Селекторы тегов CSS — Как создать сайт
Селекторы
Селекторы тегов в CSS
Схема CSS-кода выглядит следующим образом:
селектор {
CSS-свойство: значение;
CSS-свойство: значение;
... и т.д.
}В селекторе тега, в качестве селектора выступает имя тега:
имяТега { CSS-свойство: значение; CSS-свойство: значение; и т.д. } Селекторы тега — это выборка элементов по именам их тегов: h2, p, img, a и т.д. Это пока что единственный знакомый нам селектор, который мы изучали в учебнике по CSS.
Допустим у нас есть HTML-документ, содержащий следующий код:
<!DOCTYPE html> <html> <head> <title>Страница о снежном барсе</title> </head> <body> <h2>Снежный барс</h2> <p> Снежный барс (ирбис, ак барс) - крупное хищное млекопитающее из семейства кошачьих.Обитает в горных массивах Афганистана, Бирмы, Бутана, Индии, Казахстана, Киргизстана, Китая, Монголии, Непала, Пакистана, России, Таджикистана и Узбекистана. Ирбис отличается тонким, длинным, гибким телом, относительно короткими лапами, небольшой головой и очень длинным хвостом. Длина снежного барса вместе с хвостом составляет 200-230 см, вес до 55 кг. Окраска меха светлая, дымчато-серая с кольцеобразными или сплошными тёмными пятнами.</p> <p> Охотится снежный барс, в основном, на горных козлов и баранов, также в его рационе встречаются кабаны, фазаны и даже суслики. В силу труднодоступности местообитания вида, ирбисы до сих пор остаются малоизученными. Однако по приблизительным оценкам их количество варьируется в районе около 10 тысяч особей. По состоянию на 2013 год, охота на снежных барсов повсеместно запрещена.</p> </body> </html>
Открыв документ в браузере, получим следующее.
Назначим с помощью CSS, абзацам синий цвет текста. Для этого, в качестве селектора нужно написать имя тега абзаца p и сразу у всех абзацев, цвет текста станет синим:
<style>
p {
color: blue;
}
</style>Код HTML-документа:
<!DOCTYPE html>
<html>
<head>
<title>Страница о снежном барсе</title>
<style>
p {
color: blue;
}
</style>
</head>
<body>
<h2>Снежный барс</h2>
<p>
Снежный барс (ирбис, ак барс) - крупное хищное млекопитающее из семейства
кошачьих. Обитает в горных массивах Афганистана, Бирмы, Бутана, Индии,
Казахстана, Киргизстана, Китая, Монголии, Непала, Пакистана, России,
Таджикистана и Узбекистана. Ирбис отличается тонким, длинным, гибким телом,
относительно короткими лапами, небольшой головой и очень длинным хвостом.
Длина снежного барса вместе с хвостом составляет 200-230 см, вес до 55 кг.
Окраска меха светлая, дымчато-серая с кольцеобразными или сплошными тёмными
пятнами.</p>
<p>
Охотится снежный барс, в основном, на горных козлов и баранов, также в его
рационе встречаются кабаны, фазаны и даже суслики. В силу труднодоступности
местообитания вида, ирбисы до сих пор остаются малоизученными. Однако по
приблизительным оценкам их количество варьируется в районе около 10 тысяч
особей. По состоянию на 2013 год, охота на снежных барсов повсеместно
запрещена.</p>
</body>
</html> Открыв документ в браузере, получим следующее.
Читать далее: Селекторы классов CSS
- Category: Разное
Дата публикации поста: 5 февраля 2016
Дата обновления поста: 16 октября 2014
Бесплатный хостинг от компании Бегет, для начинающих: beget. com/ru/hosting/free
com/ru/hosting/free
30 необходимых практик для написания современного и эффективного HTML5 | by Stas Bagretsov
Время идёт, но к сожалению, хорошая разметка остаётся редкостью. На маленьких проектах, в особенности, разработчики скорее пренебрегают ей, нежели просто забывают про неё. В этой статье вы узнаете про те 30 необходимых моментов в работе с HTML5, которые помогут вашей вёрстке быть на шаг впереди конкурентов, сохраняя стандарты и при этом быть семантически эффективной.
Перевод статьи 30 Best HTML5 Practices 2018
👉Мой Твиттер — там много из мира фронтенда, да и вообще поговорим🖖. Подписывайтесь, будет интересно: ) ✈️
HTML5 уже существует много лет, стабилен и поддерживается практически всеми основными браузерами с 2014 года. Далее мы собираемся показать вам список лучших практик, связанных с непосредственно с его разметкой и использованием.
Этот список составлялся с расчётом на создание ясного, поддерживаемого и масштабируемого кода, который успешно использует элементы семантической разметки из HTML5 и который корректно отрендерится во всех поддерживаемых браузерах. Все SEO, CSS и обычные front-end практики JS выходят уже за пределы этой статьи.
Все SEO, CSS и обычные front-end практики JS выходят уже за пределы этой статьи.
