Цитаты и элементы цитирования HTML уроки для начинающих академия
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Предложения
Вот цитата из сайта WWF:
В течение 50 лет WWF защищает будущее природы. Ведущая в мире природоохранная организация, WWF работает в 100 странах и поддерживается 1 200 000 членов в Соединенных Штатах и близко к 5 000 000 в глобальном масштабе.
HTML <q> для коротких котировок
Элемент HTML <q> определяет краткое предложение.
Обозреватели обычно вставляют кавычки вокруг элемента <q>.
Пример
<p>WWFs goal is to: <q>Build a future where people live in harmony with nature.</q></p>
HTML <blockquote> для предложений
Элемент HTML <blockquote> определяет раздел, который цитируется из другого источника.
Браузеры добавляют отступ <blockquote> элементов.
Пример
<p>Here is a quote from WWF’s website:</p>
<blockquote cite=»http://www.worldwildlife.org/who/index.html»>
For 50 years, WWF has been protecting the future of nature.
The world’s
leading conservation organization,
WWF works in 100 countries and is
supported by
1.2 million members in the United States and
close to 5
million globally.
</blockquote>
HTML <abbr> для сокращений
Элемент HTML <abbr> определяет аббревиатуру или акроним.
Маркировка аббревиатуры может дать полезную информацию для браузеров, переводческие системы и поисковых систем.
Example
<p>The <abbr title=»World Health Organization»>WHO</abbr> was founded in 1948.</p>
HTML <address> для контактной информации
Элемент HTML <address> определяет контактную информацию (автора/владельца) документа или статьи.
Элемент <address> обычно отображается курсивом. Большинство браузеров добавит разрыв строки до и после элемента.
Пример
<address>
Written by html5css.ru.<br>
Visit us at:<br>
html5css.ru<br>
Box 594, Disneyland<br>
USA
</address>
HTML <cite> для названия работы
Элемент HTML <cite> определяет название произведения.
Браузеры обычно отображают <cite> элементы курсивом.
Пример
<p><cite>The Scream</cite> by Edvard Munch. Painted in 1893.</p>
HTML <bdo> для двунаправленного переопределения
Элемент HTML <bdo> определяет двунаправленное переопределение.
Элемент <bdo> используется для переопределения текущего направления текста:
Пример
<bdo dir=»rtl»>This text will be written from right to left</bdo>
Цитаты и элементы цитирования HTML
| Тег | Описание |
|---|---|
| <abbr> | Определяет аббревиатуру или акроним |
| <address> | Определяет контактные данные автора/владельца документа |
| <bdo> | Определяет направление текста |
| <blockquote> | Определяет раздел, который цитируется из другого источника |
| <cite> | Определяет название работы |
| <q> | Определяет короткое встроенное предложение |
❮ Назад Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS.
 ru
ruПравила и Условия Политика конфиденциальности О нас Контакты
Вставляем цитаты при помощи HTML
Серёжа СыроежкинКопирайтер
5.06.2015
Бывают ситуации, когда необходимо процитировать какую-то выдержку из статьи или книги на своем сайте, и именно в таком случае становится незаменимым тег blockquote HTML, который служит для отображения цитат на веб-странице. Используется blockquote следующим образом:
<!DOCTYPE html>
<html>
<head>
<title>Цитата в HMTL - "Нубекс"</title>
<meta charset="utf-8">
<style>
blockquote:before, blockquote:after {
font-size: 2.5em;
color: red;
}
blockquote:before {
content: '«';
float: left;
}
blockquote:after {
content: '»';
float: right;
}
blockquote p {
margin: 0.8em 2.5em;
}
</style>
</head>
<body>
<p>Хочу привести следующую цитату:</p>
<hr />
<blockquote>
<p align="center">Что бы такого ещё съесть, чтобы похудеть?</p>
</blockquote>
<hr />
</body>
</html>В данном примере цитата обрамляется кавычками (blockquote:before и blockquote:after) и горизонтальными разделителями сверху и снизу.
Помимо приведенного тега, цитату в тексте можно выделить при помощи тега q:
<!DOCTYPE html>
<html>
<head>
<title>Цитата в HMTL (тег q) - "Нубекс"</title>
<meta charset="utf-8">
<style>
q {
font-family: Serif;
color: blue;
font-style: italic, bold;
quotes: "\00AB" "\00BB";
}
</style>
</head>
<body>
<p>К сожалению, актуальна и по сей день фраза: <q>Он ее одел, а она его обула.</q></p>
<p><cite>http://nubex.ru</cite></p>
</body>
</html>
Поскольку в различных языках существуют свои традиции в использовании кавычек, иногда нужно использовать другие, отличные от стандартных. Изменить кавычки для обрамления цитаты можно при помощи свойства quotes. В приведенном примере в качестве обрамления цитаты используются традиционные для русского языка кавычки-ёлочки.
