Курс HTML5 уроки с нуля для начинающих
Просмотрев мои видеоуроки по изучению HTML5 вы сможете научится создавать веб странички, блоги и станете гуру в веб программировании. Каждый веб программист начинал свой путь с изучения основ HTML, так что вы не первый и не последний. Удачи вам в ваших начинаниях 🙂
Кому подойдет курс
новичкам
фрилансерам
Чему вы обучаетесь на курсе
вы сможете научится создавать веб странички, блоги
Здравствуйте! Для просмотра видео купите курс
купитьЗдравствуйте! Для прохождения домашнего задания купите курс
купитьПочему у нас удобно учиться
Доступ к видео урокам навсегда Старт индивидуального обучения сразу после оплатыУ вас уже есть аккаунт на educate. market? Войти
market? Войти
Программа курса
Урок 1: Отображение файла в интернетеВ этом уроке вы узнали как можно создать и отобразить, пожалуй, самый простой сайт в мире
Урок 2: Какие языки учить? Как создать веб сайт?В этом видео рассказывается о языках, которые вам потребуются для создания самого простого веб сайта
Урок 3: Как создать комментарииКомментарии — это важная часть любого кода. С помощью них вы можете делать подсказки как для самих себя, так и для других программистов, которые возможно будут позже работать над вашим кодом.
Урок 4: Теги для работы с текстомТеги, о которых пойдет речь в этом видео пригодятся вам еще не один раз. Все они предназначены для работы с текстом. Выделение жирным, курсивом, подчеркивание, создание абзацев и многое другое.
Все они предназначены для работы с текстом. Выделение жирным, курсивом, подчеркивание, создание абзацев и многое другое.
В продолжение предыдущего урока мы поговорим о тегах, которые служат для форматирования текстов. Теги, о которых пойдет речь в этом видео пригодятся вам еще не один раз. Все они предназначены для работы с текстом.
Урок 6: Как создать списки в HTMLВ этом видеоуроке я расскажу вам как создаются списки в языке HTML, а также покажу несколько вариантов создания списков
Урок 7: Что такое атрибуты в HTML?Совсем небольшой видеоурок, в котором я расскажу что такое атрибуты, зачем они нужны в веб программировании, как с ними работать, как их выучить и стоит ли их учить
Урок 8: Ссылки в языке HTMLВ этом видеоуроке вы научитесь создавать ссылки
Урок 9: Отображение изображений в HTMLВ этом видеоуроке вы научитесь создавать и отображать картинки в интернете с помощью тегов в языке HTML
Урок 10: Создание таблиц в HTMLВ этом видеоуроке мы рассмотрим теги, которые помогают создавать таблицы
Урок 11: Подключение файлов (тег head)В этом видеоуроке вы научитесь на полную использовать тег head
В этом видеоуроке вы научитесь применять одни из самых часто употребляемых тегов, а именно div и span
Урок 13: Поля ввода в HTML5В этом уроке вы научитесь создавать различные формы для получения разных данных от пользователей
Урок 14: Использование textarea и тега buttonНебольшой видеоурок, в котором я расскажу что такое тег TEXTAREA, как его применять и зачем он нужен, а также расскажу, как использовать тег BUTTON
Урок 15: Селектор выбора HTML.
Самые интересные теги пятой версии HTML языка. Использовать их необходимо очень острожно, ведь многие из этих тегов просто неправильно отображаются во многих браузерах.
