Firefox будет блокировать все ссылки вида data:URI
Mozilla внедряет функциональность блокировки загрузки data:URI из навигационной панели браузера Firefox в рамках противодействия злоупотреблению использования этого протокола фишинговыми сайтами.
Что такое data:URI?
Схема data:URI была разработана в 1998 году для возможности встраивания одних файлов в другие. Программисты с её помощью смогли загружать файл, представленный в виде ASCII-закодированного восьмеричного потока, в другой документ.
С того момента данная схема стала очень популярной среди веб-разработчиков и позволила им, прежде всего, встраивать текстовые файлы (CSS и JavaScript) и изображения (PNG и JPEG) в документы HTML без дополнительной загрузки каждого из них при помощи отдельного HTTP-запроса.
В дополнение к лёгкости загрузки дополнительных файлов популярности этому подходу добавил следующий факт. Поисковые системы начали ранжировать сайты на основе скорости их загрузки, а чем больше HTTР-запросов делала страница, тем медленнее она загружалась и тем ниже оказывалась её позиция в выдаче результатов.
Использование злоумышленниками
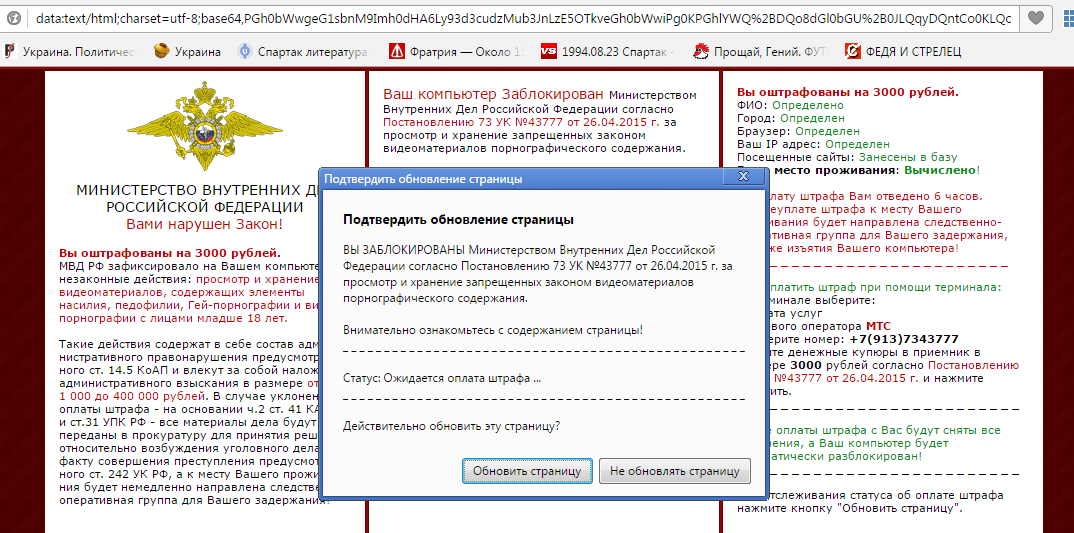
Однако, в конце 2000-х годов исследователи установили, что data:URI часто используется злоумышленниками в целях фишинга и XSS-атак (межсайтовый скриптинг). Среди наиболее популярных и опасных случаев являются data:URI следующих типов: data:text/html;base64 и data:application/x-javascript;base64, которые предоставляют способ встраивания вредоносного кода HTML и JS в код вполне обычных и безопасных сайтов.
Разработчики Mozilla присоединились к коллегам из Google и Microsoft, которые уже реализовали блокировку неправомерного использования схемы data:URI в своих браузерах. Кристоф Кершбаумер, инженер Mozilla, работавший над новой функцией, сообщил:
Мы хотим заблокировать
data:URIнавигацию лишь верхнего уровня, которая, в основном, и используется в целях фишинга. Фактически, мы не видим реальных условий применения этого сорта навигации в обычных условиях, только лишь в качестве фишинговых атак.
Условия блокировки
В Firefox 59 инженеры Mozilla планируют развернуть ряд функций безопасности, которые предотвратят рендеринг опасных data:URI HTML, JS и SVG файлов в определённых условиях:
- Ссылка URL-адреса на странице нажата вручную или программно;
- Страница пытается загрузить URL-адрес с помощью таких функций JS, как
location.href,location.assign()илиlocation.replace(); - Страница пытается загрузить URL-адрес в новой вкладке при помощи JS-функции
window.open(); - Внутренний контент frame пытается загрузить URL-адрес в окне верхнего уровня или в новой вкладке.
