Просто о сложном или изучаем CSS3. Часть 3. Способы задания цвета в CSS. Задание прозрачности элементу в HTML-документе
Здравствуйте, уважаемые читатели сайта remontcompa.ru! Меня зовут Роман Нахват и я представляю вашему вниманию третью часть из цикла статей по языку стилей CSS. В первой и второй части мы с вами рассмотрели способы добавления стилей на веб-страницу, изучили такое понятие как селектор CSS и их типы. Начиная с данной части мы приступим к изучению свойств языка CSS, которые применяются к различным элементам HTML-страницы: тексту, таблицам, спискам, формам и так далее. Конкретно в данной статье рассмотрим способы задания цвета и прозрачности элементов на веб-странице, используя свойства color, background-color и opacity.
Просто о сложном или изучаем CSS3. Часть 3. Способы задания цвета в CSS. Задание прозрачности элементу в HTML-документе
Создадим следующую структуру HTML-документа, как показано ниже.
Сохраним данный документ как color. html на флеш накопителе в папке CSS
html на флеш накопителе в папке CSS
Также создадим и сохраним на флеш накопителе в папке CSS файл стилей color.css
Добавим на веб-страницу color.html несколько абзацев (теги <p>…</p> с каким-либо текстом (в нашем случае 4 абзаца)
Получим следующий вид веб-страницы
Пропишем для каждого абзаца название класса (class1, class2, class3 и class4) как показано ниже
CSS свойство color позволяет указывать цвет текста внутри элемента в HTML-документе. После свойства color указывается его значение, которое можно прописывать различными способами
Задать любой цвет в CSS можно следующими способами:
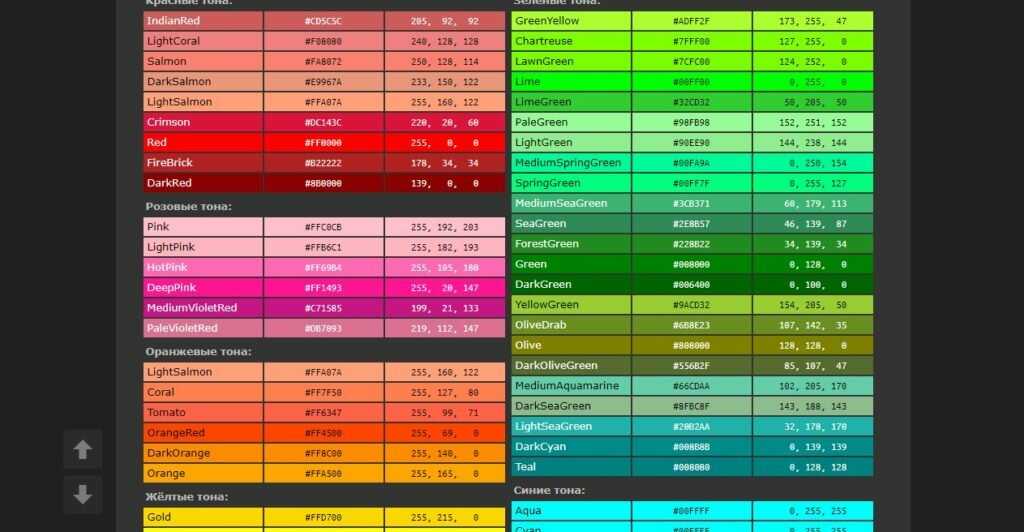
Используя английские названия цветов.
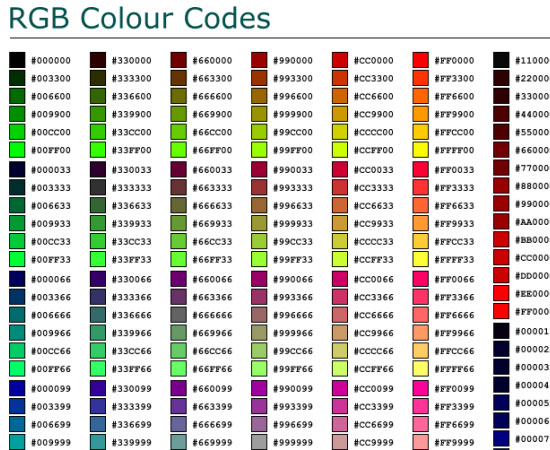
Через шестнадцатеричный код, который определяет количество красного, синего и зеленого цвета. Данный код записывается после знака #
Значение RGB, которое выражает цвет в пропорциях красного, синего и зеленого по модели RGB. Значение RGBA является всё тем же значением RGB, к которому добавлен чётвертым параметром так называемый альфа-канал, который принимает значение от 0.0 (прозрачность) до 1.0 (непрозрачность) и позволяет указывать степень непрозрачности элемента.
Значение RGBA является всё тем же значением RGB, к которому добавлен чётвертым параметром так называемый альфа-канал, который принимает значение от 0.0 (прозрачность) до 1.0 (непрозрачность) и позволяет указывать степень непрозрачности элемента.