Указание doctype должно идти первой строкой вашего HTML документа. Так рекомендуется, если вы используете HTML5 doctype:
<!DOCTYPE html>
Который на самом деле активирует стандартный режим во всех браузерах. Как альтернативу, вы можете использовать doctype, который отвечает за используемую HTML/XHTML версию.
Пустые элементы, то есть теги, которые не могут содержать какой-либо контент.
Самозакрывающиеся теги допустимы, но необязательны. Это такие элементы как: <br>, <hr>, <img>, <input>, <link>, <meta>,
<area>, <base>, <col>, <command>, <embed>, <keygen>, <param>, <source>, <track>, <wbr>
У обычных элементов никогда не будет самозакрывающихся тегов.
Некоторые теги опциональны в HTML5, так как уже предполагается наличие этих элементов. Для примера, если даже вы не поставите <html> тег в разметке, то всё равно подразумевается то, что ваша разметка вложена в <html>. Другие такие же опциональные теги это <head>, <body>. Также для некоторых элементов опциональны только закрывающиеся теги (смотрите ниже).
Обратите внимание
Опциональные закрывающиеся теги
HTML5 допускает опциональные закрывающие теги для некоторых элементов. Вам необязательно их использовать, в Google Style Guide по HTML вообще рекомендуют избегать все опциональные теги.
Однако, эта практика не сильно прижилась и вообще будучи вырванной из контекста она может ввести в заблуждение: W3C подробно рассказали при каких условиях теги становятся и прекращают быть опциональными.
04 — Атрибут langОдной из причин регулярного использования опциональных тегов, таких как <html>, являются атрибуты. Это считается лучшей практикой в плане интернационализации, как указывается в W3C, вам всегда надо указывать стандартный язык текста страницы в теге
Это считается лучшей практикой в плане интернационализации, как указывается в W3C, вам всегда надо указывать стандартный язык текста страницы в теге <html>.
В целом, HTML 5 был разработан для обратной совместимости с более старыми версиями HTML и XHTML. По этой причине рекомендуется избегать использования XML или его атрибутов. Совершенно нет причин для его применения:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<!DOCTYPE html>
Пока вам реально не надо будет написать XHTML документ, нет смысла в его применении и использовании. Также вам не нужны и xml атрибуты, как тут:
<p lang="en" xml:lang="en">...</p>06 — Тег <base>
Это очень полезный тег, особенно для разработки на локальных серверах. Однако, при неправильном использовании он может выдать нечто странное. По-сути, если вы впишите тег <base href="http://www., то каждая ссылка на странице будет формироваться относительно неё, если она не указана полностью. Это влечет за собой смену стандартного формирования и поведения некоторых ссылок. Для примера, внутренняя ссылка  example.com/" />
example.com/" />href="#internal" будет интерпретирована браузером как href="http://www.example.com/#internal"
Также, ссылка на внешнюю страницу сделанная таким способом: href="example.org”, будет интерпретирована браузером как href="http://www.example.com/example.org"
В общем, безопаснее использовать абсолютные пути для ваших ссылок.
07 — Тег <title>Никогда его не пропускайте. Кроме очевидного факта того, что заголовок вашей страницы не отрендерится в браузере, это довольно сильно негативно повлияет на доступность.
08 — Указывайте кодировкуНе забудьте <meta charset='utf-8'> (ну или ту кодировку, которую вы используете в вашем документе) — так вы убедитесь в том, что ваша страница отображается корректно.
Это не совсем является частью лучших практик HTML, но это стоит упомянуть. <meta name="description"> атрибут это то, что краулеры и поисковые системы подтягивают первым делом при индексации вашей страницы. Если вы указали description, то он появится как описание к вашему сайту.
В HTML5 есть несколько элементов, которые помогут вам грамотно расставить и организовать элементы на вашей странице.
Советую почитать на эту тему статью — Секреты использования семантической верстки в HTML5
10 — Элементы <header> и <footer>На изображении выше простой шаблон, мы видим <header> сверху страницы и <footer> в самом низу. Это то, как выглядит типичная страница, которую вы привыкли видеть, с логотипом вверху страницы и подвалом с несколькими ссылками, а также копирайтами в самом низу. Пользователи WordPress возможно привыкли называть их “masthead” и “colophon”, соответственно.
Однако, HTML5 даёт семантическое значение элементам шапки и подвала. Тег <header> можно использовать в любой секции(<section>) или статье(<article>), для добавления заголовков, публикации даты или другого вводного контента статьи или секции. Также, футер может включать в себя информацию об авторе каждой статьи на странице, ссылки на связанный контент и т.п.
<nav> должен использоваться для навигации по всему сайту. Совершенно нет нужды в указании role, как тут:
<nav role="navigation"></nav>
Роль элемента уже подразумевается в самом теге:
<nav></nav>12 — Элемент <main>
Этот элемент был включен в HTML5 и выше, для указания места где находится основной контент страницы, то есть контент, который напрямую относится к главной теме документа. В общем, больше не надо использовать <div>:
<div></div>
Если у нас уже есть куда более точный тег для указания основного контента страницы:
<main></main>13 — <article>, <section> или <div>?
