Создаем форму захвата (лид форму) на сайт за 3 минуты
Здравствуйте.
В прошлом посте мы рассказывали вам о форме для лендинга. Сегодня мы подробно покажем вам, как можно быстро и качественно создать нужную форму захвата на сайт или лид форму, используя конструктор веб-форм FormDesigner.ru.
Если у вас еще нет аккаунта в нашем конструкторе форм, то сейчас самое время зарегистрироваться. После регистрации войдите в свой личный кабинет и откройте список форм.

Создание формы захвата для сайта на основе готового шаблона
На странице списка форм, необходимо нажать кнопку «Создать форму» и выбрать готовый шаблон «Форма заявки»:

После чего перед вами откроется всплывающее окно, где нужно ввести название вашей будущей лид формы:

Данное название будет выводиться в качестве заголовка в форме захвата, при необходимости, заголовок можно скрыть. После того, как придумали название, необходимо нажать кнопку «Создать» и вы перейдете на страницу «Элементы» в веб-форме.

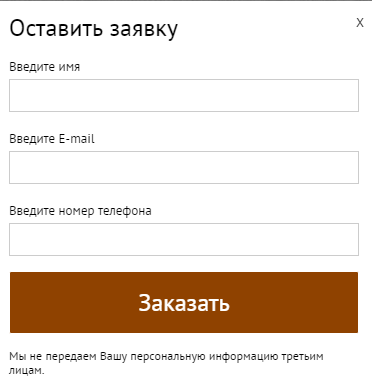
По сути это все! Мы создали конверсионную форму захвата на сайт. Если сейчас открыть лид форму по прямой ссылке, то она будет выглядеть следующим образом:

Пример готовой формы захвата на сайт
Настройка элементов лид формы
Сейчас наша форма состоит из следующих элементов:
- Поле для ввода имени. Обязательное для заполнения.
- Специальное поле для ввода e-mail адреса, с автоматической проверкой правильности ввода. Обязательное для заполнения.
- Поле для ввода телефона. Не обязательное для заполнения.
- Статус заявки – данное поле не выводится в форме и доступно только для админа, которое выводиться при редактировании заявки в разделе «Статистика»
По умолчанию для ввода телефона используется элемент формы «Цифры», т.е. в это поле можно ввести только цифры. При необходимости его можно заменить на специальный элемент формы «Телефон», который позволяет вводить номер по маске ввода.

Для всех этих полей (кроме статуса заявки), в настройках включена опция «Не отображать название в форме» и прописано значение по умолчанию, для вывода заголовка внутри поля ввода.

При необходимости, вы всегда можете удалить не нужные поля или добавить новые, отредактировать существующие – изменить названия, параметры отображения и валидации, и т.д.
E-mail уведомления в форме захвата
После того, как мы разобрались с полями нашей формы захвата, необходимо настроить e-mail уведомления. Для этого необходимо перейти в настройки лид формы в раздел «E-mail уведомления»:

Здесь вы можете настроить e-mail уведомления для администратора формы, а также, при необходимости e-mail уведомление для пользователя (автоответчик). Для того, чтобы активировать нужный тип e-mail уведомлений, нужно кликнуть на специальный переключатель.
Давайте настроим уведомление для администратора нашей формы захвата:

Здесь вы указываете, на какие e-mail адреса будут приходить уведомления (можно указать несколько e-mail адресов), настраиваете нужную тему письма, имя и e-mail адрес отправителя, а также сам текст письма. Для имени и e-mail адреса отправителя, можно выбрать значения из нашей формы захвата, чтобы в приходящем на наш почтовый ящик письме, автоматически подставлялись значения из формы, в качестве отправителя.
Точно также можно активировать и e-mail уведомления для пользователя, который отправил форму — автоответчик. Там можно написать, что ваш заказ получен и наш менеджер свяжется с вами. Но сейчас мы это не будем делать.
Кроме e-mail уведомлений, можно подключить и sms уведомления. Но это платная услуга.
Для того, чтобы отслеживать эффективность формы и считать конверсию, можно перейти в раздел «Аналитика» и там подключить счетчик Google Analytics и/или Яндекс.Метрики, а также прописать нужные цели, которые будут срабатывать при успешном заполнении веб-формы.
Настройка дизайна формы захвата контактов
После того, как с настройками формы захвата контактов закончили, можно перейти во вкладку «Тема оформления»:

Здесь вы можете выбрать другую готовую тему оформления. Для этого необходимо нажать на кнопку «Выбрать тему»:

Кроме этого, можно изменить любую тему оформления под себя, так как вам больше нравится. Для этого тему оформления необходимо скопировать, после чего вы сможете её редактировать:

Вы можете изменить такие параметры как: фон, рамка, тень, шрифт, отступы, выравнивание и размеры. Все эти параметры сгруппированы по таким разделам: страница, форма, заголовок, элементы, кнопки, подсказки, ошибки, блок успешного заполнения. А для тех, кто знаком с CSS, можно прописать свои собственные стили для формы.
После того, как выбрали и настроили тему оформления, можно перейти во вкладку «Получить код» и скопировать готовый код, для вставки лид формы к себе на сайт:

Как видите, для того, чтобы создать форму захвата для лендинга и настроить внешний вид, совсем не обязательно быть программистом и знать все тонкости создания и верстки сайта. Все можно настроить в простом и удобном конструкторе веб-форм за несколько минут.
Видео урок по созданию формы захвата на сайт
Удачи и высоких вам конверсий!
Форма захвата landing page виды и правила, общие принципы блоков.

Правила для всех форм захвата.
1). Заголовок h3, который объясняет для чего нужно заполнить форму.
2). Под заголовком небольшая инструкция, что произойдет после того как он отправит форму. Например. Оставьте свои контактные данные и наш специалист свяжется с вами в течении 30 минут, для бесплатной консультации и выбора договора.
3). В форме только поля с необходимой информацией, в идеале брать только номер телефона.
При звонке менеджер узнает дополнительную информацию.
Формула многих тестов. Чем меньше полей у формы, тем выше конверсия.
4). Кнопка у формы называется однотипно
5). Под формой желательно писать, заполнение ни к чему не обязывает. Есть люди, которые не уверены купят товар или нет.

Содержание статьи
Восемь основных видов форм захвата.
1 Стандартные формы.
К ним относятся три типа формы.
Запишитесь на первое пробное занятие, закажите бесплатный звонок, оставьте свои контактные данные.
Обязательная форма для первого экрана.

2 Форма с дополнительной ценностью.
В окне дается информация с описанием и картинкой и тут же закрытие на продажу.
Например, такая форма в секции выбора товара в модальном окне.

3 Форма хочу также в виде кнопки.
Всплывает форма с пошаговым алгоритмом действий, путь полностью, что произойдет после заполнения формы.
Форма отражает уникальное торговое предложение.
Пример шагов.
- Оставьте свой номер телефона, наш специалист свяжется с вами.
- После консультации мы бесплатно проведем исследование или анализ.
- Наш менеджер привезет товар в удобное время, сделает индивидуальное предложение.

4 Форма с калькулятором.
Человек в форме должен, что-нибудь высчитать и отправить.
Как сделать калькулятор для landing.
Такие формы имеют высокую конверсию из lead (потенциальный клиент) в продажу.
Вывод если человек высчитывал, то он сильно заинтересован в покупке.

5 Форма очереди.
Есть, например ограниченное количество товара и осталось 3 штуки на складе, но можно сейчас забронировать.
Форма с психологической особенностью человека.

6 Форма задай вопрос, который интересует.
Форма ставится в конце сайта, когда закрыты все боли, но бывают второстепенные боли у клиента, чтобы мог он выяснить у вас свою боль, используем эту форму на закрытие.
Пример такой формы в модальном окне с скриптом отправки на почту смотрим тут.

7 Форма с таймером.
Для акции с ограничением по времени.
Ограничения больше 48 часов не работают.
Ставим меньше на таймере.
В идеале работает, если можно купить в течении одного часа.
Хорошо работает если ступенчатое повышение цена.
Через час дороже, через три часа еще дороже.
Таймер можно сделать на css плагине flipclock.

8 Подарок при брони форма.
Пример, осталось 5 подарков, чтобы успеть забрать подарок нужно забронировать заказ сейчас.

