Цвета HTML | Полная таблица названий цветов для использования в HTML и CSS
- Использование ключевых слов для цветов в HTML и CSS
- Таблицы названий цветов HTML
Использование ключевых слов для цветов в HTML и CSS
Для указания цвета в HTML и CSS разрешается использование как значений различных цветовых моделей (смотреть), так и специальных ключевых слов. При этом, если на первоначальном этапе развития HTML для обозначения основных цветов было предусморено всего 16 названий, то позже были добавлены еще 130 дополнительных ключевых слов. Таким образом в HTML 5 стандартом закреплено уже целых 146 названий наиболее распространенных цветов, нечувстительных к регистру символов и прекрасно поддерживаемых всеми современными браузерами.
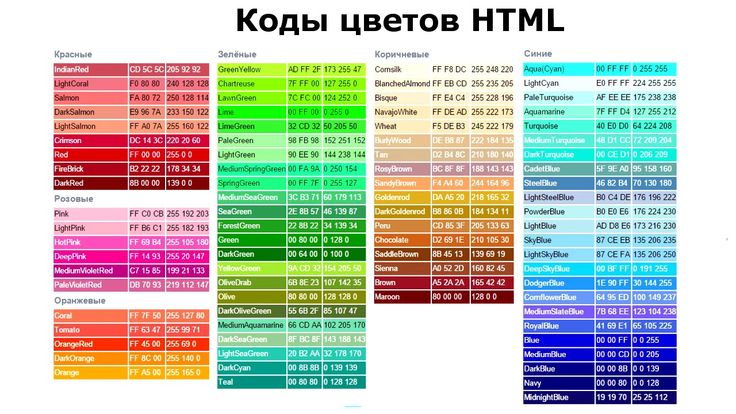
Таблицы названий цветов HTML
В таблицах ниже приведены названия всех цветов, закрепленных стандартном HTML 5, а
также соответствующие им десятичные и шестнадцатеричные значения в системе RGB. При этом следует обратить внимание на
то, что не все ключевые слова указывают на уникальные цвета, т.к. некоторые из названий являются просто синонимами. Например, ключевые слова
Gray и Grey задают один и тот же серый цвет #808080
в системе RGB. Опять же, несмотря на то, что в таблице названия html-цветов
указаны в верблюжей нотации, записывать их можно в любом регистре.
При этом следует обратить внимание на
то, что не все ключевые слова указывают на уникальные цвета, т.к. некоторые из названий являются просто синонимами. Например, ключевые слова
Gray и Grey задают один и тот же серый цвет #808080
в системе RGB. Опять же, несмотря на то, что в таблице названия html-цветов
указаны в верблюжей нотации, записывать их можно в любом регистре.
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| Black | #000000 | 0, 0, 0 |
| Grey | #808080 | 128, 128, 128 |
| Silver | #C0C0C0 | 192, 192, 192 |
| White | #FFFFFF | 255, 255, 255 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Purple | #800080 | 128, 0, 128 |
| Red | #FF0000 | 255, 0, 0 |
| Maroon | #800000 | 128, 0, 0 |
| Yellow | #FFFF00 | 255, 255, 0 |
| Olive | #808000 | 128, 128, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| Green | #008000 | 0, 128, 0 |
| Aqua | #00FFFF | 0, 255, 255 |
| Teal | #008080 | 0, 128, 128 |
| Blue | #0000FF | 0, 0, 255 |
| Navy | #000080 | 0, 0, 128 |
Наверх
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| White | #FFFFFF | 255, 255, 255 |
| Snow | #FFFAFA | 255, 250, 250 |
| Honeydew | #F0FFF0 | 240, 255, 240 |
| MintCream | #F5FFFA | 245, 255, 250 |
| Azure | #F0FFFF | 240, 255, 255 |
| AliceBlue | #F0F8FF | 240, 248, 255 |
| GhostWhite | #F8F8FF | 248, 248, 255 |
| WhiteSmoke | #F5F5F5 | 245, 245, 245 |
| Seashell | #FFF5EE | 255, 245, 238 |
| Beige | #F5F5DC | 245, 245, 220 |
| OldLace | #FDF5E6 | 253, 245, 230 |
| FloralWhite | #FFFAF0 | 255, 250, 240 |
| Ivory | #FFFFF0 | 255, 255, 240 |
| AntiqueWhite | #FAEBD7 | 250, 235, 215 |
| Linen | #FAF0E6 | 250, 240, 230 |
| LavenderBlush | #FFF0F5 | 255, 240, 245 |
| MistyRose | #FFE4E1 | 255, 228, 225 |
Наверх
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| Gainsboro | #DCDCDC | 220, 220, 220 |
| LightGrey | #D3D3D3 | 211, 211, 211 |
