Шрифт и цвет | HTML-код для изменения цвета и начертания текста
Путь // www.yourhtmlsource.com → Текст → ШРИФТ И ЦВЕТ
Росс Шеннон
HTML предлагает способ изменить шрифт и цвет вашего текста с помощью некоторых тегов , что позволяет создавать привлекательный текст, который люди хотят читать.
Навигация по страницам:
Изменение шрифта
· Это может не всегда срабатывать
· Общие шрифты
· В чем разница между Serif и Sans-Serif?
| Изменение цвета шрифта
Эта страница последний раз обновлялась 21 августа 2012 г.
БУДУЩЕЕ:
Как уже упоминалось на странице размера шрифта, вам не следует больше использовать тег по разным причинам. . Пожалуйста, прочитайте это обсуждение, прежде чем использовать какой-либо из приведенных ниже кодов. На этой странице еще есть чему поучиться, просто надеюсь, вы будете использовать эти знания лучше позже.
Изменение начертания шрифта
Изменение шрифта текста очень просто. Используемая команда, да,
Используемая команда, да, , любые изменения вносятся через атрибуты. Во-первых, если вы вообще не вносите никаких изменений, ваш текст, вероятно, будет выглядеть так:
12pt Black Times New Roman
, который на самом деле не самый красивый или подходящий шрифт в мире, потому что он действительно был разработан для чтения. бумага, а не компьютерные экраны. Итак, вы хотите изменить его на что-то более читабельное и красивое.
Посмотрите в папке шрифты (на ПК это C:\windows\шрифты ). Там должно быть несколько десятков разных шрифтов. Некоторые из них будут более подходящими, чем другие, а некоторые вы будете использовать снова и снова. Одним из наиболее распространенных шрифтов, используемых в сети, является Arial , который я использую здесь, в исходном коде HTML. Чтобы изменить текст на Arial или любой другой шрифт, используйте теги
face ="Arial">text
Атрибут ‘ face ‘ был назван так потому, что шрифты больше точно известный как шрифты .
исходная подсказка: если у вас есть текстовый процессор, такой как Word, попробуйте в нем пару шрифтов. Гораздо быстрее найти того, кого вы хотите.
Это может не всегда работать
Конкретный шрифт будет отображаться на экране компьютера читателя только в том случае, если этот шрифт установлен на его компьютере . Так что, если вся ваша страница определена шрифтом Digital (» скачать) или чем-то подобным, множество ваших зрителей просто получат страницу со скучным старым шрифтом Times New Roman. Чтобы обойти это, лучшая идея, конечно, используйте распространенные шрифты . Если вам действительно нужен определенный шрифт, вы можете указать резервные шрифты на случай, если что-то пойдет не так. Смотреть:
text
Смотреть — у вас есть пара шансов найти хороший шрифт, разделенный запятыми. Если первый вариант недоступен, будет использован второй вариант и так далее. Вы можете продолжать длинный список, но на самом деле вам следует остановиться примерно после 3, потому что в противном случае вы тратите свое время впустую. Постарайтесь сохранить шрифты похож на по ходу дела и попробуй закончить его на общем шрифте чтобы держаться подальше от Times.
Вы можете продолжать длинный список, но на самом деле вам следует остановиться примерно после 3, потому что в противном случае вы тратите свое время впустую. Постарайтесь сохранить шрифты похож на по ходу дела и попробуй закончить его на общем шрифте чтобы держаться подальше от Times.
Даже в этом случае большинство людей не увидят ваш супер крутой шрифт, поэтому, если вы хотите, чтобы этот шрифт использовался, сделайте его графическим в графическом редакторе и поместите рисунок на страницу в нужное место. Это осуждается в правильном веб-дизайне, но если вы только начинаете, это приемлемо, пока вы не научитесь правильно его обходить. Помните, конечно, что если у кого-то отключены изображения, он вообще не сможет прочитать этот текст. Убедитесь, что это не слишком важно, и всегда используйте атрибут alt.
