Зачем нам нужен HTML5: пять простых ответов
Все вы наверняка хоть что-то слышали о HTML5 — новой версии языка разметки страниц в интернете. Она до сих пор считается находящейся в разработке, хотя со времени официального утверждения действующей версии HTML4 прошло более пятнадцати лет — фактически всё время активного развития Всемирной сети. В чём же заключаются преимущества HTML5 и принципиальные его отличия от HTML4?
1. HTML5 — новый подход к разметке: мультимедиа внутри
В отличие от разработанного ещё в девяностых языка разметки HTML4, когда даже относительно несложный мультимедийный контент был слишком «тяжёлым» для подавляющего большинства пользователей интернета, в 2004 году, в котором фактически началась работа над новой версией стандарта, в Сети уже вовсю шло распространение аудио- и видеозаписей, как официальное, так и неофициальное. Хорошим тоном для веб-сайтов стало размещение на своих страницах анимационных фильмов и видеороликов, вошли в моду аудиоблоги-подкасты.
Однако действующий стандарт не предусматривал описания мультимедийного контента средствами самого языка: для этого использовалась функция вставки некоего объекта («object»), возможность воспроизведения которого зависела от того, установлены ли в браузере клиента совместимые с таким контентом дополнительные плагины третьих разработчиков.
Говоря о подобных плагинах, мы прежде всего имеем в виду Adobe Flash, QuickTime или менее распространённые Real Player и Silverlight. Всё это — «надстройки», дополнения к браузерам, не являющиеся их составной частью и выполняющие роль неких посредников, которые преобразуют загружаемый цифровой контент в видео и звук.
Эта система до сих пор вполне работоспособна, однако отсутствие общепринятых стандартов приводит к тому, что на разных сайтах используются разные технологии, для просмотра их медиаконтента требуются разные плагины и, самое главное, поскольку такие плагины не входят непосредственно в составе браузера, необходима их отдельная установка.
В стандарте HTML5, представляющем собой сочетание собственно HTML, а также CSS и JavaScript, изначально реализуется принципиально иной подход, в котором медиаконтент представляет собой неотъемлемую часть кода страницы. HTML5 обеспечивает единый стандартный способ описания (синтаксис) встраиваемого в страницы аудиовизуального контента.
Для интеграции аудио или видео в HTML5 достаточно использовать простой набор тэгов, описывающих, какой тип контента вы намерены поместить («video» или «audio»), и обычные ссылки на соответствующие медиафайлы.
Разумеется, у HTML5 есть и множество других нововведений, но это самое главное из них — изменение идеологического подхода.
2. Проблема обратной совместимости: сначала HTML, потом плагины
К сожалению, в мире остаётся значительная часть пользователей, у которых установлены устаревшие браузеры, вполне их устраивающие, но не поддерживающие все возможности HTML5. Прежде всего, речь идёт об Internet Explorer версии 8, до сих пор считающейся самой популярной для этого браузера. Последующие версии — IE 9 и 10 — уже практически полностью поддерживают HTML5. Что касается Chrome, Opera и Safari, то они уже в течение нескольких лет способны обрабатывать теги «video» и «audio».
Последующие версии — IE 9 и 10 — уже практически полностью поддерживают HTML5. Что касается Chrome, Opera и Safari, то они уже в течение нескольких лет способны обрабатывать теги «video» и «audio».
Тем не менее для обеспечения обратной совместимость в HTML5 сохраняется поддержка использования плагинов (тега «object»), но по схеме «сначала HTML, а потом уже плагины». Это означает, что браузер должен сначала осуществлять рендеринг страницы с использованием тегов «video» и «audio» — и лишь при невозможности сделать это применять код плагинов.
Для обеспечения правильного функционирования такого подхода можно использовать одну из множества доступных библиотек JavaScript, часть из которых предоставляет полностью интегрированный программный интерфейс (API) для управления как HTML-контентом, так и встроенными объектами. Среди них, в частности, можно назвать Projekktor или программный видеоплеер Video.js, обеспечивающие полную совместимость как с HTML5, так и со старыми браузерами, в которых применяются плагины.
3. Единый подход к десктопным и мобильным платформам
Поддержка нового стандарта HTML5 обеспечивается и практически на всех современных мобильных устройствах, включая iOS, Android и Windows Phone, в чём заключается ещё одно его важное достоинство. Веб-мастеру уже не нужно размещать несколько версий медиаконтента для «полноценных» компьютеров и мобильных устройств. Известно, что iOS полностью несовместима с Flash, а ОС Android совместима лишь частично. В случае с HTML5 эта проблема полностью снимается.
Кроме того, многие современные мобильные устройства поддерживают аппаратное декодирование видео в широко распространённом формате H.264, что вновь избавляет веб-мастеров от лишней работы и необходимости выкладывания видео в нескольких разных кодеках. Владельцы же таких устройств получают низкую нагрузку на систему и длительное время автономной работы.
