Что такое HTML+CSS
С помощью языка CSS можно менять всё оформление HTML страницы, все свойства тегов. К примеру, изменять цвет текста или сам шрифт, делать цветные рамки таблицам и даже простейшую анимацию. В этой статье рассмотрим основы CSS. Затем перейдём к более сложным примерам.К примеру, зададим особый стиль для тега <b>. Этот тег выделяет текст жирным. А мы сделаем такой текст ещё и красным. Для этого используем следующий CSS код:
b {
color: red;
}Часть текста выделена жирным шрифтомЕсть возможностьзадавать сразу несколько свойств для одного селектора. Тогда надо разделять из через точку с запятой «;«.

В CSS коде выше, в примере, b называется «селектором». Этот селектор соответствует тегу <b>. По аналогии вы можете использовать другие теги в качестве селекторов: «table«, «tr«, «i» и т.д.
Где хранится CSS код?
Стили для элементов страницы задаются несколькими способами. Самый простой — это внутри тега в любом месте страницы. В таком случае HTML код выглядит так: <!DOCTYPE html>
<html>
<head>
<title>Про мышей</title>
</head>
<body>
Тише, <b>мыши</b>, кот на крыше,<br>
а котята ещё выше. <br>
<br>
<i>Кот</i> пошёл за молоком,<br>
а котята кувырком.<br>
<i>Кот</i> пришёл без молока,<br>
а котята ха-ха-ха.
<style>
b {
color: green;
font-size: 120%;
}
i {
color: red;
font-size: 80%;
}
</style>
</body>
</html>Свойство «font-size: 120%;» задаёт размер шрифта относительно общего размера шрифта. При значении больше 100% оно увеличивает шрифт. Получится такой результат:Тише, мыши, кот на крыше,
а котята ещё выше.
Кот пошёл за молоком,
а котята кувырком.
Кот пришёл без молока,
а котята ха-ха-ха.Тег <style>, внутри которого пишется CSS код, может быть где угодно на странице. Часто этот тег ставят в раздел <head>.
Часто этот тег ставят в раздел <head>.
CSS правила могут переопределять друг-друга. Если несколько раз написать один и тот же селектор с одним и тем же свойством, то применится только последний:
b {
color: red;
}
b {
color: green;
}Можно задать сколько угодно свойств. В том числе те свойства, которые будут переопределить родные свойства тегов. К примеру, тегу <b> можно задать свойство, при котором он перестанет выделять текст жирным.
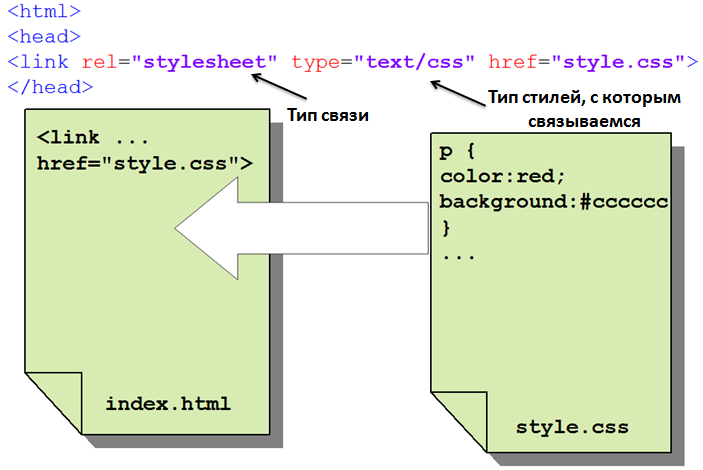
При таком способе записи CSS и HTML перемешиваются, что сильно усложняет работу программисту. Логичным выходом является сбор всех стилей в одно место. А точнее — в один отдельный файл, который загружается при загрузке страницы. Такой файл можно подключить к HTML с помощью тега <link> внутри блока <head>:<!DOCTYPE html>
<html>
<head>
<title>Про мышей</title>
<link rel="stylesheet" href="style. css">
css">
</head>
<body>
Тише, <b>мыши</b>, кот на крыше,<br>
а котята ещё выше.<br>
<i>Кот</i> пошёл за молоком,<br>
а котята кувырком.<br>
<i>Кот</i> пришёл без молока,<br>
а котята ха-ха-ха.
</body>
</html><link rel="stylesheet" href="style.css">Подключаемый файл стилей «style.css» будет содержать всё, что было внутри тега <style>…</style> из предыдущего примера. То есть:
b {
color: green;
font-size: 120%;
}
i {
color: red;
font-size: 80%;
}
CSS файл «style.css» — это точно такой же текстовый файл, что и HTML. Для изменения этого файла вам понадобится любой текстовый редактор. Нет необходимости применять специальные программы.