Значение HSL, которое было добавлено в CSS3 в качестве альтернативного способа задания цвета. Данное значение начинается с букв hsl, после которых в круглых скобках следуют параметры, выражающие оттенок, насыщенность и светлоту цвета. Значение HSLAявляется тем же значением HSL, к которому, как и в случае со значением RGBA, четвертым параметром добавлен так называемый альфа-канал, принимающий значения в диапазоне от 0.0 до 1.0
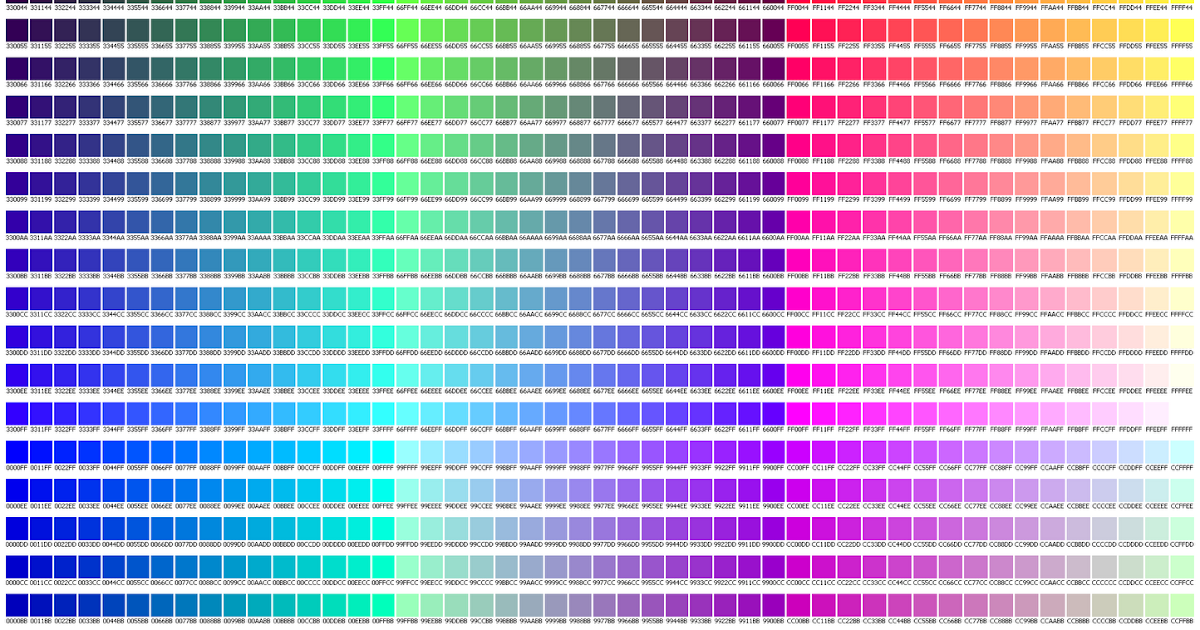
На сайте
https://colorscheme.ru/
в удобной форме представлены имена, шестнадцатеричные коды, RGB значения HTML цветов
Также на сайте https://colorscheme. ru/ представлен универсальный конвертер цветов, которым мы в дальнейшем будем пользоваться. Данный конвертер позволяет переводить цвет из одной цветовой модели в другую, например из RGB в HSL, конвертировать шестнадцатеричный код цвета в значение RGB и так далее.
ru/ представлен универсальный конвертер цветов, которым мы в дальнейшем будем пользоваться. Данный конвертер позволяет переводить цвет из одной цветовой модели в другую, например из RGB в HSL, конвертировать шестнадцатеричный код цвета в значение RGB и так далее.
Зададим синий цвет тексту для первого абзаца (данному абзацу мы присвоили класс с названием class1)
В файле стилей color.css после свойства color в качестве значения укажем имя цвета (blue)
Как видим, текст первого абзаца изменил свой цвет на синий (blue)
Изменим цвет текста второго абзаца (class2) на darkorchid
В качестве значения для свойства color пропишем цвет darkorchid в виде шестнадцатеричного кода, а именно #9932cc
Как видим, цвет текста второго абзаца изменился на darkorchid (#9932cc)
Изменим цвет текста третьего абзаца (class3) на цвет fuchsia (magenta), указав его в виде RGB значения после свойства color. Можно заметить, что цвета fuchsia и magenta по сути являются идентичными, и имеют одинаковые шестнадцатеричные коды (#ff00ff) и значения RGB (255,0,255)
Можно заметить, что цвета fuchsia и magenta по сути являются идентичными, и имеют одинаковые шестнадцатеричные коды (#ff00ff) и значения RGB (255,0,255)
Прописываем после свойства color RGB значение цвета fuchsia (magenta) следующим образом: color: rgb(255,0,255)
Цвет текста третьего абзаца изменился на fuchsia (magenta)
Изменим цвет текста четвертого абзаца (class4), используя значение HSL. Как уже говорилось выше, значение HSL определяется тремя параметрами: оттенком (hue), насыщенностью (saturation) и светлотой (lightness)
Рассмотрим каждый из этих параметров по отдельности.