Общие блоки у landing page, для 95% ниш.
- Блок таргета. Человек в этом блоке должен найти себя. Если он найдет на вашем сайте себя, то скорее всего он у вас сделает заказ.
- Плавающее меню, с формой захвата.
- Сравнительная сетка цен. Чем каждый тариф отличается друг от друга. Это секция тарифов см ценой.
- Процесс работы. В этом блоке подробно расписано, что происходит в каждый момент времени.
- Отзывы и кейсы. Оформление отзыва с примерами цифр или показателей, что стало лучше плюс благодарственные письма.
- Блок индивидуальный под нишу. Пример такого блока калькулятор, информационный блок, FAQ на bootstrap аккордеоне и другие.
Обязательные элементы первого экрана.
Сверху будет меню лендинга, желательно закрепленное. Фиксируем меню в верху страницы с плавным скроллом.
У меню можно добавить небольшую кнопку с формой захвата.
Затем будет подменю, которое состоит из логотипа слева под логотипом четкая формулировка вида деятельности, по центру делаем блок с дополнительными преимуществами и справа телефон с призывом к действию, если есть вопросы, звони. Часы работы.
Чуть выше экрана делаем уникальное торговое предложение в заголовке первого уровня h2, выделим его, чтобы хорошо было видно.
Добавляем подзаголовок как текст.
Сбоку или ниже будет форма захвата оформлена большой кнопкой, либо открытая.
Обязательно в первом экране, потому что есть люди, которые хотят заказать сразу и не листать сайт.
На фоне первого экрана или как картинка возле формы нужно показать
- Процесс работы.
- Результат работы.
- Ассоциацию с товаром или кейсы.
Форма захвата для сайта
Дата публикации: 05-07-2016 3413
Что такое форма захвата?
Форма захвата (иногда ее называют лид формой сайта) — это окно, в которое клиент вносит свои данные (имя, телефон, email), для получения обратной связи.

В зависимости от типа лид форма:
- может отправлять информацию на email продавцу или владельцу ресурса,
- либо сразу переводить на онлайн-оплату продукта или услуги.
На нашем конструкторе более 24 вариантов фор мы можете создать самостоятельно.
Примеры лид форм на сайте
Давайте рассмотрим подробнее формы захвата
1. Самая распространенная форма захвата, когда мы берем имя, телефон, email клиента, с целью перезвонить ему, и рассказать про наш товар или услуги. В 95% случаях это стандартная форма, но в зависимости от бизнеса, вы можете использовать разное количество полей.


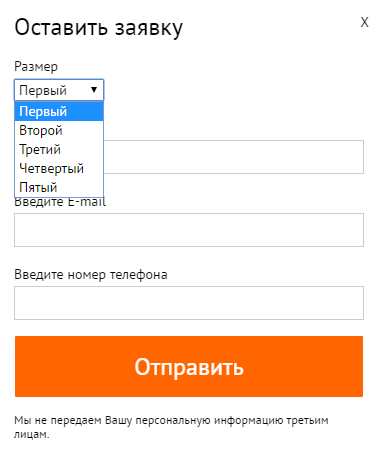
Так же в больших каталогах одностраничных интернет магазинах могут встречаться формы с дополнительными полями, которые упрощают выбор человека. В такую форму вставляют всплывающие окна. Пример такой формы захвата может выглядеть вот так.

