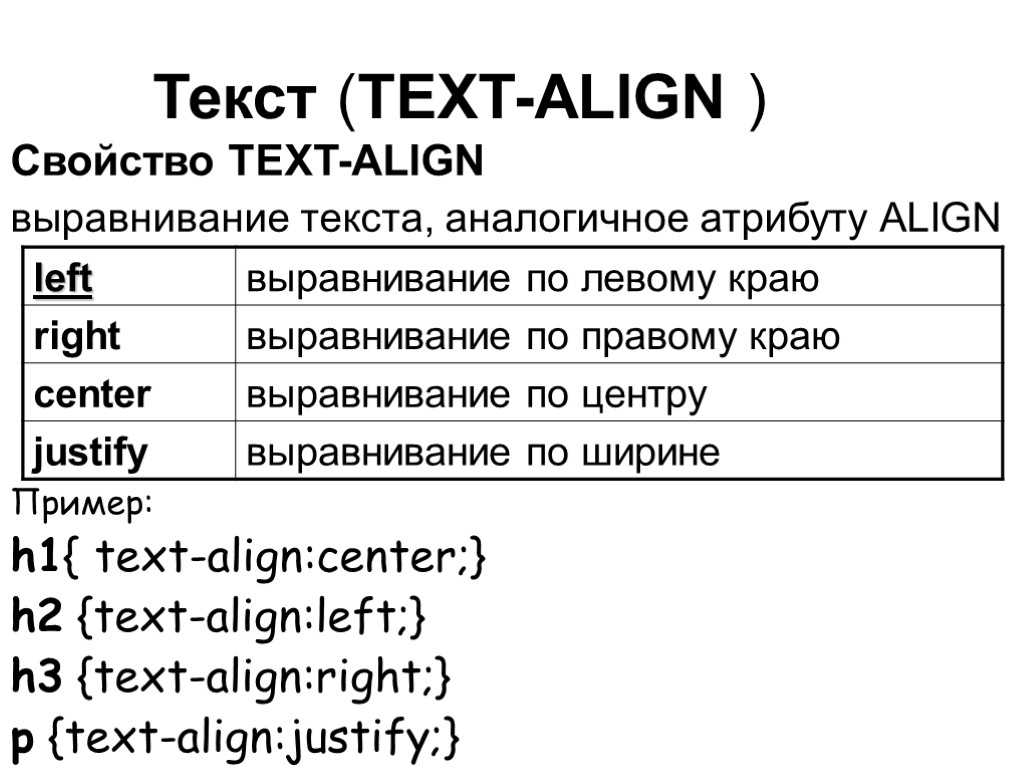
Свойство text-align принимает три значения: по левому краю, по правому краю, по центру и по ширине. Поэтому мы можем разместить наш текст слева, справа и по центру, а также в соответствии с нашими требованиями.
Предварительные требования
Чтобы выровнять текст или блок кода в HTML, необходимо иметь базовые представления о HTML и CSS.
Вы можете обратиться к следующим статьям для ознакомления.
- Введение в HTML
- HTML-теги
- Что такое CSS?
Text Alignment
HTML предоставляет атрибут с именем align, который используется для указания выравнивания блока текста и выравнивания текста на веб-странице. Этот атрибут также принимает значения слева, справа, по центру и по ширине. Кроме того, он поддерживает элементы col, colgroup, tbody, td, tfoot, th, thead, tr для выравнивания.
Однако использование атрибута align устарело для всех остальных элементов HTML. Чтобы выровнять остальные элементы в HTML, мы должны использовать CSS.
Чтобы выровнять текст в HTML с помощью CSS, мы будем использовать свойство text-align, предоставляемое CSS. Свойство text-align в основном является свойством CSS, которое используется для указания горизонтального выравнивания текста в HTML.
Однако это свойство можно использовать в любых встроенных, внешних или внутренних таблицах стилей. Однако здесь мы обсудили использование свойства text-align во внутренней и встроенной таблицах стилей.
Однако здесь мы обсудили использование свойства text-align во внутренней и встроенной таблицах стилей.
Свойство text-align принимает значение, которое может быть слева, справа или по центру, что выравнивает текст в соответствии с заданными значениями. Однако со встроенным CSS нам нужно использовать это свойство text-align внутри атрибута стиля HTML.
Как выровнять текст в HTML?
Чтобы выровнять текст в HTML, мы можем использовать любое из значений слева, справа, по центру и по ширине для атрибута align в HTML. Однако ниже приведены следующие шаги по выравниванию текста в HTML или использованию атрибута align в HTML.