Урок 17: Теги sub и supНебольшой видеоурок созданный для того, чтобы рассказать вам о возможностях еще двух тегов, а именно тега sub и тега sup
Урок 18: Специальные HTML5 тегиСамые интересные теги пятой версии HTML языка. Использовать их необходимо очень острожно, ведь многие из этих тегов просто неправильно отображаются во многих браузерах
Урок 19: Оптимизация сайта под разные браузерыВ этом предпоследнем видеоуроке я расскажу о важности оптимизации сайта под разные браузеры, а также покажу насколько одни и те же теги могут по разному отображаться в разных браузерах
Урок 20: Заключительный урокПоследний наш с вами урок по изучению HTML языка
Получить полную консультацию по программе курса
Эксперт
Преподаватель отвечает за 5 минут
Видео курс HTML5&CSS3 Starter — видео уроки по HTML5&CSS3 для начинающих на сайте ITVDN
О курсе
HTML5 и CSS3 — это фундаментальные технологии, без знания которых не обойтись любому верстальщику и веб-разработчику. С помощью языка гипертекстовой разметки HTML создается разметка (каркас) каждой интернет-страницы. Затем язык стилей CSS преображает сайт и придает ему привлекательный и эффектный внешний вид. Данный курс откроет для вас увлекательный мир верстки и предоставит базовые знания по созданию интернет-страниц.
С помощью языка гипертекстовой разметки HTML создается разметка (каркас) каждой интернет-страницы. Затем язык стилей CSS преображает сайт и придает ему привлекательный и эффектный внешний вид. Данный курс откроет для вас увлекательный мир верстки и предоставит базовые знания по созданию интернет-страниц.
Этот курс входит в специальности:
Frontend Developer Верстальщик сайтов React Developer UI/UX Designer Python Developer ASP.NET Core Developer ASP.NET MVC Developer PHP Developer Ruby Developer
Предварительные Требования
Курс подойдет любому новичку, который до этого ни разу не программировал и не был связан с IT.
Читать дальше…Вы научитесь
- Создавать простые HTML-страницы
- Задавать различные стили элементам разметки
- Верстать интернет-страницы, используя различные техники
- Применять фреймворк Bootstrap 4 для верстки веб-страниц
- Создавать формы с различными элементами
- Публиковать созданные интернет-страницы на сервере
 ..
..Скачать материалы курса Для получения материалов курса нужно авторизоваться
Получить сертификат Для получения сертификата нужно авторизоваться
Владимир Виноградов
Тренер-консультант, опытный front-end и back-end разработчик
Другие курсы автора- Длительность: 8 ч 0 м
- Курс создан: 27.02.2018
- Уроков: 8
- Обновлен: 11.04.2019
- Язык: русский
Что входит в курс
- 8 видео уроков
- Домашние задания
- Тестирование
- Сертификат
- Консультация с тренером
- Проверка ДЗ
СМОТРЕТЬ
Для прохождения теста нужно авторизироваться
Войти Регистрация
×
Вы открыли доступ к тесту! Пройти тест
Войдите или зарегестрируйтесь для того чтоб продолжить просмотр бесплатного видео
Войти Регистрация
№1
Введение в HTML5
1:35:23
Материалы урокаДомашние заданияТестированиеЦелью данного урока является знакомство слушателей с языком разметки гипертекста — HTML5. Автор расскажет об истории и назначения языка, познакомит вас с основными понятиями и элементами HTML5. Также вы сможете изучить теги физической и логической разметки.
Автор расскажет об истории и назначения языка, познакомит вас с основными понятиями и элементами HTML5. Также вы сможете изучить теги физической и логической разметки.
Читать дальше…
Работа с изображениями, таблицами и списками
0:58:12
Материалы урокаДомашние заданияТестированиеЦелью данного урока является знакомство слушателей с элементами разметки, позволяющими создавать на странице изображения, таблицы и списки. А также работать с ними.
Читать дальше…
Каскадные таблицы стилей CSS3 часть 1
1:07:14
Материалы урокаДомашние заданияТестированиеЦелью данного урока является знакомство слушателей с языком каскадных таблиц стилей CSS3, с его историей создания, типами стилей. Рассмотрение способов подключения стилей к странице и их применение к элементам. Рассмотрение простых селекторов для задания стилей элементам страницы. Изучение единиц измерения в CSS, рассмотрение стилей для работы с фоном, и границами элементов.
Читать дальше. ..
..
