Форма обратной связи. Турбо‑страницы для контентных сайтов
Вы можете добавить на Турбо‑страницу форму обратной связи. Поля формы предопределены:
телефон;
имя;
вопрос.
Форму можно разместить несколькими способами:
<form
data-type="callback"
data-send-to="[email protected]"
data-agreement-company="ООО Ромашка"
data-agreement-link="http://example.com"
>
</form>Атрибуты элемента form:
| Атрибут | Описание |
|---|---|
data-type * Обязательный атрибут.»}}»> | Принимает значение callback. |
data-send-to * Обязательный атрибут.»}}»> | Позволяет указать адрес электронной почты, на который будет отправлено обращение пользователя. |
data-agreement-company ** Атрибут становится обязательным, если указан атрибут data-agreement-link.»}}»> | Позволяет указать юридическое название вашей организации. Например, ООО «Ромашка». |
data-agreement-link *** Атрибут становится обязательным, если указан атрибут data-agreement-company.»}}»> | Позволяет указать ссылку на пользовательское соглашение о предоставлении обратной связи. |
* Обязательный атрибут.
** Атрибут становится обязательным, если указан атрибут data-agreement-link.
*** Атрибут становится обязательным, если указан атрибут data-agreement-company.
<button
formaction="mailto:[email protected]"
data-background-color="white"
data-color="black"
data-primary="true"
data-send-to="mail@example. com"
data-agreement-company="ООО Ромашка"
data-agreement-link="http://example.com"
>
Оставить заявку
</button>
com"
data-agreement-company="ООО Ромашка"
data-agreement-link="http://example.com"
>
Оставить заявку
</button>В этом случае при нажатии кнопки форма откроется поверх содержимого страницы. Чтобы добавить форму, придумайте название кнопки и оберните текст в элемент button. Элемент может включать в себя следующие атрибуты и их значения:
| Атрибут | Описание |
|---|---|
formaction | Email-адрес. В формате |
data-background-color | Цвет кнопки. Возможные значения:
Если атрибут не указан, используется серый цвет. Таблица «безопасных» цветов, рекомендуемых для экранного дизайна. |
data-color | Цвет текста. Возможные значения:
Если атрибут не указан, используется серый цвет. Таблица «безопасных» цветов, рекомендуемых для экранного дизайна. |
data-primary | Выделение текста жирным. Возможные значения:
|
disabled | Позволяет отобразить кнопку неактивной. |
data-send-to * Обязательный атрибут.»}}»> | Позволяет указать адрес электронной почты, на который будет отправлено обращение пользователя. |
data-agreement-company ** Атрибут становится обязательным, если указан атрибут data-agreement-link. «}}»> «}}»> | Позволяет указать юридическое название вашей организации. Например, ООО «Ромашка». |