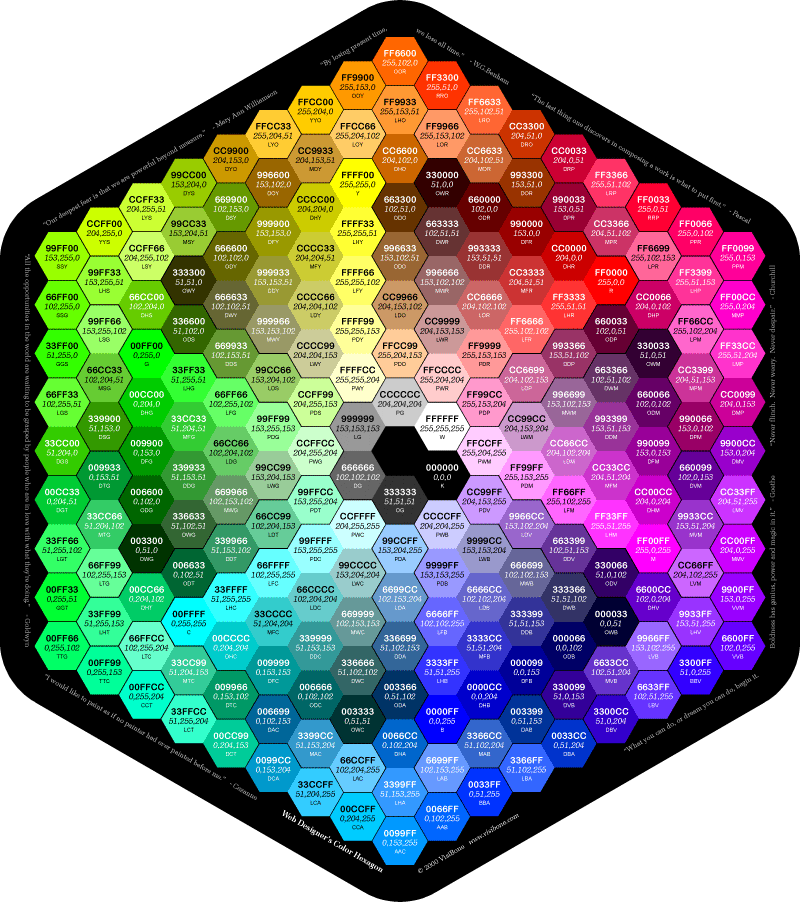
Для указания оттенка (hue) необходимо указать угол поворота (от 0° до 360°) на цветовом круге, как показано на рисунке ниже. Например, зелёный цвет соответствует углу поворота 120°, а синий цвет углу поворота 270°
Параметр saturation определяет насыщенность выбранного оттенка. Насыщенность в цветовой модели HSL указывается в процентах в диапазоне от 0% до 100%. Чем ближе значение данного параметра к 100%, тем цвет выглядят более чисто, а если насыщенность стремится к 0% то цвет становится более блеклым.
Насыщенность в цветовой модели HSL указывается в процентах в диапазоне от 0% до 100%. Чем ближе значение данного параметра к 100%, тем цвет выглядят более чисто, а если насыщенность стремится к 0% то цвет становится более блеклым.
Параметр lightness определяет яркость цвета и так же как и параметр saturation, указывается в процентах в диапазоне от 0% до 100%. Чем выше значение данного параметра, тем ярче становится цвет.
Изменим цвет текста четвёртого абзаца на lawngreen
Так как мы хотим указать в качестве значения для свойства color значение HSL, нам необходимо преобразовать цвет lawngreen (#7CFC00 или 124.252.0) в цветовую модель HSL. Для этого воспользуемся онлайн конвертером цветов по адресу https://colorscheme.ru/color-converter.html. В строке цветовая модель укажем к примеру RGB значение цвета lawngreen, а именно 124.252.0, и чуть ниже можем увидеть результат преобразования в HSL (hsl (90,100%,49%))
После свойства color указываем значение hsl (90,100%,49%)
Как видим, цвет текста четвёртого абзаца изменился на lawngreen
Рассмотрим ещё одно свойство CSS, как background-color. Свойство background-color задаёт цвет фона элементу в HTML документе. Задать значение для свойства background-color можно теми же способами, которые мы рассматривали для указания цвета текста: используя английские названия цветов, шестнадцатеричным кодом цвета, RGB значением и HSL значением
Свойство background-color задаёт цвет фона элементу в HTML документе. Задать значение для свойства background-color можно теми же способами, которые мы рассматривали для указания цвета текста: используя английские названия цветов, шестнадцатеричным кодом цвета, RGB значением и HSL значением
Изменим цвет фона для четырёх абзацев, используя свойство background-color различными способами указания цвета. Для первого абзаца зададим цвет фона, используя английское название цвета, например darkgray. В файле стилей пишем background-color: darkgray
Цвет фона первого абзаца изменился на darkgray
Изменим цвет текста второго абзаца на aqua (cyan)
Укажем шестнадцатеричный код цвета aqua (cyan) в качестве значения для свойства background-color
Получим следующее
Для третьего абзаца зададим цветом фона greenyellow, используя значение RGB (173,255,47)
В файле стилей color. css прописываем background-color: rgb (173,255,47)
css прописываем background-color: rgb (173,255,47)
Зададим четвертому абзацу цвет фона black, используя значение hsl
В файле стилей color.css прописываем свойство background-color со значением hsl (0,0%,0%)
В итоге получаем следующее
В языке CSS3 существует несколько способов задания прозрачности элементов в HTML документе:
Свойство opacity, позволяющее указать степень прозрачности элемента и любого из его дочерних элементов. Свойство opacity принимает значения в диапазоне от 0.0 (полностью прозрачный) до 1.0 (непрозрачный)
С помощью цветовой модели RGBA, которая позволяет задать цвет таким же образом, как и RGB. В отличии от RGB, в RGBA присутствует четвёртый параметр, так называемый альфа-канал, позволяющий указывать степень прозрачности элемента. Данный параметр принимает значения в диапазоне от 0,0 до 1. 0
0
Цветовая модель HSLA, позволяющая выразить цвет через значения оттенка, насыщенности и светлоты, и так же, как цветовая модель RGBA, добавляет значение прозрачности в виде четвёртого параметра, так называемого альфа-канала. Данный параметр, как и в случае с RGBA, может принимать значения от 0,0 до 1.0
Рассмотрим всё способы задания прозрачности (на примере текста) на конкретных примерах. В файле color.css удалим все свойства background-color
После свойства opacityуказывается его значение, которое может быть в диапазоне от 0.0 до 1.0. Чем ближе значение данного свойства к 1, тем выше непрозрачность элемента
Зададим следующие значения для свойства opacity в каждом абзаце:
Для первого абзаца (присвоен класс с названием class1) в качестве значения для свойства opacity укажем число 0.2
Для второго абзаца (присвоен класс с названием class2) в качестве значения для свойства opacity укажем число 0. 3
3
Для третьего абзаца (присвоен класс с названием class3) в качестве значения для свойства opacity укажем число 0.4
Для четвёртого абзаца (присвоен класс с названием class4) в качестве значения для свойства opacity укажем число 1.0
В итоге видим, что текст первых трёх абзацев (к которым применено свойство opacity со значениями 0.2, 0.3 и 0.4 соответственно) более прозрачен, чем текст четвёртого абзаца (свойство opacityсо значением 1.0)
Удалим из файла color.css свойства color и opacity и зададим прозрачность тексту абзацев, используя функцию hsla
В функции hsla прозрачность задаётся, как уже было сказано выше, при помощи параметра, называемого альфа-каналом (alpha), который принимает значения от 0.0 до 1.0.