Другие типы формы захвата лидов
Следующий тип формы захвата — это форма с автоматической оплатой.
- Для этого обычно подключают сервисы оплаты, например, Робокассу.
- В этом случае, когда человек заполняет форму, его перекидывает на оплату, и он может сразу оплатить товар или услугу.
- Так же бывают формы захвата с подпиской, в этом случае, когда человек заполняет форму, его автоматически перекидывает на подписку (почтовую email рассылку).
Таким образом формы захвата лидов бывают самые разные, и какую именно вам в вашем случае использовать покажет только тестирование.
Рассказать друзьям:
Что такое страница захвата и как ее создать?
Страница захвата, посадочная страница, продающая страница… Если вы чувствуете, что теряетесь в джунглях маркетингового жаргона, мы поможем вам разобраться. Страница захвата контактов (squeeze page) — это особый вид лендинга, цель которого — получить адрес электронной почты (и по возможности имя) посетителя сайта без подробного описания оффера.
В этой статье речь пойдет о том, что такое страницы захвата, как их использовать в качестве секретного оружия вашей стратегии по расширению базы адресов и некоторых приемах их создания, известных только профессионалам (например, социальная страница захвата контактов, форма заказа на странице захвата и почему нельзя использовать такую страницу в качестве домашней).
Содержание статьи
Чем страница захвата отличается от лендинга?
Лендинг пейдж vs. страница захвата контактов
Как выбрать подходящее предложение для страницы захвата?
Форма заказа на странице захвата
Социальная страница захвата контактов
Можно ли использовать страницу захвата в качестве домашней страницы?
Как создать высококонверсионную страницу захвата за 5 шагов?
1. Начните с создания магнита для лидов, который полюбит ваша аудитория
2. Выберите конструктор лендингов, который упростит задачу
3. Создайте сильное сообщение (но не геройствуйте)
4. Найдите правильный фон
5. Добавьте мощный призыв к действию
Лучшие шаблоны страниц захвата
А что думаете вы?
Чем страница захвата отличается от лендинга?
Целевая страница — это одностраничный сайт, ориентированный на достижение какой-то одной цели (известной как точка конверсии). Эта цель может быть достигнута любым действием: регистрацией для получения бесплатной пробной версии продукта, загрузкой электронной книги, бронированием места на вебинар и т.д.
Страницы захвата контактов отличаются тем, что их цель — получить имя и адрес электронной почты. Вот и все.
Все страницы захвата контактов являются целевыми, но не все целевые страницы являются страницами захвата контактов.
Страница захвата — это лендинг, специально ориентированный на «захват» имени и адреса электронной почты. Такая страница предназначена для того, чтобы получить электронную почту посетителя сайта.
Поскольку страница захвата сосредоточена на единственной цели — заполучить email посетителя, она должна быть максимально лаконичной.
Читайте также: Как поймать посетителей страницей захватаЛендинг пейдж vs. страница захвата контактов
Понимание разницы между обычным лендингом и страницей захвата контактов поможет вам улучшить общую маркетинговую стратегию вашего бизнеса. Дело в том, что эти две части пазла вписываются в маркетинговые кампании по-разному.
Разберемся, что это значит.
Вот пример страницы захвата контактов:
Данный бесплатный шаблон, доступный для редактирования в конструкторе LPgenerator, предлагает стать участником конференции, сообщив свой адрес электронной почты. Это простая, яркая страница, преследующая одну цель — получить email. Она также делает то, что и большинство страниц захвата контактов: предлагает неявный ультиматум — либо принять предложение, либо покинуть страницу. Нет никакого другого контента и дополнительных гиперссылок, которые отвлекают от этого выбора.
Вот, что делает эту страницу захвата контактов столь эффективной:
- она короткая
- заголовок четкий и понятный
- есть только одна кнопка призыва к действию (СТА)
Ниже — другой пример страницы захвата контактов:
Эта страница работает хорошо, потому что она четко адаптирована для подготовленной аудитории, которая уже знакома с предложением компании, и поэтому не включает в себя ничего, кроме формы и призыва к действию.
Вот список элементов обычной посадочной страницы и страницы захвата контактов:
Посадочная страница:
- несколько форм/CTA-кнопок
- длинное, подробное описание оффера с описанием преимуществ, отзывами и т.д.
- обычно используется как отдельная веб-страница со своим доменом
- часто содержит якорное меню, помогающее перемещаться между блоками страницы
Страница захвата контактов:
- одна короткая лид-форма/кнопка
- занимает один экран, минимум информации
- не обязательно отдельная веб-страница
Как выбрать подходящее предложение для страницы захвата?
Наиболее распространенными видами материалов для страниц захвата контактов являются:
- электронные книги
- обучающие уроки или видео-тренинги
- PDF-руководства, списки действий и ресурсов
- шаблоны
Если вы выбираете оффер для страницы захвата контактов, вам придется просмотреть множество примеров таких страниц для различных предложений и типов компаний. Сильная стратегия лидогенерации требует много разных страниц для различных целей, поэтому вам потребуются гибкие настройки.
Вот лишь часть приемов по созданию страниц захвата, которые повышают ее эффективность:
- Сделайте соответствующее спросу предложение
- Предложите меньше, чем должны
- Сократите число полей формы обратной связи
- Придумайте цепляющий призыв к действию
- Используйте всплывающую страницу
Форма заказа на странице захвата
Во многих случаях форма заказа — лучшая страница захвата контактов для вашего бизнеса. Она часто помещается на видном месте и функционирует как средство сбора лидов прежде чем направить трафик на следующий этап воронки продаж.
Форма заказа, размещенная в той части сайта, где ваш трафик наиболее активен (если сайт правильно разработан), может оказать невероятно влияние на генерацию лидов
Вот например страница захвата контактов журнала Time:
Читайте также: Какова роль контента на разных этапах воронки конверсии?Социальная страница захвата контактов
Если вы уже пытались создавать страницы захвата контактов в прошлом, но были, мягко говоря, не в восторге от коэффициента конверсии, вам понравится стратегия Брайна Дина (Brian Dean) из Backlinko.
Брайн Дин — специалист по SEO и цифровому маркетингу, который понял, что «проверенная и настоящая страница захвата контактов по-прежнему работает, но ее нужно адаптировать для современной аудитории». Что это значит?
Это означает создание социальной страницы захвата контактов.
«Социальная страница захвата контактов — один из самых простых способов собрать электронные адреса ваших подписчиков», — говорит Брайн Дин. Социальная страница захвата контактов фокусируется на признании ценности и поощрении выбора.
Вот пример страницы захвата контактов с высокой конверсией:
Хотите реализовать стратегию социальной страницы захвата контактов?
Вам необходимо:
- тема, о которой ваша аудитория желает узнать больше
- видео на 3-10 минут
- заголовок и подзаголовок (в центре внимания — одно конкретное преимущество)
- форма обратной связи
- социальные элементы (возможность поделиться и оставить комментарии)
Можно ли использовать страницу захвата в качестве домашней страницы?
Нет, нет и еще раз нет.
Когда-то давно было популярно использовать страницу захвата контактов вместо домашней страницы, чтобы попытаться убедить посетителей оставить адрес электронной почты, прежде чем просмотреть ваш сайт. Однако мы не рекомендуем эту тактику.
Почему? Если вы используете страницу захвата контактов в качестве домашней страницы, вы рискуете навредить поисковой оптимизации (SEO) и уменьшить свою ранжирующую позицию в результатах поиска. Это связано с тем, что с точки зрения Google ваша домашняя страница практически не будет иметь контента и внутренних ссылок на другие страницы. Это будет сигнализировать поисковым системам, что ваш сайт имеет некачественный контент, что убьет ваш SEO.
Читайте также: Почему ваш лендинг должен содержать как минимум 500 слов?Как создать высококонверсионную страницу захвата за 5 шагов?
1. Начните с создания магнита для лидов, который полюбит ваша аудитория
Лид-магнит — это предложение какой-либо ценности в обмен на адрес электронной почты. Например: «Чтобы скачать бесплатно электронную книгу, просто введите свой email!»
Существует много способов создания лид-магнитов, не требующих много времени. Вот несколько примеров, которые вы можете создать за 30 минут или меньше:
- руководство или список ресурсов для достижения какой-то цели, представленные в виде простого PDF-файла
- тизер продукта, такой как глава из книги, модуль вашего курса или список ресурсов
- часто задаваемые вопросы, относящиеся к вашей сфере деятельности
Неважно, какой формат вы выберите, хороший лид-магнит должен:
1. Быть значимым для вашей аудитории
У вас, вероятно, есть знания и навыки, которые могут быть полезны для самых разных людей, но для начала вам нужно выделить только ту информацию, которая сразу же повлияет на жизнь вашей аудитории. Скажем, вы пытаетесь найти новых клиентов для вашего бизнеса, связанного с кухонной мебелью. Тогда руководство с заголовком «Четыре столешницы, которые будут покупать в следующем году», скорее будет полезно для других специалистов в вашей отрасли, чем для вашей целевой аудитории. Потенциальным покупателям не нужно знать о трендах, им важнее понимать, как сделать правильный выбор. Таким образом, вам стоит выбрать такой заголовок: «Какой материал столешницы больше подойдет для вашей кухни? Восемь вопросов, которые помогут сделать правильный выбор».
2. Иметь значение для вашего бизнеса
С другой стороны, можно просто начать с мозгового штурма списка тем, которые интересуют вашу аудиторию, создать лид-магнит, который понравится ей и… ждать (и ждать), когда кто-то из лидов превратиться в клиентов. Что происходит в таком случае? Обычно лид-магнит не направляет людей к вашему бизнесу. Если продолжить пример с кухней, представим, что вы назвали ваше руководство «Восемь идей, как самому отремонтировать старую кухню», которое обращено к тем, кто пытается сэкономить, но ваша компания специализируется на высокотехнологичных услугах премиум-класса. Следовательно, подобный лид-магнит не будет работать на вас. Однажды у вас появится идея контента, который будет соответствовать интересам вашей аудитории и позволит вам достигать бизнес-целей, и создание лид-магнита станет простым делом.
2. Выберите конструктор лендингов, который упростит задачу
Теперь у вас есть лид-магнит и вам нужно его где-то предлагать людям. Проще всего выбрать простой и понятный конструктор, который позволит создать эффективный лендинг без необходимости приобретать новые технические навыки.
Конструктор от LPgenerator имеет бесплатный тестовый период. Также в нашей библиотеке вы найдете настраиваемые шаблоны, идеально подходящие как для новичков, так и для опытных маркетологов.
Независимо от того, какие инструменты вы выберете, начинайте с простого. Вы всегда сможете обновить или улучшить свою страницу захвата, когда приобретете новые навыки.
3. Создайте сильное сообщение (но не геройствуйте)
На этом этапе вы уже знаете, о чем будет ваша страница и то, как вы ее создадите. Теперь вам нужно понять, о чем писать, чтобы привлечь пользователей.
На самом деле это удивительно просто: секрет в том, чтобы не отвлекать их от главной цели. Все, что вам нужно, — это разместить форму захвата с кратким описанием того, что вы предлагаете. Вот и все. Ничего больше. Вам не нужно ничего доказывать или рассказывать посетителем, почему они должны работать с вами — вам нужно только вызвать интерес к вашему лид-магниту. Помните: страница захвата контактов предполагает, что основная часть предпродажного знакомства происходит в другом месте, поэтому вам не стоит переживать, что ваши тексты краткие и малоинформативные.
Многим это утверждение покажется странным. Так как они привыкли слышать, что бизнес надо продвигать годами. Почему бы не использовать страницу захвата контактов для продвижения бизнеса?
Запуском собственного бизнеса можно и нужно гордиться. Но есть одна вещь, о которой нужно помнить при создании страницы захвата контактов, — не вы герой этой истории. На этой странице герой — ваш потенциальный клиент. А вы лишь направляете его и стимулируете нажать на кнопку.
Чтобы вести посетителей страницы в верном направлении, вам просто нужно объяснить им, как сообщение своего email поможет решить их проблемы или улучшить их положение. Вы можете сделать это, используя немного слов. Например, риэлтор может использовать подобный заголовок для подачи лид-магнита: «Этот справочник по инфраструктуре района поможет вам найти пять лучших развивающих центров для детей».
Если вы осознаете, что пишете несколько абзацев вместо одной строчки, скорее всего, вам стоит вернуться к первому шагу. Возможно, ваш лид-магнит не подходит для вашей аудитории, вашего бизнеса или и для того, и для другого одновременно.
4. Найдите правильный фон
Многие люди сильно страдают, когда дело доходит до выбора изображения для страницы захвата контактов. Не переусердствуйте. Выберите основное изображение, которое поддерживает ваше сообщение и легко воспринимается. Будьте осторожны — не заставляйте людей слишком много думать над смыслом вашей фотографии.
Сплит-тесты подтверждают, что полноформатная фотография хорошего качества на фоне лучше обычного фона страницы.
Что делает изображение подходящим для страницы захвата контактов? Все просто:
- Оно направляет посетителей. Вам необязательно иметь сильные направляющие элементы (например, сосредоточенное лицо, руку человека или архитектурный угол) на фоновом изображении, но если вы выберите подобное изображение, убедитесь, что все направляющие элементы указывают на ваш заголовок и призыв к действию. Жирные линии, указывающие в другом направлении, будут отвлекать посетителей от вашего сообщения.
- Оно сочетается с цветами вашей страницы. Фактически, оно может помочь вам определиться с цветовой гаммой, если у вас еще нет цветовой палитры (например, цвета вашего логотипа). Для гармонии дизайна страницы вы можете выбирать цвета для заголовка, текстового поля и кнопки призыва к действию, используя цвета фонового изображения.
- Оно отражает цели вашей аудитории. Фотография не будет работать, если изображенное на ней никак не связано с целями вашей аудитории. Вам кажется, что роскошная пляжная картинка никого не оставит равнодушным. Но если ваше послание адресовано тем, для кого хорошая работа — лучшая награда, использование подобного фона будет неуместным.
- Оно должно иметь отношение к вашему бизнесу. Многие тесты показывают, что живые снимки работают лучше, чем скучные студийные фотографии. Если на изображении, которое вы используете для фона, есть люди, убедитесь, что эти люди напоминают немного лучшую, но достижимую версию представителей вашей целевой аудитории. Вдохновляющие изображения, независимо от того, показывают ли они людей в лучшем виде или просто красивую перспективу, также отлично подойдут для фона.
5. Добавьте мощный призыв к действию
Наконец, вам нужно написать призыв к действию, который конвертирует.
Помните, что ваша страница захвата контактов короткая и простая, поэтому у посетителей будет всего несколько секунд, чтобы решить покинуть страницу или нажать СТА-кнопку. Вы не можете разместить призыв к действию в нескольких местах, предполагая, что посетители будут прокручивать страницу вниз, ведь прокрутки не будет.
Хорошая кнопка призыва к действию говорит людям, что они должны сделать и почему, четко и быстро. Попробуйте такие варианты: «Загрузить сейчас», «Забронировать место» или «Да, я хочу бесплатный материал». Во всех перечисленных вариантах указано как действие, так и конечный результат этого действия (явно или неявно). Кнопки, выполняющие обе эти функции, обычно более эффективны, чем те, которые сосредоточены только на одном, например, «Нажмите здесь» или «Бесплатный материал».
И если вы можете использовать слово «бесплатно» — делайте это. Коэффициент конверсии увеличивается, если просто добавить слово «бесплатно» на кнопку призыва к действию или в текст.
Кнопка должна быть контрастного цвета по отношению к фону. Если вы используете красный фон, кнопка может быть бирюзовой. Повторение цвета кнопки в фоновом изображении также может помочь обратить внимание на нее.
Наконец, убедитесь, что ваша кнопка призыва к действию большая и кликабельная.
Призыв к действию (СТА), возможно, является наиболее важной частью пазла вашей страницы захвата. У вас может быть красивый лендинг с цепляющим текстом, но если призыв к действию будет тусклым и незаметным, коэффициент конверсии будет страдать.
Поздравляем! Теперь вы знаете, как создать эффективную страницу захвата контактов.
Лучшие шаблоны страниц захвата
Дизайн страниц захвата контактов — вопрос для обсуждения не на один день. Он будет периодически возникать. Ваши посетители, их место на пути покупателя, характеристики вашего продукта/услуги будут определять, как структурировать эту страницу и какие элементы добавить.
Напоследок несколько советов, которые помогут достичь успеха:
- весь контент помещайте в поле зрения посетителя (не используйте прокрутку)
- сосредоточьтесь на сильном заголовке
- используйте полноформатное фоновое изображение или цветной фон
- выбирайте контрастный цвет для кнопки призыва к действию
- удалите всю навигацию, внешние гиперссылки, кнопку «поделиться» и т.д.
А что думаете вы?
Используете ли вы страницы захвата контактов? Что нового вы узнали из нашего материала? Расскажите, что работает, а что — нет, в комментариях ниже.
Высоких вам конверсий!
18-09-2018
Форма захвата на сайте: исчерпывающее руководство

