CSS стилизация checkbox и radio – 2 варианта
- Статьи
- Видеоуроки
- Таймлайн
- Вопросы
- Поиск
-
- Войти
- Регистрация
- HTML & CSS
- JavaScript
- Bootstrap
Демонстрация Скачать исходники
Для начала сделаем простой checkbox:
<input type="checkbox" name="cc" />
<label for="c1"><span></span>Check Box 1</label>
Теперь необходимо спрятать чекбокс и использовать спрайты для отображения отмеченного чекбокса/радиокнопки:
input[type="checkbox"] {
display:none;
}
input[type="checkbox"] + label span {
display:inline-block;
width:19px;
height:19px;
margin:-1px 4px 0 0;
vertical-align:middle;
background:url(check_radio_sheet.png) left top no-repeat;
cursor:pointer;
}
Осталось только заставить все это работать. По клику должен меняться спрайт с отмеченного на неотмеченный и наоборот:
input[type="checkbox"] {
display:none;
}
input[type="checkbox"] + label span {
display:inline-block;
width:19px;
height:19px;
margin:-1px 4px 0 0;
vertical-align:middle;
background:url(check_radio_sheet.png) left top no-repeat;
cursor:pointer;
}
input[type="checkbox"]:checked + label span {
background:url(check_radio_sheet.png) -19px top no-repeat;
}
Поддержка браузерами
Псевдоклассы, в частности используемый :checked, отлично работают в большинстве браузеров, за исключением Internet Explorer 9 (и ниже) и Safari в iOS ниже 6-ой версии. Вот так наша форма отображается в IE:
Пост написан по мотивам урока на tutplus.com Quick Tip: Easy CSS3 Checkboxes and Radio Buttons.
Простая кастомизация Checkbox и Radio / Хабр
Вместо вступления
Всем доброго времени суток!
Кастомизация элементов форм наверное одно из самых увлекательных занятий в Веб-дизайне. Оправданное ли это занятие решает каждый для себя сам, хотя очевидно, что в наше время дизайнеры и верстальщики все же уделяют этому свои силы и время.
К сожалению, одного только CSS частенько не достаточно, чтобы с легкостью оформить тот или иной элемент формы. Наверное поэтому многие используют штуки вроде Uniform для своих форм. Лично я всегда стараюсь сократить количество Javascript, используемого в подобных целях, поэтому хочу рассказать о совершенно нативном HTML+CSS методе кастомизации радио-кнопок и чекбоксов.
Уверен, что на большая часть специалистов на Хабре, применяют схожие методы, для тех же, кто использует js-библиотеки, вроде Uniform, надеюсь будет полезной эта статья.
Поехали!
Итак, сразу поставим цель: оформить чекбоксы и радио-кнопки, чтобы внешне они были похожи на js-магию Uniform, но сделать это максимально простым, нативным по отношению в HTML и CSS способом, а также избежать применения лишних тегов, сохраняя семантику. Как-то так.
Основная идея строится на нативном «умении» HTML тега
Разметка
<ul>
<li>
<input id=»cfirst» type=»checkbox» name=»first» checked hidden />
<label for=»cfirst»>Checked checkbox</label>
</li>
<li>
<input id=»csecond» type=»checkbox» name=»second» hidden />
<label for=»csecond»>Unchecked checkbox</label>
</li>
<li>
<input id=»cthird» type=»checkbox» name=»third» hidden disabled />
<label for=»cthird»>Disabled checkbox</label>
</li>
<li>
<input id=»clast» type=»checkbox» name=»last» checked hidden disabled />
<label for=»clast»>Disabled checked checkbox</label>
</li>
</ul>
<ul>
<li>
<input id=»rfirst» type=»radio» name=»radio» checked hidden />
<label for=»rfirst»>Checked radio</label>
</li>
<li>
<input id=»rsecond» type=»radio» name=»radio» hidden />
<label for=»rsecond»>Unchecked radio</label>
</li>
<li>
<input id=»rthird» type=»radio» name=»radio» hidden disabled />
<label for=»rthird»>Disabled radio</label>
</li>
</ul>
Совершенно нативная разметка. Использование label вместе с input прям как из учебников. Важным моментом является только то, что нужно указывать id для каждого
Думаю все заметили использование атрибута hidden, который скрывает сами input элементы, однако благодаря связи с label, мы все еще может манипулировать ими. В результате мы получаем что-то вроде:
Скучно совсем стало, но все работает. Теперь осталось оформить все это добро как надо. Для этого воспользуемся спрайтом, который применяется на сайте Uniform.
Оформление
input[type=»checkbox»],
input[type=»radio»] {
display:none;
}
input[type=»checkbox»] + label,
input[type=»radio»] + label {
font: 18px bold;
color: #444;
cursor: pointer;
}
input[type=»checkbox»] + label::before,
input[type=»radio»] + label::before {
content: «»;
display: inline-block;
height: 18px;
width: 18px;
margin: 0 5px 0 0;
background-image: url(uniformjs.com/images/sprite.png);
background-repeat: no-repeat;
}
input[type=»checkbox»] + label::before {
background-position: -38px -260px;
}
input[type=»radio»] + label::before {
background-position: 0px -279px;
}
input[type=»checkbox»]:checked + label::before {
background-position: -114px -260px;
}
input[type=»radio»]:checked + label::before {
background-position: -108px -279px;
}
input[type=»checkbox»]:disabled + label::before {
background-position: -152px -260px;
}
input[type=»checkbox»]:checked:disabled + label::before {
background-position: -171px -260px;
}
input[type=»radio»]:disabled + label::before {
background-position: -144px -279px;
}
input[type=»radio»]:checked:disabled + label::before {background-position: -162px -279px;
}
Тут все так же максимально просто. Используем псевдо-элемент before для того, чтобы показывать наши «виртуальные контролы» и пользователь не заметил подмены. Части спрайта, меняем в зависимости от состояния input‘а.
В результате получаем что-то вроде:
Демо
Выгода использования подобного подхода по сравнению с тем же Uniform очевидна. Никаких javascript для оформления, никаких лишних тегов, более простая, правильная и семантичная разметка. Такой же способ можно использовать для придания данным элементам более причудливых форм. К примеру, без проблем можно заделать чекбоксы в стиле iPhone не применяя при этом javascript.
Надеюсь для статья будет полезна начинающим верстальщикам и остановит их о использования js-костылей для подобных целей. Спасибо за внимание!
UPD: Как было отмечено уважаемым SelenIT2 данный способ вероятно не будет работать в браузере Safari под платформу iOS из-за досадной ошибки в поддержке html спецификации (ссылка).
Библиотека для стилизации чекбоксов на чистом css
Представляем на ваш суд отличную легкую библиотеку, созданную lokesh-coder и предназначенную для стилизации и кастомизации чекбоксов на чистом css.
Вот отличный пример, демонстрирующий возможности данной библиотеки:

