Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <input> является одним из разносторонних
элементов формы и позволяет создавать разные элементы интерфейса и обеспечить
взаимодействие с пользователем. Главным образом <input> предназначен для создания текстовых полей, различных кнопок, переключателей
и флажков. Хотя элемент <input> не требуется
помещать внутрь контейнера <form>, определяющего
форму, но если введенные пользователем данные должны быть отправлены на сервер,
где их обрабатывает серверная программа, то указывать <form> обязательно. То же самое обстоит и в случае обработки данных с помощью клиентских
приложений, например, скриптов на языке JavaScript.
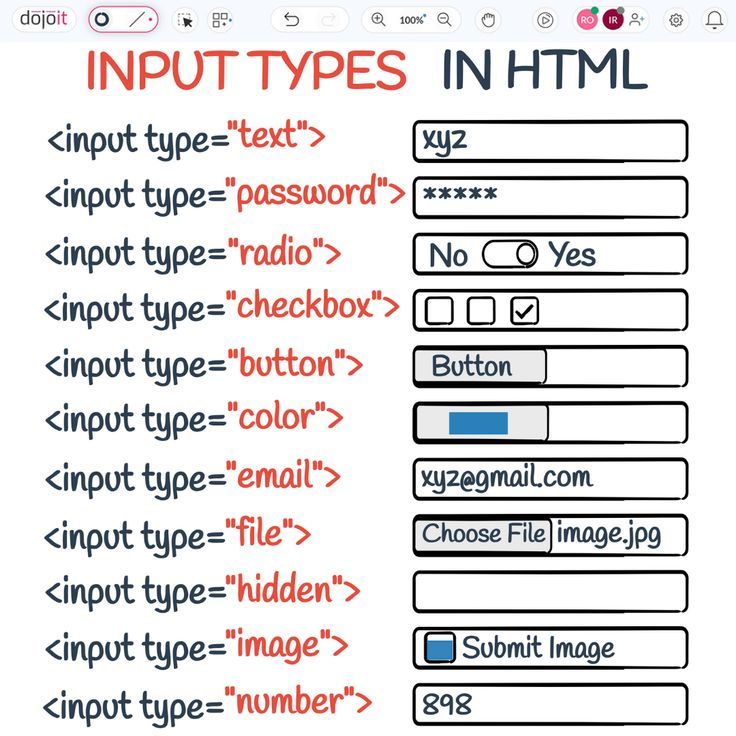
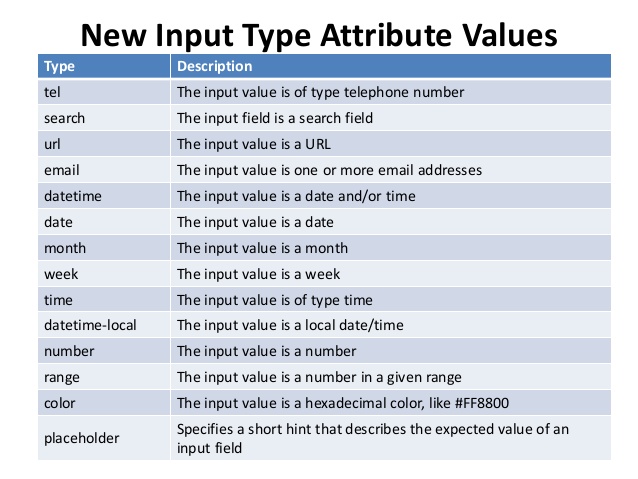
Основной атрибут тега <input>, определяющий вид элемента — type. Он позволяет задавать следующие элементы формы: текстовое поле (text), поле с паролем (password), переключатель (radio), флажок (checkbox), скрытое поле (hidden), кнопка (button), кнопка для отправки формы (submit), кнопка для очистки формы (reset), поле для отправки файла (file) и кнопка с изображением (image). Для каждого элемента существует свой список атрибутов, которые определяют его вид и характеристики. Кроме того, в HTML5 добавлено еще более десятка новых элементов.
Синтаксис
| HTML | <input атрибуты> |
| XHTML | <input атрибуты /> |
Атрибуты
- accept
- Устанавливает фильтр на типы файлов, которые вы можете отправить через поле загрузки файлов.
