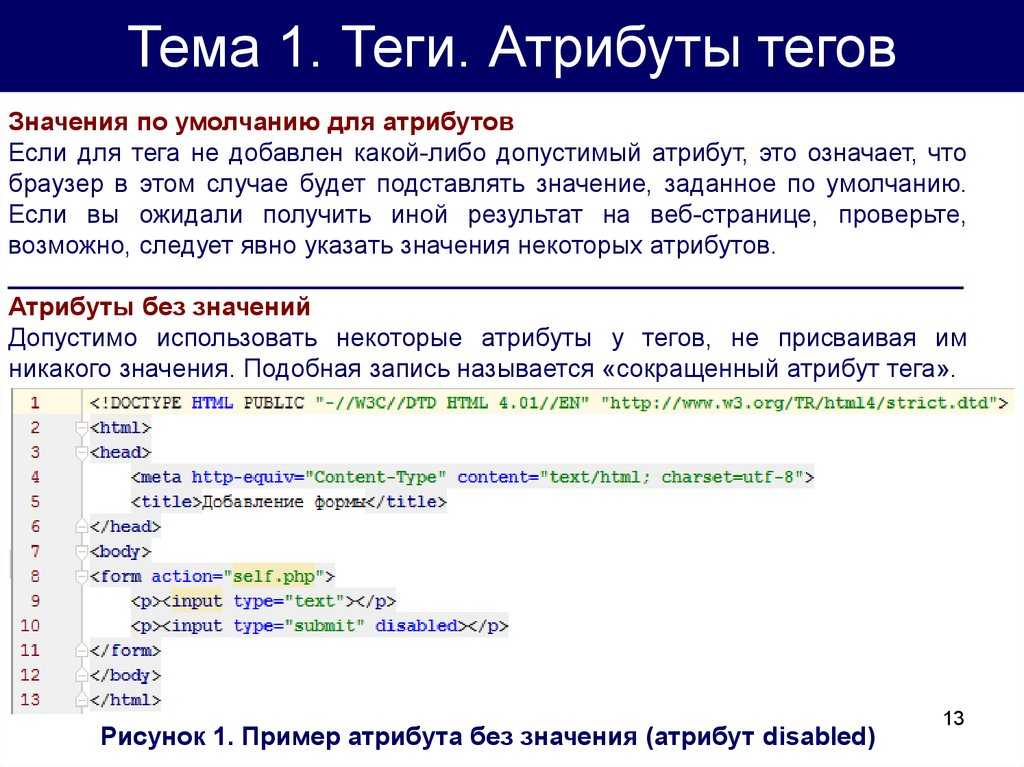
HTML теги
Теги это строительные блоки в HTML. Все что можно увидеть на веб-странице и с чем можно взаимодействовать реализовано при помощи тегов HTML.
Теги имеют следующий формат: <имя_тега атрибут1=»значение» атрибут2=»значение»>данные</имя_тега> (например, <a href=’something.html’ title=’something’>Ссылка</a>) или <имя_тега атрибут1=»значение» атрибут2=»значение» /> (например, <input type=»text» name=»bob» />).
В данном справочнике содержится информация обо всех тегах HTML 4.01 и HTML5 с описанием, примерами и атрибутами.
Базовые теги
| <!—…—> | Вставляет комментарии |
| body | Определяет тело HTML документа |
| br | Вставляет разрыв строки |
| DOCTYPE | Декларация типа HTML документа |
| h2-h6 | Определяют HTML заголовки |
| hr | Определяет тематический разрыв контента |
| html | Определяет, что это HTML-документ |
| p | Определяет текстовый параграф |
| title | Определяет титульный заголовок страницы |
Ссылки
| a | Определяет гипертекстовую ссылку |
| link | Определяет ссылку на внешний ресурс |
| nav | Определяет набор ссылок навигации |
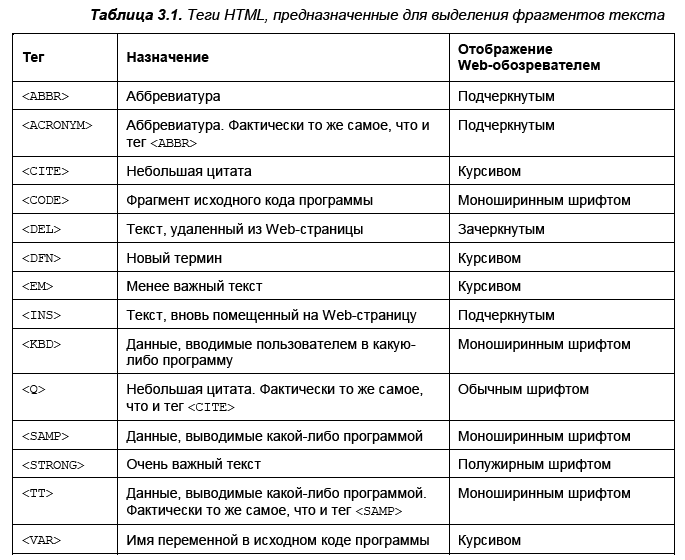
Форматирование
| abbr | Определяет аббревиатуру |
| acronym | Определяет акроним |
| address | Определяет информацию об авторе статьи или документа |
| b | Определяет жирное начертание текста |
| bdi | Изолирует текст от изменения направления вывода |
| bdo | Устанавливает направление вывода текста |
| big | Увеличивает размер текста |
| blockquote | Определяет цитату внутри документа |
| center | Используется для выравнивания текста по центру |
| cite | Определяет название работы, цитату или сноску на другой документ |
| code | Определяет программный код |
| del | Определяет удаленный текст |
| dfn | Определяет первое появление нового термина |
| em | Определяет акцентированный текст |
| font | Определяет характеристики шрифта текст |
| i | Устанавливает начертание текста курсивом |
| ins | Определяет новый добавленный текст |
| kbd | Определяет текст, набранный на клавиатуре |
| mark | Определяет выделенный текст |
| meter | Определяет оценочный индикатор |
| pre | Определяет заранее форматированный текст |
| progress | Определяет индикатор прогресса выполнения задачи |
| q | Определяет короткую цитату внутри документа |
| rp | Определяет текст для вывода в браузерах, не поддерживающих элемент <ruby> |
| rt | Определяет небольшую аннотацию к тексту |
| ruby | Предназначен для добавления небольшой аннотации |
| s | Определяет нерелевантный текст |
| samp | Определяет текст, который является результатом вывода компьютерной программы |
| small | Уменьшает размер текста |
| strike | Определяет перечеркнутый текст |
| strong | Определяет важный текст |
| sub | Определяет текст в виде нижнего индекса |
| sup | Определяет текст в виде верхнего индекса |
| time | Определяет дату/время |
| tt | Определяет телетайпный текст |
| u | Определяет подчеркнутый текст |
| var | Определяет переменную компьютерной программы |
| wbr | Определяет место для переноса строки в тексте |
Программные объекты
| applet | Вставляет в код страницы Java апплет |
| embed | Определяет контейнер для внешнего приложения |
| noscript | Определяет контент, который будет отображаться, если браузер не поддерживает скрипты |
| object | Вставляет в код страницы программный объект |
| param | Определяет параметры для программных объектов |
| script | Определяет скрипты, исполняемые на стороне пользователя |
Изображения
| area | Определяет активные области в карте-изображении |
| canvas | Определяет область, в которой можно рисовать при помощи скриптов |
| figcaption | Определяет подпись к элементу <figure> |
| figure | Используется для группирования различных самодостаточных элементов |
| img | Вставляет изображение |
| map | Определяет карту-изображение |
Семантика и стили
| article | Определяет автономный контент |
| aside | Определяет блок сбоку от основного контента |
| details | Определяет дополнительную информацию |
| dialog | Создает диалоговое окно |
| div | Определяет блок кода HTML документа |
| footer | Определяет «подвал» документа или раздела |
| header | Определяет «шапку» документа или раздела |
| main | Определяет основное содержимое документа |
| section | Определяет раздел документа |
| span | Используется для группирования строчных элементов |
| style | Определяет CSS стили на уровне веб-страницы |
| summary | Определяет заголовок для элемента <details> |
Аудио и видео
| audio | Позволяет в браузере проигрывать звуковые файлы |
| source | Определяет медиа ресурс для медиа элементов |
| track | Определяет текстовую дорожку для медиа элементов |
| video | Позволяет в браузере проигрывать видео файлы |
Мета-информация
| base | Определяет базовые URL для ссылок на странице |
| basefont | Определяет цвет, размер и шрифт текста по умолчанию |
| head | Является контейнером для всех головных элементов документа |
| meta | Определяет мета-информацию о HTML документе |
Формы и элементы ввода
| button | Определяет кнопку формы |
| datalist | Определяет предопределенные варианты значений для элемента <input> |
| fieldset | Используется для группирования родственных элементов формы |
| form | Используется для создания HTML форм |
| input | Определяет поле ввода HTML формы |
| keygen | Определяет поле-генератор ключей |
| label | Определяет метку для элемента <input> |
| legend | Определяет заголовок для элемента <fieldset> |
| optgroup | Используется для группирования родственных вариантов выбора |
| option | Определяет отдельные пункты в выпадающем списке выбора |
| output | Представляет результаты вычислительных операций |
| select | Используется для создания выпадающего списка |
| textarea | Определяет многострочное текстовое поле ввода |
Таблицы
| caption | Определяет пояснительный заголовок таблицы |
| col | Определяет свойства для каждого столбца таблицы |
| colgroup | Определяет группу из одного или более столбцов таблицы для форматирования |
| table | Определяет HTML таблицу |
| tbody | Группирует основное содержимое HTML таблицы |
| td | Определяет стандартную ячейку HTML таблицы |
| tfoot | Группирует содержимое нижнего колонтитула HTML таблицы |
| th | Определяет заголовочную ячейку HTML таблицы |