4. Поддержка разных форматов видео и звука
Несмотря на то что HTML5 позволяет размещать на веб-страницах медиафайлы простыми стандартными тэгами, такие файлы могут быть закодированы в самые разные форматы и самыми разными кодеками. Между тем пока не существует какого-то стандартного сочетания формата (контейнера) и кодека, которое с равным успехом работало бы во всех браузерах и мобильных системах.
Между тем пока не существует какого-то стандартного сочетания формата (контейнера) и кодека, которое с равным успехом работало бы во всех браузерах и мобильных системах.
Самые популярные контейнеры для интернет-видео — это AVI, MP4, FLV и WebM, а основных «сетевых» видеокодеков всего три: H.264, Ogg Theora и VP8. При этом каждому кодеку обычно (но далеко не всегда) лучше всего соответствует свой формат контейнера: H.264 — MP4, Theora — OGG, VP8 — WebV.
Кодек H.264 сжимает видео с потерями, чтобы получить файл высокого качества, но небольшого размера. При этом спецификация предусматривает несколько профилей с разным качеством и степенью сжатия, чтобы на маломощные мобильные устройства можно было транслировать «лёгкие» файлы, а на десктопы с широкополосными доступом — более качественное видео.
Хотя H.264 — коммерческий кодек, то есть предполагает лицензионные отчисления, он наиболее универсален: его встроенная поддержка есть в Internet Explorer, Chrome, Firefox, Safari, iOS и Android, а отсутствует лишь в Opera, где такое видео декодируется только через внешний плагин.
Кодек Ogg Theora, изначально рассчитанный на системы под Linux, вначале тоже был коммерческим, но теперь лицензируется бесплатно. Встроенная поддержка имеется в браузерах Chrome, Firefox и Opera, в Internet Explorer и Safari доступен только через плагины.
Кодек VP8, ориентированный на мобильные устройства, распространяется Google на условиях Open Source и обеспечивает качество, сходное с H.264, при меньшей сложности декодирования. Встроенная поддержка есть в Chrome, Firefox и Opera, а также в мобильных устройствах под управлением Android.
Таким образом, чтобы обеспечить воспроизведение видеоконтента практически на всех существующих системах, достаточно выкладывать файлы в контейнерах MP4 в стандарте кодирования H.264 и в формате WebM с кодеком VP8. Поскольку изо всех современных десктопных браузеров встроенная поддержка H.264 отсутствует только в Opera, такие сочетания будут самыми универсальными.
5. Существует обширная общедоступная документация
Несмотря на то что HTML5 пока ещё не имеет статуса окончательного стандарта, его поддерживает подавляющее большинство современных браузеров и мобильных устройств. Потому не удивительно, что для веб-разработчиков уже существует обширная общедоступная документация — большая часть которой, естественно, опубликована на английском языке.
Потому не удивительно, что для веб-разработчиков уже существует обширная общедоступная документация — большая часть которой, естественно, опубликована на английском языке.
Прежде всего речь об официальной последней рабочей версии консорциума W3C, в рамках которого ведётся непосредственная разработка HTML5.
На сайте разработчиков Mozilla приводится справочник тэгов, причём элементы, которые были добавлены в HTML5, выделены особо.
Подробные описания подхода к интеграции видео в HTML5 можно найти здесь и здесь (тоже на английском языке).
На русском языке краткий справочник HTML5 с примерами применения новых элементов имеется на сайте Puzzleweb.ru.
Кроме того, на русский язык переведено уже довольно много книг по HTML5, среди которых, например, «HTML5 для профессионалов», «Погружение в HTML5» или «Самоучитель HTML5».
Что такое html5? — определение из техопедии
Оглавление:
- Определение. Что означает HTML5?
- Техопедия объясняет HTML5
Определение.
 Что означает HTML5?
Что означает HTML5?Hypertext Markup Language revision 5 (HTML5) является языком разметки для структуры и представления содержимого World Wide Web. HTML5 поддерживает традиционный синтаксис в стиле HTML и XHTML и другие новые функции в своей разметке, новых API, XHTML и обработке ошибок.
В настоящее время за разработку спецификации HTML5 отвечают три организации:
- Рабочая группа по технологиям веб-гипертекстовых приложений (WHATWG) создала спецификацию HTML5 и отвечает за разработку HTML5, которая обеспечивает открытое сотрудничество поставщиков браузеров и других заинтересованных сторон.
- Консорциум World Wide Web (W3C) отвечает за предоставление спецификации HTML5.
- Internet Engineering Task Force (IETF) отвечает за разработку HTML5 WebSocket API.
Техопедия объясняет HTML5
 Он массивный, с более чем 100 спецификациями как частью спецификаций HTML5. Понимая это, вы можете упростить это, если подумать о HTML5. HTML5 — это просто общий термин для веб-приложений следующего поколения, показывающий, как функциональность будет расширяться за счет лучшей разметки (HTML), лучшего стиля (CSS) и лучшей интерактивности (JavaScript).
