Как изменить цвет HTML-элементов | Timeweb Cloud
При работе с веб-страницей часто нужно каким-то образом обогатить разметку — привнести в неё некоторое визуальное разнообразие. Это может диктоваться требованиями дизайна или вашими личными предпочтениями. Вариантов, как разнообразить страницу и сделать её более эстетичной много: от гарнитуры шрифта до динамики поведения контента при прокрутке страницы.
Один из основных графических приёмов — изменение цвета фона или текста на странице. Современные браузеры предоставляют возможность гибко выбрать цвета фона или их сочетания и указать нужное значение в удобном вам формате.
Элементы, которые могут иметь цветПрактически любой элемент HTML-разметки может иметь свой цвет. Он будет применяться по-разному в зависимости от того, что конкретно вы хотите раскрасить. Например, если вам нужно поменять цвет текста html, используйте атрибут color, а для рамки вокруг него — border-color.
Эти атрибуты вы можете задавать как напрямую в разметке, используя HTML-атрибуты, так и в CSS-файле, который подключаете к разметке. Как это сделать, читайте в блоге cloud.timeweb.com.
Как это сделать, читайте в блоге cloud.timeweb.com.
При работе с цветом в HTML все элементы можно условно разделить на две группы: текстовые и блочные. В текстовых вы указываете цвета текста и его оформления, а в блочных— цвета фона и границ.
Текстовые элементы
К текстовым элементам относится, например, параграф или поле ввода. Для таких элементов вы можете использовать несколько атрибутов для работы с визуальным оформлением. Рассмотрим, как изменить цвет текста.
color. Этот атрибут используется для того, чтобы задать цвет текста и его оформлению, заданному через text-decoration, — подчёркивание, надчёркивание и т. д.
background-color. Кроме изменения цвета текста, часто требуется поменять ещё и цвет фона. Как раз для таких случаев используется этот атрибут.
text-shadow. Иногда дизайн текста на странице предполагает наличие тени. Если её цвет отличается от стандартного, задайте его с помощью атрибута text-shadow.
text-decoration-color. Когда вы задаёте цвет для текстового элемента в атрибуте color, цвет применяется и для сопутствующего оформления. Но если нужно, например, задать подчёркиванию цвет отличный от основного, используйте этот атрибут.
caret-color. В специфических случаях вам может потребоваться стилизовать ещё и поля ввода (input, textarea) или элементы с атрибутом contenteditable. Этот атрибут позволяет раскрасить каретку — вертикальный курсор, который появляется в полях.
Блочные элементы
В блочных элементах, таких как div, кроме вышеперечисленных правил вы можете гибко задавать цвета фона и границ вне зависимости от контента, который содержится внутри блока.
background-color — добавляет заливку на всю площадь блочного элемента. Этот атрибут поможет, если вы не знаете, как изменить цвет фона в html на всей странице сайта. Просто добавьте к стилям body атрибут, в значении укажите нужный цвет.
outline-color задаёт цвет контура вокруг элемента, если указан тип контура outline-style.
border-color — позволяет указать цвет для границ по всему периметру блочного элемента. Чтобы задать цвета каждой отдельной стороны — верхней, нижней, правой, левой, — используйте атрибуты border-top-color, border-bottom-color, border-right-color, border-left-color соответственно.
Прочие элементы
Кроме элементов HTML, которые перечислены выше, вы можете также работать с визуальным оформлением страницы, используя такие технологии как SVG, Canvas или WebGL.
Как изменить цвет текста в CSSЧтобы использовать цвет в разметке, в первую очередь нужно определиться с тем, как задавать его так, чтобы браузер мог понять, как красить элемент. В основном то, в какой форме вы указываете цвет, зависит от того, насколько он необычный — существует разница в использовании просто синего цвета или сочетания красного, синего и зелёного в разных пропорциях, да ещё и с прозрачностью.
Ключевые слова CSS
Самый простой способ указать цвет — использовать ключевое слово. Оно представляет из себя просто английское название цвета или цвета с оттенком — green или lightgrey, например. Так, чтобы использовать для текста чёрный цвет, напишите color: black, и браузер сам «поймёт», какой цвет ему отображать.