| thead | Группирует содержимое верхнего колонтитула HTML таблицы |
| tr | Определяет строку HTML таблицы |
Списки
| dd | Используется для создания определения термина в списке определений |
| dir | Определяет список директорий (системных папок) |
| dl | Создает список определений |
| dt | Создает термин в списке определений |
| li | Создает элемент списка |
| menu | Определяет список/меню команд |
| menuitem | Определяет команду/пункт меню |
| ol | Создает упорядоченный (нумерованный) список |
| ul | Создает неупорядоченный (маркированный) список |
Фреймы
| frame | Определяет фрейм внутри фреймовой структуры |
| Определяет фреймовую структуру | |
| iframe | Определяет встроенный фрейм |
| noframes | Определяет информацию, которая выводится, когда нет поддержки фреймов |
Теги и атрибуты | Марафон HTML+CSS
Тег (tag) — элемент языка разметки гипертекста. Это самые маленькие
строительные блоки, из которых состоит любая веб-страница. Каждый тег обозначает
какую-то сущность: заголовок, список, абзац текста, изображение.
Это самые маленькие
строительные блоки, из которых состоит любая веб-страница. Каждый тег обозначает
какую-то сущность: заголовок, список, абзац текста, изображение.
Для выделения тегов среди текста документа используются угловые скобки, в которых указывается имя тега и его атрибуты.
<имя_тега>...</имя_тега>
Открывающий тег указывает на то, где начинается элемент, закрывающий — где
заканчивается. Закрывающий тег образуется путем добавления слэша (/) перед
именем тега. Между открывающим и закрывающим тегами находится содержимое тега —
контент.
Примеры тегов.
<section>Секция</section>
<p>Абзац</p>
<a>Ссылка</a>
<button>Кнопка</button>
Комментарии используются для того, чтобы оставить в исходном коде пояснение, заметку, временно закомментировать участок кода и т. п.
<!-- Это комментарий, его содержимое не отобразится на странице --><p>Это абзац текста, он будет на странице.
</p>
<!--
Комментарий может быть многострочным.
Это удобно для более ёмких описаний.
-->
Атрибуты это дополнительные настройки тегов, при помощи которых можно изменять свойства и поведение элемента. У каждого тега есть обязательные и необязательные атрибуты, их может быть несколько или не быть вовсе.
Атрибуты записываются внутри открывающего тега, а их значения располагаются внутри двойных кавычек. Несколько атрибутов разделяются пробелом.
<a href="https://google.com">...</a><img src="cat.jpg" alt="cute cat" />
<input type="text" name="user_name" />
<button type="submit">...</button>
<p>...</p>
Рассмотрим некоторые атрибуты тега <a>.
<a href="http://google.com" target="_blank" title="Поисковая система Google">
Google.com
</a>
href— адрес страницы, на которую перейдёт пользователь при нажатии на текст ссылки.
target— указывает то, в какой вкладке откроется страница при клике по ссылке.title— добавляет всплывающую подсказку к тексту ссылки.
Рассмотрим некоторые атрибуты тега <img>.
<img
src="https://picsum.photos/640/480"
alt="Произвольная картинка от генератора"
/>
src— адрес изображения.alt— альтернативный текст, который будет показан если картинка не загрузилась.
Полезно
Для того, чтобы узнать доступные атрибуты тега и их назначение, можно зайти в документацию или справочник, например htmlreference.io.
Состоят из открывающего и закрывающего тега, которые оборачивают контент, позволяя изменять его свойства или отображение, группировать по смыслу. Внутри парных тегов могут быть вложены другие теги, как матрёшка.
<!-- Статъя с заголовком и абзацем -->
<article>
<h2>Кратко о парных тегах</h2>
<p>
Большинство тегов парные.Их контент заключён между открывающим и
закрывающим тегом.
</p>
</article>
Состоят только из открывающего тега, не содержат текстового контента и получают контент или поведение из атрибутов. Служат для изменения свойств документа, подключения файлов и т. д.
<!-- Метаинформация о кодировке -->
<meta charset="utf-8" /><!-- Поле ввода -->
<input type="text" /><!-- Изображение -->
<img src="cat.jpg" alt="cool cat" />
Интересно
В предыдущих стандартах HTML одиночные теги обязательно записывались с обратным
символом / перед закрывающей скобкой. Например <img /> или <input />. В
современном стандарте это необязательно и ни на что не влияет.
Придерживаясь некоторых правил, теги можно вкладывать друг в друга. При вложении следует соблюдать порядок их закрытия по принципу матрёшки.
<тег1>
<тег2>
<тег4>...</тег4>
<тег5>...</тег5>
</тег2>
<тег3>
<тег6>...</тег6>
</тег3>
</тег1>
Вот валидная разметка абзаца со ссылкой и выделенным текстом, а также списка преимуществ с описанием.
<p>
<a href="squoosh.app">Squoosh</a> - сервис <em>оптимизации</em> изображений.
</p><p>Преимущества</p>
<ul>
<li>Работает в браузере</li>
<li>Не грузит систему</li>
<li>Удобный интерфейс</li>
</ul>
А в этой версии есть проблемы (строки подсвечены).
<!-- Не соблюдается порядок закрытия тегов -->
<p><a href="squoosh.app">Squoosh</a> - сервис <em></a>оптимизации</p> изображений.</em><!-- Не соблюдаются специфические правила вложения тегов -->
<ul>
<p>Преимущества</p>
<li>Работает в браузере</li>
<li>Не грузит систему</li>
<li>Удобный интерфейс</li>
</ul>
Спецификация HTML Living Standard —
главный документ, описывающий стандарты, возможности и будущее развитие языка
HTML.
Для изучения вёрстки, в первую очередь, важны разделы описывающие какие есть типы элементов, что обозначает каждый из них , и понимание того как их можно вкладывать друг в друга.
Полезно
HTML-элемент — это термин, описывающий некую семантическую сущность в стандарте HTML. Например абзац, заголовок, список или ссылку. В HTML-документе элемент представлен тегом (парным или одиночным) — синтаксической конструкцией языка HTML.
Вложенность тегов
Алгоритм определения возможности вложения тега довольно прост.
- Идем в спецификацию и находим нужный элемент.
- Проверяем контентную модель элемента (Content model), в который вкладываем.
- Проверяем категории элемента (Categories), который вкладываем.
- Если категория подходит и ограничения не запрещают, то вкладывать можно, иначе нельзя.
Уже через пару дней использования HTML вы привыкнете правильно вкладывать
элементы друг в друга, так как правила вложенности станут интуитивно понятны
после знакомства с основными тегами.