Преимущества кастомизации чекбоксов и радиокнопок с помощью данной библиотеки:
- Базовые
- Фигуры — Квадрат, скругленная, круг
- Варианты — Стандартный, заполненный, с тонкой обводкой
- Цвета — primary, success, info, warning и danger
- Варианты заполнения — заливка или обводка
- Анимации — плавная, tada, jelly, pulse, с поворотом
- Переключатель в стиле iOS
- Адаптивность
- Отсутствие javascript
- Кастомный иконочный шрифт
- Поддержка изображений
- SVG иконки
- Возможность переключения между иконками\svg\изображениями
- «Блокировка» для input type=»checkbox»
- Поведения — focus, hover, indeterminate
- Поддержка фреймворков таких как Bootstrap, Foundation, Semantic UI, Bulma …
- Кастомизация с помощью SCSS
- Поддержка всех современных браузеров, в том числе мобильных устройств
- Стили для печати
Установка
Установка через npm или yarn
> npm install pretty-checkbox // or
> yarn add pretty-checkboxПосле этого добавить pretty-checkbox.min.css в html
Подключение без скачивания через CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/pretty-checkbox.min.css"/>Ручная загрузка
Загрузка исходного кода с GitHub
SCSS
Также можете подключить pretty-checkbox.scss в ваш главный scss файл
@import '~pretty-checkbox/src/pretty-checkbox.scss';Использование
Pretty Checkbox имеет множество встроенных стилей:
| Название класса | Описание |
| p-default | Базовый стиль |
| p-switch | Переключатель в стиле iOS |
| p-icon | Для вставки иконочного шрифта |
| p-svg | Для вставки svg файла или разметки |
| p-image | Для вставки изображения |
И три возможных формы: p-round, p-curve, p-square (по умолчанию)
Пример кастомизированного чекбокса на codepen
See the Pen default pretty-checkbox by Alexey (@leshkacho) on CodePen.
Базовый чекбокс имеет три варианта начертания p-fill p-thick p-outline (по умолчанию)
Эти стили можно комбинировать:
See the Pen basic styles and combines pretty-checboxes by Alexey (@leshkacho) on CodePen.
Рассмотрим checkbox в виде переключателя в стиле iOS
See the Pen KZwoyq by Alexey (@leshkacho) on CodePen.
Вставка иконок, svg, и картинок
<!--Иконочный шрифт-->
<div>
<input type="checkbox">
<div>
<i></i>
<label>Check me</label>
</div>
</div>
<!--svg-->
<div>
<input type="checkbox">
<div>
<img src="file.svg" />
<label>Check me</label>
</div>
</div> <!--Так же поддерживается вставка svg с помощью тегов в тело документа-->
<!--Картинка-->
<div>
<input type="checkbox" />
<div>
<img src="/check.png" />
<label>Block</label>
</div>
</div>
Цветовая схема
Существует 5 основных цветов для отображения чекбокса: p-primary p-success p-warning p-info p-danger
А так же 5 цветов для линии обводки
p-primary-o p-success-o p-warning-o p-info-o p-danger-o
Подробное представление:
See the Pen YYPaOK by Alexey (@leshkacho) on CodePen.
Анимации
See the Pen pretty-checkboxes animation by Alexey (@leshkacho) on CodePen.
Добавление анимация на чекбокс происходит путем добавления описанных в примере классов
Другие возможности
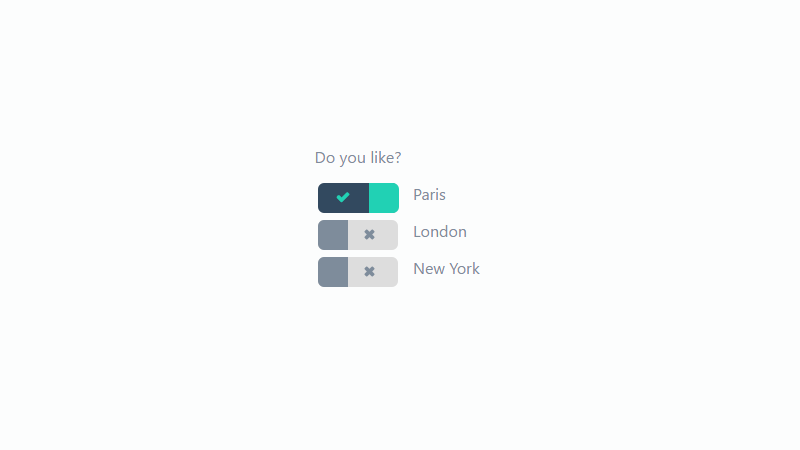
Переключатели
Возможно создание переключателей с заменой текста, иконки только на css!
Происходит это следующим образом
See the Pen toggle pretty-checkboxes by Alexey (@leshkacho) on CodePen.
Можно использовать разные иконки для обоих состояний переключателя
Кастомизация радио-кнопок на чистом css без js
радио кнопки добавляются идентично чекбоксам и с ними работают такие же классы
GitHub проекта Полная документация Скачать архивом с GitHub
83 Флажки CSS