Безопасные условия использования
Ссылки data:URI
- Пользователь вручную вводит URL-адрес в адресной строке для загрузки содержимого;
- Страница пытается загрузить URL-адрес данных в
<frame>или<iframe>; - Страница использует URL-адрес для изображения или других ассетов;
- Страница запускает загрузку файла данных.

Тестирование функциональности
Mozilla уже начала применять некоторые механизмы блокировки URI, начиная с Firefox 56, но официально они запланированы для всех пользователей лишь в Firefox 59. Полная версия функции блокировки URI уже активна в Firefox Nightly и версии для разработчиков, однако недоступна в недавно выпущенном браузере Firefox 57.
Для проверки урезанной функциональности блокировки в 56 или 57 версии браузера введите в панель адреса: about:config для доступа к скрытой панели настроек. После этого найдите security.data_uri.block_toplevel_data_uri_navigations и дважды щёлкните для включения функции.
Если всё прошло успешно, то при попытке перехода по ссылке, указывающей на data:URI, ничего не произойдёт:
Источник: Bleeping Computer
MediaTypeNames.Text.Html Поле (System.Net.Mime) | Microsoft Docs
Указывает, что данные MediaTypeNames.Text имеют формат HTML. Html;
Html;
public const string Html;
val mutable Html : stringPublic Const Html As String Значение поля
- String
Применяется к
Data text html chromewebdata
The «data:text/html,chromewebdata» URL value (called kUnreachableWebDataURL in Chromium) is loaded whenever a URL fails to load in a frame (for example, via RenderFrameImpl::didFailProvisionalLoad and LoadNavigationErrorPage). The issue you explained is kind of a bug where Android WebView built on chromium fails to loads the page in question due unmapped ssl error. Chromium is an open-source Web browser project started by Google, to provide the source code for the proprietary Google Chrome browser .
Android Open Source Project (AOSP)
Android is developed by Google until the latest changes and updates are ready to be released, at which point the source code is made available to the Android Open Source Project (AOSP). The Android Open Source Project (AOSP) is an initiative created to guide development of the Android mobile platform. The Android platform consists of the operating system (OS), middleware and integral mobile applications.
Chromium
Chromium is an open-source project licensed under a BSD license. It includes third-party software licensed under terms ranging from public domain to one-off licenses. Google Chrome
is a custom build of Chromium distributed by Google. Chrome includes additional software components licensed by Google that are not granted to the Chromium project.
Chrome includes additional software components licensed by Google that are not granted to the Chromium project.Добрый вечер.
Столкнулся с, до боли странной, проблемой — Chrome не видит template.css
Хотя Opera видит.
Сайт стоит на Joomla.
Не особо понимаю из за чего может быть такая ошибка.
Буду рад советам.
- Вопрос задан более трёх лет назад
- 5106 просмотров
Мистика какая то, в хроме по адресу css отображается белый экран, будто он пустой, а в опере всё норм)
I’m using Abp.1.4.2.0 version . When I click on «Login as this user» or «Login as this tenant», while URL redirecting an error
occurred as shown in screenshot. This error only exist in chrome browser.
Could someone please help me to solve this problem.
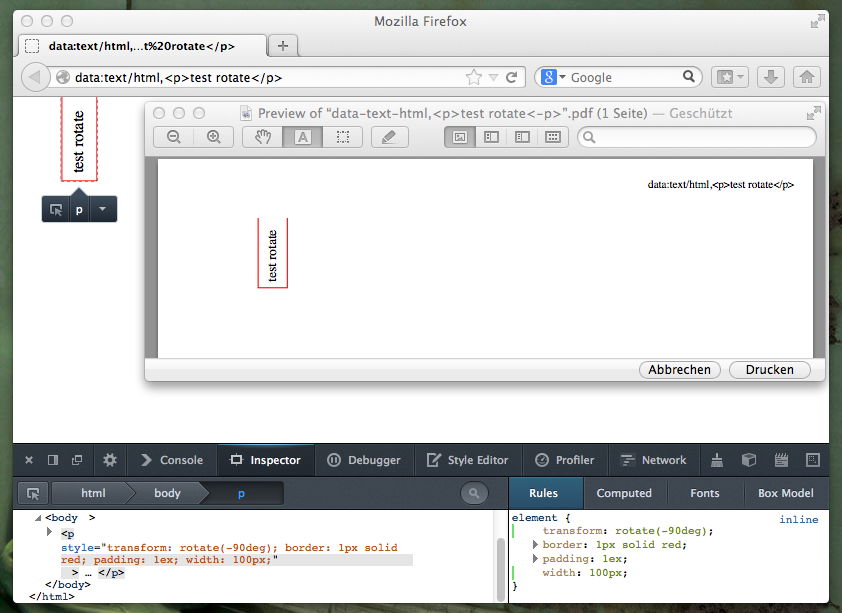
HTML / URL-схема «data:»
Примеры со схемой «данных:»
Примеры со схемой «данных:»
Ссылка
Изображение

Firefox будет блокировать все ссылки вида data: URI
Mozilla внедряет функцию блокировки загрузки данных: URI из навигационной панели Firefox в рамках противодействия использованию этого протокола фишинговыми сайтами.