В файле color.css для каждого абзаца пропишем значения функции hsla:
В итоге получим всё тот же результат, что и с помощью свойства opacity.
Зададим прозрачность текста в абзацах, используя функцию rgba, где четвёртый параметр (alpha) отвечает за уровень прозрачности и принимает значения от 0.0 до 1.0
Как сделать прозрачный цвет в paint. Слои и режимы смешивания
Бесплатная программа Paint.NET не обладает столь широкими возможностями, как многие другие . Однако сделать прозрачный фон на картинке с её помощью можно без особых усилий.
Итак, Вам нужно, чтобы у определённого объекта на изображении был прозрачный фон вместо существующего. Все методы имеют схожий принцип: области картинки, которые должны быть прозрачными, просто удаляются. Но с учётом особенностей изначального фона придётся использовать разные инструменты Paint.NET.
Способ 1: Выделение
«Волшебной палочкой»Фон, который Вы будете удалять, необходимо выделить так, чтобы не было задето основное содержимое. Если речь идёт об изображении с белым или однотипным фоном, лишённым разнообразных элементов, то можно применить инструмент «Волшебная палочка» .
- Откройте нужное изображение и нажмите «Волшебная палочка» в панели инструментов.
- Чтобы выделить фон, просто кликните по нему. Вы увидите характерный трафарет по краям основного объекта. Внимательно изучите выделенную область. Например, в нашем случае «Волшебная палочка» захватила несколько мест на кружке.
- На некоторых картинках фон может просматриваться внутри основного содержимого и сразу не выделяется. Это и произошло с белым фоном внутри ручки нашей кружки. Чтобы добавить его в область выделения, нажмите кнопку «Объединение» и кликните по нужной области.
- Когда всё, что должно стать прозрачным, выделено, нажмите «Правка» и «Очистить выделение» , а можно просто нажать кнопку Del .

- Осталось сохранить результат Ваших трудов. Нажмите «Файл» и «Сохранить как» .
- Чтобы прозрачность сохранилась, важно сохранить картинку в формате «GIF» или «PNG» , причём последнее предпочтительнее.
- Все значения можно оставить по умолчанию. Нажмите «ОК» .
В этом случае нужно немного уменьшить чувствительность, пока ситуация не исправится.
Как видно, теперь трафарет проходит ровно по краям кружки. Если же «Волшебная палочка»
В итоге Вы получите фон в виде шахматной доски – так визуально изображается прозрачность. Если Вы заметите, что где-то получилось неровно, всегда можно отменить действие, нажав соответствующую кнопку, и устранить недочёты.
Способ 2: Обрезка по выделению
Если речь идёт о картинке с разнообразным фоном, который «Волшебная палочка» не осилит, но при этом основной объект более или менее однородный, то можно выделить его и обрезать всё остальное.
При необходимости настройте чувствительность. Когда всё, что нужно, будет выделено, просто нажмите кнопку «Обрезать по выделению» .
В итоге всё, что не входило в выделенную область, будет удалено и заменено прозрачным фоном. Останется только сохранить изображение в формате «PNG» .
Останется только сохранить изображение в формате «PNG» .
Способ 3: Выделение с помощью
«Лассо»Этот вариант удобен, если Вы имеете дело с неоднородным фоном и таким же основным объектом, который не получается захватить
Вот такие незамысловатые методы создания прозрачного фона на картинке можно использовать в программе Paint.NET. Всё, что Вам потребуется, – это умение переключаться между разными инструментами и внимательность при выделении краёв нужного объекта.
Эта страница сайта посвящена несложным вопросам работы с Paint.NET и маленьким хитростям. Не смотря на то, что графический редактор Paint.NET имеет интуитивно понятный, дружественный интерфейс и довольно подробную инструкцию, некоторые посетители нашего сайта, которые только недавно начали работать с Paint.NET, все-таки сталкиваются с затруднениями при его освоении. Ответам на подобные вопросы Paint.NET и посвящена эта страница.
Для просмотра текста ответа достаточно щелкнуть указателем мыши на текст вопроса.
Как в paint.net сделать блик света?