- accesskey
- Переход к элементу с помощью комбинации клавиш.
- align
- Определяет выравнивание изображения.

- alt
- Альтернативный текст для кнопки с изображением.
- autocomplete
- Включает или отключает автозаполнение.
- autofocus
- Устанавливает фокус в поле формы.
- border
- Толщина рамки вокруг изображения.
- checked
- Предварительно активированный переключатель или флажок.
- disabled
- Блокирует доступ и изменение элемента.
- form
- Связывает поле с формой по её идентификатору.
- formaction
- Определяет адрес обработчика формы.
- formenctype
- Устанавливает способ кодирования данных формы при их отправке на сервер.
- formmethod
- Сообщает браузеру каким методом следует передавать данные формы на сервер.
- formnovalidate
- Отменяет встроенную проверку данных на корректность.
- formtarget
- Определяет окно или фрейм в которое будет загружаться результат, возвращаемый обработчиком формы.
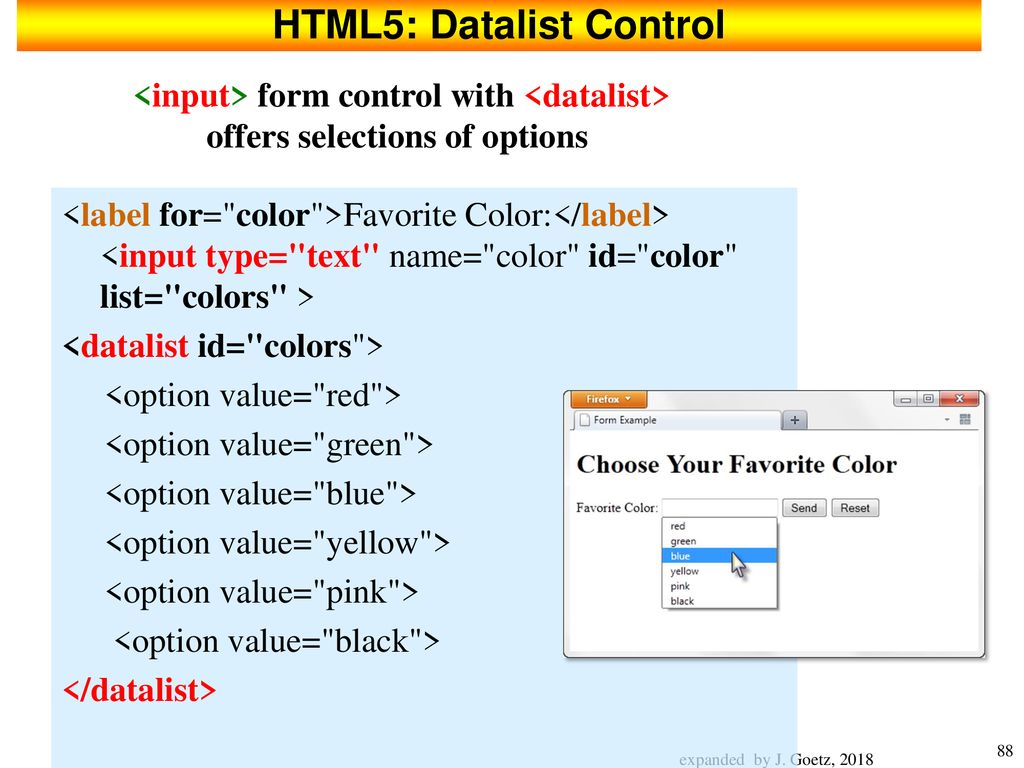
- list
- Указывает на список вариантов, которые можно выбирать при вводе текста.

- max
- Верхнее значение для ввода числа или даты.
- maxlength
- Максимальное количество символов разрешенных в тексте.
- min
- Нижнее значение для ввода числа или даты.
- multiple
- Позволяет загрузить несколько файлов одновременно.
- name
- Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать.
- pattern
- Устанавливает шаблон ввода.
- placeholder
- Выводит подсказывающий текст.