Мы используем <article> для указания отдельно взятого контента, которому не нужно указывать дополнительный контекст.
Тег <section> используется как для разделения страницы на разные тематические сферы, так и для выделения отдельной статьи. Можно сказать, что <section> это более обобщающий тег, нежели <article> — он определяет связанный контент, но необязательно прямо отдельный, как у выделяющего <article>.
И наконец, мы используем <div> как крайнее средство, в те моменты, когда уже совсем нет подходящих тегов для разметки.
Раскрывая тему того, о чем мы говорили в теме выше об элементе <section>, важно подчеркнуть то, что <section> это семантический тег. По сути, в нём должен быть тег заголовка и даже если он там не нужен, то его использование имело бы смысл.
Он не должен использоваться как тег, в который обертывают контент, как контейнер или любой другой исключительно стилистический блок.
Для примера, вот некорректное использование тега <section>:
<section>
<section>
<div>
</div>
</section>
</section>
Вот уже получше, но тут видно сильное злоупотребление тегом <div>:
<div>
<div>
<div>
</div>
</div>
</div>
И вот уже получше:
<body>15 — Элемент <figure>
<div>
<main>
</main>
</div>
</body>
Этот элемент в основном используется с изображениями, однако у него есть куда более обширный спектр применения. Всё, что связано с темой документа, но оно по каким-то причинам должно быть расположено где-то непонятно где в документе, может быть обернуто в <figure>.
Представьте иллюстрации, таблицы или диаграммы в книге.
Отличительная черта <figure> в том, что он не влияет на структуру документа. Так что его можно использовать для группировки элементов по общим темам, таким как группа изображений с общим
Так что его можно использовать для группировки элементов по общим темам, таким как группа изображений с общим <figcaption> или даже частью кода.
Тег <figcaption> должен располагаться либо сразу после открытия тега <figure>, либо сразу после закрытия тега </figure>.
<figure>17 — Стилизующие теги устарели в HTML5 — используйте CSS
<img src="img1.jpg" alt="First image">
<img src="img2.jpg" alt="Second image">
<img src="img3.jpg" alt="Third image">
<img src="img4.jpg" alt="Fourth image">
<figcaption>Four images related to a topic </figcaption>
</figure>
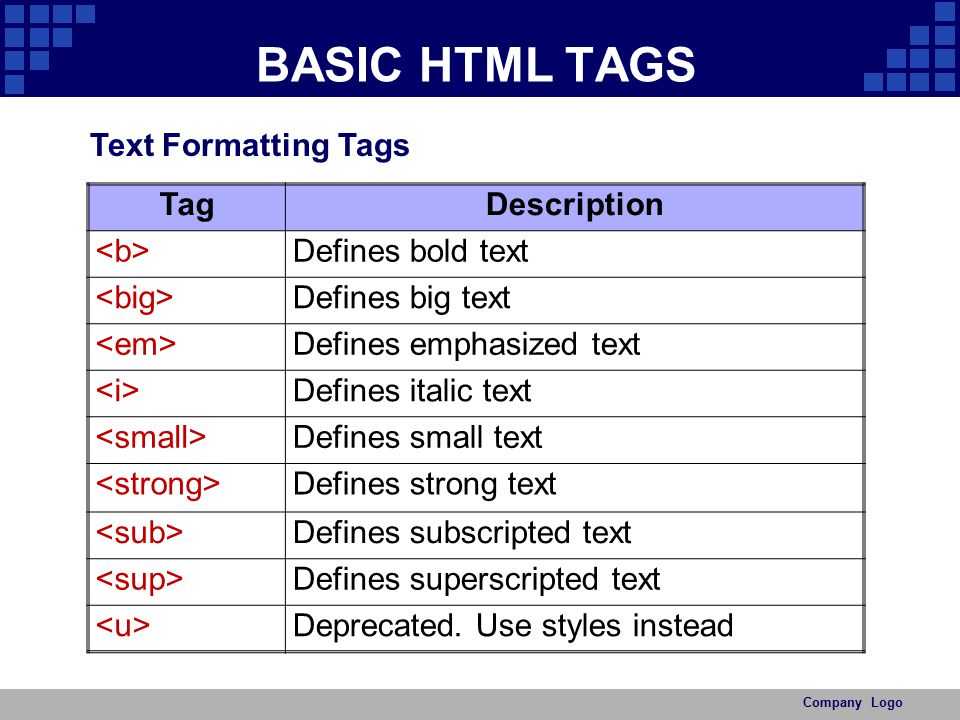
Не используйте <big>, <center>, <strike> — они просто устарели и даже не смейте использовать <blink>, хоть он сам по себе и не устаревший.
Не используйте <hgroup>, он уже давно вышел из употребления.
Не используйте <i> для курсива, <b> для жирного текста или <em> для подчеркивания: назначение для этих тегов было переосмыслено в HTML5.
И вообще, было бы оптимальным решением для каждого, избегать стилистических элементов в HTML разметке, для этого вообще-то есть CSS.
18 — <br> элемент не для разметкиНе используйте <br> для форматирования документа или для добавления пробелов между элементами. В письмах да, можно.