Здесь мы рассмотрим довольно простой и эффектный момент, как сделать световой блик на изображении при помощи Paint.NET. Этот вопрос не случайно размещен в разделе уроки Paint.NET для новичков, потому что выполняется он в одно действие.
Создавать солнечный блик мы будем на объемном смайлике, рисовать который, можно научиться на уроке Paint.NET — Как создать смешной трехмерный смайлик в Paint.NET . Для рисования блика света мы будем использовать инструмент Paint.NET градиент .
Итак, выберем в качестве основного цвета белый цвет, а в качестве дополнительного цвета установим прозрачный.
Для этого параметр «Прозрачность (альфа)»
в окне палитра в Paint.NET
нужно установить 0. На приведенном выше рисунке можно увидеть, что этот параметр расположен в нижнем правом углу. На рисунке значение этого параметра указано как 225,
потому что рисунок представлен для основного цвета — белого, который не является прозрачным.
Как в paint.net сделать рисунок с прозрачным фоном? Как заменить белый цвет фона на прозрачный?
Если вы хотите сделать картинку с прозрачным фоном, например для того, что бы поместить ее на сайте, то, прежде всего, можно сразу нарисовать изображение на прозрачном слое в Paint.NET. Если же вам уже досталась картинка, например, с белым фоном, как у бабочки на рисунке, то сначала нужно будет удалить белый фон.
Для удаления фона можно воспользоваться, например, инструментом
«волшебная палочка» ,
в нашем примере на крайнем левом рисунке. После того, как необходимая для удаления область будет выделена — средний рисунок, по нажатию на кнопку Del можно ее удалить.
Обратите внимание, что прозрачный фон поддерживают два основных формата PNG или GIF. Если вы сохраните изображение с прозрачным фоном, например, в формате JPG, то Paint.NET заменит прозрачный цвет фона на белый цвет, потому что формат JPG не поддерживает прозрачные изображения.
Что лучше формат PNG или GIF? Оба этих формата поддерживают прозрачные цвета и могут использоваться для отображения в современных интернет-браузерах. В отличие от формата GIF, 32-х битный формат PNG поддерживает не просто прозрачный цвет, но и полупрозрачные тона. С другой стороны прозрачные цвета в изображениях в 32-х битном формате PNG не всегда корректно отображаются в старых интернет-браузерах, например в Internet Explorer 6.
Как уменьшить выделенное изображение с сохранением пропорций?
В некоторых случаях при уменьшении или увеличении выделенного участка изображения бывает очень важно не изменить пропорции исходного изображения. На рисунке ниже слева приведено исходное изображение — зеленый шар. Если мы не хотим получить уменьшенное изображение, такое как в правом верхнем углу на этом же рисунке, проводите изменение размера выделенной области, удерживая нажатой клавишу Shift
.
На рисунке ниже слева приведено исходное изображение — зеленый шар. Если мы не хотим получить уменьшенное изображение, такое как в правом верхнем углу на этом же рисунке, проводите изменение размера выделенной области, удерживая нажатой клавишу Shift
.
Как нарисовать стрелку в paint.net? Как нарисовать пунктирную линию в paint.net?
Возможности настройки стиля инструмента «линия или кривая» в программе Paint.NET позволяют довольно просто нарисовать стрелку, пунктирную линию и т.д. На рисунке ниже приведены три примера использования инструмента «линия или кривая» в программе Paint.NET.
Стиль линии и другие ее параметры задаются в панели инструментов, поэтому для наглядности на приведенном рисунке приведено изображение настроек значений в этой панели для трех примеров. На первом примере нарисована просто зеленая стрелка.
Во втором примере нарисована синяя пунктирная стрелка-наконечник.
В третьем примере нарисована красная штрихпунктирная стрелка, с заливкой 50%, а не сплошной, как в первых двух примерах. Возможные варианты настройки стиля окончания линии так же приведены в третьем примере в виде открытого меню. Графический редактор Paint.NET позволяет изменять стиль обоих окончаний линии и самой линии.
Возможные варианты настройки стиля окончания линии так же приведены в третьем примере в виде открытого меню. Графический редактор Paint.NET позволяет изменять стиль обоих окончаний линии и самой линии.
PaintNet.
Заменить фон на прозрачный. Вырезать изображение с картинки.
Вырежем девушку, которая находится на белом фоне. Или просто сменим белый фон на прозрачный.
Так можно избавиться от белого фона на картинках PNG, часто выставляемых для скачивания в Интернете.
1. Открыть файл (Файл — Открыть — Выбрать нужное изображение из папки.)
2. Берём «Волшебную палочку» (щелчок левой кнопки мыши) слева в Панели инструментов, кликаем по белому фону на картинке. Белый фон потемнеет.
3.В Меню программы выбираем «Правка»- «Инвертировать выделение»
4. Теперь выбираем «Изображение» — «Обрезать по выделению».
Можно и не инвентировать, а выбрать «Изображение» — «Очистить выделение».
А теперь смотрим, что получилось.
Теперь второй способ . С помощью плагина цветозаменяемости Color Replace
После открытия картинки, идём «Эффекты» — «Color Replace»
Двигаем рычажки, наблюдая за эффектом. Можно отключить не нужные цвета (убрать галочки).
Как видим, очистился и белый фон у губ, и белки глаз. Нужно снова их подкрасить.
Цвет в Палитре ставим белый. Берем снова Волшебную палочку» и щелкаем по тем местам, где будем закрашивать. Не забываем держать нажатой Ctrl на клавиатуре, чтобы не выделять каждую область отдельно. Затем «Правка» — «Заполнить выделение».