Коллекция бесплатных HTML и CSS пользовательских флажок примеров: с изображением, с ярлыком, проверено и т. Д. . Обновление коллекции за февраль 2019 года. 14 новых предметов.
- CSS тумблеры
- CSS-радио кнопки
Автор
- Кэтрин Като
О коде
Todo Checkbox
Чекбокс Todo с наведением текста и эффектом зачеркивания, если установлен флажок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Аарон Икер
О коде
+/- Переключить
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- Андреас Шторм
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Gooey Checkbox
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- Брайдон Койер
О коде
Нейоморфные Флажки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: шрифт потрясающий.css
Автор
- Аарон Икер
О коде
2020 Toggles
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- Крис Вайссенбергер
О коде
Нейморфный Дизайн
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- Аарон Икер
О коде
Флажки
Микро-взаимодействие — это пара вариантов классического флажка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- Андреас Шторм
О коде
Галочка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Гималаи Сингх
О коде
Флажок Анимация
Анимация флажка создана только с использованием HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- Андреас Шторм
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Флажок
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Мохаммадреза Зиадзаде
О коде
Флажок
Простой флажок с анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Fancy Checkbox
Использует только чекбокс для ввода и метки (поэтому он доступен по умолчанию) внутри формы (поскольку при смешивании непосредственно с телом глючит).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- Андреас Шторм
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Флажок Блокировка
Lock — чистое CSS микро-взаимодействие, выполненное с помощью флажка HTML и SVG.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Андреас Шторм
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Флип флажокФлип флажок в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- @mandycodestoo
О коде
Флажок
Чистый CSS анимированный флажок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Адам Куинлан
О коде
Чиппи Флажок Входы
Недавно у меня была возможность создать поле с флажками для формы, и я подумал, что постараюсь немного повеселиться с дизайном.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: font-awesome.css
Автор
- Аарон Икер
О коде
Toggle Checkbox Анимация
Кнопка проверки переключателя. Сладкая анимация, плавная и правильная скорость.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
О коде
Необычные флажки и радиокнопки
Прошли десятилетия — флажки и радиокнопки все еще выглядят ужасно и плохо играют без любви.Начиная с правильно сформированного HTML, посмотрите, что мы можем сделать с небольшим стилем и некоторыми символами Font Awesome …
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: font-awesome.css
Автор
- Стас Мельников
О коде
Pure CSS Флажки
Я использовал вложенные элементы span для создания анимации поворота на квадрат и создания стрелки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Жуан Марсель
О коде
Emojibox— Флажок с Emojis
Флажок с эмодзи (без JS). Создавайте более выразительные флажки с помощью смайликов. Они сочетают в себе простоту флажков для пользователя с выразительностью смайликов.Он использует флажок и переключатель для создания двоичного или недвоичного выбора. Анимации выполняются с помощью CSS-переходов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: font-awesome.css

