flex-direction | WebReference
Свойство flex-direction задаёт направление основных осей в контейнере и тем самым определяет положение флексов в контейнере. На само направление также влияет значение атрибута dir у контейнера.
Краткая информация
| Значение по умолчанию | row |
|---|---|
| Наследуется | Нет |
| Применяется | К флекс-контейнеру |
| Анимируется | Нет |
Синтаксис
flex-direction: row | row-reverse | column | column-reverseСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| Повторять ноль или больше раз. | [,<время>]* | |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
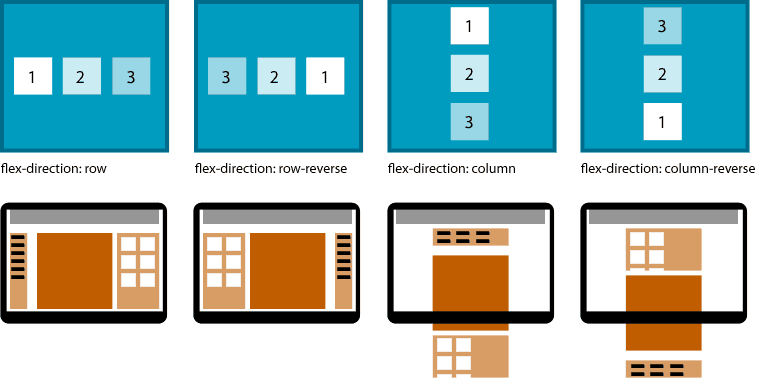
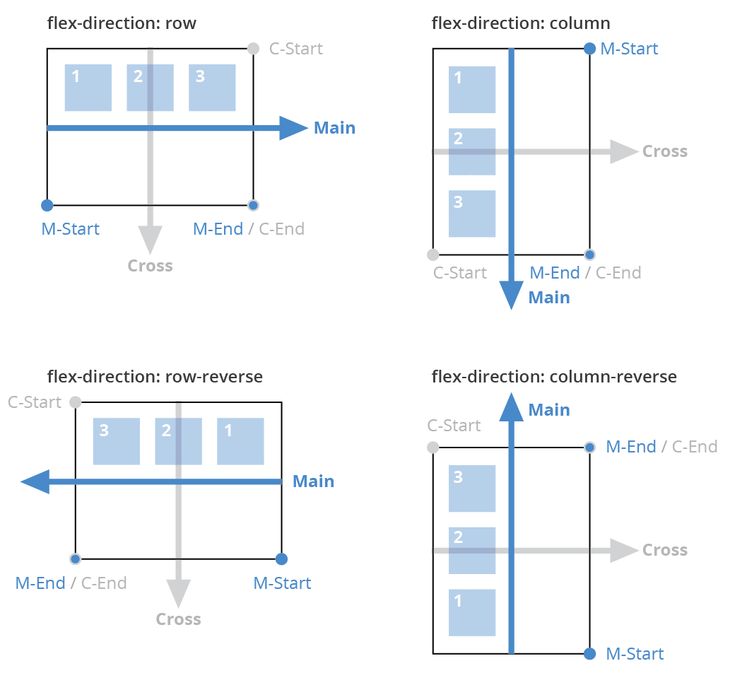
- row
- Главная ось направлена так же, как и ориентация текста, по умолчанию слева направо. Если значение dir задано как rtl, то направление оси идёт справа налево.
- row-reverse
- Похоже на значение row, но меняются местами начальная и конечная точки и главная ось направлена справа налево. Если значение dir задано как rtl, то направление оси идёт слева направо.
- column
- Главная ось располагается вертикально и направлена сверху вниз.

- column-reverse
- Главная ось располагается вертикально, но меняется положение начальной и конечной точек и ось направлена снизу вверх.