Оно представляет из себя просто английское название цвета или цвета с оттенком — green или lightgrey, например. Так, чтобы использовать для текста чёрный цвет, напишите color: black, и браузер сам «поймёт», какой цвет ему отображать.
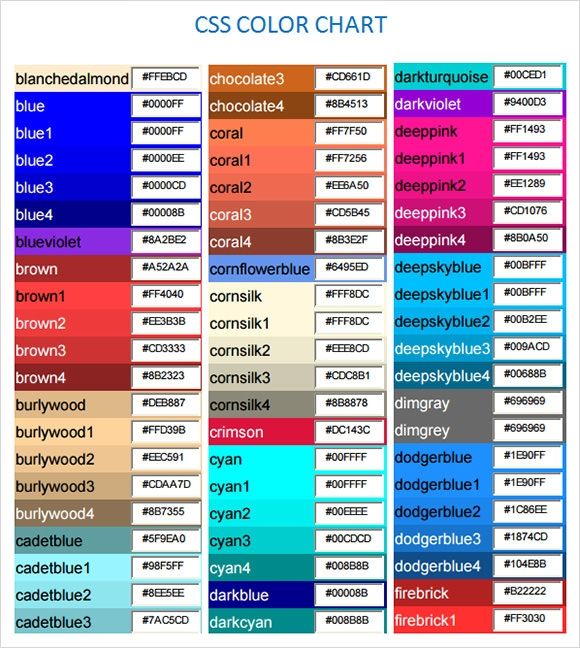
Полный список резервированных слов вы найдёте в документации.
Модель RGB
RGB — аббревиатура из первых букв слов red, green, blue. Когда вы задаёте цвет в этой модели вы кодируете нужный вам цвет из смешивания трёх цветов — красного, зелёного, синего. Как и в обычной палитре, смешивание цветов в разной пропорции будет создавать для вас новые сочетания и оттенки.
Все три значения RGB задаются целыми числами в диапазоне от 0 до 255 или в процентах от 0 до 100. Например, когда вы укажете rgb(0, 0, 255), в браузере увидите синий цвет.
Современные браузеры также поддерживают RGB-модель, в которой вы также можете задать прозрачность цвета. Такая запись выглядит так же, как и rgb, но добавляется ещё один аргумент — прозрачность в процентах. Синий с прозрачностью 50% записывается так — rgba(0, 0, 255, 0.5).
Синий с прозрачностью 50% записывается так — rgba(0, 0, 255, 0.5).
Hex-представление
Цвет в формате HEX — это шестнадцатеричное представление RGB. Обозначение цвета состоит из трёх групп шестнадцатеричных цифр, каждая отвечает за красный, зелёный и синий соответственно. Например, вы можете указать значение #00ff00, на выходе получите зелёный.
Если каждая из трёх групп содержит одинаковые символы, например, #2211dff, вы можете использовать сокращённую запись — #21f.
Система HSL
HSL — аббревиатура из слов Hue (оттенок), Saturation (Насыщенность) и Lightness (яркость). В этой системе цвет не зависит от смешивания трёх параметров, они независимы. Поэтому очень просто сделать цвет насыщеннее или уменьшить яркость, сохраняя тот же оттенок.
Как изменить цвет текста в HTML
Раздел: Сайтостроение / HTML /
|
План заработка в Интернете
Как правильно выбрать партнерские программы, чтобы гарантированно зарабатывать? Что необходимо сделать вначале, чтобы ваш заработок был стабильным и предсказуемым? Возможно ли стартовать вообще без денег и каких-либо вложений в рекламу? Этот план поможет вам сделать первые шаги к заработку, даст ответы на важные вопросы и убережет от ошибок в начале пути. |
Изменение цвета текста в HTML выполняется довольно просто (впрочем, как и почти все остальные действия с HTML). Но, прежде чем рассказать об этом, я немного пройдусь по вопросу безопасных цветов…
Что такое безопасный цвет HTML
Постараюсь быть кратким. Суть в том, что современные компьютеры для кодирования цвета используют довольно большие числа. И, соответственно, в этих больших числах можно закодировать очень большое количество оттенков. Но беда в том, что многие видеокарты и мониторы не могут правильно отобразить ВСЕ эти оттенки. Поэтому, например, цвет, код которого FFFFAA, на вашем мониторе может выглядеть иначе, чем на мониторе другого пользователя. Также декодирование цветов может отличаться в зависимости от операционной системы пользователя (Windows может декодировать цвет не так, как, например, Mac).