Автор
- Андреас Шторм
О коде
CSS Toggle
Материал дизайна CSS тумблер.

Автор
- Андреас Шторм
О коде
CSS Дизайн Флажок
Флажок CSS дизайн материала.

Автор
- Андреас Шторм
О коде
Флажок
CSS-флажок.

О коде
Чистый CSS Скейтборд Флажок
Построен с чистым CSS и немного терпения.

Автор
- Адам Кун
О коде
Тумблеры
Полезное переключение.

Автор
- Дэвид Дарнс
О коде
Toggle
Приятное плавное движение и дополнительные детали с анимированным поворотом головы.По мотивам «Toggle» Дэрила Джинна.

Автор
- Кэтрин Като
О коде
Toggle
Чистый CSS тумблер.

Автор
- Луис Адам
О коде
Прохладный флажок с SVG
Пользовательский флажок, который использует SVG для анимации галочки внутри него.

Автор
- Ана Тудор
О коде
CSS тумблер
CSS мягкий тумблер.

Автор
- Brett Commandeur
О коде
Emoji Checkbox
Флажок Pure CSS Emoji.

Автор
- Бадди Рено
О коде
Материал Вдохновленный Флажки
Хитрость в этом заключается в размещении метки после флажка. Таким образом, вы можете использовать состояние : флажок для переключения различных псевдоэлементов на метке. Нет необходимости в JavaScript. Чтобы фоновая анимация работала, вам понадобится немного магии.Метка : до элемент представляет собой маленький круг 10х10. Мы анимируем его масштаб вместо размера, чтобы мы могли сохранить пропорцию круга и сделать так, чтобы он «заполнял» планку. Максимальная ширина формы составляет 550 пикселей. Элемент : до анимируется с помощью scale3d (для аппаратного ускорения) в 56 раз. 56 * 10 === 560. Это позволяет окружности заполнить полосу, немного выходя за границы контейнера входной группы.

Автор
- Леонард Мигер
- 28.08.2017
О коде
Флажки
флажки Pure CSS.

О коде
Пользовательский флажок/ тумблер
Коллекция из четырех тумблеров, выполненных с использованием HTML и CSS, без единой строки JavaScript. Два из переключателей сделаны также с помощью SVG.
О коде
чистых флажков CSS3 с FontAwesome
Чистые CSS3 флажки с FontAwesome и переходами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: font-awesome.css

Автор
- Мэтью Шилдс
- 25.06.2017
О коде
Стили радио и чекбокс
Простые стили формы для кнопок радио и флажков.