| LightGray | #D3D3D3 | 211, 211, 211 |
| Silver | #C0C0C0 | 192, 192, 192 |
| DarkGray | #A9A9A9 | 169, 169, 169 |
| DarkGrey | #A9A9A9 | 169, 169, 169 |
| Gray | #808080 | 128, 128, 128 |
| Grey | #808080 | 128, 128, 128 |
| DimGray | #696969 | 105, 105, 105 |
| DimGrey | #696969 | 105, 105, 105 |
| LightSlateGray | #778899 | 119, 136, 153 |
| LightSlateGrey | #778899 | 119, 136, 153 |
| SlateGray | #708090 | 112, 128, 144 |
| SlateGrey | #708090 | 112, 128, 144 |
| DarkSlateGray | #2F4F4F | 47, 79, 79 |
| DarkSlateGrey | #2F4F4F | 47, 79, 79 |
| Black | #000000 | 0, 0, 0 |
Наверх
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| IndianRed | #CD5C5C | 205, 92, 92 |
| LightCoral | #F08080 | 240, 128, 128 |
| Salmon | #FA8072 | 250, 128, 114 |
| DarkSalmon | #E9967A | 233, 150, 122 |
| LightSalmon | #FFA07A | 255, 160, 122 |
| Crimson | #DC143C | 220, 20, 60 |
| Red | #FF0000 | 255, 0, 0 |
| FireBrick | #B22222 | 178, 34, 34 |
| DarkRed | #8B0000 | 139, 0, 0 |
Наверх
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| Pink | #FFC0CB | 255, 192, 203 |
| LightPink | #FFB6C1 | 255, 182, 193 |
| HotPink | #FF69B4 | 255, 105, 180 |
| DeepPink | 255, 20, 147 | |
| MediumVioletRed | #C71585 | 199, 21, 133 |
| PaleVioletRed | #DB7093 | 219, 112, 147 |
Наверх
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| LightSalmon | #FFA07A | 255, 160, 122 |
| Coral | #FF7F50 | 255, 127, 80 |
| Tomato | #FF6347 | 255, 99, 71 |
| OrangeRed | #FF4500 | 255, 69, 0 |
| DarkOrange | #FF8C00 | 255, 140, 0 |
| Orange | #FFA500 | 255, 165, 0 |
Наверх
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| Gold | #FFD700 | 255, 215, 0 |
| Yellow | #FFFF00 | 255, 255, 0 |
| LightYellow | #FFFFE0 | 255, 255, 224 |
| LemonChiffon | #FFFACD | 255, 250, 205 |
| LightGoldenrodYellow | #FAFAD2 | 250, 250, 210 |
| PapayaWhip | #FFEFD5 | 255, 239, 213 |
| Moccasin | #FFE4B5 | 255, 228, 181 |
| PeachPuff | #FFDAB9 | 255, 218, 185 |
| PaleGoldenrod | #EEE8AA | 238, 232, 170 |
| Khaki | #F0E68C | 240, 230, 140 |
| DarkKhaki | #BDB76B | 189, 183, 107 |
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| Cornsilk | #FFF8DC | 255, 248, 220 |
| BlanchedAlmond | #FFEBCD | 255, 235, 205 |
| Bisque | #FFE4C4 | 255, 228, 196 |
| NavajoWhite | #FFDEAD | 255, 222, 173 |
| Wheat | #F5DEB3 | 245, 222, 179 |
| BurlyWood | #DEB887 | 222, 184, 135 |
| Tan | #D2B48C | 210, 180, 140 |
| RosyBrown | #BC8F8F | 188, 143, 143 |
| SandyBrown | #F4A460 | 244, 164, 96 |
| Goldenrod | #DAA520 | 218, 165, 32 |
| DarkGoldenRod | #B8860B | 184, 134, 11 |
| Peru | #CD853F | 205, 133, 63 |
| Chocolate | #D2691E | 210, 105, 30 |
| SaddleBrown | #8B4513 | 139, 69, 19 |
| Sienna | #A0522D | 160, 82, 45 |
| Brown | #A52A2A | 165, 42, 42 |
| Maroon | #800000 | 128, 0, 0 |
Наверх
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| GreenYellow | #ADFF2F | 173, 255, 47 |
| Chartreuse | #7FFF00 | 127, 255, 0 |
| LawnGreen | #7CFC00 | 124, 252, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| LimeGreen | #32CD32 | 50, 205, 50 |
| PaleGreen | #98FB98 | 152, 251, 152 |
| LightGreen | #90EE90 | 144, 238, 144 |
| MediumSpringGreen | #00FA9A | 0, 250, 154 |
| SpringGreen | #00FF7F | 0, 255, 127 |