data-agreement-link *** Атрибут становится обязательным, если указан атрибут data-agreement-company.»}}»> | Позволяет указать ссылку на пользовательское соглашение о предоставлении обратной связи. |
* Обязательный атрибут.
** Атрибут становится обязательным, если указан атрибут data-agreement-link.
*** Атрибут становится обязательным, если указан атрибут data-agreement-company.
Написать в службу поддержки
Была ли статья полезна?
Форма обратной связи для сайта на html
Для интенсивного живого общения с посетителями владельцу каждого веб-ресурса необходимо иметь на сайте форму обратной связи, через которую любой человек может обратиться с вопросом, выразить пожелания или высказать претензии. Общение значительно улучшит поведенческие факторы, повысит доверие к автору, поможет завоевать авторитет на бескрайних просторах сети.
С помощью формы можно создать подписку на обновления сайта; коммерческим ресурсам она понадобится как удобная форма заказа и поможет увеличить доход. Установленная форма позволит автору не афишировать свой e-mail и защитит почтовый ящик от спама. А её аккуратный и привлекательный внешний вид отлично впишется в юзабилити сайта и добавит ему большой плюс.
Можно создать форму на Html несколькими способами
Можно создать форму самостоятельно, если пользователь хотя бы немного знаком с языками программирования. Нужно написать её код на Html, а с помощью стилей CSS оформить внешний вид. Но для новичков этот процесс достаточно сложен. Часто бывает так, что надписи отображаются какими-то непонятными кракозябрами, то есть, возникают проблемы с кодировкой.
Если хочется попробовать собственные силы, то можно попытаться написать код или позаимствовать его на сайтах хороших программистов, а связавшись с ними через контактную форму, можно проконсультироваться в случае возникновения проблем.
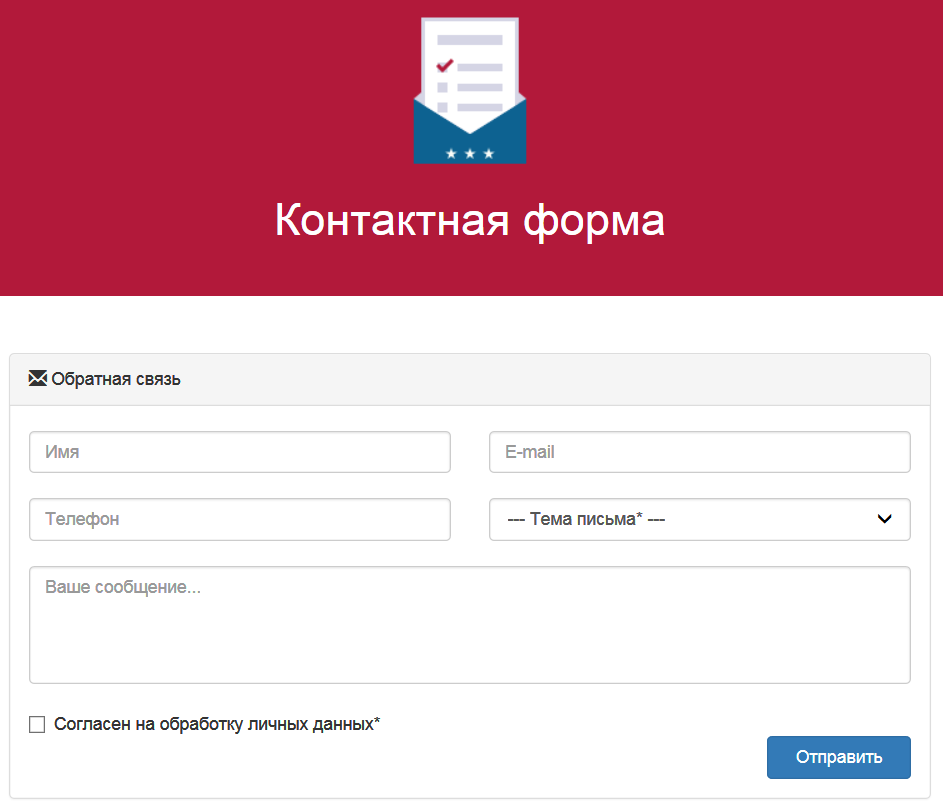
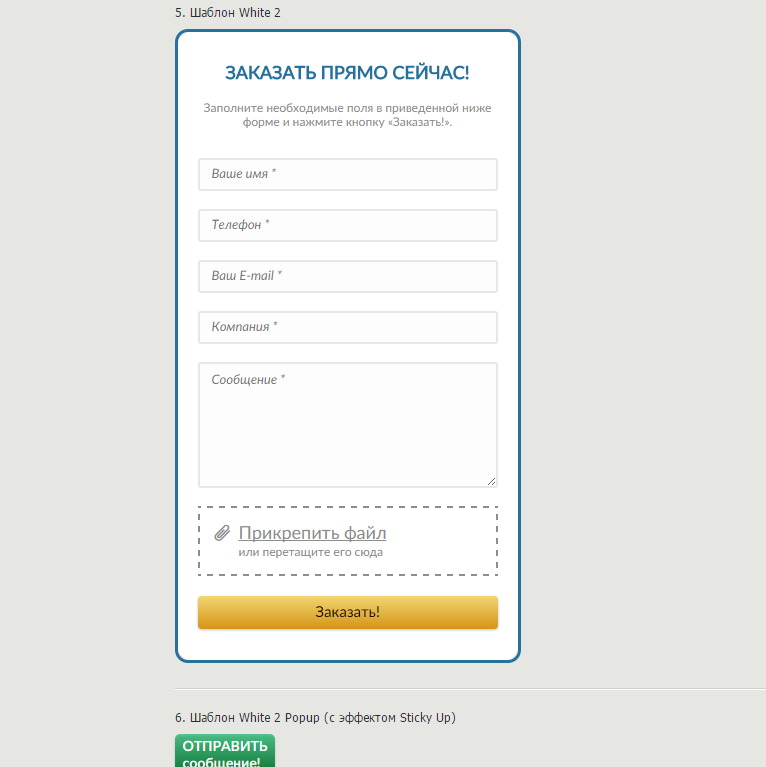
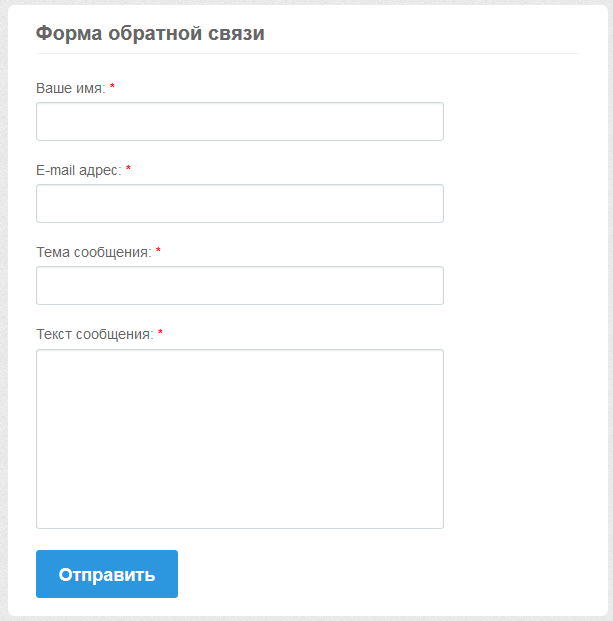
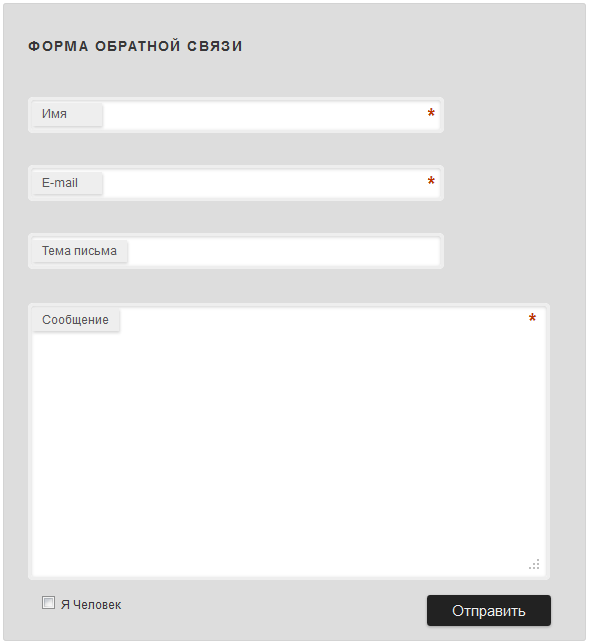
Для создания формы можно использовать готовые скрипты или конструкторы и генераторы форм. Проще всего использовать генераторы, причём ip-whois (http://ip-whois.net/forma-obratnoj-svyazi/) создаёт форму специально для сайтов Html. Сервис предлагает 4 варианта формы, цвета которых можно корректировать. Настраиваемая ширина полей позволит подогнать форму под размеры сайдбара.
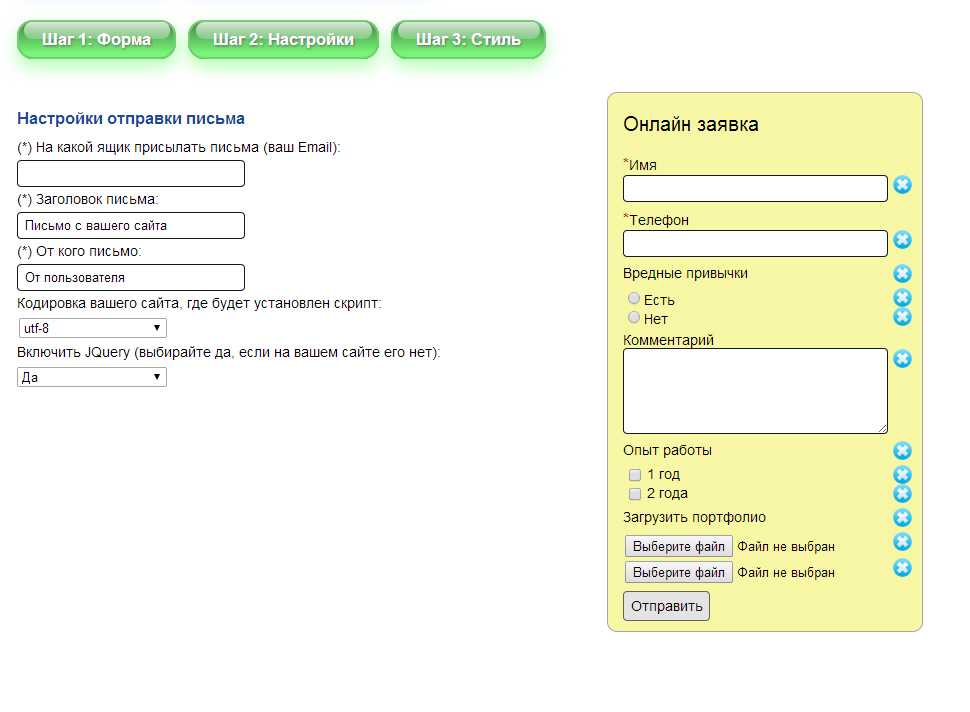
После завершения всех настроек и нажатия надписи в нижней части страницы «настроил», можно перейти ко второму шагу. На страничке появится довольно большой код с предложением вставить его на сайт.