Песочница
row row-reversecolumncolumn-reverse
div {
display: flex;
flex-direction: {{ playgroundValue }};
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>flex-direction</title> <style> .flex-row { padding: 0; margin: 0; list-style: none; display: flex; flex-direction: row-reverse; } </style> </head> <body> <ul> <li><img src=»image/thumb1.jpg» alt=»»></li> <li><img src=»image/thumb2.jpg» alt=»»></li> <li><img src=»image/thumb3.jpg» alt=»»></li> </ul> </body> </html>Объектная модель
Объект.style.flexDirection
Примечание
Safari до версии 9 поддерживает свойство -webkit-flex-direction.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Flexible Box Layout Module Level 1 | Возможная рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.

- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 11 | 13 | 29 | 12.1 | 6.1 | 9 | 28 |
| 4.4 | 28 | 12.1 | 7.1 | 9.2 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Флексы
См. также
- Адаптивный макет на флексбоксах
- Вложенные флекс-контейнеры
- Направление флексбоксов
- Свойства flex-контейнера
Flex-сетка — Бесплатный HTML-курс
Для того, чтобы перейти к практике, нам нужно рассмотреть ещё один важный вопрос: как создавать блоки и ячейки. Большая часть вёрстки будет заключаться именно в создании и комбинации блоков. Например вот так:
Большая часть вёрстки будет заключаться именно в создании и комбинации блоков. Например вот так:
Red
Green
Blue
Любой блок по-умолчанию занимает 100% ширину своего контейнера. Это стандартное поведение, которое описывается свойством display: block. У блочных тэгов DIV, P, h2 и т.д. это свойство определено изначально.
Строчные тэги, напримерSPAN,B,Iи т.д. описаны какdisplay: inline. В отличие от блочных они не создают перенос строки.
Но что делать если блоки нужно разместить друг возле друга? Сейчас для этого в основном применяется т.н. flexbox-модель, или по простому flex. Она работает очень просто.
У flex-блока всегда есть основной контейнер, а непосредственные его потомки автоматически будут являться ячейками, которые будут располагаться рядом друг с другом по горизонтали.
Первая ячейка
Вторая
И третья
<div>
<div>Первая ячейка</div>
<div>Вторая</div>
<div>И третья</div>
</div>
Класс b-flex объявлен так:
.b-flex { display: flex; }
Все примеры ты можешь проверять в Berry Builder.
Каждая ячейка flex-сетки, также может являться контейнером для вложенных элементов.
100
200
300
Вторая
И третья
<div>
<div>
<div>100</div>
<div>200</div>
<div>300</div>
</div>
<div>Вторая</div>
<div>И третья</div>
</div>
Отступы
Отступы бывают внешние (margin) и внутренние (padding). Обычно они задаются в пикселях. В Berry CSS за них отвечают классы marXX и padXX.
Первая ячейка
Вторая
И третья
<div>
<div>Первая ячейка</div>
<div>Вторая</div>
<div>И третья</div>
</div>
Здесь мы задаём для внешнего отступа 20px, а внутри ячейки будет отступ в 10px. Это соответствует таким css-классам:
Это соответствует таким css-классам:
.mar20 { margin: 20px; }
.pad10 { padding: 10px; }
Отступы можно задать и более точечно — указать сторону: top, right, bottom, left. В Berry для этого используются суффиксы: -r, -b, -l, -tb (top и bottom), -rl (right и left).
.mar20-t { margin-top: 20px; }
.mar20-r { margin-right: 20px; }
.mar20-b { margin-bottom: 20px; }
.mar20-l { margin-left: 20px; }
.mar20-tb { margin-top: 20px; margin-bottom: 20px; }
.mar20-rl { margin-right: 20px; margin-left: 20px; }
Ширина
Как правило у ячейки нужно задать ширину. Ширина может задаваться в абсолютных величинах — пикселях, и относительных — процентах. Поскольку современная вёрстка адаптивная, то почти всегда используются проценты. В сочетании с поведением flexbox, они прекрасно адаптируются к любому экрану.
Классы ширины wXX, где XX — процент, либо wYYpx, где YY — пиксели.