Сделали сайт, настроили рекламу, пошли люди, которые уже протягивает деньги, осталось лишь заполнить поля и нажать кнопку. Но рыбка срывается. Причина — форма захвата на сайте. Возникают вопросы: что с ней не так, как оценить, где смоделировать успешный опыт?! Об этом, и даже больше, узнаете в статье.
О гвозде программы
Форма захвата контактов, как воздух. О ней не задумываешься, когда делаешь сайт и считаешь, что важно всё, но только не она. Правда, я скажу иначе — жить без нее нельзя. Возможно резкое сравнение, но для акцента важности темы, в самый раз. Потому что вопрос о Вашем кошельке.
Форма обратной связи — это окно с полями для ввода данных, текстом и кнопкой для обратной связи с посетителем Вашего сайта.
Такая форма является одной из ступеней воронки продаж, собирает контакты посетителей сайта или Landing Page. Другими словами, дружит покупателя с продавцом. Еще ее называют лид — форма или форма обратной связи. Но глобально не важно как Вы её будете называть, если мы понимаем о чём идёт речь.
И так как сама по себе тема не является сложной, не будем долго признаваться друг другу в любви, а сразу перейдём к подробностям. И начнём мы с того, какие 3 вида форм для захвата бывают.
1. Закрытая форма
Форма называется закрытой, когда выполнена в виде кнопки или ссылки на сайте, при нажатии на которую появляется развернутая форма с полями. Классика жанра:


Необходима в случае соблюдения дизайна и использования пространства страницы для информации. А также, когда она содержит больше 4-х полей и перекрывает часть контента на сайте. В основном в интернет — магазинах. Единственный минус — требует дополнительного клика мыши пользователем.
2. Открытая форма
Открытая форма захвата выполнена в развернутом виде и располагается, в большинстве случаев, на первом экране главной страницы сайта или лендинга.

Служит для заботы о самых горячих клиентах, которые уже хотят отправить свои контакты, оплатить товар и получить выгоду. Такие пользователи не хотят осуществлять лишние клики мышкой. Если позволяет место на странице, дизайн, количество полей, и у Вас много горячих клиентов, спокойно используйте открытую форму захвата лидов.
3. Двойная форма
Основное отличие двойной формы от обычной — наличие мотивирующего, продающего, информационного текста, который правильнее располагать слева от полей для ввода данных.

В такой форме может находиться специальное предложение или акция, которая не озвучена на сайте. Ваш лид — магнит или особое условие для клиента, отправившего заявку с этой формы. Главное, чтобы это было ценным для пользователя.
Типы форм захвата
Окей. Теперь, когда Вы глобально увидели какие бывают примеры форм захвата, можем переходить к их типу. И тут список будет довольно продолжительный, но Вам не нужно всё. Главный принцип Вашего выбора: форма должна соответствовать желанию клиента в момент его нахождения в конкретном месте сайта. А я начинаю.
1. Подписка на рассылку
E- mail маркетинг успешно работает, что бы о нем не говорили. Поэтому одним из видов формы является “Подписка на рассылку”. Цель её — взять e-mail адрес пользователя для дальнейшей продажи Ваших продуктов с помощью рассылки.

Хотя с учётом того, что сейчас активно развиваются чат-боты и автоворонки в соц. сетях, это может легко заменить e-mail маркетинг в этой форме.

Расположите форму сбоку от основного контента или внизу главной страницы, после того, как пользователь ознакомится с важной информацией. Достаточно одного поля с указанием адреса почты. Ну максимум ещё имени.
Конечно, лучший эффект Вы получите, только когда человек чётко поймёт на сайте что он получит взамен за свой контакт. Поэтому тут название “Подписка на рассылку” больше общее. Вы можете также просто предложить взамен на контакты получить какой-нибудь подарок. Например, мы часто предлагаем 300 способов рекламы.

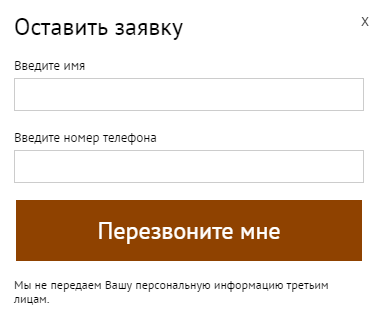
2. Обратный звонок
Пожалуй, самый распространенный вид формы обратной связи. Особенно если Вы работаете по своему городу. Телефонная связь является быстрым и что главное удобным способом общения. И да, использовать данную форму нужно на всех сайтах, так как это уже не просто фишка, а необходимость.

“Заказать звонок” лучше размещать рядом с номером телефона в “шапке” сайта. И не обязательно это должна быть кнопка. Форма может появится после нажатия на текст, который можно выполнить в виде ссылки (подчёркнута пунктиром и выделена цветом)

Можете сделать форму с одним полем для номера телефона чтобы повысить конверсию, ведь чем меньше полей тем выше эффективность из-за того что мы уменьшаем энергозатраты человека. Но есть небольшой минус, хоть и не значительный — имя клиента должен будет узнать менеджер.

Обязательно сделайте форму заказа звонка в подвале страницы рядом с контактами, чтобы пользователю не пришлось подниматься вверх, если у него возникнет желание оставить контакт.
3. Консультация
Если Вы продаете самокат, то тут все ясно, вопросов минимум и консультация почти не нужна. А если у Вас банкротство юридических лиц, то здесь необходимо учитывать много нюансов и консультация не помещает.