Он массивный, с более чем 100 спецификациями как частью спецификаций HTML5. Понимая это, вы можете упростить это, если подумать о HTML5. HTML5 — это просто общий термин для веб-приложений следующего поколения, показывающий, как функциональность будет расширяться за счет лучшей разметки (HTML), лучшего стиля (CSS) и лучшей интерактивности (JavaScript).Спецификация HTML5, которая была опубликована в настоящее время, еще не является окончательной. Ожидается, что HTML5 будет выпущен для Рекомендации кандидата (CR) к 2012 году, а для Предлагаемой рекомендации (PR) — к 2022 году. Однако это не означает, что HTML5 не готов к использованию. Однако предлагаемая рекомендация означает, что будут две совместимые реализации. С 2011 года поставщики браузеров активно добавляют поддержку новых функций HTML5.
Новые функции HTML5 включают в себя:
- Новые правила синтаксического анализа, которые не основаны на SGML, но ориентированы на гибкий анализ и совместимость.

- Поддержка использования встроенной скалярной векторной графики (SVG) и языка математической разметки (MathML) в text / html.
- Новые доступные элементы включают статью, в стороне, аудио, bdi, canvas, команду, список данных, подробности, вставку, figcaption, рисунок, нижний колонтитул, заголовок, hgroup, keygen, mark, meter, nav, вывод, progress, rp, rt, ruby, раздел, источник, сводка, время, видео и wbr.
- Новые доступные типы элементов управления формы включают в себя дату и время, электронную почту, URL-адрес, поиск, номер, диапазон, тел и цвет.
- Новые доступные атрибуты charset в meta и async в скрипте.
- Глобальные атрибуты, которые можно применять для каждого элемента, который включает атрибуты id, tabindex, hidden, data- * или data customer.
Руководство для начинающих по HTML5
HTML5 был разработан, чтобы делать практически все, что вы хотите делать в Интернете, без необходимости загружать плагины браузера или другое программное обеспечение. Хотите создавать анимации? Вставлять музыку и фильмы? Создавать сложные приложения, которые работают в вашем браузере? Вы можете с HTML5.
Хотите создавать анимации? Вставлять музыку и фильмы? Создавать сложные приложения, которые работают в вашем браузере? Вы можете с HTML5.
В этом посте мы расскажем все, что вам нужно знать о HTML5, в том числе:
- что это такое
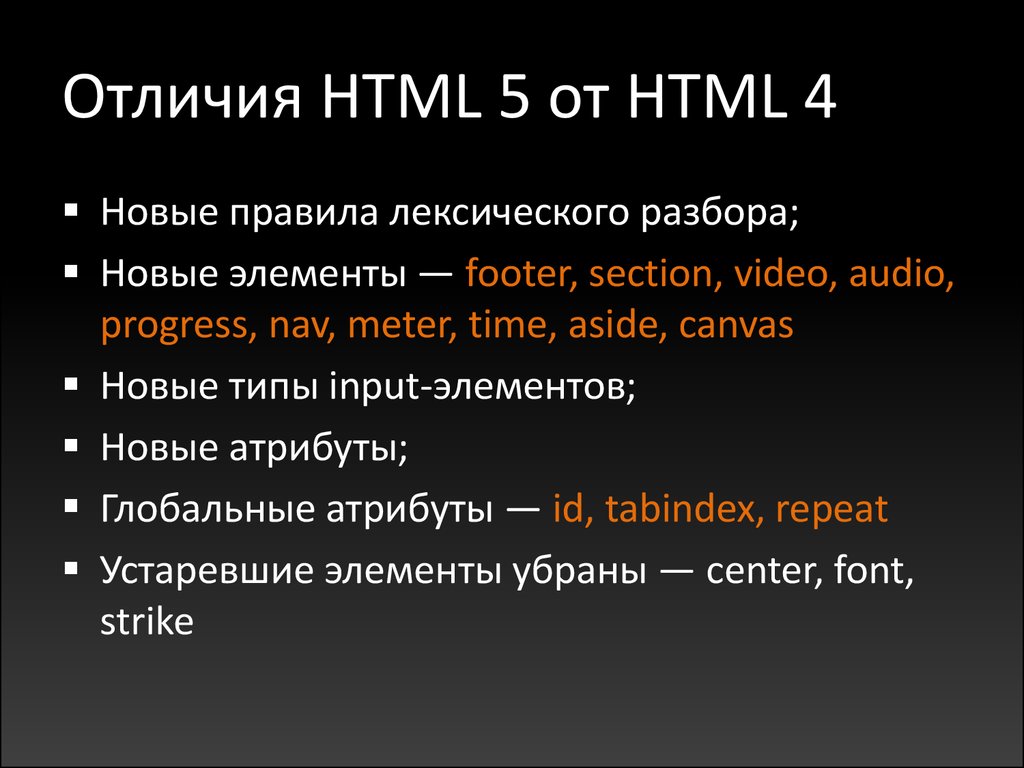
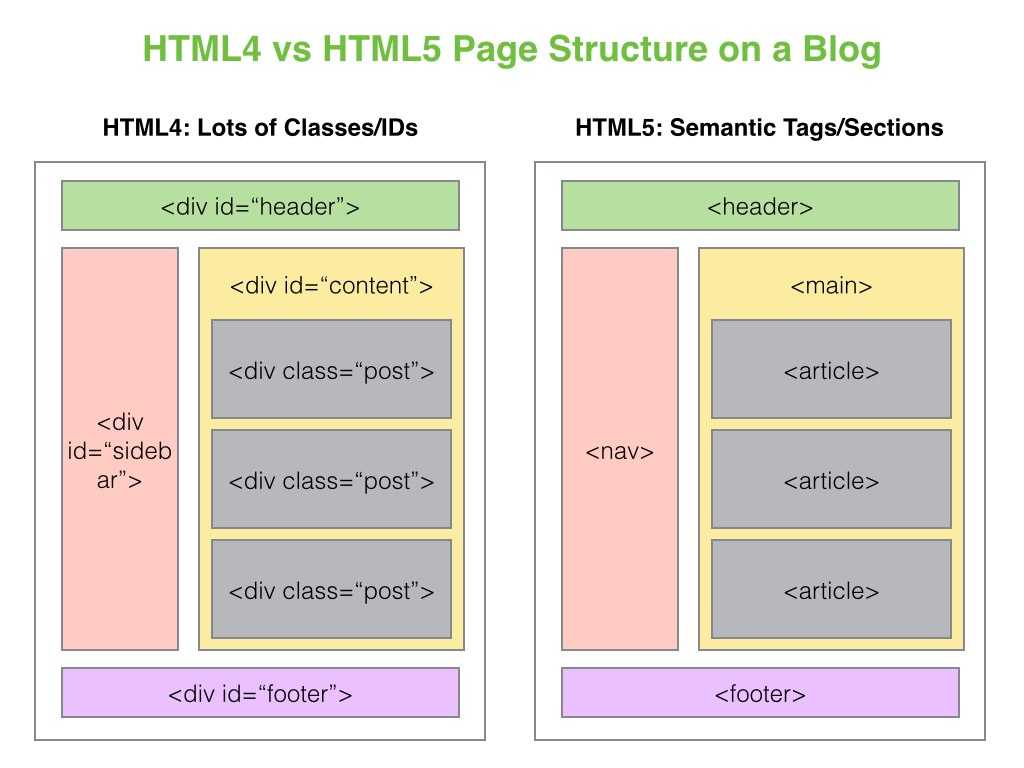
- в чем разница между HTML и HTML5
- что нового в HTML5
- как использовать HTML5
- когда вышел HTML5
- какие браузеры поддерживают HTML5
Что такое HTML5?