.w20 { width: 20%; }
.w50px { width: 50px; }
Первая ячейка 20%
Вторая 30%
И третья 40%
<div>
<div>Первая ячейка 20%</div>
<div>Вторая 30%</div>
<div>И третья 40%</div>
</div>
Также часто применяется 12-колоночная сетка — это когда ширина рассчитывается как часть от 12-ти колонок. Например 6 колонок — будет соответствовать 50% ширины. Для таких случаев в Berry CSS предусмотрены классы wXXcol, где XX — число колонок. Ширина рассчитывается автоматически простым делением. Эти классы можно комбинировать с «обычными».
Первая ячейка 2 колонки
Вторая 4 колонки
И третья 6 колонок
<div>
<div>Первая ячейка 2 колонки</div>
<div>Вторая 4 колонки</div>
<div>И третья 6 колонок</div>
</div>
Поведение flex-сетки
Возможностей у flexbox намного больше, поэтому мы можем контролировать её поведение с помощью CSS.
В первую очередь стоит отметить, что классы ширины ячейки, носят «рекомендательный» характер. Если содержимое ячеек будет большим, то браузер изменит их ширину так, чтобы оптимально заполнить всё доступное пространство. То есть когда суммарная ширина ячеек превысит 100%, браузер их отобразит как посчитает нужным.
50%
50%
50%
<div>
<div>50%</div>
<div>50%</div>
<div>50%</div>
</div>
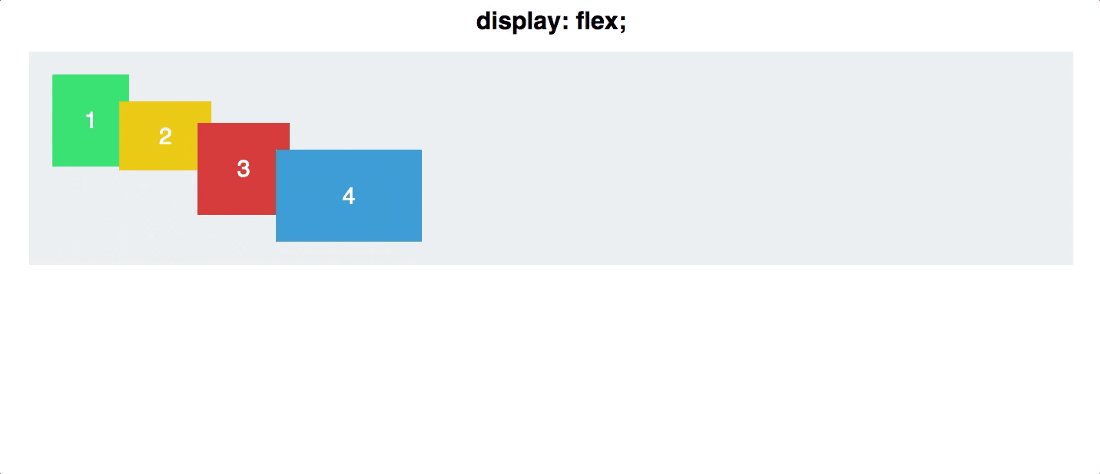
Сумма ячеек 150% и мы ожидаем, что браузер перенесёт последнюю ячейку, но этого не происходит. Именно так и работает flex-сетка.