Так же заявку на консультацию можно использовать в интернет — магазине. Если есть вероятность, что на Вашем сайте человек не найдет нужного товара, но Вы сможете предложить ему альтернативу. Выполнить его в виде всплывающего окна формы захвата клиента, который частично по смыслу пересекается с «обратным звонком».

Поместите такую форму можно сразу после того, как расскажете о своих выгодах и преимуществах. Либо можно сделать это сразу на первом экране, как мы это делали это на лендинге у агента недвижимости.

Либо есть ещё более хитрый и что самое интересное по нашим наблюдениям очень эффективный вариант — расположить форму захвата внизу страницы, где из полей не только имя и телефон, но и место для описания задачи.
4. Расчёт / узнавание стоимости
Опять же, если Вы продаёте наращивание ногтей, то стоимость можно указывать сразу на сайте. А если у Вас, как и у нас, услуга сложная, например, маркетинговый консалтинг, то какую-бы стоимость Вы не указали, она в любом раскладе будет ориентировочная, а значит нужна отдельная форма захвата по её персональному расчёту.

Кстати, выше на примере Вы видите реализацию расчёта стоимости через квиз-сайт (в нашем случае квиз-блок). Это когда клиент, перед тем как увидеть заветные поля для ввода контактов, должен в виде небольшой геймификации ответить на вопросы, и его система примерно сориентирует в вилке цен.
Но не обязательно так заморачиваться, в некоторых случаях достаточно просто сделать кнопку с обычным предложением “Рассчитать стоимость” или “Получить предложение с ценами”. Например, именно так у нас реализовано на первом экране нашего сайта по разработке landing page.

5. Онлайн-консультант
Онлайн-чат тоже относится к форме обратной связи, хоть и косвенно. Но мы не оставим его без внимания. Поэтому если Вы уверены, что у посетителя возникнут какие-либо вопросы по продукту и менеджер в чате может закрыть его на последующую ступень воронки продаж, то внедряйте онлайн консультанта на свой ресурс.

Только фраза в примере выше — это приветствие у тысячи сайтов. И у Ваших конкурентов. Поэтому убирайте шаблоны. Подстраивайтесь под специфику Вашей ниши. Если Вы продаете детские игрушки, то можете написать такое приветствие: “Здласти! Если Вы не мозете опледелица с выболом, написыте нам в цят и полуците всю инфолмацию )))”
Нелепо, но прикольно. А позитив и смех, поверьте, больше располагает, нежели сухое: “Здравствуйте, чем могу помочь?”. Кстати, об этом у нас даже есть целое видео:
И есть ещё одна хорошая новость, в своей практике мы поработали с большим количеством онлайн-консультантов и естественно за это время выбрали лучшие. О них мы написали в этой статье “Обзор онлайн консультантов для сайта: якобы рейтинг”.
6. Форма входа и регистрации
Эта форма обеспечивает доступ к дополнительной информации или возможностям ресурса на пробный период. Опять же, никаких лишних действий для пользователя. Достаточно трех полей: “Имя”, “E-mail” и “Пароль”.

Казалось бы, проще простого, но… Можно сделать еще проще: сгенерировать пароль за пользователя и избавить его, в очередной раз от перебирания в голове дат рождения своих родных.

Только если вдруг Вы сервис, то не смешивайте между собой форму “Вход” и “Регистрация”. У этих форм хоть и нет большого отличия, но они предназначены для разных задач. Одна для входа зарегистрированных людей, другая для первичной регистрации или вообще попытки пробно изучить портал.

Поп ап с формой обратной связи
Поп ап — окно, которое “выскакивает”, когда курсор посетителя движется к вкладкам браузера или через определенное время пребывания пользователя на сайте. В этой форме должно быть вкусное спец предложение, чтобы клиент отправил заявку.

Считается, что поп — ап раздражает и вызывает недовольство. Но если у Вас действительно есть предложение, которого больше ни у кого нет, то почему бы не попробовать сделать поп — ап? Покажет только тестирование.
Только умоляю Вас, настройте нормальную логику его появления. Этот поп-ап не должен вылетать на каждой странице через 2 секунды движения мышки. Всё должно быть логично, и тогда даже можно будет тестированием не заниматься.
ФИШЕЧКИ и нюансы
Вы, должно быть, уже почувствовали, что этот “квадратик с кнопкой” на сайте не такой уж и плохой. У него много мелких составляющих, которые важны для заветной конверсии Вашего ресурса. Поэтому далее мы разберём как раз эти фишечки. Да, и Вы их так любите, я знаю.
1. Окно благодарности после отправки формы
Это та самая “галочка”, которая появляется на экране монитора, после отправки формы пользователем. Очередная мелочь, но такая важная! Это может быть модальное окно или отдельная страница с благодарностью и дальнейшими действиями, которые будут происходить после успешной отправки формы пользователем.

2. Каптча
Каптча – это тест компьютерных систем, который определяет: человек Вы или робот. Ее плюс в том, что каптча защищает Ваш ресурс от роботов, которые заходят на сайт, регистрируются, рассылают спам и увеличивают его нагрузку.

Минус – добавляет сложности в заполнении формы пользователем. И иногда именно каптча становится причиной ухода посетителя с сайта. Непонятные надписи, неразборчивые буквы. В общем, сложно все.
Если подумать, то проблема спама и ботов на ресурсе не является проблемой Ваших клиентов. Она Ваша. Так что старайтесь избегать или делать каптчи простыми (invisible reCAPTCHA от Goog) или в полу-игровой форме, с использованием изображения.

3. Политика конфиденциальности
Помните о Законе N 152-ФЗ “О персональных данных”. Нет?! В общем закон Российской федерации гласит, что Вы не имеете собирать контакты людей без их согласия. А их согласие это установка галочки в специальном чек-боксе под кнопкой (расположение может быть любое).

Важно. Несоблюдение данного пункта может повлечь за собой штрафы, хотя мы ещё не слышали про такие случаи. И да, галочка по-умолчанию НЕ должна стоять.
4. Бонус
Надеюсь, Вы еще не уснули. Собственно, бонусы в Вашем бизнесе тоже влияют на конверсию лид-формы. Например, Вы предлагаете человеку заказать выезд на замер, а дополнительно к этому обещаете, что бутылка шампанского в подарок, даже если человек ничего не купит.

5. Призыв
Миксуйте банальные призывы к действию с небанальными. Например, у студии дизайна в блоке “Портфолио” глупо делать основной призыв к действию — “Заказать звонок”. Лучше будет написать “Хочу также”.

Либо, если Вы представляете продукт, у которого много преимуществ, но он требует подробной консультации, можно использовать призыв — “Еще больше плюсов”. Или применить такое решение, как на примере ниже, когда мы предлагаем связаться и ответить на любые вопросы.

Это необходимо, чтобы наши формы захвата, особенно одинарные, не попадали в фильтр человеческого глаза, который автоматически пропускает их, так как знает, что это реклама. Заинтересовал? Подробнее об этом читайте в статье “Call to action. В чем сила призыв к действию”.
Как должна выглядеть форма захвата?
Визуальный канал человеческого восприятия составляет 60%. Поэтому визуальная составляющая формы на подсознательном уровне должна вызывать у человека эстетическое удовольствие. Цвет, форма, размер, текст, кнопка, расположение. Каждая мелочь влияет на эстетическое восприятие пользователя.
1. Цвет формы
Конкретного установленного цвета нет. Чтобы порадовать глаз пользователя, цвет формы должен быть выполнен в соответствии со стилистикой сайта. Диссонанс или отсутствие гармонии в цвете будет вызывать дискомфортное чувство. Здесь необходимо работать с цветовым кругом Иттена, тоном, насыщенностью, шумом и т.д. Лучше всего с этим справится дизайнер.

2. Цвет кнопки
О… Ну на эту тему можно написать целую диссертацию. Со времен повального распространения интернета между маркетологами, дизайнерами и вэб-программистами всегда существовали споры о заветной кнопке, которая при малейшем изменении может в разы увеличить конверсию сайта. Ее цвет, форма, текст, расположение — пристальный предмет обсуждения специалистов.
Мы пришли к одному глобальному выводу, главное, чтобы кнопка была контрастной относительно фона. Это будет выделять её. А все остальные гипотезы, если и дадут результат в а/б тестирование, то настолько крошечный, что Вы больше потеряете времени, чем заработаете денег.
3. Цвет полей
Как говорится, черным по белому написано. Именно поэтому, цвет полей для ввода данных белый. Но есть один нюанс. Выделяйте поля цветной рамкой, когда пользователь кликнет на поле, чтобы написать текст.