| MediumSeaGreen | #3CB371 | 60, 179, 113 |
| SeaGreen | #2E8B57 | 46, 139, 87 |
| ForestGreen | #228B22 | 34, 139, 34 |
| Green | #008000 | 0, 128, 0 |
| DarkGreen | #006400 | 0, 100, 0 |
| YellowGreen | #9ACD32 | 154, 205, 50 |
| OliveDrab | #6B8E23 | 107, 142, 35 |
| Olive | #808000 | 128, 128, 0 |
| DarkOliveGreen | #556B2F | 85, 107, 47 |
| MediumAquamarine | #66CDAA | 102, 205, 170 |
| DarkSeaGreen | #8FBC8F | 143, 188, 143 |
| LightSeaGreen | #20B2AA | 32, 178, 170 |
| DarkCyan | #008B8B | 0, 139, 139 |
| Teal | #008080 | 0, 128, 128 |
Наверх
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| Aqua | #00FFFF | 0, 255, 255 |
| Cyan | #00FFFF | 0, 255, 255 |
| LightCyan | #E0FFFF | 224, 255, 255 |
| PaleTurquoise | #AFEEEE | 175, 238, 238 |
| Aquamarine | #7FFFD4 | 127, 255, 212 |
| Turquoise | #40E0D0 | 64, 224, 208 |
| MediumTurquoise | #48D1CC | 72, 209, 204 |
| DarkTurquoise | #00CED1 | 0, 206, 209 |
| CadetBlue | #5F9EA0 | 95, 158, 160 |
| SteelBlue | #4682B4 | 70, 130, 180 |
| LightSteelBlue | #B0C4DE | 176, 196, 222 |
| PowderBlue | #B0E0E6 | 176, 224, 230 |
| LightBlue | #ADD8E6 | 173, 216, 230 |
| SkyBlue | #87CEEB | 135, 206, 235 |
| LightSkyBlue | #87CEFA | 135, 206, 250 |
| DeepSkyBlue | #00BFFF | 0, 191, 255 |
| DodgerBlue | #1E90FF | 30, 144, 255 |
| CornflowerBlue | #6495ED | 100, 149, 237 |
| MediumSlateBlue | #7B68EE | 123, 104, 238 |
| RoyalBlue | #4169E1 | 65, 105, 225 |
| Blue | #0000FF | 0, 0, 255 |
| MediumBlue | #0000CD | 0, 0, 205 |
| DarkBlue | #00008B | 0, 0, 139 |
| Navy | #000080 | 0, 0, 128 |
| MidnightBlue | #191970 | 25, 25, 112 |
Наверх
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| Lavender | #E6E6FA | 230, 230, 250 |
| Thistle | #D8BFD8 | 216, 191, 216 |
| Plum | #DDA0DD | 221, 160, 221 |
| Violet | #EE82EE | 238, 130, 238 |
| Orchid | #DA70D6 | 218, 112, 214 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Magenta | #FF00FF | 255, 0, 255 |
| MediumOrchid | #BA55D3 | 186, 85, 211 |
| MediumPurple | #9370DB | 147, 112, 219 |
| BlueViolet | #8A2BE2 | 138, 43, 226 |
| DarkViolet | #9400D3 | 148, 0, 211 |
| DarkOrchid | #9932CC | 153, 50, 204 |
| DarkMagenta | #8B008B | 139, 0, 139 |
| Purple | #800080 | 128, 0, 128 |
| Indigo | #4B0082 | 75, 0, 130 |
| SlateBlue | #6A5ACD | 106, 90, 205 |
| DarkSlateBlue | #483D8B | 72, 61, 139 |
Наверх
Основные html цвета | Битрикс-веб-мастер
- Главная
- Банк знаний
- Верстка
- Основные html цвета
Набор базовых цветов, по версии w3. org
org
|
|
|
Количество показов: 2152
03. 11.2014
11.2014
Возврат к списку
Если вам была полезна статья можете отблагодарить автора:
Подайте заявку на разработку сайта на базе готового решения от компании 1С-Битрикс или одного из партнеров компании. Максимально подробно опишите, чему будет посвящен сайт, если это интернет-магазин — что он будет продавать, нужна ли мультиязычность, будут ли разные типы цен (розница, опт, крупный опт), будет ли интеграция с 1С, будет ли выгрузка товаров на различные торговые площадки…
Вы можете подать заявку на сопровождение вашего сайта на базе 1С-Битрикс. Сопровождение включает в себя: проверка актуальности обновлений сайта, проверка актуальности резервной копии, консультации по сайту. Опишите в заявке, какие еще объемы планируются на сопровождении и на какой срок вы планируете заключить договор на сопровождение — мы подберем подходящий вам бюджет на сопровождение