Что такое data: URI?
Схема данных: URI была предоставлена в 1998 году для возможности встраивания одних файлов в другие. Программисты с ее помощью смогли загрузить файл, представленный в виде ASCII-закодированного восьмеричного потока, в другом документе.
С того момента схема стала очень популярной среди них, прежде всего, встраивать текстовые файлы (CSS и JavaScript) и изображения (PNG и JPEG) в документы HTML без дополнительной загрузки каждого из них при помощи отдельного HTTP-запроса .
В дополнение к лёгкости загрузки файлов этому подходу добавил следующий факт. Поисковые системы начали ранжировать сайты на основе скорости загрузки, чем больше HTTР-запросов делала страницу, тем медленнее она загружалась и тем ниже оказывалась ее позиция в выдаче результатов.
Использование злоумышленниками
Однако, в конце 2000-х годов исследователи установили, что данные : URI часто используется злоумышленниками в целях фишинга и XSS-атак (межсайтовый скриптинг). Среди наиболее популярных и опасных случаев являются
Среди наиболее популярных и опасных случаев являются data: URI следующих типов: data: text / html; base64 и data: application / x-javascript; base64 , которые обеспечивают возможность встраивания вредоносного кода HTML и JS в код вполне обычных и безопасных сайтов.
Разработчики Mozilla присоединились к коллегам из Google и Microsoft, которые уже реализовали блокировку неправомерного использования схем данных: URI в своих браузерах. Кристоф Кершбаумер, инженер Mozilla, работавший над новой функцией, сообщил:
Мы хотим заблокировать данные : URI навигацию лишь верхнего уровня, которая, в основном, используется в целях фишинга.Фактически, мы не видим реальных условий применения этого сорта навигации в обычных условиях, только лишь в качестве фишинговых атак.
Условия блокировки
В Firefox 59 инженеры Mozilla планируют установить ряд функций безопасности, предотвращающих предотвращение угроз.
данных: URI HTML, JS и SVG файлов в определенных условиях:
- Ссылка URL-адрес на странице нажата вручную или программно;
- Страница пытается загрузить URL-адрес с помощью таких функций JS, как
location.href , location.assign () или location.replace () ; - Страница новой загрузки загрузить URL-адрес в вкладке при помощи JS-функции
window.open () ; - Внутренний контент frame меняет URL-адрес в верхнем уровне или в новой вкладке.
Безопасные условия использования
Ссылки данных: URI , которые отображают изображения, форматы которых отличных от SVG, PDF-файлы, JSON и обычные текстовые файлы не используются, поскольку они не используются для фишинговых атак.Кроме того, файлы HTML, JS и SVG по-прежнему будут рендериться в следующих безопасных условиях:
- Пользователь вручную вводит URL-адрес в адресной строке для загрузки содержимого;
- Страница загружает URL-адрес данных в
или
данных: URI из навигационной панели Firefox в рамках противодействия использованию этого протокола фишинговыми сайтами.
данных: URI была предоставлена в 1998 году для возможности встраивания одних файлов в другие. Программисты с ее помощью смогли загрузить файл, представленный в виде ASCII-закодированного восьмеричного потока, в другом документе.: URI часто используется злоумышленниками в целях фишинга и XSS-атак (межсайтовый скриптинг). Среди наиболее популярных и опасных случаев являются
Среди наиболее популярных и опасных случаев являются data: URI следующих типов: data: text / html; base64 и data: application / x-javascript; base64 , которые обеспечивают возможность встраивания вредоносного кода HTML и JS в код вполне обычных и безопасных сайтов. данных: URI в своих браузерах. Кристоф Кершбаумер, инженер Mozilla, работавший над новой функцией, сообщил: Мы хотим заблокировать данные : URI навигацию лишь верхнего уровня, которая, в основном, используется в целях фишинга.Фактически, мы не видим реальных условий применения этого сорта навигации в обычных условиях, только лишь в качестве фишинговых атак.

данных: URI HTML, JS и SVG файлов в определенных условиях: location.href , location.assign () или location.replace () ; window.open () ; данных: URI , которые отображают изображения, форматы которых отличных от SVG, PDF-файлы, JSON и обычные текстовые файлы не используются, поскольку они не используются для фишинговых атак.Кроме того, файлы HTML, JS и SVG по-прежнему будут рендериться в следующих безопасных условиях: или