Вот, что у нас получается.
Вырезаем нужный участок
Открываем картинку, берём «Лассо» и выделяем нужный участок. Я выделю бутон мака. Выделять нужно, чтобы обязательно было замкнутое пространство.
Теперь идём в Меню. «Изображение» — «Обрезать по выделению»
Можно подправить кое-что ластиком.
Программное обеспечение: программа Paint.NET.
Цель мастер-класса: знакомство с программой Paint.NET.
При вставке изображений из Интернета часто появляется белый фон, который отвлекает внимание учеников и мешает лучшему усвоению материала. Посмотрите на снеговика на слайде с цветным фоном:
Иногда при установке прозрачного цвета в презентации получается, что белый цвет плохо удаляется или появляются дырочки в изображении.
Как же сделать так, чтобы картинка смотрелась более привлекательно и наглядно?
Белый фон можно легко убрать с помощью программы Paint.NET. Paint.NET — бесплатный растровый графический редактор рисунков и фотографий для Windows, разработанный на платформе.NET Framework.
Paint.NET является отличной заменой редактору графических изображений, входящему в состав стандартных программ операционных систем Windows.
Шаг 1. Скачиваем Paint.NET. Сайт, с которого можно эту программу скачать: http://paintnet. ru/download/ .
ru/download/ .
Шаг 2. Следуя подсказкам устанавливаем программу на компьютер.
Шаг 3. Запускаем Paint.NET. После запуска окно программы выглядит так:
Шаг 3. Открываем нужную нам картинку через Файл — Открыть.
В появившемся окне выбрать нужную картинку на вашем компьютере.
Шаг 4. Убираем белый фон.
А) На панели инструментов выбираем инструмент «Волшебная палочка».
Б) Этой волшебной палочкой кликаем на белый фон, который нужно удалить. Картинка принимает вид (изменился цвет фона):
В) Нажимаем на клавиатуре на клавишу Delete , изображение принимает вид (появились квадратики):
Г) Мы видим, что белый фон убран не везде (см. рисунок выше). Поэтому повторяем операцию: Волшебная палочка — щелчок по белому фону — Delete :
Шаг 5. Сохранение изображения.
А) Выбрать в меню «Файл» пункт «Сохранить как …»:
Б) В появившемся окне выбираем Формат PNG (поддерживает прозрачность, максимальное качество), нажимаем на кнопку Сохранить:
Г) ОК — Готово. Сравните:
Сравните:
Желаю удачи!
Обладатели персональных компьютеров часто задают различные вопросы по пользованию некоторыми программами, которые идут в комплекте с операционной системой семейства Windows. Чаще всего, они для начала используют стандартный графический редактор, с помощью которого можно изменять различные картинки или рисовать простенькие картинки. Поэтому, для тех, кто только осваивает навыки работы в стандартном графическом редакторе, необходимо прочитать данную статью.
В данной статье будет рассказано о том, как сделать прозрачность в Paint. Дело в том, что многие картинки с прозрачностью зачастую используются в некоторых сферах, например при построении какой-нибудь интернет страницы, где необходимо использовать прозрачность. С помощью этой прозрачности, также можно изготовить различные шаблоны и заготовки рамок, которые могут быть в дальнейшем задействованы.
Итак, если у вас операционная система Windows XP, то стандартный Paint не подойдет. Данное приложение не имеет возможности создавать прозрачность в рабочей области. Для этого вам необходимо скачать из интернета новую версию, которая намного расширила свои графические возможности — Paint Net. Если у вас операционная система Windows 7 и выше, то вам не нужно обновлять приложение, так как данное программное обеспечение присутствует в данной системе, как основное.
Данное приложение не имеет возможности создавать прозрачность в рабочей области. Для этого вам необходимо скачать из интернета новую версию, которая намного расширила свои графические возможности — Paint Net. Если у вас операционная система Windows 7 и выше, то вам не нужно обновлять приложение, так как данное программное обеспечение присутствует в данной системе, как основное.
Для начала создадим рабочую область.
Создав рабочую область, необходимо простым выделением всей рабочей области, выделить нужную область для прозрачности. Если вы хотите полностью весь лист сделать прозрачным, то вам необходимо комбинацией клавиш Ctrl+A выделить всю область и клавишей Del удалить выделенный участок. Таким образом удаляется все на листе и получается прозрачная основа.
Теперь, получив такой вид окна, вы можете приступать к рисованию на данной рабочей области любыми инструментами, которые предлагает данное приложение.
Итак, вы закончили рисование на рабочей области. Теперь возникает вопрос — как сохранить данное изображение? Для того чтобы прозрачность сохранилась в изображении, необходимо сохранять не в JPG формате, а в специальном формате, который позволяет сохранять детализацию картинки, вплоть до прозрачности — PNG. Нажимаем кнопку сохранить и выбираем формат.
Теперь возникает вопрос — как сохранить данное изображение? Для того чтобы прозрачность сохранилась в изображении, необходимо сохранять не в JPG формате, а в специальном формате, который позволяет сохранять детализацию картинки, вплоть до прозрачности — PNG. Нажимаем кнопку сохранить и выбираем формат.
Сохранив в таком формате, ваша прозрачность не станет белой, а останется прозрачной.
