Flexbox — Изучение веб-разработки | MDN
- Назад
- Обзор: CSS layout
- Далее
Это новая технология, которая уже имеет достаточно широкую поддержку браузеров. Flexbox предоставляет инструменты для быстрого создания сложных, гибких макетов, и функции, которые были сложны в традиционных методах CSS. В этой статье объясняются все основы данной технологии.
| Необходимые навыки: | HTML основы (изучите Введение в HTML), знание того, как работает CSS (изучите Вступление в CSS). |
|---|---|
| Цель: | Узнать, как использовать систему адаптируемых блоков Flexbox для создания веб-макетов. |
Долгое время единственными надёжными инструментами CSS вёрстки были такие способы как Float (обтекание) и позиционирование.
С их помощью сложно или невозможно достичь следующих простых требований к макету:
- Вертикального выравнивания блока внутри родителя.

- Оформления всех детей контейнера так, чтобы они распределили между собой доступную ширину/высоту, независимо от того, сколько ширины/высоты доступно.
- Сделать все колонки в макете одинаковой высоты, даже если наполнение в них различно.
Как вы увидите в последующих разделах, flexbox значительно облегчает работу с макетами. Погружаемся!
В этой статье вы проработаете серию упражнений, которые помогут понять, как работает flexbox. Чтобы начать, скачайте на компьютер стартовый файл — flexbox0.html с нашего Github репозитория — загрузите его в современном браузере (Firefox или Chrome), а также в любимом редакторе кода. Также вы можете посмотреть его вживую.
Вы увидите элемент <header> с заголовком верхнего уровня внутри, и элемент <section> содержащий три элемента <article>. Мы будем использовать их для создания стандартного трёхколоночного макета.
Для начала нам нужно выбрать, какие элементы следует выкладывать в виде flex блоков.
display в родительском элементе тех элементов, которые вы хотите оформить. В нашем случае мы хотим расположить элементы <article>, поэтому мы устанавливаем это значение на <section> (который становится flex контейнером):section {
display: flex;
}
В результате у нас получится вот так:
Так, всего одно объявление делает всё, что нам нужно — здорово, правда? Мы получили 3-х колоночный макет с колонками равных размеров по ширине и высоте. Это связано с тем, что значения по умолчанию, заданные для flex элементов (дочерние элементы flex контейнера), настроены для решения основных задач. Подробнее об этом позже.
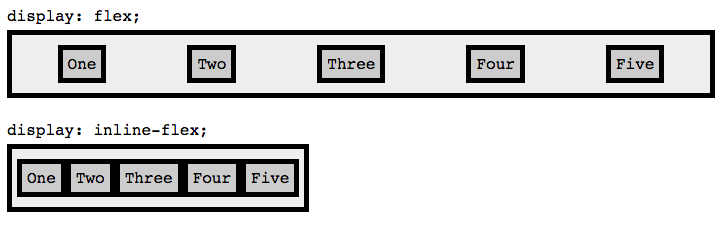
Примечание: вы также можете установить значение
display inline-flex, если хотите расставить inline элементы как flex блоки.Когда элементы выложены как flex блоки, они располагаются вдоль двух осей:
- Главная ось (main axis) проходит в том направлении, вдоль которого расположены Flex элементы (например, в строку слева направо или вдоль колонок вниз.
 ) Начало и конец этой оси называются main start и main end.
) Начало и конец этой оси называются main start и main end. - Поперечная ось (cross axis) проходит перпендикулярно Flex элементам. Начало и конец этой оси называются cross start and cross end.
- Родительский элемент, на который назначено свойство
display: flex(<section>в нашем примере) называется flex container. - Элементы, размещённые в нём как Flex блоки называются flex items (в нашем примере это
<article>).
Запомните эти термины, они пригодятся вам в последующих разделах.