HTML5 — новейшая версия HTML. Термин относится к двум вещам. Одним из них является сам обновленный язык HTML с новыми элементами и атрибутами. Во-вторых, это более широкий набор технологий, которые работают с этой новой версией HTML, например новый формат видео, и позволяют создавать более сложные и мощные веб-сайты и приложения.
Чтобы понять, как развивался HTML с годами, давайте рассмотрим различия между HTML и HTML5.
HTML против HTML5
HTML является основным языком разметки World Wide Web. Первоначально предназначенный для семантического описания научных документов, с тех пор он эволюционировал, чтобы описывать гораздо больше.
Первоначально предназначенный для семантического описания научных документов, с тех пор он эволюционировал, чтобы описывать гораздо больше.
Большинство страниц в Интернете сегодня были созданы с использованием HTML4. Несмотря на то, что со времени написания первой версии HTML в 1993 году он значительно улучшился, HTML4 по-прежнему имел свои ограничения. Самым большим было, если веб-разработчики или дизайнеры хотели добавить на свой сайт контент или функции, которые не поддерживались в HTML. В этом случае им пришлось бы использовать нестандартные проприетарные технологии, такие как Adobe Flash, которые требовали от пользователей установки плагинов для браузера. Даже в этом случае некоторые пользователи не смогут получить доступ к этому контенту или функции. Например, пользователи iPhone и iPad не смогут этого сделать, поскольку эти устройства не поддерживают Flash.
Сигнал, HTML5. HTML5 был разработан, чтобы исключить необходимость в этих нестандартных проприетарных технологиях. С помощью этой новой версии HTML вы можете создавать веб-приложения, которые работают в автономном режиме, поддерживают видео и анимацию высокой четкости и знают, где вы находитесь.
С помощью этой новой версии HTML вы можете создавать веб-приложения, которые работают в автономном режиме, поддерживают видео и анимацию высокой четкости и знают, где вы находитесь.
Чтобы понять, как HTML5 может все это делать, давайте посмотрим, что нового в этой последней версии HTML.
Что нового в HTML5?
HTML5 был разработан с основными целями, в том числе:- Облегчение чтения кода для пользователей и программ чтения с экрана
- Уменьшение перекрытия между HTML, CSS и JavaScript
- Повышение гибкости и согласованности дизайна в разных браузерах
- Поддержка мультимедиа без использования Flash или других плагинов
Каждая из этих целей повлияла на изменения в этой новой версии HTML. Давайте сосредоточимся на семи из этих изменений ниже.