Как заменить цвета прозрачными в GIMP | Малый бизнес
Кевин Ли
Прозрачные пленки могут показаться не очень интересными, пока вы не обнаружите захватывающие визуальные эффекты, которые можно создавать с их помощью. Возьмите копию бесплатной программы редактирования изображений GIMP, и вы научитесь превращать голубое небо в красный цвет, а яблоки в синий цвет одним нажатием кнопки. Многие цифровые изображения содержат информацию, которая определяет прозрачность изображения, а также цвет. Используя GIMP для управления информацией о прозрачности, вы можете сделать цвет одним из ваших бизнес-графиков прозрачным и заменить его другим.
Сделать прозрачным цвет
Запустите GIMP и откройте изображение, цвет которого вы хотите сделать прозрачным.
Нажмите «Цвет» в строке меню и выберите «Цвет в альфа-канал». Откроется диалоговое окно «Цвет в альфа-канал», в котором будет показан небольшой предварительный просмотр вашего изображения. Функция Color to Alpha позволяет выбрать цвет изображения и сделать его прозрачным. В этом окне есть поле «От» под изображением предварительного просмотра. Это текстовое поле содержит цвет, который вы хотели бы сделать прозрачным. Есть несколько способов получить цвет в этом текстовом поле.
Щелкните правой кнопкой мыши поле «От», и вы увидите меню, содержащее следующие параметры: «Цвет переднего плана», «Цвет фона», «Черный и белый». Вы можете выбрать один из этих вариантов, если хотите сделать один из этих цветов прозрачным. Цвета фона и переднего плана — это те, которые вы видите в нижней части окна панели инструментов.
Щелкните текстовое поле «От», и GIMP откроет окно выбора цвета «Цвет в альфа-канал».
 Это окно, в котором отображаются цвета, позволяет вам щелкнуть цвет, который вы хотите сделать прозрачным.
Это окно, в котором отображаются цвета, позволяет вам щелкнуть цвет, который вы хотите сделать прозрачным.Выберите цвет, который вы хотите сделать прозрачным, одним из этих способов. Например, если вы хотите выбрать цвет из окна «Цвет для полезной палитры цветов», щелкните текстовое поле «От», затем щелкните один из цветов в диалоговом окне «Цвет для полезной палитры цветов» и нажмите «ОК». GIMP делает выбранный вами цвет прозрачным.
Проверка прозрачности
Нажмите кнопку «Слой» в верхней части главного окна GIMP и выберите «Новый слой», чтобы открыть окно «Новый слой». Нажмите «ОК», чтобы создать новый слой. GIMP помещает новый слой поверх исходного изображения.
Нажмите «Ctrl-L», чтобы открыть окно «Слои», если вы его не видите. Окно «Слои» содержит вертикальный список слоев, которые существуют в вашем изображении. Каждый слой отображается в виде миниатюрного изображения. Добавленный вами новый слой появится вверху списка.
 Исходное изображение, которое также является слоем, появится под ним. Слои похожи на листы стекла, которые содержат изображения. Если вы сложите их, слои в нижней части стопки будут видны сквозь любые прозрачные области, которые находятся в слоях над ними.
Исходное изображение, которое также является слоем, появится под ним. Слои похожи на листы стекла, которые содержат изображения. Если вы сложите их, слои в нижней части стопки будут видны сквозь любые прозрачные области, которые находятся в слоях над ними.Щелкните и перетащите созданный вами новый слой так, чтобы он располагался под исходным слоем изображения. Это упорядочивает порядок расположения слоев и заставляет новый слой отображаться под исходным слоем изображения.
Щелкните новый слой, чтобы выбрать его. Перейдите в окно панели инструментов и щелкните цветной квадрат «Передний план» в нижней части окна, чтобы открыть окно «Изменить цвет переднего плана». Щелкните один из цветов, которые вы видите в диалоговом окне «Изменить цвет переднего плана», а затем нажмите «ОК», чтобы закрыть это окно.
Щелкните инструмент «Заливка ведра» в окне «Инструменты» и перейдите на холст для рисования, содержащий новый слой. Щелкните слой, чтобы заполнить его выбранным цветом.
 Например, если вы выбрали зеленый, GIMP заполнит слой зеленым цветом. Обратите внимание, что выбранный вами цвет проглядывает сквозь прозрачные области исходного изображения. Это происходит потому, что вы сделали эти области прозрачными. Поскольку ваше исходное изображение находится поверх слоя, имеющего собственный цвет, вы увидите, как цвет нового слоя проглядывает сквозь прозрачную область исходного изображения.
Например, если вы выбрали зеленый, GIMP заполнит слой зеленым цветом. Обратите внимание, что выбранный вами цвет проглядывает сквозь прозрачные области исходного изображения. Это происходит потому, что вы сделали эти области прозрачными. Поскольку ваше исходное изображение находится поверх слоя, имеющего собственный цвет, вы увидите, как цвет нового слоя проглядывает сквозь прозрачную область исходного изображения.
Ссылки
- ThinkQuest 2010; Материалы Первой международной конференции по контурам вычислительной техники 13 и 14 марта 2010 г.; Технологический институт Бабасахеба Гавде Маратхи Мандира Мумбаи
- GIMP: 8.34. Цвет в альфа-канал
Ресурсы
- GIMP: Глава 2. Запустите GIMP
Советы
- Диалоговое окно «Цвет в альфа-канал» позволяет выбрать цвет или один из вариантов в раскрывающемся меню. , такие как цвет переднего плана и цвет фона. Однако вы можете выбрать цвет более точно. Сделайте это, щелкнув инструмент «Палитра цветов» в окне «Панель инструментов», а затем щелкнув цвет на изображении, который вы хотите сделать прозрачным.