Посетитель сразу понимает, что форма активна и исправно работает. Если в этот момент посетитель решит пойти взять себе еще печенюшек, то по приходу он сразу увидит на чем остановился.
4. Размер формы и её частей
Все зависит от Вашей целевой аудитории. Если у Вас люди взрослые и у них со зрением так себе дела, то нужно использовать большую форму во всех её проявлениях. Если это молодёжь, то тут главное, чтобы она была заметна и красиво вписалась в дизайн, а размер уже будет второстепенным.

5. Поля для ввода
Этот пункт применим для сайтов, в которых форма располагается на отдельной странице. Нет необходимости поле “Ваше имя” делать на всю ширину страницы. Или, даже, наполовину. Поскольку не бывает в России таких длинных имен. Но главное, что вы теряете полезное пространство, на котором можно показать дополнительные выгоды или добавить текст с пошаговыми действиями, после отправки данных.

Текст подписи полей информирует пользователя о том, какие данные необходимо вводить в конкретное поле. Располагать его слева от полей, сверху или внутри поля? Если текст внутри поля, то при вводе данных он исчезает, поэтому его необходимо дублировать. Удобнее делать это над полями, но если позволяет дизайн формы.
6. Заголовок и подводка к форме
Текстовый заголовок формы должен совпадать с призывом к действию и выделяться на общем фоне жирным шрифтом. Под заголовком меньшим кеглем опишите, что конкретно сделать пользователю и что произойдет, после выполненных действий. При чём желательно с указанием времени.

Если Вы хотите подробнее описать свое предложение и операции, после отправки формы пользователем, используйте двойную форму, о которой мы писали выше.
7. Анимация
Главное не переусердствовать. Допустимо, чтобы кнопка при наведении курсора немного подпрыгивала, светилась, изменяла цвет, увеличивалась — это хорошая идея. Но делать так, чтобы кнопка, как в припадке, постоянно дёргалась — это идея уже плохая.

8. Иконки
И, кстати, используйте иконки. Эта мелочь делает кнопку интересней, информативней и приятной для глаза. А в полях ввода данных или подписи посетитель быстрее понимает что сюда нужно вводить.

Коротко о главном
Да что тут говорить. Делайте форму обратной связи удобной и простой для своих посетителей. Определите для нее цель и правильный призыв к действию. Она не должна мешать изучать контент, но при этом просто обязана побуждать ее заполнить, ну или как минимум, вызывать эстетическое удовольствие.
И я понимаю, что абзац выше это общие слова, но реально всю идею создания качественной формы захвата можно уложить буквально в два главных смысла:
Источник
10 примеров буржуйских Landing Page с формой захвата / Вдохновение (Веб-дизайн) / Постовой

Landing Page — это очень важное звено в маркетинговой кампании вашего бизнеса. Задача посадочной страницы — продавать. Она с этим справляется на ура.
Чтоб создать продающую Landin Page, требуется не мало опыта как в дизайне, так и в проектировании взаимодействий. Требуется знать, как расположить элементы, какие лучше цвета использовать, чтоб притягивали взгляд покупателя и в то же время гармонировали с общей картиной дизайна. Данная сборка поможет начинающим дизайнерам Landing Page быстрее ознакомится с основными принципами проектирования посадочных страниц и, надеюсь, вдохновит на создание качественного дизайна.
Хочу сразу предупредить, что дизайн западного мира существенно отличается от отечественного. Поэтому, в данную сборку вошли только буржуйские лендинги. В следующем посте мы рассмотрим примеры русских Landing Page и попробуем ощутить разницу.
TapShop