Каскадные таблицы стилей CSS3 часть 2
1:03:28
Материалы урокаДомашние заданияТестированиеЦелью данного урока является продолжение знакомства слушателей с языком каскадных таблиц стилей CSS3. Рассмотрение универсального селектора, сложных селекторов и их комбинаций. Изучение псевдоэлементов и псевдоклассов. Стили для работы с текстом, с таблицами, списками. Рассмотрение возможности подключения пользовательских шрифтов.
Читать дальше…
Позиционирование элементов. Виды верстки.
0:59:03
Материалы урокаДомашние заданияТестированиеЦелью данного урока является знакомство слушателей с форматированием элементов страницы, задания им позиционирования, обтекания, задания отступов между элементами и от границ родительских элементов или тела документа. Рассмотрение видов верстки и применение знаний на практике. Введение в фреймворк Bootstrap4.
Читать дальше…
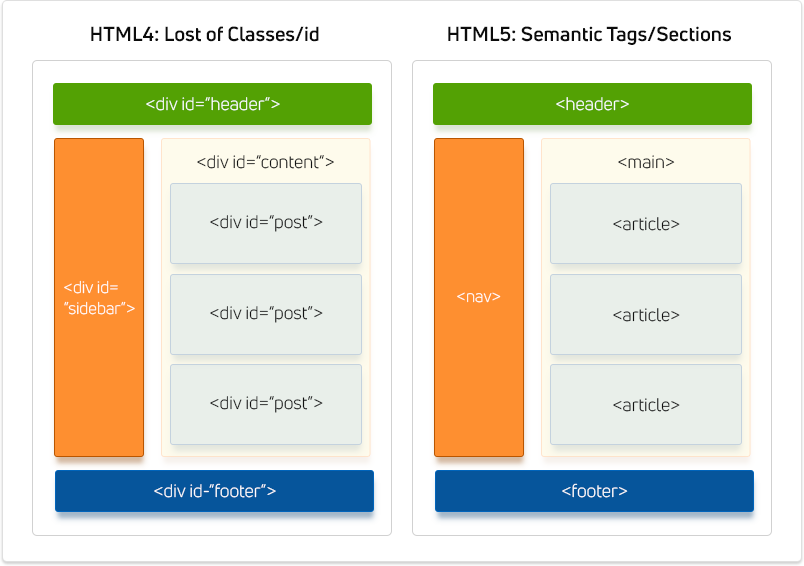
Семантика HTML5. Новые теги.
0:28:27
Материалы урокаДомашние заданияТестированиеЦелью данного урока является знакомство слушателя с тегами, появившимися в стандарте HTML5, знакомство с новыми семантическими элементами разметки. Рассмотрение тегов для вставки видео и аудио контента на страницу.
Рассмотрение тегов для вставки видео и аудио контента на страницу.
Читать дальше…
Формы. Метатеги.
0:52:13
Материалы урокаДомашние заданияТестированиеЦелью данного урока является знакомство слушателя с формами и их назначением. Рассмотрение элементов форм. Практическое создание формы с использованием фреймворка Bootstrap4. И знакомство с метатегами.
Читать дальше…
№8
Макет страницы. Практика
0:56:48
Материалы урокаДомашние заданияТестированиеЦелью данного урока продемонстрировать слушателям практические навыки верстки простого сайта и загрузки готового сайта на хостинг.
Читать дальше…
Следующий курс:
Видео курс HTML5 & CSS3 Стартовый — видео уроки ITVDN
ПОКАЗАТЬ ВСЕ
основные темы, рассматриваемые на уроке
0:04:08
История HTML
0:08:30
Браузеры
0:10:04
0:10:36
Понятие тега и атрибута
0:12:25
Структура HTML страницы
0:13:17
Правила разметки
0:14:49
Элемент DOCTYPE
0:16:42
Понятие блочного элемента
0:18:57
Понятие строчного элемента
0:19:48
Знакомство с редакторами
0:23:15
Создание первого проекта
0:28:08
Блочные элементы
0:43:54
Строчные элементы для физической разметки
1:00:44
Строчные элементы для логической разметки
1:09:27
Работа с ссылками
1:18:11
Практика
1:27:15
Валидация сайтов
1:33:09
Специальные символы
ПОКАЗАТЬ ВСЕ
ПОДРОБНЕЕ ПОДРОБНЕЕ ПОДРОБНЕЕРегистрация через
✖или E-mail
Нажав на кнопку «Зарегистрироваться»,
Вы соглашаетесь с условиями использования.