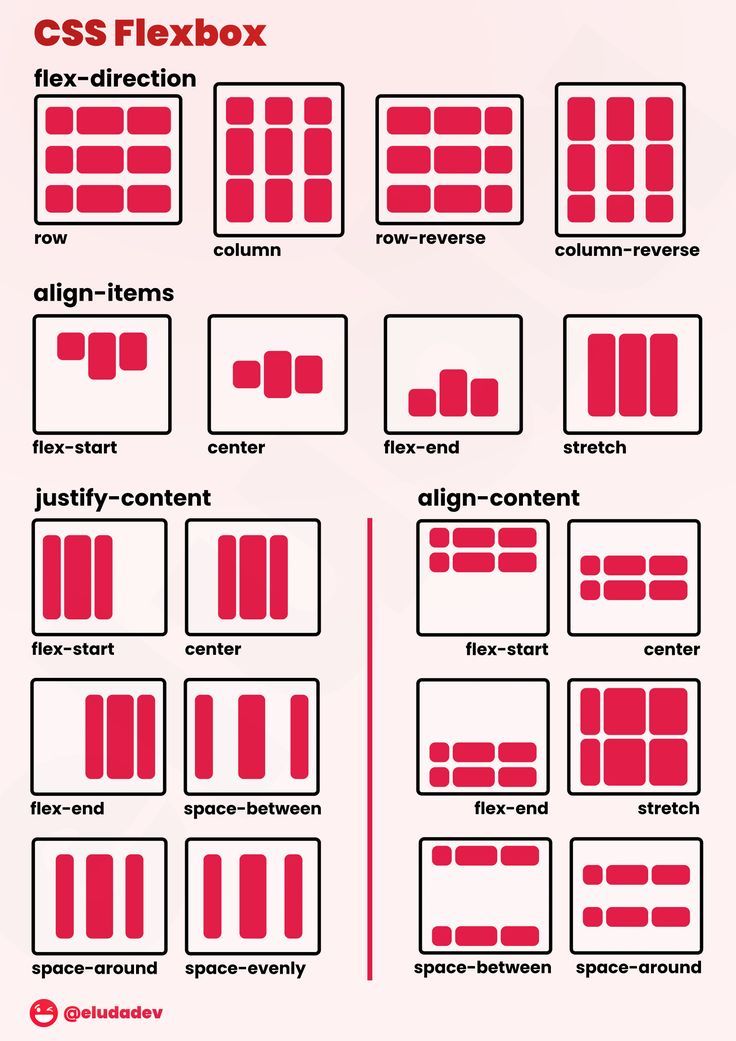
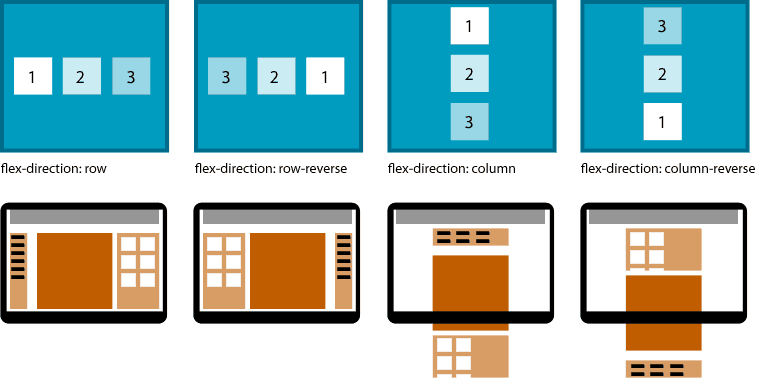
В Flexbox есть свойство под названием flex-direction, которое определяет направление главной оси (в каком направлении располагаются flexbox-дочерние элементы) — по умолчанию ему присваивается значение row, т.е. располагать дочерние элементы в ряд слева направо (для большинства языков) или справа налево (для арабских языков).
Попробуйте добавить следующую строчку в ваш файл:
flex-direction: column
Вы увидите, что элементы расположились в виде столбцов, также как было до того, как мы добавили CSS код. Прежде чем продолжать, удалите эту строчку из примера.
Примечание: вы можете также располагать flex элементы в обратном направлении, используя значения row-reverse и column-reverse
Проблема может быть в том, что, если у вас фиксированная ширина или высота макета, ваши flexbox элементы переполнят контейнер и нарушат макет. Посмотрите на этот пример: flexbox-wrap0.html и посмотрите его вживую (сохраните его себе на компьютер, если хотите изучить этот пример):
Мы видим, что дочерние элементы выбиваются из своего родителя-контейнера. Один из способов как это исправить — это добавить следующее свойство:
flex-wrap: wrap
Попробуйте, и вы увидите, что так макет стал выглядеть гораздо лучше:
Теперь у нас в макете несколько рядов— все дети-блоки, которые не помещаются, переносятся на следующую строку, чтобы не было переполнения. Свойство
Свойство flex: 200px, установленное на статьях, означает, что каждый блок должен быть минимум 200 пикселей в ширину. Мы обсудим это свойство более подробно позже. Вы также можете заметить, что несколько дочерних блоков в последней строке стали более широкими, так что вся строка стала заполнена.
Но мы можем пойти дальше. Прежде всего, попробуйте изменить значение свойства flex-direction на row-reverse — теперь у вас также макет в несколько строк, но он начинается из противоположного угла окна браузера и теперь выстраивается в обратном порядке.
На этом этапе нужно заметить, что существует сокращение для свойств flex-direction и flex-wrap — flex-flow. Например, вы можете заменить
flex-direction: row; flex-wrap: wrap;
на
flex-flow: row wrap;
Теперь давайте вернёмся к нашему первому примеру и посмотрим, как мы можем контролировать, в каких пропорциях flex элементы будут занимать место. Включите свою копию файла flexbox0.html, или скачайте flexbox1.html (просмотр).