Вы можете подать заявку на выполнение определенного объема работ по сайту.
Опишите в заявке объем работ. Это может быть разработка какого-то нового функционала, доработки по имеющемуся функционалу,
доработки под требования сео-специалистов.
На основании заявки вам будет сформирован бюджет работ, а также названы сроки на выполнение
тех
или иных работ.
Это может быть разработка какого-то нового функционала, доработки по имеющемуся функционалу,
доработки под требования сео-специалистов.
На основании заявки вам будет сформирован бюджет работ, а также названы сроки на выполнение
тех
или иных работ.
Цвета HTML для веб-страниц
Самое время посмотреть, как цвета определяются в HTML.
В нашем предыдущем примере мы установили желтый цвет фона.
Мы можем установить цвета фона с вашим именем на английском языке, например: красный, розовый, небесно-голубой или светло-зеленый. Это справедливо в большинстве случаев.
На самом деле существует достаточное разнообразие цветов, чтобы удовлетворить все наши потребности.
Но есть альтернативный способ установки цвета. Для этого нам нужно знать, как создаются цвета на мониторе.
Для определения любого цвета на мониторе производится комбинация трех цветов: красного, зеленого и синего.
Все цвета, которые вы видите на своем мониторе, образованы соединением определенных пропорций этих трех цветов.
По этой причине мы называем их основными цветами (или также основными цветами).
И если вы думаете, что в школе нам сказал «учитель», что основными цветами являются пурпурный, голубой и желтый, я скажу да, но нет. Уточните это.
Пурпурный, голубой и желтый цвета являются основными цветами чернил. Из этих трех красок формируются другие цвета (для печати).
Например, зеленый цвет образуется из синего и желтого. Если смешать чернила трех основных цветов, получится черный. По этой причине смесь этих трех цветов-чернил известна как субтрактивный синтез.
Однако монитор вашего компьютера излучает свет. А цвета света, или светлые цвета, основаны на трех других первичных цветах, которые, как мы уже говорили, являются красным, зеленым и синим. Смешение этих трех цветов в максимально возможном количестве дает белый цвет.
По этой причине говорят, что светлые цвета смешиваются путем аддитивного синтеза. Схема этого видна на следующем рисунке:
Как мы уже говорили, мы будем использовать светлые цвета, поскольку, короче говоря, свет — это то, что излучает монитор. Любой цвет, который нам нужно создать, формируется путем смешивания различных пропорций красного, зеленого и синего цветов.
Любой цвет, который нам нужно создать, формируется путем смешивания различных пропорций красного, зеленого и синего цветов.
Мы можем указать в нашем HTML-коде любой цвет, в котором каждый из основных цветов получает значение от 0 до 255. Это дает в общей сложности 256 возможных пропорций для каждого из трех основных цветов.
Тем не менее, возможно, это не слишком впечатляет, пока не подумаешь, что результирующее количество возможных комбинаций равно 256 * 256 * 256 = 16 777 216 возможных цветов.