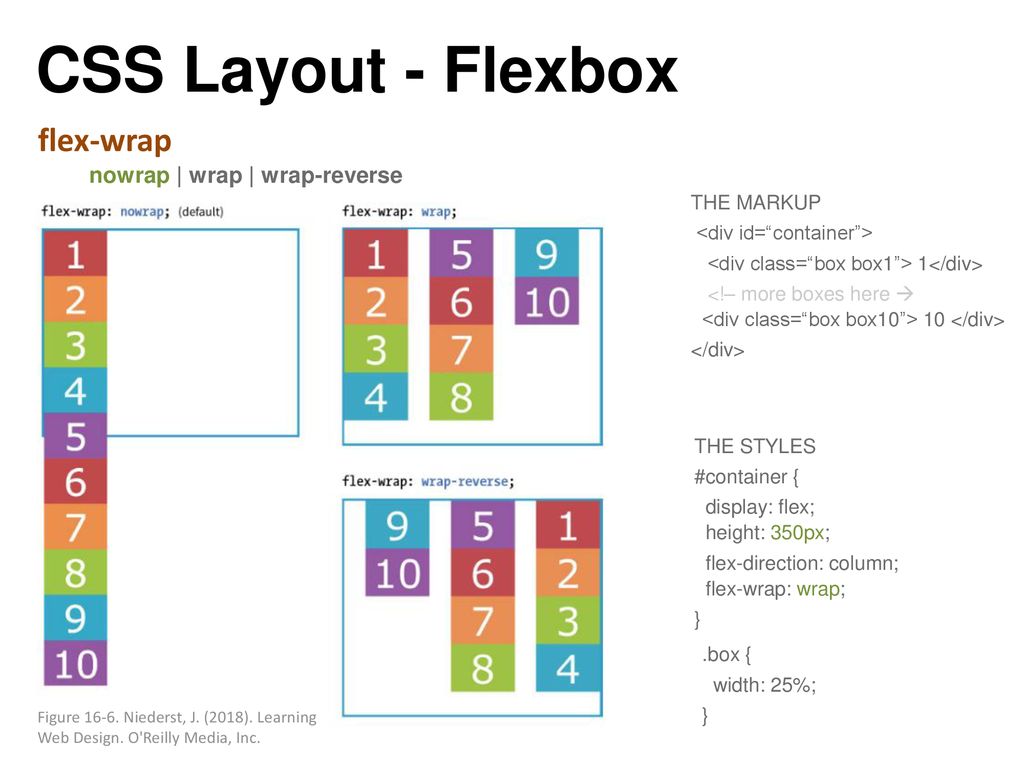
А чтобы всё-таки разрешить перенос ячеек нужно явно это указать. Для этого используется класс flex-wrap:
.flex-wrap { flex-wrap: wrap; }
50%
50%
50%
<div>
<div>50%</div>
<div>50%</div>
<div>50%</div>
</div>
На самом деле wrap в основном используется в адаптивном дизайне, но его мы будем рассматривать позже.
«Резиновая» сетка
В подавляющем большинстве случаев, вёрстка требует «резиновой» сетки — это когда крайние ячейки прижимаются к краям контейнера. В Berry CSS для этого используется класс flex, который задан так:
.flex {
display: flex;
justify-content: space-between;
align-items: stretch;
}
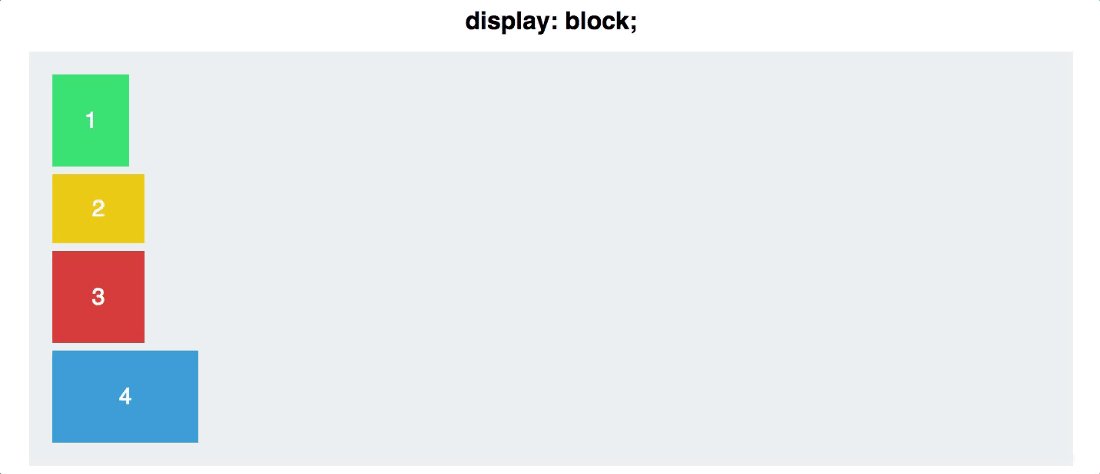
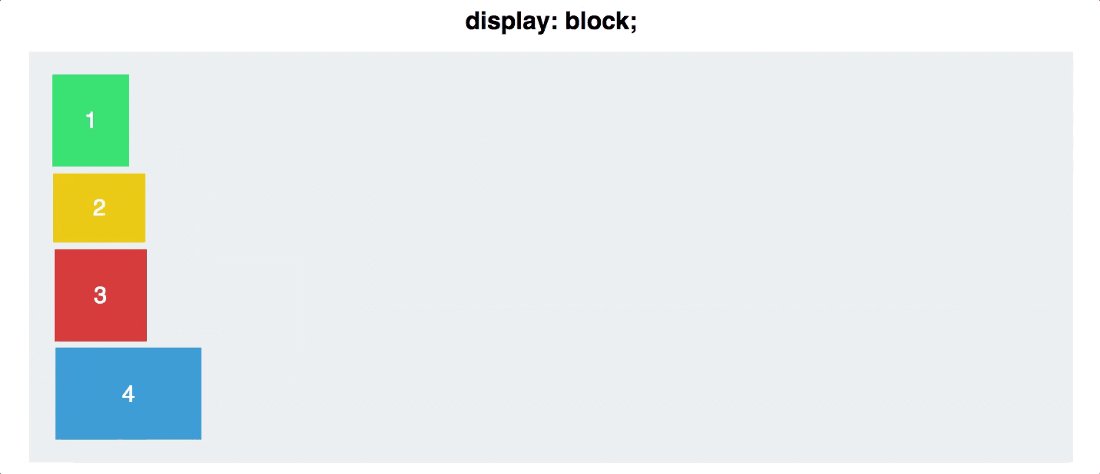
Посмотри разницу.
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
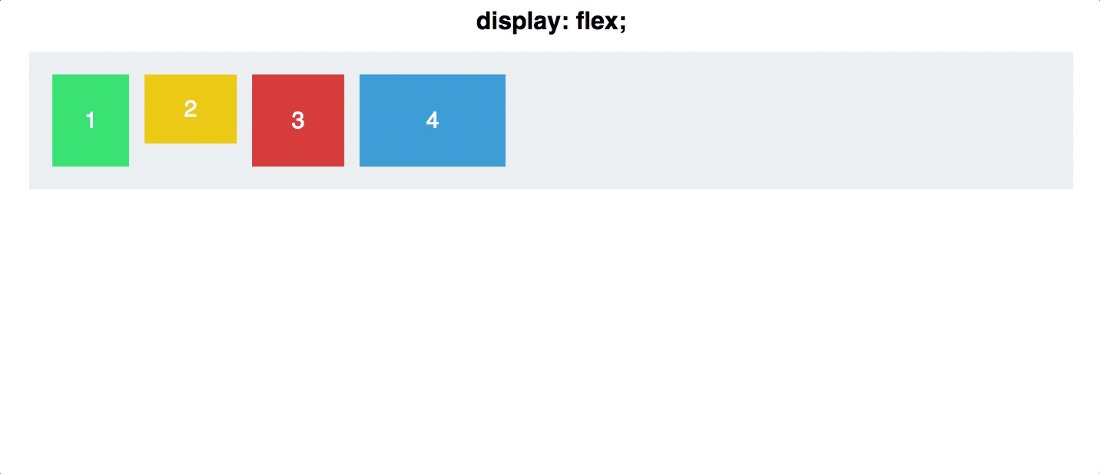
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
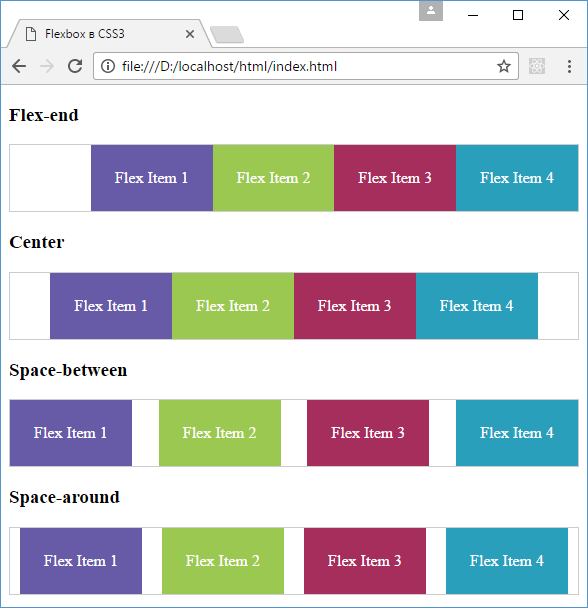
Класс flex прижимает ячейки к краю ( align-items: stretch), а пустое пространство распределяет равномерно ( justify-content: space-between).