 Когда вы делаете это, вы устанавливаете цвет переднего плана на выбранный вами цвет. Затем вы можете щелкнуть правой кнопкой мыши текстовое поле «От» в окне «Цвет в альфа-канал» и выбрать «Цвет переднего плана». Когда вы нажимаете «ОК», GIMP делает этот цвет прозрачным.
Когда вы делаете это, вы устанавливаете цвет переднего плана на выбранный вами цвет. Затем вы можете щелкнуть правой кнопкой мыши текстовое поле «От» в окне «Цвет в альфа-канал» и выбрать «Цвет переднего плана». Когда вы нажимаете «ОК», GIMP делает этот цвет прозрачным. - Если вы не видите окно панели инструментов, нажмите «Windows», а затем нажмите «Новая панель инструментов».
Писатель Биография
После изучения физики Кевин Ли начал профессионально писать в 1989 году, когда, будучи разработчиком программного обеспечения, он также писал технические статьи для Космического центра Джонсона. Сегодня этот городской техасский ковбой продолжает выпускать высококачественное программное обеспечение, а также нетехнические статьи, охватывающие множество разнообразных тем, от игр до текущих событий.
цветов · Bootstrap
Передайте смысл через цвет с помощью нескольких служебных классов цвета. Также включает поддержку стилей ссылок с состояниями наведения.
Цвет
.Text-Primary
.Text-Secondary
.Text-Success
.Text Danger
. Текст-Warning
.Text-Info
. Текст-ламп
.Text-Dark
. text-body
.text-muted
.text-white
.текст-черный-50
.текст-белый-50
.text-primary
.text-вторичный
.text-успех
.text-опасность
.text-предупреждение
.текстовая информация
.светлый текст
.текст-темный
.text-body
.text-muted
.текст-белый
.текст-черный-50
.text-white-50
Контекстные текстовые классы также хорошо работают с якорями с предоставленными состояниями наведения и фокуса. Обратите внимание, что классы .text-white и .text-muted не имеют дополнительных стилей ссылок, кроме подчеркивания.
Основная ссылка
Вторичная ссылка
Ссылка успеха
Ссылка опасности
Ссылка предупреждения
Информационная ссылка
Светлая ссылка
Темная ссылка
00 02 Белая ссылкаЦвет фона
Подобно контекстным классам цвета текста, легко установить фон элемента в любой контекстный класс. Якорные компоненты будут темнеть при наведении, как и текстовые классы. Фоновые утилиты не задают
Якорные компоненты будут темнеть при наведении, как и текстовые классы. Фоновые утилиты не задают цвет , поэтому в некоторых случаях вам может понадобиться использовать утилиты .text-* .
.bg-primary
.bg-secondary
.bg-success
.bg-danger
.bg-warning
.bg-info
.bg-светлый
.bg-темный
.bg-белый
.bg-прозрачный
.bg-основной.bg-вторичный.bg-успех.bg-опасность.bg-предупреждение.bg-информация.bg-свет.bg-темный.bg-белый.bg-transparent
Градиент фона
Когда $enable-gradients имеет значение true, вы сможете использовать служебные классы .bg-gradient-. По умолчанию $enable-gradients отключен, а приведенный ниже пример намеренно нарушен. Это сделано для упрощения настройки с момента начала использования Bootstrap.


 Это окно, в котором отображаются цвета, позволяет вам щелкнуть цвет, который вы хотите сделать прозрачным.
Это окно, в котором отображаются цвета, позволяет вам щелкнуть цвет, который вы хотите сделать прозрачным. Исходное изображение, которое также является слоем, появится под ним. Слои похожи на листы стекла, которые содержат изображения. Если вы сложите их, слои в нижней части стопки будут видны сквозь любые прозрачные области, которые находятся в слоях над ними.
Исходное изображение, которое также является слоем, появится под ним. Слои похожи на листы стекла, которые содержат изображения. Если вы сложите их, слои в нижней части стопки будут видны сквозь любые прозрачные области, которые находятся в слоях над ними. Например, если вы выбрали зеленый, GIMP заполнит слой зеленым цветом. Обратите внимание, что выбранный вами цвет проглядывает сквозь прозрачные области исходного изображения. Это происходит потому, что вы сделали эти области прозрачными. Поскольку ваше исходное изображение находится поверх слоя, имеющего собственный цвет, вы увидите, как цвет нового слоя проглядывает сквозь прозрачную область исходного изображения.
Например, если вы выбрали зеленый, GIMP заполнит слой зеленым цветом. Обратите внимание, что выбранный вами цвет проглядывает сквозь прозрачные области исходного изображения. Это происходит потому, что вы сделали эти области прозрачными. Поскольку ваше исходное изображение находится поверх слоя, имеющего собственный цвет, вы увидите, как цвет нового слоя проглядывает сквозь прозрачную область исходного изображения. Когда вы делаете это, вы устанавливаете цвет переднего плана на выбранный вами цвет. Затем вы можете щелкнуть правой кнопкой мыши текстовое поле «От» в окне «Цвет в альфа-канал» и выбрать «Цвет переднего плана». Когда вы нажимаете «ОК», GIMP делает этот цвет прозрачным.
Когда вы делаете это, вы устанавливаете цвет переднего плана на выбранный вами цвет. Затем вы можете щелкнуть правой кнопкой мыши текстовое поле «От» в окне «Цвет в альфа-канал» и выбрать «Цвет переднего плана». Когда вы нажимаете «ОК», GIMP делает этот цвет прозрачным.