Под ним есть надпись «вставил!». При нажатии на неё откроется новая часть странички, где нужно указать адрес страницы своего сайта со вставленным кодом и свою почту, на которую будут доставляться сообщения, отправленные вашими читателями:
Для русскоязычных пользователей не совсем удобен окончательный вид формы:
Поэтому в коде немного придётся подправить некоторые записи, чтобы они отображались на родном языке. Также в коде легко можно варьировать цвета, если вдруг пользователю не понравилось сочетание цвета формы с общей цветовой гаммой сайта.
Также в коде легко можно варьировать цвета, если вдруг пользователю не понравилось сочетание цвета формы с общей цветовой гаммой сайта.
Если кого-то внешний вид и дизайн не устраивают, то можно поискать другие варианты в интернете, их сейчас очень много. Преимущества этого образца в том, что форма создаётся за пару кликов, на сайт код поставить очень просто, эта форма будет работать даже на старых хостингах без поддержки PHP.
Установка формы обратной связи плагином Вордпресс
Самый простой способ для любого сайта на WordPress, шаблон которого написан на Html, но хостинг поддерживает PHP, создать контактную форму с помощью плагинов и разместить её в любом месте сайта: на специальной странице или в сайдбаре.
Для WordPress лучшим плагином считается Contact Form-7, пользующийся большой популярностью. Для защиты от спама можно поставить дополнительный плагин, с реализацией функции капчи. Но многие владельцы сайтов выбирают плагин Akismet, который осуществляет общую защиту ресурса от спама. Он со своей функцией великолепно справляется, так что в дополнительных плагинах защиты с помощью капчи, возможно, нет необходимости.
Он со своей функцией великолепно справляется, так что в дополнительных плагинах защиты с помощью капчи, возможно, нет необходимости.
После установки плагина Contact Form-7 в левой части административной панели сайта появится строчка Контакты (CF7). Она ведёт на страничку плагина, где предлагается небольшой код, умещающийся в одну строку. Его нужно вставить в то место, где предполагается размещение формы контактов. Код вставляется только в HTML-режиме, то есть, в текстовом, но не визуальном редакторе! Для каждого сайта он свой, чужим кодом без установки плагина воспользоваться нельзя.
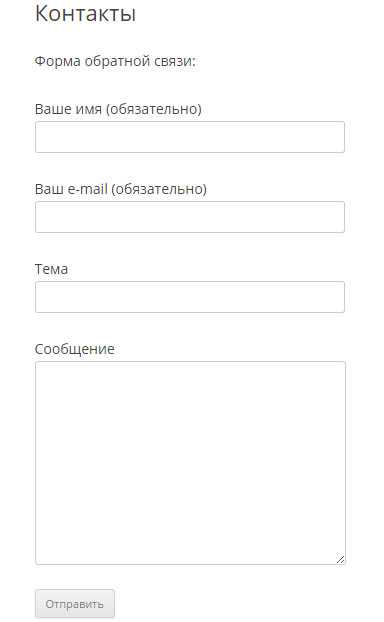
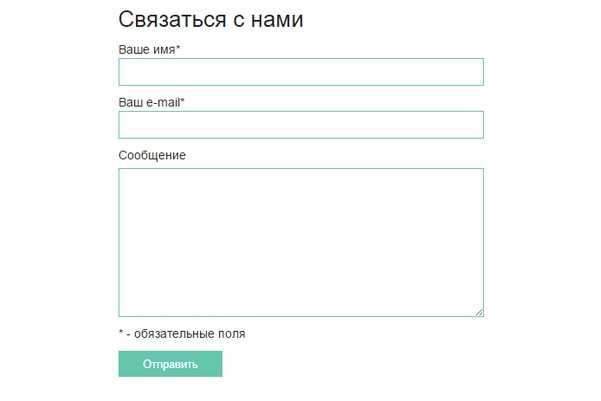
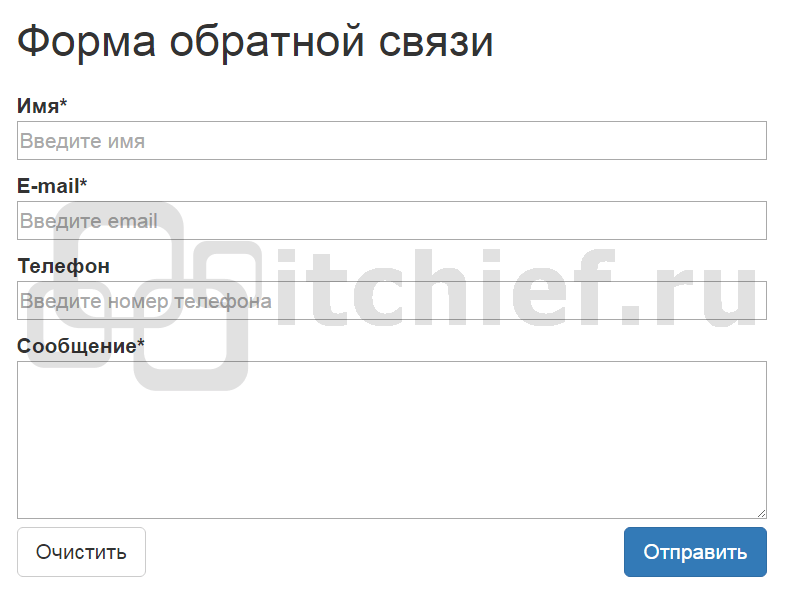
Плагин (но не код!!!) нужно слегка отредактировать, подправить текст, заменив английские названия полей русскими. Для этого обратить внимание, как именно подписаны поля, найти эти строчки в плагине и заменить соответствующими надписями на русском языке. Форма примет более удобный вид и не будет напрягать читателей, ведь поля формы на родном языке многим из них заполнить значительно проще. Для сравнения можно посмотреть два скриншота, расположенные ниже.
Для сравнения можно посмотреть два скриншота, расположенные ниже.
Для WordPress написано несколько плагинов, отвечающих за функцию «контакты», но Contact Form-7 является лучшим. При выборе версий этого плагина нужно обратить внимание на цифры, стоящие после семёрки.
Чем они выше, тем новее версия. Если не нравится форма комментариев в выбранном шаблоне, которая там встроена по умолчанию, то с помощью этого плагина её легко можно заменить. Тогда все контактные формы на сайте будут однотипными и оформлены в одном стиле. Некоторые пользователи считают, что этот плагин тяжеловат и заменяют его кодами или скриптами.
Описанные способы помогут любому владельцу веб-ресурса очень быстро выбрать наиболее подходящий вариант и без особого труда установить желаемую форму контактов на своём сайте.
А вы уже поставили себе на сайт форму обратной связи?
Следующий урок: Как узнать на каком движке сделан сайт.
Предыдущий урок: Айфон это что такое?
Хочешь быть умнее, чем другие? Зарабатывать больше? Читай еще:
- Как отредактировать фото онлайн.
 Бесплатные способы.
Бесплатные способы. - Работа на дому. Различные варианты.
- Что же делать когда скучно. Мне тоже бывает нечем заняться.