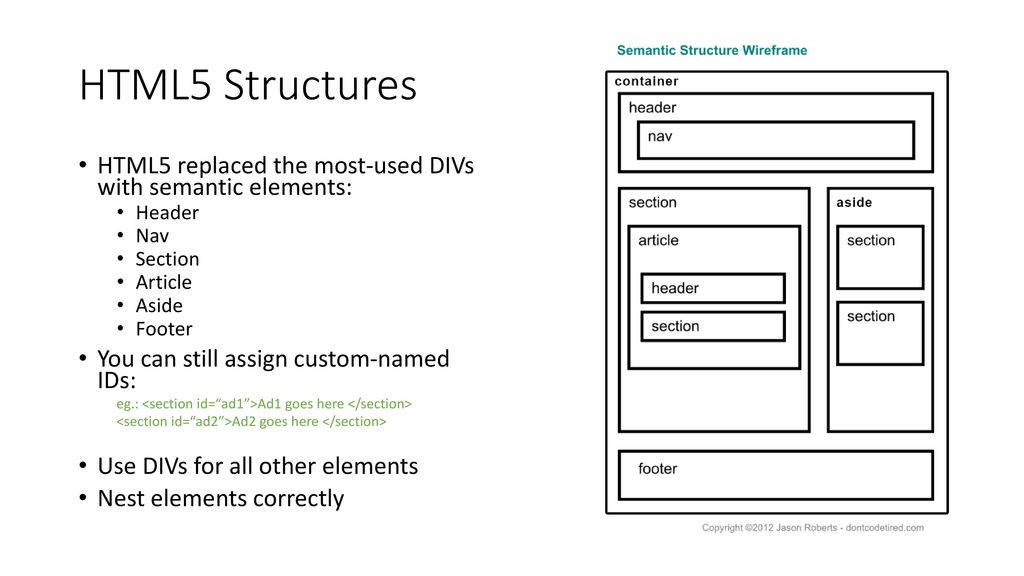
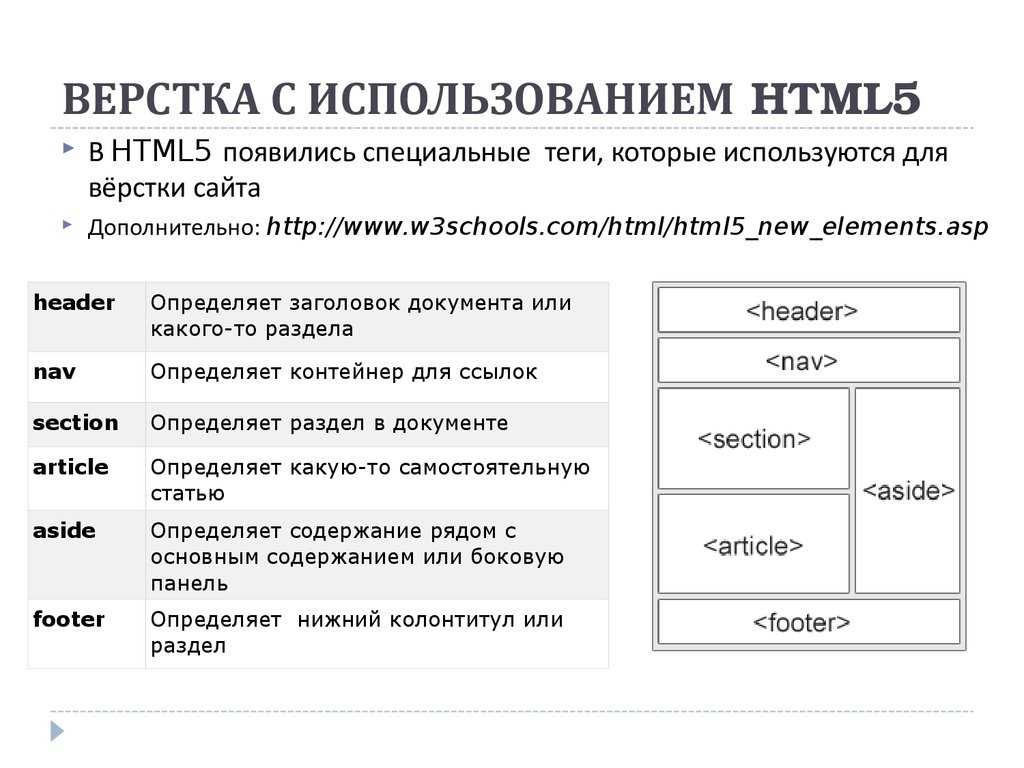
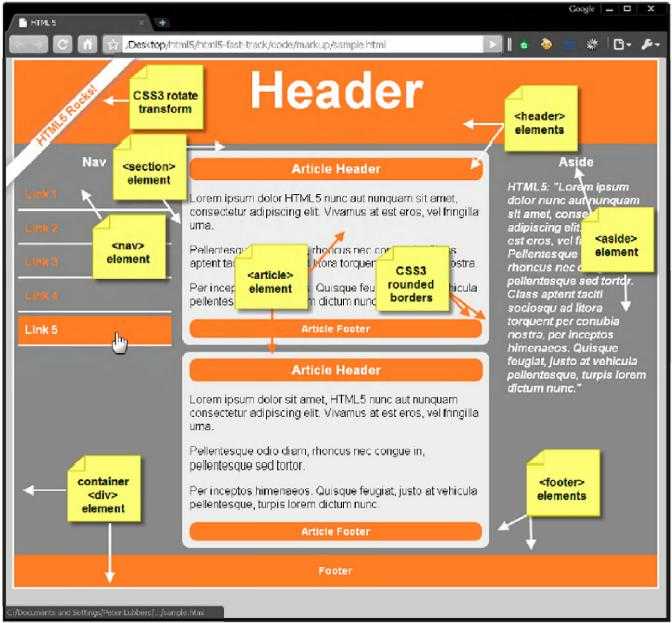
Новые семантические элементы
HTML5 представил несколько новых семантически значимых тегов. К ним относятся
Встроенный SVG
При использовании HTML4 вам потребуется Flash, Silverlight или другая технология для добавления масштабируемой векторной графики (SVG) на веб-страницы. В HTML5 вы можете добавлять векторную графику непосредственно в документы HTML с помощью тега
См. рисование ручкой круглой формы с помощью встроенного SVG от Кристины Перриконе (@hubspot) на CodePen.