Включите свою копию файла flexbox0.html, или скачайте flexbox1.html (просмотр).
Прежде всего, добавим следующее правило в конец вашего CSS кода:
article {
flex: 1;
}
Это безразмерное значение пропорции, которое указывает, сколько свободного пространства на главной оси (main axis) каждый flex элемент сможет занять. В этом случае, мы даём каждому элементу <article> значение 1, а это значит, что они будут занимать равное количество свободного места в макете, которое осталось после установки свойств padding и margin.
Теперь добавьте следующее правило в строку после предыдущего:
article:nth-of-type(3) {
flex: 2;
}
Обновив страницу, вы увидите, что третий элемент <article> занимает в два раза больше доступной ширины, чем два других — итого теперь доступно 4 единицы пропорции. Первые два flex элемента имеют по одной единице, поэтому берут 1/4 пространства каждый. А у третьего 2 единицы, так что он берёт 2/4 свободного места (или 1/2).
Вы также можете указать минимальный размер внутри значения flex. Попробуйте изменить существующие правила, добавив размеры:
article {
flex: 1 200px;
}
article:nth-of-type(3) {
flex: 2 200px;
}
Это просто означает, что каждому flex элементу сначала будет дано 200px от свободного места. Потом оставшееся место будет поделено в соответствии с частями пропорций. Обновите страницу, и вы увидите разницу, как пространство поделено теперь.
Настоящая ценность flexbox можно увидеть в его гибкости/отзывчивости — если изменить размер окна или добавить ещё элемент <article>, макет будет и дальше выглядеть также хорошо.
flex это сокращённое свойство, в которым можно задать до трёх разных свойств:
- Значение пропорции, которое мы обсуждали выше. Оно может быть установлено отдельно с помощью свойства
- Следующее значение пропорции —
flex-shrink— вступает в роль, когда flex элементы переполняют контейнер. Оно указывает, сколько забирается от размера каждого flex элемента, чтобы он перестал переполнять контейнер. Это продвинутая функция flexbox, и в этом параграфе мы не будем её разбирать.
Оно указывает, сколько забирается от размера каждого flex элемента, чтобы он перестал переполнять контейнер. Это продвинутая функция flexbox, и в этом параграфе мы не будем её разбирать. - Значение минимального размера, как мы обсуждали ранее. Оно может быть установлено отдельно с помощью свойства
flex-basis.
Мы не советуем использовать развёрнутые свойства flex, если вам в действительности это не нужно (например, переопределить ранее установленное). Они приводят к написанию большого количества дополнительного кода и могут запутать кого угодно.
Flexbox также имеет функции для выравнивания flex элементов вдоль основной (main) или поперечной (cross) осей. Рассмотрим их на новом примере — flex-align0.html (просмотр) — который мы превратим в аккуратную, гибкую кнопочную панель инструментов. На данный момент вы видите горизонтальную панель меню, кнопки которой застряли в верхнем левом углу.
Сначала сделайте себе копию этого примера.
Теперь добавьте следующую строку в низ кода CSS:
div {
display: flex;
align-items: center;
justify-content: space-around;
}
Обновите страницу, и вы увидите, что кнопки теперь хорошо центрированы, горизонтально и вертикально. Мы сделали это с помощью двух новых свойств.
Мы сделали это с помощью двух новых свойств.
align-items контролирует, где на поперечной оси находятся flex элементы.
- По умолчанию стоит значение
stretch, которое растягивает все flex элементы, чтобы заполнить родителя вдоль поперечной (cross axis) оси. Если у родителя нет фиксированной ширины вдоль поперечной оси, все flex элементы примут длину самого длинного flex элемента. Вот почему наш первый пример по умолчанию получил столбцы с одинаковой высотой. - Значение
center, которое мы использовали в коде вверху, заставляет элементы сохранять свои собственные размеры, но центрирует их вдоль поперечной оси. Вот почему кнопки текущего примера центрированы по вертикали. - Также есть значения
flex-startиflex-end, которые выравнивают все элементы по началу и концу поперечной оси соответственно. См. подробнееalign-items.
Вы можете переопределить align-items поведение для отдельных flex элементов, применив свойство align-self к ним. Например, попробуйте добавить эти строки в код:
Например, попробуйте добавить эти строки в код:
button:first-child {
align-self: flex-end;
}
Посмотрите, что произошло и удалите эти строки.
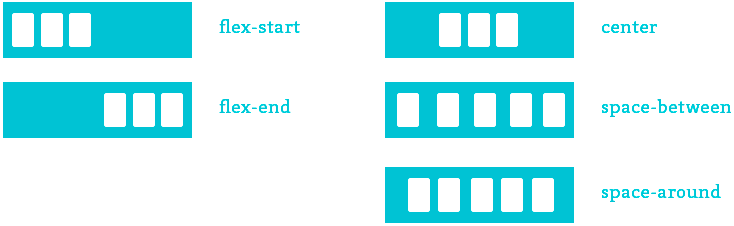
justify-content контролирует, где flex элементы располагаются на главной оси.
