HTML/Элемент fieldset
Синтаксис
(X)HTML
<form> ... <fieldset> ... </fieldset> ... </form>
Описание
Элемент fieldset (от англ. «field set» ‒ «набор полей») группирует элементы формы. Границы элемента fieldset обрамляются рамкой. Рамка в разных браузерах может отображаться по-разному, но, как правило, она отличается не сильно.
Примечание
- Cтиль рамки элемента можно изменить при помощи CSS свойста «border».
- Указать заголовок для сгруппированных элементов формы можно с помощью элемента
legend.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
| 3.2 | |
| 4.01 | 17.10 Adding structure to forms: the FIELDSET and LEGEND elements DTD: Transitional
Strict
Frameset |
| 5.0 | 4.10.16 The fieldset element |
| 5.1 | 4.10.16. The fieldset element |
| XHTML | |
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset |
1. 1 1 | Extensible HyperText Markup Language |
Атрибуты
- disabled
- Блокирует вложенные элементы формы.
- form
- Присоединяет вложенные элементы к форме.
- name
- Задаёт общее имя группе элементов формы.
- Глобальные атрибуты
- accesskey, class, contenteditable, contextmenu, data-*, dir, draggable, dropzone, hidden, id, inert, lang, spellcheck, style, tabindex, title, translate, xml:lang
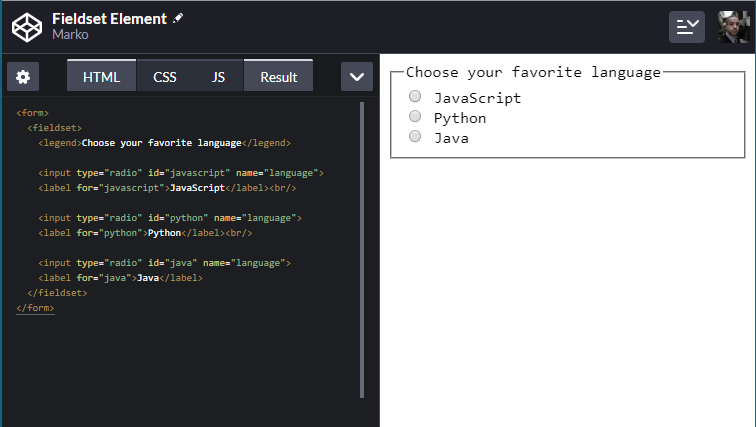
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Элемент fieldset</title>
</head>
<h2>Пример с элементом «fieldset»</h2>
<form action=»/examples/php-scripts/chocolate.php» method=»get»>
<fieldset><legend>Какой шоколад вы любите</legend>
<label><input type=»radio» name=»chocolate» value=»milk»> молочный</label>
<label><input type=»radio» name=»chocolate» value=»bitter»> горький</label>
<label><input type=»radio» name=»chocolate» value=»other»> другой</label>
</fieldset>
<p><input type=»reset»> <input type=»submit»></p>
</form>
</body>
</html>
Элемент fieldset
Тег HTML группа полей
Рейтинг: 3 из 5, голосов 3
28 декабря 2019 г.
Тег <fieldset> в HTML используется для объединения нескольких элементов HTML формы в группу.
Элементы формы, объединенные в группу с помощью тега <fieldset>, как правило, выделяются браузерами с помощью квадратной рамки.С помощью тега <legend> можно указать название группы (подпись).
С помощью атрибута disabled тега fieldset можно отключить сразу все поля в группе.
Тег <fieldset> HTML является элементом формы. Подробно о создании форм описано в статье: Все про формы и поля в HTML. Создание и работа с формами.
Синтаксис
<fieldset>контент</fieldset>
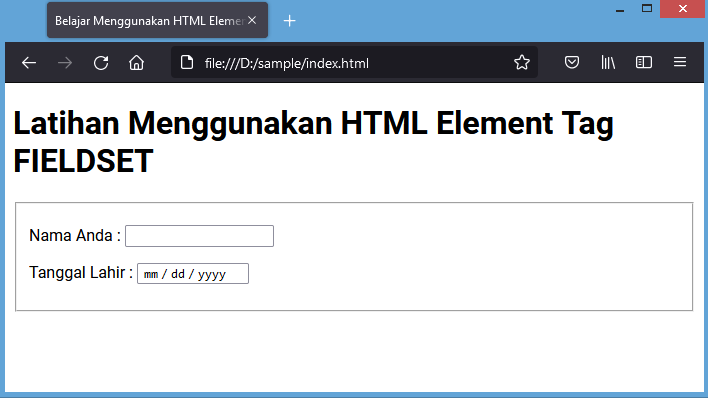
Отображение в браузере
Контактные данные ФИО:Email:
Телефон:
Пример использования группы полей <fieldset> в HTML коде
<!DOCTYPE html>
<html>
<head>
<title>Пример использования группы полей fieldset</title>
</head>
<body>
<fieldset>
<legend>Контактные данные</legend>
ФИО: <input type="text" name="name"><br><br>Email: <input type="email" name="email"><br><br>
Телефон: <input type="tel" name="phone">
</fieldset>
</body>
</html>
Поддержка браузерами
| Тег | |||||
| <fieldset> | Да | Да | Да | Да | Да |
Атрибуты тега fieldset
| Атрибут | Значения | Описание |
|---|---|---|
| disabled | не указывается / disabled |
Логический атрибут. |
| form | id формы |
Указывает на форму, к которой относится группа полей (поля группы будут привязаны к указанной форме). Используется, если группа полей находится вне HTML кода формы. Если группа полей находится внутри тега <form>, то использовать атрибут form не нужно, поля по умолчанию привязаны к форме, внутри которой находятся. Этот атрибут не поддерживается многими браузерами! Используйте атрибут form в тегах полей (элементов) формы. |
| name | текст |
Имя группы полей. |
Тег <fieldset> также, поддерживает глобальные HTML атрибуты.
by Lebedev
Тег HTML — использование, атрибуты, примеры
❮ Пред. Следующий ❯
Тег

 Если указан, делает группу полей неактивной.
Если указан, делает группу полей неактивной. Здесь лучший способ организовать вашу онлайн-форму — это организовать их в логические разделы. Для этой цели вы можете использовать элемент
Здесь лучший способ организовать вашу онлайн-форму — это организовать их в логические разделы. Для этой цели вы можете использовать элемент