Создаем форму захвата (лид форму) на сайт за 3 минуты
Здравствуйте.
В прошлом посте мы рассказывали вам о форме для лендинга. Сегодня мы подробно покажем вам, как можно быстро и качественно создать нужную форму захвата на сайт или лид форму, используя конструктор веб-форм FormDesigner.ru.
Если у вас еще нет аккаунта в нашем конструкторе форм, то сейчас самое время зарегистрироваться. После регистрации войдите в свой личный кабинет и откройте список форм.
На странице списка форм, необходимо нажать кнопку «Создать форму» и выбрать готовый шаблон «Форма заявки»:
После чего перед вами откроется всплывающее окно, где нужно ввести название вашей будущей лид формы:
Данное название будет выводиться в качестве заголовка в форме захвата, при необходимости, заголовок можно скрыть. После того, как придумали название, необходимо нажать кнопку «Создать» и вы перейдете на страницу «Элементы» в веб-форме.
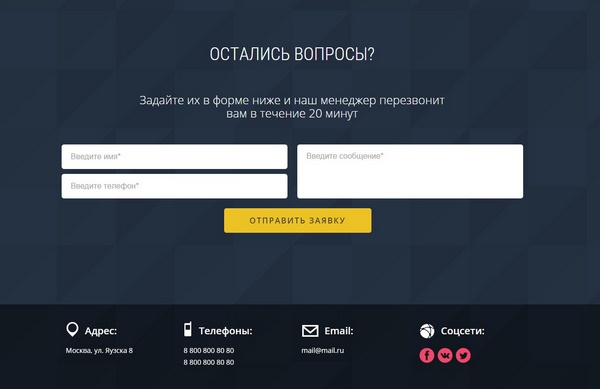
По сути это все! Мы создали конверсионную форму захвата на сайт. Если сейчас открыть лид форму по прямой ссылке, то она будет выглядеть следующим образом:
Пример готовой формы захвата на сайт
Читайте также: Эффективное проектирование веб-форм: структура, поля ввода, метки и действия
Настройка элементов лид формы
Сейчас наша форма захвата состоит из следующих элементов:
- Поле для ввода имени. Обязательное для заполнения.
- Специальное поле для ввода e-mail адреса, с автоматической проверкой правильности ввода. Обязательное для заполнения.
- Поле для ввода телефона. Не обязательное для заполнения.
- Статус заявки – данное поле не выводится в форме и доступно только для админа, которое выводиться при редактировании заявки в разделе «Статистика»
По умолчанию для ввода телефона используется элемент формы «Цифры», т. е. в это поле можно ввести только цифры. При необходимости его можно заменить на специальный элемент формы «Телефон», который позволяет вводить номер по маске ввода.
е. в это поле можно ввести только цифры. При необходимости его можно заменить на специальный элемент формы «Телефон», который позволяет вводить номер по маске ввода.
Для всех этих полей (кроме статуса заявки), в настройках включена опция «Не отображать название в форме» и прописано значение по умолчанию, для вывода заголовка внутри поля ввода.
При необходимости, вы всегда можете удалить не нужные поля или добавить новые, отредактировать существующие – изменить названия, параметры отображения и валидации, и т.д.
E-mail уведомления в форме захвата
После того, как мы разобрались с полями нашей формы захвата, необходимо настроить e-mail уведомления. Для этого необходимо перейти в настройки лид формы в раздел «E-mail уведомления»:
Здесь вы можете настроить e-mail уведомления для администратора формы, а также, при необходимости e-mail уведомление для пользователя (автоответчик). Для того, чтобы активировать нужный тип e-mail уведомлений, нужно кликнуть на специальный переключатель.
Для того, чтобы активировать нужный тип e-mail уведомлений, нужно кликнуть на специальный переключатель.
Давайте настроим уведомление для администратора нашей формы захвата:
Здесь вы указываете, на какие e-mail адреса будут приходить уведомления (можно указать несколько e-mail адресов), настраиваете нужную тему письма, имя и e-mail адрес отправителя, а также сам текст письма. Для имени и e-mail адреса отправителя, можно выбрать значения из нашей формы захвата, чтобы в приходящем на наш почтовый ящик письме, автоматически подставлялись значения из формы, в качестве отправителя.
Точно также можно активировать и e-mail уведомления для пользователя, который отправил форму — автоответчик. Там можно написать, что ваш заказ получен и наш менеджер свяжется с вами. Но сейчас мы это не будем делать.