- По умолчанию стоит значение
flex-start, которое располагает все элементы в начале главной оси. - Также можно использовать
flex-end, чтобы расположить их в конце. center— также одно из значенийjustify-content, располагает все элементы по центру главной оси.- Значение, которое мы использовали выше,
space-around, весьма полезно — оно распределяет все элементы равномерно по главной оси, с небольшим количеством свободного места на обоих концах. - И ещё одно значение,
space-between, которое очень похоже наspace-around,за исключением того, что оно не оставляет места на обоих концах.
Попробуйте немного поиграть с этими значениями прежде чем продолжить
В Flexbox также есть возможность менять порядок расположения flex элементов, не влияя на исходный порядок. Это ещё одна вещь, которую невозможно сделать традиционными методами CSS.
Это ещё одна вещь, которую невозможно сделать традиционными методами CSS.
Код здесь простой: попробуйте добавить следующий CSS вниз вашего кода примера:
button:first-child {
order: 1;
}
и теперь вы увидите, что кнопка «Smile» переместилась в конец главной оси. Давайте теперь поговорим подробнее о том, как это работает:
- По умолчанию все элементы flex имеют значение
orderравное 0. - Элементы Flex с установленными на них бОльшими значениями будут отображаться позже в порядке отображения, чем элементы с меньшими значениями порядка.
- Элементы Flex с одинаковым значением порядка будут отображаться в исходном порядке. Так, если у вас есть четыре элемента с порядковыми значениями 2, 1, 1 и 0, установленными на них соответственно, их порядок отображения будет 4-й, 2-й, 3-й, затем 1-й.
- Третий элемент появляется после второго, потому что он имеет то же значение порядка и находится после него в порядке написания.
Вы можете установить отрицательные значения , чтобы элементы отображались раньше, чем элементы с установленным 0. Например, вы можете сделать, чтобы кнопка «Blush» появлялась в начале основной оси, используя следующее правило:
Например, вы можете сделать, чтобы кнопка «Blush» появлялась в начале основной оси, используя следующее правило:
button:last-child {
order: -1;
}
Можно создать несколько довольно сложных макетов с помощью flexbox. Совершенно нормально сделать flex элемент flex контейнером, чтобы его потомки также были flex блоками. Посмотрите на complex-flexbox.html (см. вживую).
HTML для этого довольно простой. У нас есть элемент <section>, содержащий три <article>. Третий <article> содержит ещё три <div>.
section - article
article
article - div - button
div button
div button
button
button
Давайте посмотрим на код, который мы использовали для макета.
Прежде всего, мы устанавливаем дочерние элементы <section> в виде flex блоков.
section {
display: flex;
}
Затем мы устанавливаем несколько значений на самих <article>. Обратите внимание на второе правило: мы устанавливаем третий
Обратите внимание на второе правило: мы устанавливаем третий <article>, чтобы его дети были в макете в виде flex блоков, но на этот раз мы располагаем их как столбец.
article {
flex: 1 200px;
}
article:nth-of-type(3) {
flex: 3 200px;
display: flex;
flex-flow: column;
}
Затем мы берём первый <div>. Сначала мы пишем flex: 1 100px; чтобы дать ему минимальную высоту 100px, потом мы устанавливаем его дочерние элементы (элементы <button>) также в виде flex блоков. Им мы назначаем перенос блоков и выравниваем их по центру доступного пространства, как это было в примере с кнопкой.
article:nth-of-type(3) div:first-child {
flex: 1 100px;
display: flex;
flex-flow: row wrap;
align-items: center;
justify-content: space-around;
}
Наконец, мы устанавливаем размер кнопке, мы даём ему значение flex 1. Это даёт очень интересный эффект, который вы увидите, если попытаетесь изменить размер ширины окна браузера. Кнопки занимают столько места, сколько могут, и сидят на одной линии также, сколько могут. Если же они не могут комфортно расположиться на одной линии, они перепрыгнут на новые строки.
Кнопки занимают столько места, сколько могут, и сидят на одной линии также, сколько могут. Если же они не могут комфортно расположиться на одной линии, они перепрыгнут на новые строки.
button {
flex: 1;
margin: 5px;
font-size: 18px;
line-height: 1.5;
}
Поддержка Flexbox доступна в большинстве новых браузеров: Firefox, Chrome, Opera, Microsoft Edge и IE 11, более поздних версиях Android / iOS и т. д.. Однако помните, что до сих пор используются более старые браузеры, которые не поддерживают Flexbox ( или поддерживают, но старую версию.)