- Прежде всего, мы помещаем текст в элемент HTML, который необходимо выровнять.
<тело>
Добро пожаловать на страницу
Текст « Добро пожаловать на страницу » необходимо выровнять, поэтому он помещается внутри элемента p в коде.
- После чего мы используем атрибут align в элементе html для выравнивания текста.
<тело>
Добро пожаловать на страницу
- Внутри атрибута align HTML мы можем использовать любое из значений left, right, center или justify для выравнивания текста.
Выравнивание текста по левому краю
Чтобы выровнять текст в HTML по левому краю веб-страницы, мы присвоим атрибуту выравнивания в HTML значение по левому краю.
Давайте посмотрим код для выравнивания текста в HTML по левой стороне веб-страницы.
<тело>
Текст, выровненный по левому краю
Вывод:
Выравнивание текста по центру
Чтобы выровнять текст в HTML по центру веб-страницы, мы назначим центр значения атрибуту align в HTML.
Давайте посмотрим код для выравнивания текста в HTML по центру веб-страницы.
<тело>
Текст с выравниванием по центру
Вывод:
Выравнивание текста по правому краю
Чтобы выровнять блок текста по правому краю веб-страницы, мы присвоим значение right атрибуту align в HTML.
Давайте посмотрим код для выравнивания текста в HTML по правой стороне веб-страницы.
<тело>
Текст, выровненный по правому краю
Вывод:
Примечание — Атрибут выравнивания HTML поддерживает элементы col, colgroup, tbody, td, tfoot, th, thead, tr. Использование атрибутов выравнивания для любых других элементов HTML устарело в HTML5. Вы должны использовать CSS для них.
Использование свойства таблицы стилей
Давайте рассмотрим несколько примеров, чтобы понять атрибут text-align. Однако здесь мы используем атрибут text-align для выравнивания текста в HTML.
Однако здесь мы используем атрибут text-align для выравнивания текста в HTML.
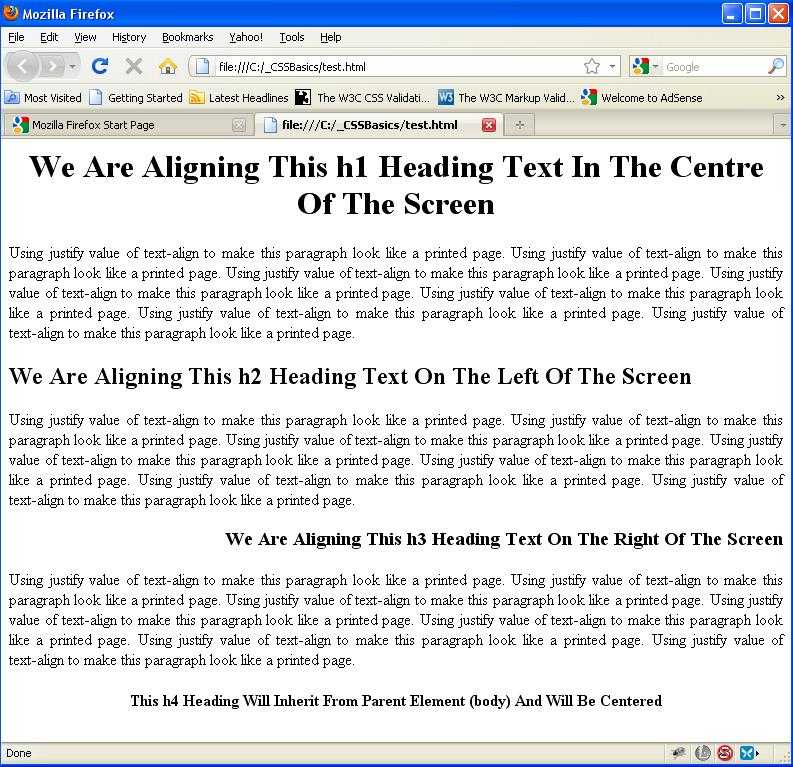
Выравнивание текста с помощью внутренней таблицы стилей
В этом примере мы будем размещать первый текст слева, второй — по центру, а третий — справа. Чтобы выровнять текст в HTML по определенной стороне, мы назначим соответствующее значение атрибуту text-align.