О коде
ФлажкиСтиль
Style Checkboxes — использование пользовательских свойств CSS.

О коде
3D-переключатель Vll Plus
Используйте переменные CSS для управления состояниями.

О коде
Анимация галочки
Чистый CSS флажок анимация.

О коде
Флажок SVG Path Animation
Флажок HTML и CSS с анимацией пути SVG.

О коде
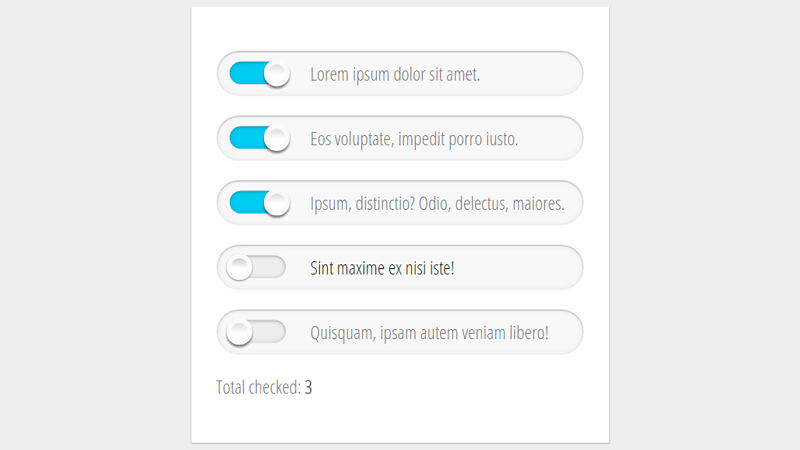
Чистый CSS Toggle Slider
Слайдер / флажок Pure CSS Toggle с галочкой и крестиком SVG.
 Демо-изображение: реалистичный переключатель
Демо-изображение: реалистичный переключатель
Реалистичный выключатель
Реалистичный переключатель CSS (флажок).
Made by Nathan Taylor
19 февраля 2017 г.
 Демо-изображение: желе флажок
Демо-изображение: желе флажок
Желе Флажок
Желе флажок с HTML и CSS.
Made by Andreas Storm
8 февраля 2017 г.
 Демо-изображение: полный CSS-флажок
Демо-изображение: полный CSS-флажок
Полный CSS-флажок
Полный флажок css.Вы найдете: — SVG Background -css transition — псевдоэлемент — без JS.
Made by Timothee Guignard
5 февраля 2017 г.
 Демо-изображение: пользовательские флажки, радио-кнопки и поля выбора
Демо-изображение: пользовательские флажки, радио-кнопки и поля выбора
Пользовательские флажки, радиокнопки и флажки
Полностью CSS: пользовательские флажки, переключатели и поля выбора.
Made by Kenan Yusuf
18 января 2017 г.
 Демо-изображение: тумблер All-CSS
Демо-изображение: тумблер All-CSS
All-CSS тумблер
All-CSS тумблер (флажок взломать).
Made by Marcus Burnette
12 января 2017 г.
 Демо-изображение: Pure CSS Animated Checkbox
Демо-изображение: Pure CSS Animated Checkbox
Чистый CSS Анимированный Флажок
Чистый анимированный флажок html / css, созданный для аудитории блога North of Rapture.
Made by Павел Дурчок
9 января 2017 г.
 Демо-изображение: флажки Realistics
Демо-изображение: флажки Realistics
Реалистичные Флажки
Реалистичные чекбоксы только с CSS.
Made by Twikito
19 октября 2016 г.
 Демо-изображение: элегантно простой флажок
Демо-изображение: элегантно простой флажок
Элегантно Простой Флажок
Элегантно простой флажок с HTML и CSS.
Made by Bogdan
19 августа 2016 г.
 Демонстрационное изображение: флажок Google Material Style (только CSS)
Демонстрационное изображение: флажок Google Material Style (только CSS)
Флажок Google Material Style (только CSS)
Флажки, основанные на материальной реализации полимерных флажков. Они не полностью воспроизводят их, но являются всего лишь упражнением, чтобы имитировать их только с помощью CSS. Они работают только в хроме 🙂
Сделано Сэмом
12 августа 2016 г.
 Демо-изображение: пользовательский флажок CSS
Демо-изображение: пользовательский флажок CSS
Пользовательский флажок CSS
Флажок «Пользовательский HTML и CSS».
Сделано Дереком Морашем
7 августа 2016 г.
 Демо-изображение: флажки Pure CSS
Демо-изображение: флажки Pure CSS
Чистые CSS Флажки
Чистые кнопки переключения HTML и CSS.
Сделано Маурисио Альенде
17 июня 2016 г.
 Демо-изображение: SVG Checkbox
Демо-изображение: SVG Checkbox
SVG Флажок
Флажок, используемый для статьи SitePoint о стилизации элементов управления формы с помощью Sass.
Made by GAY GHOST
10 июня 2016 г.
 Демо-изображение: пользовательский флажок
Демо-изображение: пользовательский флажок
Пользовательский флажок