Суть тут в том, что если это может быть отформатировано с помощью margin или padding в CSS, то вам нет смысла использовать <br>. Однако, если вы хотите добавить перенос строки внутри одного и того же элемента, то <br> будет вполне подходящим решением:
<label>Please use the following text area:<br>19 — Указание типа не очень важно для таблиц стилей и JavaScript файлов
<textarea name="loremipsum"></textarea>
</label>
В HTML5 нет нужды в указании типа для <style> и <script>. Все современные браузеры ожидают того, что в таблицы стилей будут в CSS, а скрипты в JavaScript. Вообще всё ещё много кто так делает, так как много популярных CMS добавляют эти атрибуты автоматически, но по сути нет причины этого делать вручную. В общем сделайте так:
Все современные браузеры ожидают того, что в таблицы стилей будут в CSS, а скрипты в JavaScript. Вообще всё ещё много кто так делает, так как много популярных CMS добавляют эти атрибуты автоматически, но по сути нет причины этого делать вручную. В общем сделайте так:
<link rel="stylesheet" href="style.css" />
<script src="script.js"></script>
А не вот так:
<link type="text/css" rel="stylesheet" href="css/styles.css" />20 — Используйте атрибут alt для ваших изображений
<script type="text/javascript" src="js/scripts.js"></script>
Это вообще хорошая практика всегда использовать атрибут alt ваших изображений. Этот атрибут делает подпись для ваших изображений в тем моменты, когда их загрузка невозможна в браузере и в довольно значительной степени он используется скринридерами.
21 — Будьте аккуратны при использовании атрибута titleАтрибут title не замена атрибуту alt.
alt используется вместо изображения, в то время, как title показывается вместе с изображением, обычно как всплывающая подсказка.
В спецификации HTML5.1 предостерегают от чрезмерного использования атрибута title, из-за недостаточной поддержки браузерами, такими как touch-only в телефонах и планшетах.
Вот подходящий пример использования атрибута title:
<input type="text" title="search">
<input type="submit" value="search">
Следующего использования нужно бы избегать:
<a href="text.txt" title="Relevant document">txt</a>
<img src="img.jpg" title="My photo" />
Вместо этого, попробуйте должным образом дать название ссылке и использовать атрибут alt для вашего изображения:
<a href="text.txt">Relevant document</a>
<img src="img.jpg" alt="My photo" />
Всё упомянутое в этой категории сугубо субъективно. Каждый front-end разработчик имеет свой подход и это хорошо, хорошо до тех пор пока подход последовательный и осмысленный. В основном, если ваш код ясный и читабельный для других разработчиков, то этого вполне достаточно.
В основном, если ваш код ясный и читабельный для других разработчиков, то этого вполне достаточно.
Однако, мы включили несколько основных рекомендаций, которые судя по всему пользуются всеобщим признанием.
22 — Последовательность отступовКод с полным отсутствием отступов или наличием непоследовательных отступов можно считать нечитабельным. На заметку — Google Style Guide для HTML рекомендует использование двух пробелов для отступов и не использовать табуляцию.
Если бы это был общепринятый формат, то каждый бы форматировал свой HTML код последовательно. Однако, каждый разработчик делает что-то по своему, так что по крайней мере мы должны попытаться что-то делать по общим стандартам: если вы решили использовать 4 пробела или два таба для отступа(пожалуйста, никогда не используйте два таба), сделайте это на каждой строчке вашего HTML кода, хотя бы для понимания другими.
23 — нижний регистр, Заглавный Регистр, ГорбатыйРегистр и КАПСГорбатыйРегистр используется в JavaScript и это визуально понятное форматирование в JS. По-этому, лучше всего не использовать его в отрезках кода, которые не в JS.
По-этому, лучше всего не использовать его в отрезках кода, которые не в JS.
Заглавный Регистр — только для текста, строк, контента. Хоть это и не является технически неправильным — называть классы или ID заглавным регистром, это всё равно сильно влияет на читабельность.
КАПС — снова, технически всё верно, кроме того, что так принято описывать крик и вообще это визуально неприятно.
нижний регистр — наиболее используемый подход.
24 — КавычкиДвойные или одинарные? На каждый вариант есть куча аргументов, однако это всё на ваше усмотрение. Делайте как хотите, главное, чтобы всё было последовательно и взаимосвязано.
Хотя одно замечание: HTML допускает одинарные кавычки и это очень удобно при генерации HTML из PHP. Однако, если HTML написан вручную, то это реально вопрос предпочтений. Главное, чтобы вы были последовательны(!)
25 — <pre> и <code>Обычная практика — использовать элемент <code> с тегом <pre>.
<code> сам по себе просто определяет компьютерный код и ничего не делает для сохранения его форматирования, в то время как <pre> (предварительно отформатированный текст), сохранит все переходы строк и отступы.
Помните одну вещь — элемент <pre> сохранит каждый переход на новую строку.