Чтобы этого избежать, веб-мастера стараются использовать так называемые безопасные цвета. То есть цвета, которые с высокой долей вероятности будут одинаково отображаться на всех мониторах.
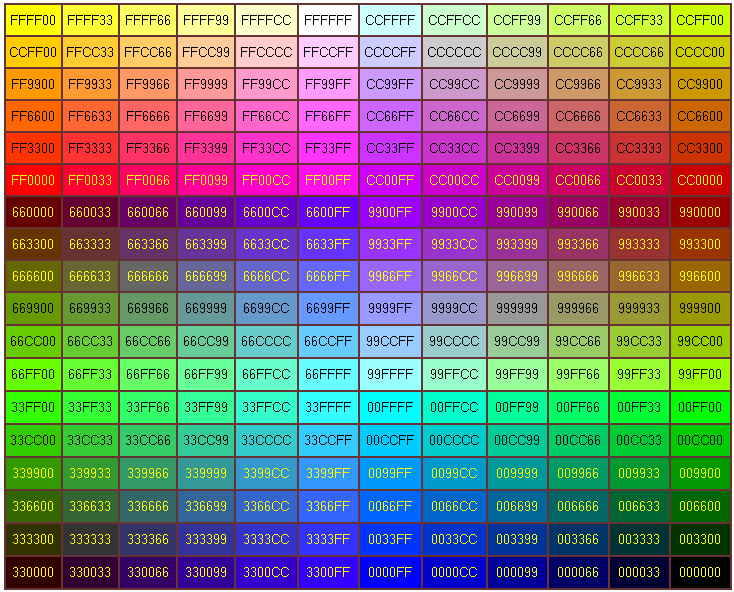
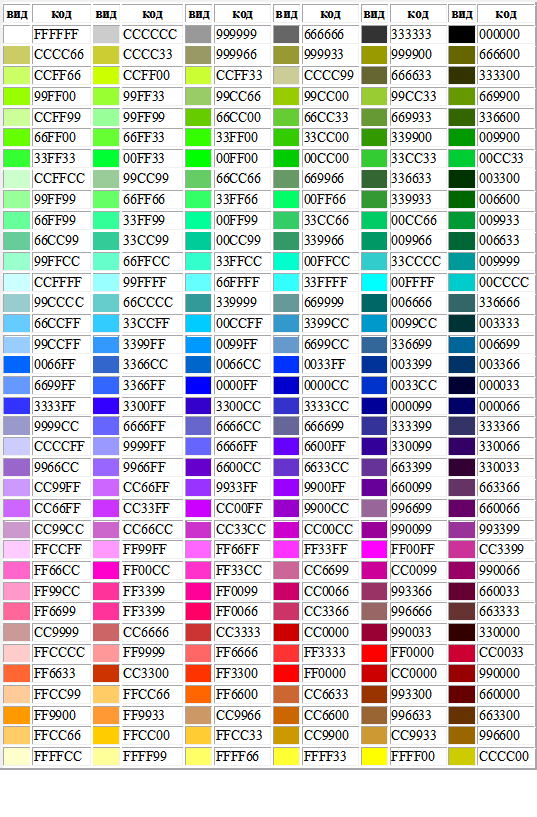
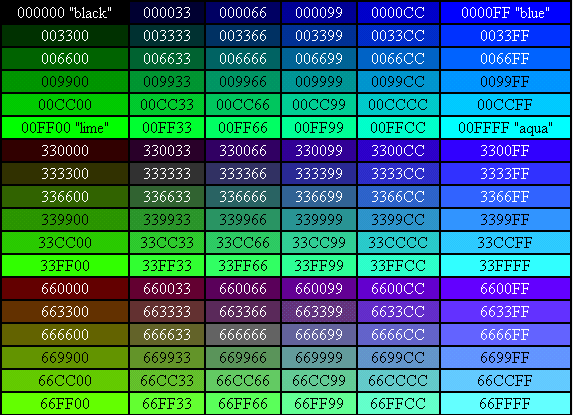
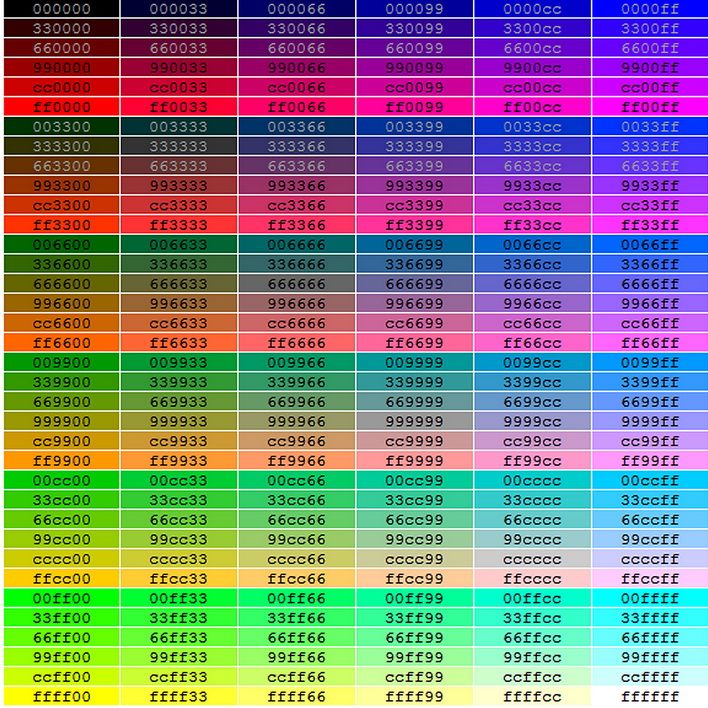
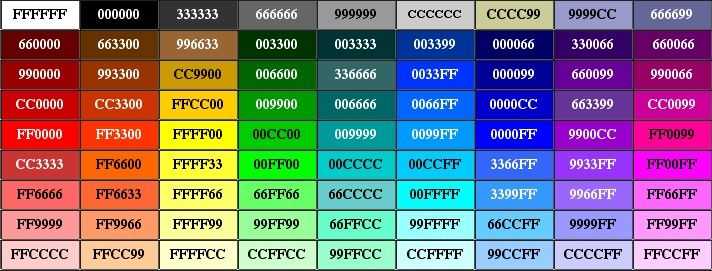
Существует таблица безопасных цветов, в которой перечислены эти цвета. Именно этот набор цветов желательно использовать при создании веб-страниц.
Надо сказать, что в наше время это уже не так значимо, поскольку почти у всех современные мониторы, видеокарты и браузеры. Поэтому, конечно, вы можете использовать и другие цвета, “НЕ безопасные”. Однако без особой надобности этого всё-таки лучше не делать, и работать по возможности с безопасными цветами.
Как поменять цвет текста в HTML
Поскольку мои статьи рассчитаны на начинающих, то я, во-первых, не рассказываю о всех
способах, а во-вторых, не всегда использую самые современные технологии.
Если вы хотите изучить в полной мере современную вёрстку сайтов,
то вам сюда.
А здесь я расскажу только об одном старом добром способе, который использует тег цвета текста в HTML — тег <font> (точнее, этот тег может изменять не только цвет, но об этом как-нибудь в другой раз).
С одной стороны, этот тег признан нежелательным стандартами HTML4 и XHTML. Но с другой стороны, он поддерживается всеми браузерами, в том числе и устаревшими.
Это парный тег (то есть наличие закрывающего тега обязательно). С помощью этого тега можно установить шрифт, его размер и цвет. Но мы пока будем говорить только о цвете.
Тег <font> может иметь несколько разных атрибутов. Для изменения цвета используется
атрибут color.
Значение этого атрибута может быть введено одним из двух способов:
- Как определение красного, зелёного и синего (RGB).
- Как стандартное название цвета.
Пример:
Следующий текст будет <font color="red">красным</font>.Следующий текст будет тоже <font color="#FF0000">красным</font>.
Значение атрибута лучше заключать в кавычки (хотя это и необязательно).
Цветовая модель RGB
В цветовой модели RGB обозначение цвета представляет собой шестизначное шестнадцатеричное число. Для обозначения кода цвета в HTML перед этим числом должен быть знак решётки (#).