Таким образом, желтый цвет был бы образован максимально возможным количеством красного, максимально возможным количеством зеленого и отсутствием синего, то есть представлял бы собой комбинацию 255.255.0
Значения основных цветов всегда будут выражены в таком порядке: сначала доля красного, затем доля зеленого и, наконец, доля синего. Поэтому этот цветовой формат известен как RGB (красный, зеленый, синий).
Во многих книгах и программах вы увидите, что это относится к этому формату с переведенным названием RVA (Red, Green, Blue).
Однако это не так просто. Создатели HTML решили, что пришло время немного усложнить нам жизнь, и сделали язык таким образом, что значения трех основных цветов должны быть выражены в шестнадцатеричном виде и двумя цифрами.
Как известно, шестнадцатеричная нумерация позволяет использовать буквы от A до F, присваивая числовые значения от 10 до 15 соответственно.
Таким образом, десятичный 0 будет шестнадцатеричным 00, десятичный 15 будет 0F в шестнадцатеричном, десятичный 16 будет 10 в шестнадцатеричном, десятичный 255 будет FF в шестнадцатеричном, и так далее.
Это, по сути, определяется серией правил и основ нумерации, которые были установлены на заре вычислительной техники (если, когда компьютеры перешли на вентили) и которые действуют и сегодня, поскольку доказали свою эффективность во многих странах. .
Таким образом, желтый цвет, который мы определили как 255 красного, 255 зеленого и 0 синего, выраженный в шестнадцатеричном формате, будет FFFF00.
Первые две цифры выражают долю красного (FF = 255), следующие две цифры зеленого и последние две цифры синего. Кроме того, HTML просит нас добавить перед комбинацией цветов знак # (в народе известный как подушка или таракан).
Следовательно, следующее предложение:
Это будет эквивалентно:
Та же самая система, которую мы научились устанавливать для фона поможет нам установить цвета текста и других элементов веб-страницы.
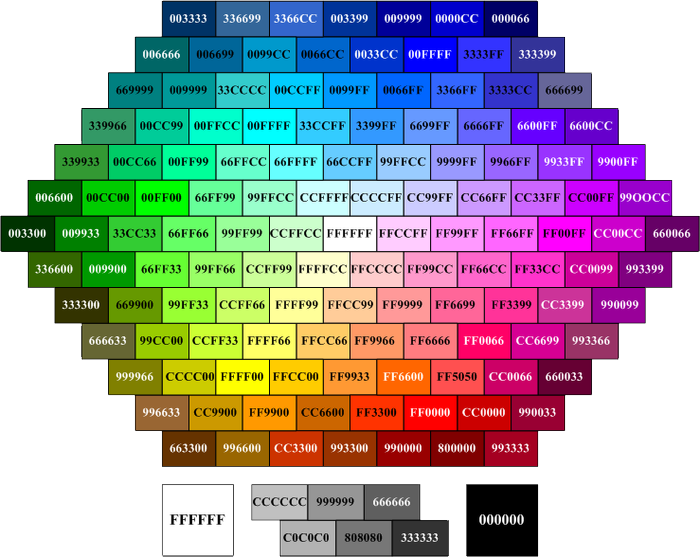
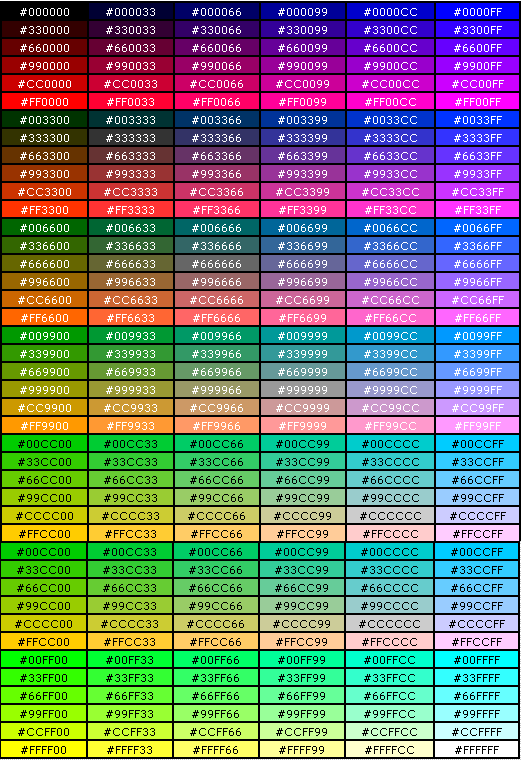
Существуют так называемые безопасные цвета для Интернета. Они представляют собой палитру из 216 возможных комбинаций.