В подавляющем большинстве случаев ты будешь работать именно в таком варианте, поскольку именно в нём браузер будет стремиться наиболее оптимально распределить ячейки.
Ещё пример
Покажу пример, где используется вложенные сетки.
<div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div >
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
То есть работа с flex достаточно проста.
- Задаётся контейнер с классом
flex. - Задаются ячейки и указываются классы ширины.
- Задаются отступы ячеек и их прочее оформление.
Задания
Посмотри на странице flexbox другие свойства и примеры поведения сетки. Запоминать все классы ну нужно, но ты должен знать в каких пределах может настраиваться flex-сетка.
Попробуй сверстать (не подглядывая!) вот такой блок. Например ты уже работаешь верстальщиком и дизайнер скинул тебе вот такой макет. Переведи его в HTML. (Картинку можешь взять любую. Я использую эту.)
Котики в интернете — это неиссякаемый источник умиления
Подсказка: Здесь используются классы-
flex -
flex-wrap -
w60 -
w40 -
pad40-tb -
t-georgia -
t-italic -
t-pink600 -
t-gray600
<div>
<div>
<h2>Котики</h2>
<p>Котики в интернете - это неиссякаемый источник умиления</p>
</div>
<div>
<img src="https://live.staticflickr.com/3849/15063747768_1e63529953_w.jpg" alt="Котик" title="">
</div>
</div>
Flex · Начальная загрузка
Быстро управляйте макетом, выравниванием и размером столбцов сетки, навигацией, компонентами и многим другим с помощью полного набора гибких утилит flexbox. Для более сложных реализаций может потребоваться пользовательский CSS.
Для более сложных реализаций может потребоваться пользовательский CSS.
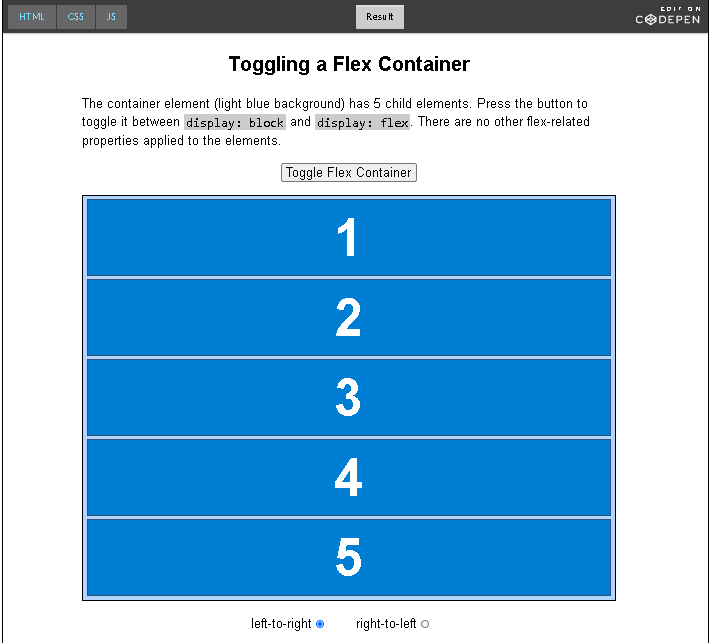
Включить гибкое поведение
Применить утилиты display для создания контейнера flexbox и преобразования прямых дочерних элементов в flex-элементы. Flex-контейнеры и элементы могут быть изменены с помощью дополнительных flex-свойств.