Пока вы просто учитесь и экспериментируете, это не имеет большого значения. Однако, если вы рассматриваете возможность использования flexbox на реальном веб-сайте, вам необходимо провести тестирование и убедиться, что ваш пользовательский интерфейс по-прежнему приемлем в максимально возможном количестве браузеров.
Flexbox немного сложнее, чем некоторые функции CSS. Например, если в браузере отсутствует поддержка CSS тени, сайт по-прежнему будет можно использовать. А вот неподдерживаемые функции flexbox, возможно, полностью сломают макет, что сделает сайт непригодным.
А вот неподдерживаемые функции flexbox, возможно, полностью сломают макет, что сделает сайт непригодным.
Мы обсудим возможности преодоления проблем поддержки кросс-браузерности в следующем модуле.
Мы завершаем нашу статью по основам flexbox. Надеемся, что вам понравилось, и вы хорошо развлечётесь, путешествуя дальше и изучая его. Далее мы рассмотрим ещё один важный аспект макетов CSS — grid-системы.
- Назад
- Обзор: CSS layout
- Далее
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
flex-direction — CSS | MDN
flex-direction - CSS свойство , указывающее на то,как flex-элементы располагаются во flex-контейнере по главной оси и направлению (normal или reversed).
Обратите внимание, что значения row и row-reverse зависят от направления flex-контейнера. Если его атрибут dir равен ltr, row представляет собой горизонтальную ось, ориентированную слева направо, а row-reverse — справа налево; если атрибут dir равен rtl, row представляет собой горизонтальную ось, ориентированную справа налево, а row-reverse — слева направо.
| Начальное значение | row |
|---|---|
| Применяется к | flex-контейнеры |
| Наследуется | нет |
| Обработка значения | как указано |
| Animation type | discrete |
См. Using CSS flexible boxes (en-US) для детализации по свойствам и дополнительной информации.
/* Направление, в котором блоки будут располагаться в строку */ flex-direction: row; /* Как <row>, но наоборот */ flex-direction: row-reverse; /* Направление, в котором блоки будут располагаться вертикально */ flex-direction: column; /* Как <column>, но наоборот */ flex-direction: column-reverse; /* Общие значения */ flex-direction: inherit; flex-direction: initial; flex-direction: unset;
Значения
Может принимать следующие значения::
rowГлавная ось flex-контейнера определена точно так же, как направление текста.
 Точки main-start и main-end совпадают с направлением контента.
Точки main-start и main-end совпадают с направлением контента.row-reverseВедёт себя аналогично
row, но точки main-start и main-end поменяны местами.columnГлавная ось flex-контейнера такая же, как ось блока (block-axis). Точки main-start и main-end такие же, как точки before и after режима записи (writing-mode).
column-reverseВедёт себя, как
column, но точки main-start и main-end поменяны местами.
Формальный синтаксис
flex-direction =
row | (en-US)
row-reverse | (en-US)
column | (en-US)
column-reverse
element {
flex-direction: row-reverse;
}
| Specification |
|---|
| CSS Flexible Box Layout Module Level 1 # flex-direction-property |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.
- Using CSS flexible boxes (en-US)
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Контейнер CSS Flexbox
❮ Предыдущий Далее ❯
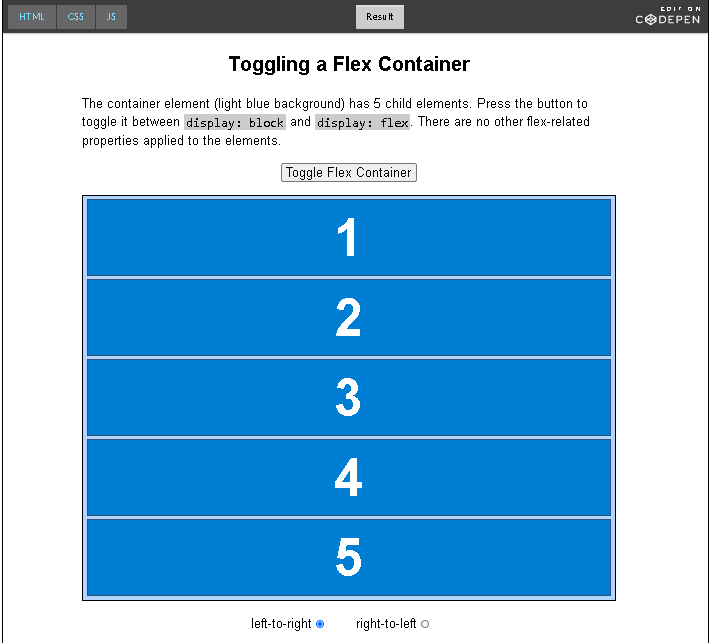
Родительский элемент (контейнер)
Как мы указывали в предыдущей главе, это гибкий контейнер . (синяя область) с тремя элементами flex :
Контейнер flex становится гибким, если установить для свойства display значение flex :
Пример
.flex-container {
дисплей: гибкий;
}
Попробуйте сами »
Свойства гибкого контейнера:
-
flex-направление -
гибкая пленка -
гибкий поток -
выравнивание содержимого -
элементы выравнивания -
выравнивание содержимого
Свойство flex-direction
Свойство flex-direction определяет, в каком направлении контейнер
хочет сложить гибкие элементы.