Функции форм
Вы можете создавать более интеллектуальные формы благодаря расширенным параметрам формы HTML5. В дополнение ко всем стандартным типам ввода формы HTML5 предлагает больше, в том числе: datetime, datetime-local, дату, месяц, неделю, время, число, диапазон, адрес электронной почты и URL-адрес. Вы также можете добавить средства выбора даты, ползунки, проверку и текст заполнителя благодаря новому атрибуту заполнителя, который мы обсудим позже.
В дополнение ко всем стандартным типам ввода формы HTML5 предлагает больше, в том числе: datetime, datetime-local, дату, месяц, неделю, время, число, диапазон, адрес электронной почты и URL-адрес. Вы также можете добавить средства выбора даты, ползунки, проверку и текст заполнителя благодаря новому атрибуту заполнителя, который мы обсудим позже.
Формат видео WebM
До появления HTML5 для встраивания аудио- и видеоконтента в веб-страницы вам требовались подключаемые модули браузера. HTML5 не только представил теги
Атрибут-заполнитель
HTML5 представил атрибут-заполнитель. Вы можете использовать это с элементом , чтобы предоставить короткую подсказку, чтобы помочь пользователям заполнить пароли или другие поля ввода данных. Это может помочь вам создать лучшие формы. Однако важно отметить, что этот атрибут недоступен для вспомогательных технологий. Не стесняйтесь читать больше о проблемах с атрибутом заполнителя.
Это может помочь вам создать лучшие формы. Однако важно отметить, что этот атрибут недоступен для вспомогательных технологий. Не стесняйтесь читать больше о проблемах с атрибутом заполнителя.
События, отправленные сервером
Событие, отправленное сервером, — это когда веб-страница автоматически получает обновленные данные с сервера. Это было возможно с HTML4, но веб-страница должна была бы запрашивать
HTML5 поддерживает односторонние события, отправляемые сервером. Это означает, что данные постоянно отправляются с сервера в браузер. Подумайте, насколько это было бы полезно, если бы на вашем веб-сайте были курсы акций, новостные ленты, ленты Twitter и так далее. События, отправленные сервером, поддерживались в предыдущей версии HTML, но веб-странице приходилось многократно запрашивать их.
Локальное веб-хранилище
В предыдущей версии HTML данные хранились локально с помощью файлов cookie. В HTML5 веб-хранилище используется вместо файлов cookie благодаря API сценариев. Это позволяет хранить данные локально, как файлы cookie, но в гораздо больших количествах.
Это позволяет хранить данные локально, как файлы cookie, но в гораздо больших количествах.
Теперь, когда мы понимаем, что нового в HTML5, давайте посмотрим, почему вы должны использовать его на своем веб-сайте.
Почему HTML5?
HTML5 предлагает широкий спектр преимуществ по сравнению с предыдущими версиями HTML, некоторые из которых мы кратко упомянули выше. Давайте подробнее рассмотрим лишь несколько причин, по которым HTML5 такой особенный.
Совместимость во всех браузерах.
HTML5 поддерживается всеми основными браузерами, включая Chrome, Firefox, Safari, Opera, а также iOS для браузеров Chrome и Safari и Android. Он может работать даже со старыми и менее популярными браузерами, такими как Internet Explorer. Это означает, что при создании с помощью HTML5 вы знаете, что пользователи будут иметь постоянный опыт на вашем сайте, независимо от того, какой браузер они используют, на мобильном или настольном компьютере.
Включает автономный просмотр.

HTML5 позволяет создавать автономные приложения. Браузеры, которые поддерживают автономные приложения HTML5 (а таких большинство), будут загружать HTML, CSS, JavaScript, изображения и другие ресурсы, из которых состоит приложение, и кэшировать их локально. Затем, когда пользователь попытается получить доступ к веб-приложению без сетевого подключения, браузер отобразит локальные копии. Это означает, что вам не придется беспокоиться о том, что ваш сайт не загрузится, если пользователь потеряет или не будет иметь активного подключения к Интернету.