- readonly
- Устанавливает, что поле не может изменяться пользователем.
- required
- Обязательное для заполнения поле.
- size
- Ширина текстового поля.
- src
- Адрес графического файла для поля с изображением.
- step
- Шаг приращения для числовых полей.
- tabindex
- Определяет порядок перехода между элементами с помощью клавиши Tab.
- type
- Сообщает браузеру, к какому типу относится элемент формы.
- value
- Значение элемента.

Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Не требуется.
Пример
HTML5IECrOpSaFx6
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег INPUT</title> </head> <body> <form name="test" method="post" action="input1.php"> <p><b>Ваше имя:</b><br> <input type="text" size="40"> </p> <p><b>Каким браузером в основном пользуетесь:</b><Br> <input type="radio" name="browser" value="ie"> Internet Explorer<Br> <input type="radio" name="browser" value="opera"> Opera<Br> <input type="radio" name="browser" value="firefox"> Firefox<Br> </p> <p>Комментарий<Br> <textarea name="comment" cols="40" rows="3"></textarea></p> <p><input type="submit" value="Отправить"> <input type="reset" value="Очистить"></p> </form> </body> </html>
Результат данного примера показан на рис. 1.
1.
Рис. 1. Вид элементов формы в браузере
Строчные элементыФормы
См. также
:read-write
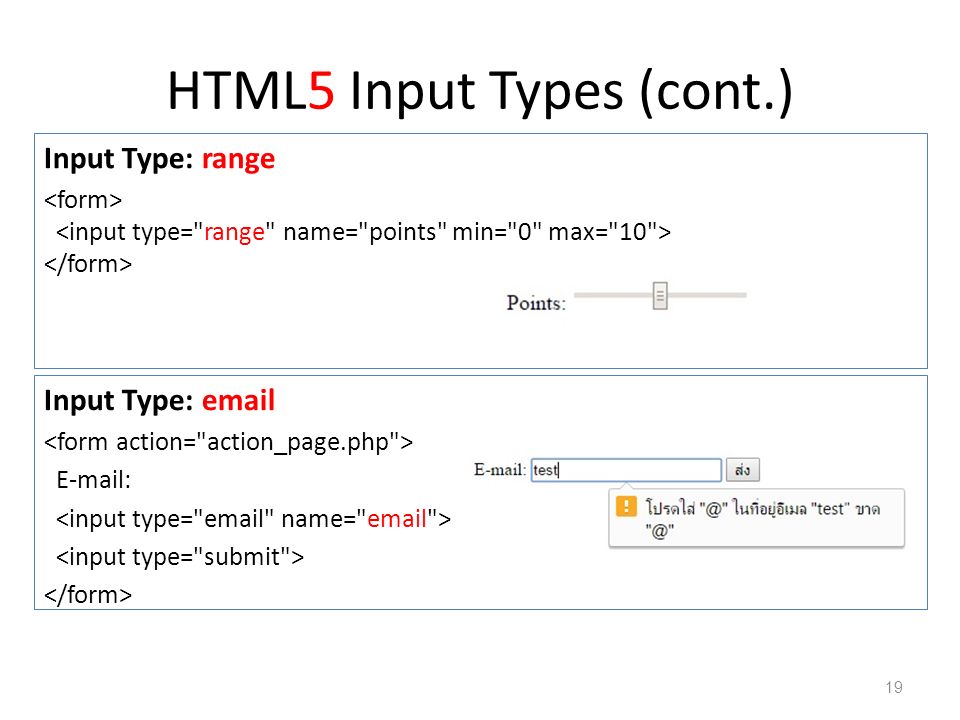
- Адрес электронной почты
- Блокирование элементов форм
- Ввод чисел
- Веб-адрес
- Выбор цвета
- Загрузка файлов
- Защита от дурака
- Календарь
- Кнопки
- Однострочное текстовое поле
- Отправка данных формы
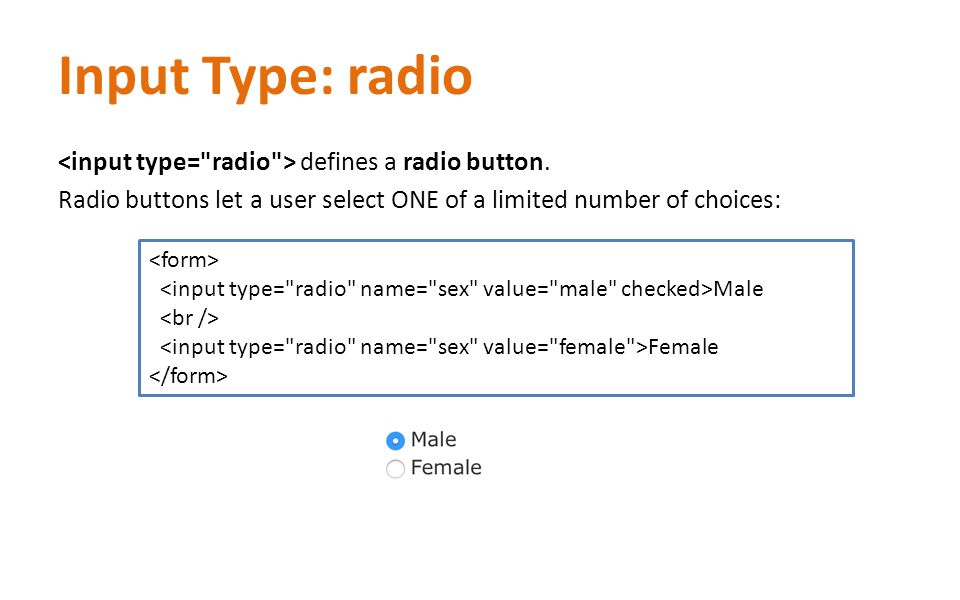
- Переключатели
- Подсказывающий текст
- Поле для пароля
- Поле для поиска
- Поле для телефона
- Поле с изображением
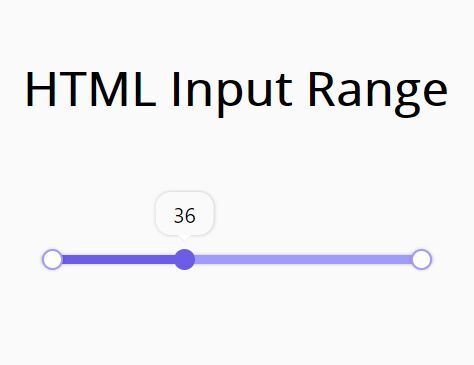
- Ползунок
- Проверка технологий HTML5
- Скрытое поле
- Сумасшедшие формы
- Флажки
- Шаблон ввода данных
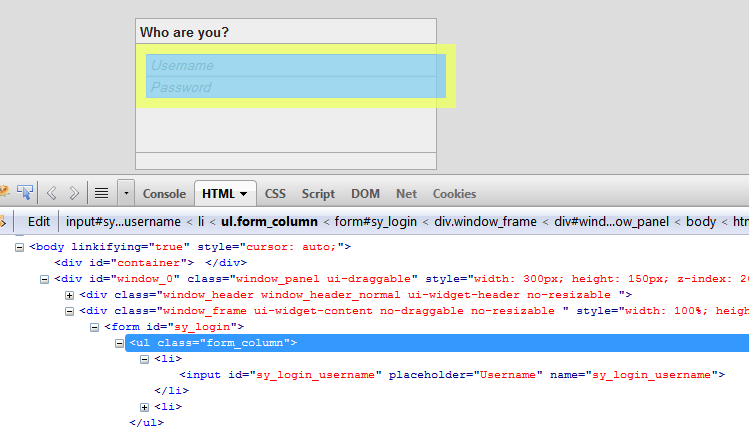
Поле для ввода текста | HTML
- Тег label
- Атрибут placeholder
- Другие текстовые поля
Основной элемент форм в HTML — поле для ввода. Оно реализуется с помощью тега <input> и позволяет задать различные поля для ввода данных: текст, пароли, чекбоксы, радио кнопки, кнопки отправки, загрузка файла, ввод даты и так далее.