Кроме e-mail уведомлений, можно подключить и sms уведомления. Но это платная услуга.
Для того, чтобы отслеживать эффективность формы и считать конверсию, можно перейти в раздел «Аналитика» и там подключить счетчик Google Analytics и/или Яндекс. Метрики, а также прописать нужные цели, которые будут срабатывать при успешном заполнении веб-формы.
Метрики, а также прописать нужные цели, которые будут срабатывать при успешном заполнении веб-формы.
Читайте также: Конверсия формы заказов
Настройка дизайна формы захвата контактов
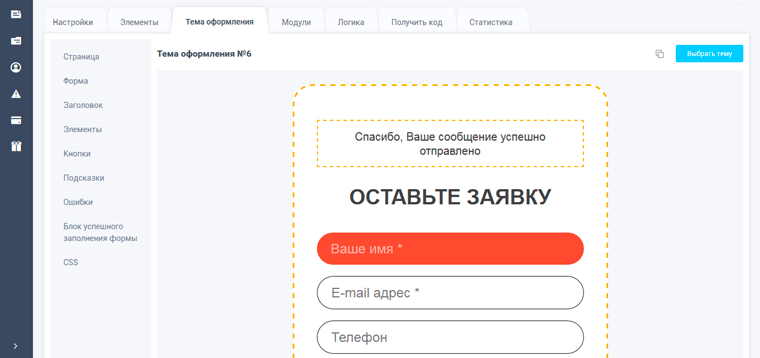
После того, как с настройками формы захвата контактов закончили, можно перейти во вкладку «Тема оформления»:
Здесь вы можете выбрать другую готовую тему оформления. Для этого необходимо нажать на кнопку «Выбрать тему»:
Кроме этого, можно изменить любую тему оформления под себя, так как вам больше нравится. Для этого тему оформления необходимо скопировать, после чего вы сможете её редактировать:
Вы можете изменить такие параметры как: фон, рамка, тень, шрифт, отступы, выравнивание и размеры. Все эти параметры сгруппированы по таким разделам: страница, форма, заголовок, элементы, кнопки, подсказки, ошибки, блок успешного заполнения. А для тех, кто знаком с CSS, можно прописать свои собственные стили для формы.
А для тех, кто знаком с CSS, можно прописать свои собственные стили для формы.
После того, как выбрали и настроили тему оформления, можно перейти во вкладку «Получить код» и скопировать готовый код, для вставки лид формы к себе на сайт:
Читайте также: Как создать форму подписки и интегрировать ее с сервисом Mailigen
Как видите, для того, чтобы создать форму захвата для лендинга и настроить внешний вид, совсем не обязательно быть программистом и знать все тонкости создания и верстки сайта. Все можно настроить в простом и удобном конструкторе веб-форм за несколько минут.
Видео урок по созданию формы захвата на сайт
Удачи и высоких вам конверсий!
виды, цели, правила составления — Маркетинг на vc.ru
Форма захвата контактов — основной конверсионный элемент сайта, основная цель которого — получить имя и телефон потенциального клиента. Как и призыв к действию, форма захвата мотивирует читателя нажать на кнопку и совершить предложенное целевое действие. Какие виды форм можно использовать на лендинге, где их располагать и как усилить их конверсию, читайте в нашей новой статье.
Как и призыв к действию, форма захвата мотивирует читателя нажать на кнопку и совершить предложенное целевое действие. Какие виды форм можно использовать на лендинге, где их располагать и как усилить их конверсию, читайте в нашей новой статье.