Пример
Столбец 9Значение 0015 размещает гибкие элементы вертикально (сверху вниз):
.flex-container {
дисплей: гибкий;
flex-направление: столбец;
}
Попробуй сам "
Пример
Значение column-reverse размещает гибкие элементы вертикально (но снизу вверх):
.flex-container {
дисплей: гибкий;
flex-direction: обратная колонка;
}
Попробуй сам "
Пример
Значение строки размещает гибкие элементы горизонтально (слева направо):
.flex-container {
дисплей: гибкий;
flex-направление: строка;
}
Попробуй сам "
Пример
Значение row-reverse укладывает flex-элементы горизонтально (но справа налево):
.flex-container {
дисплей: гибкий;
flex-направление: строка-реверс;
}
Попробуй сам "
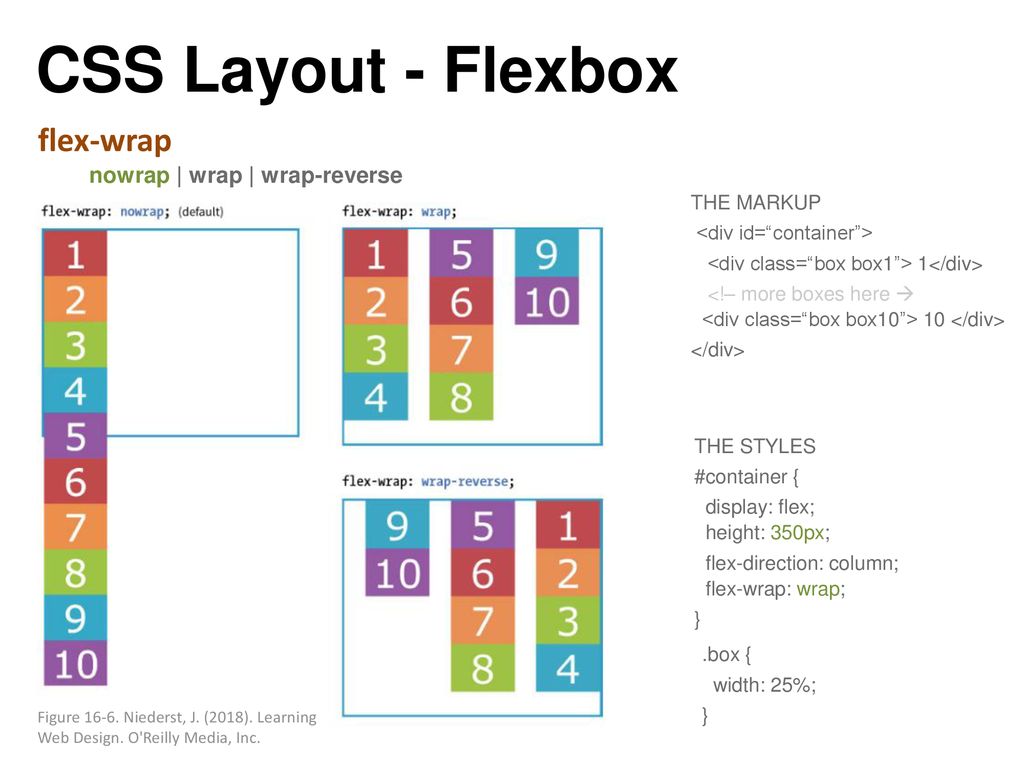
Свойство flex-wrap
Свойство flex-wrap указывает,
flex-элементы должны быть обернуты или нет.
Примеры ниже содержат 12 гибких элементов, чтобы лучше продемонстрировать свойство flex-wrap .
Пример
Значение wrap указывает, что flex-элементы будут переноситься при необходимости:
.flex-container {
дисплей: гибкий;
flex-wrap: обернуть;
}
Попробуй сам "
Пример
Значение nowrap указывает, что гибкие элементы не будут переноситься (это
по умолчанию):
.flex-контейнер {
дисплей: гибкий;
гибкая обертка: nowrap;
}
Попробуй сам "
Пример
Значение wrap-reverse указывает, что гибкие элементы будут перенесены
при необходимости в обратном порядке:
.flex-container {
дисплей: гибкий;
flex-wrap: обернуть-обратно;
}
Попробуй сам "
Свойство flex-flow
Свойство flex-flow является сокращенным свойством для установки как flex-направление и flex-wrap свойств.