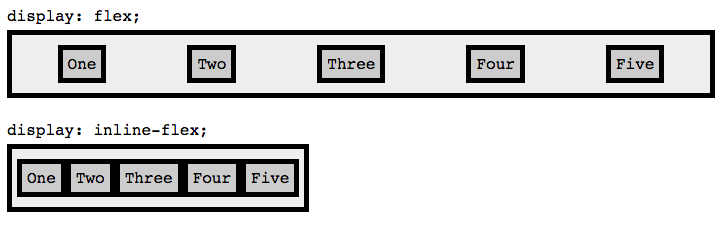
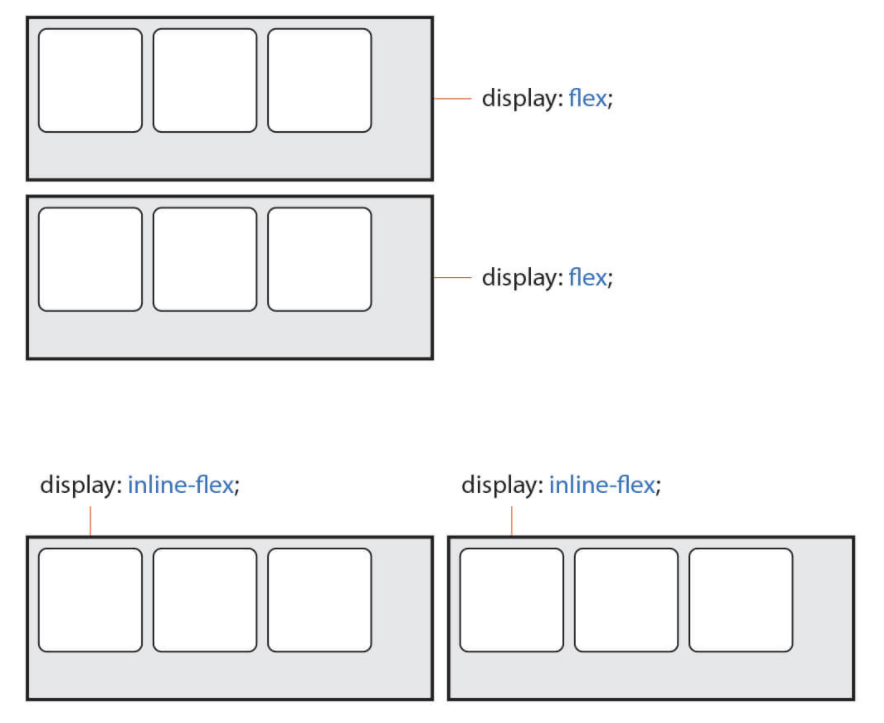
Я флексбокс-контейнер!
Я контейнер flexbox!
Я встроенный контейнер flexbox!
Я встроенный контейнер flexbox!
Адаптивные варианты также существуют для .d-flex и .d-inline-flex .
-
.д-флекс -
.d-inline-flex -
.d-sm-flex -
.d-sm-inline-flex -
.d-md-flex -
.d-md-inline-flex -
.d-lg-flex -
. d-lg-inline-flex
d-lg-inline-flex -
.d-xl-flex -
.d-xl-inline-flex
Направление
Установите направление flex-элементов в flex-контейнере с помощью утилит направления. В большинстве случаев вы можете опустить здесь горизонтальный класс, поскольку по умолчанию в браузере используется строка . Однако вы можете столкнуться с ситуациями, когда вам нужно явно установить это значение (например, адаптивные макеты).