Первые две цифры определяют насыщенность красного цвета (от 00 — нет красного, до FF — ярко-красный. Таким же образом определяется насыщенность для зелёного (следующие две цифры) и синего (последние две цифры). Таким образом формат числа, с помощью которого кодируется цвет, следующий:
Где RR — красная составляющая, GG — зелёная, BB — синяя.
Чёрный цвет — это отсутствие “свечения” всех составляющих — #000000, а белый цвет — это наибольшая насыщенность RGB — #FFFFFF.
Также можно использовать сокращённую запись, когда вместо двух цифр используется одна:
Следующий текст будет тоже <font color="#F00">красным</font>.
В этом случае формат записи числа будет таким:
#RGB
ВНИМАНИЕ!
Некоторые бразуеры не поддерживают такой формат записи цветового кода.
Названия цветов HTML
Как уже было сказано, вместо числового кода для обозначения цвета можно использовать название цвета. Во многих случаях это более удобно и более понятно.
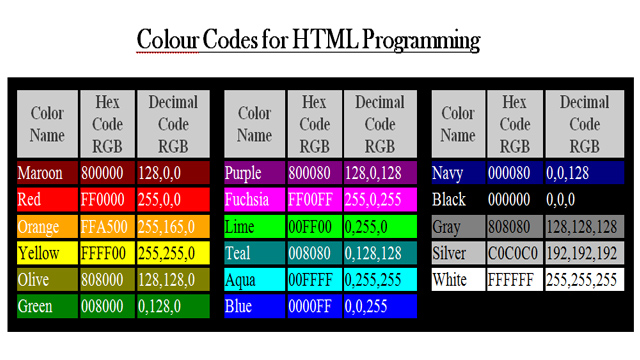
В стандартах HTML4 и XHTML определены следующие названия цветов (в скобках указаны RGB-коды):
aqua (#00FFFF) gray (#808080) navy (#000080) silver (#C0C0C0) black (#FFFFFF) green (#008000) olive (#808000) teal (#008080) blue (#0000FF) lime (#00FF00) purple (#800080) yellow (#FFFF00) fuchsia (#FF00FF) maroon (#800000) red (#FF0000) white (#FFFFFF)
Однако современные браузеры поддерживают намного больше названий цветов. Но я их здесь не привожу, потому что уход от стандартов может привести к неприятным последствиям — вы ведь в большинстве случаев не можете знать, какой браузер будет у пользователя, и будет ли он поддерживать имена цветов, которые не определены стандартом.
Но я их здесь не привожу, потому что уход от стандартов может привести к неприятным последствиям — вы ведь в большинстве случаев не можете знать, какой браузер будет у пользователя, и будет ли он поддерживать имена цветов, которые не определены стандартом.
Хотя о цветах HTML можно рассказывать ещё долго, я на этом закончу, потому как для начала данных более чем достаточно. Ну а если хотите постичь все премудрости вёрстки сайтов, то советую обратить внимание на этот видеокурс.
|
Как создать свой сайт
Очень небольшая книга, которую можно прочитать буквально за 15 минут. Но эти 15 минут дадут вам представление о том, как создаются современные сайты… Подробнее… |
|
Помощь в технических вопросах
Помощь студентам. |
Как изменить цвет текста в HTML? — 3 лучших способа создать потрясающий контент для веб-сайта
- Время чтения: 8 минут чтения
- Как изменить цвет текста в HTML с помощью свойства color
- О чем эта статья?
- Цвет каких частей текста в HTML можно изменить?
- Установка цвета текста в HTML
- Как изменить цвет текста в HTML с помощью свойства цвета во встроенном форматировании CSS
- Названия цветов HTML и цветовые коды
- Как изменить цвет текста в HTML с помощью тега — устаревший метод
- Научитесь программировать и измените свою карьеру!
Как изменить цвет текста в HTML с помощью свойства color
Если мы хотим изменить цвет текста на нашем веб-сайте, мы должны использовать свойство CSS color.
<стиль>
тело {
красный цвет;
}
О чем эта статья?
Мы можем изменить цвет шрифта многих элементов HTML или даже всего веб-сайта. Для этого мы будем использовать один параметр CSS, но у нас есть два варианта того, где мы можем разместить эту информацию в нашем коде.