В тегах
В конструкторе сайтов «Нубекс» есть возможность добавления красивых цитат при помощи визуального редактора.
- Hr HTML
- Шрифты CSS
- Курсив CSS
- Жирный текст CSS
- Как ставить кавычки
магазин, разработка, контент, новости, домен, главная страница, клиенты, продвижение, реклама, соцсети, кнопки, функционал, html, текст, шрифты, html5, видео, звук, seo, история, css, фон, хостинг, дизайн, мобильная версия, посещаемость, фото, типографика, создание сайтов, ссылка, ошибки, проверка, Яндекс, Сайт для детского сада,
Раз в неделю мы отправляем дайджест с популярными статьями по теме образования
Адрес эл. почты*
&двоеточие; Элемент Block Quotation — HTML: Язык гипертекстовой разметки
HTML-элемент
 Обычно это визуализируется визуально с помощью отступа (см. Примечания, как это изменить). URL-адрес источника цитаты может быть указан с использованием атрибута
Обычно это визуализируется визуально с помощью отступа (см. Примечания, как это изменить). URL-адрес источника цитаты может быть указан с использованием атрибута cite , а текстовое представление источника может быть дано с использованием элемента .
| Категории контента | Вытекающее содержимое, секционированный корень, пальпируемое содержимое. |
|---|---|
| Разрешенный контент | Текущее содержимое. |
| Отсутствие тега | Нет, начальный и конечный теги обязательны. |
| Разрешенные родители | Любой элемент, принимающий потоковое содержание. |
| Нет соответствующей роли | |
| Разрешенные роли ARIA | Любой |
| Интерфейс DOM | HTMLQuoteElement |
Атрибуты этого элемента включают глобальные атрибуты.
-
ссылка URL-адрес, обозначающий исходный документ или сообщение для цитируемой информации. Этот атрибут предназначен для указания на информацию, объясняющую контекст или ссылку на цитату.
Чтобы изменить отступ, применяемый к тексту в кавычках, используйте свойства CSS margin-left и/или margin-right или сокращенное свойство margin .
Чтобы включить более короткие цитаты в строку, а не в отдельный блок, используйте элемент (Цитата).
В этом примере показано использование элемента
<р> Авианосцы могут обеспечить большую задержку, низкую пропускную способность и малую высоту. оказание услуг. Топология соединения ограничена одним путем «точка-точка».для каждого перевозчика, используется со стандартными перевозчиками, но можно использовать много перевозчиков без значительных помех друг другу, вне ранней весны. Это происходит из-за доступного носителям трехмерного эфирного пространства, в отличие от к эфиру 1D, используемому IEEE802.3. Носители имеют внутреннее столкновение система предотвращения, которая увеличивает доступность.
The output from this HTML snippet looks like this:
| Specification |
|---|
| HTML Standard # the-blockquote-element |
BCD tables only load in the browser
with JavaScript включено. Включите JavaScript для просмотра данных.- Элемент
- Элемент
Последнее изменение: 000Z»> 1 ноября 2022 г. , участниками MDN
HTML Цитаты | Элементы цитаты HTML
Обзор
Теги цитаты в HTML используются для представления предложений или фраз, которые не являются частью исходного текста и обычно ссылаются на внешний источник. Цитата в HTML может быть представлена тегами
,, , , и .Объем
- В этой статье рассматриваются теги кавычек в HTML.
- Мы рассмотрим все теги, которые используются для обозначения кавычек в HTML, а также их синтаксис и примеры.
Введение
Помните тот раздел на каждой странице научной книги, который раньше состоял из случайных фактов? Или вы помните те случайные тексты, заключенные в скобки (обычно произносимые Шекспиром), с которыми мы сталкивались при чтении литературы? Обычно они известны как цитаты 9.0006 .Цитаты — это повторение предложения, фразы или отрывка из речи или текста, которые кто-то сказал или написал.
Обычно они отличаются от обычного текста, поэтому их необходимо представлять отдельно.