что это такое, как ее создать и сделать эффективной
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Аудит и стратегия продвижения в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Форма обратной связи на сайте – это механизм для общения между посетителем ресурса и его администраторами.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Для чего нужна обратная связь
- Ответы на вопросы посетителей.

- Анкетирование.
- Прием заказов посредством сайта.
- Прием заявок на обратные звонки.
Два вида коммуникации с посетителем
- Отправка на email. После заполнения предложенных полей форма отправляется на e-mail администратора сайта. Все дальнейшее общение происходит посредством обмена электронными письмами или выходом в офф-лайн (телефон и т.п.).
- Отправка в систему управления сайтом. После заполнения администратор сайта видит запрос в списке заполненных данных в CMS, и там же может его обработать. К примеру, таким образом может быть реализована гостевая книга или система «Вопрос-ответ». Покупка товаров в интернет-магазине работает подобным образом.
В дальнейшем мы не будем подробно рассматривать работу интернет-магазина, так как это тема для отдельной статьи, а остановимся на обратной связи как одном из видов коммуникации с посетителем сайта.
Для эффективной и быстрой обработки заявок рекомендуется комбинировать оба вида отправки.
Как сделать форму обратной связи на сайте
Для разработки необходимы знания php, html и javascript. На CMS существуют разные конструкторы, позволяющие сделать сервис обратной связи, также можно воспользоваться сервисами в интернете. Но все же предпочтительнее первый способ. Вы, как администратор сайта, должны точно знать, какие механизмы применяются для отправки сообщений.
Механизм отправки вопроса на email работает через почтовый сервер, установленный на хостинге. Если письма к вам не приходят, возможно, требуется пересмотреть настройки веб-сервера или проверить ваш почтовый ящик на присутствие в спам-листе.
Структура
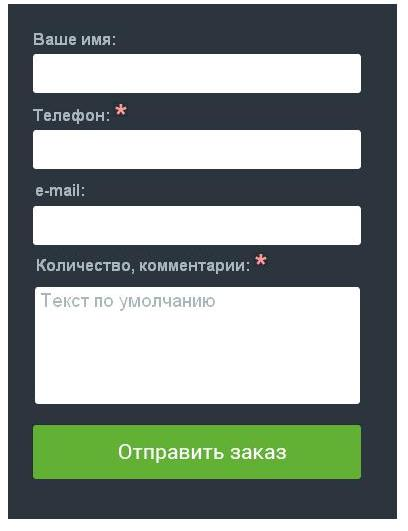
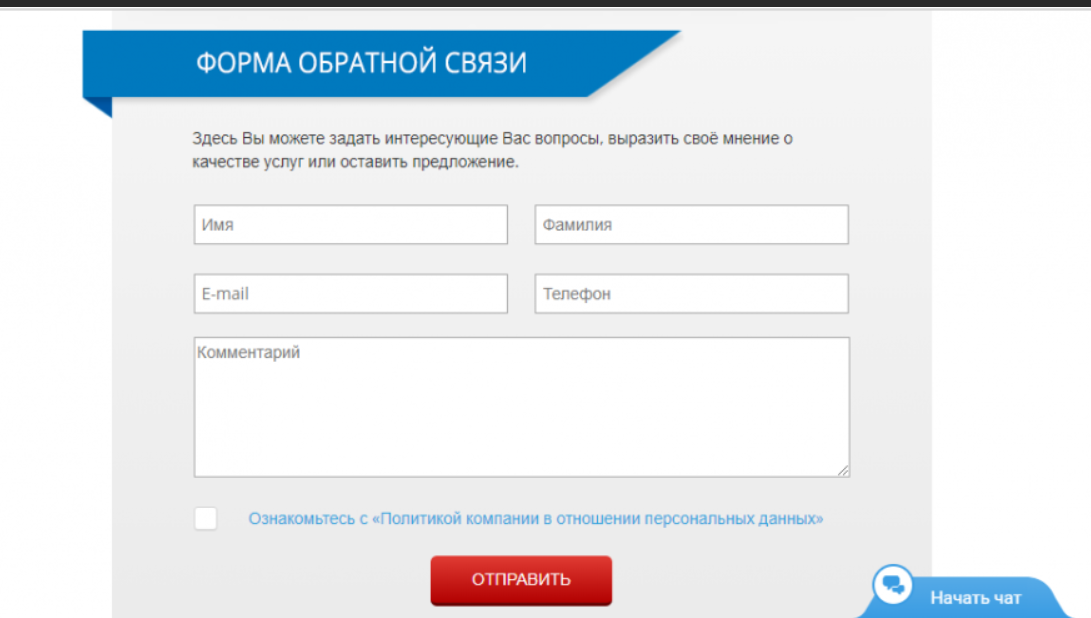
Страница обратной связи может состоять из нескольких полей, которые предлагается заполнить посетителю. Поля, отмеченные звездочкой, заполняются обязательно. Если человек пытается отправить форму, не заполнив поля со звездочкой, у него высвечивается сообщение, что форма не может быть отправлена.
Как правило, обязательными к заполнению являются поля: ФИО, телефон, e-mail, ваш вопрос. Самая простая страница коммуникации должна содержать эти поля.
Самая простая страница коммуникации должна содержать эти поля.
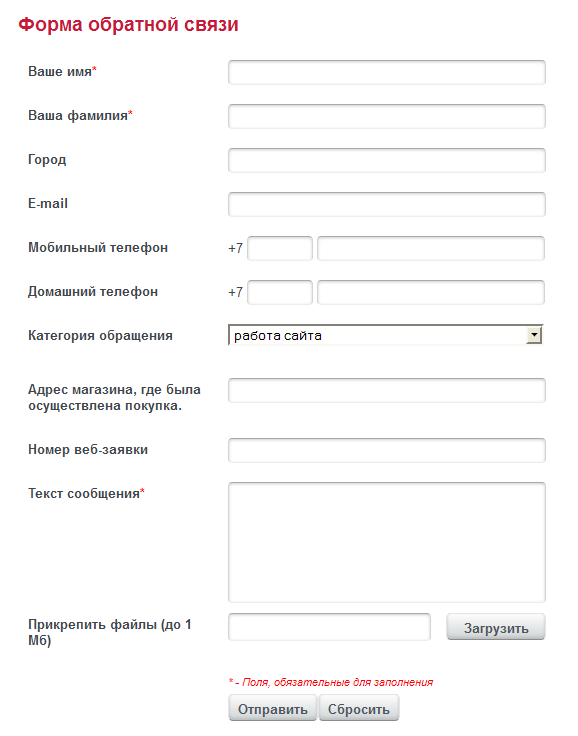
Помимо текстовых полей, страница может содержать элементы выбора.