Пример
.flex-контейнер {
дисплей: гибкий;
flex-flow: перенос строк;
}
Попробуй сам "
Свойство justify-content
Свойство justify-content используется для
выровнять гибкие элементы:
Пример
Значение center выравнивает гибкие элементы по центру контейнера:
.flex-container {
дисплей: гибкий;
выравнивание содержимого: по центру;
}
Попробуй сам "
Пример
Значение flex-start выравнивает flex-элементы по началу контейнера
(по умолчанию):
.flex-контейнер {
дисплей: гибкий;
выравнивание содержимого: flex-start;
}
Попробуй сам "
Пример
Значение flex-end выравнивает flex-элементы по концу контейнера:
.flex-container {
дисплей: гибкий;
выравнивание содержимого: flex-end;
}
Попробуй сам "
Пример
Значение space-around отображает гибкие элементы с пробелом перед, между,
и после строк:
. flex-container {
flex-container {
дисплей: гибкий;
выравнивание содержимого: пространство вокруг;
}
Попробуй сам "
Пример
Значение space-between отображает гибкие элементы с пробелом между
строки:
.flex-контейнер {
дисплей: гибкий;
выравнивание содержимого: пробел между;
}
Попробуй сам "
Свойство align-items
Свойство align-items используется для выравнивания
гибкие элементы.
В этих примерах мы используем контейнер высотой 200 пикселей, чтобы лучше продемонстрировать свойство align-items .
Пример
Значение center выравнивает гибкие элементы по середине
контейнер:
.flex-контейнер {
дисплей: гибкий;
высота: 200 пикселей;
выравнивание элементов: по центру;
}
Попробуй сам "
Пример
Значение flex-start выравнивает flex-элементы по верхней части контейнера:
. flex-container {
flex-container {
дисплей: гибкий;
высота: 200 пикселей;
выравнивание элементов: flex-start;
}
Попробуй сам "
Пример
Значение flex-end выравнивает гибкие элементы по нижней части контейнера:
.flex-container {
дисплей: гибкий;
высота: 200 пикселей;
элементы выравнивания: flex-end;
}
Попробуй сам "
Пример
Значение stretch растягивает гибкие элементы, чтобы заполнить контейнер
(по умолчанию):
.flex-контейнер {
дисплей: гибкий;
высота: 200 пикселей;
выравнивание элементов: растянуть;
}
Попробуй сам "
Пример
Значение baseline выравнивает flex-элементы, такие как их baselines aligns:
.flex-container {
дисплей: гибкий;
высота: 200 пикселей;
элементы выравнивания: базовый уровень;
}
Примечание: в примере используется другой размер шрифта, чтобы продемонстрировать, что элементы выравниваются по базовой линии текста:
Попробуй сам "
Свойство align-content
Свойство align-content используется для выравнивания гибких линий.
В этих примерах мы используем контейнер высотой 600 пикселей с размером .
Для свойства flex-wrap установлено значение wrap , чтобы лучше продемонстрировать свойство align-content .
Пример
Значение space-between отображает гибкие линии с равным расстоянием между ними:
.flex-контейнер {
дисплей: гибкий;
высота: 600 пикселей;
flex-wrap: обернуть;
выравнивание содержимого: пробел между;
}
Попробуй сам "
Пример
Значение space-around отображает гибкие линии с пробелом перед,
между ними и после них:
.flex-container {
дисплей: гибкий;
высота: 600 пикселей;
flex-wrap: обернуть;
выравнивание содержимого: пространство вокруг;
}
Попробуй сам "
Пример
Значение stretch растягивает гибкие линии, чтобы занять оставшиеся
пробел (по умолчанию):
. flex-container {
flex-container {
дисплей: гибкий;
высота: 600 пикселей;
flex-wrap: обернуть;
выравнивание содержимого: растянуть;
}
Попробуй сам "
Пример
На дисплее значений center отображаются гибкие линии в середине контейнера:
.flex-container {
дисплей: гибкий;
высота: 600 пикселей;
flex-wrap: обернуть;
выровнять содержимое: по центру;
}
Попробуй сам "
Пример
Значение flex-start отображает гибкие линии в начале контейнера:
.flex-container {
дисплей: гибкий;
высота: 600 пикселей;
flex-wrap: обернуть;
выравнивание содержимого: flex-start;
}
Попробуй сам "
Пример
Значение flex-end отображает гибкие линии в конце контейнера:
.flex-контейнер {
дисплей: гибкий;
высота: 600 пикселей;
flex-wrap: обернуть;
выравнивание содержимого: flex-end;
}
Попробуй сам "
Perfect Centering
В следующем примере мы решим очень распространенную проблему стиля: perfect
центрирование.