Давайте посмотрим код выравнивания текста в HTML-
<голова>
Выравнивание текста
<стиль>
#левый{
выравнивание текста: по левому краю;
}
#центр{
выравнивание текста: по центру;
}
#правильно{
выравнивание текста: вправо;
}
<тело>
Эй! Добро пожаловать на страницу.
Эй! Добро пожаловать на страницу.
Эй! Добро пожаловать на страницу.
Вывод:
Как видно из приведенного выше вывода, первый текст выровнен по левому краю страницы, второй по центру, а третий по правому краю веб-страницы.
Выравнивание текста с помощью встроенной таблицы стилей
Мы также можем указать свойство text-align с помощью встроенной таблицы стилей CSS. Во встроенном стиле мы указываем свойство text-align с самим элементом HTML, используя атрибут стиля.
Давайте посмотрим пример кода для выравнивания текста в HTML.
<голова>Выравнивание текста <тело>Текст с выравниванием по левому краю
Текст с выравниванием по центру
Выровненный по правому краю текст
Вывод:
Поэтому, как вы можете видеть в приведенном выше коде, мы указали свойство text-align внутри атрибута стиля с самим элементом h3.
Примечание: Значение свойства text-align по умолчанию — left.
Заключение
- Атрибут align используется для выравнивания блока текста в HTML. Однако он устарел в HTML5.

- Свойство CSS text-align используется для выравнивания блока текста в HTML.
- Используется для указания горизонтального выравнивания веб-страницы.
- Однако, если вы не укажете свойство text-align, текст по умолчанию будет выровнен по левому краю.
- Вы можете указать свойство text-align в любой из таблиц стилей CSS.
Написание для UX | Выровнять текст по центру?
Впервые опубликовано Pat Godfrey: октябрь 2017 г. Читать дальше…
Отметьте этот контент для своих друзей, знакомых и коллег.
Развенчание заимствованных убеждений
После поиска в Интернете статей о выравнивании по центру текста мы неизбежно прочитаем, что это влияет на удобочитаемость, и это может означать только то, что это влияет на наш пользовательский опыт (UX).
Совет и его аргументация последовательны: текст с выравниванием по центру затрудняет чтение следующей строки текста из-за рваного левого края копии.
Правда? И сколько комментаторов ссылаются на какие-либо первичные (рецензируемые) исследования в этих статьях? Разве это не извержение «заимствованной веры», мифа или какой-то традиции?
Посмотрите короткую басню о следовании заимствованным убеждениям Ваш браузер не поддерживает этот тип видео (в настоящее время только .mp4).
Пожалуйста, используйте альтернативный браузер или загрузите видео, чтобы насладиться этим контентом.
В качестве альтернативы прочтите текстовую версию
Исследования
Я вспоминаю, как кратко исследовал выровненный по центру текст, когда работал над своей диссертацией в 2007 году в Портсмутском университете. Я совершенно уверен, что большинство читателей отдали предпочтение текстам, выровненным по левому краю, и что небольшая часть респондентов предпочла тексты, выровненные по центру. (если бы я только мог найти его сегодня).
Причины касались левого края текста. Некоторые респонденты предпочли выравнивание по центру

Настоятельный совет и причины для выравнивания текста только по левому краю понятны, справедливы и должны быть ошибочными?
Тем не менее, в Интернете есть несколько отвратительных примеров выровненных по центру рисунков, которые действительно следует исправить! 😂 Многие, кажется, живут на страницах шаблонов поставщиков графических дизайнеров, ставших дизайнерами пользовательского интерфейса (Гррр!)
Зачем вообще выравнивать текст по центру?
Большинство графических дизайнеров любят визуальную симметрию и выравнивание: 12-колоночные макеты, центрированные кнопки и асимметричные изображения, уравновешенные асимметричными элементами. Сбалансированный. Выравнивание по центру — это идеальное решение для сбалансированного контента.
Выполнено правильно, в этом нет ничего плохого. Только этому агентству следует больше подумать о том, как их стратегия представлена на небольших устройствах?
Примечание: , если вы используете большее окно просмотра, уменьшите его или поверните, чтобы сузить. Женщина исчезает из поля зрения. Она там для зрительного контакта, возможно, конфеты, и персонификации. Она предназначена для связи с нашим пользователем. Так почему же допустимо позволять ее лицу исчезать в более узких окнах просмотра? Это плохой настольный дизайн, красивый и непроверенный дизайн.