В HTML цитаты представлены набором тегов цитаты. Ниже приведен список общих тегов кавычек в HTML:
HTML
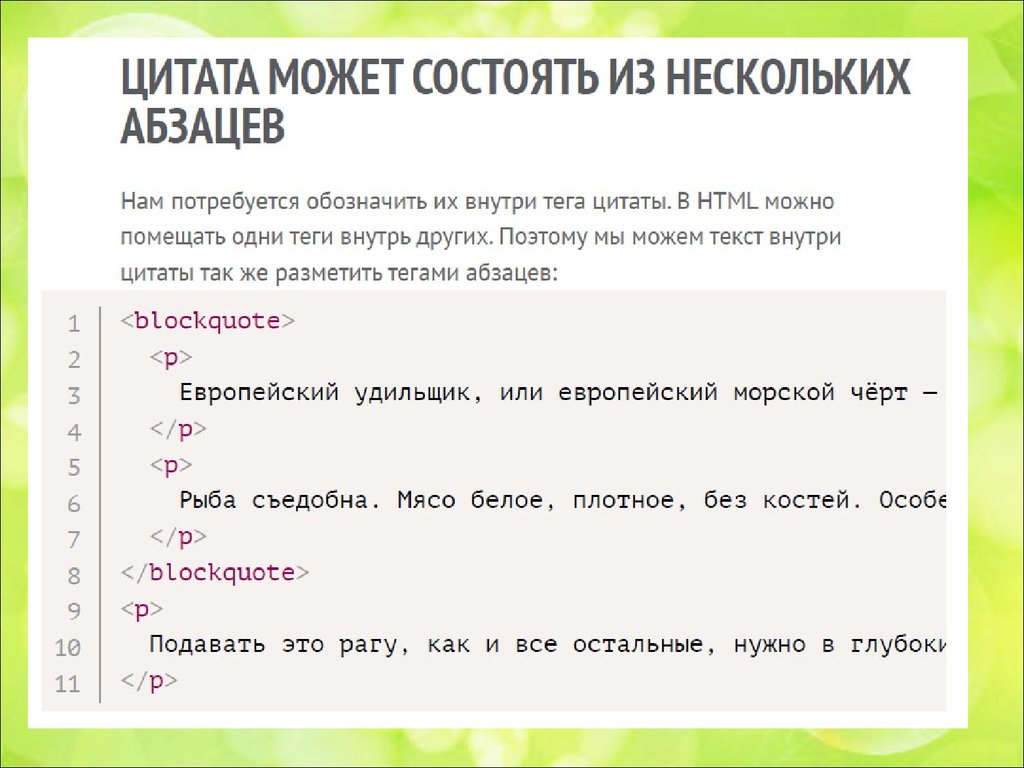
Тег blockquote в HTML используется для того, чтобы отличить цитируемый текст от остального содержимого. Тег blockquote в HTML изменяет выравнивание цитируемого внутри текста, чтобы сделать его более заметным, чем другие элементы. Тег blockquote в HTML обычно используется для определения раздела, цитируемого из какого-либо другого источника.
Синтаксис
...
Тег цитаты в HTML имеет как открывающий, так и закрывающий теги. Текст/контент добавляется между этими тегами.
Атрибут cite в теге blockquote в HTML может использоваться для ссылки на источник текста или контента. Это необязательный атрибут .
Пример
<голова> <мета-кодировка="UTF-8"> <название>HTML | теги цитаты <тело>Определение блок-кавычек HTML в Википедии:
В HTML, XHTML и MediaWiki элемент blockquote определяет «раздел [внутри документа], который цитируется из другого источника».Результат:
Пояснение к примеру:
размещается внутри тега blockquote в HTML-документе. HTML добавил дополнительных пробелов вокруг абзаца, чтобы выделить его.
Тег HTML
Тег цитаты в HTML используется для добавления встроенных кавычек. Тег цитаты в HTML заключает текстовую область внутри кавычки .
Он также известен как тег короткой цитаты.
Синтаксис
...
- Тег цитаты в HTML имеет открывающий и закрывающий теги. Текст/контент добавляется между этими тегами.
- Атрибут cite в теге цитаты в HTML может использоваться для ссылки на источник текста или контента. Это необязательный атрибут .
Пример
<голова> <мета-кодировка="UTF-8"> <название>HTML | теги цитаты <тело>Ниже приведен пример короткой цитаты:
HTML — это
язык разметкиВывод:
Пояснение к примеру:
В приведенном выше примере текст, помещенный внутри тега кавычек в HTML-документе, заключен в двойные галочки («»).