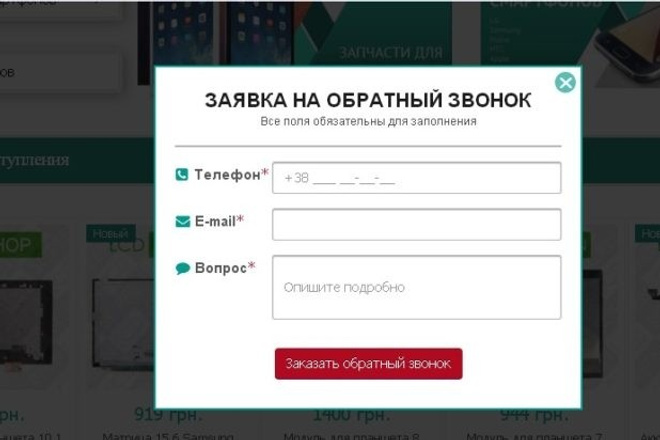
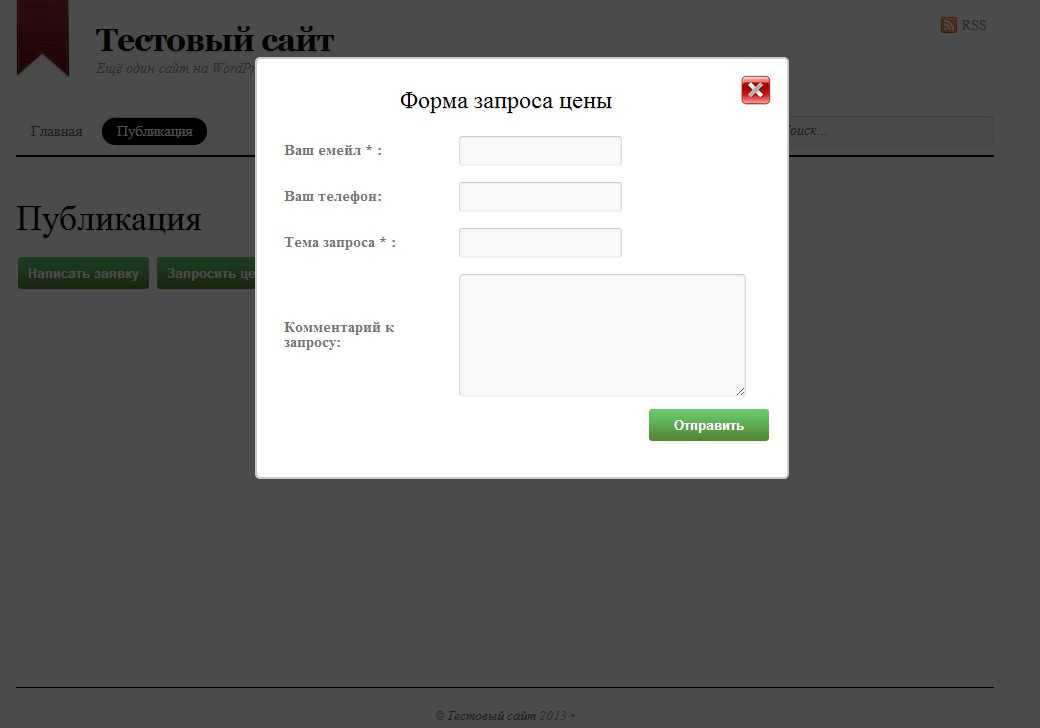
Пример сервиса обратного звонка
Можно предусмотреть возможность прикрепления документов различных форматов. Для эффективной работы указывайте форматы и вес файлов, которые посетитель может прикрепить к сообщению.
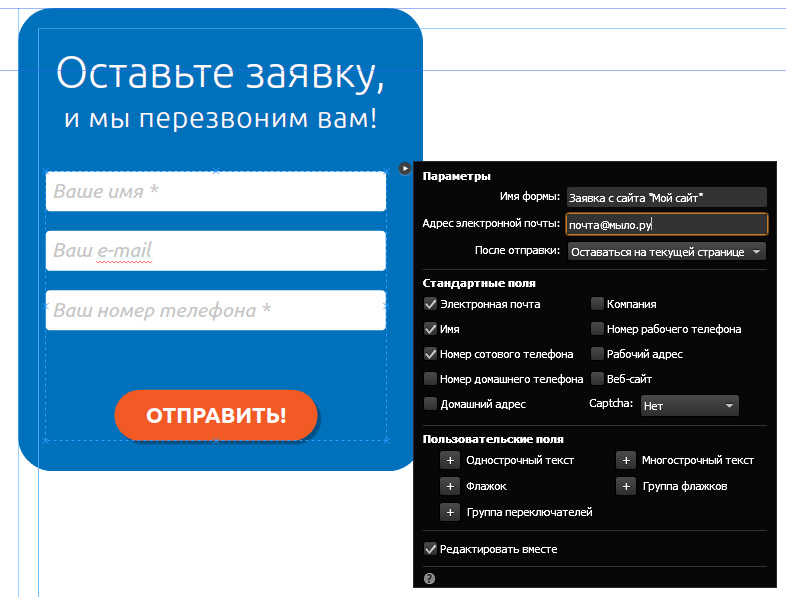
Пример усложненной формы обратной связи для заказа
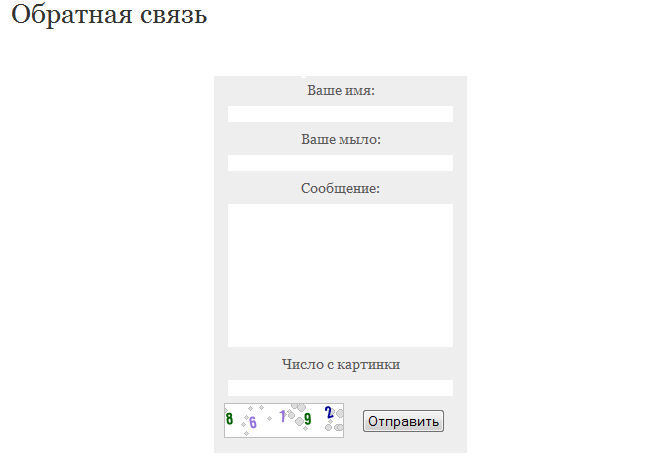
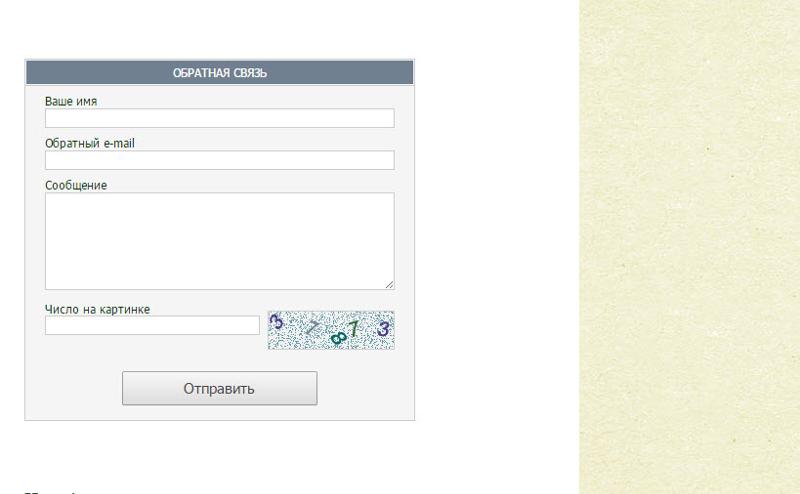
Последним полем должна быть каптча – защитный код, формирующийся при каждом обновлении страницы, который служит для предотвращения спама. Если вы не установите каптчу, то вскоре устанете очищать базу данных сайта и почтовый ящик от спам-сообщений, рассылаемых различными ботами. В настоящее время боты могут распознавать коды, поэтому устанавливайте надежные каптчи и периодически обновляйте формирующий скрипт.