Женщина исчезает из поля зрения. Она там для зрительного контакта, возможно, конфеты, и персонификации. Она предназначена для связи с нашим пользователем. Так почему же допустимо позволять ее лицу исчезать в более узких окнах просмотра? Это плохой настольный дизайн, красивый и непроверенный дизайн.
Следующие скриншоты взяты с домашней страницы того же агентства. Любые знания, касающиеся выравнивания по центру и ширины столбца, безусловно, игнорируются. Все сосредоточено. Дизайн
Глупое художественное оформление приводит к плохому контрасту текста по сравнению с изображениями, слишком маленькому размеру шрифта, постоянной анимации, широким столбцам выровненного по центру текста, которые сводят на нет все преимущества, которые некоторые пользователи могли найти в них, и загрузке более 8 секунд. через скорости передачи данных сельской Ирландии.
Дизайнер стал рабом выравнивания по центру, журнального визуального дизайна и всех прибамбасов, свистков и прочего дерьма, которое можно купить за деньги и время. Меня как потенциального сотрудника или клиента это отталкивает.
Меня как потенциального сотрудника или клиента это отталкивает.
Я, кажется, чертовски центровка? И это совсем не мое намерение или позиция.
Не так уж и плохо?
Во введении я намекнул, что некоторые из наших пользователей могут предпочесть выравнивание по центру текста даже в более длинных столбцах. Неровный левый край текста, выровненного по центру, активно способствует удобочитаемости копии.
Большинство наших пользователей узнали, что текст с выравниванием по центру — это плохо. Если вы спросите пользователя, предпочитающего выравнивание по центру текста, влияет ли это на удобочитаемость, он может ответить только большинством. «Это так плохо… не так ли?» Выученный ответ и необходимость соответствовать.
И это печально, потому что мы можем никогда не раскрыть правду и останемся разделенными на наплевательских центровщиков из эстетических соображений и упёртых пуритан, вертикально выстраивающих свою копию линейкой.
Что нам делать? Ну, как и все в дизайне, это зависит!
Решения
Общеизвестно, что текст с выравниванием по центру никогда не должен использоваться или, если он используется, мы используем его только для очень коротких текстов. Я согласен, несмотря на мое мнение, что мода никогда не должна превосходить результаты рецензируемых исследований.
Я согласен, несмотря на мое мнение, что мода никогда не должна превосходить результаты рецензируемых исследований.
А выравнивание текста по левому краю в макете с выравниванием по центру может выглядеть ужасно, не так ли? Есть ли компромисс? Да!
Итак, как мы можем представить текст в центре нашего дизайна, при этом предлагая поля, выровненные по левому краю? Это так просто — столбцы!
Что вы предпочитаете?
Пример выравнивания по центруВыравнивание по центру
Общеизвестно, что текст с выравниванием по центру никогда не должен использоваться или, если он используется, мы используем его только для очень коротких текстов. Я согласен, несмотря на мое мнение, что мода никогда не должна превосходить результаты рецензируемых исследований.
Выравнивание текста по левому краю в макете с выравниванием по центру может выглядеть ужасно, не так ли? Есть ли компромисс? Да!
Итак, как мы можем представить текст в центре нашего дизайна, при этом предлагая поля, выровненные по левому краю? Это так просто — столбцы!
Пример текстовых столбцов с выравниванием по центру и по левому краю
Столбцы с выравниванием по центру
Общеизвестно, что текст с выравниванием по центру никогда не должен использоваться. Если он используется, то мы должны использовать его только для очень коротких текстов. Я согласен, несмотря на мое мнение, что мода никогда не должна превосходить результаты рецензируемых исследований.
Если он используется, то мы должны использовать его только для очень коротких текстов. Я согласен, несмотря на мое мнение, что мода никогда не должна превосходить результаты рецензируемых исследований.
А выравнивание текста по левому краю в макете с выравниванием по центру может выглядеть ужасно, не так ли? Есть ли компромисс? Да!
Итак, как мы можем представить текст в центре нашего дизайна, при этом предлагая поля, выровненные по левому краю? Это так просто — столбцы!
Примечание. в более узких окнах просмотра будет отображаться только один столбец.
Резюме
Я не исповедую здесь правильное и неправильное. Есть явные примеры, когда выравнивание по центру ради визуального баланса дизайна ставит под угрозу читабельность.
Я считаю, что короткий абзац с выравниванием по центру — это нормально. Более длинные тексты следует выравнивать по левому краю. Компромиссным решением может быть централизация двух или более столбцов текста, выровненного по левому краю.