В этой статье мы рассмотрим эти методы, поговорим о методах определения или обращения к цветам и покажем, как изменить цвет текста в HTML разными способами.
Цвет каких частей текста в HTML можно изменить?
Мы можем изменить цвет текста таких элементов, как:
- Заголовки
,
- Абзацы
- Значения в таблицах
- Разделы страницы
- Выделенная часть строки
В этой статье мы поговорим о способах изменения цвета текстов на сайте.
Установка цвета текста в HTML
Использование свойства color с помощью селекторов CSS
Мы можем изменить цвет текста выбранного элемента HTML в разделе
. В этом случае мы можем использовать селектор CSS, чтобы выбрать тег, который мы хотим отформатировать.
В этом случае мы можем использовать селектор CSS, чтобы выбрать тег, который мы хотим отформатировать.Мы также можем использовать встроенный оператор CSS, что означает, что мы можем поместить оператор в тег, который создает элемент HTML, для которого мы хотим изменить цвет текста.
<голова> <стиль> тело { красный цвет; }Как изменить цвет текста в HTML с помощью свойства color во встроенном форматировании CSS
Мы можем установить цвет текста данного элемента HTML, поместив оператор изменения цвета в тег, который создает элемент . Мы должны добавить к тегу атрибут style=color:”value”.
Изменение цвета шрифта заголовков
Изменение цвета шрифта абзацев
Названия цветов HTML и цветовые коды
После того, как мы решили, какой цвет использовать, мы также должны выбрать формат цвета. HTML знает названия 140 цветов, таких как OliveGreen , PowderBlue , Black и т.
 д.
д.Если мы не хотим использовать название цвета или выбираем тот, который не включен в 140 именованных цветов, мы должны использовать цветовые коды.
Вы можете узнать больше об этой теме в нашей статье под названием Цветовые коды HTML.
Определение одного и того же цвета с помощью названий цветов и цветовых кодов
Мы можем ссылаться на темно-пурпурный цвет шрифта выше тремя способами:
Темно-пурпурный цвет шрифта в различных форматах: Имя ШЕСТИГР. RGB Темно-пурпурный #8b008b (139, 0, 139) Как изменить цвет текста в HTML с помощью тега
— устаревший методСуществует метод, который не поддерживается в HTML5 и называется тегом . Это также может изменить цвет текста, но этот метод немного устарел.
Text
Если вы хотите увидеть больше руководств по программированию, посетите наш канал YouTube, , где есть множество видеоуроков на английском языке.

В нашей серии учебных пособий по программированию , вы найдете полезные материалы, которые помогут вам улучшить свои навыки программирования и ускорить процесс обучения.
HTML и CSS:
- Цветовые коды HTML
- Как создать идеальные HTML-таблицы
- Лучший способ создать HTML-таблицу с помощью HTML и CSS
- Как создать идеальные фоновые изображения CSS
- Как центрировать изображение в HTML?
- Как изменить цвет фона в HTML?
- Как отключить прокрутку в HTML?
- Как изменить цвет текста в HTML?
JavaScript:
- Лучший способ использования метода JavaScript Foreach
Java:
- Лучший способ использования массивов Java и Arraylist
- Игры по программированию, в которые можно играть, чтобы учиться без усилий
Научитесь программировать и измените свою карьеру!
100% ОНЛАЙН ИДЕАЛЬНО ДЛЯ НАЧИНАЮЩИХ СООБЩЕСТВО ПОДДЕРЖКИ САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕНе уверены, подходит ли вам программирование? С CodeBerry вам понравится.

Теги: background-color, изменить цвет текста в html, цветовой код, цвет в html, CSS, цвет css, цвет текста css, цвет шрифта html, как изменить цвет текста html, фон html, код html, код цвета html, код цвета текста html, цвет фона текста html, цвет текста в html
Таблица цветов шрифта HTML, коды и полный список названий цветов
Вы можете указать цвет текста на своей веб-странице, используя атрибут ‘color’ в элементе шрифта HTML
цвета. Самый простой способ — использовать любое из 140 официально признанных названий цветов, которые составляют часть так называемого списка цветов X11.Пример:
color="green">Ваш зеленый текст будет здесь.Таблица цветов HTML
И, конечно же, теперь вам должно быть интересно, каковы все официальные названия цветов.