Справочники
Кроме спецификации под рукой полезно иметь справочники и шпаргалки. Помнить всё наизусть не нужно, более специфические или редко используемые вещи всегда можно подсмотреть.
- Справочник HTML-тегов
- Справочник CSS-свойств
Знакомство с тегами.
Урок 3.Прежде чем разобраться в структуре созданной нами страницы, нужно понимать, что такое теги. Теги являются основной составляющей html.
С помощью тегов мы можем добавить на нашу страницу различные объекты (текст, таблицы, картинки, ссылки). Так же с помощью тегов мы можем влиять на внешний вид этих объектов (цвет, размер). В созданной нами странице написано «Здравствуйте! Это моя первая веб-страница!», данный текст написан без использования тегов. С помощью определенных тегов, мы можем сделать так, чтобы эта надпись выводилась браузером на экран, например курсивом, либо жирным шрифтом.
Этот урок один из самых важных. Я рекомендую отнестись к нему серьезно. Если Вы прочитаете первую половину урока и что-то не поймете — не огорчайтесь, приступите к выполнению практической части, она, как правило помогает разобраться во всех вопросах.
Правила написания тегов.
Теги всегда пишутся в треугольных скобках. Сначала идет открывающийся тег, он состоит из треугольных скобок и названия самого тега. Внутри тега находиться какой-либо контент (текст). Далее тег нужно закрыть. Закрывающийся тег выглядит так же как открывающийся, но перед названием тега ставиться слэш.
Пример написания тега:
Бывают теги которые не нужно закрывать, для их работы нужно только открыть тег. Таких тегов очень мало, о них мы поговорим позже. Практически все теги необходимо закрывать, если не закрыть тег, который по своим правилам требует закрытия, то это будет грубейшая ошибка. Один не закрытый тег может сделать так, что вся ваша html страница будет отображаться браузером некорректно.
Правило закрытия тегов.
Часто бывает, что внутри тега, помимо текста располагаются еще другие теги. В этом случае теги закрываются в зеркальном порядке, то есть первым будет закрыт тот тег, который был открыт последним.
Пример правильного закрытия тегов:
Параметры тегов.

С помощью параметров (атрибутов) тега мы можем задать нужный нам цвет или размер текста, находящегося внутри этого тега. Значение параметра пишется в кавычках.
Пример написания тега с параметром (атрибутом):
Параметров у тега может быть несколько. Например цвет и размер. В этом случае параметры указываются через пробел.
Пример написания тега с несколькими параметрами:
Применим знания на практике.
Нажимаем правой кнопкой мыши на созданный нами файл и выбираем «Edit with Notepad++» (открыть с помощью Notepad++).
Открыв файл мы видим уже знакомый нам html код, который мы вставляли ранее:
В этом уроке мы будем акцентировать внимание на строке с текстом «Здравствуйте! Это моя первая веб-страница!». Пока что не обращайте внимание на другие строки, это структура html страницы, ей будет уделен следующий урок.
Текст «Здравствуйте! Это моя первая веб-страница!» написан без использования тегов и параметров (атрибутов), соответственно при запуске файла через браузер, данный текст имеет стандартный размер и цвет.
Теперь сверните Notepad++ и давайте параллельно откроем наш файл в браузере. Сейчас наша страница выглядит так:
Первый тег, который мы изучим на практике — это тег <b>. Данный тег служит для того, чтобы сделать текст жирным. Тег <b> требует закрытия, по этому правильное применение будет выглядить так:
Теперь давайте вернемся в Notepad++ и добавим тег <b> в наш html код. Мы сделаем нашу надпись «Здравствуйте! Это моя первая веб-страница!» жирной. Для этого мы заключаем данный текст в тег <b>.
Теперь наш код выглядит так:
* Все html коды которые я размещаю — нельзя скопировать, это сделано специально для того, чтобы Вы прописывали все теги в ручную. Это полезно.
Итак, тег <b> успешно добавлен в код, и теперь, чтобы изменения вступили в силу, нам нужно их сохранить. Для этого нажимаем в верхнем меню кнопку «Файл», далее нажимаем «Сохранить». Так же процедуру сохранения можно делать с помощью горячих клавиш (Ctrl + S), это удобней.
Теперь заходим в браузер, в котором открыта наша страница. Мы внесли изменения в код и сохранили их, но браузер этого еще не знает. Чтобы сообщить браузеру об изменениях, нужно обновить страницу, для этого нажимаем на клавиатуре «F5».
Сейчас Вы должны увидеть результат применения тега <b>, надпись должна стать жирной, как на рисунке:
Теперь давайте удалим из нашего кода тег <b> и пропишем вместо него тег <font>. Данный тег так же необходимо закрыть. Теперь наш код выглядит так:
Сохраните изменения в notepad (нажатием Ctrl + S), зайдите в браузер, обновите страницу (нажав F5). Сейчас мы видим, что надпись отображается обычно, так же как до использования тегов. Это значит, что тег <font> ничего не поменял. Это все потому, что данный тег не работает без параметров (атрибутов). Тег <font> лишь указывает браузеру на то, что внутри него (между <font> и </font>) находится текст. Для этого тега мы можем задать параметры color (цвет) и size (размер текста).
Для этого тега мы можем задать параметры color (цвет) и size (размер текста).
Сейчас давайте сделаем нашу надпись зеленой. Для этого мы зададим тегу <font> параметр color (цвет) и дадим ему значение green (зеленый). Теперь наш код выглядит так:
После добавления параметра и значения в наш код html, Вы заметили, что они отличаются по цвету от всех других символов и тегов на странице. Это сделано специально для того, чтобы html код легче нам читался. Все теги обозначаются синим цветом, все атрибуты — красным, а значения атрибутов — фиолетовым.
Сейчас сохраняем изменения в Notepad++ (нажатием Ctrl + S), заходим в браузер и обновляем страницу (нажав F5). Сейчас наша надпись должна стать зеленой как на рисунке:
Теперь, чтобы закрепить материал, давайте добавим к тегу <font> еще один атрибут size. Данный параметр отвечает за размер текста. Он может иметь значение от 1 до 7, мы будем использовать значение 6, так как это мое любимое число! Мы сейчас добавляем второй параметр для тега, важно не забыть, что если параметров несколько, то между ними пробел! После добавления параметра size наш код выглядит следующим образом:
Теперь, как обычно, сохраняем изменения в файле (Ctrl + S), заходим в браузер и обновляем страницу (F5). Сейчас наш текст должен стать большим, как на рисунке:
Сейчас наш текст должен стать большим, как на рисунке:
Если все получилось, то поздравляю, Вы освоили основной принцип работы тегов и их атрибутов. Это уже большой шаг!
Вы что-то не поняли из этого урока? Спрашивайте!
— [email protected]
ВАДИМ, ТЫ ОЧЕНЬ СИЛЬНО МНЕ ПОМОГ, Я ХОЧУ ОТБЛАГОДАРИТЬ ТЕБЯ
15 самых популярных HTML-тегов — Блог HTML Academy
Чтобы сверстать простой сайт, необязательно знать все HTML-теги. Для начала можно изучить самые популярные — их достаточно для создания примитивной страницы с текстом, ссылками, картинками, подключёнными стилями и скриптами.
Мы будем рассматривать популярность тегов, опираясь на исследование Николая Шабалина — автора профессиональных курсов HTML Academy. Он проанализировал структуру 55 тысяч сайтов и посмотрел, из чего они состоят: какие теги встречаются часто, а какие — редко.