Fire: FLY

Fluid Serveys

Blabcake

Path

Square

Shopify

Huli Health

Groupon

Cudo

Как правильно работать с высоконверсионными формами захвата на лендинге?
Лид-форма — это последнее препятствие на пути конвертации вашего потенциального клиента. Какую функцию на самом деле выполняют формы, размещенные на вашей посадочной странице? Они помогают увеличивать коэффициент конверсии или способствуют потере возможных прибылей?
При разработке формы очень просто ошибиться, но справедливости ради стоит заметить, что и исправить все недочеты не составляет большого труда. Сегодня мы разберем, как правильно (и неправильно) работать с высоконверсионными формами захвата на лендинге.
5 рекомендаций по созданию удобной и эффективной лид-формы
Убийцы конверсии
Попросите пользователей заполнить слишком много полей, и они уйдут на другие ресурсы, попросите заполнить слишком мало, и вам не хватит информации для продажи, а им — поводов доверять вашей компании. Как же найти золотую середину? Чтобы поля стали не убийцами конверсии, а ее помощниками, воспользуйтесь следующими советами:
1. Неправильно: думать, что чем меньше полей, тем лучше
Большинство маркетологов действительно руководствуется правилом: чем меньше полей, тем лучше. Казалось бы, с точки зрения коэффициента конверсии — это правильный подход, однако вы будете удивлены, когда добавите/измените нескольких полей. И хотя может это действие и не повлияет на показатели кардинально, если вам нужны качественные лиды, стоит поэкспериментировать с увеличением количества полей.
2. Правильно: выбирать поля максимально тщательно, чтобы получить качественные лиды
Тщательно выбирайте поля, которые придется заполнять посетителям, иначе в качестве результата вы можете получить эффект трения. Само по себе «раздувание» лид-формы не приведет вас к успеху: если ваши поля не соответствуют целям страницы, посетитель просто откажется их заполнять. Поставьте себя на место пользователей: представьте, что вы устраиваетесь на работу и во время собеседования вам задают множество вопросов, которые никаким образом не относятся к желаемой должности. У вас вызовет доверие такой HR-менеджер? Вряд ли. Чтобы быстрее пройти «допрос», пользователи будут кликать в случайном порядке, превращая данные в абсолютно ненужную информацию, или вообще покинут лендинг.
Сколько полей имеет ваша лид-форма?
3. Неправильно: просить только адрес электронной почты
Если вы считаете, что единственное, что вам нужно от посетителя — это адрес электронной почты, то подумайте еще раз. Исследование ConversionXL показало, что форму с просьбой оставить только электронный адрес заполняют на 13,56% меньше пользователей, чем форму с несколькими дополнительными полями.
Какая форма вызывает у вас большее доверие?
ConversionXL предполагает, что просьба оставить только адрес выглядит как спам.
4. Правильно: использовать данные, чтобы определить, какие поля включать
Если вы не хотите оставлять только одно поле для электронной почты, но в то же время решили не заставлять посетителей лендинга заполнять одиннадцать строк, как же выбрать, какие поля включить?
Проанализируйте продажи и определите, какая именно информация чаще всего используется на каждом из этапов продаж. Другими словами, в этом деле лучше не полагаться на готовые формулы, а провести собственное исследование. Сокращайте до последнего и используйте только те поля, которые отвечают потребностям вашего бизнеса и ваших потенциальных клиентов.
5. Неправильно: заставлять посетителя много печатать
Чем больше усилий приходится прикладывать пользователям, тем меньше вероятность, что они заполнят все поля формы. Больше всего посетителей будет раздражать набор текста, особенно тех, кто попал на вашу страницу с мобильного устройства.
6. Правильно: использовать смарт-формы, радиокнопки (radio buttons) и возможность выбирать поля
Смарт-формы позволяют автоматически заполнять такие поля как имя, адрес электронной почты и номер телефона. Кроме того, стоит упростить жизнь своим потенциальным клиентам и добавить радиокнопки для выпадающих списков.
Возможность выбора полей позволит пользователям определить, какие варианты относятся к ним, а какие — нет, и убережет от лишнего набора текста. Помимо максимально удобства для пользователей значительные плюсы получите и вы: не придется обрабатывать ненужные данные и тратить время на людей, которые не соответствуют образу вашего покупателя.
Например, если вы представляете компанию по борьбе с насекомыми, можно включить выпадающий список с вариантами ответа на вопрос: «Какие насекомые вас беспокоят?». Если насекомые, которые донимают посетителя, находятся в списке, он может быть уверен, что вы поможете решить его проблему.
На лендинге компании Club W’s представлена 6-шаговая форма с простыми вопросами и возможностью выбрать ответ или пропустить некоторые поля для экономии времени.
5 критически важных компонентов лид-формы
7. Неправильно: добавлять кнопку «очистить поля»
Вы же не хотите, чтобы ваши посетители могли легко «сдаться» при заполнении полей? Или чтобы они случайно нажали кнопку «очистить поля» (вспомните о мобильных пользователях), а вы — потеряли лиды? Лучше предоставьте возможность редактировать введенные данные.
8. Правильно: тестировать лид-формы, чтобы убедиться, что поля расположены в нужном порядке
В исследовании ConversionXL приводится пример, показывающий, что происходит, если менять поля местами.
Вариант №3 3 без названия поля и с электронной почтой в качестве последней строки показал результаты на 44,7% выше, чем все другие, и смог вызвать больше доверия.
9. Правильно: запрашивать адрес рабочей электронной почты
Вот как комментирует этот совет Оли Гарднер: «Недавно я экспериментировал с посадочными страницами и обнаружил весьма удивительные закономерности. Лишь изменив надпись «адрес» на «адрес рабочей электронной почты», вы можете значительно увеличить количество получаемых лидов. Это весьма дальновидная политика: ваша email-рассылка, вероятнее всего, будет приходить в то время, когда потенциальные клиенты находятся на работе, то есть готовы принимать бизнес-решения».
Как увеличить конверсию контактной формы на 30%?
Когда больше значит лучше
Хотите увеличить конверсию? Джонатан Дэйн (Johnathan Dane) из KlientBoost предлагает разбить лид-форму на несколько простых этапов. Первые шаги помогут вам классифицировать посетителей и выстроить более доверительные отношения. На последнем этапе вы получаете готовый лид.
Джонатан Дэйн отмечает: «Не бойтесь мультистеп форм. Если вы просите пользователя заполнить форму в несколько шагов, он будет готов к этому процессу и, более вероятно, дойдет до последнего шага».
Все еще сомневаетесь в преимуществах таких лид-форм? Обратите внимание на лендинг компании Advanced Grass. Одно лишь изменение формы с простой на двухступенчатую позволило увеличить конверсию на 214% и получить более качественные лиды.
Однако сама по себе рекомендация разбивать форму на несколько шагов не является универсальной, ведь есть неправильные способы создания многоступенчатой формы, поэтому разберем это вопрос более подробно.
10. Правильно: укреплять доверие с первого шага
Взгляните на приведенный выше лендинг компании Advanced Grass: на первом этапе посетителю предлагается описать свою ситуацию. Взамен он получает купон на $100 и бесплатную консультацию. Заполняя такую мультистеп форму, пользователь вряд ли откажется оставлять персональные данные, ведь он получает неоспоримые преимущества. В результате в выигрыше оказываются обе стороны.
Такой подход позволяет посетителю постепенно знакомиться с компанией. Если же вы сразу просите его оставить почту, он будет сомневаться, ведь он еще не уверен, сможете ли вы решить его проблему и стоит ли иметь с вами дело. Мультистеп форма помогает посетителю понять, как именно вы справитесь с его болью. А вы, в свою очередь, имеете возможность классифицировать каждый лид.
Когда пользователь доходит до последнего шага и его просят оставить электронный адрес, доверительные отношения уже выстроены, следовательно, у него не вызовет сомнений это целевое действие.
7 способов оптимизировать конверсию вашей лид-формы
11. Неправильно: ненужные и хаотичные ступени формы
Любой разработчик даже с полным отсутствием опыта сможет разбить лид-форму лендинга на несколько частей. Однако само по себе разделение не решит всех проблем. Фокус в том, чтобы показать посетителям причины для заполнения каждого поля. В противном случае, зачем «заморачиваться»?
Грамотно проработанная многоступенчатая форма стимулирует пользователя завершить каждый этап. Например, на лендинге Squarespace уже на первом этапе вам обещают бесплатную 14-дневную пробную версию, если вы нажмете кнопку «НАЧАТЬ».
На втором шаге Squarespace просит выбрать, какой тип сайта вы хотите. Обратите внимание, вы все еще не дали никакой личной информации.
На третьем шаге вам предлагают представить, как должен выглядеть ваш сайт. Вы все еще думаете о 14-дневной бесплатной версии в этот момент? Уже нет — вы, скорее всего, полностью воодушевились своим новым сайтом!
И вот вы находитесь на четвертом шаге, но чувствуете не напряжение, а удовольствие. Помните: Squarespace не просил у вас никакой личной информации, и каждое действие на лендинге помогает начать работу с продуктом.
После того как вы решили, какой сайт хотите и уже выбрали дизайн, Squarespace, наконец, запрашивает личные данные и адрес электронной почты.
12. Правильно: во время первых шагов фокусироваться на цене
То, что посетители хотят знать сразу и что вы не желаете им давать до получения всей информации, до того самого момента, когда ваш менеджер позвонит им — это цена. Однако вы можете удовлетворять их любопытство постепенно, по мере того как пользователи продвигаются от одной ступени к другой при заполнении формы.
Такой метод можно обнаружить почти на каждой посадочной странице в сфере страхования:
Лендинг этой страховой компании построен на многоступенчатой форме, но остается весьма понятным.
И снова обратите внимание: ваши персональные данные компания Geico запрашивает не сразу, а на втором шаге.
Но даже если ваш бизнес далек от страховой отрасли, стоит обратить внимание на данный способ увеличения конверсии. Кроме того, есть немало других вариантов создания многоступенчатых лид-форм. К примеру, вместо того чтобы сразу высылать потенциальному клиенту коммерческое предложение, вы можете запросить его почтовый индекс, чтобы определить, предоставляете ли вы услуги в данном районе.
Лендинг компании Eat24 запрашивает адрес посетителя, чтобы определить, сможет ли он заказать доставку еды в свой район. Как только вы ввели адрес, вам показывают лучшие предложения ресторанов, расположенных неподалеку. Все еще не хотите отведать чего-нибудь вкусненького?
На втором шаге у посетителя запрашивается более персонифицированная информация: предпочитаемая кухня, ценовой диапазон и т.д.
Лидогенерация: как оптимизировать конверсионный путь на сайте?
13. Правильно: добавить индикатор прогресса (progress bar)