8253 просмотров
Открытые и закрытые лид формы для сайта
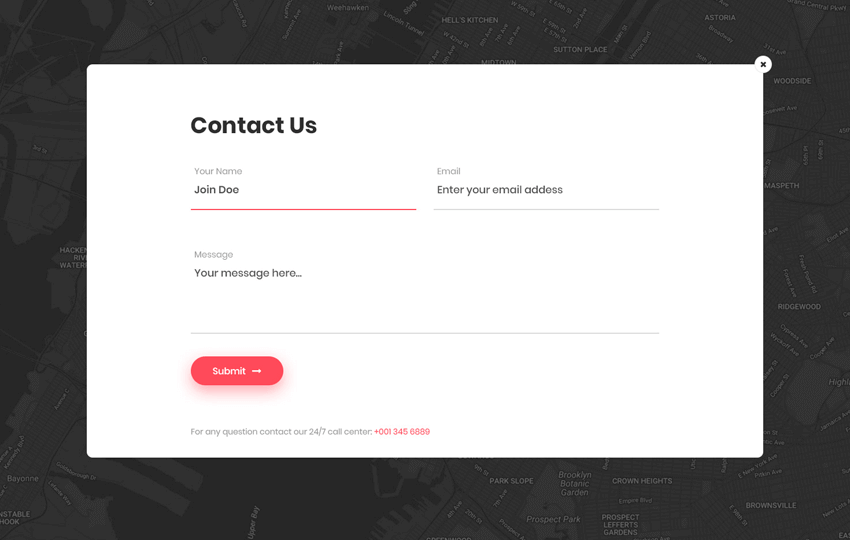
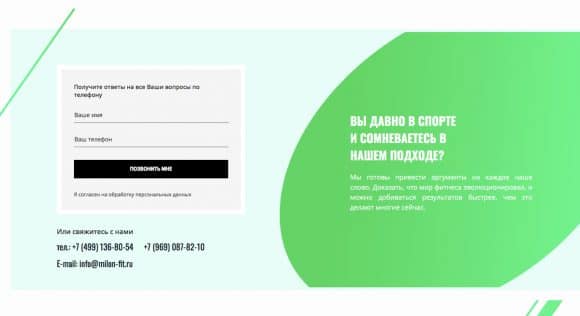
Открытая (полноэкранная) форма визуально занимает целый блок в структуре сайта. Состоит из заголовка, призыва к действию, полей для ввода контактов и кнопки с целевым действием.Существует правило, что лендинг обязательно должен содержать одну открытую форму. Обычно это форма с самым важным для продавца целевым действием. Именно на него и делается основной акцент.Такую форму можно расположить на первом или втором экране сайта, перед подвалом или в середине лендинга.Закрытая форма представляет собой обычную кнопку. Нажав на нее, читатель видит окно с призывом и полями сбора контактов.
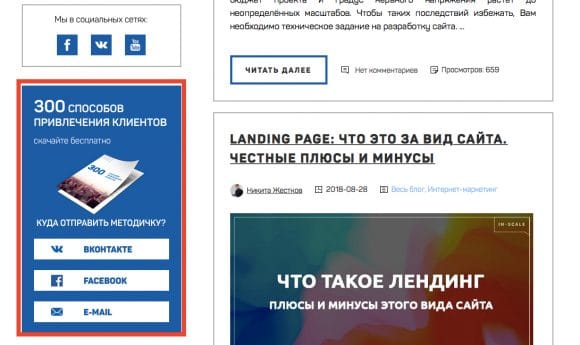
Форма захвата, скрытая в поп-ап окне
Используется:
· для экономии места на лендинге
· для второстепенных целевых действий
· в меню или подвале сайта для дополнительной конверсии
· в портфолио/кейсах для захвата читателей, которым понравилась работа компании
Помните, что призыв к действию в форме должен соответствовать тем смыслам, которые отображены на экране. Например: связаться с руководителем компании под блоком с речью директора. Выбрать программу под блоком с учебными программами курса.
Например: связаться с руководителем компании под блоком с речью директора. Выбрать программу под блоком с учебными программами курса.
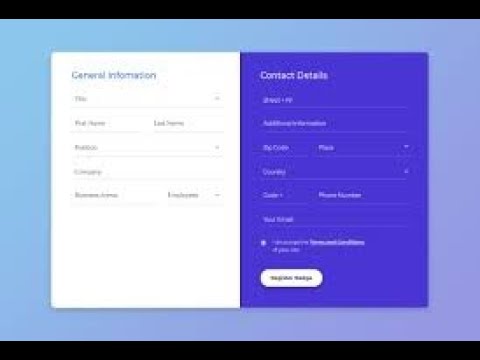
Простые и контекстные формы
Главная цель простой формы — получить контакты клиента для дальнейшей работы менеджера по продажам. Чем меньше полей в форме, тем больше людей ее заполнят.
В некоторых сферах актуально использовать более длинные формы, чтобы квалифицировать лида. Особенно, если у компании нет CRM системы, и все заявки с разных сайтов падают на электронную почту.