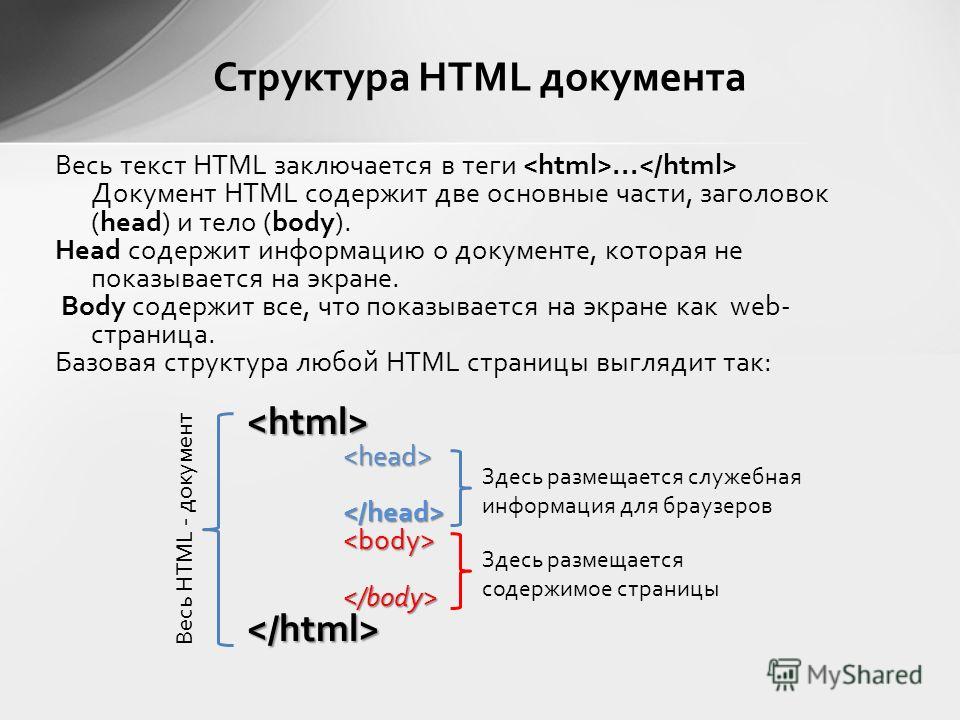
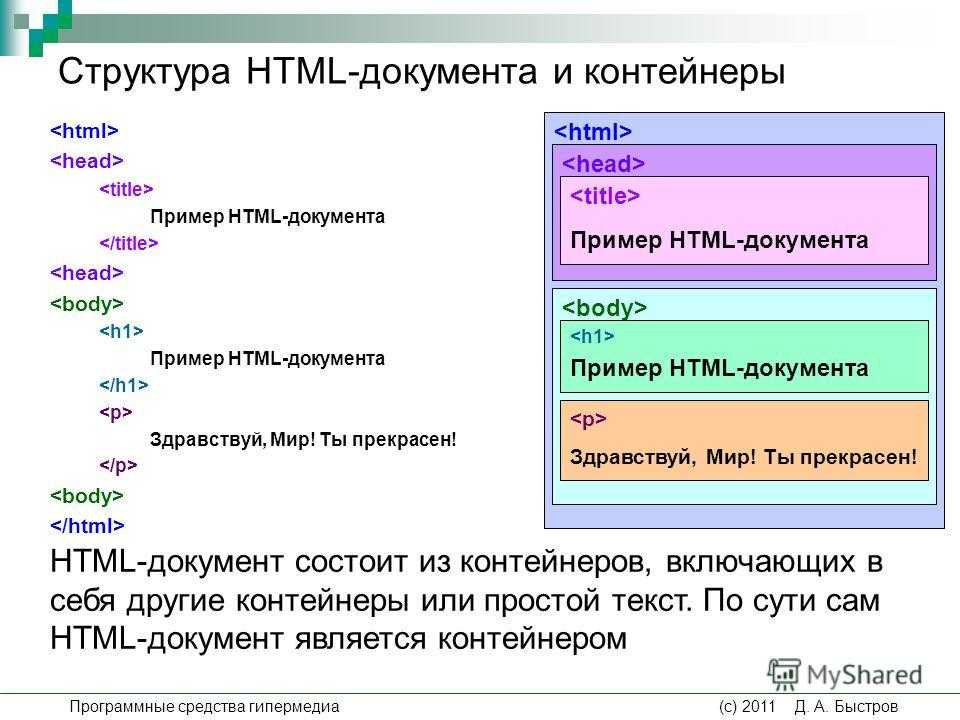
Теги <html>, <head> и <body>
На каждой веб-странице есть три обязательных тега — они формируют структуру документа и содержат информацию для браузеров и поисковых систем.
<html> — контейнер для содержимого страницы.
<head> содержит служебную информацию. Здесь подключаются стили, указывается заголовок страницы, подключаются метатеги.
<body> содержит контент — всё, что отображается в браузере.
Тег <div>
8 270 734 упоминаний.
Тег <div> — самый популярный. Он используется как контейнер для HTML-элементов. В него можно добавить заголовок, абзацы текста, списки, формы или что-то ещё, а потом стилизовать.
<div> <h3>О нас</h3> <p>Мы очень любим котов и веб-разработку.</p> </div>
Тег не имеет семантического значения, то есть не передаёт никакой информации о своём содержании. Он нужен для визуального форматирования и разметки.
Он нужен для визуального форматирования и разметки.
Обращу внимание на отрыв
Николай Шабалин<div>от других тегов. Он потому популярный, что им можно описать бессмысленные сущности, коих больше, чем осмысленных. Также не для всех осмысленных сущностей есть теги. Например,<div>используется для создания сетки. Для сеток нет тегов, только стили: гриды, флексы, флоаты и прочее.
Почитать про эти теги и семантическую вёрстку
Некоторые разработчики создают на <div> смысловые блоки, например, шапку, подвал или меню. Так можно делать, но это плохая практика. Лучше использовать специальные семантические теги: <header>, <nav>, <main>, <section>, <aside> и <article>. Они дают больше информации о содержимом и делают код более читабельным.
Тег <a>
2 918 931 упоминание.
HTML-тег <a> используется для создания ссылок. У тега есть атрибут href — в нём указывается URL-адрес страницы, на которую должен попасть пользователь. Когда адрес неизвестен, в href ставится заглушка:
<a href="https://htmlacademy.ru/">Обычная сылка</a> <a href="#">Ссылка с заглушкой</a>
Что такое ссылки и как их ставить
Если в атрибут добавить протокол mailto:, ссылка откроет почтовый клиент пользователя и создаст электронное письмо. Например, когда пользователь кликнет по ссылке из примера ниже, откроется клиент с автоматически заполненным полем получателя — keks@example. com.
<a href="mailto:[email protected]">Напишите нам.</a>
Тег <span>
2 047 701 упоминание.
Тег <span> — несемантический, как и <div>. Он используется для стилизации отдельных слов и фраз в блоке текста. Например, вы можете использовать тег, чтобы изменить цвет слова в абзаце, применить другой шрифт или начертание.
<p>В этом параграфе часть слов написана <span>красным</span> цветом.</p>
Тег <ul> и <li>
280 978 и 1 463 187 упоминаний.
<ul> создаёт неупорядоченный список, то есть элементы в нём не пронумерованы, а помечены маркером. Внутри тега с помощью <li> добавляются элементы списка.
<ul> <li>Первый элемент</li> <li>Второй элемент</li> <li>Третий элемент</li> </ul>
Как сделать список без точек
С помощью таких списков разработчики создают навигацию, каталог с карточками товаров, пагинацию, раздел с отзывами и прочее. То есть блоки, которые содержат несколько однородных и равноправных элементов.
Тег <p>
872 383 упоминаний.
Тег <p> создаёт абзацы — отделяет одну часть текста от другой. Например, все абзацы на этой странице размечены тегом <p>.
<p>Если вы верстаете личный блог, сайт-визитку или целый интернет-магазин, не забудьте правильно разметить текст. Неважно, для каких целей вы создаёте продукт и сколько в нём будет текста — в любом случае абзацы важны.</p> <p>В письменной речи принято в одном абзаце раскрывать одну идею. Но в HTML абзац — не смысловая, а скорее структурная единица. Он лишь явно выделяет параграфы. Притом в тег можно вкладывать не только текст, но и, например, картинки.</p>
Тег <img>
834 669 упоминаний.
Как отличить контентное изображение от декоративного
Тег <img> добавляет графики, иллюстрации и фотографии. Обычно его используют, когда на страницу нужно вставить контентное изображение — то есть которое доносит до пользователей полезную информацию. Например, показывает продукт или покупателей. Фоны и декоративные элементы чаще добавляют с помощью CSS или тега <svg>.
У <img> есть четыре обязательных атрибута:
alt— альтернативный текст, описывающий изображение. Нужен на случай, если картинка не загрузится.