Для изменения этого файла вам понадобится любой текстовый редактор. Нет необходимости применять специальные программы.
Часть текста <b>выделена</b> жирным шрифтомЧасть текста выделена жирным шрифтомПомните о том, что свойства перезаписываются. Самым важным является CSS, указанный непосредственно внутри атрибута тега style=»…». Эти свойства будут применены в любом случае. А CSS в подключенном файле в секции <head>…</head> будет перезаписываться свойствами, которые находятся на странице ниже, внутри <style>…</style>.
Основы CSS — Основы HTML, CSS и веб-дизайна
HTML задаёт структуру. CSS задаёт оформление.
CSS задаёт оформление.
CSS — это отдельный язык со своим форматом и правилами, но он создан специально для HTML. С помощью CSS можно описать внешний вид страницы и отдельных элементов. Например, цвет текста, размер шрифта, размеры и отступы картинок, рамки вокруг элементов, закругления в фотках и так далее.
CSS расшифровывается как Cascading Style Sheets. Сейчас мы разберёмся, как задавать стили и причём тут слово «каскад».
Допустим, у нас есть такой HTML:
<p>На территории, где ныне расположен Нью-Йорк, задолго
до появления здесь европейцев жили индейские племена
Манахаттоу и Канарси.</p>
Это всё — один абзац, но я добавил переводы строк, чтобы текст просто удобнее было читать на этой странице. В HTML перевод строки не транслируется в реальный перевод строки в итоговой странице. Вместо этого он превратится в один пробел. Несколько переводов строки также превратятся в лишь один пробел.
Все варианты ниже приведут к одному результату:
<p>На территории, где ныне расположен Нью-Йорк, задолго до появления здесь европейцев жили индейские племена Манахаттоу и Канарси.</p>
<p>На территории, где ныне расположен Нью-Йорк, задолго
до появления здесь европейцев жили индейские племена
Манахаттоу и Канарси.</p>
<p>На территории, где ныне расположен Нью-Йорк, задолго
до появления здесь европейцев жили индейские племена
Манахаттоу и Канарси.</p>
<p>На территории, где ныне расположен Нью-Йорк, задолго
до появления здесь европейцев жили индейские племена
Манахаттоу и Канарси.</p>
Для реального перевода строки можно использовать одиночный тег <br>.
Мы отвлеклись. Итак, мы хотим добавить к нашему HTML-коду стиль. С помощью CSS-кода ниже мы сделаем так, что у всех элементов
p {
color: red;
font-size: 20px;
}
Вот живой пример:
See the Pen Basic CSS by Hexlet (@hexlet) on CodePen.
- Первая часть — это селектор (selector). Им мы выбираем то, к чему применять стиль.
- Набор стилей указан после селектора в фигурных (
{,}) скобках. - Набор состоит из пар свойство: значение (property: value).
Классы и идентификаторы
Но что если мы хотим применить такой стиль не ко всем параграфам, а только к некоторым? Для подобных задач в HTML и CSS существуют классы (classes).
<p>На территории, где ныне расположен Нью-Йорк,
задолго до появления здесь европейцев жили индейские
племена Манахаттоу и Канарси.</p>
<p>Это подтверждают находки наконечников стрел и
других артефактов в районах города, не застроенных
зданиями, например, Инвуд-Хилл-парк и Риверсайд-парк.
</p>
<p>Европейские поселения появились здесь в 1624 году.</p>
Мы указали класс у двух абзацев. Теперь нам нужно обновить CSS, потому что сейчас он не учитывает класс и применяет стили ко всем абзацам. Укажем класс:
Укажем класс:
p.red {
color: red;
font-size: 20px;
}
Селектор p.red означает «все элементы типа p с классом red».
То есть если мы добавим класс red к элементу другого типа, например, <a href="https://goo.gl">Goo</a>, то такой элемент не станет красным: стиль работает строго для
Можно освободить стиль от такого ограничения:
.red {
color: red;
font-size: 20px;
}
Селектор .red означает «все элементы любого типа с классом red».
Допустим, визуальный стиль нашей страницы изменился, и важные куски текста теперь выделяются не красным цветом с увеличенным шрифтом, а зелёным цветом и курсивом.
.red {
color: green;
font-style: italic;
}
Отлично, но название класса теперь не имеет особого смысла. Это больше не red на самом деле. Придётся поменять его на green и изменить класс в HTML у всех соответствующих элементов.
Придётся поменять его на green и изменить класс в HTML у всех соответствующих элементов.