Уже есть аккаунт
Получите курс бесплатно
✖Вы выбрали курс для изучения
«»
Чтобы получить доступ к курсу, зарегистрируйтесь на сайте.
РЕГИСТРАЦИЯ
Спасибо за регистрацию
✖Перейдите на почту и подтвердите Ваш аккаунт,
чтобы получить доступ ко всем
бесплатным урокам и вебинарам на сайте ITVDN.com
ПОДТВЕРДИТЬ ПОЧТУ НАЧАТЬ ОБУЧЕНИЕ
Спасибо за регистрацию
✖Ваш аккаунт успешно подтвержден.
Начать обучение вы можете через Личный кабинет
пользователя или непосредственно на странице курса.
НАЧАТЬ ОБУЧЕНИЕ
Подтверждение аккаунта
На Ваш номер телефона было отправлено смс с кодом активации аккаунта. Пожалуйста, введите код в поле ввода.
Отправить код еще раз
Изменить номер телефона
Ошибка
✖5 лучших онлайн-курсов по HTML 5 и CSS 3 в 2023 году
Привет, ребята, если вы изучаете веб-разработку или думаете стать веб-разработчиком, вы попали в нужное место. Ранее я поделился «Дорожной картой веб-разработчика 2023» , а сегодня я расскажу о HTML и CSS и поделюсь некоторыми ценными ресурсами для их более глубокого изучения. Есть три столпа веб-разработки: HTML, CSS и JavaScript. HTML обеспечивает структуру, CSS обеспечивает стиль, а JavaScript обеспечивает интерактивность. HTML расшифровывается как Hypertext Markup Language, и это одна из старейших известных мне технологий. Я впервые узнал об HTML, когда учился в колледже, 20 лет назад, когда мы были счастливы видеть список заголовков, окрашенных в разные цвета.
Ранее я поделился «Дорожной картой веб-разработчика 2023» , а сегодня я расскажу о HTML и CSS и поделюсь некоторыми ценными ресурсами для их более глубокого изучения. Есть три столпа веб-разработки: HTML, CSS и JavaScript. HTML обеспечивает структуру, CSS обеспечивает стиль, а JavaScript обеспечивает интерактивность. HTML расшифровывается как Hypertext Markup Language, и это одна из старейших известных мне технологий. Я впервые узнал об HTML, когда учился в колледже, 20 лет назад, когда мы были счастливы видеть список заголовков, окрашенных в разные цвета. С тех пор HTML прошел долгий путь, и HTML 5 привнес некоторые интересные функции. То же самое касается CSS, стильной части вашего Интернета. Он так же стар, как HTML, но значительно улучшен.
В настоящее время люди предпочитают использовать фреймворк CSS, такой как Bootstrap, а не писать свою собственную таблицу стилей с нуля. Тем не менее, хорошее знание CSS, особенно CSS3, необходимо любому веб-разработчику.
Как я уже говорил много раз, если вы хотите стать лучшим и современным веб-разработчиком, вы должны приложить усилия для освоения этих трех столпов веб-разработки.
В прошлом я делился некоторыми книгами, курсами и веб-сайтами для изучения JavaScript, а сегодня я поделюсь некоторыми из лучших способов изучения HTML 5 и CSS, двух других столпов веб-разработки.
Но, если вы спешите и у вас нет времени читать всю статью, я предлагаю вам ознакомиться с Учебным курсом веб-разработчика от Colt Steele, единственным лучшим ресурсом для изучения веб-разработки, включая HTML, CSS, JavaScript. и многое другое.