Нужен на случай, если картинка не загрузится.src— адрес, по которому находится изображение.width— ширина изображения.height— высота изображения.
<img src="images/keks.jpg" alt="Рыжий кот Кекс сидит на клавиатуре.">
Тег <br>
801 902 упоминания.
Тег <br> переносит текст на другую строку, не начиная нового абзаца.
<p>Санкт-Петербург, <br> набережная реки Карповки, 5. </p>
Распространённая ошибка разработчиков-новичков — использовать <br> для деления текста на абзацы. Тег не подходит для таких задач — для абзацев есть <p>.
Тег <script>
765 856 упоминаний.
Тег подключает на страницу JavaScript. <script> ставится в конце документа, перед закрывающим тегом </body>. Если сделать наоборот и подключить JS в начале, страница будет отрисовываться медленнее.
У тега есть обязательный атрибут src, в котором указывается путь до файла.
<script src="scripts/script.js"></script>
Тег <link>
542 306 упоминаний.
Тег <link> подключает CSS-файлы. В отличие от <script>, он ставится в начале документа, в теге <head>.
У <link> два обязательных атрибута:
relсо значениемstylesheetозначает, что файл содержит таблицу стилей.hrefуказывает адрес файла.
<link rel="stylesheet" href="styles/style.css">
Тег <meta>
538 580 упоминаний.
Тег содержит метаданные — информацию, которая может влиять на страницу. Атрибут charset указывает кодировку страницы, чтобы браузер правильно отобразил текст. Самая распространённая современная кодировка — utf-8.
<meta charset="utf-8">
С помощью атрибута name="keywords" можно подсказать поисковым системам ключевые слова, по которым пользователи должны находить сайт. Атрибут
Атрибут name="description" указывает описание сайта, которое будет видно, например, в поисковике.
<meta name="keywords" name="фронтенд-разработка, обучение программированию"> <meta name="description" name="Обучаем фронтенд- и бэкенд-разработке">
Все атрибуты тега <meta>.
Тег <i>
390 689 упоминаний.
Тег <i> форматирует текст — делает его курсивным.
<p>Дизайнер решил выделить текст <i>курсивом</i></p>
Часто тег <i> используется для иконок: <i>. Именно поэтому он так часто встречается в исследовании. Однако такое использование тега — грубая ошибка, потому что он предназначен для работы с текстом
Кстати, есть ещё один тег для выделения курсивом, не такой популярный — <em>. Разработчики используют его, чтобы поставить акцент на слове или фразе.
<p>Тебе <em>не стоило</em> дразнить Кекса.Он <em>обиделся</em></p>
Что ещё надо знать
Как мы говорили в начале статьи, этих тегов хватит для создания простой страницы. Но чтобы верстать хорошо, придётся изучить семантические теги. То есть не создавать всю разметку на <div>, а размечать элементы правильно. Например, для шапки сайта использовать <header>, для подвала — <footer>, для навигации — <nav>, а для крупных смысловых разделов — <section>.
Есть и другие теги — вы найдёте их в спецификации HTML.
Потренировать навыки вёрстки можно на курсе «Старт во фронтенде».
Два первых раздела — бесплатные.
Материалы по теме
- Шаблон простого сайта
- Как ставить пустые ссылки
- Как подключить стили на страницу
- Как правильно написать alt-текст
- Как использовать ссылки mailto: и tel:
HTML тег
❮ Назад Вперед ❯
Тег <a> используется для вставки ссылок, которые в HTML называются гиперссылками. В качестве гиперссылки можно использовать как текст, так и изображение.
В качестве гиперссылки можно использовать как текст, так и изображение.
В браузере гиперссылки отличаются своим видом и цветом. По умолчанию HTML ссылки отображаются как подчеркнутый текст синего цвета. При наведении курсора мыши на ссылку, она становится красной (активная ссылка). Ссылки, по которым уже кликали (посещенные ссылки), становятся фиолетовыми.
Изменить цвет ссылок и убрать подчеркивание можно при помощи CSS стилей․
Тег <a> парный, закрывающий тег </a> обязателен.
<a href="https://ru.w3docs.com/">W3docs.com</a>
Вместе с тегом <a> используются атрибуты, дополнительные параметры, которые дают дополнительные возможности форматирования текста. Приведем некоторые из них.
Обязательный атрибут тега <a> href указывает ссылку на веб-страницу либо определяет
место на той же веб-странице, куда пользователь перейдет после нажатия на ссылку.
Значением атрибута может быть как URL, так и якорь. Якорь указывает на ID (уникальный идентификатор) части веб-страницы, на который ведет ссылка. Перед ID ставится символ решетки (#).
Якорь указывает на ID (уникальный идентификатор) части веб-страницы, на который ведет ссылка. Перед ID ставится символ решетки (#).
Выглядит это так:
<a href="url">текст ссылки</a> <a href="#a">текст ссылки</a>
Пример использования тега <a>
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<a href="https://ru.w3docs.com/">W3docs.com</a>
</body>
</html>Попробуйте сами!
Результат
W3docs.com
Нажав на ссылку, вы будете перенаправлены на домашнюю страницу нашего сайта.
Атрибут target указывает браузеру, в каком окне открывать документ (по умолчанию ссылки открываются в текущем окне).
Для атрибута target существуют следующие значения:
- _blank открывает ссылку в новом окне.

- _self открывает ссылку в текущем окне
- _parent открывает документ в родительском фрейме.
- _top cancels all frames, and opens in full browser window.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<a href="https://ru.w3docs.com/" target="_blank">W3docs.com</a>
</body>
</html>Попробуйте сами!
Результат
W3docs.com
Этот атрибут устанавливает отношения текущего документа к ссылке. Возможными значениями атрибута могут быть:
- alternate — указывает альтернативную версию документа.
- author — ссылка на автора документа или статьи
- bookmark — постоянная ссылка, которая используется для закладок.

- nofollow — сообщает поисковым системам, что не следует передавать по ссылке ТИЦ и PR
Тег <a> также поддерживает глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <a> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <a>:
- CSS свойство font-style задает стиль шрифта: normal | italic | oblique | initial | inherit
- CSS свойство font-family создает приоритетный список названий семейства шрифтов и/или общее имя шрифтов для выбранных элементов.
- CSS свойство font-size задает размер щрифта.
- CSS свойство font-weight устанавливает насыщенность шрифта.
- CSS свойство text-transform задает регистр текста (заглавные или строчные буквы).
- CSS свойство text-decoration устанавливает оформление текста. Оно является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.

Цвет текста внутри тега <a>:
- CSS свойство color определяет цвет контента и оформления текста.
- CSS свойство background-color устанавливает фоновый цвет элемента.
Стили форматирования текста для тега <a>:
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.
- CSS свойство word-break указывает перенос строки.
Другие свойства для тега <a>:
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.

- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
теги и атрибуты в HTML — Tokar.ua
Из этого урока вы узнаете, как создать тег, назначить ему тот или иной атрибут, а также познакомитесь с классами и идентификаторами.