Какие поля может содержать форма:
· фамилию и имя· телефон
· электронную почту
· возраст клиента
· регион его проживания
· статус (физическое лицо или компания)
· продукт/услугу, которую он хочет купить (можно использовать на главной странице многостраничного сайта)
· бюджет покупателя
Контекстная форма не только собирает контакты, но и решает ряд других целей:
1. Продает экспертность компании (содержит триггеры доверия — статистику, опыт работы, число довольных клиентов)
2. Рассказывает о порядке предоставления услуги (сроках, этапах работ, обязанностях подрядчика)
Рассказывает о порядке предоставления услуги (сроках, этапах работ, обязанностях подрядчика)
3. Снимает возражения (содержит гарантию на работы/товар)
4. Содержит успешный кейс
5. Информирует о стоимости услуги (порядок ценообразования в компании, пример расчета стоимости для конкретного клиента)
Такую форму еще называют двойной. Экономя место, дизайнеры нередко совмещают в один экран несколько блоков. Например, простую форму и блок с речью руководителя, историю компании, преимущества.
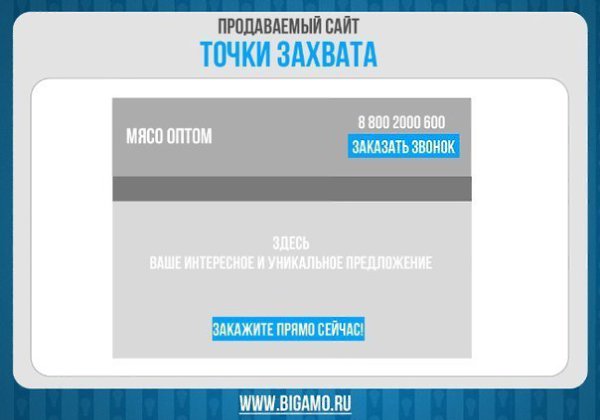
Форма обратного звонка на лендинге
Чаще всего располагается в правом верхнем углу первого экрана сайта и выглядит в виде простой кнопки. Большинство компаний указывает в форме время перезвона консультанта.
Для усиления конверсии добавьте в форму:
· день недели и конкретное время, удобное клиенту для созвона (актуально, если клиент оставил контакты в вечернее/ночное время либо если он очень занятой человек (B2B сфера)
· фотографию менеджера, который перезвонит
· возможность выбора определенного менеджера (если у вас большой отдел продаж)
· вопрос менеджеру (актуально для юридических/бухгалтерских услуг).
Форма обратного звонка выполняет ряд задач: от сбора телефонов для клиентской базы до квалификации лида. Анализ звонков позволит компании сегментировать свою целевую аудиторию по возрасту, географии, проблемам и критериям выбора продукта.
На обратный звонок можно закрывать и отдельные сегменты аудитории. Например, у вас сложная услуга, длительный период сделки, клиенты долго принимают решение. Но есть покупатели, которым нужно срочно. Таких лидов немного, но вы не хотите их терять.
Выход — закрывать на сделку на первом экране лендинга, а остальным продавать постепенно по ходу изучения сайта.
Как усилить конверсию формы захвата
Наше агентство использует 3 простых правила:
1. Сокращаем количество полей в простых сферах бизнеса (имя и телефон, либо имя и адрес электронной почты)
2. Заранее сегментируем аудиторию клиента и прописываем формы/призывы к действию под каждый из них
3. Используем окна благодарности и страницу «Спасибо» после отправки формы.
Задача сайта — не только получить заявки, но и сохранить внимание клиента. Хотите, чтобы клиент ждал вашего звонка, а не ушел мониторить конкурентов? Добавьте на страницу «Спасибо» ссылку на другие материалы компании — YouTube, Инстаграм, блог со статьями.
Так вы убьете сразу 2 зайцев: дадите бесплатную пользу и повысите свою экспертность в его глазах.
Краткий вывод
Планируя формы захвата на лендинге, помните об анализе своих конкурентах. Исследуйте их сайты и лид формы: какие фишки они используют, чем мотивируют клиента, с какими сегментами аудитории работают.Стандартными формами захвата на сайте покупателя не удивишь. Используйте контекстные формы, реальные фотографии менеджеров, персональные призывы к действию. Чем больше фишек содержит форма, тем больше интереса она вызывает.
Удачных вам конверсий!