Посетители вашего ресурса не знают, состоит ваша лид-форма из 2 или 22 шагов. Добавьте индикатор прогресса, чтобы они понимали, когда получат долгожданную выгоду.
Ресурс FirstRound недавно писал о преимуществах этого инструмента, особенно в адаптивном дизайне: «Пользователи чувствуют необходимость что-то доделать, когда знают, что почти закончили. Добавление одного лишь индикатора заполнения может увеличить конверсию до 40%».
14. Неправильно: приступать к Follow Up-рассылке не сразу после получения лидов
Помните: стратегия пост-продакшена не менее важна, чем коэффициент конверсии. Если вы используете последнюю ступень при заполнении формы, чтобы получить контактные данные пользователя (который, кстати, перед этим потратил время и заполнил другие поля), не заставляйте его долго ждать.
15. Правильно: как можно быстрее отвечать на запросы пользователей
Не теряйте лиды и не отпускайте их к конкурентам! Конверсия приносит пользу компании в тот момент, когда вы используете полученную информацию, определяете «боль» потенциального клиента и начинаете процесс продажи.
16. Неправильно: игнорировать информацию, предоставленную посетителями
Наверное, каждому хоть раз приходилось заполнять формы, которые требуют повторно вводить имя, телефон или номер счета. Это раздражает даже больше, чем необходимость раз за разом объяснять свою проблему. Если вы просите у посетителя лендинга какую-либо конкретную информацию (будь это почтовый индекс, площадь его квартиры или количество сотрудников фирмы), не заставляйте его повторять те данные, которые он вам уже передал.
17. Правильно: использовать информацию, чтобы классифицировать лиды
Грамотно разработанная многоступенчатая форма не только повышает коэффициент конверсии, но и позволяет классифицировать лиды. Если вы задаете правильные вопросы уже на первых этапах заполнения формы, то получите ценные данные о том, какие проблемы беспокоят пользователя, кто может стать постоянным покупателем и с каким средним чеком.
Во время первого этапа заполнения формы на лендинге компании CrazyEgg’s посетителя просят ввести URL-адрес веб-сайта в обмен на предоставление «тепловой карты» (heatmap). Перед вами пример довольно простого способа построения доверия, который работает без запроса личных данных.
На втором шаге пользователь предоставляет персональную информацию и доступ к данным Google Analytics, которые помогут CrazyEgg’s решить, является ли посетитель кандидатом для сервиса компании.
5 сплит-тестов для оптимизации лид-формы вашего лендинга
Почему всем нужна кнопка CTA
Ваша целевая страница всенепременно нуждается в призыве к действию (CTA). Однако эта кнопка нужна и для лид-формы. И это не всегда одно и то же. Чтобы посетитель лендинга обратил внимание на ваш призыв к действию, помните о следующем.
18. Правильно: раскрывать форму, после того как пользователь нажал кнопку призыва к действию
Все маркетологи делятся на две группы: одни считают, что пользователю сразу нужно показать лид-форму, другие уверены, что посетитель сначала должен нажать кнопку CTA. Кто прав? Компания Wishpond провела исследование, по результатам которого выяснилось, что после добавления CTA-кнопки, которая раскрывает лид-форму, количество регистраций увеличилось на 60%.
Если вы не верите статистике и все же хотите оставить традиционную открытую форму захвата на лендинге, убедитесь, что ваш призыв к действию хорошо виден и привлекает внимание. Ведь в этом случае сама лид-форма будет важной частью призыва к действию.
8 типов призывов к действию, которые должны быть на вашем сайте
19. Неправильно: создавать лендинг без CTA
Вполне вероятно, что посетители вашего лендинга уже нажали кнопку призыва к действию, чтобы открыть лид-форму, но вы все равно должны дать им стимул эту форму заполнить. Им нужен новый призыв, чтобы они понимали, какое действие вы от них ждете.
20. Неправильно: разрабатывать лид-форму, которая визуально отличается от целевой страницы
Если пользователь нажимает кнопку CTA, то возникающая лид-форма должна визуально соответствовать тому, что он уже видел на лендинге. Не делайте ошибку, размещая различные варианты дизайна на одной посадочной странице. Помните о принципах минимализма, которые продолжают работать и в XXI веке.
21. Правильно: приложить при разработке кнопки CTA для лид-формы максимум усилий (то есть столько же, сколько вы прикладываете при создании CTA для всего лендинга)
Не думайте, что если посетитель нажимает кнопку призыва к действию на лендинге, то он уже конвертирован. Пользователь может «соскочить» с крючка в любой момент, в том числе в середине процесса. Поэтому убедитесь, что CTA лид-формы столь же убедительна, как и CTA целевой страницы.
22. Неправильно: позволять пользователям прокручивать лид-форму или кнопку CTA
С глаз долой — из сердца вон, верно? Вот что советуют специалисты ConversionXL: «Если посадочная страница достаточно длинная для того, чтобы прокрутить ее, просто продублируйте CTA-кнопку или лид-форму в самом низу лендинга».
Пример лендинга с одной кнопкой.
На лендинге Squarespace CTA-кнопка располагается на видном месте.
Кроме того, разработчики добавили вторую кнопку в нижнюю часть страницы, а также в «липкое меню» хедера (header button), которое прокручивается вместе со страницей.
CTA-элемент «выше линии сгиба»: миф или реальность?
23. Правильно: использовать направляющие подсказки (directional cues), чтобы акцентировать внимание посетителя на лид-форме
Как работают такие подсказки на лендинге? Очень просто: вы заставляете пользователей направить взгляд на нужным вам элемент. В качестве таких подсказок могут выступать стрелки или люди на главном изображении, смотрящие на форму. Сделайте так, чтобы каждый посетитель вашего лендинга понял, на что ему обратить внимание в первую очередь.
На лендинге компании TaskRabbit девушка справа смотрит на поле «Мне нужна помощь с задачами» (I need help with tasks), а девушка слева — на «Я хочу попробовать» (I want to be a Tester).
24. Неправильно: использовать открытые вопросы для CTA-кнопки
Не давайте пользователям возможность придумать множество причин, почему они могут отказаться от ваших услуг или товаров.
25. Правильно: при призыве к действию задавать закрытые вопросы (да/нет)
Задавая закрытые вопросы, вы сразу привлечете внимание тех, кто захочет сказать «да» в ответ.
4 уловки повышения эффективности призывов к действию
Немного о вознаграждениях
Теперь, когда вы разобрались с кнопкой призыва к действию, самое время сосредоточиться на такой важной составляющей лендинга как вознаграждение для посетителя, которое он получит, если нажмет кнопку. В качестве вознаграждения может выступать информационное пособие, электронная книга, вебинар и т.д. Конечно, стоит использовать и этот ход для направления потенциальных клиентов в воронку продаж и продвижения своих товаров или услуг. Но помните о том, что пользователи также должны выигрывать от такого сотрудничества. Так сообщите же им, какое вознаграждение их ждет (и убедитесь, что ваша CTA-кнопка справляется с этой задачей).
26. Неправильно: не акцентировать внимание на пользе для посетителя
Если на кнопке призыва к действию находится надпись «отправить», то вам есть над чем работать. И даже если фраза звучит «Получить вашу книгу» — ее тоже придется исправлять.
Сформулируйте предельно точно, как пользователь сможет воспользоваться вознаграждением, заполнив форму. Как показало исследование, при изменении надписи с «Зарегистрироваться» на «Зарегистрироваться и получить бесплатные советы букмекеров» конверсия увеличилась на 31,54 %.
14 шагов к эффективной целевой странице лидогенерации
27. Правильно: ориентироваться на цели клиентов
Какие цели вы помогаете достичь пользователям? Сфокусированность на целях посетителя плюс простая лид-форма помогли одной компании увеличить коэффициент конверсии с 2% до 27%.
Данный лендинг дает посетителям подробную инструкцию, как работать с книгой: провести мозговой штурм и приступить к дизайну.
Не просто предлагайте вознаграждение пользователю, а объясните, каких целей он сможет с его помощью достичь. Какие перспективы откроются перед посетителями вашего лендинга после прочтения книги, посещения вебинара? Почему бы не сказать им об этом?
ConversionXL сразу говорит посетителям: после прочтения книги вы начнете движение от любительского уровня к экспертному и научитесь увеличивать конверсию любого ресурса.
Свойства говорят, а выгоды продают! Как правильно позиционировать оффер?
28. Правильно: отказаться от общих фраз и универсального языка
Каждый элемент лендинга, включая кнопку «Отправить», должен быть оптимизирован, чтобы показать посетителю ценность, которую он получит, заполнив форму. Вместо «Отправить» и аналогичных общих фраз лучше описать, что произойдет, когда пользователь нажмет кнопку. Замените распространенные и слишком универсальные выражения «Попробовать бесплатно» на максимально информативные описания. Например, «Спросите эксперта, что не так с вашим компьютером». Помните: каждая кнопка «Отправить» лишь говорит посетителю лендинга, что вы ничем не отличаетесь от остальных компаний на рынке.
29. Неправильно: использовать слово «бесплатно»
Почему «бесплатно» даже хуже, чем «отправить» или «попробовать сейчас»?
Исследования показали, что использование таких слов как «бесплатно» в призыве к действию может даже навредить конверсии. Возможно, пользователи XXI века не верят, что нечто стоящее может достаться им бесплатно. В то же время, по факту, вы предоставляете им вознаграждение в обмен на личную информацию, что, следовательно, уже не является абсолютно бесплатным.
Психология убеждения: действительно ли «бесплатное» продает?
Не забывайте о социальных сетях
Лендинг является отличным способом стимулировать пользователей делиться контентом вашей компании в социальных сетях. Однако есть несколько пунктов, о которых стоит помнить.
30. Неправильно: добавлять кнопки социального обмена на целевую страницу
Вроде бы все просто: вы хотите, чтобы пользователь, заинтересованный в вашем продукте или услуге, поделился информацией с подписчиками в социальных сетях. Однако многие разработчики совершают одну и ту же ошибку: размещают кнопки шеринга непосредственно на лендинге, а не на странице подтверждения регистрации или подписки. Между этими двумя действиями есть ключевое различие.
Оставляя кнопки соцсетей на посадочной странице, вы просите посетителей поделиться контентом еще до того, как они узнали достаточно о вашей компании, до того, как вы начали им нравиться и до того, как они приняли решение о сотрудничестве. Кроме того, нажимая на одну из этих кнопок, они вполне могут покинуть ваш лендинг до заполнения лид-формы, что просто недопустимо.
31. Правильно: давать доступ к кнопкам соцсетей после того, как пользователь заполнил форму и получил вознаграждение
Посетители лендингов более склонны делиться контентом в социальных сетях после того, как они уже получили книгу, скидку или бонус. Предоставьте людям вознаграждение, и уже затем попросите их поделиться своей радостью в социальных сетях.
Высоких вам конверсий!
По материалам: klientboost.com, image source b58
08-08-2016