Используйте .flex-row , чтобы установить горизонтальное направление (браузер по умолчанию), или .flex-row-reverse , чтобы начать горизонтальное направление с противоположной стороны.
Flex item 1
Flex item 2
Flex item 3
Flex item 1
Flex item 2
Flex item 3
<дел>Элемент Flex 1Элемент Flex 2Элемент Flex 3
Используйте ., чтобы задать вертикальное направление, или  flex-column
flex-column .flex-column-reverse , чтобы начать вертикальное направление с противоположной стороны.
Flex item 1
Flex item 2
Flex item 3
Flex item 1
Flex item 2
Flex item 3
<дел>Элемент Flex 1Элемент Flex 2Элемент Flex 3




 d-lg-inline-flex
d-lg-inline-flex  flex-md-row-reverse
flex-md-row-reverse 
 justify-content-lg-start
justify-content-lg-start  ..
<дел>...
<дел>...
<дел>...
..
<дел>...
<дел>...
<дел>...
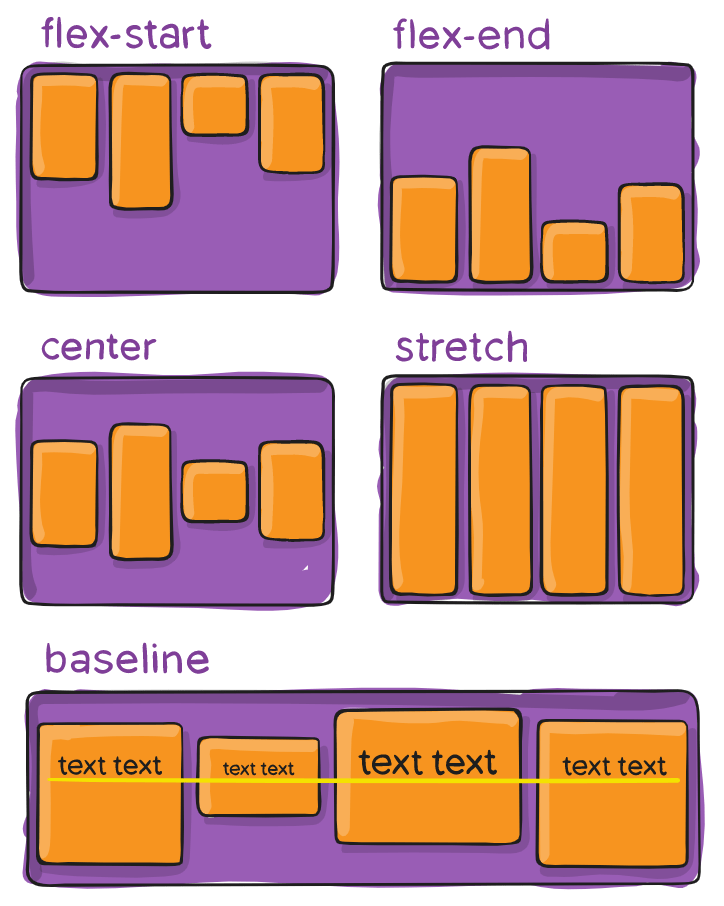
 align-items-lg-center
align-items-lg-center  Гибкий элемент
Гибкий элемент align-self-md-stretch
align-self-md-stretch 
 flex-shrink-1
flex-shrink-1  Ниже показаны три примера управления гибкими элементами с помощью автоматических полей: по умолчанию (без автоматического поля), смещение двух элементов вправо (
Ниже показаны три примера управления гибкими элементами с помощью автоматических полей: по умолчанию (без автоматического поля), смещение двух элементов вправо ( 
 ..
..
 flex-xl-nowrap
flex-xl-nowrap  заказ-3
заказ-3  order-md-2
order-md-2  заказ-xl-1
заказ-xl-1 
 ..
.. align-content-stretch
align-content-stretch  align-content-xl- вокруг
align-content-xl- вокруг  me Звезда
2
me Звезда
2