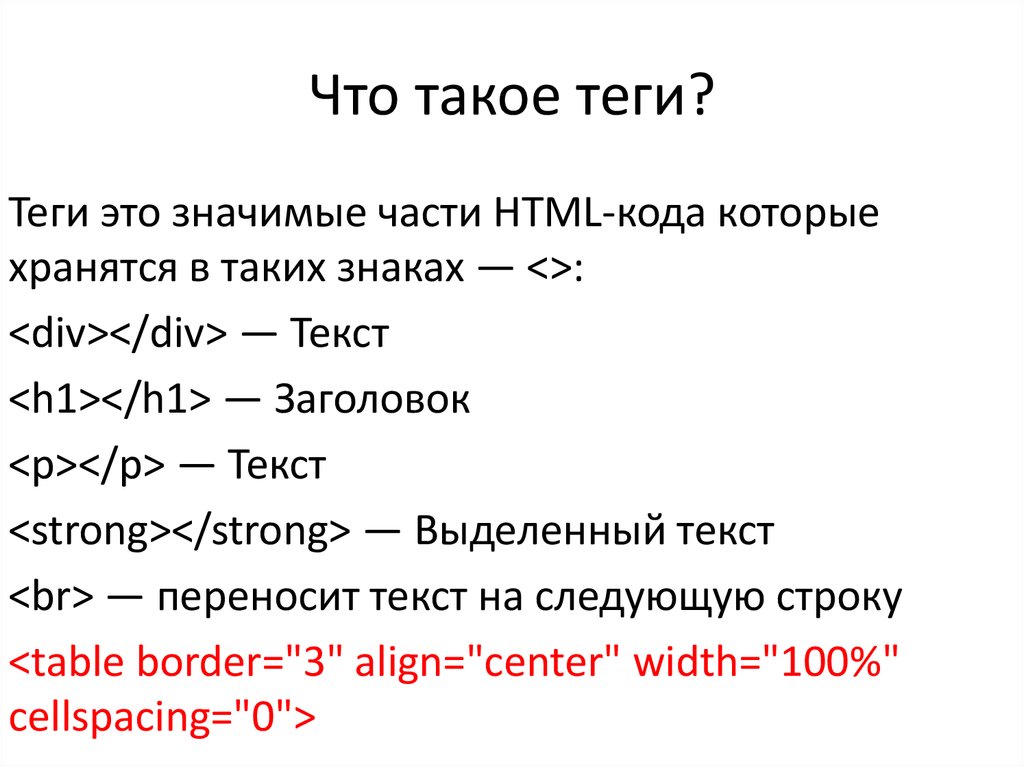
Теги (tags, таги, тэги) — это ключевые слова, которые окружены угловыми скобками (< и >). Теги являются основой языка HTML. Структура тега всегда такова:
<tag>content</tag>
Теги могут требовать закрытия и могут не требовать. Выше пример тега, который закрывается, для этого перед именем стоит символ /.
Теги, которые не требуют закрытия имеют такой вид:
<tag />
Обратите внимание на закрывающий слэш в конце, он иногда используется в качестве закрывающего символа, но использовать его не обязательно.
Теги не мы не увидим в браузере, но они являются основой вёрстки любого сайта. Задача тегов — “объяснить” браузеру, где какие размещать элементы, какими свойствами они должны обладать. Далее вы увидите, как писать код и поймёте, где и какие теги следует использовать.
Задача тегов — “объяснить” браузеру, где какие размещать элементы, какими свойствами они должны обладать. Далее вы увидите, как писать код и поймёте, где и какие теги следует использовать.
Вот основные теги, которые определяют структуру документа:
| Тег | Описание |
|---|---|
<html>...</html> | Весь документ. Всё содержимое должно находиться внутри этого тега |
<head>...</head> | Информация о документе |
<title>...</title> | Заголовок страницы, он отображается в заголовке вкладки в браузере |
<body>...</body> | Визуальное содержимое страницы, все видимые элементы должны находиться внутри этого тега |
<h2>...</h2> | Заголовок, может меняться от h2, самого главного, до h6 |
<p>. | Параграф текста |
Атрибуты тегов
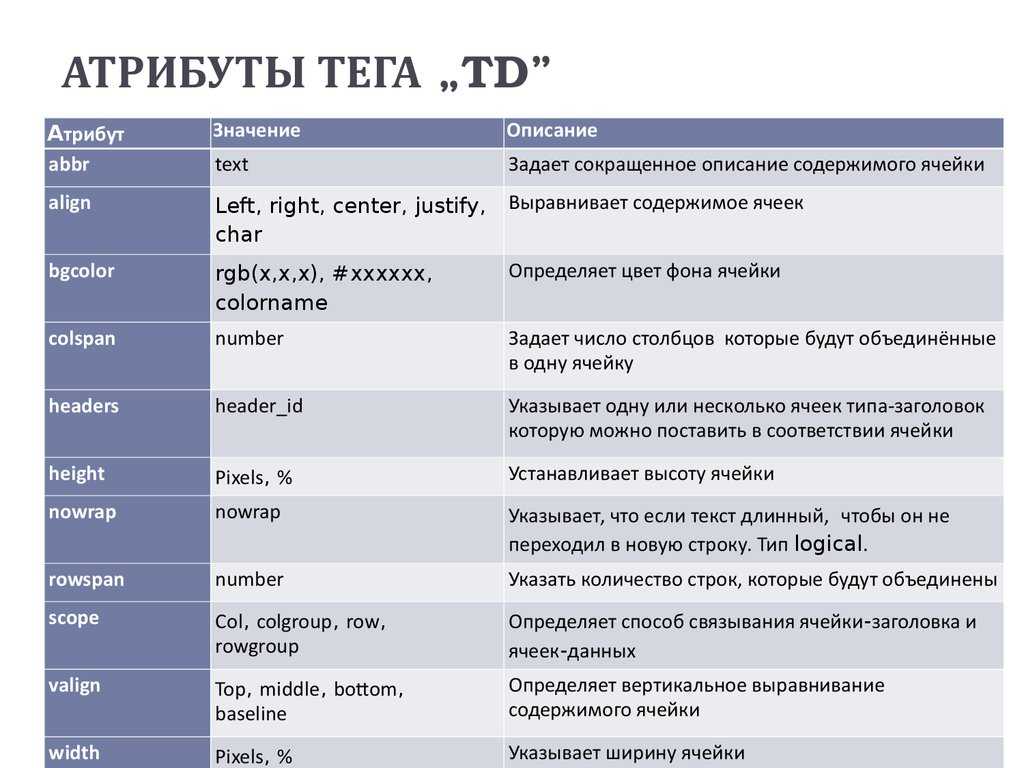
Свойства тегов называют “атрибутами”. Теги могут иметь один или множество атрибутов, а могут быть совсем без них.
Атрибуты используются, чтобы браузер мог отличать одни теги от других, они содержат дополнительную информацию об элементах и всегда указываются в открывающем теге.
Правильно:
<a href="...">...</a>
Неправильно:
<a>...</a href="...">
Атрибуты указываются парами в виде имени и значения: имя="значение". Например, вы можете добавить атрибут lang элементу <html>:
<html lang="en-US">
Эта строка читается так: у тега <html> есть атрибут lang, и его значение — en-US.
Гиперссылки и изображения
Для создания гиперссылки используется тег <a>, основным атрибутом для ссылки всегда служит атрибут href, который указывает, какая страница откроется при клике на этой ссылке. Вот пример текстовой ссылки, то есть содержимое тега
Вот пример текстовой ссылки, то есть содержимое тега <a> в данном случае — текст:
<a href="http://tokar.ua">Уроки верстки сайтов</a>
У одного и того же элемента может быть множество атрибутов. Например, тег <img>, который отвечает за изображения:
<img src="img.jpg" alt="Alt text" title="Title">
Давайте разберёмся в этой строке: у элемента <img> есть такие атрибуты:
- src — источник изображения, адрес файла, который должен загрузиться;
- alt — альтернативный текст, он будет отображаться вместо изображения, если оно по каким-то причинам не загружено. Например: изображение ещё загружается, неправильно указан его адрес или пользователь использует текстовый режим браузера;
- title — заголовок (подсказка) изображения, появляется при наведении курсора на него. Может также использоваться для гиперссылок;
- width и height — ширина и высота изображения в пикселях, реже указывается в процентах:
height="50%". Если мы не указываем размеры, то изображение отобразится со своими реальными шириной и высотой.
Если мы не указываем размеры, то изображение отобразится со своими реальными шириной и высотой.
Как добавлять атрибуты
Правила написания атрибутов очень просты:
- значения всегда должны указываться в кавычках;
- используйте только одни и те же кавычки: если слева значения стоит одинарная или двойная кавычка (
'и"соответственно), то справа должна быть такая же; - используйте только строчные буквы для имён атрибутов (не касается значений).
Приведу одни из самых часто используемых атрибутов:
| Атрибут | Описание |
|---|---|
alt | альтернативный текст для изображения |
class | класс или классы |
href | адрес, куда указывает ссылка |
id | идентификатор |
src | источник, обычно для изображений |
title | подсказка для изображения или ссылки |
value | значение, часто используется в формах |
Атрибуты class и id
Классы и идентификаторы — это атрибуты, которые называются class и id соответственно. Они нужны, чтобы можно было выбирать элементы, к которым применять стили. Для выбора элементов по классу, идентификатору или имени тега используются селекторы.