Ждем от вас обратной связи в комментариях! А если вы хотите узнать больше о нашей работе, заходите к нам на сайт Студии.
Инструмент для публикации/отправки/захвата/захвата формы HTML
Что такое инструмент/утилита для публикации/отправки/захвата/захвата HTML-формы?

HTML-форма позволяет пользователям заполнять ряд полей и отправлять данные на веб-сайт.
Создание html-формы на веб-странице — относительно простая задача.
Однако сбор представленных данных оказался более сложным.
Как правило, для обработки формы и данных, сохраняющих их в
базы данных или переслать их на желаемый адрес электронной почты.
Html-форма также позволяет напрямую отправлять данные по электронной почте, но это
требует, чтобы у пользователя был почтовый клиент на его компьютере для запуска. Это не только выглядит непрофессионально, многие
браузеры выводят всплывающие предупреждения безопасности, что делает отправку формы неприятной, заставляя большинство пользователей отказываться от отправки.
Инструмент отправки/отправки/захвата/захвата HTML-форм — это простой и бесплатный ответ на головную боль, связанную с отправкой форм. Просто создайте форму,
добавьте два дополнительных элемента и разместите их на своем сайте. Эта служба будет собирать данные, отправленные в POST, и вы можете посетить здесь, чтобы просмотреть, что
подали люди. Вы также можете настроить его так, чтобы после каждой отправки пользователь переходил на указанную вами страницу благодарности.
Вы также можете настроить его так, чтобы после каждой отправки пользователь переходил на указанную вами страницу благодарности.
Вы можете создать форму любого типа, с любыми полями или элементами управления и стилями, с собственной проверкой и исправлением ошибок (при желании), и оставить сбор данных на это.
оказание услуг. Гостевые книги, формы обратной связи, опросы, обзоры, короткие или длинные формы, все они принимаются, если общая
представление менее 1000 символов . Более длинные материалы будут обрезаны перед сохранением.
Вот образец формы с использованием этой службы (это всего лишь пример, и он не работает):
Имя :
Путешествуйте:
value=»$1$0DF9bCaK$7KYyq8gyB/JLa5XUfb. S4/»>
S4/»>
value=»http://www.example.com/thank-you.html»>
Зарегистрируйтесь справа, чтобы получить индивидуальный код отправки формы.
*Примечание. Убедитесь, что всем полям формы присвоены имена, иначе они не будут захвачены.
*Обновление: код захвата формы был обновлен для захвата всех полей, в том числе с одинаковыми именами.
Регистр
Зарегистрируйтесь здесь, чтобы получить настраиваемый HTML-код для публикации/отправки/захвата/захвата формы.

* Избегайте использования слабых паролей.
Уже зарегистрированы?
Забыли пароль?
Введите адрес электронной почты, использованный при регистрации, и нажмите «Восстановить».
Если ваш адрес электронной почты зарегистрирован и действителен, вы получите кодовую фразу в своем почтовом ящике через несколько минут.
Как получить электронную почту из формы HTML
- Домашний
- Формы электронной почты
HTML-форма электронной почты
Ваше требование простое; вы создали форму и хотите получать информацию, представленную в форме, по электронной почте. Однако получить это право не так просто, как кажется. В этой статье делается попытка развеять заблуждения, которые раньше возникали у некоторых людей в отношении форм электронной почты.
Однако получить это право не так просто, как кажется. В этой статье делается попытка развеять заблуждения, которые раньше возникали у некоторых людей в отношении форм электронной почты.
Для веб-разработчика было бы удобно, если бы браузеры позволяли направлять отправку формы непосредственно на адрес электронной почты. Но это не так. Причина в том, что если браузеры разрешают отправлять электронные письма непосредственно со страницы формы, это покажет адрес электронной почты посетителей. Злоумышленник-хакер может собирать адреса электронной почты посетителей веб-страницы, а затем рассылать их спамом. Чтобы защитить веб-пользователей, ни один язык на стороне клиента не может отправлять электронную почту без вмешательства пользователя.
В HTML нет функции отправки формы непосредственно на адрес электронной почты . А как насчет «mailto»? Использование mailto: Вы можете установить поле действия формы как «mailto». В этом случае веб-браузер вызывает почтовый клиент для отправки формы на указанный адрес электронной почты.
В этом случае веб-браузер вызывает почтовый клиент для отправки формы на указанный адрес электронной почты.