<pre><code>
.container {
margin: 0 auto;
}
</code></pre>
Так что этот код отформатируется с пустой строки. Используйте элементы <pre>, как тут:
<pre><nav>26 — Мнемоники
</pre>
Используйте мнемоники с <pre> при отображении HTML кода.
Вам нужно использовать < и > вместо < и >, и " вместо “.
За пределами предварительно отформатированных текстовых блоков, UTF-8 кодировка допускает почти все символы (включая ©, ® и даже смайлики). Однако, обычным делом является избегать &, <, >, “ и ‘ даже за пределами предварительно отформатированных блоков.
Никогда не используйте пробелы в именах классов или ID.
Больше ограничений нет, так что тире или нижнее подчеркивание — это уже на ваш выбор. Тут стоит подметить то, что это предпочтение может зависеть от выбранного редактора. В Notepad++ слово с тире воспринимается как одно слово. В Vim, тире разделяет слово, а нижнее подчеркивание нет. В общем, когда будете принимать решение о том, как именовать классы, ID и тп, учитывайте нюансы своего любимого текстового редактора.
28 — КомментарииКомментарии могут напрямую влиять на читабельность кода, конечно же в позитивном ключе, когда они используются правильно. У меня есть привычка комментировать закрывающие теги (особенно закрывающий <div>), указывая класс открывающего тега — это значительно упрощает понимание того, какой блок закрылся среди сложенных тегов. Пример:
<div>29 — Валидация
<div>
...
</div><!-- .nextclass" -->
</div><!-- .myclass -->
W3C валидатор устанавливает стандарты индустрии, так что это должно быть первым местом куда вы пойдете проверять валидность вашего кода.
W3C Validator
Вы также можете получить исходный код их Nu валидатора.
30 — Минифицирование и комбинирование CSS и JS файловУ современного сайта обычно больше одного CSS файла. Главные стили, bootstrap или любые другие стили сеток, может быть ещё несколько стилей для плагинов, тем, ну и т.п. Каждый CSS файл делает отдельный HTTP запрос, тормозя загрузку вашего сайта.
Это рекомендуемая практика, в финальном продукте минифицировать и комбинировать все ваши CSS’ки для улучшения времени загрузки. Также вполне обычной является практика хранения неминифицированных файлов, к примеру в папке “css/src”, потому что редактирование и дебагинг минифицированных файлов — ну очень сложное занятие.
Таким же образом рекомендуется минифицировать и комбинировать ваши JavaScript файлы. Также рекомендуется выставлять их в конце документа, сразу над закрывающим тегом
Также рекомендуется выставлять их в конце документа, сразу над закрывающим тегом </body>, чтобы браузер начал загружать их после обработки всего документа.
Я надеюсь на то что вам понравились наши советы по написанию HTML5 и лучшим практикам по front-end разработке.
Источники:
hail2u recommendations
w3.org
Dive into HTML5 from html5doctor
html5doctor
Google’s style guide
Various questions on Stack Overflow
Стилизация элемента « в CSS?
спросил
Изменено 6 лет назад
Просмотрено 19 тысяч раз
Может ли кто-нибудь объяснить мне, почему мы можем стилизовать элемент html ?
Чем он отличается от
Я обычно вижу учебные пособия и несколько веб-сайтов, использующих body и никогда не html , я узнал об этом только при использовании YUI 3: CSS Reset, так как изменение фона в body не сработало.
Редактировать : На самом деле, я до сих пор не обнаружил проблемы, связанной с тем, что когда я добавляю reset.css, фон становится белым, когда я удаляю его, он возвращается в нормальное состояние. Но инспектор Chrome говорит, что фон нормальный. Кстати, это уходит от темы. :с
Редактировать 2 : Виновником был тип документа. Каким-то образом он сделал стиль html в рендеринге css-reset после стиля body в моей таблице стилей. Может быть, я должен открыть вопрос по этому поводу.
Тип документа:
- HTML
- css
- таблица стилей
2
Довольно часто можно встретить людей, которые стилизуют HTML-элемент, так как это влияет на способ отображения страницы.
Наиболее заметный стиль, который вы, вероятно, увидите, это
html,body{
минимальная высота: 101%;
}
Используется для того, чтобы полосы прокрутки в таких браузерах, как Firefox, всегда отображались на странице. Это останавливает сдвиг страницы влево и вправо при переключении между длинными и короткими страницами.
Это останавливает сдвиг страницы влево и вправо при переключении между длинными и короткими страницами.
1
Причина, по которой нам разрешено стилизовать элемент html, заключается в том, что он является элементом DOM, как и любой другой. Все элементы DOM могут быть оформлены так, чтобы быть чем-то, чем они не являются, например, контейнером. Возьмем такой пример:
Это моя страница.
Использование CSS для ограничения ширины тела до 80%, установка границ для тела и присвоение html другого цвета фона (создание эффекта «вне страницы») было бы вполне приемлемым, сохраняя семантику разметки нетронутой, не прибегая к беспорядок в div.
Вот метод, который я открыл для центрирования контейнеров (по вертикали и горизонтали) на экране без использования множества разделов или таблиц, и даже без необходимости знать размер центрируемого контейнера.