Они нужны, чтобы можно было выбирать элементы, к которым применять стили. Для выбора элементов по классу, идентификатору или имени тега используются селекторы.
Селекторами могут быть любые имена тегов, но в том случае, когда тегов много, их придётся часто повторять. Тогда верстальщику пригодятся классы и идентификаторы, чтобы отличать одни теги от других.
Атрибуты class и id используются, чтобы можно было применить стили только к указанным объектам, они необходимы для стилевого оформления страниц (это CSS, речь о нём пойдёт в следующих уроках и он ещё успеет вам надоесть), а также для скриптов на страницах.
Идентификатор должен быть уникальным, не повторяться на странице и применяться только к одному элементу. Для одного и того же элемента можно указать только один идентификатор.
Правильно:
<img src="img.jpg" alt="">
Неправильно:
<img src="img.jpg" alt="">
Классов может быть любое количество, они указываются через пробел в атрибуте class, для одного и того же объекта можно указать как только идентификатор, так и только классы, а также и то, и то.
Пример:
<p>Текст</p>
Для имён идентификаторов и классов используются одинаковые правила:
- только латинские буквы
хорошо:class="class_01", плохо:class="класс_01"; - только нижний регистр
хорошо:class="class_01",нежелательно:; - первый символ — только буква
хорошо:image_01, плохо:01_image;
Атрибут alt — обязателен для изображений
По правилам разметки у всех изображений обязательно должен быть указан атрибут alt. Если он вам не нужен, оставляйте его пустым, но всё равно добавляйте везде:
<img src="..." alt="">
Нижний регистр для имён атрибутов
Как имена классов и id, так и имена тегов должны указываться в нижнем регистре.
Вообще HTML-теги регистронезависимы, то есть <P> для браузера равнозначен <p>. В спецификации HTML5 нет указаний о том, какой регистр необходимо использовать. Тем не менее, раньше использование прописных букв в именах тегов являлось ошибкой.
Правильно:
<p>Как хорошо, что вы больны не мной</p>
Неправильно:
<P>Как хорошо, что я больна не вами</P>
Сегодня вы немного больше узнали о тегах и атрибутах. Далее мы продолжим изучать теги, я расскажу вам о формах на страницах, метаданных, заголовках и правилах написания HTML. Делитесь уроками с друзьями, а я пока пойду писать следующий урок. До встречи!
тегов HTML — javatpoint
следующий → ← предыдущая HTML-теги похожи на ключевые слова, которые определяют, как веб-браузер будет форматировать и отображать контент. Когда веб-браузер читает HTML-документ, браузер читает его сверху вниз и слева направо. Теги HTML используются для создания документов HTML и отображения их свойств. Все теги HTML имеют разные свойства. Файл HTML должен иметь некоторые важные теги, чтобы веб-браузер мог различать простой текст и текст HTML. Вы можете использовать столько тегов, сколько хотите, в соответствии с требованиями вашего кода.
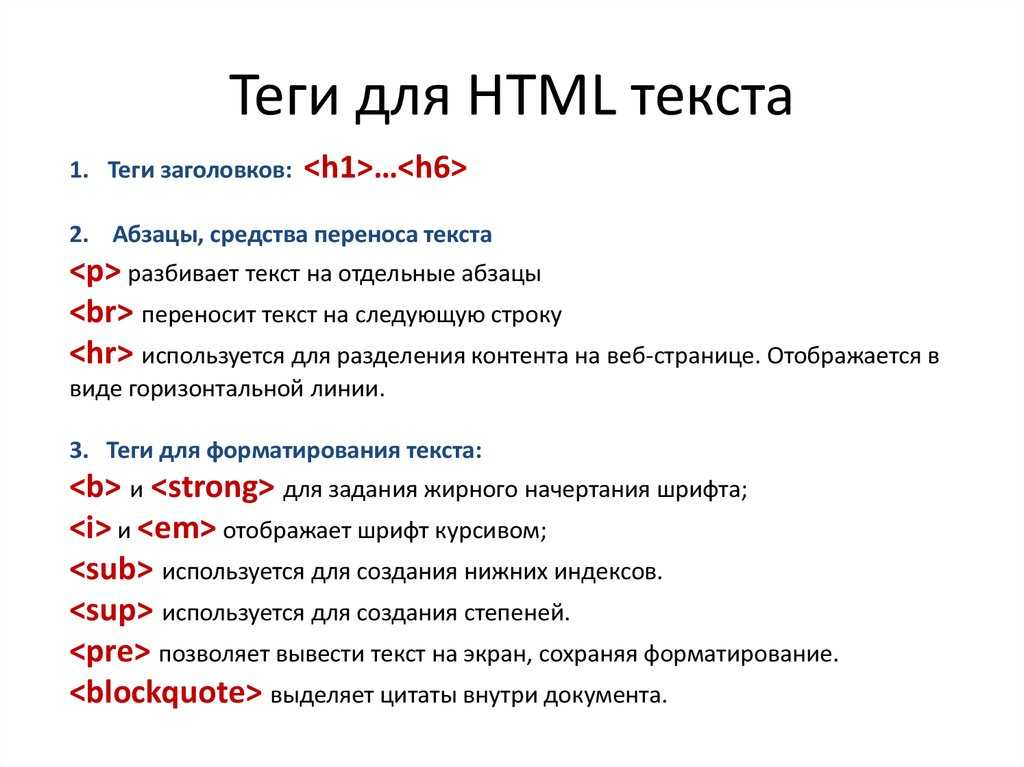
Синтаксис<тег> содержимое Примеры тегов HTMLПримечание. Теги HTML всегда пишутся строчными буквами. Основные теги HTML приведены ниже: Теги HTML всегда пишутся строчными буквами. Основные теги HTML приведены ниже:Тег абзаца Тег заголовкаТег полужирный Тег курсива Подчеркивание Тег Протестируйте сейчасНезакрытые теги HTMLНекоторые теги HTML не закрыты, например br и hr. Тег: hr означает горизонтальное правило. Этот тег используется для размещения линии на веб-странице. Метатеги HTMLDOCTYPE, заголовок, ссылка, метаданные и стиль Текстовые теги HTML, ,,,,,
, | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Имя тега | Описание | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Этот тег используется для добавления комментариев в HTML-документ. | ||||||||||||||
| Этот тег используется для указания версии HTML | ||||||||||||||
| А | ||||||||||||||
| <а> | Он называется тегом привязки и создает гиперссылку или ссылку. | |||||||||||||
| <сокращение> | Определяет аббревиатуру фразы или более длинного слова. | |||||||||||||
| <акроним> | Определяет аббревиатуру слова. (не поддерживается в HTML5) | |||||||||||||
| <адрес> | Определяет контактную информацию автора статьи HTML | |||||||||||||
| <апплет> | Определяет встроенный апплет Java. (не поддерживается в HTML5) (не поддерживается в HTML5) |
|||||||||||||
| <область> | Определяет область карты изображения. | |||||||||||||
| <артикул> | Определяет автономное содержимое. | |||||||||||||
| <в сторону> | Определяет контент помимо основного контента. В основном представлен в виде боковой панели. | |||||||||||||
| <аудио> | Используется для встраивания звукового содержимого в документ HTML. | |||||||||||||
| Б | ||||||||||||||
| Используется для выделения текста жирным шрифтом. | ||||||||||||||
| <базовый> | Этот тег определяет базовый URL-адрес для всех относительных URL-адресов в документе. | |||||||||||||
| <базовый шрифт> | Этот тег используется для установки шрифта, размера и цвета по умолчанию для всех элементов документа. (не поддерживается в HTML5) | |||||||||||||
Этот тег используется для обеспечения изоляции той части текста, которая может быть отформатирована в разных направлениях от окружающего текста. |
||||||||||||||
| Используется для переопределения текущего направления текста. | ||||||||||||||
| <большой> | Этот тег используется для увеличения размера шрифта на один уровень по сравнению с окружающим его содержимым. (не поддерживается в HTML5) | |||||||||||||
| <цитата> | Используется для определения содержимого, взятого из другого источника. | |||||||||||||
| <тело> | Используется для определения основного раздела HTML-документа. | |||||||||||||
| |
Используется для переноса одиночной строки. | |||||||||||||
| <кнопка> | Используется для представления нажимаемой кнопки | |||||||||||||
| С | ||||||||||||||
| <холст> | Используется для предоставления графического пространства в веб-документе. | |||||||||||||
| <заголовок> | Используется для определения заголовка таблицы. | |||||||||||||
| <центр> | Используется для выравнивания содержимого по центру. (не поддерживается в HTML5) (не поддерживается в HTML5) |
|||||||||||||
| <цитировать> | Используется для определения названия произведения, книги, веб-сайта и т. д. | |||||||||||||
| <код> | Используется для отображения части программного кода в документе HTML. | |||||||||||||
| <кол> | Он определяет столбец в таблице, который представляет общие свойства столбцов и используется с элементом |
|||||||||||||
| |
Используется для определения группы столбцов в таблице. | |||||||||||||
| Д | ||||||||||||||
| <данные> | Используется для привязки контента к машиночитаемому переводу. | |||||||||||||
| <список данных> | Используется для предоставления предопределенного списка параметров ввода. | |||||||||||||
| <дд> | Используется для предоставления определения/описания термина в списке описаний. | |||||||||||||
| <удалить> | Определяет текст, который был удален из документа. |
|||||||||||||