Начиная со стандарта HTML5 список полей пополнился множеством новых вариантов. Базовыми типами инпутов являются:
- Текст
- Пароли
- Чекбоксы
- Радио кнопки
Самый простой способ использования <input> — создание текстового поля для ввода. Именно <input> присутствует во всех полях поиска. Чтобы создать простое текстовое поле для ввода данных, необходимо внутрь формы добавить непарный тег <input> и указать у него атрибут type со значением text:
<form> <input type="text"> </form>
Тег label
Поле создано, но совершенно непонятно что там вводить: имя? фамилию? код от сейфа? Чтобы указать назначение поля, используется тег <label>. Это парный тег, который напоминает параграф, но относится именно к описанию поля формы.
<form> <label>Введите имя</label> <input type="text"> </form>
На самом деле недостаточно просто указать label, нужно его связать с полем формы. Это необходимо для однозначной связи, ведь полей может быть много.
Это необходимо для однозначной связи, ведь полей может быть много.
Для связи label используется один из двух вариантов:
- Связь по атрибуту
id<input>указывается атрибутidс произвольным именем, а у<label>добавляется атрибутforс таким же именем, как и значениеidу элементаinput
<form> <label for="name">Введите имя</label> <input type="text"> </form>
- Связь через вложенность. Вы обратили внимание, что
<label>— это парный тег? Для связи можно вложитьinputвнутрьlabel, тогда они автоматически свяжутся друг с другом
<form>
<label>Введите имя
<input type="text">
</label>
</form>
Атрибут placeholder
Встречаются ситуации, когда для поля есть описание, но совершенно непонятно, в каком формате нужно заполнить данные. Например, вначале указать имя, а потом фамилию, или наоборот? Чтобы помочь пользователю сориентироваться используется атрибут
Например, вначале указать имя, а потом фамилию, или наоборот? Чтобы помочь пользователю сориентироваться используется атрибут placeholder у тега <input>. Значение этого атрибута будет выведено внутри текстового поля.
<form> <label for="name">Введите имя и фамилию</label> <input type="text" placeholder="Иван Иванов"> </form>Введите имя и фамилию
Другие текстовые поля
Замечали, что при вводе паролей, браузер автоматически проставляет звёздочки вместо показа символов? Этого можно добиться указав значение password для атрибута type:
<form> <label for="pin">Введите пинкод</label> <input type="password" placeholder="1234"> </form>Введите пинкод
В стандарте HTML5 появилось ещё несколько интересных типов для тега <input>, которые реализуют обычное текстовое поле, но имеют свою реализацию.
emailnumbersearchtelurl
Их назначение в том, что значения автоматически проверяются браузером на корректность. Например, если ввести значение email, то браузер будет ожидать корректный шаблон для Email адреса. В противном случае он сам укажет, что значение неверное при попытке отправить форму.
Мобильные устройства также не обходят стороной эти поля. В современных версиях мобильных операционных систем клавиатура подстраивается под тип поля, которое заполняется. Если выставлен тип email, то на клавиатуру сразу будет добавлен символ @, чтобы его не приходилось искать в дополнительных символах
Задание
Создайте форму, у которой файл с обработчиком данных лежит по адресу /people. Внутри формы создайте 2 текстовых поля
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Ввод W3.CSS
❮ Предыдущий Далее ❯
Форма ввода
Имя
Электронная почта
Предмет
Молоко
Сахар
Лимон (Отключено)
Мужчина
Женский
Не знаю (отключено)
Верхние этикетки
Форма ввода
Имя
Фамилия
Пример
Попробуйте сами »