 Что ж, для вашего удобства я построил интерактивную диаграмму цветов ниже, отображающую все официальные названия цветов в так называемом списке цветов X11, которые можно использовать в коде веб-страницы. Любое из этих названий цветов можно использовать для определения цветов в HTML, CSS и/или Javascript. Следовательно, любой из этих цветов может использоваться в цветовых кодах шрифта HTML
Что ж, для вашего удобства я построил интерактивную диаграмму цветов ниже, отображающую все официальные названия цветов в так называемом списке цветов X11, которые можно использовать в коде веб-страницы. Любое из этих названий цветов можно использовать для определения цветов в HTML, CSS и/или Javascript. Следовательно, любой из этих цветов может использоваться в цветовых кодах шрифта HTML Наведите указатель мыши на образцы цветов в таблице цветов слева, чтобы просмотреть названия цветов. Нажмите на любой образец, чтобы выбрать этот цвет.
Ваш цвет:
Шестнадцатеричные коды цветов
Однако, если вы хотите выбрать из гораздо более широкого диапазона цветов, значения цвета также могут быть представлены с использованием шестнадцатеричных цветовых кодов (которым должен предшествовать знак решетки «#»), что позволяет вам выбирать из потенциально 16 90 260 миллионов 90 261 цветов.
 определений, а не только 140.
определений, а не только 140.Шестнадцатеричный код цвета в основном представляет собой просто шестизначный код, использующий любое число от 0 до 9 или любую букву от A до F (без учета регистра). Код применяет цветовую систему RGB (красный, зеленый, синий), где первые две цифры определяют красный цвет, вторые две цифры — зеленый, а последние две цифры — синий. Например, #ff0000 = ярко-красный, #00ff00 = ярко-зеленый и #0000ff = ярко-синий.
Вот пример использования шестнадцатеричного кода цвета в элементе шрифта
:color="#008000">Ваш зеленый текст будет здесь.
Ползунок цвета HSB
Теперь, даже при использовании инструментов ползунка цвета RGB, создание собственных пользовательских шестнадцатеричных цветов может быть утомительной и ошеломляющей задачей. Когда у вас есть только различные насыщенности красного, зеленого и синего для работы, не совсем очевидно, как сделать различные другие цвета и тона, например, оранжевый.

Итак, еще раз для вашего удобства, вот удобный ползунок цвета HSB, который позволит вам быстро и легко создавать свои собственные шестнадцатеричные коды цветов. Эти цветовые коды можно использовать для определения цветов в HTML, CSS и/или Javascript, которые, конечно же, включают элемент шрифта HTML
Цвет текста по умолчанию
И, наконец, вы можете установить цвет текста по умолчанию на своей веб-странице при отсутствии какого-либо другого объявления кода цвета шрифта. Вы делаете это, используя
атрибут textв тегеВ приведенном выше примере объявляется, что, если иное не указано какими-либо атрибутами
colorв тегах
- Разделы страницы

 Подробнее…
Подробнее…
 Следующий текст будет тоже <font color="#FF0000">красным</font>.
Следующий текст будет тоже <font color="#FF0000">красным</font>.
 Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации.
Подробнее…
Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации.
Подробнее…
 В этом случае мы можем использовать селектор CSS, чтобы выбрать тег, который мы хотим отформатировать.
В этом случае мы можем использовать селектор CSS, чтобы выбрать тег, который мы хотим отформатировать. д.
д.

 Что ж, для вашего удобства я построил интерактивную диаграмму цветов ниже, отображающую все официальные названия цветов в так называемом списке цветов X11, которые можно использовать в коде веб-страницы. Любое из этих названий цветов можно использовать для определения цветов в HTML, CSS и/или Javascript. Следовательно, любой из этих цветов может использоваться в цветовых кодах шрифта HTML
Что ж, для вашего удобства я построил интерактивную диаграмму цветов ниже, отображающую все официальные названия цветов в так называемом списке цветов X11, которые можно использовать в коде веб-страницы. Любое из этих названий цветов можно использовать для определения цветов в HTML, CSS и/или Javascript. Следовательно, любой из этих цветов может использоваться в цветовых кодах шрифта HTML  определений, а не только 140.
определений, а не только 140.