Пользовательские флажки, которые будут хорошо работать со значком шрифта.Современная поддержка браузера с IE6 + откат.
Made by mattdrose
31 мая 2016 г.
 Демо-изображение: Fluid Checkboxes
Демо-изображение: Fluid Checkboxes
Жидкие флажки
Интересно, возможна ли анимация с помощью чистых флажков CSS / HTML?
Made by Bjorn
18 апреля 2016 г.
 Демо-изображение: простой флажок
Демо-изображение: простой флажок
Простой флажок
Просто простой флажок HTML и CSS.
Made by Pamela Dayne
15 апреля 2016 г.
 Демо-изображение: морфинг CSS флажок
Демо-изображение: морфинг CSS флажок
Морфинг CSS Флажок
HTML & CSS морфинг флажок.
Made by Sjoerd de Roij
5 апреля 2016 г.
 Демо-изображение: еще одно переключение
Демо-изображение: еще одно переключение
Еще один тумблер
Переключить с HTML и CSS.
Made by MacKenzie Bobbitt
19 февраля 2016 г.
 Демо-изображение: пользовательский флажок
Демо-изображение: пользовательский флажок
Пользовательский флажок
Пользовательский флажок с маркером SVG.
Автор Tommy Rolchau Mathiesen
5 февраля 2016 г.
 Демо-изображение: флажок Flat UI
Демо-изображение: флажок Flat UI
Flat UI Флажок
Флажок UI с HTML и CSS.
Made by Арсен Збидняков
19 января 2016 г.
 Демо-изображение: Motion Checkbox
Демо-изображение: Motion Checkbox
Motion Checkbox
Переделка передвижного флажка Дриблинга Марка Лэмба перед сном!
Made by Jonas Badalic
4 ноября 2015 г.
 Демо-изображение: кнопка переключения
Демо-изображение: кнопка переключения
Кнопка переключения
Симпатичная кнопка переключения.
Сделано Kyosuke
3 ноября 2015 г.
 Демо-изображение: Gooey Toggle Switch
Демо-изображение: Gooey Toggle Switch
Gooey Тумблер
Gooey флажок только CSS.
Made by Винсент Дюран
14 сентября 2015 г.
 Демо-изображение: Pure CSS Toggles
Демо-изображение: Pure CSS Toggles
Чистые CSS Тумблеры
Получайте удовольствие от анимации и переходов 🙂
Автор: Рафаэль Гонсалес
22 июля 2015 г.
 Демо-изображение: пользовательский флажок
Демо-изображение: пользовательский флажок
Пользовательский флажок
Пустое поле превращается в чек. Никакой дополнительной разметки, просто ввод, метка для нее и немного CSS.
Made by Валерий
20 июня 2015 г.
 Демо-изображение: флажок Обман: простое переключение
Демо-изображение: флажок Обман: простое переключение
Флажок Обманка: Простое переключение
Основная формула для контроля внешнего вида флажка.Нет JavaScript.
Made by Will Boyd
16 июня 2015 г.
 Демо-изображение: Checkbox Style 2.0
Демо-изображение: Checkbox Style 2.0
Флажок Стиль 2.0
Стиль флажка в HTML и CSS.
Made by Lorenzo D’Ianni
4 июня 2015 г.
 Демо-изображение: кнопка переключения флажка
Демо-изображение: кнопка переключения флажка
Флажок Кнопка Переключить
Отзывчивый флажок установлен по размеру шрифта, легко установить внутренний текст для состояний включения и выключения.
Made by Darren
12 мая 2015 г.
 Демо-изображение: Восхитительная анимация флажка
Демо-изображение: Восхитительная анимация флажка
Восхитительная Флажок Анимация
Аккуратные маленькие флажки с приятной SVG-анимацией.
Сделано Диланом Рага
1 февраля 2015 г.
 Демо-изображение: простой стиль флажок
Демо-изображение: простой стиль флажок
Простой стиль флажок
Флажок в простом стиле с HTML и CSS.
Made by Juan Cabrera
27 октября 2014 г.