Но идея лучше — изначально использовать в названиях классов семантический смысл, а не особенность реализации. Например, если таким образом мы выделяли более важные части текста, то стоило назвать класс important:
.important {
color: green;
font-style: italic;
}
Теперь при изменении цветов или любых других деталей этого стиля нам не нужно волноваться о названии: смысл не поменяется, поменяется лишь конкретная реализация.
Иногда в документе есть элемент, который по смыслу может быть только один. Например, в статьях это зачастую заголовок: на странице статьи может быть только один заголовок статьи.
Другой пример — логотип сайта где-нибудь наверху.
Для уникальных «разовых» элементов стоит использовать идентификатор:
<h2>История города Нью-Йорк</h2>
<p>На территории, где ныне расположен Нью-Йорк,
задолго до появления здесь европейцев жили индейские
племена Манахаттоу и Канарси. </p>
<p>Это подтверждают находки наконечников стрел и
других артефактов в районах города, не застроенных
зданиями, например, Инвуд-Хилл-парк и Риверсайд-парк.
</p>
</p>
<p>Это подтверждают находки наконечников стрел и
других артефактов в районах города, не застроенных
зданиями, например, Инвуд-Хилл-парк и Риверсайд-парк.
</p>
А так можно указать стиль:
h2#article-title {
font-family: Georgia, serif;
color: #1050ff;
}
Структура и идея такие же, как с классами, но вместо точки . используется решётка #. В этом стиле мы задали шрифт с засечками Georgia и синий цвет в HEX-формате. Введите в гугле «color picker», чтобы поработать с интерактивной палитрой, где можно сгенерировать коды для разных цветов.
Последний пример немного избыточен, потому что по правилам (спецификации HTML) элемент с идентификатором должен быть уникальным на странице. То есть нет необходимости выбирать именно h2, достаточно сделать так:
#article-title {
font-family: Georgia, serif;
color: #1050ff;
}
Но следить за тем, чтобы идентификаторы были уникальными и не повторялись — ваша задача. Браузер никак не «пожалуется» на нарушение этого правила.
Браузер никак не «пожалуется» на нарушение этого правила.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Ошибки, сложный материал, вопросы >Нашли опечатку или неточность?
Выделите текст, нажмите ctrl + enter и отправьте его нам. В течение нескольких дней мы исправим ошибку или улучшим формулировку.
Что-то не получается или материал кажется сложным?
Загляните в раздел «Обсуждение»:
- задайте вопрос. Вы быстрее справитесь с трудностями и прокачаете навык постановки правильных вопросов, что пригодится и в учёбе, и в работе программистом;
- расскажите о своих впечатлениях. Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше;
- изучите вопросы других учеников и ответы на них. Это база знаний, которой можно и нужно пользоваться.
Об обучении на Хекслете
Что такое HTML и CSS
3309 Посещений
Рассмотрим понятия HTML и CSS.
Что такое HTML. HTML (HyperТext Markup Language) — это язык разметки гипертекста, при помощи которого создаются веб-страницы. Используется HTML исключительно для разметки текстового документа. Проще говоря, перед HTML стоит задача определения структуры документа.
HTML представляет собой набор тегов, “описывающих” структуру документа. Вот ключевые:
- Основные: html, head, title, body.
- Структурные: div, span.
- Текстовые: p, ul, ol, li, h2-h6, br, em, strong, b, i.
- Таблицы: table, tr, td, th.
- Ссылки: a.
- Мультимедиа: img, object.
- Фреймы: frameset, frame, iframe.
- Формы: form, input, textarea, label, select, option.
- Факультативные: hr.
- Специальные: script, link, meta.
Теги в HTML-документе заключены в скобки <>. Кроме того, стоит запомнить, что теги бывают двух видов:
- Парные, включающие в в себя открывающий и закрывающий тег (к примеру, <p>какой-то текст</p>).

- Одиночные, состоящие только лишь из открывающего тега (например, <br>).
Благодаря тегам веб-браузер “идентифицирует” структуру текста. Речь идет о том, какая часть считается заголовком, какая — новым абзацем и пр.
Как выглядит HTML-документ. HTML-документ — это текстовый файл, имеющий расширение .html. Создание и редактирование HTML-документов выполняется как в обычном блокноте, так и в различных специализированных редакторах, например, Dreamweaver, Visual Studio и PHPStorm.
Чтобы разобраться в этом вопросе детальнее, откройте блокнот и добавьте в него следующие строки:
|
<html> <head> <title>Моя страница</title> </head> <body> Hello!!! </body> </html> |
Сохраните файл с расширением . html → кликните на него и он откроется в браузере.
html → кликните на него и он откроется в браузере.