HTML {
дисплей: таблица;
ширина:100%;
высота:100%;
}
тело {
дисплей: таблица-ячейка;
вертикальное выравнивание: посередине;
}
тело > раздел {
# "упаковывает" div, поэтому вам не нужно указывать ширину. # возможно, есть лучший способ сделать именно это, но этот работает.
дисплей: таблица;
поле:0 авто; # центрировать div
}
# возможно, есть лучший способ сделать именно это, но этот работает.
дисплей: таблица;
поле:0 авто; # центрировать div
}
2
Вы можете стилизовать элемент html (черт возьми, вы можете head, title { display: block; } , если хотите), но поддержка браузера немного слаба (IIRC, Internet Explorer <8 имеет проблемы).
3
Навскидку, я бы сказал: не является видимым элементом как таковым, и он содержит разделы для семантики (например, ) и данные представления ( ).
С другой стороны, — это блок для видимых элементов, поэтому ему можно задать стиль представления.
Но люди применяют стили к элементу в нескольких случаях: (а) потому что все его дочерние элементы наследуют этот стиль, и (б) в особых случаях, таких как трюк с полосой прокрутки, о котором упоминал Джейми Диксон.
1
Я не думаю, что вы можете, но стиль должен работать на вас
1
html — это содержащий элемент для всего документа, он содержит , который отображается браузером, и , который содержит метаинформацию о странице/документе, который вы просматриваете. На самом деле бесполезно стилизовать html-элемент, поскольку он не отображается браузером.
Однако его можно использовать для создания селекторов css с помощью (например, html div.dataView { color: red } )
4
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью GoogleЗарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как использовать стиль тегов HTML с кодами CSS
С помощью HTML-тега «style» вы определяете внешний вид отдельных элементов на веб-сайте. Тег стиля размещается в HTML в заголовке и перед возможными сценариями и интегрирует глобальные стили CSS. Для этой цели он совместим с различными атрибутами HTML.
Тег стиля размещается в HTML в заголовке и перед возможными сценариями и интегрирует глобальные стили CSS. Для этой цели он совместим с различными атрибутами HTML.
Содержание
- Для чего используется стиль тега HTML?
- Как структурирован тег стиля в HTML?
- Какие атрибуты совместимы со стилем тега HTML?
- Стиль тегов HTML полезен для любого веб-сайта
Для чего используется стиль тегов HTML?
Стиль тега HTML позволяет создавать таблицы стилей для всего документа. Целью тега стиля в HTML является, с одной стороны, точное определение внешнего вида отдельных элементов веб-сайта и, таким образом, их единообразие. С другой стороны, его можно использовать вместе с атрибутами HTML для оптимизации веб-сайта для определенных устройств. Тег стиля используется для размещения кода CSS в документе HTML. Также внутри элемента можно указать, как должно отображаться содержимое веб-сайта. Это значительно ускоряет макет в браузере, поскольку не нужно сначала загружать весь файл CSS.
Как структурирован тег стиля в HTML?
Тег стиля используется в заголовке элемента в HTML. Также возможно разместить несколько элементов со стилем HTML-тегов для одного сайта. Для максимально быстрой структуры и облегчения отображения в соответствующем браузере тег стиля помещается в HTML перед любыми сценариями для веб-сайта. С момента появления HTML 5 использование атрибута
<голова>Пример использования стиля тега HTML . <стиль> h2 {цвет: #000000; } р {цвет: #0A06EF; } <тело>Пример заголовка для вашего веб-сайта
Образец первого абзаца
Здесь стиль тега HTML приводит к тому, что заголовок «Образец заголовка для вашего веб-сайта» отображается черным цветом, а первый абзац («Образец копии первого абзаца») отображается темно-синим цветом в соответствующем документе. В дополнение к цвету, размер и шрифт также могут быть указаны таким образом.
В дополнение к цвету, размер и шрифт также могут быть указаны таким образом.
Какие атрибуты совместимы со стилем тега HTML?