Тег HTML
Тег аббревиатуры в HTML определяет текст как акроним или аббревиатуру. Тег аббревиатуры в HTML имеет атрибут title , в котором хранится полная форма аббревиатуры. Полную форму можно увидеть, наведя курсор на аббревиатуру.
Синтаксис
...
Тег аббревиатуры в HTML имеет как открывающий, так и закрывающий теги. Текст добавляется между этими тегами.
Атрибут title в теге аббревиатуры в HTML используется для хранения полной формы акронима, который мы пишем.
Пример
<голова> <мета-кодировка="UTF-8"> <название>HTML | теги цитаты <тело>HTML – это стандартный язык разметки для документов, предназначенных для отображения в веб-браузере.

В этом могут помочь такие технологии, как каскадные таблицы стилей и языки сценариев, такие как JavaScript.
Вывод:
Пояснение к примеру:
передается как значение атрибута title в теге ).
Тег HTML
Тег адреса в HTML используется для определения адреса в нашем HTML-документе. Текст, заключенный внутри тега адреса в HTML, выделяется. По умолчанию браузеры добавляют разрыв строки до и после тега адреса в HTML . Его можно использовать для записи адреса электронной почты, URL-адреса, физического адреса, номера телефона, идентификатора в социальной сети или другой контактной информации.
Синтаксис
<адрес> ...Тег адреса в HTML имеет открывающий и закрывающий теги. Текст добавляется между этими тегами.
Пример
<голова> <мета-кодировка="UTF-8"> 0"> <название>HTML | теги цитаты <тело>Вы можете связаться со мной по следующему адресу:
<адрес> Вернон и Петуния Дурсли.
Прайвет Драйв, 4
Пикет-пост, 12, Брэкнелл
Лондон
АнглияВыходные данные:
Пояснение к примеру:
В приведенном выше примере текст внутри тега адреса в HTML выделяется, и HTML добавляет дополнительную строку перед отображением тега адреса.
Тег HTML
Тег cite в HTML используется для цитирования работы. Он используется для определения названия творческой работы, такой как произведение искусства, книга, песня, видео и т. д. Текст/контент, заключенный в тег cite в HTML, выделяется браузером.
Синтаксис
...Тег адреса в HTML имеет открывающий и закрывающий теги. Текст/контент добавляется между этими тегами.
Пример
<голова> <мета-кодировка="UTF-8"> <название>HTML | теги цитаты <тело>
Крик Эдварда Мунка. Окрашено в 1893.
Вывод:
Пояснение к примеру: В приведенном выше примере текст внутри тега cite в документе HTML относится к заголовку изображения. Это подчеркивается HTML.
HTML-тег
Двунаправленный тег переопределения в HTML используется для переопределения текущего направления текста. Этот элемент можно использовать для отображения элементов, написанных справа налево или слева направо.
Синтаксис
...
Тег в HTML имеет открывающий и закрывающий теги.
Текст добавляется между этими тегами.
Атрибут dir принимает значение rtl для отображения элемента справа налево (или, проще говоря, он меняет направление текста по умолчанию).
Примечание: Направление по умолчанию текста слева направо.
Пример
<голова> <мета-кодировка="UTF-8"> <название>HTML | теги цитаты <тело> Язык гипертекстовой разметки, или HTML, является стандартным языком разметки для документов, предназначенных для отображения в веб-браузере.Вывод:
Пояснение к примеру: В приведенном выше примере текст внутри тега отображается в обратном порядке, поскольку атрибуту dir передается значение rtl .

 для каждого перевозчика, используется со стандартными перевозчиками, но можно использовать много перевозчиков
без значительных помех друг другу, вне ранней весны.
Это происходит из-за доступного носителям трехмерного эфирного пространства, в отличие от
к эфиру 1D, используемому IEEE802.3. Носители имеют внутреннее столкновение
система предотвращения, которая увеличивает доступность.
для каждого перевозчика, используется со стандартными перевозчиками, но можно использовать много перевозчиков
без значительных помех друг другу, вне ранней весны.
Это происходит из-за доступного носителям трехмерного эфирного пространства, в отличие от
к эфиру 1D, используемому IEEE802.3. Носители имеют внутреннее столкновение
система предотвращения, которая увеличивает доступность.
 Обычно они отличаются от обычного текста, поэтому их необходимо представлять отдельно.
Обычно они отличаются от обычного текста, поэтому их необходимо представлять отдельно.
 Он также известен как тег короткой цитаты.
Он также известен как тег короткой цитаты.



 Текст добавляется между этими тегами.
Текст добавляется между этими тегами.