Что такое CSS. CSS — это язык стилей, определяющий внешний вид HTML-документов. Говоря о CSS мы подразумеваем работу со шрифтами, полями, высотой, шириной и т.д. Проще говоря, CSS значительно расширяет возможности оформления сайтов.
HTML, CSS и исчезающие точки входа в индустрию | by Workafrolic (±∞) | Web Standards
Перевод «HTML, CSS and our vanishing industry entry points» Рейчел Эндрю
Monday Start Animation by Laurentiu LunicВсе опять обозлились на CSS. Я даже не стану перечислять причины. В общей сложности всё сводится к тому, что CSS достаточно прост, но одновременно с этим и достаточно сложен. До такой степени, что, во избежание волнений общественности, проще завернуть его в JavaScript. Вы можете прочитать более осмысленный взгляд Криса Койера «The Great Divide».
Я даже не стану перечислять причины. В общей сложности всё сводится к тому, что CSS достаточно прост, но одновременно с этим и достаточно сложен. До такой степени, что, во избежание волнений общественности, проще завернуть его в JavaScript. Вы можете прочитать более осмысленный взгляд Криса Койера «The Great Divide».
Подобные споры об инструментах, фреймворках и технологиях возникают повсеместно. Я постоянно наблюдаю их те 20 лет, что работаю в вебе. Стандартные технологии де-факто имеют свои ограничения, мы сталкиваемся с проблемами и хотим их решить. Частенько мы решаем эти проблемы просто выбрасывая всё. Старые вещи ужасны и были изобретены когда не было лучших альтернатив! Теперь, имея все свои знания, мы можем сделать лучше. Давайте переизобретём колесо!
Мы можем наблюдать подобное в мире хранилищ данных, где люди всячески избегают реляционных баз данных, хотя чаще всего именно они им и нужны.
Мы видим это в стремлении к статическим сайтам. Всё начинается под предлогом экономии скорости отрисовки при отсутствии базы данных и заканчивается воссозданием баз данных в файловой системе или использованием сторонних сервисов в попытках заткнуть дыры, с которыми отлично справилась бы традиционная CMS.
В обоих описанных сценариях есть исключения, когда альтернатива в виде РСУБД (Реляционная СУБД) является правильным решением. Статические сайты отлично подходят для некоторых типов контента. Это хорошее решение определённой части проблем. Однако я видела много ситуаций, в которых попытка использовать новейшие технологии приводила проект в упадок и в конечном итоге требовался дорогостоящий рефакторинг или полная переделка.
Это постоянное переосмысление колеса — наша Ахиллесова пята. Мы всегда оптимистичны и надеемся, что из этого выйдет что-то хорошее, но чаще всего это просто приводит к беспорядку. Команды раз за разом сталкиваются с проектами, которые никто не в силах исправить, потому что они, эти проекты, основаны на цепочке малоизвестных технологий. Компании часто получают сайты, разработанные подрядчиками на технологиях, которые быстро канули в лету. И когда бизнес хочет что-то обновить, то новый подрядчик предлагает ему переделать всё заново.
Однако, когда дело доходит до фреймворков и подходов, которые усложняют написание HTML и CSS, проблема становится чуть более существенной, чем бизнес, теряющий пару лет работы и попадающий на полную переделку по причине того, что не может поддерживать опрометчиво выбранный фреймворк.
Все обсуждения HTML и CSS напрямую сказываются на точке входа в профессию разработчика. Не важно, фронтендер ты или бэкендер, большинство из нас с вами, не имеющих за плечами высшего технического образования, начали своё знакомство с профессией с простых в изучении HTML и CSS. Волшебное чувство видеть, как твой код работает на реальной странице! Мы уже потеряли большинство точек входа, которые у нас были. Исчезли родительские форумы, где люди учат друг друга HTML и CSS в попытках создать семейный альбом. Эти люди теперь используют Facebook или, возможно, завели блог со стандартной темой оформления на WordPress.com или SquareSpace. Пропали люди, кастомизирующие свои странички на MySpace или изучающие HTML на Neopets. Больше нет людей, в основном женщин, попадавших в индустрию потому что были вынуждены изучить HTML, ведь ведение сайта организации являлось частью рабочих обязанностей администратора.
Как подчёркивает этот классный тред, входной точкой для большинства людей без традиционного образования стали буткемпы. Как правило там преподаётся стиль разработки, основанный на фреймворке, который позволит учащимся как можно быстрее получить работу. Однако, на основании вопросов от людей, прошедших подобное обучение, я вижу, что основы часто пропускаются и откладываются до лучших времён. Мы оказываем этим людям «медвежью услугу», если они впоследствии попадают в среду, где до основ дело никогда не дойдёт или, что ещё хуже, где HTML и CSS полностью обесценены. Из-за своих знаний HTML и CSS я спокойно реагирую на любые изменения в вебе. Я по опыту знаю, что эти знания позволят мне легко переключится и быстро освоить любые, построенные вокруг этих технологий, новинки.