В любом случае, не теряя времени и лишних слов, вот мой список лучших способов изучения HTML и CSS и начала карьеры в веб-разработке. Даже если вы используете Angular, React или Vue.js для создания своего веб-приложения, вам все равно необходимо знать эти технологии, чтобы понять и устранить любую проблему в вашем приложении. 1. Создавайте адаптивные веб-сайты реального мира с помощью HTML5 и CSS3 Это один из лучших курсов для изучения HTML 5 и CSS3 в Udemy, и это также видно из его социального доказательства. Курс имеет в среднем 4,6 оценки от 114 886 студентов, что немаловажно и однозначно говорит о качестве курса.
Курс имеет в среднем 4,6 оценки от 114 886 студентов, что немаловажно и однозначно говорит о качестве курса.Этот онлайн-курс обучения HTML превосходен как с теоретической, так и с практической точки зрения, поскольку вы будете работать над масштабным проектом, который научит вас всему, что вам нужно знать, чтобы начать работу с HTML 5 и CSS 3.
Преподаватель Йонас Шмеманн также бесплатно предоставляет свою электронную книгу
Одним словом, это один из лучших курсов для углубленного изучения HTML 5 и CSS 3. Он не требует никакого предварительного опыта программирования, и если вы ищете лучший способ научиться создавать красивые веб-сайты с помощью HTML5 и CSS3, то этот курс для вас.
Йонас — один из лучших инструкторов в Удеми, и его курсы высочайшего качества. Впервые я пришел через Йонаса через его всестороннюю The Complete JavaScript Course 2023 , еще один практический курс, посвященный созданию реальных проектов, а не просто обучению концепциям. Если вы хотите изучать JavaScript вместе с HTML 5 и CSS, я настоятельно рекомендую этот курс.
Если вы хотите изучать JavaScript вместе с HTML 5 и CSS, я настоятельно рекомендую этот курс.
Благодарность Йонасу Шмеманну за создание такого превосходного курса, инструктору предыдущей сессии, который занимает первое место в Udemy по HTML 5 и CSS.
Курс охватывает сложные темы CSS, такие как Flexbox, CSS Grid, адаптивный дизайн и многое другое. Йонас — отличный инструктор, его объяснения ясны и лаконичны, а примеры и варианты использования хорошо продуманы. Он также старается указать на распространенные ошибки и заблуждения, что крайне важно для того, чтобы стать мастером CSS-разработчика.
Как я уже сказал, CSS сильно изменился за последнее десятилетие, и все, что вы знаете о нем, может быть устаревшим. Вы занимаетесь кодированием CSS в течение некоторого времени, но хотите вывести свою игру на новый уровень? Тогда это идеальный курс для вас.
Вы занимаетесь кодированием CSS в течение некоторого времени, но хотите вывести свою игру на новый уровень? Тогда это идеальный курс для вас.
Это еще один отличный онлайн-курс для изучения HTML 5, CSS 3 и Bootstrap. Преподаватели Фил Эбинер и Ник Уолтер проделали большую работу, объяснив, как создавать адаптивные веб-сайты с использованием HTML 5 и CSS 3.
Курс полезен для всех, кто плохо знаком с программированием. Это весело и очень практично; даже если вы ничего не знаете о компьютерах, вы действительно можете узнать, что означает HTML и как изменить текст на веб-страницах!
Говоря о социальном подтверждении, этот курс имеет в среднем 4,5 рейтинга от почти 12500 студентов, что впечатляет.
4. Веб-дизайн для начинающих: кодирование в реальном мире в HTML и CSS [Udemy] Это еще один всеобъемлющий курс для людей, которые хотят начать карьеру веб-дизайнера, изучив HTML5, CSS3, адаптивный дизайн, Sass, совместимость между устройствами и многое другое! Преподаватель Брэд Шифф проделал отличную работу, объяснив основные понятия HTML 5 и CSS 3 и предоставив то, что должен знать новичок. В конце занятия он также делится некоторыми ценными советами и рекомендациями, которые сделают обучение более увлекательным и повысят вашу продуктивность.