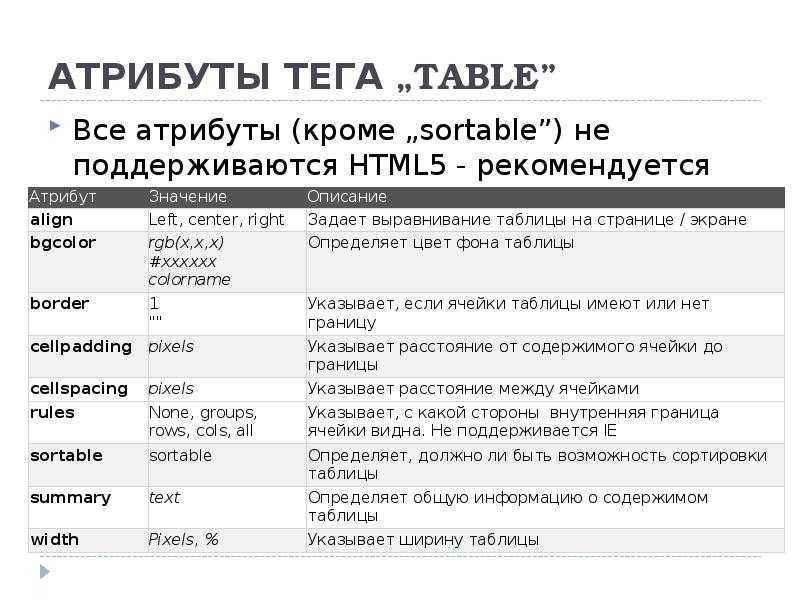
Некоторые атрибуты можно использовать со стилем HTML-тегов. К ним относятся все глобальные атрибуты и все атрибуты событий. Наиболее распространенные атрибуты тега стиля в HTML следующие:
Attribute | Value | Description |
dir | auto, rtl, ltr | The universal attribute dir specifies the writing направление текста. |
высота | Пиксель | Атрибут высоты определяет высоту элемента. |
id | Строка, которая не может быть пустой или содержать пробелы. | id определяет уникальный идентификатор HTML-элемента. |
lang | Аббревиатура языка | Универсальный атрибут lang используется для определения языка в документе или элементе. |
СМИ | все, звуковые, Брайля, портативные, проекционные, печать, экран, телетайп, ТВ | Атрибут media определяет, для какого устройства должен быть оптимизирован соответствующий документ. |
ширина | Пиксель | Атрибут ширины определяет ширину элемента. |
xml:space | сохранить, по умолчанию | Атрибут xml:space используется для определения того, как следует интерпретировать пробелы в исходном тексте. |
Атрибуты Scope и Type больше не используются.
Здесь вы можете увидеть пример связывания стиля тега HTML с атрибутом:
Этот код определяет, что для всех экранов заголовок будет черным, текст в абзаце будет темно-синим, а фон будет белым.
Стиль HTML-тегов полезен для любого веб-сайта
Создаете ли вы веб-сайты некоторое время или только начинаете изучать CSS, стиль HTML-тегов — это простой и полезный инструмент для определения внешнего вида документа и его отдельные элементы. В конце концов, это облегчит вам создание аккуратного и хорошо структурированного веб-сайта. Если вы также хотите использовать внешние файлы CSS, используйте для этого тег ссылки.
- Web development
- Tutorials
- HTML
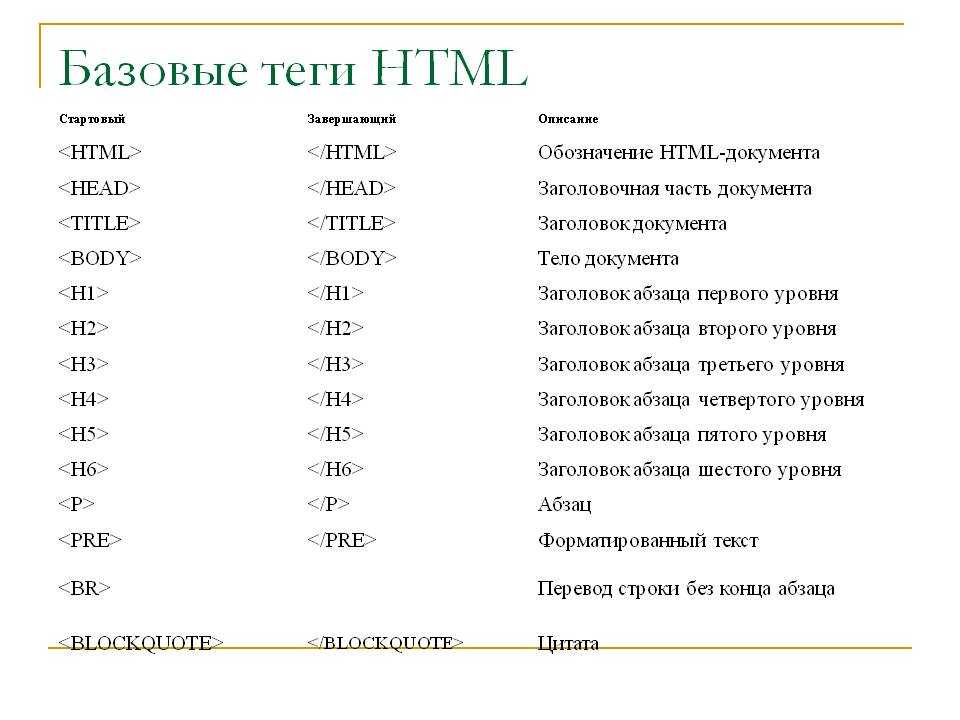
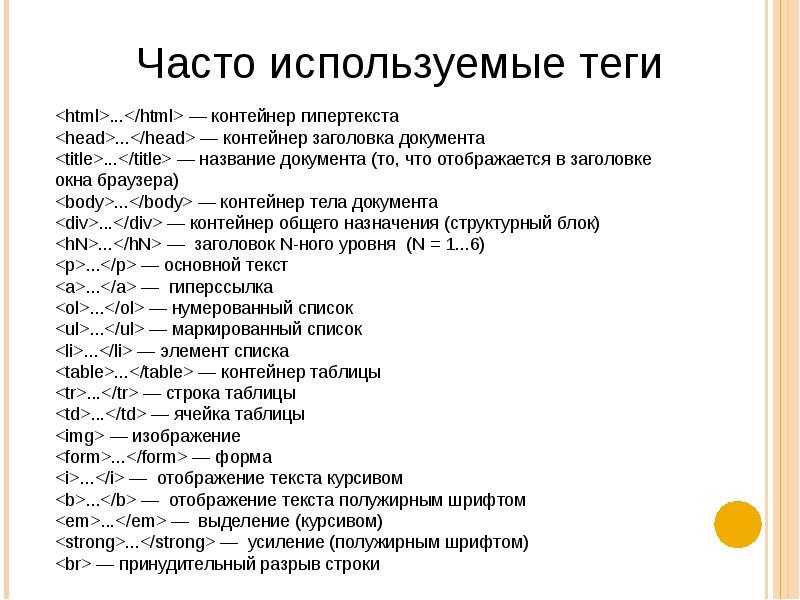
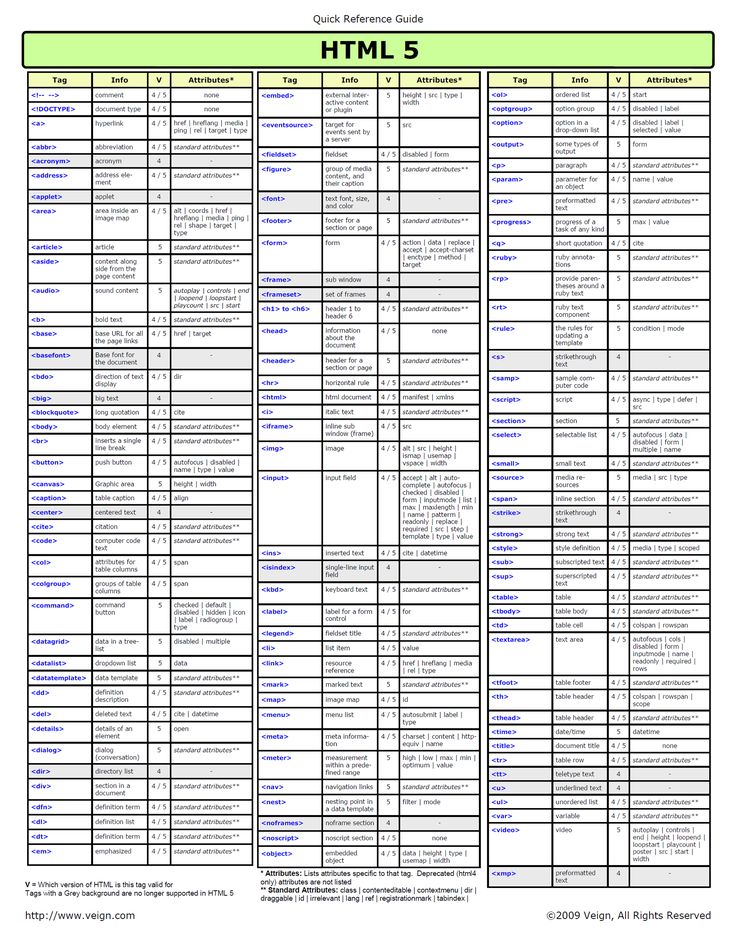
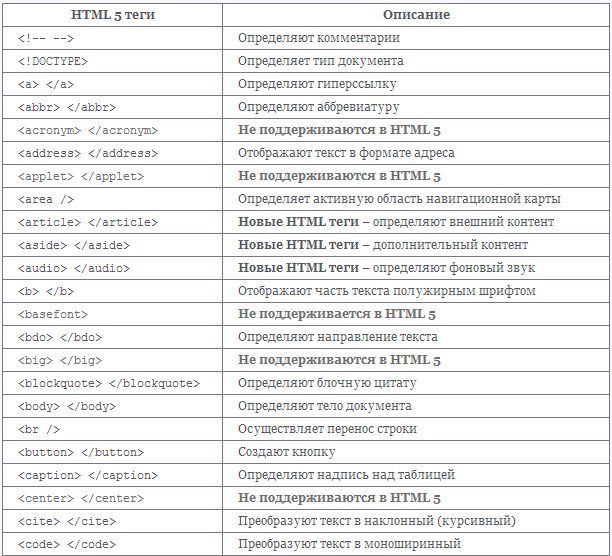
The most important HTML tags in an overview
- Web development
Без тегов HTML ваш сайт не может правильно отображаться в разных браузерах. Они структурируют ваш документ, передают важную информацию и поэтому особенно важны для вашего веб-сайта.



 nextclass" -->
nextclass" --> # возможно, есть лучший способ сделать именно это, но этот работает.
дисплей: таблица;
поле:0 авто; # центрировать div
}
# возможно, есть лучший способ сделать именно это, но этот работает.
дисплей: таблица;
поле:0 авто; # центрировать div
}