Есть что-то удивительное в том, что, несмотря на всё, что мы насоздавали за последние 20 лет, я могу за день научить любого новичка создавать страничку на HTML и CSS. Нам не потребуется говорить об инструментах и фреймворках, изучать как создавать пулреквест или как перед стартом перетащить на компьютер кучу кода с помощью npm. Нам понадобится только текстовый редактор и пара часов. И на нашей страничке уже что-то появится.
Это реальная точка входа и да, если работа является их целью, то в 2019 году им придётся быстро переключиться на инструменты и технологии, которые востребованы у работодателей. Но так или иначе, все эти инструменты в конце выдают HTML и CSS. Это основа всего, что мы делаем. И это делает маловероятным обесценивание тех, кто обладает действительно глубокими знаниями.
Если у вас есть практические знания проблем, с которыми вы сталкивались при работе с CSS, то вы сможете создать действительно классное решение этих проблем на JavaScript. Многие из нас, кто работает с CSS, хотят услышать ваши идеи. Однако, если вы начнёте наш разговор с признания, что на самом деле не изучали CSS до того, как предложить ему замену или если я увижу, что вы унижаете меня (или других людей) за незнание выбранного вами фреймворка, то я буду более скептически относиться к вашим предложениям. Я не буду помогать вам строить мир, в который такой человек как я никогда не смог бы попасть.
Когда вы делаете навыки программирования ключевым компонентом роли каждого веб-разработчика, вы превращаете веб в песочницу для программистов. Это когда вы начинаете мыслить фабриками объектов и, жаловаться «почему пользователь не может обновиться» и обесценивать такие «мягкие и женственные» навыки, как дизайн.
Задаёте потрясающий вопрос «а как ещё мы должны строить сложные приложения», когда вообще никто не говорит об этом. По сути, спорите о том, как повысить базовый уровень создания всего до такого, который полностью исключается человек.
Чарли Оуэн @sonniesedge
Возможно я из «старой гвардии», но если вы думаете, что я не способна изучить React и потому так яростно отстаиваю свой путь, то, прошу вас, остановитесь. Посмотри я на всё это, будучи 22 лет отроду, я бы развернулась и убежала прочь. Если мы сделаем так, что для старта потребуется понимание программирования, то мы передадим всю власть тем, кто уже находится в привилегированной группе. У меня ещё много сил для борьбы с этим.
статья из блога IT-школы Hillel
Если вы пытаетесь самостоятельно изучить HTML и CSS, то это практическое руководство — для вас. Но для начала нужно запастись терпением и усидчивостью — это очень важные составляющие в данном направлении. Изучение верстки сайта с нуля можно разделить на несколько этапов.
Этап первый
Следует понимать, что HTML и CSS — это не языки программирования, а язык разметки и каскадные таблицы стилей соответственно. Другими словами, данными языками вы задаете расположение элементов (заголовки, абзацы, ссылки и т.д.) и стилизуете их. Также очень важно запомнить, что без хорошей теоретической базы вы не сможете приступить к практике.
Этап второй
Для начала освойте HTML. Изучите, чем отличаются версии HTML, зачем нужны теги, какие теги существуют, обязательно уделите внимание атрибутам тегов. В этом вам помогут такие ресурсы:
Отмечу, последний ресурс — это веб-консорциум, здесь можно узнать про нововведения в мире веб-разработки.
Этап третий:
Изучите CSS —здесь вы узнаете, что такое селектор, какие типы селекторов бывают, их специфичность и многое другое. CSS — очень важная тема в мире веб-разработки. Это стили отображения веб-страниц, которые вы видите ежедневно.
Этап четвертый:
После того, как вы освоите весь материал по HTML/CSS, приступайте к практике. Чем больше практики, тем лучше. Тут вам понадобится текстовый редактор, PSD макеты и, как я писал выше, терпение и усидчивость. Можете использовать любой понравившийся текстовый редактор. Выделю такие:
- Sublime Text
- Atom
- Visual Studio Code
Бесплатные PSD макеты вы с легкостью найдете в Google.
Этап пятый:
Снова практика.
И напоследок еще немного полезных ресурсов:
И несколько рекомендаций: Чем больше у вас будет практики, тем быстрее вы изучите все подводные камни и просто набьете руку. Скачивайте PSD макеты и верстайте, верстайте и еще раз верстайте. Поверьте, у всех наступает такой момент: «ничего не получается, я все брошу и займусь чем-то другим», но не поддавайтесь этому, доведите до конца начатое. Мир веб-разработки очень широк, а верстка — это только начало.