Общие шрифты
Для вашего удобства вот группа списков самых популярных и распространенных шрифтов:
- Arial, Helvetica, без засечек
- Вердана, Женева, без засечек
- Times New Roman, Times, с засечками
- Гарамонд, Джорджия, Палатино, с засечками
- Courier New, Courier, моноширинный
sourcetip: Видите конечные варианты в приведенном выше списке? Это классы или семейств шрифтов. Определение одного из них в качестве вашего последнего выбора означает, что если ни одна из ваших предыдущих надежд не сработает, вы, по крайней мере, получите что-то от правильной семьи.
Определение одного из них в качестве вашего последнего выбора означает, что если ни одна из ваших предыдущих надежд не сработает, вы, по крайней мере, получите что-то от правильной семьи.
Какая разница между засечками и без засечек?
Меня это тоже всегда смущало. Шрифты с засечками имеют небольшие штрихи на концах строк, из которых состоят буквы. Посмотрите на эти слова шрифтом Times New Roman (с засечками), а затем Arial (без засечек):
Word | Word
Обратите особое внимание на буквы W и D — вы можете увидеть небольшие завершающие штрихи. Шрифты с засечками больше подходят для использования в книгах и газетах, а шрифты без засечек легче читать с мониторов компьютеров.
Изменение цвета шрифта
Чтобы изменить цвета текста на странице для всей страницы , вы можете определить это в теге . У меня есть полный учебник по телу здесь.
Чтобы изменить цвет небольшого фрагмента текста или отдельного слова, вы должны снова использовать старый тег шрифта . Формат:
Формат:
color ="#ff0000">text
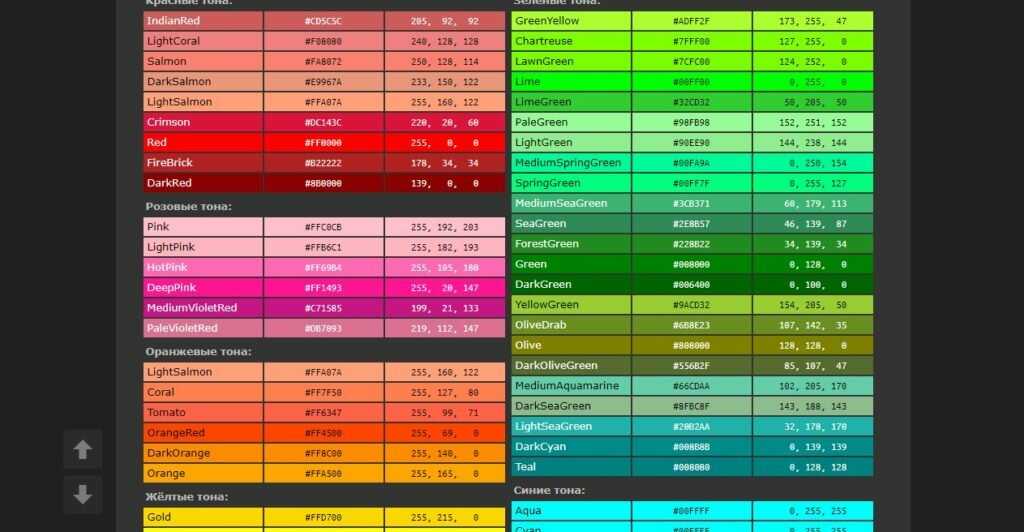