Где размещать
Обычно применяют два вида размещения формы:
- На отдельной странице в случае, если форма содержит много полей.

- На странице «Контакты» под заголовком «Напишите нам».
Не рекомендуется размещать саму форму на главной странице, и тем более – дублировать ее сквозным способом на всех страницах сайта. Исключение составляет сервис обратного звонка, который только по способу коммуникации можно отнести к вышеуказанному. Плохо работает форма в футере. Исключение составляет лэндинг, цель которого – удержать внимание посетителя и довести его до конца страницы.
Правила хорошего тона
После заполнения полей и отправки сообщения посетитель должен получить на экране ответ типа «Спасибо за ваш вопрос. Мы ответим вам в течение 1 часа». Если посетитель не получает ответ в течение установленного времени, его расположение к вам резко падает. Факт игнорирования очень неприятен и говорит о том, что сайт не ценит своих клиентов. Обратная связь должна работать, а не собирать мертвые грузы из неотвеченных вопросов посетителей.
Связь через формы – самый быстрый метод коммуникации с клиентами, дающий возможность подготовить детальные ответы и собрать уникальную базу e-mail адресов и телефонных номеров. Помните: вы не имеете право пользоваться этой базой для массовой рассылки и передавать ее сторонней организации. По статистике ваше предложение будет работать, если человек в данный момент ищет именно вашу услугу или товар. Если потенциальный клиент к вам уже обратился, в ваших силах предложить ему сейчас именно то, в чем он заинтересован.
Помните: вы не имеете право пользоваться этой базой для массовой рассылки и передавать ее сторонней организации. По статистике ваше предложение будет работать, если человек в данный момент ищет именно вашу услугу или товар. Если потенциальный клиент к вам уже обратился, в ваших силах предложить ему сейчас именно то, в чем он заинтересован.
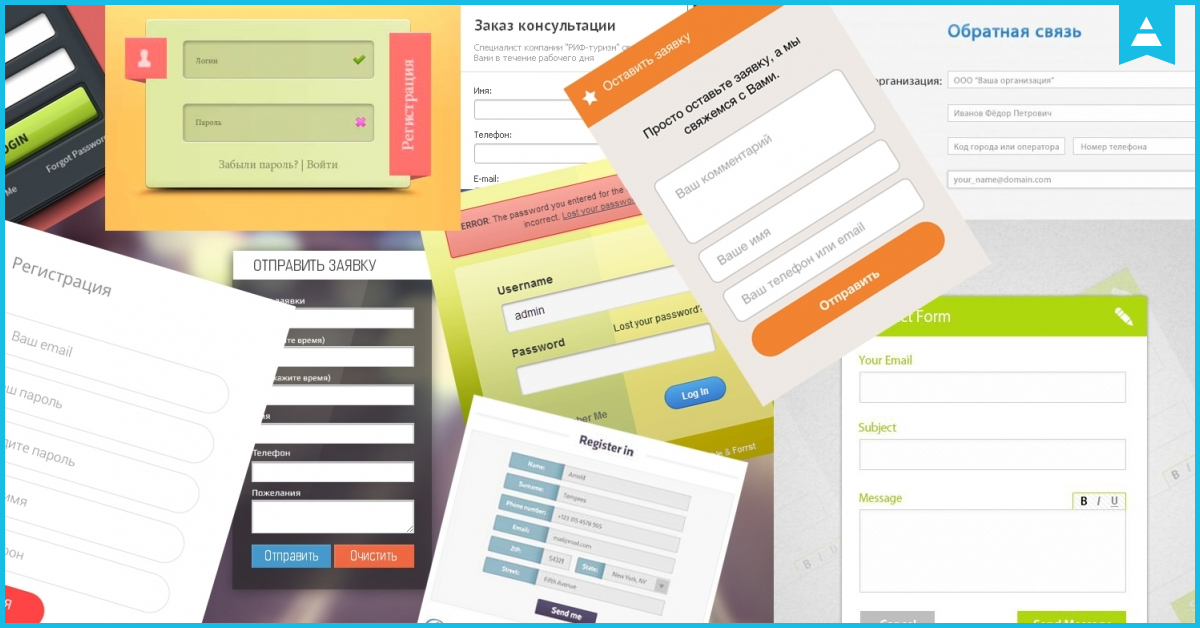
12 лучших бесплатных шаблонов контактных форм и страниц контактов Html5 в 2022 году
Все больше и больше людей ведут бизнес в Интернете. Веб-сайт — один из лучших способов представить вашу продукцию или бренд. Предоставление вашим посетителям возможности легко связаться с вами через страницу контактов важно для хорошего обслуживания клиентов — веб-дизайнеры должны уделять внимание дизайну страницы контактов. Страница контактов — лучший способ, с помощью которого посетитель может связаться с вами.
Перед созданием веб-сайта использование инструмента прототипирования для визуализации и проверки ваших дизайнерских идей является неотъемлемой частью процесса проектирования.
Но как создать красивую страницу контактов, чтобы посетителям сайта было проще связаться с вами? Здесь я предоставил 12 лучших бесплатных контактных форм HTML5 и шаблонов страниц обратной связи в 2022 году для вашего вдохновения.
1. Общий запрос Контактная форма — Отзывчивый контакт с нами Дизайн макета страницы
Дизайнер: EltonCris0022 Общий запрос Контактная форма — лучший адаптивный шаблон контактной формы для вашего мобильного веб-сайта. Он имеет отличный макет и отзывчивость и хорошо выглядит на всех устройствах. Благодаря простому белому интерфейсу вы можете собирать имена, адреса электронной почты, контактные номера, веб-сайты, сообщения и другую информацию, которую предоставляют ваши клиенты. Это типичная мобильная контактная форма для вашего сайта. Используйте шаблон Дизайнер: Colorlib Функция шаблона: Контактная форма 15 — это простая контактная форма, основанная на CSS3 и HTML5, которую можно использовать на любом веб-сайте. Вы можете использовать этот шаблон страницы контактов, чтобы создать расширенную страницу контактов практически для любой ниши и отрасли, в которой вы работаете. Он содержит фон Google Maps, который обеспечивает точную ссылку на местоположение вашей компании. Кроме того, он поставляется с полезными полями формы и причудливым заголовком. Изображение и текст могут побудить посетителей связаться с вами. Это быстрая и простая в использовании форма, которая включает поля имени, электронной почты и сообщения. Используйте шаблон Дизайнер: Colorlib Функция шаблона: КОНТАКТСКИЙ ФОРМО ФОРМА V10. Он имеет кнопку в пользовательском стиле со сплошной цветовой схемой и закругленными формами, что позволяет ему идеально отображаться на любых веб-сайтах и мобильных экранах. Контактная форма v10, выпущенная в мае 2018 года, соответствует тенденциям дизайна, чтобы предоставить всем вашим пользователям фантастическое решение, позволяющее свободно связываться с вами. Использование шаблона Дизайнер: Анонимный пользователь Codepen Функция шаблона: 2.