Язык разметки HTML, таблицы стилей CSS и язык программирования JavaScript
Интерфейсы сайтов и веб-приложений разрабатываются с использованием всего трёх языков — HTML, CSS, JavaScript. Содержание каждой страницы сайта определяется HTML-кодом, визуализация и оформление — содержанием таблицы стилей CSS, а поведение интерфейса — скриптами JavaScript.
Кроме HTML, CSS и JS в современной фронтэнд-разработке никаких других языков не используется. Специалист, который занимается разработкой на этих технологиях называется фронтендерами (frontend-developer), а разработчики, использующие только HTML и CSS (возможно, с минимумом готовых JS-скриптов), — просто верстальщиками.
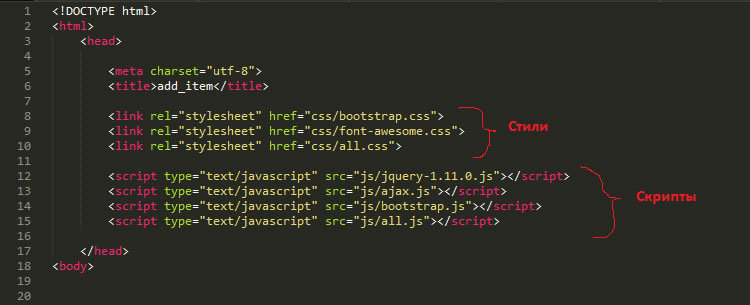
HTML и CSS
HTML и CSS — это основа любого сайта. От их корректности зависит качество отображения сайта в различных браузерах (Internet Explorer, Google Chrome, Mozilla Firefox, Safari, Opera) и на различных устройствах (ПК, планшеты, смартфоны). Валидность и семантичность HTML кода также определяет качество сайта с точки зрения поисковых систем.
Говоря про HTML и CSS нельзя не упомянуть фреймворки, которые упрощают верстку — Twitter Bootstrap, Bulma, MaterialUI, Zubr Foundation, html5boilerplate и blueprint. Эти фреймворки содержат в себе сетку для макетов, хорошую типографику, готовые контролы (кнопки, элементы формы) и многое другое.
Для CSS существует несколько препроцессоров, расширяющих возможности языка, например, LESS и SASS. Благодаря им упрощается разработка и сопровождение больших проектов, так как возможности использования функций, переменных и примесей существенно снижают повторения в коде и позволяю повторно использовать многие участки кода.
JavaScript
Клиентский язык программирования JavaScript используется при разработке интерфейсов сайтов, делая их более отзывчивыми и динамичными. На JavaScript реализуется большая часть тех красивых эффектов, которые мы видим на современных сайтах (фотогалереи, слайдшоу, интерфейсы на вкладках и т.д.). Еще одним из популярных типов использования JS является AJAX — технология, позволяющая без перезагрузки страницы отправлять на сервер команды и/или получать оттуда данные и встраивать их в страницу.
Говоря про JavaScript нельзя не упомянуть популярную библиотеку написанную на нем — это jQuery. Её использование в проектах позволяет создавать интерактивные сценарии поведения интерфейса достаточно быстро и просто. Также на базе jQuery написано много готовых компонентов, позволяющих встроить нужный функционал путём копирования и вставки нескольких строк кода. Но при этом сложные интерфейсы на jQuery обычно очень тяжело сопровождать.
JS-разработка сложных интерфейсов обычно строится вокруг более продвинутых библиотек и фреймворков — React, Vue, Angular, MobX и Redux. Они позволяют создавать очень интерактивные интерфейсы так, что кодовая база остаётся сопровождаемой.
Браузеры поддерживают работу только с JavaScript, но существуют также языки, позволяющие писать код на них, а потом преобразовывать написанное в JS. Из них стоит отметить наиболее популярные — TypeScript, Dart и Kotlin.
Adobe Flash
Позволяет создавать эффектную анимацию и сложные интерактивные сервисы, но не всегда у пользователей установлен нужный плагин, на части устройств (iOS, например) Flash не поддерживается вовсе, поисковые системы также не понимают Flash. Именно поэтому на сегодняшний день Flash практически полностью вытеснен более современными решениями на JavaScript и HTML5.
html не связывается с файлом css в файле Visual Studio Code
- Windows 8.1 64бит
- Visual Studio Code 1.15.1
html не связывается с css
- Классы и идентификаторы в css не отображаются на Intellisense в html.
- Когда я ставлю курсор на класс или идентификатор в html и нажимаю F12, чтобы перейти к css, появляется окно с сообщением «the определение не найдено.»