Позволяет писать более чистый код.
Благодаря новым семантическим элементам HTML5 вы можете создавать более понятные и описательные базы кода. До HTML5 разработчикам приходилось использовать множество общих элементов, таких как div, и стилизовать их с помощью CSS, чтобы они отображались как заголовки или меню навигации. Результат? Много разделов и имен классов, которые затрудняли чтение кода.
HTML5 позволяет писать более семантически значимый код, что позволяет вам и другим читателям разделять стиль и содержание.
Это более доступно.
Кроме того, благодаря новым семантическим элементам HTML5 вы можете создавать более доступные веб-сайты и приложения. До появления этих элементов программы чтения с экрана не могли определить, что элемент div с именем класса или идентификатора «header» на самом деле является заголовком. Теперь с помощью
Как использовать HTML5
Чтобы начать использовать HTML5 на своем веб-сайте, рекомендуется сначала создать шаблон HTML. Затем вы можете использовать это как шаблон для всех ваших будущих проектов. Вот как выглядит базовый шаблон:
Это заголовок страницы
min.css">
Это заголовок
Это абзац.
Давайте рассмотрим процесс создания этого файла построчно, чтобы вы могли создать HTML-шаблон для своих веб-проектов. Вы можете использовать простой текстовый редактор, например Notepad++.
- Во-первых, объявите тип документа как HTML5. Для этого вы должны добавить специальный код в самую первую строку. Нет необходимости добавлять «5» в это объявление, поскольку HTML5 — это просто эволюция предыдущих стандартов HTML.
- Далее определите корневой элемент. Поскольку этот элемент сигнализирует о том, на каком языке вы собираетесь писать, в документе HTML5 он всегда будет.
- Включите атрибут языка и определите его в открывающем теге элемента HTML.
 Без языкового атрибута программы чтения с экрана по умолчанию будут использовать язык операционной системы, что может привести к неправильному произношению заголовка и другого содержимого на странице. Указание этого атрибута позволит программам чтения с экрана определить, на каком языке написан документ, и сделает ваш веб-сайт более доступным. Поскольку мы пишем этот пост на английском языке, мы установим для атрибута lang файла значение «en».
Без языкового атрибута программы чтения с экрана по умолчанию будут использовать язык операционной системы, что может привести к неправильному произношению заголовка и другого содержимого на странице. Указание этого атрибута позволит программам чтения с экрана определить, на каком языке написан документ, и сделает ваш веб-сайт более доступным. Поскольку мы пишем этот пост на английском языке, мы установим для атрибута lang файла значение «en». - Также включите атрибут manifest в открывающий HTML-тег. Это указывает на файл манифеста вашего приложения, который представляет собой список ресурсов, к которым может потребоваться доступ вашему веб-приложению, когда оно отключено от сети. Это позволяет браузеру загружать ваш сайт, даже когда пользователь теряет или не имеет подключения к Интернету.
- Создайте раздел заголовка документа, написав открывающий тег и закрывающий тег. В шапку вы поместите метаинформацию о странице, которая не будет видна на фронтенде.

- В разделе заголовка назовите свой документ HTML5. Заключите имя в теги
. - Под заголовком добавьте метаинформацию, определяющую набор символов, который браузер должен использовать при отображении страницы. Как правило, страницы, написанные на английском языке, используют кодировку UTF-8, поэтому добавьте строку:.
- Ниже добавьте ссылки на любые внешние таблицы стилей, которые вы используете. Например, если вы загружаете CSS Bootstrap в свой проект, это будет выглядеть примерно так:
- Теперь создайте основной раздел документа, написав открывающий тег и закрывающий. Раздел body содержит всю информацию, которая будет видна во внешнем интерфейсе, например абзацы, изображения и ссылки.
- В основной раздел добавьте заголовок и абзац.
 Вы напишете название заголовка и заключите его в теги , а также напишете абзац и заключите его в теги.
Вы напишете название заголовка и заключите его в теги , а также напишете абзац и заключите его в теги. - Наконец, не забудьте закрывающий тег элемента html.
Когда вы закончите, вы можете сохранить файл с расширением .html и загрузить его в браузер, чтобы посмотреть, как он выглядит.
Когда появился HTML5?
Первый общедоступный проект HTML5 был выпущен Рабочей группой по технологиям веб-гипертекстовых приложений (WHATWG) в 2008 г. Однако он не был выпущен в качестве рекомендации Консорциума World Wide Web (W3C) до 28 октября 2014 г. Затем эта рекомендация была объединен с HTML Living Standard WHATWG в 2019 г..
Чтобы понять, почему процесс разработки спецификации занял более десяти лет, давайте взглянем на сложную историю HTML5.
В 1999 году, через год после выпуска HTML4, W3C решил прекратить работу над HTML и вместо этого сосредоточиться на разработке эквивалента на основе XML под названием XHTML. Четыре года спустя интерес к развитию HTML возобновился, поскольку люди начали понимать, что развертывание XML полностью зависит от новых технологий, таких как RSS.