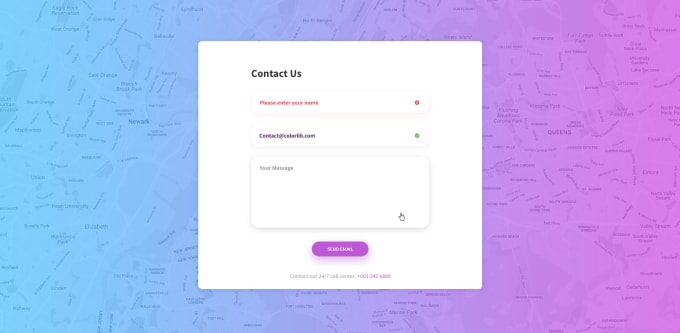
 Форма контакта 15 — Лучший дизайн контактной формы с причудливым заголовком
Форма контакта 15 — Лучший дизайн контактной формы с причудливым заголовком
3. Контактная форма версии 10. Простая контактная форма на основе CSS3 и HTML5, которую можно использовать на любом веб-сайте
4. В соответствии с контактной формой моря — интерактивная контактная форма

Использование шаблона
5. Познакомьтесь с нашей командой — отзывчивой начальной загрузкой о шаблоне страниц США
Дизайнер: Mobirise
Функция шаблона:
- Mobile Friendly
- Уникальные стилы
- Mobile Friendly
- Уникальные стилы
- Mobile Friendly
- Уникальные стилы
- Mobile Friendly
- Mobile Friendly.
- Дизайн страницы «О нас»
- Полная страница веб-сайта
- Полностью адаптивный
Знакомьтесь: наша команда — это адаптивный загрузочный шаблон страницы о нас, который содержит все элементы, необходимые веб-странице. Этот шаблон содержит 3 основных раздела: представление команды, форму обратной связи и представление клиента.
Этот шаблон содержит 3 основных раздела: представление команды, форму обратной связи и представление клиента.
Если вам нужен полностью разработанный шаблон страницы «Свяжитесь с нами», который содержит чистую форму «Свяжитесь с нами», это ваш лучший выбор. Форма обратной связи проста и имеет большое текстовое поле, которое предоставляет вашим клиентам достаточно места для оставления отзывов.
Использовать шаблон
6. Bootstrap 3 Контактная форма — лучшая контактная страница веб-сайта
Дизайнер: многоразовые формы0022 Контактная форма Bootstrap 3 — это полностью отзывчивая контактная страница веб-сайта. Этот шаблон сильно отличается от среднего благодаря фантастическому полноэкранному фоновому изображению. Превосходная цветовая схема и контраст между темным фоном и белой контактной формой, несомненно, будут стимулировать обратную связь. Использование шаблона Конструктор: многоразовые формы Шаблон контактной формы HTML/CSS — еще одна одна из лучших страниц контактов с reusableforms.com. Есть привлекательное фоновое изображение, которое привлекает посетителей. Анимация отличная и обеспечивает взаимодействие с пользователем. Использование шаблона Дизайнер: Codepen Функция шаблона: Контактная форма HTML5 представляет собой простой шаблон страницы для связи с нами с использованием CSS3 и HTML5. Этот шаблон содержит этапы реализации, чтобы вы могли легко настроить его для своего собственного проекта. Просто скопируйте код HTML и CSS и вставьте его на свой сайт. Цвет по умолчанию жирный, но его можно быстро изменить с помощью некоторых модификаций CSS3. Используйте шаблон Чем хорош этот пример: 9002 Макет такой понятный и простой в использовании Эта страница контактов представляет собой хорошо организованную страницу с контактной информацией, включая адрес электронной почты для каждого отдела. Ознакомьтесь с примером Чем хорош этот пример: Страница контактов Weifield Group — это удобный для мобильных устройств, простой и полезный пример страницы контактов с нами. Он включает удобную навигацию, короткую контактную форму и большие кнопки CTA. Вы можете легко нажимать кнопки даже на экранах небольшого размера. Посмотрите пример Чем хорош этот пример: Mockplus — это инструмент для быстрого прототипирования. Проверьте пример Почему этот пример — хороший: Эта контактная страница — один из моих любимых дизайнов. Он включает в себя призыв к действию, чтобы побудить посетителей «поздороваться». Использование очень ярких цветов в сочетании со смелым шрифтом создает красивый контраст, стимулирующий эмоции пользователя. Посмотрите пример Выше приведены 12 лучших бесплатных контактных форм HTML5 и шаблоны и примеры страниц для связи с нами . Мы уже знаем, что контактные формы — один из самых удобных способов связаться с вашими клиентами. Они необходимы на каждом веб-сайте, будь то электронная коммерция или какой-либо другой тип. Они выглядят профессионально и являются отличным способом сбора данных о клиентах; Кроме того, добавление простой кнопки с капчей может обеспечить отличную защиту от спама. Итак, в этом сообщении блога мы обсуждаем, как вы можете быстро и легко создать контактную форму с помощью конструктора форм WordPress, плагина и HTML, чтобы вы могли пользоваться всеми преимуществами, которые предлагают контактные формы. Начинаем! Внутри этого руководства: show Онлайн-конструкторы форм — лучший выбор для пользователей, которым не хватает технических знаний HTML, CSS и других языков программирования или которые слишком заняты, чтобы их создать с нуля своими силами. Процесс создания контактных форм с помощью конструктора форм для вашего веб-сайта WordPress прост и в большинстве случаев занимает менее пяти минут. Современные конструкторы форм имеют простой пользовательский интерфейс, обеспечивающий интуитивно понятную навигацию по настройкам, что позволяет быстро создать любую форму. Шаблоны форм в библиотеке построителя форм, т. е. организованные документы для сбора данных, разрабатываются заранее. Все, что остается пользователям, — это настроить форму в соответствии со своими потребностями. Мы обсудим процесс настройки и возможности, которые предлагают конструкторы форм, позже в этом посте. Теперь мы начнем с пошагового руководства по созданию контактной формы с помощью EmbedForms. Готово. Если вы опубликуете форму, она сразу же будет готова для встраивания на вашу контактную страницу WordPress. Пользователи могут разместить форму на странице, сначала скопировав код, а затем вставив код на веб-сайт, где они хотят, чтобы форма отображалась. Форма может быть встроена в кнопку обратной связи или как обычная контактная форма на отдельной странице контактов. Вот пример того, как будет выглядеть ваша контактная форма после встраивания на ваш сайт WordPress. Если вы выберете кнопки обратной связи, форма может быть встроена в боковую панель или в заголовок страницы и после запуска пользователями; он может отображаться как всплывающее окно, всплывающее окно или баннер. И все. Вы сделали! Теперь давайте вернемся и поговорим о параметрах настройки и о том, что произойдет, если вы решите отредактировать форму. Базовые контактные формы содержат несколько важных полей для имени, электронной почты и сообщения. Но в какой-то момент вам может понадобиться добавить новые поля формы или изменить дизайн формы. Использование онлайн-конструктора форм также может помочь вам в этом. Просто нажмите на любой вопрос и в левом меню нажмите на настройки вопроса. Меню настроек вопроса предоставит вам различные поля, начиная с абзацев, полей для электронной почты, переключателей, раскрывающихся меню, флажков и многих других типов полей, которые могут пригодиться при создании других форм, таких как формы заказов или регистрационные формы. . Кроме того, вы можете настроить форму в соответствии