| <детали> | Определяет дополнительные детали, которые пользователь может либо просмотреть, либо скрыть. | |||||||||||||
| Используется для обозначения термина, который определяется в предложении/фразе. | ||||||||||||||
| <диалог> | Определяет диалоговое окно или другие интерактивные компоненты. | |||||||||||||
| <каталог> | Используется как контейнер для списка каталогов файлов. (не поддерживается в HTML5) | |||||||||||||
| <дел> | Определяет раздел или раздел в HTML-документе. | |||||||||||||
| <дл> | Требуется определить список описаний. | |||||||||||||
| <дт> | Используется для определения термина в списке описаний. | |||||||||||||
| Е | ||||||||||||||
| Используется для выделения содержимого, применяемого в этом элементе. | ||||||||||||||
| <встроить> | Используется как встроенный контейнер для внешних файлов/приложений/носителей и т. д. д. |
|||||||||||||
| Ф | ||||||||||||||
| <набор полей> | Используется для группировки связанных элементов/меток в веб-форме. | |||||||||||||
| |
Используется для добавления подписи или пояснения к элементу |
|||||||||||||
| <рисунок> | Используется для определения автономного содержимого и в основном относится к единому элементу. | |||||||||||||
| <шрифт> | Определяет шрифт, размер, цвет и начертание содержимого. (не поддерживается в HTML5) | |||||||||||||
| <нижний колонтитул> | Определяет нижний колонтитул веб-страницы. | |||||||||||||
| <форма> | Используется для определения формы HTML. | |||||||||||||
| <кадр> | Определяет определенную область веб-страницы, которая может содержать другой файл HTML. (не поддерживается в HTML5) | |||||||||||||
| <набор кадров> | Определяет группу фреймов. (не поддерживается в HTML5) | |||||||||||||
| Н | ||||||||||||||
От до |
Он определяет заголовки для HTML-документа от уровня 1 до уровня 6. |
|||||||||||||
| <голова> | Определяет заголовок HTML-документа. | |||||||||||||
| <заголовок> | Определяет заголовок раздела или веб-страницы. | |||||||||||||
| <час> | Используется для применения тематического разрыва между элементами уровня абзаца. | |||||||||||||
| Представляет корень документа HTML. | ||||||||||||||
| я | ||||||||||||||
| <я> | Используется для представления текста другим голосом. | |||||||||||||
| В этом видео используется старый пользовательский интерфейс. Скоро будет обновленная версия! HTML-теги позволяют ускорить процесс проектирования, установив стили по умолчанию для определенного типа элементов и одновременно настроив стили для больших групп элементов. В этом уроке вы узнаете:
Какие теги можно стилизоватьТеги помечены розовым цветом, что отличает их от синих классов и зеленых состояний. Here's a list of the element types with tags that can be styled:
Для всех остальных элементов требуется стиль и/или комбо-классы. Как задать стиль тега Body (Все страницы)Установка стилей типографики для тега Body (Все страницы) каскадно распространяется на все типографику всего сайта. Здесь «тело» относится ко всей странице сайта, которая содержит все остальные элементы на странице. Хорошей практикой является установка семейства шрифтов по умолчанию, размера шрифта и высоты строки на странице 9.0142 Тег для основного текста (все страницы) и переопределить эти стили для тегов заголовков h2-H6. Вы можете стилизовать тег Body (Все страницы) двумя способами:
Для доступа к тегу Body (Все страницы) :
Чтобы просмотреть и выбрать тег элемента, к которому применен класс, с помощью меню наследования:
 Если изменить стиль с помощью 9Выбран тег 0142 Body (Все страницы) , все новые и существующие элементы будут наследовать стили от тега Body (Все страницы) . Тег Body (Все страницы) позволяет установить стили по умолчанию, такие как шрифт, размер шрифта, цвет шрифта, высоту строки и цвет фона по умолчанию. Вы можете использовать классы для переопределения любых стилей по умолчанию на вашем сайте. Как стилизовать теги заголовковКогда вы добавляете Заголовок на свой сайт, он наследует все стили, установленные на Тег тела (все страницы) . (Не забывайте — вы можете проверить наследование стилей с помощью меню наследования над полем Selector на панели Style .) Если вы хотите переопределить стиль, не добавляя этот класс к каждому заголовку, нажмите поле селектора и выберите Все заголовки h2 . Например, если ваш шрифт по умолчанию установлен на Tahoma в теге Body (All pages) , шрифт на новом заголовке h2 также по умолчанию будет Tahoma. Но если вы установите Все теги заголовков h2 на шрифт Playfair, ваши заголовки h2 будут Playfair. Если вы добавите класс к определенному h2 и установите шрифт Raleway, этот h2 (и другие h2 с этим классом) будет Raleway. Примечание: Элементы ищут ближайшую информацию о стиле вверх по иерархии.У элемента, такого как h2, может быть класс, который он использует для получения информации о стиле. Если эта информация отсутствует в классе, h2 смотрит на следующий уровень и берет подсказки стиля от 9.0142 Тег All h2 Headings , стиль которого заимствован из тега Body (Все страницы) . Напоминание: Теги помогают устанавливать стили по умолчанию, а классы позволяют переопределять эти значения по умолчанию.Совет: Типографские стили заголовков обычно отличаются от стилей абзаца. Общепринятой практикой является установка одного и того же семейства шрифтов для каждого тега заголовка (h2-H6). Как стилизовать теги абзацаВыделив любой абзац (к которому не применен класс), вы можете Поле выбора на панели Стиль и доступ к тегу Все абзацы для настройки стиля. Например, вы можете установить безразмерную высоту строки, которая влияет на каждую строку текста: Вы также можете использовать тег All Paragraphs , чтобы создать пространство между абзацами, аналогично тому, что делают клавиши «Return» или «Enter» на клавиатуре. Как оформить теги ссылокВы можете добавить ссылку на свой сайт: Чтобы изменить стиль ссылки по умолчанию: | ||||||||||||||

 </p>
</p>
 Их контент заключён между открывающим и
Их контент заключён между открывающим и ..</тег4>
..</тег4> Нужен на случай, если картинка не загрузится.
Нужен на случай, если картинка не загрузится. Он <em>обиделся</em></p>
Он <em>обиделся</em></p>



 ..</p>
..</p> Если мы не указываем размеры, то изображение отобразится со своими реальными шириной и высотой.
Если мы не указываем размеры, то изображение отобразится со своими реальными шириной и высотой. jpg" alt="">
jpg" alt=""> " alt="">
" alt=""> С помощью тегов веб-браузер может различать содержимое HTML и простое содержимое. Теги HTML состоят из трех основных частей: открывающего тега, содержимого и закрывающего тега. Но некоторые HTML-теги являются незакрытыми.
С помощью тегов веб-браузер может различать содержимое HTML и простое содержимое. Теги HTML состоят из трех основных частей: открывающего тега, содержимого и закрывающего тега. Но некоторые HTML-теги являются незакрытыми. Мы увидим примеры использования этих тегов в последующих чартерах.
Мы увидим примеры использования этих тегов в последующих чартерах.