Однако, когда я открываю html в браузере, веб-страница отображается совершенно нормально. Так что, похоже, с моим Visual Studio Code что-то не так.
html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Test</title>
<link rel="stylesheet" type="text/css" href="./css/style.css">
</head>
<body>
<div></div>
<div></div>
</body>
</html>
css
.abc{
width: 100px;
height: 100px;
background: red;
}
#xyz{
width: 100px;
height: 100px;
background: blue;
}
файлы
index.html css
|
+—style.css
страница
Я хотел бы знать, как избавиться от этой проблемы.
Спасибо за ответы, ребята. Следующее не сработало.
href="../css/style.css"href="~/css/style.css"href="css/style.css"- Встраивание таблицы стилей в тег (и я хочу сохранить css в отдельном файле)
Поделиться Источник dixhom 03 сентября 2017 в 05:30
2 ответа
- css не связывается с файлом html в codeigniter
Я новичок в CI, чтобы проверить, как это работает, я начал с создания файла css, а затем файла html, но проблема в том, что я не могу связать свой файл css с файлом html. Это мой html: <!DOCTYPE html PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN http://www.w3.org/TR/html4/loose.dtd>…
- Visual Studio Code CSS ошибка «не используйте пустые наборы правил»
Я использую Visual Studio Code для HTML и CSS. Я получаю ошибку, которая не ухудшает работу сайта, но я хотел бы узнать о ней больше. Когда я навожу курсор на стиль для ID в HTML, появляется окно с надписью. Do not use empty rulesets. Может ли кто-нибудь предоставить дополнительную информацию о…
2
Я не верю, что переход к классам css и идентификаторам поддерживается изначально Vscode. Попробуйте расширение CSS Peek , оно прекрасно делает то, что вы хотите.
Поделиться Mark 04 сентября 2017 в 21:54
0
Убедитесь, что путь, указанный вами для доступа к файлу style.css, правильный. Если это не сработает, попробуйте добавить встроенный css в index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Test</title>
<style type="text/css" media="screen">
.abc{
width: 100px;
height: 100px;
background: red;
}
#xyz{
width: 100px;
height: 100px;
background: blue;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>
Это альтернативное решение.
По моему мнению, Ваш браузер не обновляет файл, поэтому вы можете обновить/перезагрузить всю страницу, нажав CTRL + F5 в windows для mac CMD + R
Попробуйте, если все еще есть проблема, то вы можете проверить ее с помощью инструмента firebug для firefox.
Для IE8 и Google Chrome вы можете проверить это, нажав клавишу F12, ваш инструмент разработчика появится во всплывающем окне, и вы увидите Html и css.
Вы также можете попробовать этот синтаксис:
<link href="./css/style.css" rel="stylesheet" type="text/css" media="screen, projection"/>
Убедитесь, что браузер действительно делает запрос и не возвращает 404.
Надеюсь, Это Поможет!!
Поделиться umang uliana 03 сентября 2017 в 05:51
Похожие вопросы:
Как включить Visual Studio 2010 .css Intellisense в файле .less
Кто-нибудь знает, как включить css intellisense в расширение файла не .css? У меня есть файл .less, который в основном является файлом .css, но visual studio не будет использовать .css intellisense…
Visual Studio Code точки останова в typescript
Используя Visual Studio Code, когда я устанавливаю точку останова в своем файле .ts,она не попадает. (И не красный, когда я отлаживаю). Однако если я установлю точку останова в скомпилированном JS,…
Как использовать несколько языков в одном файле в Visual Studio Code
Я работаю над файлом HTML, который имеет встроенные JavaScript и CSS. Однако Visual Studio Code предоставляет IntelliSense только для одного языка одновременно: HTML IntelliSense только в том…
css не связывается с файлом html в codeigniter
Я новичок в CI, чтобы проверить, как это работает, я начал с создания файла css, а затем файла html, но проблема в том, что я не могу связать свой файл css с файлом html. Это мой html: <!DOCTYPE…
Visual Studio Code CSS ошибка «не используйте пустые наборы правил»
Я использую Visual Studio Code для HTML и CSS. Я получаю ошибку, которая не ухудшает работу сайта, но я хотел бы узнать о ней больше. Когда я навожу курсор на стиль для ID в HTML, появляется окно с…
Нет HTML предложений в Visual Studio Code
Я скачал последнюю версию Visual Studio Code и пытаюсь написать какой-то код HTML. Например, <div>, <a>, <p> тегов. Однако в Visual Studio Code нет никаких предложений HTML: Я…
Visual studio code php цвет не отображается в файле html
Я пытаюсь использовать код PHP в файле visual studio code HTML, но не могу получить цветовую подсветку. Я установил PHP Intellisense, но все то же самое <div class=htmlcolor> <?php echo php…
Как просмотреть мой код HTML в браузере с Visual Studio Code?