Нижние этикетки
Форма ввода
Имя
Фамилия
Пример
Попробуйте сами »
Карты ввода
Заголовок
Имя
Фамилия
Пример
Заголовок
Попробуйте сами »
Цветные метки
Используйте любой из классов w3-text-color , чтобы раскрасить метки:
Имя
Фамилия
регистр
Пример
<форма>
<метка
class="w3-text-blue">Имя
<метка
class="w3-text-blue">Фамилия
Попробуйте сами »
Ввод с рамками
Добавьте класс w3-border для создания полей ввода с рамками:
Имя
Фамилия
Пример
<ввод тип="текст">
Попробуйте сами »
Закругленные границы
Используйте любой из классов w3-round для создания закругленных границ:
Имя
Фамилия
Пример
<ввод тип = "текст">
<ввод type="text">
Попробуйте сами »
Ввод без полей
Класс w3-input по умолчанию имеет нижнюю границу. Если вы хотите ввод без полей, добавьте w3-граница-0 класс:
Если вы хотите ввод без полей, добавьте w3-граница-0 класс:
Имя
Фамилия
Пример
Попробуйте сами »
Цвета
Не стесняйтесь использовать ваши любимые стили и цвета:
Форма ввода
Имя
Фамилия
регистр
Пример
Форма ввода
Попробуйте сами »
Hoverable inputs
Классы w3-hover- color добавляют фоновый цвет к полю ввода при наведении курсора:
Форма ввода
Имя:
Фамилия:
Тема:
Пример
Попробуйте сами »
Анимированные вводы
Класс w3-animate-input преобразует ширину поля ввода в 100%, когда оно получает фокус:
Пример
Попробуйте сами »
Флажки
Молоко
Сахар
Лимон (Отключено)
Пример
Попробуйте сами »
Пример
Попробуйте сами »
Выберите параметры
Выберите вариант Вариант 1 Вариант 2 Вариант 3Пример
Попробуйте сами »
Меню выбора с рамками
Выберите свой вариантВариант 1Вариант 2Вариант 3Пример
Попробуйте сами »
Элементы формы в сетке
входные данные отображаются в одной строке (на небольших экранах они располагаются горизонтально со 100% шириной). Вы узнаете больше об этом позже.
Вы узнаете больше об этом позже.
Пример
Попробуйте сами »
Сетка с метками
Пример
Попробуйте сами »
Подписи к значкам
Свяжитесь с нами
Попробуйте сами »
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
0389 Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Значки W3.CSS
❮ Назад Следующий ❯
9 6 8 33 66 99
Классы значков W3.CSS
W3.CSS предоставляет только один класс для значков:
| Класс | Определяет |
|---|---|
| значок w3 | Круглый черный значок |
Значки
Значок w3 9Класс 0113 создает круглый значок. Цвет по умолчанию черный.
Обновления 9
Пример
Обновления 9
Попробуйте себя самостоятельно »
Цветные значки
Используйте класс W3- Color , чтобы изменить цвет значка:
News 6 Коммиссии 8
Пример
Новости> 6.
Комментарии 8
Попробуйте сами »
Значки в кнопках
Класс w3-badge можно использовать внутри других элементов:
Пример
Попробуйте сами »
Знаки в списках
- 1 Jill
- 2 Ева
- 3 Адам
Пример
- 1 Джилл
- 2 Ева
- 3 Адам
Попробуйте сами »
Класс w3-right перемещает элемент вправо.
Идеально подходит для списков со значками:
- Jill 1
- Ева 2
- Адам 3
Пример
- Джилл 1
- Ева 2
- Адам 3
Попробуйте сами »
Значки в таблицах
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон 1 | 94 |
| Адам | Джонсон 2 | 67 |
| Бо | Нильссон | 50 |
| Майк | Росс | 35 |
Пример
Попробуйте сами »
Размеры значков
По умолчанию значок наследует размер своего контейнера.
Размер w3- Классы (w3-крошечный, w3-маленький, w3-большой, w3-xlarge, w3-xxlarge, w3-xxxlarge, w3-большой) можно использовать для изменения размера значка:
6 6 6
66 66 66
66 66
Вы можете добавить дополнительный отступ к большим значкам:
Пример
66
66
Попробуйте сами »
Значки UTF-8
Поскольку HTML5 поддерживает набор символов UTF-8, вы можете использовать Дингбаты для однозначных значков.
❶ ❷ ❸ ❹ ❺ ➅ ➆ ➇ ➈ ➉
❶ ❷ ❸ ❹ ❺ ➅ ➆ ➇ ➈ ➉
Пример
6
6 <дел>❶ ❷ ❸ ❹ ❺ ➅ ➆ ➇ ➈ ➉




 CSS
CSS