РЕШЕНИЕ: Установите для свойств justify-content и align-items значение center , и элемент flex будет идеально центрирован:
Пример
.flex-container {
display: flex;
высота: 300 пикселей;
по ширине:
центр;
align-items: center;
}
Попробуй сам "
Свойства контейнера CSS Flexbox
В следующей таблице перечислены все свойства контейнера CSS Flexbox:
| Свойство | Описание |
|---|---|
| выравнивание содержимого | Изменяет поведение свойства flex-wrap. Он похож на align-items, но вместо выравнивания flex-элементов он выравнивает flex-линии |
| элементы выравнивания | Выравнивает гибкие элементы по вертикали, когда элементы не используют все доступное пространство на поперечной оси |
| дисплей | Указывает тип поля, используемого для элемента HTML |
| flex-направление | Указывает направление гибких элементов внутри гибкого контейнера |
| гибкий поток | Сокращенное свойство для flex-direction и flex-wrap |
| гибкая пленка | Указывает, должны ли flex-элементы переноситься или нет, если для них недостаточно места на одной flex-линии |
| выравнивание содержимого | Горизонтально выравнивает гибкие элементы, когда элементы не используют все доступное пространство на главной оси |
❮ Предыдущий
Следующая ❯
гибкая пленка | CSS-трюки - CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Начните с бесплатного кредита в размере 200 долларов США!
Свойство flex-wrap является подсвойством модуля Flexy Box Layout. Он определяет, будут ли гибкие элементы принудительно размещаться в одной строке или могут быть перенесены в несколько строк. Если установлено несколько строк, он также определяет поперечную ось, которая определяет направление укладки новых строк, способствуя адаптивному поведению макета без медиа-запросов CSS.
.flex-контейнер {
flex-wrap: обернуть;
} Напоминание: поперечная ось — это ось, перпендикулярная главной оси. Его направление зависит от направления главной оси.
Синтаксис
flex-wrap: nowrap | обернуть | rab-reverse
- Начальное значение:
Nowrap - Применяется к: Flex Containers
- Унаследован: NO
- . Вычисленная стоимость: As Specified
- .
 Значения
Значения flex-wrap: nowrap; /* Значение по умолчанию */
flex-wrap: обернуть;
flex-wrap: обернуть-обратно;
/* Глобальные значения */
flex-wrap: наследовать;
flex-wrap: начальный;
flex-wrap: вернуться;
flex-wrap: возвратный слой;
flex-wrap: не установлено;
-
Nowrap (по умолчанию): однострочная, которая может привести к переполнению контейнера -
Обертка : Multi-Lines, направление определено -образной направлением - 9008 9008
. : многострочных линий, противоположных направлению, определенному flex-direction
Demo
В следующей демонстрации:
- Красный список установлен на
nowrap - Желтый список установлен на
wrap - Синий список имеет значение
wrap-reverse
Для flex-direction установлено значение по умолчанию: row .
Browser support
Desktop
Chrome Firefox IE Edge Safari 21* 28 11 12 6.1*
Mobile / Tablet
Android Chrome Android Firefox Android iOS Safari 110 110 4.4 7.0-7.1*
For more informations about как смешивать синтаксис, чтобы получить наилучшую поддержку браузера, обратитесь к нашей статье «Использование Flexbox».
Полное руководство по Flexbox
Адаптивный макет фотографий с помощью Flexbox
Заполнение пространства в последней строке с помощью Flexbox
Навигационная панель Flexbox с фиксированными, переменными и элементами Take-Up-The-Rest
Адаптивные макеты, меньше медиа-запросов
Полезная техника Flexbox: обертывание смещения выравнивания
Прочие ресурсы
- CSS Flexible Box Module Level 1 (W3C)
-
flex-wrap (MDN) - Повышение скорости отклика с помощью
flex-wrap в CSS (DigitalOcean)
2
Альманах на
15 октября 2021 г.
отображать
.element { display: inline-block; } дисплей
выравнивание содержимого
. element { align-content: space-around; }
element { align-content: space-around; } выравнивание содержимого flexbox
выравнивание элементов
.element { align-items: flex-start; } flex-направление
.element { flex-direction: column-reverse; } гибкий поток
.element { flex-flow: перенос строк; }


 ) Начало и конец этой оси называются main start и main end.
) Начало и конец этой оси называются main start и main end. Оно указывает, сколько забирается от размера каждого flex элемента, чтобы он перестал переполнять контейнер. Это продвинутая функция flexbox, и в этом параграфе мы не будем её разбирать.
Оно указывает, сколько забирается от размера каждого flex элемента, чтобы он перестал переполнять контейнер. Это продвинутая функция flexbox, и в этом параграфе мы не будем её разбирать. Точки main-start и main-end совпадают с направлением контента.
Точки main-start и main-end совпадают с направлением контента. Начните с бесплатного кредита в размере 200 долларов США!
Начните с бесплатного кредита в размере 200 долларов США! Значения
Значения
 element { align-content: space-around; }
element { align-content: space-around; }