Как просмотреть мой код HTML в браузере с новым Microsoft Visual Studio Code? С Notepad++ у вас есть возможность работать в браузере. Как я могу сделать то же самое с Visual Studio Code? Я попытался…
Visual Studio Code не распознает переменные в файле CSS
я использую Visual Studio Code, и у меня есть проблема с переменными в файлах CSS, когда я набираю знак доллара, css файл сообщает об ошибке, и браузер не увидит изменений в файле.
Visual Studio Code Не Распознает Команду CSS
Я пытаюсь изменить непрозрачность изображения с помощью CSS. Однако visual studio не распознает команду, оставляя ее проигнорированной. Другой код CSS в файле работает так, как и ожидалось. Вот код…
Общие сведения о встроенном, внутреннем и внешнем CSS
Если вы создаете веб-сайт, вы начнете с HTML. С помощью этого языка разметки вы можете добавлять заголовки, абзацы, изображения, таблицы, формы, списки и многое другое. Но вы не можете контролировать, как эти элементы представлены или расположены на странице.
Вот где на помощь приходит CSS.
CSS описывает, как страница должна выглядеть в браузере, который соответствующим образом отображает ее. CSS можно использовать для самых разных стилистических целей, включая изменение цвета текста и фона на странице, удаление подчеркивания из ссылок и анимацию изображений, текста и других элементов HTML.
Если вам нужен больший контроль над внешним видом вашего сайта, вам нужно знать, как добавить CSS на свой сайт. Давайте начнем.
Как добавить CSS в HTML
Есть три способа добавить CSS в HTML. Вы можете добавить встроенный CSS в атрибут стиля для стилизации отдельного элемента HTML на странице. Вы можете встроить внутреннюю таблицу стилей, добавив CSS в заголовок вашего HTML-документа. Или вы можете создать ссылку на внешнюю таблицу стилей, которая будет содержать весь ваш CSS отдельно от вашего HTML.
Вот еще один способ резюмировать три способа добавления CSS в HTML:
- Встроенный CSS: требуется, чтобы атрибут стиля помещался внутри элемента HTML.
- Внутренний CSS: требуется, чтобы элемент и находится в разделе заголовка HTML-файла.
Использование внутреннего CSS считается лучшей практикой, чем использование встроенного CSS.
Internal CSS позволяет вам стилизовать группы элементов сразу, вместо того, чтобы добавлять одни и те же атрибуты стиля к элементам снова и снова.
Кроме того, поскольку он разделяет CSS и HTML на разные разделы, но сохраняет их в одном документе, внутренний CSS идеально подходит для одностраничных веб-сайтов. Если у вас многостраничный сайт и вы хотите внести изменения на своем сайте, вам придется открыть каждый HTML-файл, представляющий эти страницы, и добавить или изменить внутренний CSS в каждом разделе заголовка.(Или вы можете использовать внешний CSS).
Внутренний пример CSS
Допустим, вы хотите изменить цвет текста каждого элемента абзаца на веб-странице на темно-синий. В этом случае вы должны установить свойство цвета в шестнадцатеричный код цвета для оттенка темно-синего (# 33475B), поместить его в набор правил CSS с помощью селектора типа p и поместить все это в головную часть раздела страница в Интернете.
Вот как будет выглядеть HTML-файл:
<стиль>
п {
цвет: # 33475B;
}
Пример внутреннего CSS
Цвет текста по умолчанию для страницы черный.Однако я могу изменить цвет каждого элемента абзаца на странице с помощью внутреннего CSS.
Используя внутренний CSS, мне нужно написать только один набор правил, чтобы изменить цвет каждого элемента абзаца.
При использовании встроенного CSS мне пришлось бы добавить атрибут стиля к каждому абзацу в моем HTML.
Вот результат:
См. Пример внутреннего CSS-кода Pen от Кристины Перриконе (@hubspot) на CodePen.
Как добавить внешний файл CSS в HTML
Внешний CSS отформатирован как внутренний CSS, но не заключен в теги

 <br>
<br> css">
css"> </p>
<p>Это подтверждают находки наконечников стрел и
других артефактов в районах города, не застроенных
зданиями, например, Инвуд-Хилл-парк и Риверсайд-парк.
</p>
</p>
<p>Это подтверждают находки наконечников стрел и
других артефактов в районах города, не застроенных
зданиями, например, Инвуд-Хилл-парк и Риверсайд-парк.
</p>