 Демо-изображение: пользовательский флажок
Демо-изображение: пользовательский флажок
Пользовательский флажок
Очень простой пользовательский флажок. Только с использованием HTML и CSS.
Made by André Cortellini
4 сентября 2014 г.
 Демо-изображение: анимированный CSS3 флажок
Демо-изображение: анимированный CSS3 флажок
Анимированные CSS3 Флажок
CSS3 анимированный флажок (кроме IE9), который можно использовать в качестве класса на метке для флажка (для манипулирования значением флажка) или можно использовать в качестве класса для отдельного элемента и переключать, добавляя класс с помощью JavaScript ,
Made by Джимми Гиллам
10 июня 2014 г.
 Демо-изображение: флажок
Демо-изображение: флажок
Флажок
Флажок полный CSS с переходом.
Made by Кевин Шассань
5 июня 2014 г.
 Демо-изображение: флажок с SVG
Демо-изображение: флажок с SVG
Флажок с SVG
Флажок с HTML, CSS и SVG.
Made by feng liang
13 мая 2014 г.
 Демонстрационное изображение: использование псевдоэлементов для стиля ввода
Демонстрационное изображение: использование псевдоэлементов для стиля ввода
Использование псевдоэлементов для стиля ввода
В поддерживаемых браузерах псевдоэлементы можно использовать для стилизации входов для checkbox / radio для их отмеченных и непроверенных состояний, при этом обеспечивая функциональный запасной вариант для браузеров, которые не поддерживают стилизацию ввода без выполнения странных сбросов.
Автор: Алекс Бергин
19 апреля 2014 г.
 Демо-изображение: Semantic Checkboxes
Демо-изображение: Semantic Checkboxes
Semantic Checkboxes
Semantic CSS анимированные флажки.
Сделано Деметрием Ганоффом
30 марта 2014 г.
 Демо-изображение: CSS-анимационный флажок
Демо-изображение: CSS-анимационный флажок
CSS-анимационный флажок
Еще один анимированный флажок.
Сделано Тимом Севериеном
6 февраля 2014 г.
Автор
- Педро Кампос
О коде
Чекбокс CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
 Демо-изображение: стильный флажок
Демо-изображение: стильный флажок
Стильный флажок
CSS только флажок.
Автор Stefan Judis
22 сентября 2013 г.
 Демо-изображение: плоский тумблер
Демо-изображение: плоский тумблер
Плоский тумблер
Переделка фильма «Дриббл» Джошуа Эндрю Дэвиса.
Made by Felix De Montis
6 сентября 2013 г.
 Демо-изображение: флажок CSS
Демо-изображение: флажок CSS
Флажок CSS
Пользовательский флажок со стилем…
Made by pixslip
12 июня 2013 г.
 Демо-изображение: флажок Survys Rebound
Демо-изображение: флажок Survys Rebound
Флажок Survys Rebound
Абсолютно CSS-флажок.
Made by Lionel T
9 июня 2013 г.
 Демо-изображение: анимированные флажки Ubuntu в стиле Touch
Демо-изображение: анимированные флажки Ubuntu в стиле Touch
Анимированные флажки Ubuntu в стиле Touch
Анимированные Ubuntu сенсорные флажки с HTML и CSS.
Сделано Эдуардом Майером
26 мая 2013 г.
 Демо-изображение: чистая CSS флажок
Демо-изображение: чистая CSS флажок
Очистить CSS Флажок
Очистить HTML и CSS флажок.
Сделано Джеффом Пауэрсом
25 августа 2012 г.
HTML — Как оформить флажок с помощью CSS
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Загрузка…
,- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
html — снимите флажок, используя CSS
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Загрузка…