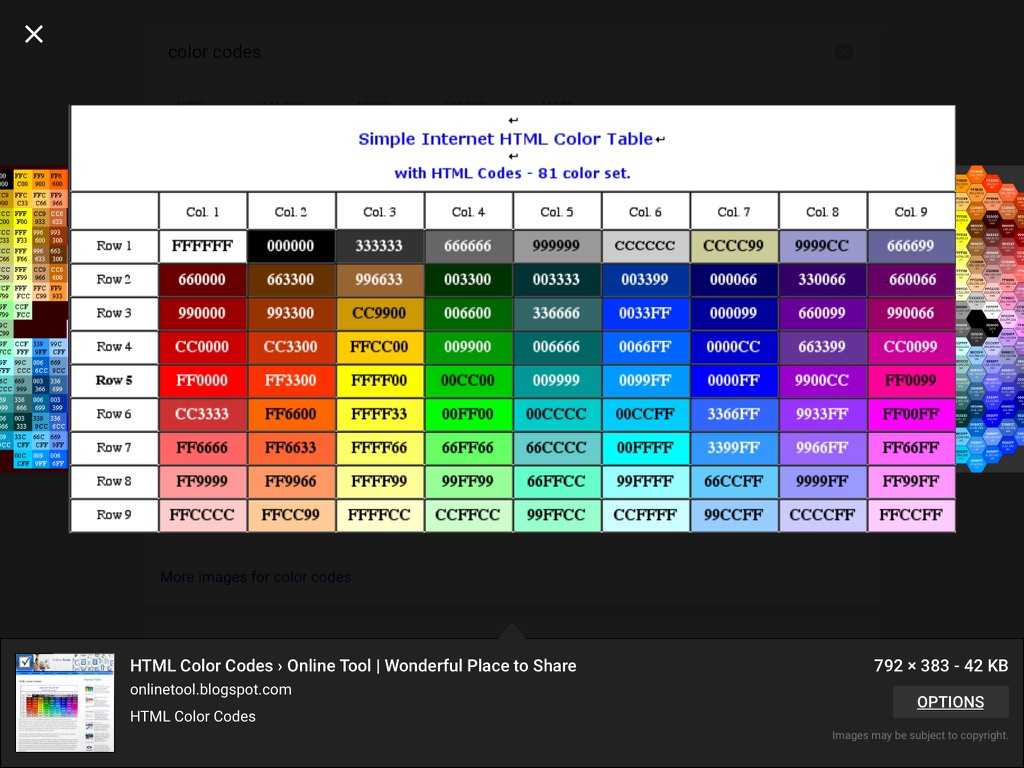
Цвета в HTML должны быть определены как «HEX-коды», которые представляют собой 6-значные коды, представляющие количество красного, зеленый и синий (RGB) в цвете. Чтобы увидеть полную таблицу этих кодов, чтобы вы могли выбрать те, которые вам нравятся, см. Цветовую таблицу HEX. Новые браузеры позволяют задать цвет 9C можно использовать для отключения всех предыдущих атрибутов цвета.
Комбинация клавиш Control+O в mIRC вставляет 15-й символ ascii, который отключает все предыдущие атрибуты, включая цвет, полужирный шрифт, подчеркивание, и курсив.
Технически mIRC принимает полный диапазон чисел от 0 до 99. Таким образом, N и M
может состоять максимум из двух цифр. Как интерпретируются эти цвета
варьируется от клиента к клиенту. Некоторые сопоставляют числа обратно с 0 до 15, другие
интерпретировать числа больше 15 как цвет текста по умолчанию.
Примечание. Если вы хотите раскрасить текст, начинающийся с цифр, этот синтаксис требует что вы указываете значение цвета в виде двух цифр.
The color indexes 0 to 15 represent the following colors:
| Index | Color | RGB |
| 0 | White | (255,255,255) |
| 1 | Black | (0,0,0) |
| 2 | Blue | (0,0,127) |
| 3 | Green | (0,147,0) |
| 4 | Light Red | (255,0,0) |
| 5 | Brown | (127,0,0) |
| 6 | Purple | (156,0,156) |
| 7 | Orange | ( 252 127,0) |
| 8 | Yellow | (255,255,0) |
| 9 | Light Green | (0,252,0) |
| 10 | Cyan | (0,147,147) |
| 11 | Light Cyan | (0,255,255) |
| 12 | Light Blue | (0,0,252) |
| 13 | Pink | (255,0,255) |
| 14 | Grey | (127,127,127) |
| 15 | Светло-серый | (210,210,210) |
Эти цвета основаны на таблице цветов VGA/XP/ANSI.