В 2004 году Mozilla и Opera предложили продолжить развитие HTML на семинаре W3C. Когда члены W3C отклонили предложение в пользу продолжения разработки замены на основе XML, Mozilla и Opera, к которым присоединилась Apple, создали Рабочую группу по технологиям веб-гипертекстовых приложений (WHATWG) для продолжения развития HTML.
В 2006 году W3C изменил курс и заявил, что заинтересован в участии в разработке спецификации HTML5. Через год была сформирована группа для работы с WHATWG. Эти две группы работали вместе в течение нескольких лет до 2011 года, когда решили, что у них две разные цели. В то время как W3C хотел опубликовать законченную версию HTML5, WHATWG хотела публиковать и постоянно поддерживать живой стандарт HTML.
В 2014 году W3C опубликовал свою «окончательную» версию HTML5, а WHATWG продолжала поддерживать «живую» версию на своем сайте. Эти два документа объединились в 2019 году., когда W3C и WHATWG подписали соглашение о совместной разработке единой версии HTML в будущем.
Какие браузеры поддерживают HTML5?
Все последние версии основных браузеров, включая Google Chrome, Opera, Mozilla Firefox, Apple Safari и Internet Explorer, поддерживают многие функции HTML5, но не все. В настоящее время Chrome и Opera являются наиболее совместимыми с HTML5, за ними следуют Firefox и Safari. Internet Explorer наименее совместим, хотя частично или полностью поддерживает большинство функций HTML5.
Ниже приведена таблица, показывающая различную совместимость основных браузеров. Вот ключ:
- ✓ Полностью поддерживается
- ≈ Частично поддерживается
- ✗ Не поддерживается
| Хром | опера | Firefox | сафари | Internet Explorer | |
| Новые семантические элементы | ✓ | ✓ | ✓ | ✓ | ≈ |
| Встроенный SVG | ✓ | ✓ | ✓ | ✓ | |
| Функции расширенной формы | ✓ | ✓ | ≈ | ≈ | ≈ |
| Формат видео WebM | ✓ | ✓ | ✓ | ≈ | ✗ |
| Атрибут-заполнитель | ✓ | ✓ | ✓ | ✓ | ≈ |
| События, отправленные сервером | ✓ | ✓ | ✓ | ✓ | ✗ |
| Локальное веб-хранилище | ✓ | ✓ | ✓ | ✓ | ✓ |
Если вам нужна более подробная информация о различных версиях браузеров, поддерживающих HTML5, посетите Caniuse. com.
com.
HTML5 — это будущее всемирной паутины
Благодаря новым семантическим элементам, расширенным параметрам форм, независимым от формата тегам видео и многому другому HTML5 меняет способы создания веб-страниц разработчиками. Это, в свою очередь, меняет опыт потребителей в Интернете. Теперь мы можем смотреть видео без необходимости обновлять Flash или загружать другое программное обеспечение. Мы можем использовать приложения, когда у нас нет подключения к Интернету. Мы можем одинаково хорошо работать на сайте, используя мобильный телефон, планшет или Smart TV — и многое другое.
 Упрощенный: HTML — это набор правил, которые сообщают веб-браузерам, как интерпретировать код для отображения веб-страниц. HTML5, 5-я версия этого набора, улучшает и обновляет возможности веб-сайтов и помогает разработчикам делать веб-контент, такой как веб-сайты и веб-приложения, более интерактивным и динамичным. Новые API-интерфейсы HTML5 (интерфейсы прикладного программирования)
Эти достижения в технологии HTML привели к появлению нового поколения кроссплатформенных веб-приложений, полностью написанных на чистом HTML5. Поскольку эти приложения используют только код HTML5, они могут работать в браузере на любом устройстве без дополнительного программного обеспечения или подключаемых модулей, таких как Flash, Java, ActiveX или Silverlight. |


 Без языкового атрибута программы чтения с экрана по умолчанию будут использовать язык операционной системы, что может привести к неправильному произношению заголовка и другого содержимого на странице. Указание этого атрибута позволит программам чтения с экрана определить, на каком языке написан документ, и сделает ваш веб-сайт более доступным. Поскольку мы пишем этот пост на английском языке, мы установим для атрибута lang файла значение «en».
Без языкового атрибута программы чтения с экрана по умолчанию будут использовать язык операционной системы, что может привести к неправильному произношению заголовка и другого содержимого на странице. Указание этого атрибута позволит программам чтения с экрана определить, на каком языке написан документ, и сделает ваш веб-сайт более доступным. Поскольку мы пишем этот пост на английском языке, мы установим для атрибута lang файла значение «en».
 Вы напишете название заголовка и заключите его в теги , а также напишете абзац и заключите его в теги.
Вы напишете название заголовка и заключите его в теги , а также напишете абзац и заключите его в теги. HTML Drag and Drop позволяет приложениям перетаскивать элементы в разные браузеры. В отличие от более ранних версий HTML, в HTML5 можно перетаскивать любой элемент!
HTML Drag and Drop позволяет приложениям перетаскивать элементы в разные браузеры. В отличие от более ранних версий HTML, в HTML5 можно перетаскивать любой элемент!