В конце занятия он также делится некоторыми ценными советами и рекомендациями, которые сделают обучение более увлекательным и повысят вашу продуктивность.
Говоря о социальном доказательстве, этот курс также является победителем. Он получил в среднем 4,6 рейтинга от почти 22 000 студентов. Большое спасибо инструктору Брэду Шиффу за создание этого превосходного курса.
5. Использование HTML5 и CSS3 [Лучший курс Pluralsight] Это немного другой вид онлайн-курса по изучению HTML 5 и CSS 3. Он затрагивает тему HTML5 и CSS3 с точки зрения обновления существующего сайта, что является удобным сценарием.Демонстрируется реалистичный подход, объясняющий, как и зачем изменять существующие теги HTML для использования функций HTML5. Приведены советы и рекомендации, чтобы обеспечить согласованное взаимодействие с пользователем в нескольких браузерах.
Изучите основы HTML для начинающих
Навыки, которые вы приобретете- Классы и идентификаторы HTML
- Выпадающий список в HTML
- Блоки содержимого в HTML
- Слайд изображения HTML r
- Панель навигации HTML
- Регистрационная форма HTML
- Веб-дизайн и специальные возможности
Подробнее
Кто должен учиться- Начинающие разработчики программного обеспечения
- Аналитики данных
- Специалисты по данным
- Инженеры по искусственному интеллекту
- Программисты
- Программисты-энтузиасты
Подробнее
Чему вы научитесь- 900 22 Введение в HTML
Введение
01:12Введение
01: 12
Урок 01.
 Введение в HTML 17:25
Введение в HTML 17:25Урок 02. Раскрывающийся список и блоки содержимого в HTML
29:16Урок 03: Слайдер изображений HTML
28:31Слайдер изображений HTML
28:31
Урок 04: Панель навигации
35:51- 90 089
Панель навигации
35:51
Урок 05: HTML-викторина
47:10HTML-викторина
47:10
Урок 06: Учебник по веб-дизайну
01:17:04- 9 0136 Учебник по веб-дизайну 01:17:04
Урок 07. HTML-вопросы на собеседовании
13:53Урок 08: Как стать фронтенд-разработчиком в 2021 году?
37:54
Подробнее
Зачем учитьВторой по популярности язык
В глобальном сообществе разработчиков.
$65 436
Средняя годовая зарплата HTML-разработчика
Часто задаваемые вопросы
Как новички изучают HTML онлайн?
Новички, которые хотят изучать HTML, могут начать с основ.
 После того, как вы освоите основы HTML, вы можете перейти к более сложным темам.
После того, как вы освоите основы HTML, вы можете перейти к более сложным темам.Сколько времени нужно, чтобы изучить HTML?
Этот бесплатный курс HTML состоит из 5 часов видеоконтента, который поможет вам досконально понять концепции.
Что я должен изучить в первую очередь на бесплатном курсе HTML?
Рекомендуется всегда начинать сначала с основ HTML. Для лучшего понимания смотрите обучающие видео последовательно, не пропуская ни одного.
Легко ли освоить основы HTML?
Видео, которые вы найдете в рамках этого бесплатного онлайн-курса HTML, созданы наставниками, лидерами отрасли с большим опытом работы в этой области. Они знают о потребностях разных учащихся и разработали курс таким образом, чтобы его было легко освоить.
Могу ли я пройти этот бесплатный курс HTML за 90 дней?
Да, вы можете пройти это бесплатное обучение HTML в течение 90 дней.
Получу ли я сертификат после прохождения курса HTML для начинающих?
Да, вы получите сертификат об окончании курса после прохождения бесплатного обучения HTML.


 Введение в HTML 17:25
Введение в HTML 17:25 После того, как вы освоите основы HTML, вы можете перейти к более сложным темам.
После того, как вы освоите основы HTML, вы можете перейти к более сложным темам.