с дизайном вашего сайта, выбрав одну из профессионально разработанных тем, прикрепив свою фотографию к контактной форме или используя пользовательский параметр CSS. Дополнительные параметры, которые вы можете использовать в конструкторах форм: Если вы все еще не знаете, с чего начать, ознакомьтесь с нашим руководством. Конструкторы форм обладают высокой функциональностью и мощными функциями, но в большинстве случаев они удобны для начинающих, и любой может использовать их для создания формы, выбирая нужные параметры. Лучше всего то, что нет необходимости устанавливать дополнительные надстройки, которые могут повлиять на скорость вашего сайта. Кроме того, конструкторы форм могут работать с любым компоновщиком страниц и CMS, кроме WordPress, а некоторые профессиональные версии предоставляют расширенные функции, такие как многостраничные формы и даже интеграция с Paypal. Плагины для создания форм — еще один вспомогательный инструмент, к которому обращаются многие пользователи, когда им нужна контактная форма WordPress. Существует широкий спектр плагинов WordPress, популярных на рынке, от бесплатных плагинов, которые позволяют использовать простые формы, встроенные в шорткод, до полностью интегрированных плагинов с WordPress. Какой из плагинов для WordPress лучше всего зависит от предпочтений и потребностей пользователей. However, here are some of the most popular WordPress plugins you can find: Note: Чтобы найти и установить плагины, вам нужно использовать wordpress.org. Мы поговорим о возможностях плагинов контактной формы WordPress, но сначала пройдемся по шагам создания простой контактной формы с помощью надстроек. 1. Сначала перейдите на панель управления WordPress, нажмите «Плагины » 2. Найдите нужный плагин. Это может быть любой из перечисленных выше, или вы можете выбрать тот, который вам больше всего нравится. 3. Нажмите «Активировать». Обычно то, что вы увидите дальше, представляет собой конструктор форм с перетаскиванием, из которого вы можете выбрать необходимые поля и настроить форму в соответствии с вашими потребностями. Различные плагины WordPress предлагают разные функции; некоторые из них более простые, например загрузка файлов, а некоторые более сложные, например, условные логические функции. Далее, чтобы встроить форму на свой сайт, вам необходимо создать новую страницу или отредактировать существующую. Если вы решите использовать плагин, вот несколько простых, но важных функций, о которых следует помнить: Некоторые из лучших плагинов контактных форм также имеют бесплатную версию, если вы хотите попробовать их и посмотреть, подходит ли вам цена за те функции, которые вы получаете. С помощью плагинов вы можете изменить стиль формы и использовать шрифты, цвета которых подойдут к дизайну вашего сайта. Использование HTML, CSS и других языков программирования для создания контактной формы, вероятно, является наиболее продвинутым способом из всех упомянутых в этой статье. Однако создание контактной формы с использованием языка разметки является распространенным подходом, который практикуют многие владельцы веб-сайтов. Итак, прежде чем вы начнете вводить код, подумайте, какие поля ввода вы хотели бы иметь в контактной форме, в дополнение к наиболее важным, таким как имя, адрес электронной почты, окно сообщения и кнопка отправки. Затем откройте редактор HTML; это может быть любой редактор от Notepad до Brackets; просто не забудьте добавить расширение HTML, когда вы называете документ. Далее вы можете использовать приведенный ниже образец кода, чтобы создать простейшую контактную форму для своей веб-страницы. Пожалуйста, измените ссылку действия с вашим доменом и адресом электронной почты, чтобы получать ответы на свой адрес электронной почты. Он имеет большое текстовое поле для получения информации от вашего пользователя.
Он имеет большое текстовое поле для получения информации от вашего пользователя. 7. HTML/CSS-шаблон контактной формы — бесплатный дизайн контактной страницы с привлекательным фоновым изображением
8. Контактная форма HTML5-контактная форма HTML5, встроенная в полную ширину
 контактная форма
контактная форма 9. Проверка выбора — пример контактной формы с отличным заголовком
 Он показывает контактные данные и делает их понятными, чтобы посетители могли понять информацию. Контактная форма очень подробная и предоставляет всю необходимую информацию для связи с бизнесом.
Он показывает контактные данные и делает их понятными, чтобы посетители могли понять информацию. Контактная форма очень подробная и предоставляет всю необходимую информацию для связи с бизнесом. 10. Weifield Group Contracting — дизайн страницы для мобильных устройств, свяжитесь с нами
11. Mockplus — Другая страница контактов со ссылками Slack
 Страница контактов довольно проста. Вместо использования формы он предоставляет пользователям более интуитивно понятный способ связаться с компанией в соответствии с их различными требованиями. Mockplus специально добавил ссылки Slack на страницу контактов, чтобы пользователям было проще найти эксклюзивное сообщество Mockplus.
Страница контактов довольно проста. Вместо использования формы он предоставляет пользователям более интуитивно понятный способ связаться с компанией в соответствии с их различными требованиями. Mockplus специально добавил ссылки Slack на страницу контактов, чтобы пользователям было проще найти эксклюзивное сообщество Mockplus.
12. Helloinnovation — Электронная форма по электронной почте
 Если вам это нравится, просто скачайте и примените его к своему следующему проекту.
Если вам это нравится, просто скачайте и примените его к своему следующему проекту. 3 простых способа создать контактную форму WordPress
 Создание контактных форм с помощью плагина WordPress
Создание контактных форм с помощью плагина WordPress 


Почему стоит выбрать конструктор форм?



Зачем выбирать плагин?

<дел>


 com"
data-agreement-company="ООО Ромашка"
data-agreement-link="http://example.com"
>
Оставить заявку
</button>
com"
data-agreement-company="ООО Ромашка"
data-agreement-link="http://example.com"
>
Оставить заявку
</button>
 Бесплатные способы.
Бесплатные способы.


 Как вы будете привлекать внимание в Интернете?
Как вы будете привлекать внимание в Интернете?


 Г. Harrison & Co в ленте Instagram
Г. Harrison & Co в ленте Instagram Перенесемся на 8 месяцев вперед, и они получат на 250 % больше контактов электронной почты по сравнению с тем, что было до того, как они использовали POWR на своем сайте.
Перенесемся на 8 месяцев вперед, и они получат на 250 % больше контактов электронной почты по сравнению с тем, что было до того, как они использовали POWR на своем сайте. Есть много способов сделать это, но давайте попробуем с онлайн-формами.
Есть много способов сделать это, но давайте попробуем с онлайн-формами.