Цвета, безопасные для Интернета, — это цвета, которые точно так же отображаются на платформе ПК, как и на Macintosh, либо в браузере Internet Explorer, либо в Firefox 9.0066 .
Еще раз, мы должны иметь в виду, что мы работаем для сети. Нашу страницу могут видеть пользователи с разных платформ, и они должны видеть ее одинаково.
Безопасными цветами для паутины являются цвета, образованные любой комбинацией значений 00, 33, 66, 99, CC или FF. Итак, следующие цвета являются примерами безопасных цветов для Интернета:
- #FF66CC
- #FFFFFF
- #00CC99
- #FF3366
И, вообще, любой, удовлетворяющий условию, что три значения (красное, зеленое и синее) соответствуют одному из заданных значений.
Также необходимо учитывать, что цвет текста должен контрастировать с цветом фона таким образом, чтобы пользователю было удобно читать страницу. Не забывайте, что самостоятельно читать о мониторе гораздо некомфортнее, чем читать на бумаге.
Если вдобавок текст просто выделяется на фоне, мы будем приглашать пользователя перейти на другую страницу. В общем, для фона мы выберем пастельные тона или приглушенные тона.
Яркие цвета используются почти исключительно на страницах игр, современной музыки или эротики. Сочетание черного текста на белом фоне часто дает хорошие результаты.
Значение, которое передается атрибуту, может идти нечетко между кавычками или без них. Например, два приведенных ниже предложения эквивалентны:
Однако, если мы поместим кавычки в начале значения, мы должны поставить их в конце и наоборот. Например, следующие операторы не будут работать должным образом.
Шестнадцатеричные значения цветов будут представлены прописными буквами
На самом деле, это будет работать так же, если мы поместим их в нижний регистр. Мы ввели заглавные буквы для этих значений для удобства чтения кода.
HTML – Цвета – Учебники по кодированию
Цвета очень важны для придания веб-сайту красивого и привлекательного вида. Мы можем указать цвета на уровне страницы, используя тег , или мы можем установить цвет, используя тег атрибут bgcolor .
Тег body имеет следующие атрибуты, которые можно использовать для добавления различных цветов.
- bgcolor — этот атрибут используется для включения цветов фона страницы.
- Текст — этот атрибут используется для включения цветов в текст.
- alink — этот атрибут используется для включения цвета в активные ссылки.
- ссылка — этот атрибут используется для включения цвета в текстовую ссылку.
- vlink — этот атрибут используется для включения цвета в посещаемый текст.
Цвета HTML – Названия цветов
Мы можем выбрать прямое название цвета и поместить его в качестве цвета фона. У нас есть 16 названий основных цветов, которые будут проверяться с помощью валидатора HTML.
Стандарт W3C, 16 цветов
Ниже приведены основные 16 цветов, которые рекомендуется использовать.
Пример
Ниже приведен пример добавления фона тега HTML по названию цвета:
<голова>
Пример цветов HTML по имени
Цвет текста станет красным .
<таблица bgcolor = "оранжевый">
<тд>
Этот текст будет оранжевым.
Цвета HTML – шестнадцатеричные коды
Шестнадцатеричный код представляет собой 6 цифр цвета. Первые две цифры представляют красный цвет, вторые две цифры представляют зеленый цвет, а последние две цифры представляют синий цвет.
Каждый шестнадцатеричный код имеет знак решетки #, и ниже приведены несколько примеров нескольких цветов шестнадцатеричной записи.
Пример
Ниже приведен пример установки фона тега HTML с помощью цветового кода в шестнадцатеричном формате:
<голова>Пример цветов HTML в шестнадцатеричном формате <текст тела = "#FF00FF" bgcolor = "#0000ff">Используйте шестнадцатеричный код другого цвета для результата.
<таблица bgcolor = "#000000"><тд> Этот текст будет отображаться белым цветом на черном и красном фоне.